arduino 2.4 tft lcd touch shield mcufriend quotation

This note introduces a low-cost Thin Film Transistor (TFT) display to enhance the operation and usefulness of Liquid Crystal Display(LCD) devices. TFT technology controls the pixel element on the glass surface thereby greatly reducing image blurring and improving viewing angles.
The test board chosen for this exercise is the Elegoo Arduino UNO board from the corresponding Super Starter Kit. The kit already has several simple numeric and text displays. The TFT display may perhaps provide better ways to interact in applications.
The controller for the illustrated model of the TFT display is SSD1297.This information is important because the display (owing to its low cost and high popularity) has many different manufacturers who may not leverage the same controller instruction set. The specification of the controller in the coding exercises is examined in the Appendix section of this note.
Of course, the display can be mounted elsewhere and the pins connected to the Arduino directly or indirectly using, for example, a breadboard. Other components can then use the breadboard in lieu of a shield with custom connectors. Of course, without access to such anon-standard or readily available breadboard, it is impossible to illustrate this arrangement in this note.
The output from the diagnostic program, LCD_ID_reading.ino, is shown below:Read Registers on MCUFRIEND UNO shieldcontrollers either read as single 16-bite.g. the ID is at readReg(0)or as a sequence of 8-bit valuesin special locations (first is dummy)reg(0x0000) 97 97ID: ILI9320, ILI9325, ILI9335, ...reg(0x0004) 97 97 97 97Manufacturer IDreg(0x0009) 97 97 97 97 97Status Registerreg(0x000A) 97 97Get Power Modereg(0x000C) 97 97Get Pixel Formatreg(0x0061) 97 97RDID1 HX8347-Greg(0x0062) 97 97RDID2 HX8347-Greg(0x0063) 97 97RDID3 HX8347-Greg(0x0064) 97 97RDID1 HX8347-Areg(0x0065) 97 97RDID2 HX8347-Areg(0x0066) 97 97RDID3 HX8347-Areg(0x0067) 97 97RDID Himax HX8347-Areg(0x0070) 97 97Panel Himax HX8347-Areg(0x00A1) 97 97 97 97 97RD_DDB SSD1963reg(0x00B0) 97 97RGB Interface Signal Controlreg(0x00B4) 97 97Inversion Controlreg(0x00B6) 97 97 97 97 97Display Controlreg(0x00B7) 97 97Entry Mode Setreg(0x00BF) 97 97 97 97 97 97ILI9481, HX8357-Breg(0x00C0) 97 97 97 97 97 97 97 97 97Panel Controlreg(0x00C8) 97 97 97 97 97 97 97 97 97 97 97 97 97GAMMAreg(0x00CC) 97 97Panel Controlreg(0x00D0) 97 97 97Power Controlreg(0x00D2) 97 97 97 97 97NVM Readreg(0x00D3) 97 97 97 97ILI9341, ILI9488reg(0x00D4) 97 97 97 97Novatek IDreg(0x00DA) 97 97RDID1reg(0x00DB) 97 97RDID2reg(0x00DC) 97 97RDID3reg(0x00E0) 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97GAMMA-Preg(0x00E1) 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97GAMMA-Nreg(0x00EF) 97 97 97 97 97 97ILI9327reg(0x00F2) 97 97 97 97 97 97 97 97 97 97 97 97Adjust Control 2reg(0x00F6) 97 97 97 97Interface Control

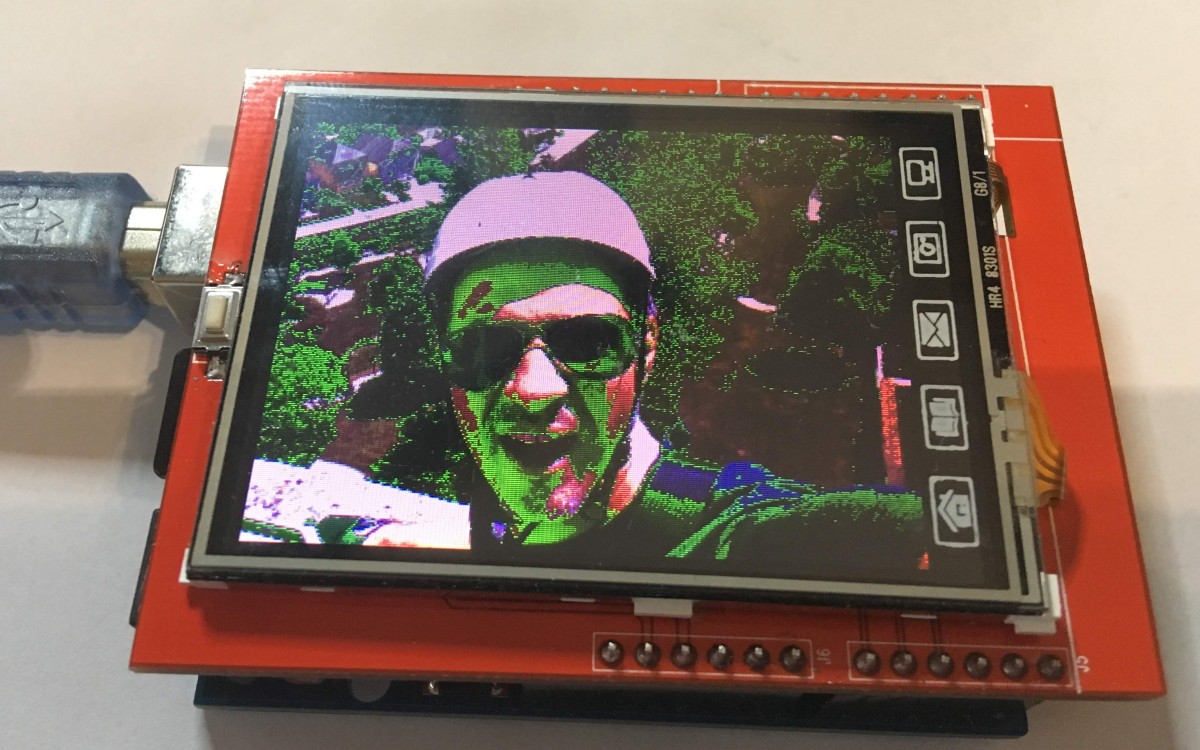
I test graphictest.ino from Adafruit_GFX library with tft.begin(0x9341), it works but backlight noisy with some vertical lines, cannot full black color.

Let me join in because looks like I got exactly the same display (because it reports the same LCD_ID_readreg output) and I also can"t get it to work. Here it is for reference:

Only US$8.99, buy best 2.4 inch tft lcd shield ili9341 hx8347 240*320 touch board 65k rgb color display module with touch pen for uno geekcreit for arduino - products that work with official arduino boards sale online store at wholesale price.
With this information and the information about the touchscreen I tried several ID hardcoded to get the screen to work. Most of the HX8357 id provides output, but ID ILI9341 240x320 ID=0x9341 seems to provide best results.

Arduino library for 8-bit TFT LCDs such as ILI9325, ILI9328, etc - GitHub - adafruit/TFTLCD-Library: Arduino library for 8-bit TFT LCDs such as ILI9325, ILI9328, etc
Adafruit GFX graphics core Arduino library, this is the "core" class that all our other graphics libraries derive from - GitHub - adafruit/Adafruit-GFX-Library: Adafruit GFX graphics core A...

I have a 2.8 TFT LCD display and I"m using it with Arduino MEGA. If I run the diagnose_TFT_support, it is not wokring correctly, text is mirrored and fillScreen method doesn"t fill the whole screen, just a small square in the top right corner.

I am using the library given here . I am using MEGA as I need other GPIO to be used for other purposes. I can"t use the UNO because of this limitation.I don"t need touch screen .
I have other modules like the DS3231 ,and ESP8266 connected to the MEGA and this 3.95 LCD connected as well. ESP8266 is powered separately using a 12-5v converted supply. Mega is powered using another source.The normal grapichs test is working in the LCD. I am able to make it work with the nano,uno and mega. Even for mega I am able to write customized messages.
Every update(LCD display function is from the loop which sets the text when there is a second/time/hour difference in the time.) seems like draining more current as the one of the LED connected to MEGA dims, the rx/tx leds also dims.
I am able to get the LCD refreshed but it shows a flickering.I powered the LCD 3.3 and 5v using another separate source but still the small flickering continues.
Moreover all these time I was connected to the MEGA through the USB from the laptop.Once I unplug the USB, LCD starts and shows some update and again become white. This continues and an not able to see anything on LCD there after.
I am not sure why only when the MEGA is connected to USB this LCD works and that too flickering but once the USB is removed the LCD is not working at all.

Im new to Arduino myself but i do have the same screen which works perfect,your problem is probably that the TFT shield is shorting off the top off the arduino usb put something non conductive there and reset. if your still having trouble, try removing the shield and watch each pin as you insert it to make sure they are all inserted in the correct pins, LCD_02 should be in Dig pin 2.

TFT LCDs are the most popular color displays – the displays in smartphones, tablets, and laptops are actually the TFT LCDs only. There are TFT LCD shields available for Arduino in a variety of sizes like 1.44″, 1.8″, 2.0″, 2.4″, and 2.8″. Arduino is quite a humble machine whenever it comes to process or control graphics. After all, it is a microcontroller platform, and graphical applications usually require much greater processing resources. Still, Arduino is capable enough to control small display units. TFT LCDs are colorful display screens that can host beautiful user interfaces.
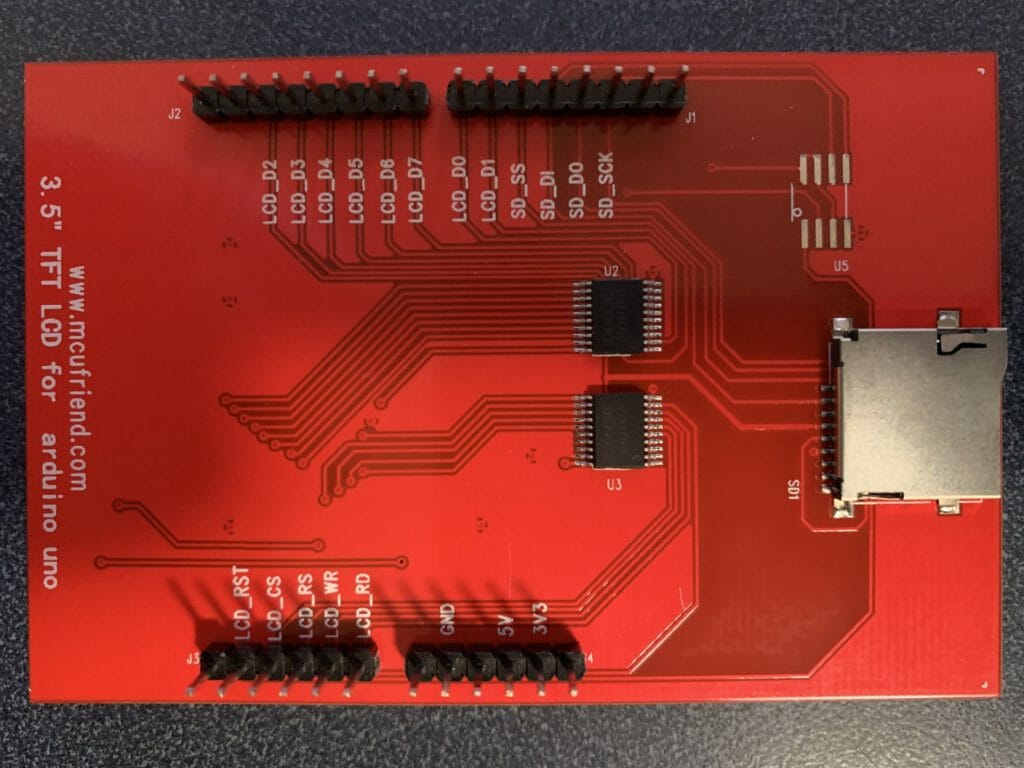
Most of the smaller TFT LCD shields can be controlled using the Adafruit TFT LCD library. There is also a larger TFT LCD shield of 3.5 inches, with an ILI9486 8-bit driver.
The Adafruit library does not support the ILI9486 driver. Actually, the Adafruit library is written to control only TFT displays smaller than 3.5 inches. To control the 3.5 inch TFT LCD touch screen, we need another library. This is MCUFRIEND_kbv. The MCUFRIEND_kbv library is, in fact, even easier to use in comparison to the Adafruit TFT LCD library. This library only requires instantiating a TFT object and even does not require specifying pin connections.
TFT LCDs for ArduinoUser interfaces are an essential part of any embedded application. The user interface enables any interaction with the end-user and makes possible the ultimate use of the device. The user interfaces are hosted using a number of devices like seven-segments, character LCDs, graphical LCDs, and full-color TFT LCDs. Out of all these devices, only full-color TFT displays are capable of hosting sophisticated interfaces. A sophisticated user interface may have many data fields to display or may need to host menus and sub-menus or host interactive graphics. A TFT LCD is an active matrix LCD capable of hosting high-quality images.
Arduino operates at low frequency. That is why it is not possible to render high-definition images or videos with Arduino. However, Arduino can control a small TFT display screen rendering graphically enriched data and commands. By interfacing a TFT LCD touch screen with Arduino, it is possible to render interactive graphics, menus, charts, graphs, and user panels.
Some of the popular full-color TFT LCDs available for Arduino include 3.5″ 480×320 display, 2.8″ 400×200 display, 2.4″ 320×240 display and 1.8″ 220×176 display. A TFT screen of appropriate size and resolution can be selected as per a given application.
If the user interface has only graphical data and commands, Atmega328 Arduino boards can control the display. If the user interface is a large program hosting several menus and/or submenus, Arduino Mega2560 should be preferred to control the TFT display. If the user interface needs to host high-resolution images and motions, ARM core Arduino boards like the DUE should be used to control the TFT display.
MCUFRIEND_kbv libraryAdafruit TFT LCD library supports only small TFT displays. For large TFT display shields like 3.5-inch, 3.6-inch, 3.95-inch, including 2.4-inch and 2.8-inch TFT LCDs, MCUFRIEND_kbv library is useful. This library has been designed to control 28-pin TFT LCD shields for Arduino UNO. It also works with Arduino Mega2560. Apart from UNO and Mega2560, the library also supports LEONARDO, DUE, ZERO, and M0-PRO. It also runs on NUCLEO-F103 and TEENSY3.2 with Sparkfun Adapter. The Mcufriend-style shields tend to have a resistive TouchScreen on A1, 7, A2, 6 but are not always in the same direction rotation. The MCUFRIEND_kbv library can be included in an Arduino sketch from the library manager.
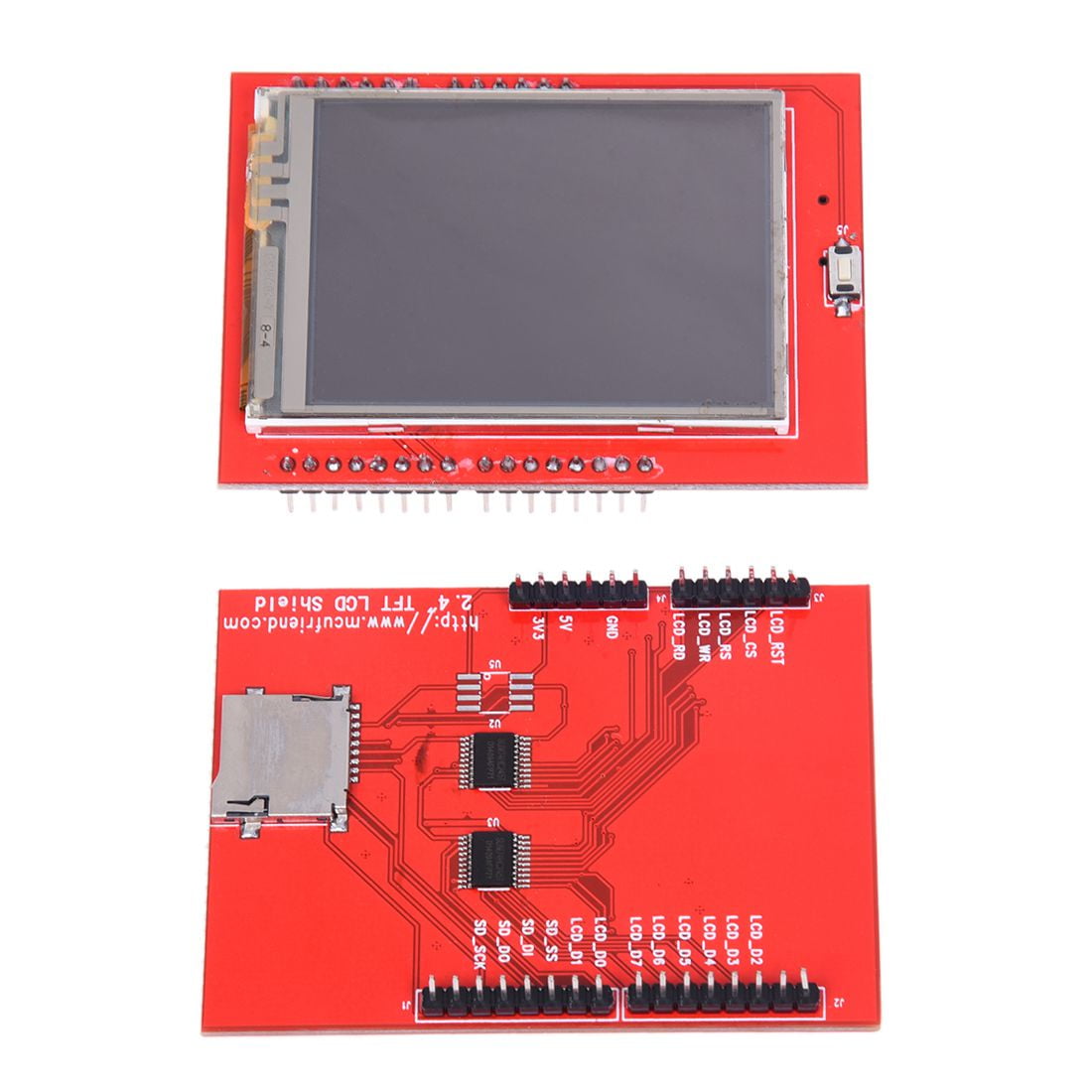
The 3.5-inch TFT LCD shield needs to be plugged atop the Arduino board. The Mcufriend-style shields are designed to fit into all the above-mentioned Arduino boards. The shields have a TFT touch screen that can display colorful images and interfaces and a micro SD card reader to save images and other data. A 3.5-inch TFT LCD touch screen has the following pin diagram.

In this tutorial we are going to learn how to make Arduino Calculator with TFT Display. Our calculator’s precision is up to two decimal points and you can add, subtract, multiply or divide up to 4 digit per number. Obviously you can add more number of digits if you want.
You have to just add number by touching on screen, maximum digits per number allowable is 4 and then select operator and add again second number, press on equal. Finally, you got the result on screen, Congratulation you have made your own Arduino Calculator with TFT Display.
It is very important part of the project, you have to calibrate. if you don’t calibrate touch screen, This project may not work or you will get wrong output when you are pressing touch screen.

I have one of these TFT LCD shields, but mine is a ILI9335. It has taken me nearly 2 weeks to find a working Library and code for my 9335 driver and I am now setting about creating sketches based around my working Library.
Unfortunately most sellers of these shields (excluding good reputable companies) do not adivise of which Driver is onboard the shield and it becomes difficult to locate a working Library for the driver of the purchased shield.
ALSO, check that the Libraries you have are working for your version of Arduino IDE. Some of my libraries would not compile in v1.0.5 but will in v1.6.3 (and vice versa)

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

Actually a cheap color display has lot of advantages over any other type displays. Monochrome graphic LCD display actually costs same. Other options of cheap display is Nokia 5110 Display (which is often reported by many users as buggy), standard 1602A LCD Display (which is an all purpose standard basic LCD display). Here is Getting Started Guide For Arduino TFT Touch Screen Shield Manufactured by MCUFRIEND. This is possibly the cheapest 2.4″ color display for Arduino. It costs around $8 to $10. MCUFriend is a China company and has an useless website. However, all over the web, there is huge support for this cheap display. The display works as intended. I purchased it from physical shop. It is a 2.4″ diagonal LCD TFT display, has white-LED backlight, resistive touchscreen, 240×320 resolution, has SPFD 5408 controller with built in video RAM buffer, has 8 bit digital interface and 4 control lines, it uses digital pins 5-13 and analog 0-3. there is a micro SD card reader.
For Arduino UNO, you are actually having digital pins 2, 3, analog 4, analog 5 unoccupied by the shield. If you do not use the SD card slot then digital pin 12 is also available. 3 digital pins and 2 analog pins should be good for most of the basic projects but for multiple sensors, the actual need will be towards Arduino Mega instead of Arduino UNO. This shield does work with Arduino Mega but sometime oddly behave (may be there is some other problem with my piece). I lack idea whether the micro SD card slot actually works.
Obviously as it is a shield, it is challenging to use the unoccupied pins. The easy trick is use to pass a single stranded wire. I read somewhere that it is possible to control the backlight by connecting a digital pin and transistor.
Obviously! Except China none can give such thing at that price. Commonly with a microcontroller like Arduino, we are not going to do huge graphic intensive works unlike Raspberry Pi. You can save the money for Raspberry Pi’s good display. Our basic usage commonly will be making clock, calculator, showing some tracing from sensor, temperature humidity and so on. This quality of display usually enough.

I bought four MCU Friend 3.5″ TFT shields. And, unfortunately, they have spiraled me into a deep, dark place trying to figure out how to use them. The the documentation consists of a sticker on the antistatic bag, a picture of the shield with a list of 5 different possible LCD drivers, a pinout, and a block of code that supposedly represents the startup code. The unfortunate part is that none of these have been exactly right – they all have errors. This article is a description of the journey to figuring out how to use them.
It also has a picture which says the LCD has one of several different controllers (and after digging in I know for a fact that two of mine were made by Raydium and are not on the list)
And finally a table of pins. Which is interesting as it lists 37 pins when the shield has no where near that number. And it shows the shield as 16-bit interface which it isnt … and it shows some LEDs which aren’t there either.
I bought 4 different shields. One came broken. The other three are all different. When you look at the boards there are two visibly different configurations
The first thing I did was try to use the MCUFRIEND_kbv library to see if the screens worked. The first board identified as ID=0x9403 and did not work. Apparently, the tool just spits out the ID if it doesn’t know it, which it did not.
One of the boards identified as ID=0x6814 worked perfectly, and one had a blue cast to all of the screens. The crazy part is the two boards that identified as ID=0x6814 had different PCBs. According to the comments in the MCUFRIEND_kbv.cpp ID=0x6814 is an RM68140 and ID=9403 is unknown.
Next, I started down the path of trying to figure out what the controllers were by using register reads. David Prentice (the guy who wrote/maintains the MCU Friend_kbv Arduino library) has an absolute ton of responses on the Arduino forum trying to help people figure out what their shield is. He asks them to post the register report from his example program LCD_ID_readnew which is included as an example in the library.
When you look at these LCD controllers they all have some variant of “Read ID” which responds with 1-6 bytes. The basic idea of this program is to look at what bytes are returned to try to identify the controller. Here is an example of what I got when I ran the LCD_ID_readnew program on my shields:
The key thing to see in this output is the register 0x04 which says 54,80,66 which identifies this as a Raydium RM68140 LCD controller. Here is a snapshot from the data sheet.
Presumably the “68 14” corresponds to a Raydium 68140, but who knows? When I posted this on the Arduino forum, David Prentice responded (David does yeoman’s labor helping people and should be Thanked for all of his pro-bono work and putting up with a bunch of really bad questions)
After digging some more, I decided that it is super ugly out there, as you find that there are a significant number of LCD controllers that are clones, copies, pirated etc… and that they all present themselves differently. And, in hindsight I think that this is the reason that my ILI9341 from the previous article doesnt quite work correctly.
The next thing that I did was try out the startup code that MCUFriend_kbv generates. I used the same technique from PSoC 6 + Segger EmWin + MCUFriend 2.4″ Part 1 and spit out the startup bytes. Here they are:
At this point I have spent a frightening amount of time figuring out how these screens work. Although it has been a good learning experience, I have generally decided that using unknown displays from China with LCD drivers of questionable origin is not worth the pain of trying to sort out the interface. Beyond that:

This folder has some examples of using the TFT. If you want to use the touch screen version, I recommend reading the touch calibration process carefully. See SI47XX_02_TFT_TOUCH_SHIELD below.
This sketch uses an Arduino Pro Mini, 3.3V (8MZ) with a SPI TFT from MICROYUM (2” - 176 x 220) based on ILI9225 driver. The Arduino library used to control that display device is MCUFRIEND_kbv. Please, install it before start working with this sketch.
If you are using the same circuit used on examples with OLED and LCD, you have to change some buttons wire up. This TFT device takes five pins from Arduino. For this reason, it is necessary change the pins of some buttons. Fortunately, you can use the ATmega328 analog pins as digital pins. The table below.
The Arduino library used to control the TFT shield from mcufriend or equivalent, is the MCUFRIEND_kbv. Please, install this library before start working with SI47XX_02_TFT_TOUCH_SHIELD sketch.
All toutch screen needs to be calibrated to work properly. To do that, use the TouchScreen_Calibr_native.ino that comes with MCUFRIEND_kbv library. Read the TouchScreen_Calibr_native.ino and check the XP, XM , YP and YM pins configuration. You might need to change the XP, XM , YP and YM values in the TouchScreen_Calibr_native.ino depending on the display you are using. In the TouchScreen_Calibr_native.ino sketch, check the corresponding code lines as shown below.
Follow the instructions provided by the calibration sketch. During the calibration process, the TouchScreen_Calibr_native.ino will give you, via Serial Monitor, the information like shown below.
Finally, you must copy and paste the two lines highlighted above to the SI47XX_02_TFT_TOUCH_SHIELD sketch. The following code illustrates this action.
The purpose of this example is to demonstrate a prototype receiver based on the SI4735 and the “PU2CLR SI4735 Arduino Library” working with the TFT ST7735 display. It is not the purpose of this prototype to provide you a beautiful interface. To be honest, I think you can do it better than me.
It is a complete radio capable to tune LW, MW, SW on AM and SSB mode and also receive the regular comercial stations. If you are using the same circuit used on examples with OLED and LCD, you have to change some buttons wire up. This TFT device takes five pins from Arduino. For this reason, it is necessary change the pins of some buttons. Fortunately, you can use the ATmega328 analog pins as digital pins.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey