4d systems intelligent 3.2 lcd module with touch for arduino free sample

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Only two pins are required for the UART serial connection, hardware or software. The screen works fine up to 115200 bauds with hardware serial. An optional 5th pin is recommended for hardware reset.

Implementing rich graphical user interfaces with touch panel color displays for wireless control doesn"t have to be complicated. At Embedded World 2017, in Nuremberg, Germany, 4D Systems has introduced its gen4 Internet of Displays (IoD) series with resistive touch. Featuring integrated WiFi capabilities, the display modules allow users to quickly and easily create GUI (graphical user interface) applications with wireless connectivity.
Implementing rich graphical user interfaces with touch panel color displays for wireless control doesn"t have to be complicated. At Embedded World 2017, in Nuremberg, Germany, 4D Systems has introduced its gen4 Internet of Displays (IoD) series with resistive touch. Featuring integrated WiFi capabilities, the display modules allow users to quickly and easily create GUI (graphical user interface) applications with wireless connectivity.
An ever increasing number of devices are connected to the Internet these days and an equally increasing number of devices are expected to have GUIs with touch screen functionality. 4D Systems’ gen4 IoD series provides a fast way to implement a GUI with wireless connectivity to almost any device needing such a facility.
Three sizes are available initially, the 2.4” gen4-IoD-24T, the 2.8” gen4-IoD-28T, and the 3.2” gen4-IoD-32T. All feature a 240 x 320 pixel display with resistive touch and integrated WiFi. The display modules are aimed at manufacturers and enthusiasts who need a quick and easy-to-use professional solution for wireless GUI applications. Applications wise they are aimed at any wireless application requiring a GUI to display information from sensors, or to control devices and/or sensors using a touch screen.
Powered by an ESP8266 SoC device, the modules are able to handle very demanding levels of graphics functionality, and with wireless connectivity they are able to connect and communicate with cloud data and other devices on the web. An on-board SD card socket enables the use of FAT16 or FAT32 formatted cards for extensive storage capabilities.
The display modules provide the ability to design a GUI using Workshop4 IDE or Arduino IDE software. This enables simple drag and drop type programming, and eliminates the need to perform traditional coding. Further benefits of this feature are the vast amounts of examples available online, thus ‘kick-starting’ application development, providing access to excellent, widely available documentation, and faster prototyping and time to market.
As an all-in-one implementation of display, processor and touch screen, the gen4 IoD display modules provide everything required for a wireless GUI application in one small, pro quality package. There is no need to source components from multiple sources, saving time and BOM costs.
The modules utilise proprietary, patent pending manufacturing processes that provide for exceptional cost savings - and thus an unbeatable price - yet an uncompromized build quality. In normal use the modules can be fitted into very small end user application enclosures. Alternatively, the slim and sleek design of the gen4 series means that application boards can sit flush at the back of the module allowing for very compact end user applications.
At the core of the IoD series display modules is 4D Systems’ main software development tool – 4D Workshop4 IDE. This development environment provides users with the possibility to quickly develop GUIs for embedded displays with minimal coding requirements. Users can see what they are developing during the development process, and the software takes care of most of the coding for the graphics. Users can focus on designing the application rather than worrying about the low-level design.
4D Systems is a manufacturer of intelligent graphic display modules, with headquarters in Sydney, Australia, and regional offices in Austria, Philippines and Turkey. 4D Systems designs and manufactures compact and cost-effective intelligent display modules using the latest state of the art OLED and LCD technology with embedded custom graphics processors that deliver stand-alone functionality to various applications and provide rapid time-to-market on new product development.

This library provides high level functions for the Arduino, to ease communication with 4D Systems modules when using the module configured with ViSi-Genie.
Workshop4 PRO adds additional features to ViSi-Genie, allowing the User to write 4DGL code which can be executed at will from ViSi-Genie, enabling many advanced features not previously possible.
Inside the library are 4 example sketches, to assist with getting started using this library. Inside is also a ViSi-Genie Workshop4 project, which can be used on a range of 4D Systems displays (designed on a uLCD-32PTU however can be changed via Workshop4 menu). It illustrates how to use some of the commands in the library include Read Object, Write Object, Reported Messages, Write Contrast and Write String.
This library will work with all 4D Systems Modules which are capable of using the ViSi-Genie environment. This is therefore all Picaso, Pixxi-28, Pixxi-44 and Diablo16 Display Modules.
The demo included with this library was made for the gen4-uLCD-32DCT-CLB (3.2" Capacitive Touch gen4 module) however can easily be adapted to other size displays.
This section serves to give brief discussion about the constructor and functions included in the library. For functional examples on how to use these functions in a project, refer to the examples folder.
Updates the Internal LedDigits specified by index to a new 16-bit value, specified by data. The widget parameter Format in ViSi Genie project should be set to Int16. Internal LedDigits are availble for Diablo and Pixxi displays.
Updates the Internal LedDigits specified by index to a new 32-bit float value, specified by data. The widget parameter Format in ViSi Genie project should be set to any Float option. Internal LedDigits are availble for Diablo and Pixxi displays.
Updates the Internal LedDigits specified by index to a new 32-bit integer value, specified by data. The widget parameter Format in ViSi Genie project should be set to Int16. Internal LedDigits are availble for Diablo and Pixxi displays.
Updates the String widget specified by index with a string stored in program space (flash memory) specified by ifsh. This is only available for AVR boards.
Updates the Inherent Label widget specified by index with a string stored in program space (flash memory) specified by ifsh. This is only available for AVR boards.
Attach an event handler to handle messages from the display (ex. GENIE_REPORT_EVENT and GENIE_REPORT_OBJECT). Ideally, the handler function doesn"t do anything that blocks for a long period since this would cause the command handling to be delayed.
This handles all the receiving of messages from the display and therefore should run as frequent as possible. This also calls the event handlers attached using AttachEventHandler, AttachMagicByteReader and AttachMagicDoubleByteReader
Attach an event handler to handle magic bytes from the display. Magic Bytes needs to be programmed using Magic features (ex. MagicTouch, MagicRelease, etc.) of ViSi Genie.
Attach an event handler to handle Magic Double Bytes from the display. Magic Double Bytes needs to be programmed using Magic features (ex. MagicTouch, MagicRelease, etc.) of ViSi Genie.
Send magic bytes with size len to MagicObject specified by index. The specified MagicObject should be programmed to handle the magic bytes that will be sent by this function.
Send magic * bytes* with size len to MagicObject specified by index. The specified MagicObject should be programmed to handle the magic bytes that will be sent by this function.
For more information on each of the actual Widgets in Workshop4, please refer to the Workshop4 Widgets Reference Manual - available on the Workshop4 Product page of the 4D Systems website.

The Biomaker Arduino starter kit contains a 4D Systems uLCD-32DT-AR Arduino Display Module Pack, which includes a Gen4 µLCD-32DT 3.2" LCD display with resistive touch, a 4D Arduino adaptor shield and 5 way interface cable. The LCD display can be hooked up to the Arduino via a serial port. It is possible to build sophisticated user interfaces for Arduino-based instrumentation using graphical tools.
The gen4-uLCD-32DT-AR has a comprehensive range of serial commands ready to be received from the Arduino, to draw primitives such as lines, rectangles, circles and text, displaying images, playing sound and logging data to uSD card. It can utilise the Arduino"s UART Serial Port and a single Digital pin.
4D Systems also provides a free Windows-compatible software environment for programming the touchscreen displays. Workshop4 includes four development environments, for the user to choose based on application requirements or user skill level. ViSi-Genie is an advanced environment that doesn"t require any text-based coding, it is done automatically for you. The software provides a toolbar filled with graphical widgets. These can be simply dragged to lay out the prototype interface with the objects you want, set the events to drive them and the code is written for you automatically. ViSi-Genie provides the latest rapid development experience from 4D Systems.
ViSi-Genie is a drag-and-drop rapid development tool for designing and building graphic user interface on 4D Labs processor-based displays. It provides an easy method for designing complex graphics user interface (GUI) applications without any coding. A simple GUI application to be ‘designed’ from scratch in literally seconds. ViSi-Genie does all the background coding, with no programming language to learn.
Pick and choose the relevant objects to place on a virtual display. The full animation of the objects is done under-the-hood, such as pressing a button or moving the thumb of the slider. Each object has parameters which can be set, and configurable events to animate and drive other objects or communicate with an external host. Simply place an object on the screen, position and size it to suit, set the parameters such as colour, range, text, and finally select the event you wish the object to be associated with, it is that simple. Objects are classified in three different groups:INPUT OBJECTS, as a button or a keyboard,
In seconds you can transform a blank display into a fully animated GUI with moving meters, animated press and release buttons, and much more. The assembled code can be directly downloaded to a 4D Systems display to check the screen display. (Note: compiled code is downloaded to the display ViSi-Genie, and stored graphic elements are separately downloaded to a µSD memory card in a semi-automated process). ViSi-Genie provides debugging tools to interrogate communication streams to/from the programmed display. The ViSi-Genie environment runs under Windows, but can be well implemented under Mac OS X using an emulator like Parallels.
This application note shows how to create a ViSi Genie program and how to use the ViSi Genie library for the Arduino IDE. To achieve these objectives, a simple project is developed. This consists of a 4D Picaso module displaying six objects – a LED digits, a slider, a cool gauge, a string, a user LED, and a static text (label). To recreate the application described in this demo, the user first creates a ViSi Genie program in the 4D Workshop IDE and downloads it to a 4D display module. In this example, the Arduino host is programmed using the Arduino IDE. The Arduino and display communicate via a serial port. The Arduino programme loop must be configured to receive commands from interactive controls on the display, and to send relevant updates.
This IDE library provides high level functions for the Arduino, to simplify communication with 4D Systems modules when using a module configured with ViSi-Genie. Inside the library are 3 example sketches, to assist with getting started using this library. Inside is also a ViSi-Genie Workshop4 project, which can be used on a range of 4D Systems displays (designed for a uLCD-32PTU). It illustrates how to use some of the commands in the library include Read Object, Write Object, Reported Messages, Write Contrast and Write String. There are well-documented examples available from 4D Systems.

Each Biomaker team receives a 4D Systems µLCD-32DT-AR Arduino Display Module Pack, which includes a3.2" LCD display with resistive touchscreen, a 4D Arduino adaptor shield and 5 way interface cable. The LCD display can be hooked up to the Arduino via a serial port. It is possible to build sophisticated user interfaces for Arduino-based instrumentation using graphical tools.
The Arduino adapter shield allows the µLCD display to be interfaced directly with the Biomaker starter kit without any wiring hassles. The µLCD-32DT is an intelligent display. It possess a dedicated microcontroller and storage which handles a range of functions for interactions and graphical display operations. 4D Systems provides a free Windows-based development environment (4D Workshop - see below) that allows non-programmers to build sophisticated user interfaces, using a drag-and-drop graphical interface. A wide range of interactive widgets can be arranged in a series of forms, customised by setting parameters, and downloaded to the programmable touchscreen. An Arduino microcontroller (or Raspberry Pi or computer) can communicate with the customised touchscreen by simple serial commands, and the screen manages all of the hard work of handling graphics and touchscreen interactivity.
Members of the XOD community have created XOD nodes and libraries that allow simple communication with the programmable screens. They provide a comprehensive range of serial commands to send data for display on the LCD display, and to receive touchscreen based instructions, such as button presses, slider values, etc. The 4D Systems screens handle all interactivity and graphical display - without needing explicitly code these. We provide a 3.2" touchscreen for Biomaker, but a wide range of other screen devices are available, which use the same development environment.
The prospect of "gluing" easily built and easily customised user interfaces to simple Arduino hardware with XOD based graphical programming opens up new opportunities for scientists, engineers and inventors. In order to introduce these powerful devices to new users in simple steps, we have pre-programmed touchscreens with a set of multi-screen graphical widgets, and use these to demonstrate:how to receive and display messages from hardware on the Biomaker Rich UNO R3 board.
Some additional detail and technical background is provided below, and there are relevant manuals, data sheets, application notes and instructional videos available via the 4D Systems website ().
We have produced a set of interface elements for downloading to a Gen4 µLCD-32DT 3.2" LCD display. The layout of elements was composed in 4D Workshop and downloaded, in a two-steps, to the memory and µSD card of each display. The screens (called Forms in 4D Workshop) can each contain a numer of interactive elements, and the five Forms are shown below. The 4D Workshop code for this interface will be available to download - see below.
Load copies of two XOD libraries that allow Arduino control of custom interfaces atand(install both), and please provide feedback to the developers. These tools are hugely enabling - providing a code-free development environment for building sophisticated user interfaces for low cost, DIY instrumentation.
You will also use code from other XOD libraries, which will be useful to install. Cesar Sosa, based in Argentina, has customised code for use with the Biomaker Rich UNO R3 board (XOD library:), which we use to control the onboard TM1637 4-digit 7-segment display - and the library contains other useful functions.
The Arduino device and the touchscreen are connected via the Arduino shield, and communication is established by setting up a serial port connection through the UART node. Links to documentation can be found at 4D Systems () - key links are listed at the bottom of this page.
(i) There are two types of connections required. First, temporary connection via a USB port(s) to programme the 4DS screen and download graphics data to the µSD card - from a computer running the 4D Workshop development environment. Second, for connection to a serial communication port on the Arduino microcontroller, and the custom Arduino shield is provided for this.
(iii) The default serial port for communication is Com0, which causes conflict with the only hardware serial port (D1, D2) on Arduino UNO compatible boards like the Rich UNO R3 (D2, D3). Shift jumpers J3 and J4 to select Com1, which will rely on software-based serial communications, but means that you won"t have to unplug the screen everytime the Arduino is being programmed! Details can be found at:
(iv) The use of the Arduino ports D2, D3 and D4 (for the default reset signal) requires you to switch off the the relevant DIP switches on the Rich UNO R3. This prevents use of the two left-most touch switches and the IR transmitter.
ViSi-Genie is used to design the user interface for the specific display model. The layout can be tweaked interactively in the development software. When finished, the interface code is downloaded to the display controller via its serial port. GUI interface features can be tested by interacting with the display. ViSi-Genie also provides debugging features for serial communication. When ready, the programmed display can be connected to an Arduino board via serial ports. The Arduino must then be programmed to communicate with the different graphical screen elements.
Add nodes from the cesars/rich-one-r3/00-list-readme-rich-one-r3 XOD library entry for control of the TM1637 4-digit display on the Rich UNO R3 board, as shown. This allows direct display of parameter values, as a reference, before we attempt to plug in the touchscreen display. The nodes includetm1637-randset-tm1637-r,which allow control of the address and settings for the 4-digit display;data-display-tm1637-randmultiplexing-tm1637-rwhich format numbers for display, and the display node itself,display-dig-tm1637-r. The mapped output from thepotnode is fed directly to the display and updated regularly.
Complicated "spaghetti-like" connections between multiple nodes can be minimised by the use of bus connections. An output value can be connected to a xod/patch-nodes/to-busnode, and input values can be obtained by connecting a xod/patch-nodes/from-busnode to a given XOD port. Each bus identity is configured by a common distinct name that is assigned by the user. For example, below the mapped output of the potentiometer is shared across the bus called "POT".
First, the xod/uart/soft-uartnode is added to allow two-way communication between the Arduino and touchscreen board, and defines the use of ports D2 and D3 and a data rate of 9600 baud. This node is attached to bradzilla84/visi-genie-extra-library/int-filterednode (from the gabbapeople/4d-ulcd/4d-ulcd library) and helps manage communication with the touchscreen. The output of this node is shared via the SER bus.
For this tutorial, we have programmed the touchscreen with a series of forms (screen pages) labelled 0-4. The buttons in the bottom right hand corner of the screens are set up to toggle through the different screens in order. Each of the forms contains a number of interface elements (shown above) that can be read or written to by the Arduino microcontroller. For example,Form0contains the graphical elementCoolgauge0. Coolgauge is a type of display element defined in the 4D Workshop Genie environment. Every instance of this element will have a numerical identifier, 0 in this case - so that individual interface elements can be identified umambiguously.
The modified patch contains the gabbapeople/4d-ulcd/write-cool-gaugenode. This node allows the simple transfer of a value to the nominated Coolgauge object (identified by the IDX parameter). In this example, the mapped value of the potentiometer is sent to be displayed by the gauge on Form0 - the default front page of the programmed display.
In addition, the xod/core/pulse-on-changehas been added. This node produces a trigger whenever the value of the shared POT parameter changes. The trigger is shared on the PULSE bus, and used to initiate an update by thewrite-cool-gaugenode. The intelligent touchscreen display handles all graphic animation and user interaction - so it is simple to build complex custom user interfaces.
The patch has been further modified to share the mapped potentiometer values with three other interface elements onForm1. These are:Meter0,Thermometer0andLeddigits1(see key above). The SER, POT and PULSE parameters are all shared via their respective bus, and sent to the touchscreen by the nodeswrite-meter,write-led-digitsandwrite-thermometernodes, respectively. Toggle to theForm1screen to see dynamic updates of the potentiometer value - which should also be mirrored on the Arduino 4-digit display.
A number of other interface elements, including switches, knobs, buttons, sliders and trackbars are provided in the demonstration programme for the touchscreen. The relevant nodes can be found in the two XOD libraries that you should install. Take care to correctly address the interface elements, and you can read and write information to each device.
Interface elements that produce outputs - such as switches and trackbars and sliders can be read from inside XOD. Thus the touchscreen can be used to interact with programs. This is a simple matter of adding XOD nodes that allow reading of particular interface elements, and the out puts can be fed into the XOD patch.
In the example below (12-widget-to-buzzer), two touchscreen buttons (4Dbutton3and4Dbutton4) fromForm2are read, and the outputs are used to switch on--off an onboard buzzer and LED, respectively. FurtherTrackbar1, also onForm2, is read - and the output is passed to amapnode, re-mapped between values 0 and 5000, and used to control the pitch of the buzzer. This is an example of how instrumentation can be controlled by interaction with the touchscreen. There are a wide range of other interface elements to experiment with! All of the user interactions, graphics and animations are handled behind the scene by the 4D Systems software and hardware - so it is trivial to program and prototype new interface designs. XOD allows the simple interfacing of additional sensors and display devices.
The 4D-µLCD nodes can be used read and write data to a large number of screen elements. For example, inputs from switches and knobs can be used to animate on-screen indicators and gauges. Most of the animated interactions are handled directly by the display processor and the ViSi-Genie programmed elements (for example, graphical responses to touching an on-screen switch).
This task is made easier by (i) a limited number of precomposed user interface elements, and and conserved communication formats and addresses, and (ii) the availability of the XOD libraries for code-free programming of 4D Systems touchscreens - thanks to Max Danilin and Victor Nakoryakov, who are play a key role in the development of XOD. They haved helped with the development of XOD nodes for touchscreen support () -to allow simple programming of sophisticated interfaces and communication with Arduino-controlled hardware, using XOD nodes. (Check outfora video summary of the type of outcomes one can expect). The draft XOD library can be found at:. Itprovides a library to work with gen4-µLCD-DT display modules by 4D Systems. This library provides graphical nodes for basic operations with common ViSi-Genie objects of the 4D Systems workshop IDE - and allows simple programming of user interface interactions.read-dip-switch: Reads a value from a genie "DIP SWITCH" object
Following this, Bradzilla84 has extended the support in XOD - and has provided a library that contains the following functions ():Contrast: Display on or off (uLCD-43P/PT/PCT Brightness 0-15)
The 4D Systems touchscreen display can be hooked up to the Arduino via a serial port. It is now possible to build sophisticated user interfaces for Arduino-based instrumentation using graphical tools. Here’s a guide for how to go about this:
1. Program the touchscreen displayPlan your scheme for hardware connections and lay out a draft of the onscreen indicators and control elements that you want to use.
Load the 4D Systems IDE on a Windows PC, or Windows emulator on a Mac (Parallels works well). The software environment provides ViSi-Genie, a wysiwyg tool for layout of user interface tools.
ViSi-Genie provides a wide range of interactive user interface elements for display of gauges, meters, indicators and input devices such as switches, knobs, sliders and buttons.
After laying out the screen display, (i) the interactive code can be downloaded to the flash memory in the programmable display via a 4DS adapter, and (ii) the graphical elements can be downloaded directly to a µSD memory card that plugs into the display.
2. Build interaction between the Arduino hardware and the customised displayThere is now a XOD library that allows graphical programming of Arduino hardware for two-way communication with screen graphical elements through a serial port.
4D Systems provides four different environments for programming the touchscreen - we recommend use of the ViSi-Genie interface for code-free layout of custom user interfaces. Obtain from: (). The basic version is free.
4D Systems provides a free Windows-compatible software environment for programming the touchscreen displays. Workshop4 includes four development environments, for the user to choose based on application requirements or user skill level. ViSi-Genie is an advanced environment that doesn"t require any text-based coding, it is done automatically for you. The software provides a toolbar filled with graphical widgets. These can be simply dragged to lay out the prototype interface with the objects you want, set the events to drive them and the code is written for you automatically.
ViSi-Genie is a drag-and-drop rapid development tool for designing and building graphic user interface on 4D Labs processor-based displays. It provides an easy method for designing complex graphics user interface (GUI) applications without any coding. A simple GUI application to be ‘designed’ from scratch in literally seconds. ViSi-Genie does all the background coding, with no programming language to learn.
Pick and choose the relevant objects to place on a virtual display. The full animation of the objects is done under-the-hood, such as pressing a button or moving the thumb of the slider. Each object has parameters which can be set, and configurable events to animate and drive other objects or communicate with an external host. Simply place an object on the screen, position and size it to suit, set the parameters such as colour, range, text, and finally select the event you wish the object to be associated with, it is that simple. Objects are classified in three different groups:INPUT OBJECTS, as a button or a keyboard,
In seconds you can transform a blank display into a fully animated GUI with moving meters, animated press and release buttons, and much more. The assembled code can be directly downloaded to a 4D Systems display to check the screen display. (Note: compiled code is downloaded to the display ViSi-Genie, and stored graphic elements are separately downloaded to a µSD memory card in a semi-automated process). ViSi-Genie provides debugging tools to interrogate communication streams to/from the programmed display. The ViSi-Genie environment runs under Windows, but can be well implemented under Mac OS X using an emulator like Parallels.
After a user interface has been developed in ViSi-Genie, it must be downloaded to the 4D Systems display in a two-step semi-automated process. Code is loaded onto non-volatile memory on the display board via its serial port (while it is disconnected from the Arduino). Second, graphical interface data is loaded onto the display"s µSD card, using a card writer attached to the ViSi-Genie host computer. The µSD card is plugged back into the 4D Systems display, and display plugged back into the Arduino via the dedicated shield.
This application note shows how to create a ViSi Genie program and how to use the ViSi Genie library for the Arduino IDE. A simple project is described. This consists of a 4D Picaso module displaying six objects – a LED digits, a slider, a cool gauge, a string, a user LED, and a static text (label). To recreate the application described in this demo, the user first creates a ViSi Genie program in the 4D Workshop IDE and downloads it to a 4D display module. In this example, the Arduino host is programmed using the Arduino IDE. The Arduino and display communicate via a serial port. The Arduino programme loop must be configured to receive commands from interactive controls on the display, and to send relevant updates.()
Once a graphical interface has been programmed and downloaded to the display using ViSi-Genie-Genie in the 4D Systems Workshop4 environment, Arduino hardware can be used to communicate with individual interface elements. Communication takes place through a serial port, where information is read from, or written to display objects through a series of commands. The commands take the general format of:
Format for serial communication between the programmable display and the host device, which could be a Biomaker Arduino, computer or Raspberry Pi. Each command is followed by an identifier for the target GUI widget, parameters and checksum.
b) Check you are using the correct Serial Port on the Arduino, and on the Display, so they match where you have actually plugged them into the two devices.
d) Ensure you have the Reset Code in your sketch, for the Arduino to reset the Display Module at startup, so the display and Arduino are in sync and both are in a known state. Without this code, your program may not work at all, the display may appear to be not communicating, or you may have seemingly slow comms. Please refer to the Demo which comes with the Genie Arduino library, and implement the Reset logic in your sketch.
e) If you have a large program in WS4, you may need to increase the delay after your reset code in your setup() routine, from 3500ms to 5000ms or even higher. If the Arduino starts talking to the Display before the Display is ready, then it can flood the library and get the two out of sync and cause all sorts of grief.
f) Depending on which Arduino you are using, will determine how many serial ports (UARTs) it has available. Arduinos like the Uno only have one Hardware Serial UART, and it is shared with the USB Programming port of the Arduino. So when you are programming the Arduino and you also have your display connected to Serial (Serial0), then you must unplug your display from the Uno in order to program it, or you will get a conflict and programming will fail. If you have a Mega2560 for example, it has 4 serial ports. By default the 4D Arduino Adaptor Shield uses Serial0, which is what the USB for programming uses on the Mega also, so if you want to change it to another Serial port, such as Serial1, Serial2 etc, then you can remove the jumpers on the 4D Arduino Adaptor Shield and place a jumper wire from the center pin of that header, into the desired serial pins on the Arduino headers. Please refer to our Application Notes for more information. There are so many Arduinos and combinations available, the Shield uses the Serial Port which suits the majority, however with a little creativity, it is possible to change the Serial Port quite easily, even to use Software Serial.
g) Ensure you are only talking to objects which exist. You cannot have Arduino code talking to String0 for example, if String0 does not exist in your WS4 application. This will result in data being written to RAM on the display which is either unallocated, or allocated to something else, resulting in failed comms, corruption or weird behavior. Ensure you only write to objects which you have on the display.
a) Corrupt graphics are commonly caused by getting the Arduino to write to objects/widgets which do not exist on the Displays application. For example, if you are doing a genie.WriteObject to a LED Digit, say LED Digit 3, and you only have LED Digits 0, 1 and 2 in your application, then this will cause problems. You cannot write to something which doesn"t exist. This can cause your entire program to fail!
b) Red X"s are caused by you writing something from the Arduino to the display, which is outside the range of what that object is configured to accept. For example, you are writing the value of 123 to an LED Digit which is only 2 digits long and can therefore only accept a value from 0 to 99.
c) Your brand of microSD Card. Not all microSD cards are created equal. Some available on the market are cheap copies, and some are just not compatible with our display modules. Our modules (ALL of our modules) require microSD cards which are SPI compatible. This is why we sell microSD cards ourselves, as we know the manufacturer and buy direct from them. There are a number of brands of cards which just do not work, one in particular is Transcend. For some reason, virtually all Transcend cards do not work in our modules, and if they do they may not work for long. There are other brands also. Please stick with known good quality cards, or buy from us directly as our cards work.
d) If you are using a larger display, such as a 4.3" or a 7.0", you need to ensure you are supplying enough power to the display. The 7.0" draws around 500mA of current at 5V just by itself. This is right on the limit of what most computers can output. If you have an Arduino connected to the same USB port, or you are trying to supply power to the Display via the Arduino using USB, then you are likely to run into problems of the 7.0" display restarting over and over. Either supply power separately to the display using the Arduino Adaptor Shield H2 (refer to its Datasheet), or supply power to the Arduino via its Barrel Jack. Take note that if you are going to use the Barrel Jack on the Arduino, don"t put in a voltage over 12V as the Linear Regulator on the Arduino will have to dissipate all that heat and it will likely shut down. 12V may even be too high in some cases. Do the maths.
b) Do you have any delays in your Arduino code? If you do, remove them. Delays are Blocking and prevent the display from talking to the Arduino as the Arduino is sitting in a paused state and not listening to anything anyone says. If the display is trying to send information to the Arduino when the Arduino is in a delay, the information will be lost. Depending how long the delay is, it can prevent the application working at all, or can cause the system to crash due to comms getting out of sync. If you need a delay, consider using the method descibed in the "Blink without delay" example that comes with the Arduino.
c) is the genie.DoEvents() function allowed to run every single loop, without restriction? This is the doorway for the Arduino to talk to the Display. This function must be allowed to run each loop so the library can then be relieved of its buffered communications from the display. Please, don"t put delays in the loop and don"t put this genie.DoEvents in some conditional statement unless you 100% know what you are doing.
d) Try a faster baud rate, such as 200000 Baud, on both the Display and the Arduino. Depending how much information you are sending between the display and the Arduino, may warrant a faster baud rate.
Arduino IDE software library:4D Systems provides an Arduino IDE library that allows the use of programmed displays with Arduino boards programmed with the standard IDE. ()
This IDE library provides high level functions for the Arduino, to simplify communication with 4D Systems modules when using a module configured with ViSi-Genie. Inside the library are 3 example sketches, to assist with getting started using this library. Inside is also a ViSi-Genie Workshop4 project, which can be used on a range of 4D Systems displays (designed for a uLCD-32DT). It illustrates how to use some of the commands in the library include Read Object, Write Object, Reported Messages, Write Contrast and Write String. There are well-documented examples available from 4D Systems.

www.electronicdesign.com is using a security service for protection against online attacks. An action has triggered the service and blocked your request.
Please try again in a few minutes. If the issue persist, please contact the site owner for further assistance. Reference ID IP Address Date and Time 72f34325e42ecb179a2ad5981afc8831 63.210.148.230 12/12/2022 05:02 PM UTC

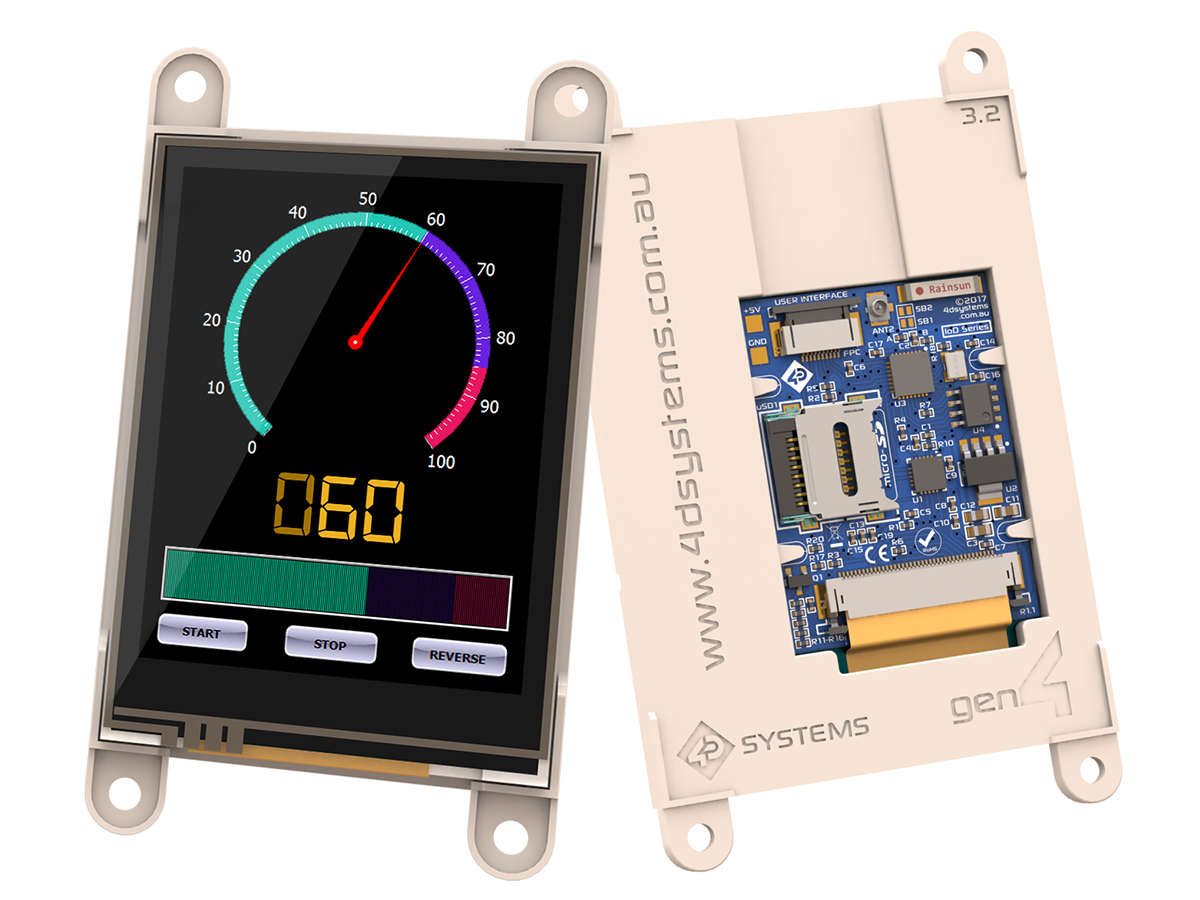
These specific gen4 modules features a 3.2” colour TFT LCD display, and come with options for Cover Lens Bezel (CLB), and resistive touch. They are powered by the well-known 4D Systems Diablo16 Graphics Processor, which offers an array of functionality and options for any Designer / Integrator / User.
The 3.2” Diablo16 Integrated Display Module features a TFT LCD Display, is capable of Touch Detection, microSD memory Storage, GPIO and Communications, along with multiple millisecond resolution timers, and Audio Generation.
The gen4 Series is 100% compatible with the Workshop4 IDE and its 4 different development environments, providing the User with a wealth of options for programming and controlling their system.
The gen4 series of Integrated Display Modules features a 30 pin ZIF socket, designed for a 30 pin FPC cable, for easy and simple connection to an application or mother board, or for connecting to accessory boards for a range of functionality advancements.
The gen4 series of modules has been designed to minimise the impact of display related circuitry, and provide a platform suitable for integration into a product. Application boards can sit flush on the back of the gen4 if required, as the display related electronics sit inside the plastic mounting base, leaving the application board surface clear for User circuitry.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey