tft display for rspberry pi intructions free sample

The TFT LCD class provides basic firmware functionalities like Init, ResetDevice, WriteDevice, WriteDataToDevice, WriteBlock and FillRectangle.
DISPLAY_FUNCTION_CONTROL = const(0xb6);ENABLE_3G = const(0xf2);POS_GAMMA_CONTROL = const(0xe0)MEMORY_BUFFER = const(1024) # SPI Write Bufferclass ILI9488:
bpl(loopstart)SCR_WIDTH,SCR_HEIGHT,SCR_ROT = const(480),const(320),const(5)TFT_CLK_PIN,TFT_MOSI_PIN,TFT_MISO_PIN,TFT_CS_PIN = const(6),const(7),const(4),const(0)
display = ILI9488(spi,cs=Pin(TFT_CS_PIN),dc=Pin(TFT_DC_PIN),rst=Pin(TFT_RST_PIN),w=SCR_WIDTH,h=SCR_HEIGHT,r=SCR_ROT)display.SetPosition(0,0);display.FillRectangle(0,0,480,320,0xBDF7)# Read files.

The 3.5 inch LCD Display is directly pluggable into a Raspberry Pi and perfectly fits various Pi models from B+ to Raspberry Pi 3B+. It is a brilliant alternative for an HDMI monitor. When set up, it behaves as a human-machine interface enabling the user to prototype with the Raspberry Pi device anywhere at any time.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

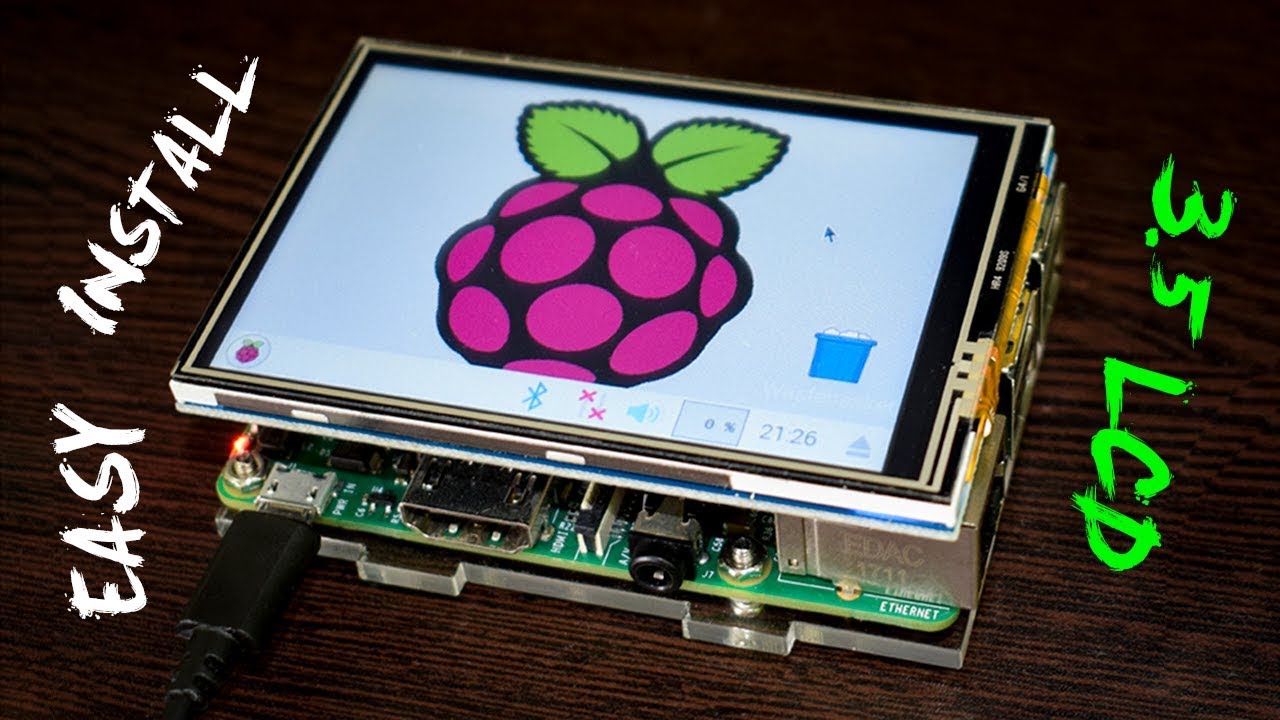
Rather than plug your Raspberry Pi into a TV, or connect via SSH (or remote desktop connections via VNC or RDP), you might have opted to purchase a Raspberry Pi touchscreen display.
Straightforward to set up, the touchscreen display has so many possibilities. But if you"ve left yours gathering dust in a drawer, there"s no way you"re going to experience the full benefits of such a useful piece of kit.
The alternative is to get it out of the drawer, hook your touchscreen display to your Raspberry Pi, and reformat the microSD card. It"s time to work on a new project -- one of these ideas should pique your interest.
Let"s start with perhaps the most obvious option. The official Raspberry Pi touchscreen display is seven inches diagonal, making it an ideal size for a photo frame. For the best results, you"ll need a wireless connection (Ethernet cables look unsightly on a mantelpiece) as well as a Raspberry Pi-compatible battery pack.
Several options are available to create a Raspberry Pi photo frame, mostly using Python code. You might opt to script your own, pulling images from a pre-populated directory. Alternatively, take a look at our guide to making your own photo frame with beautiful images and inspiring quotes. It pulls content from two Reddit channels -- images from /r/EarthPorn and quotes from /r/ShowerThoughts -- and mixes them together.
Rather than wait for the 24th century, why not bring the slick user interface found in Star Trek: The Next Generation to your Raspberry Pi today? While you won"t be able to drive a dilithium crystal powered warp drive with it, you can certainly control your smart home.
In the example above, Belkin WeMo switches and a Nest thermostat are manipulated via the Raspberry Pi, touchscreen display, and the InControlHA system with Wemo and Nest plugins. ST:TNG magic comes from an implementation of the Library Computer Access and Retrieval System (LCARS) seen in 1980s/1990s Star Trek. Coder Toby Kurien has developed an LCARS user interface for the Pi that has uses beyond home automation.
Building a carputer has long been the holy grail of technology DIYers, and the Raspberry Pi makes it far more achievable than ever before. But for the carputer to really take shape, it needs a display -- and what better than a touchscreen interface?
Ideal for entertainment, as a satnav, monitoring your car"s performance via the OBD-II interface, and even for reverse parking, a carputer can considerably improve your driving experience. Often, though, the focus is on entertainment.
Setting up a Raspberry Pi carputer also requires a user interface, suitable power supply, as well as working connections to any additional hardware you employ. (This might include a mobile dongle and GPS for satnav, for instance.)
Now here is a unique use for the Pi and its touchscreen display. A compact, bench-based tool for controlling hardware on your bench (or kitchen or desk), this is a build with several purposes. It"s designed to help you get your home automation projects off the ground, but also includes support for a webcam to help you record your progress.
The idea here is simple. With just a Raspberry Pi, a webcam, and a touchscreen display -- plus a thermal printer -- you can build a versatile photo booth!
Various projects of this kind have sprung up. While the versions displayed above uses a thermal printer outputting a low-res image, you might prefer to employ a standard color photo printer. The wait will be longer, but the results better!
How about a smart mirror for your Raspberry Pi touchscreen display project? This is basically a mirror that not only shows your reflection, but also useful information. For instance, latest news and weather updates.
Naturally, a larger display would deliver the best results, but if you"re looking to get started with a smart mirror project, or develop your own from scratch, a Raspberry Pi combined with a touchscreen display is an excellent place to start.
Many existing projects are underway, and we took the time to compile six of them into a single list for your perusal. Use this as inspiration, a starting point, or just use someone else"s code to build your own information-serving smart mirror.
Want to pump some banging "toons" out of your Raspberry Pi? We"ve looked at some internet radio projects in the past, but adding in a touchscreen display changes things considerably. For a start, it"s a lot easier to find the station you want to listen to!
This example uses a much smaller Adafruit touchscreen display for the Raspberry Pi. You can get suitable results from any compatible touchscreen, however.
Alternatively, you might prefer the option to integrate your Raspberry Pi with your home audio setup. The build outlined below uses RuneAudio, a Bluetooth speaker, and your preferred audio HAT or shield.
Requiring the ProtoCentral HealthyPi HAT (a HAT is an expansion board for the Raspberry Pi) and the Windows-only Atmel software, this project results in a portable device to measure yours (or a patient"s) health.
With probes and electrodes attached, you"ll be able to observe and record thanks to visualization software on the Pi. Whether this is a system that can be adopted by the medical profession remains to be seen. We suspect it could turn out to be very useful in developing nations, or in the heart of infectious outbreaks.
We were impressed by this project over at Hackster.io, but note that there are many alternatives. Often these rely on compact LCD displays rather than the touchscreen solution.
Many home automation systems have been developed for, or ported to, the Raspberry Pi -- enough for their own list. Not all of these feature a touchscreen display, however.
One that does is the Makezine project below, that hooks up a Raspberry Pi running OpenHAB, an open source home automation system that can interface with hundreds of smart home products. Our own guide shows how you can use it to control some smart lighting. OpenHAB comes with several user interfaces. However, if they"re not your cup of tea, an LCARS UI theme is available.
Another great build, and the one we"re finishing on, is a Raspberry Pi-powered tablet computer. The idea is simple: place the Pi, the touchscreen display, and a rechargeable battery pack into a suitable case (more than likely 3D printed). You might opt to change the operating system; Raspbian Jessie with PIXEL (nor the previous desktop) isn"t really suitable as a touch-friendly interface. Happily, there are versions of Android available for the Raspberry Pi.
This is one of those projects where the electronics and the UI are straightforward. It"s really the case that can pose problems, if you don"t own a 3D printer.

Update - fbtft has now been included in the latest raspbian image and uses Device Tree - see this thread on how to configure the very latest raspbian os
This means that the console output goes to the TFT display much sooner into the boot sequence. Also he has created a ready-made image for you to download so that you do not need to go through the configuration procedure below
This new version 2 board was required because the original HY28A display has been discontinued and replaced by the HY28B. Although no major performance improvements exist, it is wired differently, so required a new pcb layout. The display board now uses the ili9325 control chip and also the touch panel is mounted 180 degrees out compared to the HY28A.
Screen and TP use hardware SPI ( SLCK, MOSI, MISO, CE0 & CE1 ) plus 3 additional GPIO lines ( GPIO17, GPIO18 & GPIO25 ), keeping the other GPIO lines free for other uses - the pcb has a "breakout" GPIO port to connect too.
[ 14.567335] graphics fb1: fb_ili9325 frame buffer, 320x240, 150 KiB video mem ory, 4 KiB DMA buffer memory, fps=50, spi0.0 at 48 MHz
[ 14.648385] input: ADS7846 Touchscreen as /devices/platform/bcm2708_spi.0/spi _master/spi0/spi0.1/input/input0
Note that if you have other input devices, ie keyboard and/or mouse, /dev/input/event0 may be, for example /dev/input/event1 or /dev/input/event2 or /dev/input/event3, etc.
With this configuration, the screen has been rotated for landscape use. In order to use the touch panel with X, the touch panel input also needs rotating.
Note all of the instructions in this post assume you wish to use the display/touch panel in landscape mode, with the hdmi connector at the top as you look at the pi/shield.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Thanks for bringing this to my attention. It appears that the upgrade package overwrites the FBTFT drivers, in particular, the Raspberry Pi bootloader. This seems to solve the problem:
I just tested this, and it looks like the difference is how SPI is enabled. In the RPi 2 it’s enabled in raspi-config, not commented out in the blacklist file. I just updated the post so it should work now!
Looks like the only difference is in how SPI is enabled. In the new release of Raspbian, SPI is enabled in the raspi-config menu under advanced settings. In older versions of Raspbian, it is enabled by commenting out the line in the blacklist file
dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p6 rootfstype=ext4 elevator=deadline rootwait fbtft_device.custom fbtft_device.name=waveshare32b fbtft_device.gpios=dc:22,reset:27 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=0
Unfortunately, their “driver” is an SD card image containing a complete installation of Raspbian which has been preconfigured to use their display. Which is fine if you’re setting up a brand new system that doesn’t need to be a specific distro, but if you’re trying to add the display to an existing Raspberry Pi, already configured the way you want it, with software installed and data present, or if you want to use a specific distro such as Octopi, then it’s not terribly helpful.
Hello..I tired to interface this lcd “https://www.crazypi.com/raspberry-pi-products/Raspberry-Pi-Accessories/32-TOUCH-DISPLAY-RASPBERRY-PI” to my Raspberry pi model B+.I got a DVD containing image for LCD in the package.I burned it to the SD card and plugged in the display.But my lcd is completly blank.But green inidcation led (ACT LED) in board is blinking.Why my LCD is Blank ?
My Touchscreen is now working fine.The problem was for the ribbon cable on the back side of LCD.It was not connected properly.I just tighted the cable and it worked fine.Hope it will be useful tip.
Thank you for this great tutorial. I looked everywhere for this information. I have an eleduino 3.5 version A. I was able to get it working on my Pi 2 by following your tutorial and using flexfb as the screen type. I got the other settings from the image that came with the product. I did find that the ts_calibrate didn’t recognize the screen so I installed xinput-calibrator and it worked fine.
Just got my Pi2 running Wheezy, working with the Eleduino 3.5 LCD without running the OEMs image… kinda. I didn’t want to rebuild the application environment again, so was avoiding flashing the SD.
I tried the steps in this tutorial. It’s very clear and easy to follow, thank you. But it didn’t work for me, I tried setting my device to flexfb. Only got white screen.
Unzipped it and looked around. From a shell script inside i kinda figured out what it was doing. I didn’t like what I saw, so I manually made changes omitting the parts I didn’t like (it rm -r my /lib/modules directory… omitted that part) and copied 2 files and 1 directory from the OEMs archive to the file system of my Pi2.
[ 0.000000] Kernel command line: dma.dmachans=0x7f35 bcm2708_fb.fbwidth=656 bcm2708_fb.fbheight=416 bcm2709.boardrev=0xa21041 bcm2709.serial=0x631a4eae smsc95xx.macaddr=B8:27:EB:1A:4E:AE bcm2708_fb.fbswap=1 bcm2709.disk_led_gpio=47 bcm2709.disk_led_active_low=0 sdhci-bcm2708.emmc_clock_freq=250000000 vc_mem.mem_base=0x3dc00000 vc_mem.mem_size=0x3f000000 dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p2 rootfstype=ext4 elevator=deadline rootwait fbtft_device.custom fbtft_device.name=flexfb fbtft_device.gpios=dc:22,reset:27 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=0
thank you for your great tutorial, it got me on the right way. unfortunataly i only see some boot messages on the lcd and then it turns black. maybe you could give me a hint on how to get it working entirely.
i have a watterott display (https://github.com/watterott/RPi-Display) and changed the device-name to “rpi-display”. i use a rsapberrypi 2 and hae the latest raspian image installed.
Did you check to see if your device is supported yet? The device name should be specific for your screen, as listed in the fbtft file linked to in the beginning of the post
I too have a raspberry pi 2, and a waveshare spotpear 3.2 RPi lcd (v3) and I just can’t get it to work! I suspect I have a faulty LCD, but thought I’ll try this forum for help before I sent it back.
Soon as the pi is powered, the LCD lights up all white, with a few vertical pixels coloured at one of the edges, and nothing else. I don’t think that should happen – not at least before the BOIS has started up.
Anyway, point 1, says to change to dev/fb1 – I don’t have fb1. Only fb0 appears to be there. is that a clue what could be wrong? I have enabled SPI (is there a command to tell if its enabled?) I have also ran spidev to troubleshot (though I haven’t a clue what I means)
Any ideas what going wrong? I am using the latest “2015-02-16-raspbian-wheezy_zip”. Enabled SPI. done all the steps. Even changed mmcblk0p2 to mmcblk0p6 as suggested by Dabomber60 (but that freezes for me)
[ 0.000000] Linux version 3.18.5-v7+ (pi@raspi2) (gcc version 4.8.3 20140106 (prerelease) (crosstool-NG linaro-1.13.1-4.8-2014.01 – Linaro GCC 2013.11) ) #1 SMP PREEMPT Fri Feb 6 23:06:57 CET 2015
It seems all appears to be working – just the LCD is still all white with a single line of coloured pixels on edge) and nothing else. Is there a way to output, like jeff G script, of touch points?
I had the same one, I finally found a driver for it here: http://www.waveshare.net/wiki/3.2inch_RPi_LCD_(B) you will need to translate the page, but unpack the driver then run sudo ./LCD-show/LCD32-show. It should reboot and all will be good with the screen :)
Can anyone let me know if the default OS image sent with the screen works with pi2 or just Pi B/B+ as i think my screen maybe broken but can’t confirm it yet as i have not had it working at all
My system: Raspberry Pi 2 Model B with Raspian Wheezy from Febuary 2015. LCD display of Sainsmart 3.2 http://www.conrad.de/ce/de/product/1283498/Raspberry-Pi-Display-Modul-Touch-Display-81-cm-32/?ref=home&rt=home&rb=1
dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p2 rootfstype=ext4 cgroup_enable=memory elevator=deadline rootwait fbtft_device.custom fbtft_device.name=sainsmart32_spi fbtft_device.gpios=dc:24,reset:25 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=90
sainsmart32_spi width=320 height=240 buswidth=8 init=-1,0xCB,0x39,0x2C,0x00,0x34,0x02,-1,0xCF,0x00,0XC1,0X30,-1,0xE8,0x85,0x00,0x78,-1,0xEA,0x00,0x00,-1,0xED,0x64,0x03,0X12,0X81,-1,0xF7,0x20,-1,0xC0,0x23,-1,0xC1,0x10,-1,0xC5,0x3e,0x28,-1,0xC7,0x86,-1,0×36,0x28,-1,0x3A,0x55,-1,0xB1,0x00,0x18,-1,0xB6,0x08,0x82,0x27,-1,0xF2,0x00,-1,0×26,0x01,-1,0xE0,0x0F,0x31,0x2B,0x0C,0x0E,0x08,0x4E,0xF1,0x37,0x07,0x10,0x03,0x0E,0x09,0x00,-1,0XE1,0x00,0x0E,0x14,0x03,0x11,0x07,0x31,0xC1,0x48,0x08,0x0F,0x0C,0x31,0x36,0x0F,-1,0×11,-2,120,-1,0×29,-1,0x2c,-3
ads7846_device model=7846 cs=1 gpio_pendown=23 speed=2000000 keep_vref_on=1 swap_xy=1 pressure_max=255 x_plate_ohms=60 x_min=300 x_max=3800 y_min=700 y_max=3400
The LCD display shows the raspberry correctly. However, the touch screen input does not work. The mouse pointer can I move correctly with your finger, but I can not select things (function of the left mouse button).
Thank you so much for this great tutorial. I have my WaveShare SpotPear 3.2″ V4 working fine on my Raspberry Pi 2. If you are having problems with this specific hardware, skip step 5.
Can someone upload SD card image that works with RBP2 ? My idea is to use Eleduino TFT as additional screen and play movies via HDMI.. is it possible?
Do not follow this article when you don’t know what kind of LCD module. In my case, I follow all of this and my raspberry pi cannot boot anymore. I will try to recover, but I think I should format my SD card and reinstall OS.
Also can you someone explain what exactly happen when do rpi-update? Want to understand what this step actualy doing and help me to debug any such situation and able to help others.
Does anyone tried splash boot screen with waveshare v4 LCD and Rpi2? I tried to follow some example from https://github.com/notro/fbtft/wiki/Bootsplash but no success.
in the video you say to change the existing line to “snd-bcm2836” for the rasppi2 which isn’t listed in the written part of the instructions (part 4).. this should be added (I believe it caused me to have to re-image the OS again, the Pi wouldn’t boot to anything just using the written steps)
fbtft_device name=waveshare32b gpios=dc:22,reset:27 speed=48000000 width=320 height=240 buswidth=8 init=-1,0xCB,0x39,0x2C,0x00,0x34,0x02,-1,0xCF,0x00,0XC1,0X30,-1,0xE8,0x85,0x00,0x78,-1,0xEA,0x00,0x00,-1,0xED,0x64,0x03,0X12,0X81,-1,0xF7,0x20,-1,0xC0,0x23,-1,0xC1,0x10,-1,0xC5,0x3e,0x28,-1,0xC7,0x86,-1,0×36,0x28,-1,0x3A,0x55,-1,0xB1,0x00,0x18,-1,0xB6,0x08,0x82,0x27,-1,0xF2,0x00,-1,0×26,0x01,-1,0xE0,0x0F,0x31,0x2B,0x0C,0x0E,0x08,0x4E,0xF1,0x37,0x07,0x10,0x03,0x0E,0x09,0x00,-1,0XE1,0x00,0x0E,0x14,0x03,0x11,0x07,0x31,0xC1,0x48,0x08,0x0F,0x0C,0x31,0x36,0x0F,-1,0×11,-2,120,-1,0×29,-1,0x2c,-3
ads7846_device model=7846 cs=1 gpio_pendown=17 speed=1000000 keep_vref_on=1 swap_xy=0 pressure_max=255 x_plate_ohms=60 x_min=200 x_max=3900 y_min=200 y_max=3900
After following this tut to the letter on a brand new image of Raspian, I find that the touch driver does not function. Anyone experience the same? Basically all I did was image a current copy of rasping, did a apt-get upgrade, and then did this tutorial. Then the touch driver does not work, meaning the pointer does not respond.
The reason I did this was because on a production version of my system I added the 3.2 screen and it worked great except for the x-axis. So I wanted to see if there was something in my system that was interfering or if this is another error. Now with a raw rasping the driver does not work at all. I wonder if the touch pin has changed since the kernel is using BCM pins instead of GPIO pin numbers?
I remember that I plugged in the screen wrongly one time, before configuring any of the GPIO pins. Can this have damaged the screen? Still it’s weird that the display part works well and the touch part not at all.
I do not think that has anything to do with it. Other than power pins, the rest are communication. If it still works then you are good. No, there is something else. I do suspect it us related to the BCM pin numbering. The real question is… Why isnt the eeveloper responding? I have since abandoned this TFT because of his lack of response.
Touch actually goes through one of the SPI pins I think. Either the driver is toast with the required kernel update or the driver is using the wrong pin. It is very likely the this works well with previous raspian versions, but not with the new B+ and with the new kernel.
I am trying to use the sainsmart 2.8″ lcd sold through microcenter, using the sainsmart32_spi … seems to have the same pinouts, should I be able to get this to work? I am stuck at the white out screen on the lcd, doesn’t seem to recognize the module either.
Unfortunately I’ve tried that ( a few times actually) but the file still doesn’t exist. Thanks very much for the assistance anyway. I must be doing something wrong. My Raspian came from a Noobs installation, I’m wondering if I should try installing the OS from somewhere else. My LCD screen didn’t come with a CD or any docs so I’m completely in the dark here.
I have just found a way to get this file on my system! Apparently its part of the fbturbo installation. I found it here http://www.raspberrypi.org/forums/viewtopic.php?f=63&t=45746&start=75 (under experimental enhanced x driver (rpifb).. Sorry if this is obvious to everyone but I am SUCH a noob at this!!
Ok, what am I doing wrong. I am using a fresh install of the newest raspbian, on a Pi 2. After doing the first two steps and rebooting I get the rainbow screen, then the boot up process, and then my screen just goes black with a flashing cursor in the top left. I am not able to enter any commands or anything…like the pi is halting just after boot up. Any thoughts/suggestions would be greatly appreciated. Thanks.
Well figured out that step 1 was causing my problems. I’m guessing it is shutting off my hdmi feed and trying to switch it over to the SPI, am I guessing right? If so, not sure how I’m suppose to complete the rest of the steps if my hdmi output gets turned off before the LCD is actually set up to work…that sounds kind of smartass-like, which is not my intention, just looking for some clarification on what is going on in that first step as I am fairly new to this stuff. Thanks.
Here is a link to an updated image from waveshare. Upon install it got the display up and running, but I still do not have touch functionality. I’ve been playing around with it, but it has been to no avail…hopefully someone better at this stuff from me can get the touch working.
I am having an issue with getting the GUI back. Every time I use startx my pi just sits there for about two minutes saying “No protocol specified”, and then it just gives up. I went through this tutorial about four times now and am not certain why it is doing this. I have the exact same LCD as is in the tutotial (WaveShare 3.2b). any help would be great.
Hi I am making a project for school,using the raspberry pi b+ and waveshare spotpare 3.2b. Everything works except the touch input doesn’t work. Any help would be appreciated very much.
Great write up – worked first time for me. The only difference is by modules blacklist file was empty so there was no change needed there. Maybe to do with me being on a newer rasbian?
Thanks for the tutorial. It works, but I get the boot/command line stuff on the HDMI monitor and the LCD only comes on when I do startx. Is there a way to get everything to appear on the LCD screen?
I am trying to get this same screen to work with the image of RetroPie 2.6 and it won’t work. I have followed all the steps and nothing, please help I an kinda a noob.
I have a Tontec 7 inch touchscreen with a Raspberry Pi 2 B. After following the instructions the touch screen is functioning but not properly… The only are that works is the upper left (and only a small area of that). I tried changing the width and height in the modules but it didnt change anything. Also the xy seems to be reversed, I changed the swap_xy to 1 but again no change on the screen.
hi i have the same screen with a raspberry pi 2 im trying to run retro pie but it wont show ..however it shows all the commands …but i cant get it to show the gui …if u guys can make an image or something please i have been in this pain for two weeks already thank you
well ,,i follow all instructions and still kernel panic ,,,,may i request from mr. Circuitbasics@Gmail.Com that have a contact with manufacture and just ask for 2-3 links for image files for different versions of pi till all this f discussions are finished,,i cant understand 10 guys said we run it and 40 guys said kernel panic ,,as an expert i did 50 times imaging and follow all changes fro this forum and other forums and still cant run it ,,,so sth is wrong …..just asking the manufacture for simple f image ,,that`s it ,,,,simpleeeeeeeeeeeeeeeee
well i did it at last on pi 2,,after reading 100 pages and reimaging 50 times ,,i finally find the solution ,,,,there is a simple line forgotten to be attached in setup instruction,,,well i give u clue for prodigies ,,there is a step left between step 3 and 4,,,,and a simple change in step 5 according to your pi version ,,,that`s it ,,nothing else,,,,
Damn.. I thought I was kickin ass haha. I am using the SainSmart 3.2″.. the backlight is lit up and the pi was booting and everything just fine but on the final reboot it gets hung and says “nonblocking pool is initialized” ?? No idea what that means. But it’s def just frozen at this point.. on my main screen, and just the backlight is on the SainSmart.
This was an excellent tutorial. I have gotten an output to the screen, but no touchscreen usage . I have the Waveshare SpotPear 3.2 Inch LCD V4 screen, but using Raspberry PI 2 with wheezy. Any ideas?
Thanks a lot for this article. Very clear and easy . I am new in pi’s world and my 3.2″ screen is working fine. I rotate 90 º and works. I can use mouse and so on.Not problems.
I filed the steps to calibrate the screen but it did not work.I think because it did not find the TFT pin, because I think the touch problem is the assigned pin to control it changed.
I actually used the driver from here http://www.waveshare.com/wiki/3.2inch_RPi_LCD_(B) , from a new wheezy build, did nothing except enable SPI in config, install driver, and change mmcblk0p2 to mmcblk0p6 in cmdline.txt and it all worked, no drama.
Hi I managed to set up my touch screen ok but I now have the issue that everything desktop fits fine but the windows I open are all huge and I can’t remember how to change the size and cannot see the option in desktop preferences any idea what I have to do and is it at all possible to install kodi to run through the raspbian is as this would be a lot my useful than having to keep swapping os on every boot up many thanks in advanced hope you can help me
Advice to all who have the drivers from the (touch)screen manufacturer and cannot obtain those otherwise: you can skip everything and go to the update steps skipping the kernel and kernel modules update (as mentioned by the author) so that you don’t override the preinstalled drivers. I have a Waveshare 3.5″ RPi v3 (not the 3.2″ supported by notro’s drivers) and actually managed without any problems to get notro’s drivers make it work. However I am still reading about the xinput and xinput-calibrator to figure out how to include it as a kernel module so that I can compile my own kernel and add it there.
i have raspberry pi 2 with 3.2 inch rpi lcd v4 waveshare spotpear.i have done as per your instructions.the display is working but touch screen not working.error shows waveshare32b module not found as well as touch screen module not found messages.
Unfortunately I have lost the Touch facility on my Waveshare 3.5″ LCD Touchscreen? Can you offer any reasons as to why? I copied the Raspbian image to my Raspberry Pi from the Waveshare website first of all. The Touchscreen displays but is not reactive with any touch
I have purchased a raspberry pi B+ total kit and waveshare 3.2 TFT display online. In the package i have been given a pre-loaded NOOBS installed SD card. I did not even start anything yet. What should i do what r the things needed and how to connect the display i really want to know. I need help as i don’t know anything. Does the above solution help or will u suggest something………………..
Hi great article thanks. I am trying to get a waveshare 7 inch LCD with capacitive touch running it works with the suppled image but if you upgrade it breaks the capacitive touch. I have a sense-hat and GPS which require the latest kernel and RASPIAN image and the install program for the screen replaces the /lib/modules directory and the kernel with older ones. I need to be able to install the touch drivers into a new clean OS can anyone give me some pointers? Thanks
For anyone who have those unbranded cheap TFT touch modules and cannot get it to work with this guide, I had success on my 3.5″ with the following steps: http://pastebin.com/89qmFbPB
I have the WaveShare 3.5 (A) and cannot get it to work with the Kali Linux with TFT for Raspberry Pi. Have anybody gotten the A to work? (Not the B, theres instructions for the B already and dont work with A)
So I have the original image that came with my screen and it works fine with the LCD but my problem is that I want to use my LCD screen with other distros (at this time I am trying to use it with Kali Linux with TFT support by default https://www.offensive-security.com/kali-linux-vmware-arm-image-download/) What do I have to do to transfer the needed files from the original image that WORKS with the screen and use them with another image?
I originally bought this bundle http://www.amazon.com/gp/product/B013E0IJUK?psc=1&redirect=true&ref_=oh_aui_detailpage_o02_s00 with an RPi LCD V3 and no extra documentation on the specifics on the chipset. I tried with the bftft drivers but since I have no idea what to call this screen I just suppose it isn’t supported.
After 4 lost days I just decided to get another screen, a Waveshare 3.2 (just like the one on this tutorial), I’ll follow these steps and see if it work for me.
I’m not sure if the Jessie kernel is compatible – can anyone please confirm or not ?? Adafruit states that their setup for TFT screens are Wheezy only ; is this a different setup ??
Oct 16 17:38:48 spare kernel: [ 12.544859] graphics fb1: fb_ili9340 frame buffer, 320×240, 150 KiB video memory, 4 KiB DMA buffer memory, fps=50, spi0.0 at 48 MHz
After I rebooted in step 3, my raspberry pi won’t boot up again. It goes thru the process of booting and the text scrolls down and every thing says “ok”. Then instead of going to GUI it just guys to a black screen on my monitor with a blinking underscore in the top left corner. Anyway to get around this? or should I start over with a fresh disk image??
That is what happens to mine also.. So long story short —> THIS SITE NEEDS TO BE UPDATED OR SHUT DOWN <— There are a hundred people on here that have all lost everything on the pi drive, and spent all day (or more) working thru this tutorial 4 or 5 (dozen) times and nothing. Just have to reinstall the os over again and again.
Please check out my answer, it may help you if it works. I’m not in that case but I’m assuming that the desktop environment simply doesn’t automatically start running anymore… This can be changed in the raspi-setup
Try typing ‘startx’ if you problem isn’t solved (assuming you’re using Raspbian and LXDE), it should start the desktop environment you’re used to see. What you’re seeing is the Command Line Input interface (CLI), the most basic way to interact with a computer. Hope I helped you a little
I have tried to set up waveshare 32b on my Pi B using the latest Raspian download. I learned a lot in the process using Windows Putty, Nano etc. I have repeated the setup process several times from scratch and included the corrections for possible overwriting. My Waveshare SpotPear 3.2 inch RPi LCD V4 just shows a white screen. Any suggestions?
There was no disk included. I asked for drivers and was given a download link to the image file. After down loading this I tried it and still got just a white screen. The HDMI monitor locks partway though the boot. I can still log in to pi using putty from my PC.
This process worked for me except for two things. The screen only shows 25* of any page so the most important buttons are inaccessible, and now the Wifi does not work and cannot be activated where it worked fine before the reboot. Any suggestions?
Hi, I am using raspberry pi 2 with raspbian jessie installed. I the waveshare spotpear 3.2 v4. The above instructions are not working. and after completing the steps there was no display from hdmi or lcd. One things to notify is.: the etc/modules files only had i2c-dev and not snd-bcm2835.
I am trying to get this to work with Retro Pie 3.3.1 and the Waveshare3.2″ v4 but I only get the terminal on the lcd and emulation station starts on hdmi. to get it working with retro pie i just replaced startx with emulationstation. how do i get this to work?
Sir, Your post has very useful to me. i am using Tinylcd. but i cant get display. i am performing all the steps in your post. i cant get touch controller information from the product website and also i am using RASPberryPi B+ model. could u please give me best solution to my work. Than you.
what if OS is not Raspbian, any other distro like Yocto project, etc.? Could you please specify process without “rpi-update” that makes driver installation process more generic, not dedicated to Raspbian.
I completed all steps except for the last one (I want it to boot to console). However, when I reboot, it never completes the boot process. I start in recovery mode and check the cmdline.txt file and it is exactly how it appears on this page. I copied the kernel info as well, but I am not sure if it correct as I cannot get to it to check. Any suggestions? I might just reinstall the OS and start over…
i installed android OS in raspberry pi 2. can i use same LCD touch screen set up for android installed raspberry pi 2 which you are used for raspbian.
Is it normal the white back light during the whole process of initializing (I suspect that during the transportation trere is a deffect)? The problem is that I missed the step #1 and I performed it at the end. Unfortunately I don’t have any monitor available right now – neither “normal”, neither LCD :))))). Is it possible turning back the system or the only option is reinstallation of the Raspbian?
I have KeDei 3.5 inch TFT version 4.0 by Osoyoo. (released after January 1 2016) how do i get it working with vanilla Raspbian Jessie (do not want to install the image sent by the seller)
I’m trying to use an original Raspberry Pi model B with a cheap 3.5 inch 320×480 LCD which allegedly was manufactured to work with the Pi and has the correct fittings to fit over the GPIO pins. The operating system is the latest, downloaded yesterday and installed with NOOBS. I can’t get past step 2 of this guidance. When I reboot after using raspi-config I can see text generated as the Pi boots, then the HDMI fed screen goes blank apart from a flashing cursor in the top left hand corner. The LCD just remains white with nothing else on it. I have missed out step 1 and rebooted after step 2 and the screen functions as I would expect. Does anyone have any ideas please?
now when it seem WaveShare release their own custom image or sources, same thing happens kernel panic. unfortunately this time around doing the same trick doesn’t save the day !
Thanks for the great tutorial. I do have a question. Once you install the drivers for the lcd are you effectively disabiling the hdmi port or is it still available to use and will the pi function with both displays. I have a pi 3
once you install the drivers it replaces the kernel by disabling hdmi output and enables it for LCD. i don’t think we have a solution to get em both working at the same time. ( you are encouraged to search for it )
Thanks for the guide, have been doing this with my son but once we leave raspi config and reboot all we get is a black screen with a flashing white horizontal line (dash). Can you help? I have looked in the comments at the end of the article but no one else appears to have this issue.
I have a raspberry pi 2 with waveshare screenn 3.5 inches. Isn’t it the same instructions. But it isnt working, all i get is a white screen, and the red led on the pi is on. The green LED isnot working.
i am sorry, but i am a naive , and i have this question, can we upload any file into it for the display? like have a software in which if i tap it gives back a feedback to the code?
My Rpi3 gets “ERROR: could not insert ‘spi_bcm2708’: No such device” after I enable SPI in the raspi-config.My Rpi3 is freezing on the rainbow screen after I reboot at the end of step 3. I’ve tried adding boot_delay=1 to config.txt.
if any interested, now i have a raspian image working on raspberry 3 with Waveshare 3.5, also with sdr support for dongles and FreqShow working perfectly on touch
I’m a proper novice, have no coding experience. A these tutorials and walk throughs are invaluable. So thank you in advance for all the help and support.
I tried following your tutorial but I got stuck right at the first step… I enter sudo nano /usr/share/X11/xorg.conf.d/99-fbturbo.conf the whole screen is blank except for the command list at the bottom…
ads7846_device model=7846 cs=1 gpio_pendown=17 speed=1000000 keep_vref_on=1 swap_xy=0 pressure_max=255 x_plate_ohms=60 x_min=200 x_max=3900 y_min=200 y_max=3900
No matter what I do, I can’t get this to work. It works perfectly fine on my Pi2, but when I follow and use the guide on my Zero, I always end up with the activity LED blinking 8 times (corrupt SD/filesystem error).
I’d like to find the driver software for my 7″ LCD with touch (official Pi unit) so that I can use it in buildroot. I wanted to make sure this kernel is the one before I started digging further.
I started through your tutorial and completed step 3 and rebooted. After the Raspberry screen and some of the boot text on my HDMI monitor, I now have a black HDMI monitor and a white screen on my LCD. Does this mean that the bootloader was overwritten or something else is wrong? How am I supposed to enter in the proposed fixes to the bootloader, when I can’t get the RPi to boot? Do I have to interrupt the boot process at some point to reinstall the bootloader or what?
Its a script. Download and instead of running sudo ./LCD4-show run cat ./LCD4-show to simply display what it does without actually running it. The commands are fairly simple modifying a few files. I actually saved the LCD-show.tar.gz on my own server for faster future download but also for backup as it saved me tons of hours (if that’s a measuring unit for time :) )
I’m using RasPi Zero with latest (as of last week) Jessie Raspbian. Did you run the script? If it didn’t work and you have modified other files in the process of making it work, I would recommend installing a fresh installed image on a new card and running the script. Can you suspect the screen being faulty or got “burned” in the process?
i bought a 3.5 inch tft lcd screen from banggood. and i have installed raspian jessie, the latest version, in my sd card. but when i power on my Pi, only a white backlit screen comes. there are no images or graphics whatsoever.
The owner of this article should including a WARNING in the header that if someone follows the steps, they will install a deprecated driver (which is only visible as tiny text on its gethub page here https://github.com/notro/rpi-firmware). This driver after install will break Raspberry Pi and the SD card will need to be reimaged, for some less experienced users, this could also mean lost work if they failed to backup their code or resources. On windows, it requires installing Linux reader software and it takes a long time to fix this f**kup which could easily have been avoided if the author had and sense of responsibility.
I am shocked to read the latest comments and see so many people fall for it, me included, and nothing is being done. I’ve list 3 days back tracking to where i suddenly lost everything…
PLEASE DELETE this article. You have great power with this article showing up for so many people in their search results, and you display ZERO responsibility. This is terrible!
I have done every thing right but the only major problem is that the screen is still white and my raspberrypi freezes after a line of code when booting up and I cant get in with SSH
Will your system work with my SainSmart 2.8″ 2.8 inch TFT LCD 240×320 Arduino DUE MEGA2560 R3 Raspberry Pi ? I would like to know before not be able to back out. Thanks, Lee
I know I will end up regretting this, but how do I change fb0 to fb1? I’m on the screen that has all the info, but no way to change it. Am I looking for a file? I have had my screen for MONTHS and I can’t do anything with my pi or the screen. I am >< close to smashing both. COMPLETE WASTE OF MONEY so far!!
hello. I really appreciate your blog post. I have a raspberry pi 3 B. I have been unable to get my waveshare 3.2 screen to work.I am at a complete loss for what to do. I do step 2 I change fb0 to fb1 and then follow your directions I don’t get the prompt to reboot; however, I do it manually with sudo reboot. that works fine then I complete step three and that works just fine; however once I reboot from getting those drivers and when I attempt to reboot it is unsuccessful and then my whole raspberry pi will not restart. then when I power it back on it will just shut back off. I then have to redo noobs onto a new SD card I would GREATLY appreciate anyones help
I ‘m actually using a LCD Waveshare3.2” , I followed your steps to setup the lcd touchscreen for my rpi and it work but I have a problem with the resolution because if I open a repertory I do not see the whole contents on the screen .
hi! thank you for this post…. I was wondering if all the raspberry pi’s gpio are being held by this screen or do we have any of those availables for use??
it worked. but the resolution is for bigger screens. i got the menubar small, but the rest appears too big , and out of screen. the wastebasket icon is 1/6 of my 3.2″ screen. wich HAS the resolution capability too display the whole desktop. But i’m a PI newby and dunno how to adjust the screen resolution on this display. anybody?
hey Thanks for this good post …I have capacitive touchscreen which i brought from the link below..can you guide how i can configure the kernel modules…It will be very helpful for me…Thanks
hey Thanks for this good post …I have capacitive touchscreen which i brought from the link below..can you guide how i can configure the kernel modules…It will be very helpful for me…Thanks
I did a 5inch LCD for my raspberry pi. I dont use the touchscreen so i didnt have to install any drivers. It works out of the box but doesnt cover the whole screen unless you open the terminal and do:
HI I have my RPI running Pi Presents on a view sonic TD2230 Touchscreen. It all works fine, touching the click areas can navigate you thru my presentation, The problem arises when you use multitouch gestures like you would on a iPhone. Pinch or expand etc… and then all touch ability goes away. I can still control the presentation via a mouse, but I don’t get touch control back until I either relaunch Pi Presents, or if I unplug and plug the usb cable going to the touchscreen.
Could you provide me with a os image of open elec that you already built for the waveshare spotpear v4 3.2 inch touchscreen,because I cannot make sense of your website’s instructions?
Much of this is outdated on Raspbian Stretch where device tree overlays (see https://www.raspberrypi.org/documentation/configuration/device-tree.md) provide for most of the configuration automatically.
After I did the step that “INSTALL THE FBTFT DRIVERS” and then reboot, my raspberry pi couldn’t boot successfully and the green light is always on, could you help me solve this problem? Thank you.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

An excellent new compatible library is available which can render TrueType fonts on a TFT screen (or into a sprite). This has been developed by takkaO and is available here. I have been reluctant to support yet another font format but this is an amazing library which is very easy to use. It provides access to compact font files, with fully scaleable anti-aliased glyphs. Left, middle and right justified text can also be printed to the screen. I have added TFT_eSPI specific examples to the OpenFontRender library and tested on RP2040 and ESP32 processors. Here is a demo screen where a single 12kbyte font file binary was used to render fully anti-aliased glyphs of gradually increasing size on a 320x480 TFT screen:
The TFT configuration (user setup) can now be included inside an Arduino IDE sketch providing the instructions in the example Generic->Sketch_with_tft_setup are followed. See ReadMe tab in that sketch for the instructions. If the setup is not in the sketch then the library settings will be used. This means that "per project" configurations are possible without modifying the library setup files. Please note that ALL the other examples in the library will use the library settings unless they are adapted and the "tft_setup.h" header file included. Note: there are issues with this approach, #2007 proposes an alternative method.
Support has been added in v2.4.70 for the RP2040 with 16 bit parallel displays. This has been tested and the screen update performance is very good (4ms to clear 320 x 480 screen with HC8357C). The use of the RP2040 PIO makes it easy to change the write cycle timing for different displays. DMA with 16 bit transfers is also supported.
Support for the ESP32-S2, ESP32-S3 and ESP32-C3 has been added (DMA not supported at the moment). Tested with v2.0.3 RC1 of the ESP32 board package. Example setups:
Smooth fonts can now be rendered direct to the TFT with very little flicker for quickly changing values. This is achieved by a line-by-line and block-by-block update of the glyph area without drawing pixels twice. This is a "breaking" change for some sketches because a new true/false parameter is needed to render the background. The default is false if the parameter is missing, Examples:
New anti-aliased graphics functions to draw lines, wedge shaped lines, circles and rounded rectangles. Examples are included. Examples have also been added to display PNG compressed images (note: requires ~40kbytes RAM).
Frank Boesing has created an extension library for TFT_eSPI that allows a large range of ready-built fonts to be used. Frank"s library (adapted to permit rendering in sprites as well as TFT) can be downloaded here. More than 3300 additional Fonts are available here. The TFT_eSPI_ext library contains examples that demonstrate the use of the fonts.
Users of PowerPoint experienced with running macros may be interested in the pptm sketch generator here, this converts graphics and tables drawn in PowerPoint slides into an Arduino sketch that renders the graphics on a 480x320 TFT. This is based on VB macros created by Kris Kasprzak here.
The RP2040 8 bit parallel interface uses the PIO. The PIO now manages the "setWindow" and "block fill" actions, releasing the processor for other tasks when areas of the screen are being filled with a colour. The PIO can optionally be used for SPI interface displays if #define RP2040_PIO_SPI is put in the setup file. Touch screens and pixel read operations are not supported when the PIO interface is used.
The use of PIO for SPI allows the RP2040 to be over-clocked (up to 250MHz works on my boards) in Earle"s board package whilst still maintaining high SPI clock rates.
DMA can now be used with the Raspberry Pi Pico (RP2040) when used with both 8 bit parallel and 16 bit colour SPI displays. See "Bouncy_Circles" sketch.
The library now supports the Raspberry Pi Pico with both the official Arduino board package and the one provided by Earle Philhower. The setup file "Setup60_RP2040_ILI9341.h" has been used for tests with an ILI9341 display. At the moment only SPI interface displays have been tested. SPI port 0 is the default but SPI port 1 can be specifed in the setup file if those SPI pins are used.
The library now provides a "viewport" capability. See "Viewport_Demo" and "Viewport_graphicstest" examples. When a viewport is defined graphics will only appear within that window. The coordinate datum by default moves to the top left corner of the viewport, but can optionally remain at top left corner of TFT. The GUIslice library will make use of this feature to speed up the rendering of GUI objects (see #769).
An Arduino IDE compatible graphics and fonts library for 32 bit processors. The library is targeted at 32 bit processors, it has been performance optimised for STM32, ESP8266 and ESP32 types. The library can be loaded using the Arduino IDE"s Library Manager. Direct Memory Access (DMA) can be used with the ESP32, RP2040 and STM32 processors with SPI interface displays to improve rendering performance. DMA with a parallel interface is only supported with the RP2040.
For other processors the generic only SPI interface displays are supported and slower non-optimised standard Arduino SPI functions are used by the library.
"Four wire" SPI and 8 bit parallel interfaces are supported. Due to lack of GPIO pins the 8 bit parallel interface is NOT supported on the ESP8266. 8 bit parallel interface TFTs (e.g. UNO format mcufriend shields) can used with the STM32 Nucleo 64/144 range or the UNO format ESP32 (see below for ESP32).
The library supports some TFT displays designed for the Raspberry Pi (RPi) that are based on a ILI9486 or ST7796 driver chip with a 480 x 320 pixel screen. The ILI9486 RPi display must be of the Waveshare design and use a 16 bit serial interface based on the 74HC04, 74HC4040 and 2 x 74HC4094 logic chips. Note that due to design variations between these displays not all RPi displays will work with this library, so purchasing a RPi display of these types solely for use with this library is not recommended.
A "good" RPi display is the MHS-4.0 inch Display-B type ST7796 which provides good performance. This has a dedicated controller and can be clocked at up to 80MHz with the ESP32 (55MHz with STM32 and 40MHz with ESP8266). The MHS-3.5 inch RPi ILI9486 based display is also supported.
Some displays permit the internal TFT screen RAM to be read, a few of the examples use this feature. The TFT_Screen_Capture example allows full screens to be captured and sent to a PC, this is handy to create program documentation.
The library supports Waveshare 2 and 3 colour ePaper displays using full frame buffers. This addition is relatively immature and thus only one example has been provided.
The library includes a "Sprite" class, this enables flicker free updates of complex graphics. Direct writes to the TFT with graphics functions are still available, so existing sketches do not need to be changed.
A Sprite is notionally an invisible graphics screen that is kept in the processors RAM. Graphics can be drawn into the Sprite just as they can be drawn directly to the screen. Once the Sprite is completed it can be plotted onto the screen in any position. If there is sufficient RAM then the Sprite can be the same size as the screen and used as a frame buffer. Sprites by default use 16 bit colours, the bit depth can be set to 8 bits (256 colours) , or 1 bit (any 2 colours) to reduce the RAM needed. On an ESP8266 the largest 16 bit colour Sprite that can be created is about 160x128 pixels, this consumes 40Kbytes of RAM. On an ESP32 the workspace RAM is more limited than the datasheet implies so a 16 bit colour Sprite is limited to about 200x200 pixels (~80Kbytes), an 8 bit sprite to 320x240 pixels (~76kbytes). A 1 bit per pixel Sprite requires only 9600 bytes for a full 320 x 240 screen buffer, this is ideal for supporting use with 2 colour bitmap fonts.
One or more sprites can be created, a sprite can be any pixel width and height, limited only by available RAM. The RAM needed for a 16 bit colour depth Sprite is (2 x width x height) bytes, for a Sprite with 8 bit colour depth the RAM needed is (width x height) bytes. Sprites can be created and deleted dynamically as needed in the sketch, this means RAM can be freed up after the Sprite has been plotted on the screen, more RAM intensive WiFi based code can then be run and normal graphics operations still work.
Drawing graphics into a sprite is very fast, for those familiar with the Adafruit "graphicstest" example, this whole test completes in 18ms in a 160x128 sprite. Examples of sprite use can be found in the "examples/Sprite" folder.
If an ESP32 board has SPIRAM (i.e. PSRAM) fitted then Sprites will use the PSRAM memory and large full screen buffer Sprites can be created. Full screen Sprites take longer to render (~45ms for a 320 x 240 16 bit Sprite), so bear that in mind.
The "Animated_dial" example shows how dials can be created using a rotated Sprite for the needle. To run this example the TFT interface must support reading from the screen RAM (not all do). The dial rim and scale is a jpeg image, created using a paint program.
The XPT2046 touch screen controller is supported for SPI based displays only. The SPI bus for the touch controller is shared with the TFT and only an additional chip select line is needed. This support will eventually be deprecated when a suitable touch screen library is available.
The library supports SPI overlap on the ESP8266 so the TFT screen can share MOSI, MISO and SCLK pins with the program FLASH, this frees up GPIO pins for other uses. Only one SPI device can be connected to the FLASH pins and the chips select for the TFT must be on pin D3 (GPIO0).
The library contains proportional fonts, different sizes can be enabled/disabled at compile time to optimise the use of FLASH memory. Anti-aliased (smooth) font files in vlw format stored in SPIFFS are supported. Any 16 bit Unicode character can be included and rendered, this means many language specific characters can be rendered to the screen.
The library is based on the Adafruit GFX and Adafruit driver libraries and the aim is to retain compatibility. Significant additions have been made to the library to boost the speed for the different processors (it is typically 3 to 10 times faster) and to add new features. The new graphics functions include different size proportional fonts and formatting features. There are lots of example sketches to demonstrate the different features and included functions.
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editing the User_Setup.h file in the library folder, or by selecting your own configuration in the "User_Setup_Selet,h" file. Fonts and features can easily be enabled/disabled by commenting out lines.
Anti-aliased (smooth) font files in "vlw" format are generated by the free Processing IDE using a sketch included in the library Tools folder. This sketch with the Processing IDE can be used to generate font files from your computer"s font set or any TrueType (.ttf) font, the font file can include any combination of 16 bit Unicode characters. This means Greek, Japanese and any other UCS-2 glyphs can be used. Character arrays and Strings in UTF-8 format are supported.
The .vlw files must be uploaded to the processors FLASH filing system (SPIFFS, LittleFS or SD card) for use. Alternatively the .vlw files can be converted to C arrays (see "Smooth Font -> FLASH_Array" examples) and stored directly in FLASH as part of the compile process. The array based approach is convenient, provides performance improvements and is suitable where: either use of a filing system is undesirable, or the processor type (e.g. STM32) does not support a FLASH based filing system.
It would be possible to compress the vlw font files but the rendering performance to a TFT is still good when storing the font file(s) in SPIFFS, LittleFS or FLASH arrays.
Anti-aliased fonts can also be drawn over a gradient background with a callback to fetch the background colour of each pixel. This pixel colour can be set by the gradient algorithm or by reading back the TFT screen memory (if reading the display is supported).
The common 8 bit "Mcufriend" shields are supported for the STM Nucleo 64/144 boards and ESP32 UNO style board. The STM32 "Blue/Black Pill" boards can also be used with 8 bit parallel displays.
Unfortunately the typical UNO/mcufriend TFT display board maps LCD_RD, LCD_CS and LCD_RST signals to the ESP32 analogue pins 35, 34 and 36 which are input only. To solve this I linked in the 3 spare pins IO15, IO33 and IO32 by adding wires to the bottom of the board as follows:
If the display board is fitted with a resistance based touch screen then this can be used by performing the modifications described here and the fork of the Adafruit library:
If you load a new copy of TFT_eSPI then it will overwrite your setups if they are kept within the TFT_eSPI folder. One way around this is to create a new folder in your Arduino library folder called "TFT_eSPI_Setups". You then place your custom setup.h files in there. After an upgrade simply edit the User_Setup_Select.h file to point to your custom setup file e.g.:
You can take this one step further and have your own setup select file and then you only need to replace the Setup.h line reference in User_Setup_Select.h to, for example:
The library was intended to support only TFT displays but using a Sprite as a 1 bit per pixel screen buffer permits support for the Waveshare 2 and 3 colour SPI ePaper displays. This addition to the library is experimental and only one example is provided. Further examples will be added.

In these videos, the SPI (GPIO) bus is referred to being the bottleneck. SPI based displays update over a serial data bus, transmitting one bit per clock cycle on the bus. A 320x240x16bpp display hence requires a SPI bus clock rate of 73.728MHz to achieve a full 60fps refresh frequency. Not many SPI LCD controllers can communicate this fast in practice, but are constrained to e.g. a 16-50MHz SPI bus clock speed, capping the maximum update rate significantly. Can we do anything about this?
The fbcp-ili9341 project started out as a display driver for the Adafruit 2.8" 320x240 TFT w/ Touch screen for Raspberry Pi display that utilizes the ILI9341 controller. On that display, fbcp-ili9341 can achieve a 60fps update rate, depending on the content that is being displayed. Check out these videos for examples of the driver in action:
Given that the SPI bus can be so constrained on bandwidth, how come fbcp-ili9341 seems to be able to update at up to 60fps? The way this is achieved is by what could be called adaptive display stream updates. Instead of uploading each pixel at each display refresh cycle, only the actually changed pixels on screen are submitted to the display. This is doable because the ILI9341 controller, as many other popular controllers, have communication interface functions that allow specifying partial screen updates, down to subrectangles or even individual pixel levels. This allows beating the bandwidth limit: for example in Quake, even though it is a fast pacing game, on average only about 46% of all pixels on screen change each rendered frame. Some parts, such as the UI stay practically constant across multiple frames.
A hybrid of both Polled Mode SPI and DMA based transfers are utilized. Long sequential transfer bursts are performed using DMA, and when DMA would have too much latency, Polled Mode SPI is applied instead.
Undocumented BCM2835 features are used to squeeze out maximum bandwidth: SPI CDIV is driven at even numbers (and not just powers of two), and the SPI DLEN register is forced in non-DMA mode to avoid an idle 9th clock cycle for each transferred byte.
Good old interlacing is added into the mix: if the amount of pixels that needs updating is detected to be too much that the SPI bus cannot handle it, the driver adaptively resorts to doing an interlaced update, uploading even and odd scanlines at subsequent frames. Once the number of pending pixels to write returns to manageable amounts, progressive updating is resumed. This effectively doubles the maximum display update rate. (If you do not like the visual appearance that interlacing causes, it is easy to disable this by uncommenting the line #define NO_INTERLACING in file config.h)
A number of other micro-optimization techniques are used, such as batch updating rectangular spans of pixels, merging disjoint-but-close spans of pixels on the same scanline, and latching Column and Page End Addresses t




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey