on 1.8 spi tft display 160x128 brands

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Here"s a very cool TFT LCD display with 128 x 160 resolution and 18-bit color depth. The most unique feature of the screen is the ability to read back the display memory across the bi-directional data lines. This solves a big problem with most displays - the need for a lot of memory to create effects like transparency or overlapping windows. This is an ideal component to include in your next custom project to advance your embedded hardware/software skills.
The reason that we"re reselling this part rather than using it on a new product is because of a misunderstanding about the interface details. It uses a 3-wire SPI interface with 9-bit transfers. The first bit is used to indicate if the following byte is data or a command. While 9-bit transfers are supported by many modern microcontrollers (like the K66 or STM32 families), making that work with vanilla Arduino is unlikely to happen any time soon. Since SparkFun products need out-of-the-box support for Arduino the interface had to be restricted to bit-banging - just too slow for a display with this resolution!
So we"re handing off this cool part to people willing to stretch their comfort level and move beyond basic Arduino functionality. Using a modern microcontroller of your choice and taking advantage of 9-bit SPI transfers - or a full parallel bus - you can unlock the full power of this display. Not only are we giving this to you at the cost you"d expect from a manufacturer but we"re passing along some of the work we"ve done so far: You can find the mating FPC connector here and some SW/HW work in the documents tab.

-Select-AfghanistanAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntigua and BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijan RepublicBahamasBahrainBangladeshBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBosnia and HerzegovinaBotswanaBrazilBritish Virgin IslandsBrunei DarussalamBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape Verde IslandsCayman IslandsCentral African RepublicChadChileChinaColombiaComorosCongo, Democratic Republic of theCongo, Republic of theCook IslandsCosta RicaCroatia, Republic ofCyprusCzech RepublicCôte d"Ivoire (Ivory Coast)DenmarkDjiboutiDominicaDominican RepublicEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland Islands (Islas Malvinas)FijiFinlandFranceGabon RepublicGambiaGeorgiaGermanyGhanaGibraltarGreeceGreenlandGrenadaGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHondurasHong KongHungaryIcelandIndiaIndonesiaIraqIrelandIsraelItalyJamaicaJapanJerseyJordanKazakhstanKenyaKiribatiKorea, SouthKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLiechtensteinLithuaniaLuxembourgMacauMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMauritaniaMauritiusMayotteMexicoMicronesiaMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueNamibiaNauruNepalNetherlandsNetherlands AntillesNew ZealandNicaraguaNigerNigeriaNiueNorwayOmanPakistanPalauPanamaPapua New GuineaParaguayPeruPhilippinesPolandPortugalPuerto RicoQatarRomaniaRwandaSaint HelenaSaint Kitts-NevisSaint LuciaSaint Pierre and MiquelonSaint Vincent and the GrenadinesSan MarinoSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSpainSri LankaSurinameSwazilandSwedenSwitzerlandTaiwanTajikistanTanzaniaThailandTogoTongaTrinidad and TobagoTunisiaTurkeyTurkmenistanTurks and Caicos IslandsTuvaluUgandaUnited Arab EmiratesUnited KingdomUnited StatesUruguayUzbekistanVanuatuVatican City StateVietnamVirgin Islands (U.S.)Wallis and FutunaWestern SaharaWestern SamoaYemenZambiaZimbabwe

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

We just love this little 1.8" TFT display, with true TFT color (up to 18-bits per pixel!), fine 160x128 resolution, two white LED backlight that runs on 3.3V and a very easy SPI interface that requires only 4 or 5 digital pins to send pixels to the display.
We just love this little 1.8" TFT display, with true TFT color (up to 18-bits per pixel!), fine 160x128 resolution, two white LED backlight that runs on 3.3V and a very easy SPI interface that requires only 4 or 5 digital pins to send pixels to the display.
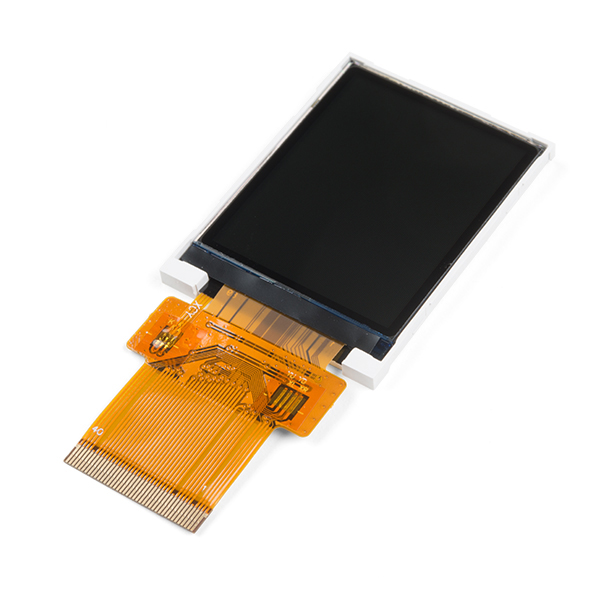
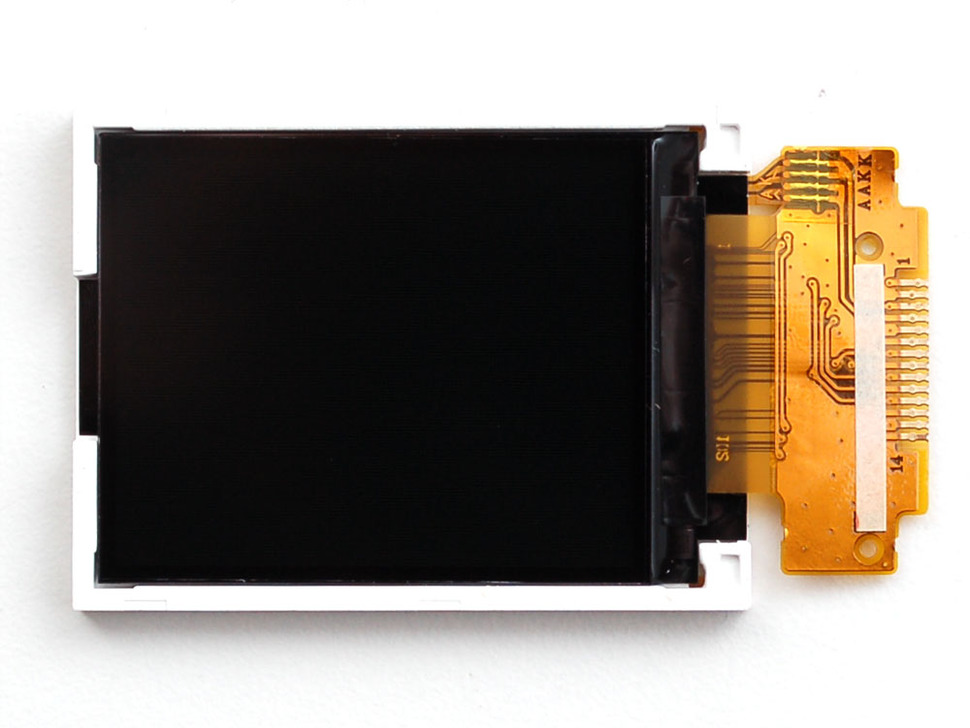
Please note! This is just the raw display, not attached to a PCB or for use with a breadboard. If you want to use this out of the box with no surface mount soldering, check out our fully assembled 1.8" TFT breakout board with microSD card holder. This display is for experts who are comfortable soldering a surface mount display using fine pitch soldering techniques! This display also is for 3.3V use only, so be sure to use a level shifter if you"re going to use it with 5.0V microcontrollers.

Recently, I had the idea to make a digital picture frame—one of these kinds which load images from SD cards and show each image for some time. I was remembering myself that I already own a small TFT display, the KMR-1.8 SPI, that works out of the box with an Arduino Uno. When I digged up my KMR-1.8 SPI, I realized that it has also an in-built SD card reader. Moreover, I looked up the Internet and found ready-to-use libraries for the in-built SD card reader as well as showing images on the TFT display. For these reasons, I thought making such an digital picture frame will turn out very easy.
When I started to implement my first lines of codes and started to connect my Arduino Uno to the KMR-1.8 SPI, I ran into two major problems. First, the colors of my image file did not match to the colors displayed by the KMR-1.8 (red and blue were interchanged). Second, my first prototypes stopped to work after about 5 minutes. The application started to freeze and showed the same image forever instead of displaying the next image after a chosen time.
I did some research on the Internet and I found out that many people ran into similar problems. The second problem seemed to be caused by some memory leaks in the code. Nevertheless, I did not came across any example code that worked out of the box for my setup. Therefore, I want to share how I made it work.
There exists various versions of so-called “1.8 TFT displays” from different manufacturers. Not all of them are 100% compatible to each other. Therefore, if you own a TFT display and want to use my tutorial to make it work, please check if your TFT display really matches the version I used in this tutorial:
The source code relies on three header files (and libraries): SPI.h (Link), SD.h (Link) and TFT.h (Link). Please make sure that all of them are correctly installed before trying out my source code (In Arduino IDE: Tools -> Manage Libraries…).
In the introduction of this blog post, I mentioned that I came across two major problems: the colors red and blue were interchanged and my early Arduino programs started to freeze after some time. Luckily, I was able to fix all issues. The following source code works perfect on my setup. My “digital picture frame” does not require to be restarted after some time (my long-term test lasted about two weeks—and no restart was necessary).
I overcame the first problem by not using the default initialization method (“TFTscreen.begin();”) of the TFT library. Instead, I looked up whats inside the “begin”-method. I found a method called “initR” which has a parameter that allows to perform the initialization for a specific chip. Here, the parameter value “INITR_BLACKTAB” worked for me as the colors were then shown correctly. In addition, I call the method “setRotation” with parameter value “1” in order to be conform to the default initialization method. In the end, the code for the setting up the TFT library object looks like this:// ...
I solved the second problem (application freezes after some time) by avoiding any possible memory leak, i.e. to “free” every bit of memory that was reserved before as soon as it is not needed anymore. Therefore, you will find a lot of “close”-method calls as well as some weird string handling. When I wrote the code, I thought I could simplify a few things. However, the memory leak problems came back. So, the code might look weird but it works :)
The code looks for image files (*.BMP) on the SD card and shows each image for 60 seconds. You can change the display time by setting “DELAY_IMAGE_SWAP” to a new value.
Important Note: The image files on the SD card must be stored as BMP with a resolution of 160x128 pixels (width x height). Moreover, long file names and special characters must be avoided.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
testdrawtext("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ", ST7735_WHITE);
All the functions called under the void setup function, perform different functions, some draw lines, some, boxes and text with different font, color and size and they can all be edited to do what your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

As one of Adafruit"s top global resellers, the team at Chicago Electronic Distributors provides high-performance components and accessories from one of the industry’s most trusted brands. Our catalog of Adafruit accessories & tools provide our customers with unique options for their DIY electronics projects. We carry a variety of PCB’s, displays, breakout boards and more to give you the ability to think creatively and innovate to get your project done. If you have any question about our Adafruit accessories or products, contact the team at Chicago Electronic Distributors and we will provide you the expertise and support you need.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

At 160x128 pixels with 16-bit colour depth that gives you 327680 bits that you need to transfer just for the colour data. On top of that you have 88 bits to set up a drawing window (11 bytes of "set X coordinate and width" [5 bytes], "set Y coordinate and height" [5 bytes] and "start drawing" [1 byte]).
Now the transferring of that data is at the mercy of the SPI clock speed. How fast that can go depends on what the ST7735 can work at and the quality of your wiring (if it"s a shield you can almost discount the wiring). Assuming you can operate at the maximum 8MHz that the Arduino can run SPI at (which is probable) then you get:
That is the absolute maximum theoretical speed, and doesn"t take into account any work done by the Arduino to actually send the data. The SPI library is completely blocking in its operation and each pixel has to be sent separately as one blocking transaction. So you can expect about half that rate in reality, if not less, while it loops around and sends each pixel, then blocks waiting for the pixel to be sent.
And of course that"s assuming running at the maximum speed. In reality that probably isn"t happening. Libraries that use SPI often choose the "lowest common denominator" for their SPI speed (if they actively choose a speed at all) so that the library "just works" in the majority of cases. So the speed the library is running at will most likely be considerably lower than the actual maximum speed you could run at.
So examine your chosen library and see what it does in the way of configuring the SPI speed. If it doesn"t do anything then consider adding code to increase the speed. If it does then consider increasing the speed it operates at (see the SPI library reference for more details).
TBH, though, a small Arduino is seldom a good choice to control a TFT screen. At the bare minimum you really need a chip with far more memory so you can draw graphics "off-screen" in a framebuffer, and then use DMA to transfer that off-screen buffer to the TFT screen over a 16-bit parallel connection at high speed while leaving the CPU free to do other jobs. Or even better a microcontroller with a built-in TFT controller to directly generate the correct drive signals for a TFT panel and store the whole screen image in internal RAM.

NOTE: This product is now only available as a KIT (not pre-assembled) with a minimum order quantity of 10. It will be DISCONTINUED once existing stock of parts are gone.
Skills required for assembly - due to the fact that some of the pads on the SMD components are under the components, you cannot just use a soldering iron. You will need to use a hot plate or oven. We will send you a stencil as well as the kits so solder paste can be applied accurately to the boards.
Using the 26 way header on the board, it can plug directly onto a Raspberry Pi computer and connects to the RPi"s 0V, 5V and TX pins. (26 way Female header is not supplied with the display and must be bought seperately)
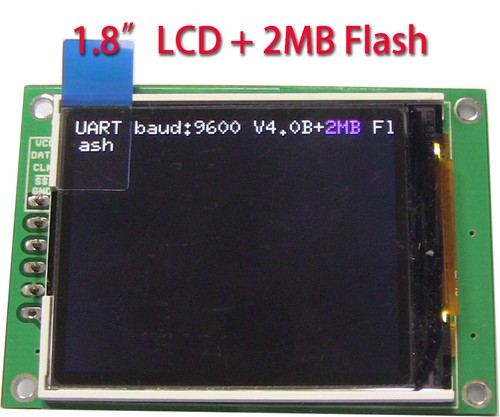
The display is a 160x128 pixel TFT colour display with 18-bit colour, a micro-SD card slot for reading/writing data and images, and an Arduino UNO ATmega328 chipset on the back of the board to control it. As well as displaying text, the serial graphic TFT allows you to draw lines, circles and boxes, change the foreground and background colours and display bitmap images from the SD card socket.
One has the matching pinout to connect directly to a Sparkfun FTDI Basic breakout boards for programming, and is also used for the serial connection to any microcontroller.
The other is a 26 pin Raspberry Pi header. This allows the unit to plug directly onto a Raspberry Pi and connects to the 0V, 5V and TX pins on the Raspberry Pi computer. (26 way female header not included - click here for suitable headers)
The ATmega328 chip on the board is loaded with the Arduino UNO bootloader, so you can easily update the serial firmware for driving the screen or even use it as a standalone Arduino board with built in TFT display. The serial firmware sketch uses up 24k of the available 32k on-board so there is 8k left for your programming.
The ATmega328 uses SPI to communicate with TFT display so is superfast. We have used the excellent 1.8in TFT screen from Adafruit which has a wide viewing angle (unlike STN displays), high-quality colour and a high refresh rate. A full graphics library and example code for Arduino is freely available (see links at the bottom of page).
A micro-SD card slot is provided on the board. This can be used to load bitmap graphics for display on the screen but is not limited to that function. It can be used by the Arduino for any file input/output.
Commands are sent to the Serial TFT display by sending the ESC character (decimal 27, hex 0x1B), then the command sequence and then finally decimal 255 (0xFF) to terminate the command. (See example programs at bottom of page)

Makerfocus shop provides many kinds of top brands about open source hardwares . Such as Raspberry Pi, Arduino, Nvidia, M5Stack, Orange Pi, ESP8266, ESP32, and other related electronic goodies from all around the globe!

var expanderCollapsedHeight = Math.min(PRODUCT_OVERVIEW_V2_FEATURE_MAX_HEIGHT - productOverviewFeatureElementHeight - FEATUREBULLETS_TOP_MARGIN_OFFSET_CORRECTION, expanderContentHeight);.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey