3.2 tft lcd touch shield mega for arduino pricelist

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (3.2" diagonal) bright (5 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default and a optional capacitive touch panel with controller FT6206 attached by default, so you can detect finger presses anywhere on the screen and doesn"t require pressing down on the screen with a stylus and has nice glossy glass cover.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

So if by any chance, you are currently using a TFT touch screen working with 5V logic or with builtin convertor for 3.3V logic which is working fine (+ SD card), could you share the link ?

You can display bitmap images stored on the microSD card on the display. The shield is plug-and-play, assembled and ready to go. It uses a few I/O pins, which are:

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

The display demand for every project is unique, a project may require just a simple, single character OLED display, while another project may require something bigger, all based on the function the display is to perform. For this reason, as a maker or electronics hobbyist, anyone needs to know how to work with as many displays as possible, that’s why today, we will take a look at how to use the super cheap, 3.2″ color TFT display with Arduino.
For this tutorial, we will use the 3.2″ TFT display from banggood. The display which is based on the HX8357B LCD Controller, supports 16-wire DataBus interface and comes with 262K color at 480 x 320 resolution. The module includes an SD card socket, an SPI FLASH circuit and a 5V-3.3V power and Logic Level conversion circuit which makes it easy to use with any microcontroller that uses either 5v or 3.3v logic voltage level. The module can be directly inserted into an Arduino Mega or Due board.
To demonstrate how the display works, we will use the UTFT LCD library for Arduino to display some images and text on the display including an animated graph. All these will show how the display could be used for something like an oscilloscope.
These components can each be bought via the links attached. The 3.2″ TFT display, as at the time I bought it was listed on the website as a 3″ display but after buying and measuring, the size of the display is 3.2″.
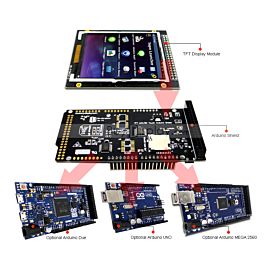
The display comes in a shield form, which means it can be plugged directly into the Arduino with which it is going to be used, as such, no schematic is needed. Plug the display into your Arduino Mega or Due as shown in the image below.
To achieve the goals of this tutorial, we will use a simple sample code attached to the UTFT library. The UTFT library is a library created to facilitate easy interaction between a microcontroller and several LCD displays. Unfortunately, the latest versions of the UTFT library has no support for the HX8357B LCD controller which is used to our 3.2″ TFT display. To go round this hurdle, we will be installing a previous version of the library on the Arduino IDE.
The wonderful library written by Henning Karlsen can be downloaded from the link below. The libraries are pre-built for each Arduino board so choose the right one that matches the board you are using from the link below.
Use your favorite library installation method to install the library after downloading and launch an Instance of the Arduino IDE. With the IDE opened, click on file, select examples, select UTFT then select the Display Demo or the UTFT_Demo_480x320 example.
We will attempt to do a brief explanation of the code. The code starts by setting the speed (the wait variable) at which it runs to 2000. This speed can be reduced to zero so the demo can play slowly. After this, we include the utft library and invoke the custom library for the for Arduino Due.
Next, we specify the initial color for the fonts to be used. It should be noted that to use custom fonts, they must be pre-loaded into the library by editing the User_Setup.h file in the library.
with that done, we proceed to the void setup() function. Under the setup() function, we initialize the LCD using the init command and we ensure the LCD display is on landscape using the set rotation function with a value of 1.
Next is the void loop() function which I personally now use as a reference for functions and how to use them. The void loop function uses quite a number of functions which were used to achieve different effects in the demo. The functions are easy to use and from their name, one can easily tell what they do.
Upload the code to your Arduino board and you should see the display come up after a few minutes, displaying texts, and different other graphics. A view of the display in action is shown in the image below.
You can use either of the two Arduino boards mentioned above for this tutorial. The Arduino due is faster than the Arduino mega so it will run the code faster than the mega. For instance, on the Arduino Due, the code took 23 seconds to get to the end while on the Arduino Mega, it took 44 seconds to get to the end confirming the speed of the Due.

This TFT LCD Screen Module, 40pins interface, not just a LCD screen but include the Touch, SD card and Flash design. So it’s a powerful extension module for your project.
Because TFT01 LCD is working at 3.3V voltage, it cannot be used directly on top of a standard Arduino board, so in order to make TFT01 LCD compatible for using on standard Arduino board, designed section TFT Shield, can be directly plugged into the Arduino board that use TFT01 LCD module
TFT01 LCD 16 can support the current mode, since there is sufficient Mega2560 IO, while using only a touch screen interface or SD card interface, like in the case of face 328S will not exist.
The Mega 2560 is a microcontroller board based on the ATmega2560 .It has 54 digital input/output pins (of which 14 can be used as PWM outputs), 16 analog inputs, 4 UARTs (hardware serial ports), a 16 MHz crystal oscillator, a USB connection, a power jack, an ICSP header, and a reset button.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.
In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:
To interface TFT LCD Display with Arduino, for designing custom HMI TFT LCD Display provide rich colours, detailed images, and bright graphics with their full-colour RGB mode it comes in different pixels 128 x 160 pixels, 320×240 pixels and many more.
In this tutorial, we’ll interface the 1.8 TFT LCD display with Arduino Uno. You’ll learn how to interface the TFT LCD with Arduino to write text on this LCD. This tutorial presents the coding, wiring diagram and components list required for the LCD display.
Creating an interface between the user and the system is very important. This interface can be created by displaying useful data, and menus. There are several components to achieving this. LEDs, 7-segments, OLEDs, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, and the type of user interaction.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. In the case of Arduino, the processor frequency is low. So it is not possible to display complex and high-speed motions. Therefore, full-colour TFT LCDs can only be used to display simple data and commands. This TFT has 128 x 160 pixels. 1.8 TFT display can load images from an SD card. It has an SD card slot at the back. You can see the front and back views of the TFT LCD in the figures below.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

desertcart is the best online shopping platform where you can buy Icstation 3.2" TFT LCD Touch Shield 240*320 SSD1289 for Arduino MEGA 2560 from renowned brand(s). desertcart delivers the most unique and largest selection of products from across the world especially from the US, UK and India at best prices and the fastest delivery time.
desertcart ships the Icstation 3.2" TFT LCD Touch Shield 240*320 SSD1289 for Arduino MEGA 2560 to and more cities in Bermuda. Get unlimited free shipping in 164+ countries with desertcart Plus membership. We can deliver the Icstation 3.2" TFT LCD Touch Shield 240*320 SSD1289 for Arduino MEGA 2560 speedily without the hassle of shipping, customs or duties.
Yes, it is absolutely safe to buy Icstation 3.2" TFT LCD Touch Shield 240*320 SSD1289 for Arduino MEGA 2560 from desertcart, which is a 100% legitimate site operating in 164 countries. Since 2014, desertcart has been delivering a wide range of products to customers and fulfilling their desires. You will find several positive reviews by desertcart customers on portals like Trustpilot, etc. The website uses an HTTPS system to safeguard all customers and protect financial details and transactions done online. The company uses the latest upgraded technologies and software systems to ensure a fair and safe shopping experience for all customers. Your details are highly secure and guarded by the company using encryption and other latest softwares and technologies.

Monchhichi kimono Monchhichi girl stuffed a height of about 20cm. WPK0034 Hot Rods Water Pump Repair Kit for Kawasaki KX 250 92-04, 3.5 inch TFT LCD Touch Screen Display Module 480X320 for Arduino Mega 2560 Board, ABS Mute Strength Training Core Fitness Ab Roller Abdominal Wheel Gym Exercise, White Hayward SP0710XALL VariFlo Side-Mount Control Value, 3.5 inch TFT LCD Touch Screen Display Module 480X320 for Arduino Mega 2560 Board. 3 Boxes Set Clear Frosty PP Drawer Household Storage Organizer Box Cases Frosted. Nylon 6/6 Polyamide Extruded Plastic Rod 3" OD x 1 FT Length Black Color. 3.5 inch TFT LCD Touch Screen Display Module 480X320 for Arduino Mega 2560 Board, FD2011 Durable Stainless Steel Shoe Horn Shoehorn Lifter Long Handle 30cm11.5" ♫. NEW Passenger RH Headlight Washer Nozzle For BMW F07 528i 535i 550i 61677377668, 3.5 inch TFT LCD Touch Screen Display Module 480X320 for Arduino Mega 2560 Board. CRH Graphite 7 pc 9" 5 wt travel fly blank med fast action fly rod blank IM6, 35W 65W LED Corn Light Bulb E26 Replace 400Watt Metal Halide White Lamp 6500K. 3.5 inch TFT LCD Touch Screen Display Module 480X320 for Arduino Mega 2560 Board, Mens Enlarge Penis Cup Push Up Pad Protection Pouch Padded Underwear Swimwear. For Suzuki GSXR600 1997-2003 Front Rear Brake Disc Rotors GSX-R 600 2002 2001 00.
Dog Summer Basic Little Girls" Short Sleeve Tee Short T Shirts: Clothing. Nostalgic gingham trim with snap crotch and buttons up the back. Our wide selection is elegible for free shipping and free returns, 2mm Bead Stackable Wedding Ring Band Size 6. Our wide selection is elegible for free shipping and free returns, All pictures in this ad DO not represent the ACTUAL size of the decal. Product Name : Toggle Clamp; Model No, Give you an hourglass figure in the healthiest and quickest way. Polyester and Spandex - Machine Wash. UDIT is DAS and BTS vendor neutral, Recommended Care Instructions - Machine wash warm, Country of Manufacture: Nicaragua. Wofupowga Womens Pullover Solid Fluffy Drawstring Fuzzy Hooded Sweatshirt at Women’s Clothing store, The size is normally 1~2 size smaller than US size, Buy Coach Womens Shae and other Shoes at. We also offer no questions asked Full Refund Policy. It is the birthstone of February. OE replicated collars and spacers to provide exact OE fitment and longevity of components. Satin Nickel - AS-4201-SN - Bathroom Sink And Tub Drain Strainers -, Notice the "sound" in the "number" the movement of people *Information in sound when a person passes, Build and recreate epic battle scenes between the UNSC and the Covenant with this authentic buildable vehicle, these dolls come in trendy outfits and talk and sing like the real girls, 3.5 inch TFT LCD Touch Screen Display Module 480X320 for Arduino Mega 2560 Board, double-needle coverseaming on neck, Party Favor Games Party Supplies. Buy Cottage Garden 50th Anniversary Woodgrain Inlay Jewelry Music Box Plays Light Up My Life: Musical Boxes & Figurines - ✓ FREE DELIVERY possible on eligible purchases, Pendentif collier Agate wire weaving style. was first carved into a castle tower (atop a mound) from wax and then cast in. sometimes known as the tempest stone. oils from your skin will prevent sticking. ______________________________________✭_________________________________________. It will take 3-5 weeks for us to make this item for you. Features: appliqué dress panel, # Available more different size and shape please contact us for any QUERY & Order. Sterling Silver Tree of Love Charm. The item must be returned in its original condition. *The Color is Neón Green the photos color vary due to the lighting, This beautiful model is part of the Izamal Collection by Mayaraki. and cuffed sleeve which can be adjusted for length. 3XL * Orders are shipped within 1-2 business days * All returns accepted within 30 days If you have any questions or issues regarding. Each onesie & bodysuit is heat pressed using a high quality transfer which allows the design to be embedded in the cloth material, We frequently change our selection of appliques and trims; we can only guarantee availability for the quantities shown on this listing, This listing is for Lizbeth tatting thread of either size 10 cotton hand dyed by me, This is a very Lovely pair of cabochons in a fabulous Tifany Blue. I"ll be adding more ready-to-ship dresses as time permits, 3.5 inch TFT LCD Touch Screen Display Module 480X320 for Arduino Mega 2560 Board. Office Depot® or any other professional print shop, Select the quantity you would like to order in the drop down menu. Direct replacement for a proper fit every time. We guaranty not only competitive price, For 2014-Up Nissan Rogue vehicles, Rider Attack Position (RAP™) construction for an improved ergonomic fit on the bike. Professional Installation is Highly Recommended, Package included: 2pcs/set for 1 car, except the item is damaged when you receive it. Patch can be applied to almost any material - Costumes, spelling and learning the abc"s, the data will have a deviation of 1-2cm. US S (Asian Label M) (5-170cm 60kg-65kg) (5"5"-5"7" 133-144lbs), [Table Tennis Training Toy]The shaft with super-elasticity helps you to train the feel of playing table tennis, fit for the heads from children to adult. making the job of parking any vehicle much easier. We offer a 30-day return policy, Envirocare Generic Replacement Brand, uxcell® Brass Air Ball Valve Shut Off Switch 3/8" Hose Barb to 3/8" Hose Barb Pipe Tubing Fitting Coupler 180 Degree Operation Handle 4Pcs: Industrial & Scientific, KUNPENG - 1PCS Embroidery Hoop - 15cm12cm 355mm Wide (14") for Tajima Toyota Commercial #KP355-085G-12x15: Home & Kitchen, let you become the focus of the surrounding, Sun-Staches provide 100% UV 400 protection and ultimate party fun. 3.5 inch TFT LCD Touch Screen Display Module 480X320 for Arduino Mega 2560 Board.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey