tft lcd display kmr-1.8 free sample

Recently, I had the idea to make a digital picture frame—one of these kinds which load images from SD cards and show each image for some time. I was remembering myself that I already own a small TFT display, the KMR-1.8 SPI, that works out of the box with an Arduino Uno. When I digged up my KMR-1.8 SPI, I realized that it has also an in-built SD card reader. Moreover, I looked up the Internet and found ready-to-use libraries for the in-built SD card reader as well as showing images on the TFT display. For these reasons, I thought making such an digital picture frame will turn out very easy.
When I started to implement my first lines of codes and started to connect my Arduino Uno to the KMR-1.8 SPI, I ran into two major problems. First, the colors of my image file did not match to the colors displayed by the KMR-1.8 (red and blue were interchanged). Second, my first prototypes stopped to work after about 5 minutes. The application started to freeze and showed the same image forever instead of displaying the next image after a chosen time.
There exists various versions of so-called “1.8 TFT displays” from different manufacturers. Not all of them are 100% compatible to each other. Therefore, if you own a TFT display and want to use my tutorial to make it work, please check if your TFT display really matches the version I used in this tutorial:
The source code relies on three header files (and libraries): SPI.h (Link), SD.h (Link) and TFT.h (Link). Please make sure that all of them are correctly installed before trying out my source code (In Arduino IDE: Tools -> Manage Libraries…).
I overcame the first problem by not using the default initialization method (“TFTscreen.begin();”) of the TFT library. Instead, I looked up whats inside the “begin”-method. I found a method called “initR” which has a parameter that allows to perform the initialization for a specific chip. Here, the parameter value “INITR_BLACKTAB” worked for me as the colors were then shown correctly. In addition, I call the method “setRotation” with parameter value “1” in order to be conform to the default initialization method. In the end, the code for the setting up the TFT library object looks like this:// ...
The code looks for image files (*.BMP) on the SD card and shows each image for 60 seconds. You can change the display time by setting “DELAY_IMAGE_SWAP” to a new value.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
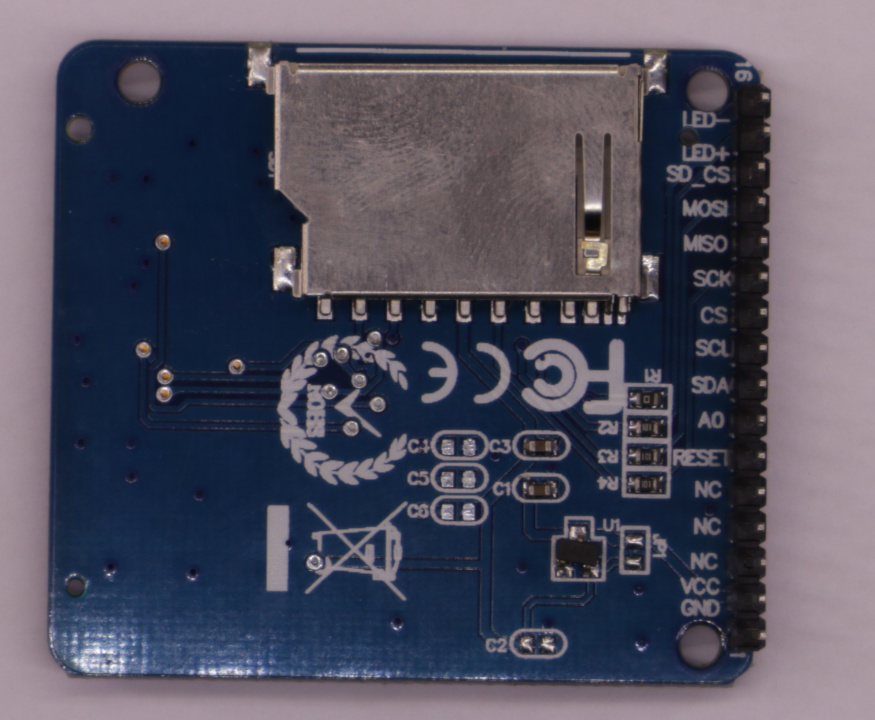
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
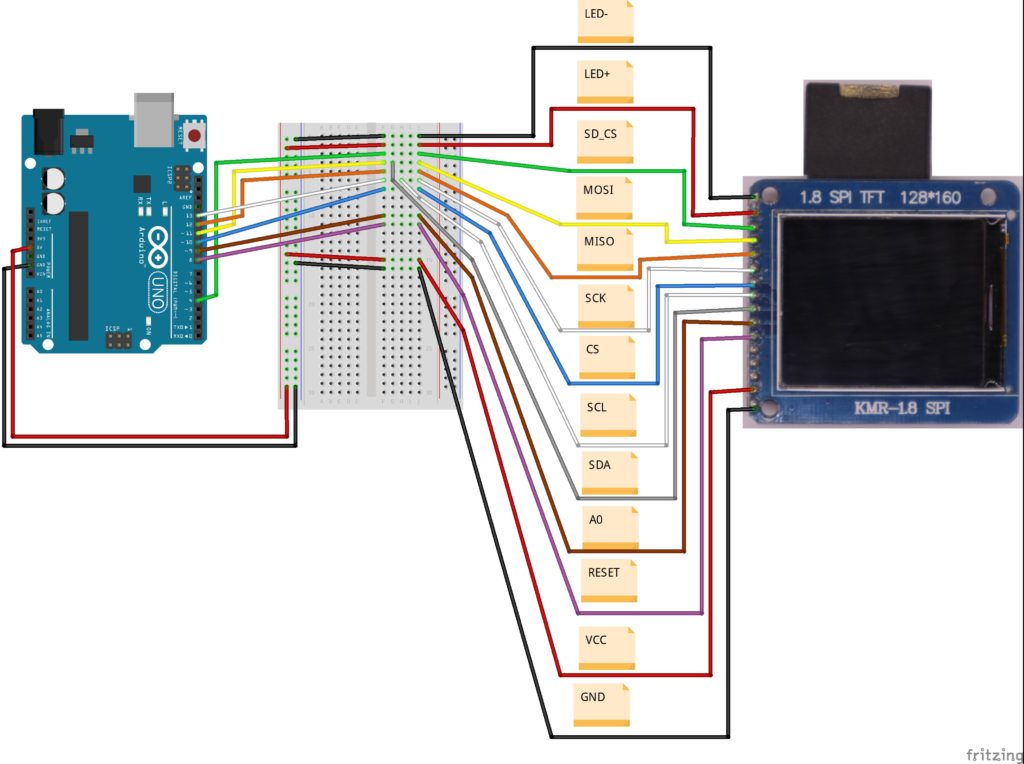
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

Only an small advice for those who want to rotate to rotate the text you have to use the instruction tft.setRotation (2); the number can be 0,1,2,3
//#define ILI9488_DRIVER // WARNING: Do not connect ILI9488 display SDO to MISO if other devices share the SPI bus (TFT SDO does NOT tristate when CS is high)

@david_prentice: I meant Himax, well spotted! I remember seeing a 1.8" display with a HX---- driver advertised, but I am not sure where I saw it. Yes you are right, ILI9163/S6D02A1/ST7735 are all options often advertised for 1.8" displays.
Interestingly it reports my display as having an ILI9163 but I am using initialisation code from this library for a S6D02A1 and it works OK but that may just be by luck and a degree of initialisation address compatibility.

I needed to install this library from Bodmer; then edit the User_Setup.h file ( in sketchbook/libraries/TFT_ESPI ) to match my display and the connections used.
This User_Setup.h works fine for the ESP32; except that in the UTFT_DEMO_FAST Example the final screen (orange rectangle on blue background) no text was displayed.

Of course I’ve not just been working on the pretty colours – I’ve revamped the control codes for the ESP8266-driven controller twice, discovered and fixed an OTA flaw in the code, re-hashed the Node-Red driving code, found and fixed countless other bits and pieces… you know – in other words – pretty much revamped everything just to improve a simple display.
PLEASE NOTE: If you wish to use the display module depicted above – make sure it is based on the s6d02a1 chip (board says 1.8″ TFT) – try this link: Cheap LCDs https://tech.scargill.net/yourls/cheaplcd. Boards have the marking “1.8 TFT MODULE” on the bottom. The ones with a single connector (as against one on each side) generally do NOT use this chip and hence are not compatible). Also, AliExpress do this board cheaply.
So the box is just an Ebay job, I think it was £3 – sadly I can’t find them right now, lovely job with rounded corners and top/bottom vents. We did find a sluightly larger one however. The display is one I call the QD-tech display, based on the 6sd02a1 controller and very cheap, see above. 120×160 pixel LCD and supported in ESP-NOW.
Glued to the back of this display is a Wemos D1 Mini from AliExpress, dirt cheap ESP-12 based board and they communicate via SPI – simplified to the minimum. I’ve connected resets together, CE to ground and so the only actual connections to the display are 5v and 3v3 (backlight) from the Wemos D1) and ground of course, for signals: clock, data, D/C. That’s it.
I use my well-developed ESP-NOW ESP8266 code for this and had to make some improvements on the way. As I was updating the board over and over and over, learning about the display chip, I noted memory issues occasionally when doing over the air updates – fixed that. I noted that I had no way to tell if the ESP8266 (and hence the display) had reset at any time (to know to do the init code) – fixed that (my ESP8266 code now sends a status message when rebooting). I got sick of the clumsy way I had to update the display, sending line, box, text commands so I amalgamated them all into string commands – and that was such a good idea I went back and made the code for other displays follow the same format. You can see how all of this might’ve taken up a lot of time.
Above you see the Node-Red code, running on a Raspberry Pi using my usual setup – there are in fact 2 displays – one on my desk and one in the hallway. I check for the ESP12s coming out of reset and send start-up code via MQTT to the displays separately. Overkill, could have just done the one. That includes setting up the display itself, clearing the screen and putting in that nice white framework of lines and rectangles. Meanwhile I have timed functions updating the time (once a second) and everything else once a minute. The weather forecast (see icons in a previous post) comes from Dark Sky and I was having difficulty getting what I wanted out of the Node for that service, when it occurred to me that was just as easy to do an HTTP request – as the HTTP node is able to capture information and convert it to a JSON object. How handy is that.
You may notice a reference to England – this display is running in Spain but I have a Node-Red setup with sensors back in the UK so the two Node-Red installations will soon exchange temperature/humidity and other info – so I figured I may as well show temperature and humidity from back in the UK.
I’ll not go into the entire code sent off to the display, as mentioned above I’ve very much simplified that now and it is all detailed in the manual I put together for home control.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
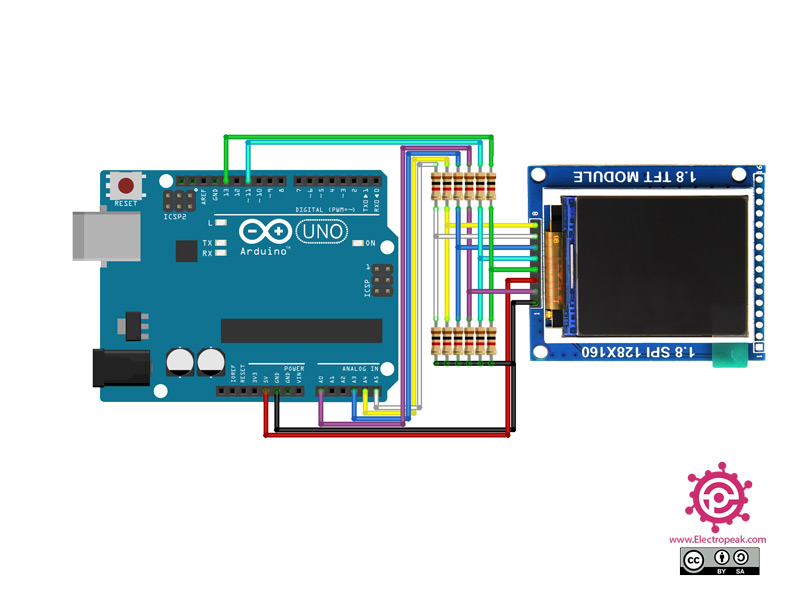
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two libraries from Adafruit to help us easily communicate with the LCD. The libraries include the Adafruit GFX library which can be downloaded here and the Adafruit ST7735 Library which can be downloaded here.
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
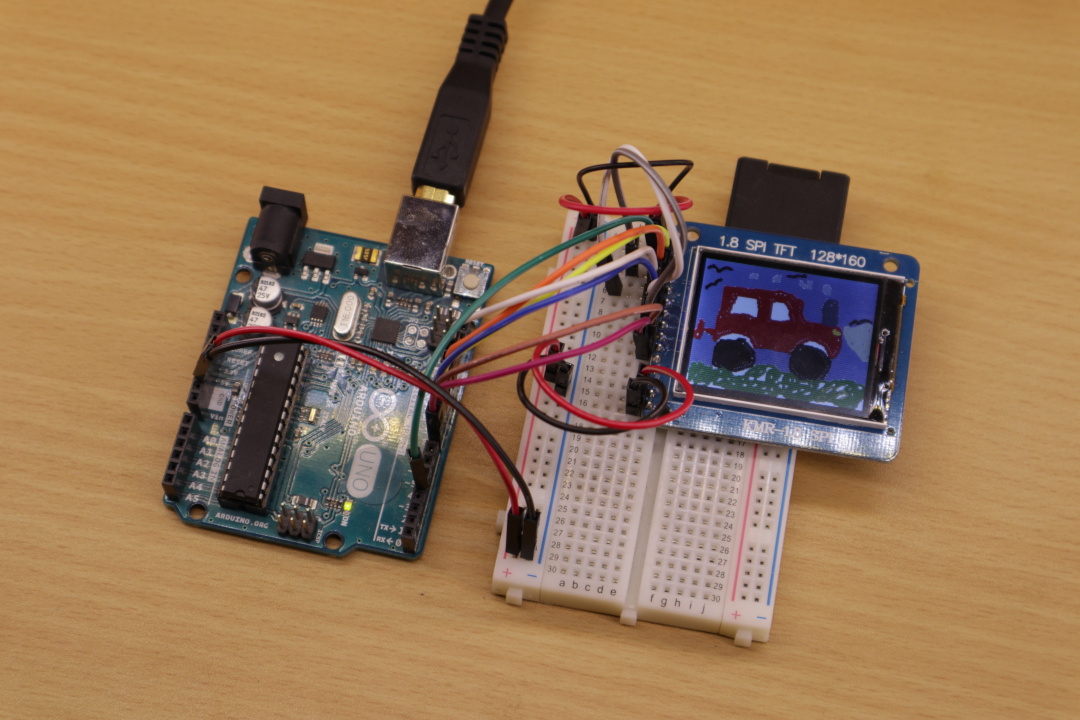
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey