arduino 3.5 tft lcd shield ili9486 free sample

TFT LCDs are the most popular color displays – the displays in smartphones, tablets, and laptops are actually the TFT LCDs only. There are TFT LCD shields available for Arduino in a variety of sizes like 1.44″, 1.8″, 2.0″, 2.4″, and 2.8″. Arduino is quite a humble machine whenever it comes to process or control graphics. After all, it is a microcontroller platform, and graphical applications usually require much greater processing resources. Still, Arduino is capable enough to control small display units. TFT LCDs are colorful display screens that can host beautiful user interfaces.
Most of the smaller TFT LCD shields can be controlled using the Adafruit TFT LCD library. There is also a larger TFT LCD shield of 3.5 inches, with an ILI9486 8-bit driver.
The Adafruit library does not support the ILI9486 driver. Actually, the Adafruit library is written to control only TFT displays smaller than 3.5 inches. To control the 3.5 inch TFT LCD touch screen, we need another library. This is MCUFRIEND_kbv. The MCUFRIEND_kbv library is, in fact, even easier to use in comparison to the Adafruit TFT LCD library. This library only requires instantiating a TFT object and even does not require specifying pin connections.
TFT LCDs for ArduinoUser interfaces are an essential part of any embedded application. The user interface enables any interaction with the end-user and makes possible the ultimate use of the device. The user interfaces are hosted using a number of devices like seven-segments, character LCDs, graphical LCDs, and full-color TFT LCDs. Out of all these devices, only full-color TFT displays are capable of hosting sophisticated interfaces. A sophisticated user interface may have many data fields to display or may need to host menus and sub-menus or host interactive graphics. A TFT LCD is an active matrix LCD capable of hosting high-quality images.
Arduino operates at low frequency. That is why it is not possible to render high-definition images or videos with Arduino. However, Arduino can control a small TFT display screen rendering graphically enriched data and commands. By interfacing a TFT LCD touch screen with Arduino, it is possible to render interactive graphics, menus, charts, graphs, and user panels.
Some of the popular full-color TFT LCDs available for Arduino include 3.5″ 480×320 display, 2.8″ 400×200 display, 2.4″ 320×240 display and 1.8″ 220×176 display. A TFT screen of appropriate size and resolution can be selected as per a given application.
If the user interface has only graphical data and commands, Atmega328 Arduino boards can control the display. If the user interface is a large program hosting several menus and/or submenus, Arduino Mega2560 should be preferred to control the TFT display. If the user interface needs to host high-resolution images and motions, ARM core Arduino boards like the DUE should be used to control the TFT display.
MCUFRIEND_kbv libraryAdafruit TFT LCD library supports only small TFT displays. For large TFT display shields like 3.5-inch, 3.6-inch, 3.95-inch, including 2.4-inch and 2.8-inch TFT LCDs, MCUFRIEND_kbv library is useful. This library has been designed to control 28-pin TFT LCD shields for Arduino UNO. It also works with Arduino Mega2560. Apart from UNO and Mega2560, the library also supports LEONARDO, DUE, ZERO, and M0-PRO. It also runs on NUCLEO-F103 and TEENSY3.2 with Sparkfun Adapter. The Mcufriend-style shields tend to have a resistive TouchScreen on A1, 7, A2, 6 but are not always in the same direction rotation. The MCUFRIEND_kbv library can be included in an Arduino sketch from the library manager.
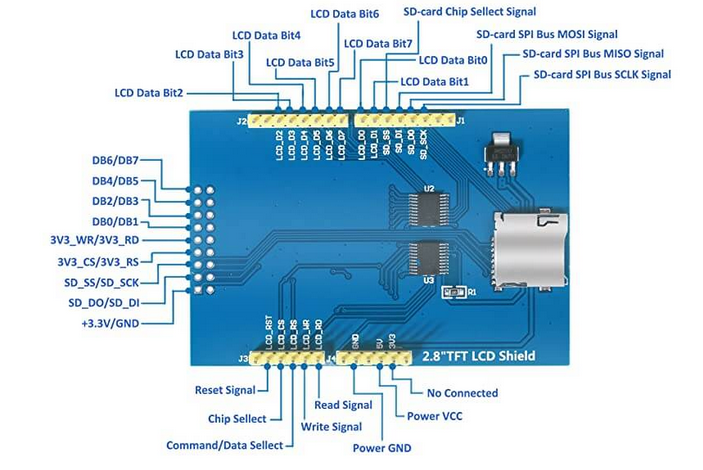
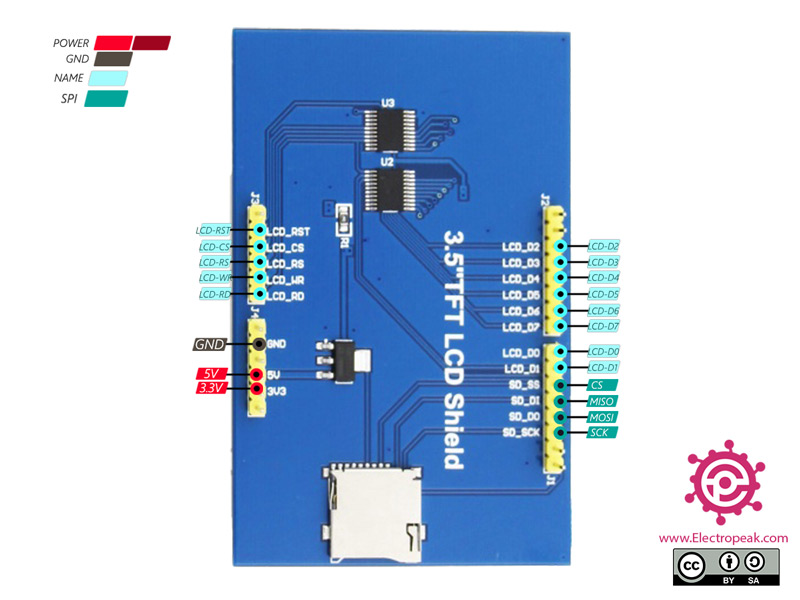
The 3.5-inch TFT LCD shield needs to be plugged atop the Arduino board. The Mcufriend-style shields are designed to fit into all the above-mentioned Arduino boards. The shields have a TFT touch screen that can display colorful images and interfaces and a micro SD card reader to save images and other data. A 3.5-inch TFT LCD touch screen has the following pin diagram.

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (3.5" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 320x480 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default and a optional capacitive touch panel with controller FT6236 attached by default, so you can detect finger presses anywhere on the screen and doesn"t require pressing down on the screen with a stylus and has nice glossy glass cover.
The pin32 (SDO) of 3.5 display module is also used by touch panel or SD card SPI interface, so we must cut off this pin to avoid conflict with the touch panel or SD card.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here. At the end of this article, you can :Write texts and numbers with your desired font.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
The second adds a library that supports drivers of MCUFRIEND Arduino display shields.#include "TouchScreen.h" // only when you want to use touch screen#include "bitmap_mono.h" // when you want to display a bitmap image from library#include "bitmap_RGB.h" // when you want to display a bitmap image from library#include "Fonts/FreeSans9pt7b.h" // when you want other fonts#include "Fonts/FreeSans12pt7b.h" // when you want other fonts#include "Fonts/FreeSerif12pt7b.h" // when you want other fonts#include "FreeDefaultFonts.h" // when you want other fonts#include "SPI.h" // using sdcard for display bitmap image#include "SD.h"
fillScreen function change the color of screen to t color. The t should be a 16bit variable containing UTFT color code.#define BLACK 0x0000#define NAVY 0x000F#define DARKGREEN 0x03E0#define DARKCYAN 0x03EF#define MAROON 0x7800#define PURPLE 0x780F#define OLIVE 0x7BE0#define LIGHTGREY 0xC618#define DARKGREY 0x7BEF#define BLUE 0x001F#define GREEN 0x07E0#define CYAN 0x07FF#define RED 0xF800#define MAGENTA 0xF81F#define YELLOW 0xFFE0#define WHITE 0xFFFF#define ORANGE 0xFD20#define GREENYELLOW 0xAFE5#define PINK 0xF81F
Drawing Linestft.drawFastVLine(x,y,h,t);//drawFastVLine(int16_t x, int16_t y, int16_t h, uint16_t t)tft.drawFastHLine(x,y,w,t);//drawFastHLine(int16_t x, int16_t y, int16_t w, uint16_t t)tft.drawLine(xi,yi,xj,yj,t);//drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t t)
drawLinefunction draws a line that starts in xi and yi locationends is in xj and yj and the color is t.for (uint16_t a=0; a<5; a++){ tft.drawFastVLine(x+a, y, h, t);}for (uint16_t a=0; a<5; a++){ tft.drawFastHLine(x, y+a, w, t);}for (uint16_t a=0; a<5; a++){ tft.drawLine(xi+a, yi, xj+a, yj, t);}for (uint16_t a=0; a<5; a++){ tft.drawLine(xi, yi+a, xj, yj+a, t);}
These three blocks of code draw lines like the previous code with 5-pixel thickness.tft.fillRect(x,y,w,h,t);//fillRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)tft.drawRect(x,y,w,h,t);//drawRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)tft.fillRoundRect(x,y,w,h,r,t);//fillRoundRect (int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)tft.drawRoundRect(x,y,w,h,r,t);//drawRoundRect(int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)
Drawing Circlestft.drawCircle(x,y,r,t); //drawCircle(int16_t x, int16_t y, int16_t r, uint16_t t)tft.fillCircle(x,y,r,t); //fillCircle(int16_t x, int16_t y, int16_t r, uint16_t t)
fillCirclefunction draws a filled circle in x and y location and r radius and t color.for (int p = 0; p < 4000; p++){ j = 120 * (sin(PI * p / 2000));i = 120 * (cos(PI * p / 2000));j2 = 60 * (sin(PI * p / 2000));i2 = 60 * (cos(PI * p / 2000));tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, col[n]);}
Drawing Trianglestft.drawTriangle(x1,y1,x2,y2,x3,y3,t);//drawTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t)tft.fillTriangle(x1,y1,x2,y2,x3,y3,t);//fillTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t)
This code sets the cursor position to of x and ytft.setTextColor(t); //setTextColor(uint16_t t)tft.setTextColor(t,b); //setTextColor(uint16_t t, uint16_t b)
The second function just displays the string.showmsgXY(x,y,sz,&FreeSans9pt7b,"www.Electropeak.com");//void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){ uint16_t x1, y1;uint16_t wid, ht;tft.setFont(f);tft.setCursor(x, y);tft.setTextColor(0x0000);tft.setTextSize(sz);tft.print(msg);}
This function changes the font of the text. You should add this function and font libraries.for (int j = 0; j < 20; j++) {tft.setCursor(145, 290);int color = tft.color565(r -= 12, g -= 12, b -= 12);tft.setTextColor(color);tft.print("www.Electropeak.com");delay(30);}
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point, You can use sin(); and cos(); functions. you should define the PI number. To change colors, you can use color565(); function and replace your RGB code.#include "Adafruit_GFX.h"#include "MCUFRIEND_kbv.h"MCUFRIEND_kbv tft;#include "Fonts/FreeSans9pt7b.h"#include "Fonts/FreeSans12pt7b.h"#include "Fonts/FreeSerif12pt7b.h"#include "FreeDefaultFonts.h"#define PI 3.1415926535897932384626433832795int col[8];void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){int16_t x1, y1;uint16_t wid, ht;tft.setFont(f);tft.setCursor(x, y);tft.setTextColor(0x0000);tft.setTextSize(sz);tft.print(msg);}void setup() {tft.reset();Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.setRotation(1);tft.invertDisplay(true);tft.fillScreen(0xffff);showmsgXY(170, 250, 2, &FreeSans9pt7b, "Loading...");col[0] = tft.color565(155, 0, 50);col[1] = tft.color565(170, 30, 80);col[2] = tft.color565(195, 60, 110);col[3] = tft.color565(215, 90, 140);col[4] = tft.color565(230, 120, 170);col[5] = tft.color565(250, 150, 200);col[6] = tft.color565(255, 180, 220);col[7] = tft.color565(255, 210, 240);}void loop() {for (int i = 8; i > 0; i--) {tft.fillCircle(240 + 40 * (cos(-i * PI / 4)), 120 + 40 * (sin(-i * PI / 4)), 10, col[0]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 1)*PI / 4)), 120 + 40 * (sin(-(i + 1)*PI / 4)), 10, col[1]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 2)*PI / 4)), 120 + 40 * (sin(-(i + 2)*PI / 4)), 10, col[2]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 3)*PI / 4)), 120 + 40 * (sin(-(i + 3)*PI / 4)), 10, col[3]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 4)*PI / 4)), 120 + 40 * (sin(-(i + 4)*PI / 4)), 10, col[4]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 5)*PI / 4)), 120 + 40 * (sin(-(i + 5)*PI / 4)), 10, col[5]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 6)*PI / 4)), 120 + 40 * (sin(-(i + 6)*PI / 4)), 10, col[6]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 7)*PI / 4)), 120 + 40 * (sin(-(i + 7)*PI / 4)), 10, col[7]); delay(15);}}
In this template, We converted a.jpg image to.c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the.h file and add it to the folder of the Arduino sketch.#include "Adafruit_GFX.h" // Core graphics library#include "MCUFRIEND_kbv.h" // Hardware-specific libraryMCUFRIEND_kbv tft;#include "Ard_Logo.h"#define BLACK 0x0000#define RED 0xF800#define GREEN 0x07E0#define WHITE 0xFFFF#define GREY 0x8410#include "Fonts/FreeSans9pt7b.h"#include "Fonts/FreeSans12pt7b.h"#include "Fonts/FreeSerif12pt7b.h"#include "FreeDefaultFonts.h"void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){int16_t x1, y1;uint16_t wid, ht;tft.setFont(f);tft.setCursor(x, y);tft.setTextSize(sz);tft.println(msg);}uint8_t r = 255, g = 255, b = 255;uint16_t color;void setup(){Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.invertDisplay(true);tft.setRotation(1);}void loop(void){tft.invertDisplay(true);tft.fillScreen(WHITE);tft.drawRGBBitmap(100, 50, Logo, 350, 200);delay(1000);tft.setTextSize(2);for (int j = 0; j < 20; j++) {color = tft.color565(r -= 12, g -= 12, b -= 12);tft.setTextColor(color);showmsgXY(95, 280, 1, &FreeSans12pt7b, "ELECTROPEAK PRESENTS");delay(20);}delay(1000);for (int i = 0; i < 480; i++) {tft.vertScroll(0, 480, i);tft.drawFastVLine(i, 0, 320, 0xffff); // vertical linedelay(5);}while (1);}
In this template, We used draw lines, filled circles, and string display functions.#include "Adafruit_GFX.h"#include "MCUFRIEND_kbv.h"MCUFRIEND_kbv tft;uint16_t ox=0,oy=0;int ave=0, avec=0, avet=0;////////////////////////////////////////////////////////////////void aveg(void){int z=0;Serial.println(ave);Serial.println(avec);avet=ave/avec;Serial.println(avet);avet=avet*32;for (int i=0; i<24; i++){for (uint16_t a=0; a<3; a++){tft.drawLine(avet+a, z, avet+a, z+10, 0xFB21);} // thickfor (uint16_t a=0; a<2; a++){ tft.drawLine(avet-a, z, avet-a, z+10, 0xFB21);} delay(100); z=z+20; } } ////////////////////////////////////////////////////////////////// void dchart_10x10(uint16_t nx,uint16_t ny) { ave+=nx; avec++; nx=nx*32; ny=ny*48; tft.drawCircle(nx, ny, 10, 0x0517); tft.drawCircle(nx, ny, 9, 0x0517); tft.fillCircle(nx, ny, 7, 0x0517); delay (100); ox=nx; oy=ny; } /////////////////////////////////////////////////////////////////////// void dotchart_10x10(uint16_t nx,uint16_t ny) { ave+=nx; avec++; nx=nx*32; ny=ny*48; int plus=0; float fplus=0; int sign=0; int y=0,x=0; y=oy; x=ox; float xmines, ymines; xmines=nx-ox; ymines=ny-oy; if (ox>nx){xmines=ox-nx;sign=1;}elsesign=0;for (int a=0; a<(ny-oy); a++){fplus+=xmines/ymines;plus=fplus;if (sign==1)tft.drawFastHLine(0, y, x-plus, 0xBFDF);elsetft.drawFastHLine(0, y, x+plus, 0xBFDF);y++;delay(5);}for (uint16_t a=0; a<2; a++){tft.drawLine(ox+a, oy, nx+a, ny, 0x01E8);} // thickfor (uint16_t a=0; a<2; a++){tft.drawLine(ox, oy+a, nx, ny+a, 0x01E8);}ox=nx;oy=ny;}////////////////////////////////////////////////////////////////////void setup() {tft.reset();Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);}void loop() {tft.invertDisplay(true);tft.fillScreen(0xffff);dotchart_10x10(3, 0);dotchart_10x10(2, 1);dotchart_10x10(4, 2);dotchart_10x10(4, 3);dotchart_10x10(5, 4);dotchart_10x10(3, 5);dotchart_10x10(6, 6);dotchart_10x10(7, 7);dotchart_10x10(9, 8);dotchart_10x10(8, 9);dotchart_10x10(10, 10);dchart_10x10(3, 0);dchart_10x10(2, 1);dchart_10x10(4, 2);dchart_10x10(4, 3);dchart_10x10(5, 4);dchart_10x10(3, 5);dchart_10x10(6, 6);dchart_10x10(7, 7);dchart_10x10(9, 8);dchart_10x10(8, 9);dchart_10x10(10, 10);tft.setRotation(1);tft.setTextSize(2);tft.setTextColor(0x01E8);tft.setCursor(20, 20);tft.print("Average");int dl=20;for (int i=0;i<6;i++){for (uint16_t a=0; a<3; a++){tft.drawLine(dl, 40+a, dl+10, 40+a, 0xFB21);}dl+=16;}tft.setRotation(0);aveg();while(1);}
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the.h file and add it to the folder of the Arduino sketch.#include "Adafruit_GFX.h"#include "MCUFRIEND_kbv.h"MCUFRIEND_kbv tft;#include "Volume.h"#define BLACK 0x0000int a = 0,b = 4000,c = 1000,d = 3000;int s=2000;int j, j2;int i, i2;int White;void setup(){Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.invertDisplay(true);tft.setRotation(1);}void loop(void){tft.invertDisplay(true);tft.fillScreen(BLACK);tft.drawRGBBitmap(0, 0, test, 480, 320);White = tft.color565(255, 255, 255);while(1){if (a < s) {j = 14 * (sin(PI * a / 2000));i = 14 * (cos(PI * a / 2000));j2 = 1 * (sin(PI * a / 2000));i2 = 1 * (cos(PI * a / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, White);j = 14 * (sin(PI * (a-300) / 2000));i = 14 * (cos(PI * (a-300) / 2000));j2 = 1 * (sin(PI * (a-300) / 2000));i2 = 1 * (cos(PI * (a-300) / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, 0x0000);tft.fillRect(50, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(50, 285);tft.print(a / 40); tft.print("%");a++;}if (b < s) {j = 14 * (sin(PI * b / 2000));i = 14 * (cos(PI * b / 2000));j2 = 1 * (sin(PI * b / 2000));i2 = 1 * (cos(PI * b / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, White);j = 14 * (sin(PI * (b-300) / 2000));i = 14 * (cos(PI * (b-300) / 2000));j2 = 1 * (sin(PI * (b-300) / 2000));i2 = 1 * (cos(PI * (b-300) / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, 0x0000);tft.fillRect(168, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(168, 285);tft.print(b / 40); tft.print("%");b++;}if (c < s) {j = 14 * (sin(PI * c / 2000));i = 14 * (cos(PI * c / 2000));j2 = 1 * (sin(PI * c / 2000));i2 = 1 * (cos(PI * c / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, White);j = 14 * (sin(PI * (c-300) / 2000));i = 14 * (cos(PI * (c-300) / 2000));j2 = 1 * (sin(PI * (c-300) / 2000));i2 = 1 * (cos(PI * (c-300) / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, 0x0000);tft.fillRect(286, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(286, 285);tft.print(c / 40); tft.print("%");c++;}if (d < s) { j = 14 * (sin(PI * d / 2000)); i = 14 * (cos(PI * d / 2000)); j2 = 1 * (sin(PI * d / 2000)); i2 = 1 * (cos(PI * d / 2000)); tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, White); j = 14 * (sin(PI * (d-300) / 2000)); i = 14 * (cos(PI * (d-300) / 2000)); j2 = 1 * (sin(PI * (d-300) / 2000)); i2 = 1 * (cos(PI * (d-300) / 2000)); tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, 0x0000); tft.fillRect(402, 285, 30, 30, 0x0000); tft.setTextSize(2); tft.setTextColor(0xffff); tft.setCursor(402, 285); tft.print(d / 40); tft.print("%"); d++;} if (a > s) {j = 14 * (sin(PI * a / 2000));i = 14 * (cos(PI * a / 2000));j2 = 1 * (sin(PI * a / 2000));i2 = 1 * (cos(PI * a / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, White);j = 14 * (sin(PI * (a+300) / 2000));i = 14 * (cos(PI * (a+300) / 2000));j2 = 1 * (sin(PI * (a+300) / 2000));i2 = 1 * (cos(PI * (a+300) / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, 0x0000);tft.fillRect(50, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(50, 285);tft.print(a / 40); tft.print("%");a--;}if (b > s) {j = 14 * (sin(PI * b / 2000));i = 14 * (cos(PI * b / 2000));j2 = 1 * (sin(PI * b / 2000));i2 = 1 * (cos(PI * b / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, White);j = 14 * (sin(PI * (b+300) / 2000));i = 14 * (cos(PI * (b+300) / 2000));j2 = 1 * (sin(PI * (b+300) / 2000));i2 = 1 * (cos(PI * (b+300) / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, 0x0000);tft.fillRect(168, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(168, 285);tft.print(b / 40); tft.print("%");b--;}if (c > s) {j = 14 * (sin(PI * c / 2000));i = 14 * (cos(PI * c / 2000));j2 = 1 * (sin(PI * c / 2000));i2 = 1 * (cos(PI * c / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, White);j = 14 * (sin(PI * (c+300) / 2000));i = 14 * (cos(PI * (c+300) / 2000));j2 = 1 * (sin(PI * (c+300) / 2000));i2 = 1 * (cos(PI * (c+300) / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, 0x0000);tft.fillRect(286, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(286, 285);tft.print(c / 40); tft.print("%");c--;}if (d > s) {j = 14 * (sin(PI * d / 2000));i = 14 * (cos(PI * d / 2000));j2 = 1 * (sin(PI * d / 2000));i2 = 1 * (cos(PI * d / 2000));tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, White);j = 14 * (sin(PI * (d+300) / 2000));i = 14 * (cos(PI * (d+300) / 2000));j2 = 1 * (sin(PI * (d+300) / 2000));i2 = 1 * (cos(PI * (d+300) / 2000));tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, 0x0000);tft.fillRect(402, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(402, 285);tft.print(d / 40); tft.print("%");d--;}}}
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the.h file and add it to folder of the Arduino sketch.#include "Adafruit_GFX.h" // Core graphics library#include "MCUFRIEND_kbv.h" // Hardware-specific libraryMCUFRIEND_kbv tft;#define BLACK 0x0000#define RED 0xF800#define GREEN 0x07E0#define WHITE 0xFFFF#define GREY 0x8410#include "images.h"#include "Fonts/FreeSans9pt7b.h"#include "Fonts/FreeSans12pt7b.h"#include "Fonts/FreeSerif12pt7b.h"#include "FreeDefaultFonts.h"int a = 3000;int b = 4000;int j, j2;int i, i2;void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){int16_t x1, y1;uint16_t wid, ht;// tft.drawFastHLine(0, y, tft.width(), 0xffff);tft.setFont(f);tft.setCursor(x, y);tft.setTextColor(WHITE);tft.setTextSize(sz);tft.print(msg);delay(1000);}void setup(){Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.invertDisplay(true);tft.setRotation(1);}void loop(void){tft.invertDisplay(true);tft.fillScreen(BLACK);tft.drawRGBBitmap(0, 0, test, 480, 320);tft.drawBitmap(20, 20, Line1, 45, 45, 0xffff);//batterytft.drawBitmap(65, 20, Line2, 45, 45, 0xffff);//wifitft.drawBitmap(125, 25, Line3, 45, 45, 0xffff);//mailtft.drawBitmap(185, 25, Line4, 45, 45, 0xffff);//instagramtft.drawBitmap(245, 25, Line6, 45, 45, 0xffff);//powertft.drawBitmap(20, 260, Line5, 45, 45, 0xffff);//twittertft.drawBitmap(410, 140, Line7, 45, 45, 0xffff);//raintft.setTextSize(6);tft.setTextColor(0xffff);tft.setCursor(280, 210);tft.print("20:45");tft.setTextSize(2);tft.setTextColor(0xffff);showmsgXY(330, 280, 1, &FreeSans12pt7b, "Saturday");showmsgXY(300, 305, 1, &FreeSans12pt7b, "6 October 2018");while (1);}
×SPECIAL OFFER (VALID UNTIL NOVEMBER 1ST 2018): If you order the 3.5″ LCD from ElectroPeak, our technical staff will design your desired template for free! Just send an email to info@electropeak.Com containing your order number and requirements ;)

We have to install a library to operate the TFT Display with Arduino Mega. Before trying the examples, you need to copy the LCDWIKI library in the Install libraries directory of the test package to the libraries folder of the Arduino project directory (the default Arduino project directory is C:\Users\Administrator\ Documents\Arduino\libraries);
480x320 TFT LCD display shield is a great display module for Arduino mega. The connections are straightforward. The Arduino program and necessary library are also available. This display can be used for any DIY embedded system project based on Arduino mega 2560. Thanks for reading the article.

This new library is a standalone library that contains the TFT driver as well as the graphics functions and fonts that were in the GFX library. This library has significant performance improvements when used with an UNO (or ATmega328 based Arduino) and MEGA.
Examples are included with the library, including graphics test programs. The example sketch TFT_Rainbow_one shows different ways of using the font support functions. This library now supports the "print" library so the formatting features of the "print" library can be used, for example to print to the TFT in Hexadecimal, for example:
In the library Font 0 (GLCD font), 2, 4, 6 and 8 are enabled. Edit the Load_fonts.h file within the library folder to enable/disable fonts to save space.
TFT_ILI9341 library updated on 1st July 2015 to version 12, this latest version is attached here to step 8:Minor bug when rendering letter "T" in font 4 without background fixed




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey