tft display esp32 quotation

This project uses the SPIFFS (ESP32 flash memory) to store images used as background. You"ll need to upload these to the ESP32 before you upload the sketch to the ESP32. For this you"ll need the ESP32 Sketch Data Upload tool.
You can download this from Github: "https://github.com/me-no-dev/arduino-esp32fs-plugin". Follow the instructions on the Github to install the tool:Download the tool archive from releases page.
Before you upload the data folder to the ESP32, you"ll first have to select the right partitioning scheme.Go to Tools -> Board and select ESP32 Dev Module.
Firstly, depending on the board you are using (with resistive touch, capacitive touch, or no touch) you will have to uncomment the correct one. For example, if you are using the ESP32 TouchDown uncomment: "#define ENABLE_CAP_TOUCH". If you are using a DevKitC with separate TFT, uncomment "#define ENABLE_RES_TOUCH".
You can also set the scale of the y-axis of the graphs. This is done under "// The scale of the Y-axis per graph". If these are to big or to small, the data will not be displayed correctly on the graph. You might have to experiment with these.
Go ahead and upload the Bluetooth-System-Monitor.ino sketch to the ESP32. The settings under tools besides the Partition Scheme can be left to the default (see image). Go to "Sketch" and select "Upload". This may take a while because it is a large sketch.

were missing for my display (hailege, 2,8 tft, spi, il9431, https://www.amazon.de/-/en/gp/product/B07YTWRZGR/ref=ppx_yo_dt_b_asin_title_o04_s00?ie=UTF8&psc=1). so it might just be that the led backlight isnt being turned on. but of course the tip might not help with the st7796s.

Those results indicate there is no communication happening with the display chip for some reason. Since the TFT_eSPI library is not used for the test this indicates that the library will not be able to talk to the chip either.
This might not work but try it: The displays are fitted with a regulator (U1 on PCB) which is designed to accept 5V input and output 3.3V to the display. These are normally "Low Drop Out" (LDO) which means that if you connect 3.3V to them they still output about 3.0V and this is sufficient for the display chip. Your board may be fitted with a regulator that has a higher voltage loss, so it is worth trying to power the display from 5V connected to the VCC pin. The other option is to bypass the regulator U1 by soldering a link (or adding a big blob of solder) to short across J1 pads. This then links VCC direct to the TFT chip and thus VCC must only be 3.3V (5V with that link will damage the chip).
It may be the display chip has been blown by accidental connections during testing and debugging, but I have found they are quite robust to moderate abuse.

When I was designing FreeTouchDeck, I quickly ran in to issues when using a breadboard. Loose connections made it difficult to debug, because I didn"t know if a bug was in the code or because of hardware issues. I designed a PCB that made it easy to connect the TFT screen to the ESP32. I also has the option to add an extra row of header pins so you can still use the pins that are unused by FreeTouchDeck.

A beautiful 3.5” touchscreen display, based on ESP32-WROVER, with a built-in 2M pixel OV2640 camera, makes it an ever perfect platform for your ESP32 projects.
Makerfabs ESP32 3.5” Touch with camera is absolutely open for makers, and besides, Makerfabs provide plenty of Demos to help the users on the usage. Have a try at this fantastic display in your next ESP32 project!~

Module with WiFi Espressif ESP32-S2. It has 4 MB of Flash memory, 2 MB of external PSRAM memory, integrated WiFi 802.11 b/g/n transceiver and a JST-PH 2.0 connector for connecting a LiPo battery. The board has a TFT LCD display and an RGB LED. FeatherS2 is easy to integrate with sensors due to the available STEMMA QT connector (Qwiic compatible).

This tutorial shows how to display images (.png and .jpg) in your ESP32 or ESP8266 web servers using Arduino IDE. We cover how to embedded images in an asynchronous web server using the ESPAsyncWebServer library or in a simple HTTP server.
SPIFFS stands for Serial Peripheral Interface Flash File System and it is a lightweight filesystem created for microcontrollers with a flash chip like the ESP32 and ESP8266.
To upload images to the ESP32 and ESP8266 flash memory, we’ll use a plugin for Arduino IDE: Filesystem uploader. Follow one of the next tutorials to install the filesystem uploader depending on the board you’re using:
This section shows how to display an image stored in the ESP32 or ESP8266 flash memory in a web server using the ESPAsyncWebServerlibrary. To build this web server, you need to install the following libraries:
Create a new sketch in Arduino IDE and copy the following code. This code works both with the ESP32 and ESP8266. It includes the proper libraries depending on the board you’re using.
Then, in your Arduino IDE, upload the images to your board. Go to the Toolsmenu and select “ESP32 Sketch Data Upload” or “ESP8266 Sketch Data Upload” depending on the board you’re using.
When it receives a request on /sun URL, we send the image that is stored on the /sun.png path in the ESP32/ESP8266 SPIFFS (filesystem) and it is of type image/png.
This section shows how to convert your images to base64 to include them in the ESP32/ESP8266 web server. We’ll show you how to display images in an asynchronous web server and in a simple HTTP server.
Note: to display images, it is better to use the method with the Asynchronous web server (the previous example). You might have issues with this method if you try to display a lot of images or use large files. However, this method works well if you just want to display a small image or icon.
In this article we’ve shown you different ways to display images in your ESP32/ESP8266 web servers. If you know any other suitable method, you can share it by writing a comment below.

I have it up and running on my ESP8266 board but the intention is for it to have a high level GUI fuctions with a foreground and back ground like my RPi libraries that I made. This isn"t possible on the ESP8266 but is possible with the ESP32 especially with the 4MB spRAM.

First of all, the pins are named differently from all the examples I can find for connecting it to my ESP32 microcontroller. For example, the TFT specs describe:

The 1.8" display has 128x160 color pixels. The TFT driver (ST7735) can display full 18-bit color. The breakout has the TFT display soldered on (it uses a delicate flex-circuit connector)
In the above example, Node32-Lite and this 1.8-inch LCD. Please refer to the tutorial here: ST7735S interfacing with ESP32 to make the connections, Arduino library installation, and modification needed for it to works on this LCD.

Hi guys, over the past few tutorials, we have been discussing TFT displays, how to connect and use them in Arduino projects, especially the 1.8″ Colored TFT display. In a similar way, we will look at how to use the 1.44″ TFT Display (ILI9163C) with the Arduino.
The ILI9163C based 1.44″ colored TFT Display, is a SPI protocol based display with a resolution of 128 x 128 pixels. It’s capable of displaying up to 262,000 different colors. The module can be said to be a sibling to the 1.8″ TFT display, except for the fact that it is much faster and has a better, overall cost to performance ratio when compared with the 1.8″ TFT display. Some of the features of the display are listed below;
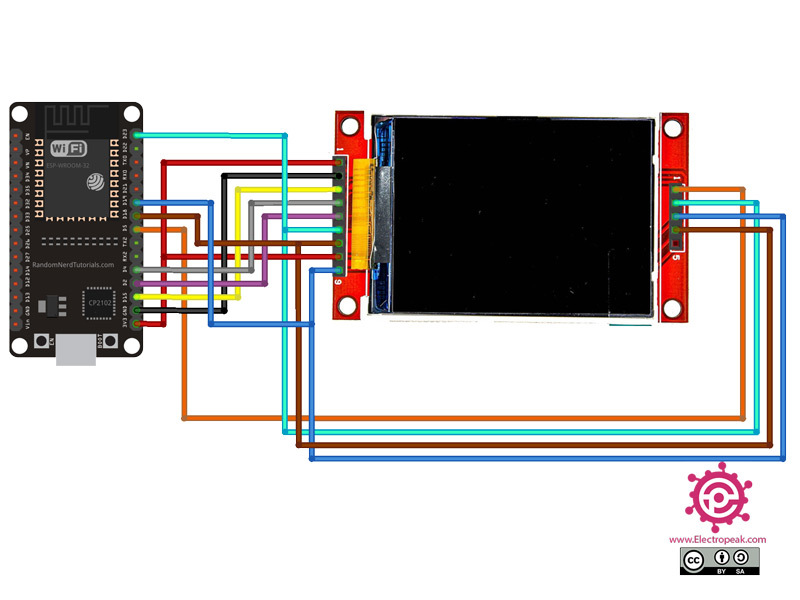
TheTFT Display, as earlier stated, communicates with the microcontroller over SPI, thus to use it, we need to connect it to the SPI pins of the Arduino as shown in the schematics below.
Please note that the version of the display used for this tutorial is not available on fritzing which is the software used for the schematics, so follow the pin connection list below to further understand how each pin of the TFT display should be connected to the Arduino.
When connecting the display, ensure that has a voltage regulator (shown in the image below) before connecting it directly to the 5v logic level of the Arduino. This is because the display could be destroyed if the version of the display you have does not have the regulator.
In order to allow the Arduino to work with the display, we need two Arduino libraries; the sumotoy TFT ILI9163C Arduino library which can be downloaded from this link and the popular Adafruit GFX Arduino library which we have used extensively in several tutorials. Download these libraries and install them in the Arduino IDE.
For today’s tutorial, we will be using the bigtest example which is one of the example codes that comes with the sumotoy ILI9163C Arduino library to show how to use the TFT display.
The example can be opened by going to File–>Examples–>TFT_ILI9163c–>bigtest as shown in the image below. It should be noted that this will only be available after the sumotoy library has been installed.
Next, an object of the ILI9163c library named “display” was created with CS and DC parameter as inputs but due to the kind of display being used, we need to include the pin of the Arduino to which the A0 pin of the TFT display is connected which is D8.
With this done, we move to the void setup() function. Under this function, we issue the commands that initialize the display then create a time variable updated by millis, after which we issue a command to clear the screen and display some random text on it.
Some of the functions which perform actions ranging from displaying fastlines, drawing rectangles etc are then called with a delay after each function so the text or graphics stays long enough on the screen to be visible.
Up next is the void loop function. The void loop function also calls some of the same functions called under the void setup() function to display circles, rectangles etc including the testline function which is essentially used to test the screen.
With the libraries installed, open an instance of the Arduino IDE, open the examples as described initially, don’t forget to make the A0 pin (D8) correction to the code then upload to the Arduino board. You should see different kind of text and graphics being displayed on the screen. I captured the screen in action and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions about the tutorial.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey