transparent lcd display raspberry pi quotation

69 transparent lcd display for raspberry display products are offered for sale by suppliers on Alibaba.com, of which lcd touch screen accounts for 13%, lcd modules accounts for 10%.
A wide variety of transparent lcd display for raspberry display options are available to you, You can also choose from tft, ips transparent lcd display for raspberry display,

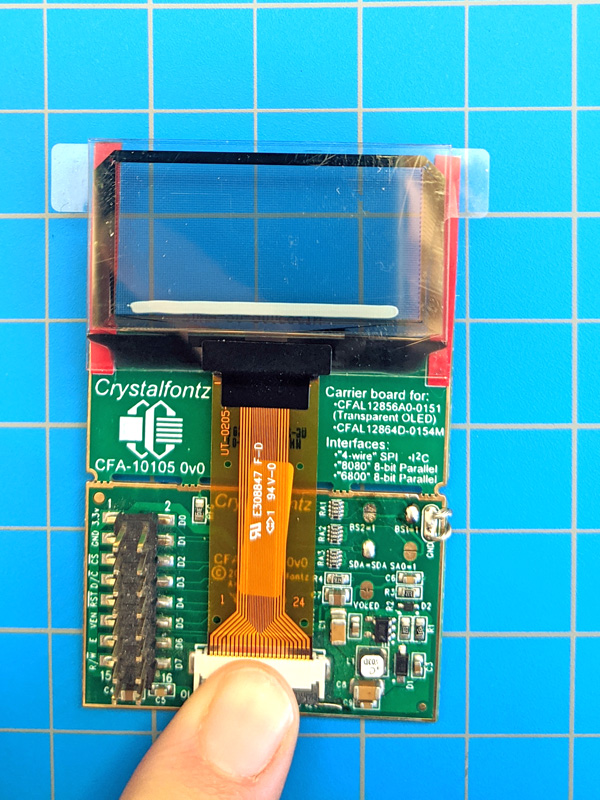
With the shiny pins facing up, gently slide the tail of the display into the ZIF connector. As the name implies, the tail should go into the connector with Zero Insertion Force.
This would also be a good time to tape the display to the board, if desired. Simply peel the tape backing off, align the display, and press gently down to secure the display.
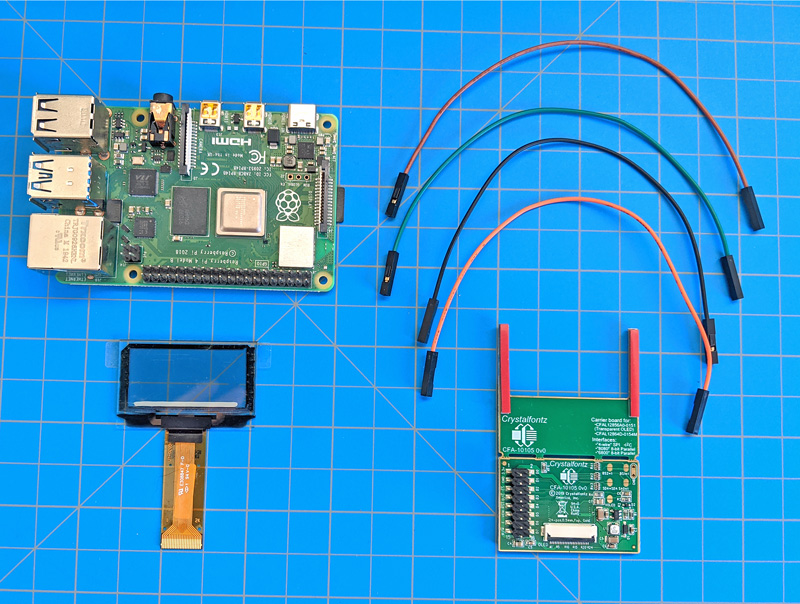
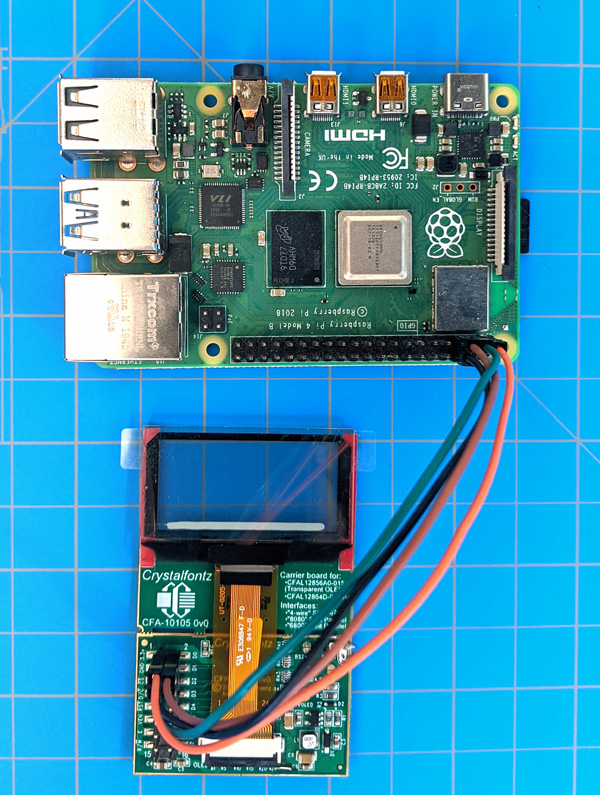
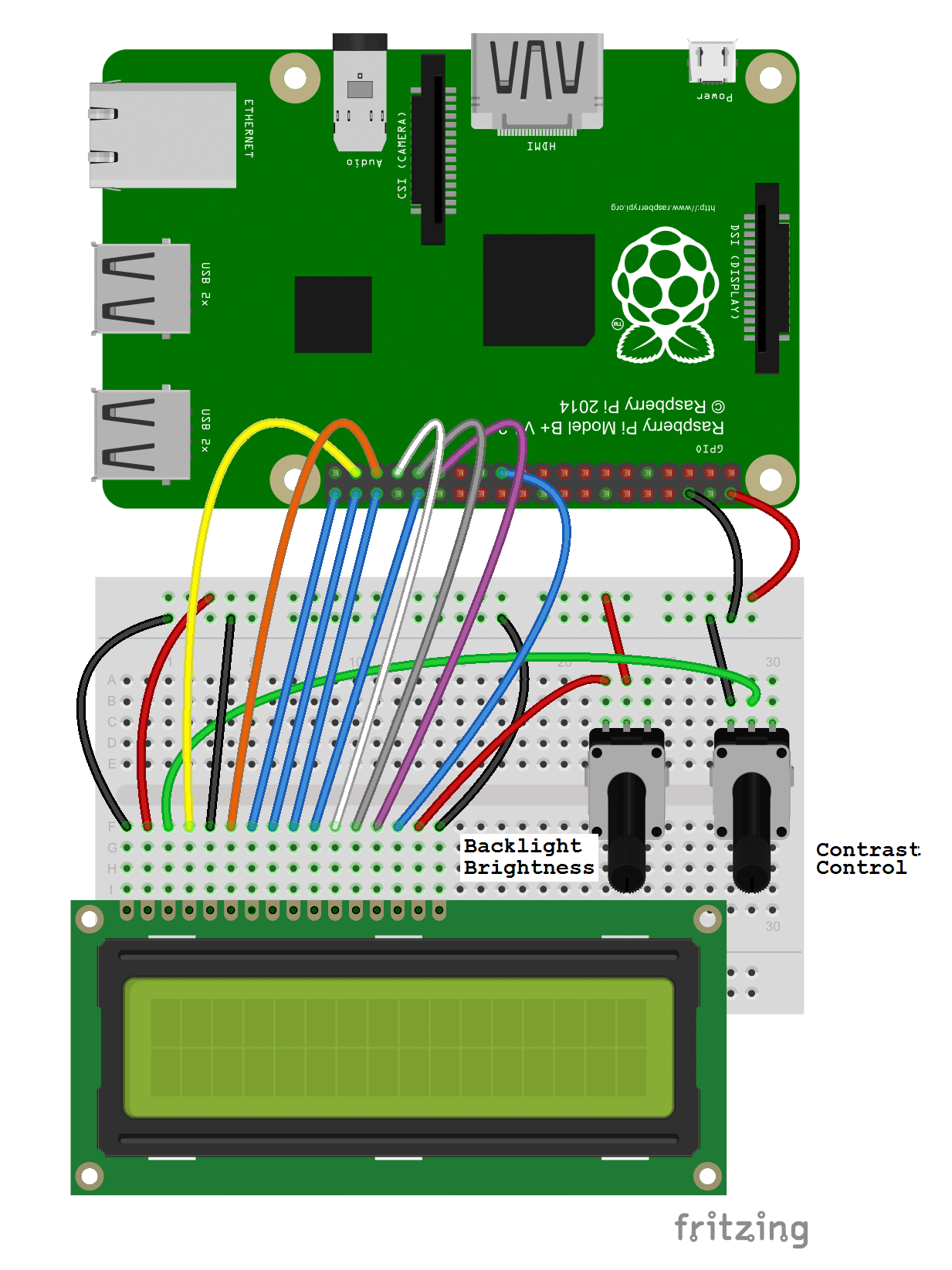
Power: The orange wire goes from the 3.3v pin on the breakout board to the 3.3v power on the RPi. We used Pin 1, but any of the 3.3v power pins will work.
SDA: The green wire goes from D1 (SDA) to pin 3 (GPIO 2 (I2C Data)) on the RPi. Or, if you’re feeling weird, you can connect to D2, since the jumper SDA=SDA is closed tying D1 and D2 together.
You also need to give them permission to access some hardware interfaces, where “pi” is the name of the account you’ll be using (the default is “pi”).
If changing the interface on the breakout board isn’t an option, change the code to use SPI instead. Make sure SPI is enabled on your Pi. Then import “spi” instead of “i2c” and define serial as “spi(device=0,port=0)”.
You’ll also need to change the wiring a bit. Luma’s documentation includes a nice SPI wiring table, though you’ll ignore the pin numbers for the display. It’s also nice to look at the Raspberry Pi pinout to remember that GPIO numbers are not the same as the pin numbers on the RPi.
This tutorial can be followed exactly for our three OLEDs that pair with the CFA10105 breakout board: the transparent OLED, a white OLED, and a yellow OLED.
The luma.OLED library interfaces with many OLED controllers (SSD1306, SSD1309, SSD1322, SSD1325, SSD1327, SSD1331, SSD1351, SSD1362, SH1106, and WS0010), so with a few adjustments (changing the device define to match your display’s controller, and having a compatible breakout board) this tutorial can be used for many of our OLED displays.
We love to hear about your projects! If you bring up a transparent OLED on raspberry pi, let us know! Find us around the web (YouTube, Facebook, Instagram, LinkedIn, Twitter, Forum) and let us know what you’re working on.

Looking for a display solution for a Raspberry Pi? Crystalfontz has displays specifically designed for use with Raspberry Pi"s in many sizes and touchscreen options. Whether you"re looking for a small 5" resistive touchscreen TFT or a 10.1" HDMI display; we"ve got you covered. These displays are a turnkey solution, simply plug them in with our accessory connectors and you"re ready to go.

Those cheap/old LCD displays, the grey ones from the 80s, are all transparent. They require a polarized film placed behind them to make them visible as the electrical charge alters the polarization of the liquid crystal and the polarizing film placed at 90 degrees makes it opaque.
I have seen cheap clocks lately that can do this and keep the display (mostly) transparent so it looks like the numbers are floating in a slightly smoky glass pane.
Keeping it transparent is an unusual requirement. You can get old fashioned non-backlit LCDs in matrix form, but the polarizer is attached and required for it to be visible:
Sunlight readable seems to be incompatible with a transparent display - I would think any transparent display would be difficult or impossible to read in sunlight, much worse than conventional backlit LCD or OLED (both of which struggle in sunlight too, OLED slightly less).
There are ePaper displays that would be very readable in sunlight and have a similar look to those old LCD types, plus some ePaper displays are specifically made for the Raspberry Pi:

Connecting an LCD display to your Raspberry Pi is sure to take any project up a notch. They’re great for displaying sensor readings, songs or internet radio stations, and stuff from the web like tweets and stock quotes. Whatever you choose to display, LCDs are a simple and inexpensive way to do it.
In this tutorial, I’ll show you two different ways to connect an LCD to the Raspberry Pi with the GPIO pins. The first way I’ll show you is in 8 bit mode, which uses 10 GPIO pins. Then I’ll show you how to connect it in 4 bit mode, and that uses only 6 pins. After we get the LCD hooked up I’ll show you how to program it with C, using Gordon Henderson’s WiringPi LCD library.
I’ll show you how to print text to the display, clear the screen, position the text, and control the cursor. You’ll also see how to scroll text, create custom characters, print data from a sensor, and print the date, time and IP address of your Pi.
There’s another way to connect your LCD that uses only two wires, called I2C. To see how to do that, check out our tutorial How to Set Up an I2C LCD on the Raspberry Pi.
Most people probably want to connect their LCD in 4 bit mode since it uses less wires. But in case you’re interested, I’ll show you how to connect it in 8 bit mode as well.
In 8 bit mode, each command or character is sent to the LCD as a single byte (8 bits) of data. The byte travels in parallel over 8 data wires, with each bit travelling through it’s own wire. 8 bit mode has twice the bandwidth as 4 bit mode, which in theory translates to higher data transfer speed. The main downside to 8 bit mode is that it uses up a lot of GPIO pins.
In 4 bit mode, each byte of data is sent to the LCD in two sets of 4 bits, one after the other, in what are known as the upper bits and lower bits. Although 8 bit mode transfers data about twice as fast as 4 bit mode, it takes a longer time for the LCD driver to process each byte than it takes to transmit the byte. So in reality, there isn’t really a noticeable difference in speed between 4 bit mode and 8 bit mode.
If you’ve never worked with C programs on the Raspberry Pi, you may want to read our article How to Write and Run a C Program on the Raspberry Pi first. It will explain how to write, compile, and run C programs.
WiringPi is a C module that makes it easy to program the LCD. If you already have WiringPi installed on your Pi, you can skip this section. If not, follow the steps below to install it:
WiringPi has it’s own pin numbering system that’s different from the Broadcom (BCM) and RPi physical (BOARD) pin numbering systems. All of the programs below use the WiringPi pin numbers.
To use different pins to connect the LCD, change the pin numbers defined in lines 5 to 14. You’ll need to convert the WiringPi pin numbers to the physical pin numbers of the Raspberry Pi. See here for a diagram you can use to convert between the different numbering systems.
To use the LCD in 4 bit mode, we need to set the bit mode number to 4 in the initialization function (line 20 below). The following code prints “Hello, world!” to the screen in 4 bit mode:
By default, text is printed to the screen at the top row, second column. To change the position, use lcdPosition(lcd, COLUMN, ROW). On a 16×2 LCD, the rows are numbered from 0 to 1, and the columns are numbered from 0 to 15.
The function lcdClear(lcd) clears the screen and sets the cursor position at the top row, first column. This program prints “This is how you” for two seconds, clears the screen, then prints “clear the screen” for another two seconds:
Each LCD character is a 5×8 array of pixels. You can create any pattern you want and display it on the LCD as a custom character. Up to 8 custom characters can be stored in the LCD memory at a time. This website has a nice visual way to generate the bit array used to define custom characters.
To print a single custom character, first define the character. For an example of this see lines 12 to 19 below. Then use the function lcdCharDef(lcd, 2, omega) to store the character in the LCD’s memory. The number 2 in this example is one of the 8 locations in the LCD’s character memory. The 8 locations are numbered 0-7. Then, print the character to the display with lcdPutchar(lcd, 2), where the number 2 is the character stored in memory location 2.
Here’s an example of using multiple custom characters that prints the Greek letters omega, pi, and mu, plus thermometer and water drop symbols for temperature and humidity:
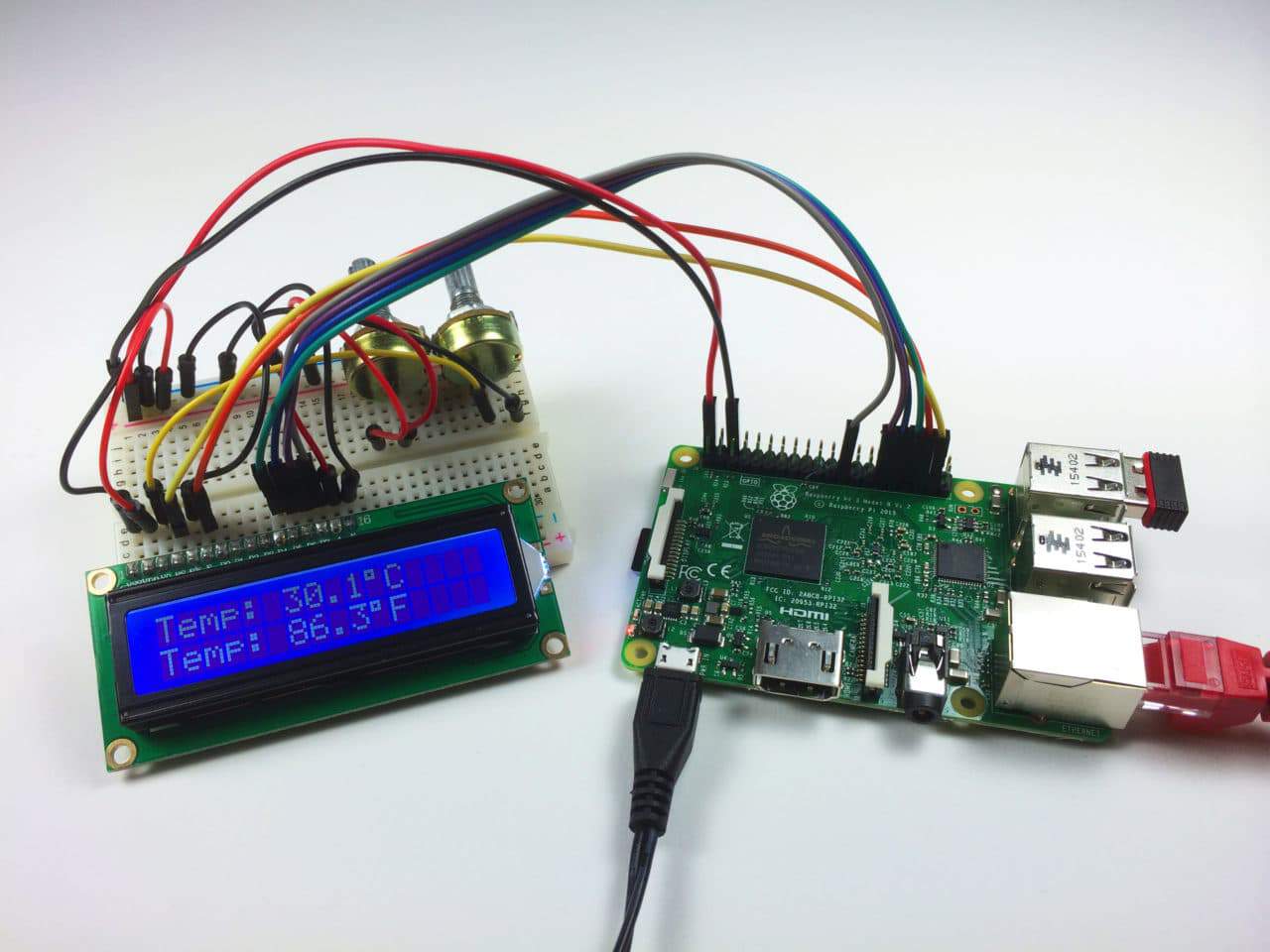
As an example to show you how to display readings from a sensor, this program prints temperature and humidity readings to the LCD using a DHT11 temperature and humidity sensor. To see how to set up the DHT11 on the Raspberry Pi, see our article How to Set Up the DHT11 Humidity Sensor on the Raspberry Pi.
Hopefully this helped you get your LCD up and running on your Raspberry Pi. The programs above are just basic examples, so try combining them to create interesting effects and animations.
If you have any problems or questions about installing the LCD or programming it, just leave a comment below. And don’t forget to subscribe to get an email when we publish new articles. Talk to you next time!

1.14" LCD HAT for Raspberry Pi Pico is a 1.14-inch display expansion board module of 240×135 resolution, 65K RGB colors, clear and colorful displaying effect, with a joystick, designed dedicatedly for Raspberry Pi Pico to expand its engagement via SPI communication by providing standard 40 pins GPIO interface.
Now Create a file "Lcd1_14driver.py" as same content from Pico 1.14" LCD HAT"s github repository in any micropython supported ide (preferred thonny ide) and save it in root location of Raspberry Pi Pico with same name "Lcd1_14driver.py" (without quotes).

I finally freed up one of my breadboards. I got my semi-permanent temperature sensing interface fully up and running with the Pi Cobbler – logging to COSM.
The next thing I wanted to get working was a 16 x 2 LCD panel. (£6 from Tandy) Having seen other people get these working, I figured it couldn’t be all that hard and it wasn’t too bad actually. But I did make one small mistake along the way. I got it working the second time I tried it.
The mistake I made was trying to run it from a separate 5 Volt supply instead of directly from the Pi. I hadn’t connected it to the Pi’s earth, which I think is why it didn’t work first time round. Properly grounded, I think it would run from a separate supply (but don’t connect the +ves together or the regulators will have a fight).
There are 3V3 (3.3 Volt) versions of these LCDs available, but the 5V ones are more common. According to my flavour-of-the-month site, Adafruit, it’s safe enough to use a 5 Volt LCD with the Raspberry Pi as long as the read-write pin (pin 5) is connected to ground. As long as we only “write” to the screen and don’t try to take input from it (like you would on some embedded device with input buttons e.g. a battery charger).
That way, you won’t “send” a 5 Volt signal to the Pi’s GPIO (General Purpose Input Output) ports, which run on 3V3. Sending a 5 Volt signal to a 3V3 port would be very likely to toast the port. This is the basis of the instructions I followed…
…but I didn’t use the Pi Cobbler this time as it’s already in use with my semi-permanent temperature logging setup. Once I get that onto a permanent board, the Cobbler will be free again.
I’ve noticed a few times that this screen sometimes needs the scripts to be run a couple of times before it works properly. I don’t have an explanation for that. Once or twice it has displayed what looks like Japanese characters instead of Roman alpha-numerics.
Now this little LCD is displaying data pulled from my COSM temperature feed every 40 seconds. As I progressively add more sensors, I’ll be able to alternate the display, showing each set of readings for a few seconds before going on to the next. I’ve got plans for barometric pressure and light sensors already – who knows what else will crop up to occupy the remaining channels on the ADC? :rotfl: (Currently four channels available).

This is a LCD display HAT for Raspberry Pi, 1.44inch diagonal, 128x128 pixels, with embedded controller, communicating via SPI interface. It also comes with three push button and a joystick, a good option as user interface panel for your Raspberry Pi Zero :)

some jokes (dark jokes preferably, because I"m a horrible human being) displayed from JokeApi. I basically copied the example script and started from there.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey