160x128 tft display gif arduino price

Based on Arduino_GFX and gifdec, espgfxGIF is an Arduino sketch that plays animated GIF on TFT screen of some Arduino Dev modules, mainly esp32 and esp8266.
TFT_eSPI, which is the most common TFT graphic library, supports BMP, and MJPEG/JPEG files via drawBmp() and drawJpeg(). However, due to the way how GIF handles cmap with custom color palettes, drawGIF is not supported (as what I am aware of). Adafruit_GFX also lack support for animated GIF. Color corruption is a common issue.
Arduino_GFX is a rewritten library from Adafruit_GFX, TFT_eSPI to support various displays with various data bus interfaces. Using gifdec to fill the GIF frames into to display data bus, an animated GIF can be played on the TFT display.
9. Put your own animated GIF files on the "espgfxGIF/data" folder. Please note most esp32 DEV modules only have 1Mb of SPIFFS. Limit your total file size to 900Kb.
If you are not using m5Stack m5StickC or TTGO T-Display, please add your own configuration to the script after line 52. You need to declare your canvas and data-bus class, MOSI, SCLK, CS, DC, RST, BL pins, as well as control button pins
Arduino_DataBus *bus = new Arduino_RPiPicoSPI(27 /* DC */, 17 /* CS */, PIN_SPI0_SCK /* SCK */, PIN_SPI0_MOSI /* MOSI */, PIN_SPI0_MISO /* MISO */, spi0 /* spi */);

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

This is a small graphics library, specifically aimed at ATtiny microcontrollers, for the variety of small colour TFT displays available at low cost from suppliers like Adafruit, AliExpress, or Banggood:
It"s an updated version of my Tiny TFT Graphics Library. This latest version of the library supports both the classic ATtiny processors, such as the ATtiny85, and the new 0-series, 1-series, and 2-series ATtiny processors, such as the ATtiny402. Like the original library it allows you to plot points, draw lines, draw filled rectangles, and plot characters and text with an optional scale factor, in 16-bit colour.
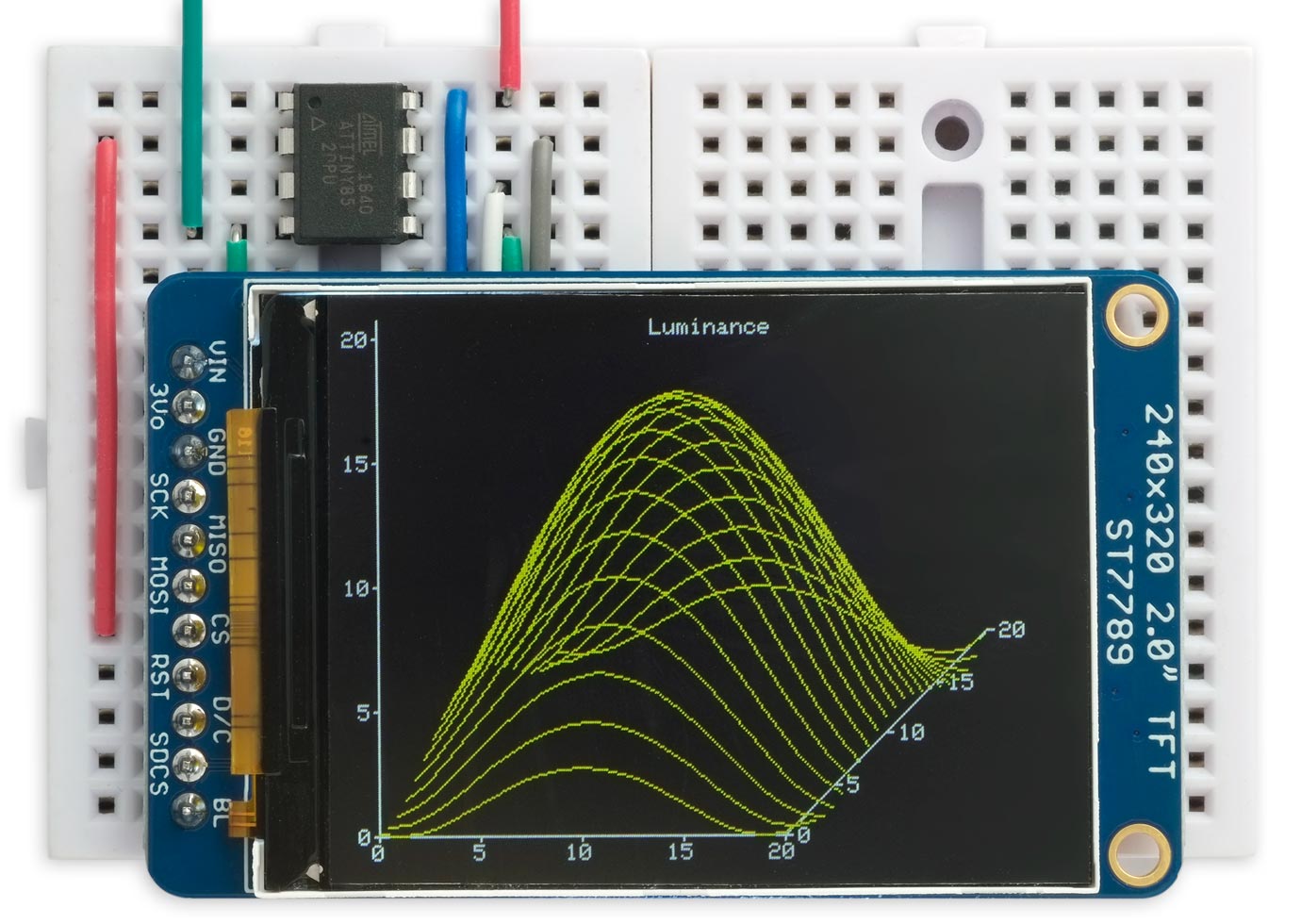
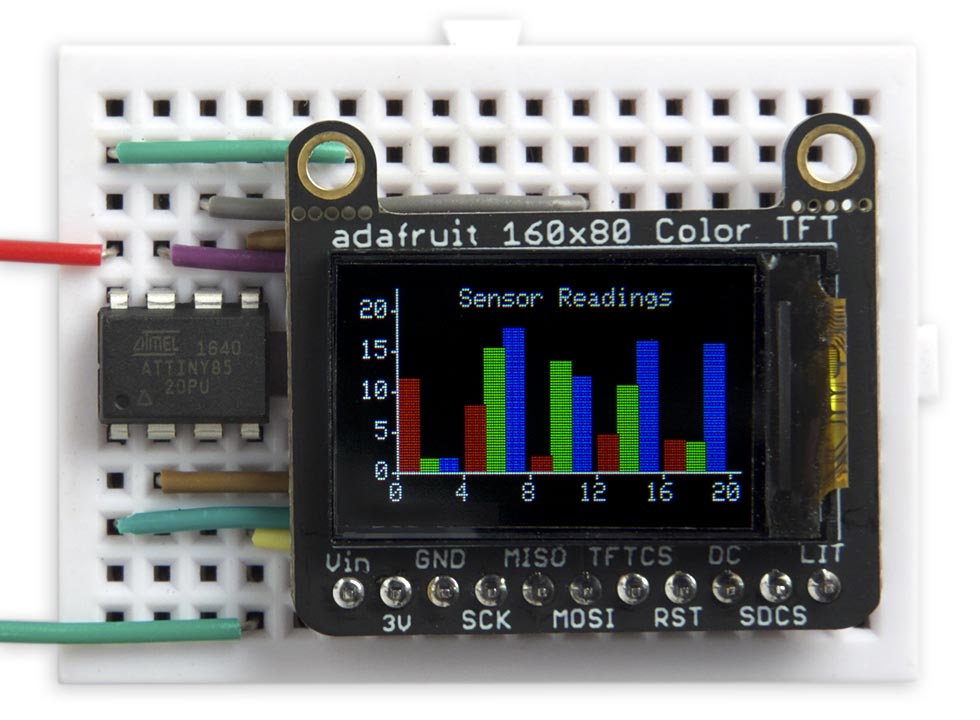
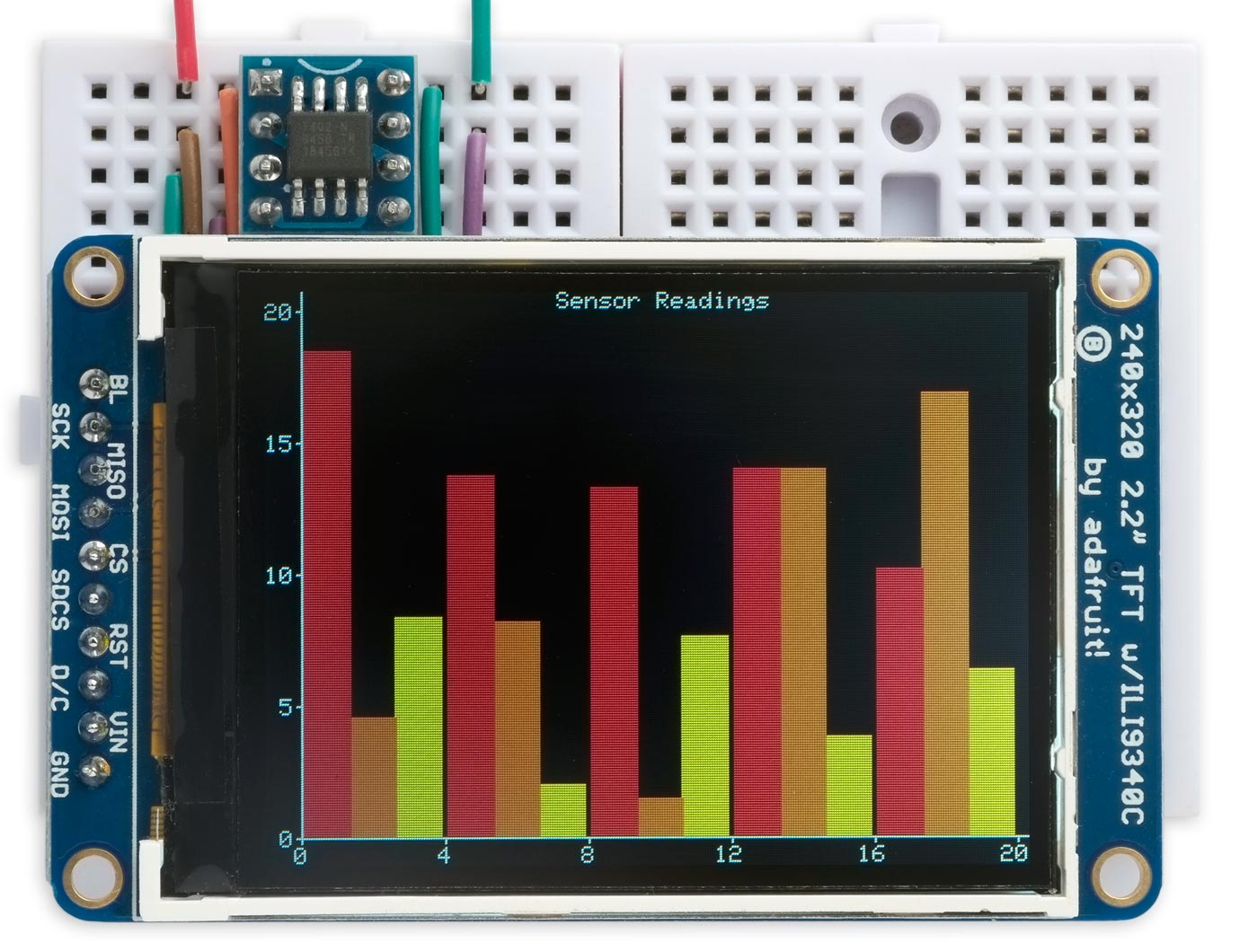
This version adds the ability to plot outline rectanges, and outline and filled circles. I"ve included demo curve-plotting and histogram-plotting programs that adjust to fit any display.
This library supports TFT displays that use an SPI interface and require four pins to drive the display. This leaves one pin free on an 8-pin chip such as the ATtiny85 or ATtiny402. If you need more pins choose a larger chip, such as the ATtiny84 or ATtiny404.
Unlike my Compact TFT Graphics Library which uses standard Arduino SPI calls, this library uses direct I/O pin manipulations. This means that you can use any assignment of pins to the four I/O lines needed by the display, and makes it about twice as fast as one using SPI calls. I"ve also added support for some additional displays, so it now supports 16 different TFT displays.
So provided you set all the pins to their disabled state at startup, the display routines can simply toggle the appropriate pins to enable or disable them.
The differences between each family of processors are handled by constants to define the pin assignments, and preprocessor macros to define the bit manipulations. If you use the circuits given below you won"t need to change anything, apart from specifying which display you"re using.
The ClearDisplay() routine has been optimised further by realising that we don"t need to keep setting the mosi bit, since to clear the display it is always zero, so the routine only needs to toggle the sck bit the appropriate number of times. I"m grateful to Thomas Scherer for suggesting this.
This library will work with displays based on the ST7735 which supports a maximum display size of 162x132, or the ST7789 and ILI9340/1 which support a maximum display size of 320x240. It includes parameters for the following colour TFT displays:
* These Adafruit displays conveniently all have the same edge-connector layout, so you can make a prototyping board or PCB that will take any of them, such as my Universal TFT Display Backpack.
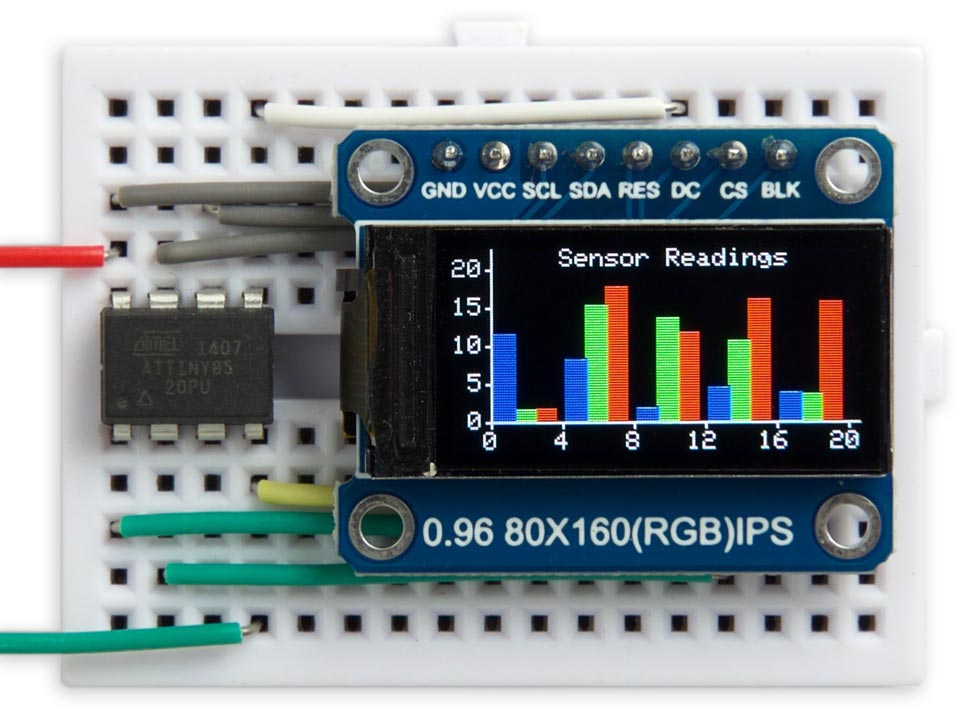
Some of the AliExpress displays include a LDO 3.3V regulator, but not logic-level translation, so I recommend only interfacing them to a processor running from 3.3V.
The Adafruit displays all include an LDO 3.3V regulator and logic-level translation, so can be safely interfaced to processors powered from either 5V or 3.3V.
On the AliExpress red 160x128 display you need to connect the backlight pin to Vcc to turn it on. This doesn"t seem to be necessary with the other displays.
The library will probably support other TFT displays that use the same ST7735, ST7789, ILI9340/1 driver chips, but you may need to experiment with the parameters to get the image scaled and centered correctly.
The display needs to be connected to the microcontroller via four I/O lines: MOSI, SCK, CS, and DC. You can use any pins for these, but they should all be in the same port. You need to specify the port pin numbers of the pins you are using at the start of the Tiny TFT Graphics Library listing.
The 33kΩ pullup resistor from the display"s CS pin is optional; it is only needed on the AliExpress displays, and holds the chip select high to prevent the display from flickering while programming the ATtiny85.
The different displays are catered for by seven constants which specify the size of the display, the offsets relative to the area supported by the display driver, whether the display is inverted, the rotation value, and the order of the colours; for example:
By default the parameters give the correct orientation assuming you"re using the display with the header pins along the top, except in the case of the larger displays which have the header pins along the shorter edge, in which case the header pins are assumed to be on the left.
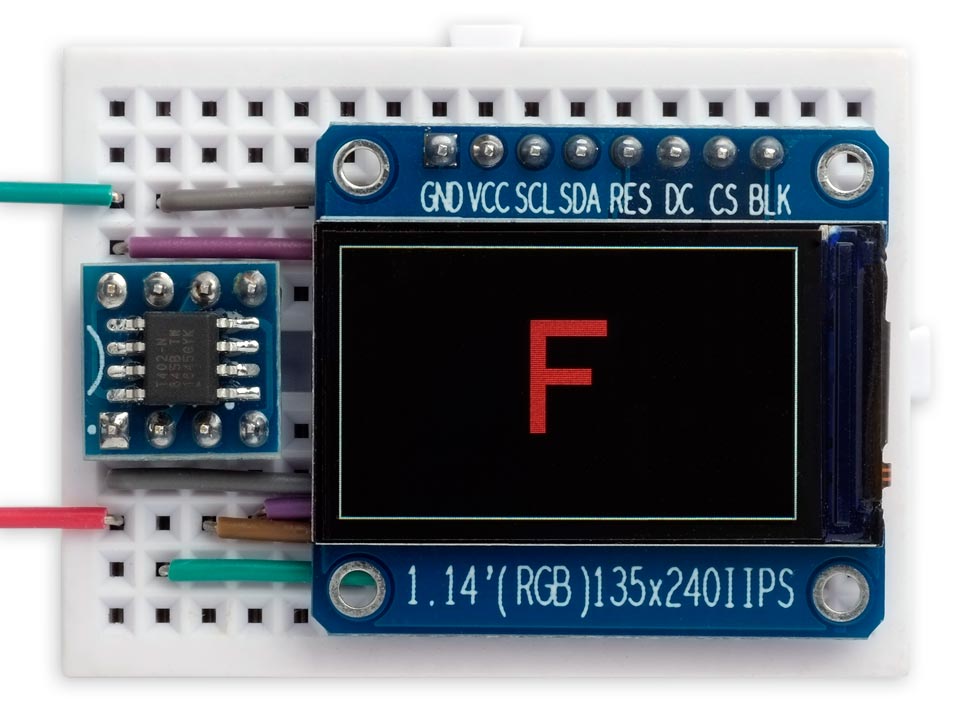
To check or adjust the values for each display you can run the TestChart() program, which draws a one-pixel border around the display area, and plots a red "F" to show the orientation:
The library will probably support other TFT displays that use the same driver chips, but you may need to experiment with the parameters to get the image scaled and centered correctly.
The library includes basic graphics routines for plotting points and drawing lines. These work on a conventional coordinate system with the origin at lower left. For example, on the 80x160 display:

It"s useful if you want to decode GIF images from the flash memory on the processor, or from an SD card, and display them on a TFT or OLED display. The Minimal GIF Decoder takes about 1K bytes of program memory, and requires just over 12K bytes of RAM, so it will run on any processor with at least 16K bytes of RAM. I used an AVR128DA28.
As a demonstration of the GIF encoder I"ve included a slide-show application that displays a sequence of different images read from the processor"s flash memory. I also give details of how to display GIF images from an SD card.
The GIF image format is ideal for storing images to be displayed on a small TFT or OLED display. It uses the LZW compression algorithm which provides efficient compression of many types of images, and the code to decode LZW-compressed images can be made relatively compact. It"s also well supported by image editors.
I needed a GIF display routine for a project and couldn"t find a GIF decoder aimed at microcontrollers with a relatively small amount of RAM, so I decided to try and write one. The result is a decoder that uses just over 12K bytes, and is therefore suitable for AVR processors with at least 16K bytes of RAM such as the AVR128DA28 or ATmega1284P. It will also run on 32-bit processors such as the ATSAMD21 and ATSAMD51, and I include an example of it running on the ATSAMD51-based Adafruit PyBadge.
These processors have plenty of flash, so you could store several compressed GIF images in flash and display them using the decoder, for a stand-alone slide-show project. Alternatively you can read GIF images from an SD card and display them.
The GIF format treats the image as a linear stream of pixel colour values. The LZW compression it uses works by finding a sequence of pixels it has already encountered, and it encodes each sequence as a variable-length code of from 3 to 12 bits. These codes are then output as a continuous stream of bits.
Decoding a GIF requires the decoder to divide the input stream into codes containing the correct number of bits. These codes are then looked up in a 4096-element table, to translate them into the appropriate sequence of one or more pixels represented by that code.
The clever thing about LZW compression is that the lookup table doesn"t need to be included with the GIF image, because it can be reconstructed dynamically as the code values are read in from the input stream. For a full description of how the GIF format works see the Wikipedia page
A GIF image can contain a colour table of up to 256 colours, so there also needs to be a 256-byte array to store this colour table. Each colour is defined by three bytes, giving the colour"s R, G, and B components. Since this GIF decoder is intended for displaying images on TFT displays with a 5-6-5 colour space, we can reduce each entry in the colour table to 16 bits.
This decoder doesn"t support: the older GIF87a format, animated GIFs, local colour tables, transparency, interlaced GIFs, or other extensions. If it encounters an unknown format it flashes an LED with an error code. However it should work with standard GIFs created by a range of image editors, and I"ve tested it with images from several editors.
To drive the TFT display I used my Compact TFT Graphics Library, which uses standard Arduino SPI calls. The Arduino display provides an SD card socket, and you can use the same SPI interface to read GIF images from the SD card. I"ve removed routines from my library that are not needed by this application.
Alternatively you could also use my Tiny TFT Graphics Library 2, which uses direct bit manipulations on the AVR128DA28 port to drive the display as fast as possible. Both TFT libraries supports a wide range of displays; uncomment the parameters for the display you want to use.
ShowGif() first reads in the GIF header, which specifies the width and height of the image, and the global colour table. If the image has c colours it then initialises the first c entries in the compression table, Table[], with the corresponding colour index, c. A further two entries are reserved for two special codes: clear, which resets the compression table if it is full, and end which indicates the end of the image block. The first free entry in the table is therefore at c+2.
ShowGif() then checks for three types of block: an image block, prefixed by 0x2C, an extension block prefixed by 0x21 which is ignored, and a terminating byte 0x3B that ends the file.
To demonstrate the Minimal GIF Decoder the flash slide-show version of the program displays a sequence of GIF images from the AVR128DA28"s flash memory. The following four sample 160x128 images are provided:
The uncompressed size of a 160x128 image is 160x128x2 or 40960 bytes, so for these images the GIF compression reduces the size by a factor of between 5 and 30. On an AVR128DA28 you could fit approximately 40 images with a size of 3 Kbytes.
If your application needs at most 16-colour GIFs you could represent each pixel colour with four bits, and so fit each table entry into two bytes, reducing the RAM requirement further to 8K bytes.
4th January 2023: When the lookup table is full the GIF being decoded normally sends a clear code, causing the table to be cleared and built from scratch. This is the approach taken by most GIF programs, such as Photoshop.
Here are some examples. The GIF on the left is encoded in the conventional way, with a clear code when the table is full, and is 8750 bytes. The one on the right looks identical, but doesn"t clear the table, and is 7833 bytes:

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

New functions have been added to draw smooth (antialiased) arcs, circles, and rounded rectangle outlines. New sketches are provided in the "Smooth Graphics" examples folder. Arcs can be drawn with or without anti-aliasing (which will then render faster). The arc ends can be straight or rounded. The arc drawing algorithm uses an optimised fixed point sqrt() function to improve performance on processors that do not have a hardware Floating Point Unit (e.g. RP2040). Here are two demo images, on the left smooth (anti-aliased) arcs with rounded ends, the image to the right is the same resolution (grabbed from the same 240x240 TFT) with the smoothing diasbled (no anti-aliasing):
An excellent new compatible library is available which can render TrueType fonts on a TFT screen (or into a sprite). This has been developed by takkaO, I have created a branch with some bug fixes here. The library provides access to compact font files, with fully scaleable anti-aliased glyphs. Left, middle and right justified text can also be printed to the screen. I have added TFT_eSPI specific examples to the OpenFontRender library and tested on RP2040 and ESP32 processors, the ESP8266 does not have sufficient RAM due to the glyph render complexity. Here is a demo screen where a single 12kbyte font file binary was used to render fully anti-aliased glyphs of gradually increasing size on a 320x480 TFT screen:
Support has been added in v2.4.70 for the RP2040 with 16 bit parallel displays. This has been tested and the screen update performance is very good (4ms to clear 320 x 480 screen with HC8357C). The use of the RP2040 PIO makes it easy to change the write cycle timing for different displays. DMA with 16 bit transfers is also supported.
Smooth fonts can now be rendered direct to the TFT with very little flicker for quickly changing values. This is achieved by a line-by-line and block-by-block update of the glyph area without drawing pixels twice. This is a "breaking" change for some sketches because a new true/false parameter is needed to render the background. The default is false if the parameter is missing, Examples:
New anti-aliased graphics functions to draw lines, wedge shaped lines, circles and rounded rectangles. Examples are included. Examples have also been added to display PNG compressed images (note: requires ~40kbytes RAM).
Users of PowerPoint experienced with running macros may be interested in the pptm sketch generator here, this converts graphics and tables drawn in PowerPoint slides into an Arduino sketch that renders the graphics on a 480x320 TFT. This is based on VB macros created by Kris Kasprzak here.
The RP2040 8 bit parallel interface uses the PIO. The PIO now manages the "setWindow" and "block fill" actions, releasing the processor for other tasks when areas of the screen are being filled with a colour. The PIO can optionally be used for SPI interface displays if #define RP2040_PIO_SPI is put in the setup file. Touch screens and pixel read operations are not supported when the PIO interface is used.
A feature rich Arduino IDE compatible graphics and fonts library for 32 bit processors. The library is targeted at 32 bit processors, it has been performance optimised for RP2040, STM32, ESP8266 and ESP32 types, other 32 bit processors may be used but will use the slower generic Arduino interface calls. The library can be loaded using the Arduino IDE"s Library Manager. Direct Memory Access (DMA) can be used with the ESP32, RP2040 and STM32 processors with SPI interface displays to improve rendering performance. DMA with a parallel interface (8 and 16 bit) is only supported with the RP2040.
The screen controller, interface pins and library configuration settings must be defined inside the library. They can NOT be defined in the Arduino sketch. See the User_Setup_Select.h file for details. This approach has significant advantages, it keeps the examples clean from long configuration options and once the setup is defined any example can be run without modification. PlatformIO users can define these settings on a per project basis within a platformio.ini file, see Docs folder in library.
Lots of example sketches are provided which demonstrate using the functions in the library. Due to the popularity of the library there are lots of online tutorials for TFT_eSPI that have been created by enthusiastic users.
For other (generic) processors only SPI interface displays are supported and the slower Arduino SPI library functions are used by the library. Higher clock speed processors such as used for the Teensy 3.x and 4.x boards will still provide a very good performance with the generic Arduino SPI functions.
Due to lack of GPIO pins the 8 bit parallel interface is NOT supported on the ESP8266. 8 bit parallel interface TFTs (e.g. UNO format mcufriend shields) can used with the STM32 Nucleo 64/144 range or the UNO format ESP32 (see below for ESP32).
Support for the XPT2046 touch screen controller is built into the library and can be used with SPI interface displays. Third party touch support libraries are also available when using a display parallel interface.
The library supports some TFT displays designed for the Raspberry Pi (RPi) that are based on a ILI9486 or ST7796 driver chip with a 480 x 320 pixel screen. The ILI9486 RPi display must be of the Waveshare design and use a 16 bit serial interface based on the 74HC04, 74HC4040 and 2 x 74HC4094 logic chips. Note that due to design variations between these displays not all RPi displays will work with this library, so purchasing a RPi display of these types solely for use with this library is NOT recommended.
A "good" RPi display is the MHS-4.0 inch Display-B type ST7796 which provides good performance. This has a dedicated controller and can be clocked at up to 80MHz with the ESP32 (125MHz with overclocked RP2040, 55MHz with STM32 and 40MHz with ESP8266). The MHS-3.5 inch RPi ILI9486 based display is also supported, however the MHS ILI9341 based display of the same type does NOT work with this library.
Some displays permit the internal TFT screen RAM to be read, a few of the examples use this feature. The TFT_Screen_Capture example allows full screens to be captured and sent to a PC, this is handy to create program documentation.
The library supports Waveshare 2 and 3 colour ePaper displays using full frame buffers. This addition is relatively immature and thus only one example has been provided.
The library includes a "Sprite" class, this enables flicker free updates of complex graphics. Direct writes to the TFT with graphics functions are still available, so existing sketches do not need to be changed.
A Sprite is notionally an invisible graphics screen that is kept in the processors RAM. Graphics can be drawn into the Sprite just as they can be drawn directly to the screen. Once the Sprite is completed it can be plotted onto the screen in any position. If there is sufficient RAM then the Sprite can be the same size as the screen and used as a frame buffer. Sprites by default use 16 bit colours, the bit depth can be set to 8 bits (256 colours) , or 1 bit (any 2 colours) to reduce the RAM needed. On an ESP8266 the largest 16 bit colour Sprite that can be created is about 160x128 pixels, this consumes 40Kbytes of RAM. On an ESP32 the workspace RAM is more limited than the datasheet implies so a 16 bit colour Sprite is limited to about 200x200 pixels (~80Kbytes), an 8 bit sprite to 320x240 pixels (~76kbytes). A 1 bit per pixel Sprite requires only 9600 bytes for a full 320 x 240 screen buffer, this is ideal for supporting use with 2 colour bitmap fonts.
Drawing graphics into a sprite is very fast, for those familiar with the Adafruit "graphicstest" example, this whole test completes in 18ms in a 160x128 sprite. Examples of sprite use can be found in the "examples/Sprite" folder.
The "Animated_dial" example shows how dials can be created using a rotated Sprite for the needle. To run this example the TFT interface must support reading from the screen RAM (not all do). The dial rim and scale is a jpeg image, created using a paint program.
The XPT2046 touch screen controller is supported for SPI based displays only. The SPI bus for the touch controller is shared with the TFT and only an additional chip select line is needed. This support will eventually be deprecated when a suitable touch screen library is available.
The library supports SPI overlap on the ESP8266 so the TFT screen can share MOSI, MISO and SCLK pins with the program FLASH, this frees up GPIO pins for other uses. Only one SPI device can be connected to the FLASH pins and the chips select for the TFT must be on pin D3 (GPIO0).
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editing the User_Setup.h file in the library folder, or by selecting your own configuration in the "User_Setup_Selet,h" file. Fonts and features can easily be enabled/disabled by commenting out lines.
It would be possible to compress the vlw font files but the rendering performance to a TFT is still good when storing the font file(s) in SPIFFS, LittleFS or FLASH arrays.
Anti-aliased fonts can also be drawn over a gradient background with a callback to fetch the background colour of each pixel. This pixel colour can be set by the gradient algorithm or by reading back the TFT screen memory (if reading the display is supported).
The common 8 bit "Mcufriend" shields are supported for the STM Nucleo 64/144 boards and ESP32 UNO style board. The STM32 "Blue/Black Pill" boards can also be used with 8 bit parallel displays.
Unfortunately the typical UNO/mcufriend TFT display board maps LCD_RD, LCD_CS and LCD_RST signals to the ESP32 analogue pins 35, 34 and 36 which are input only. To solve this I linked in the 3 spare pins IO15, IO33 and IO32 by adding wires to the bottom of the board as follows:
If the display board is fitted with a resistance based touch screen then this can be used by performing the modifications described here and the fork of the Adafruit library:
If you load a new copy of TFT_eSPI then it will overwrite your setups if they are kept within the TFT_eSPI folder. One way around this is to create a new folder in your Arduino library folder called "TFT_eSPI_Setups". You then place your custom setup.h files in there. After an upgrade simply edit the User_Setup_Select.h file to point to your custom setup file e.g.:

The content is intended to be updated from time to time, I will add more details if I found new display or library update. You can also help me enrich the content by leaving comments below.
You can run various IoT projects prefectly without any display. But not all IoT project only feed data in single direction (IoT to server), some IoT also gather real time information from the server for displaying.
My previous instructables, ESP32 Photo Clock is am example, it download a current minute photo from the Internet, decode the JPEG photo and display it.
Many Arduino projects use monochrome display, one of the reason is the limited resources of a MCU. 320 pixels width, 240 pixels height and 8 bits color for each RGB color channel means 230 KB for each full screen picture. But normal Arduino (ATmega328) only have 32 KB flash and it is time consuming (over a second) to read data from SD card and draw it to the color display.
ESP32 have changed the game! It have much faster processing power (16 MHz vs 240 MHz dual core), much more RAM (2 KB vs over 200 KB) and much more flash (32 KB vs 4 MB), so it is capable to utilize more color and higher resolution image for displaying. At the same time it is capable to do some RAM hungry process such as Animated GIF, JPEG or PNG file decoding, it is a very important feature for displaying information gathered from the internet.
Color display have many type of interfaces: Serial Peripheral Interface (SPI), 6-bit, 8-bit, 16-bit, 18-bit and 24-bit parallel interfaces and also NeoPixel!
SPI dominate the hobby electronics market, most likely because of fewer wire required to connect. Most display in my drawer only have SPI pins breaking out, so this instructables focus on SPI display and a few 8-bit display.
NeoPixel matrix is a very special type of color display. If you are interested in NeoPixel matrix display, here are some of my instructables using it:
There are various color display for hobby electronics: LCD, IPS LCD, OLED with different resolutions and different driver chips. LCD can have higher image density but OLED have better viewable angle, IPS LCD can have both. OLED have more power efficient for each light up pixel but may have burn-in problems. Color OLED operate in 14 V, it means you need a dedicate step-up circuit, but it is not a problem if you simply use with a break-out board. LCD in most case can direct operate in 3.3 V, the same operating voltage as ESP32, so you can consider not use break out board to make a slimmer product.
Software support on the other side also influence your selection. You can develop ESP32 program with Arduino IDE or direct use ESP-IDF. But since ESP-IDF did not have too much display library and not much display hardware supported, so I will concentrate on Arduino display libraries only.
For the beginner, I think buying adafruit, or similar supportive vendor, hardware and using its Arduino library can have good seamless experience (though I have no budget to try it all). TFT_eSPI library have better performance but configuration require make changes in the library folder. Ucglib and UTFT-ESP run a little bit slow but it support many hardware and it is a popular library, you can find many Arduino projects using it. LovyanGFX library start appear at 2019, it support many dev device such as M5Stack, M5StickC, TTGO T-Watch, ODROID-GO, ESP-WROVER-KIT, WioTerminal and more. I am also writing a new library called Arduino_GFX since 2019.
OLED have a big advantage, the pixel only draw power if it lights up. On the other hand, LCD back light always draw full power even you are displaying a black screen. So OLED can help save some power for the project powered by a battery.
This is the highest resolution color OLED I can find in hobby electronics market, it is a 1.69" 160x128 color OLED. Due to the large size breakout board, I have no idea how to use it yet.
Thanks for the popularity of wearable gadget, I can find more small size IPS LCD in the market this year(2018). The above picture is an 0.96" 80x160 IPS color LCD using ST7735 driver chip. As you can see in the 3rd picture, you can treat it as a 128x160 color display in code but only the middle part is actually displaying. The 4th picture is the display without breakout board, it is thin, tiny and very fit for a wearable project!
SSD1283A is 1.6" 130x130 display, it claim only consume 0.1 in sleep mode and backlight turned off. In sleep mode the last drawn screen still readable under sufficient lighting.
This also the highest pixel density color display in my drawer. As same as normal LCD, it can direct operate in 3.3 V, so it is very good for making slim wearable device.
There are many display libraries that can support various hardware. I have picked 4 of most popular Arduino library for comparison:Adafruit GFX Family
The display speed is one of the most important thing we consider to select which library. I have chosen TFT_eSPI PDQ test for this comparison. I have made some effort to rewrite the PDQ test that can run in 4 libraries. All test will run with the same 2.8" ILI9341 LCD.
As I found TFT_eSPI is the most potential display library for ESP32 in this instructables, I have paid some effort to add support for all my display in hand. The newly added display support marked letter M in red at the above picture, here is my enhanced version:
Adafruit sell various display module in hobby electronics market and they also have very good support in software level. Their display libraries all built on a parent class called Adafruit_GFX, so I call it Adafruit GFX Family. This library generally support most Arduino hardware (also ESP32).
In Arduino Library Manager simply search "adafruit display", you can see all the family members. If you want to install it, say ILI9341, simply select "Adafruit ILI9341" and then click install. Remember also install its dependent library "Adafruit GFX Library".
Note: The most difficult part using this library is you are required to configure this library before you can use it. The configuration file is located at the library folder, it should be "Arduino/libraries/TFT_eSPI/User_setup.h" under you own documents folder. It have many comments help you to do that, please follow the comments step by step to finish the configuration. Here is my User_setup.h for ILI9341:
ST7735 and ILI9341 are the most popular display, this 2 are better option for the beginner. You may notice LCD have a big weakness, the viewable angle, some color lost outside the viewable angle and the screen become unreadable. If you have enough budget, OLED or IPS LCD have much better viewable angle.
In most case, we study how to use a code library by searching sample on the web. I have tried search four libraries keyword in Github, Adafruit is most popular and UTFT the second.
ILI9341 should be most valuable display for the beginner. Adafruit GFX Library should be most easy to use for the beginner, and since TFT_eSPI have very similar method signature, it is very easy to switch to a faster library later on.
If you read through the data sheet of the color display, you may find most of color display can support 18 bit color depth (6 bit for each RGB channel). 18 bit color depth can have a better image quality that 16 bit color depth (5 bit in red and blue channel, 6 bit for green channel). However, only Ucglib actually run at 18 bit color depth (262,144 colors), other 3 libraries all run at 16 bit color depth (65,536 colors). It is because 18 bit color depth actually require transfer 3 bytes (24 bit) of data for each pixel, it means 50% more data require to transfer and store in memory. It is one of the reason why Ucglib run slower, but it can have a better image quality.
Thank you very much for posting this detailed review of the color display option available for "Duino users. You have saved me hours, maybe days of time wandering the web looking for information.0
Great article! Very interested in round displays. There are available round displays based on st7687s (128 * 128) and st7789 (240 * 240), but I have not found any information on practical use.
Hello! Yes, I purchased this display from keyestudio, connected it to esp32 using this library from dfrobot. It is only necessary to consider that the pinout of the display connectors differs from dfrobot and keyestudio.
I"m wanting to connect a VGA camera, the sort you find as a little module on eBay with OVPxxxx chip, to a screen such as ILxxxx family, which appears to have direct VGA input. I think it will work if I connect the camera directly with no MCU, but I"d also like to add a cross-hair to the display (for a drill targetting system). I wonder is it possible to intercept the serial video data and change individual pixels in a streaming fashion, instead of loading a whole screen into memory, changing it and passing it on? I ask because it seems to me it would need a much less powerful MCU.0
Thank you so much for such a great article. I have been trying to choose the best library to use for a project that will use either a SSD1351 or a ST7735 both being 128x128. The key to my project is to be able to dump a frame buffer in to the display and then recalculate the next frame buffer. :)
Those 2 pins must be dedicated to the display, otherwise the display will get confused without the CS pin. One DAT/CLK to LCD and another DAT/CLK to I2C.
Hello! Thank"s for your instruction. I want to use your 8pin ili9486 320x480 spi display with one of your presented libraries and esp32. 1.) Could you please tell me the connections between the display and the esp32 and 2.) which numbers do I have to write into the line utft myglcd (ili9486,?,?,?,?)?

U8g2 proivided various font type and stored in compressed format. So U8g2 font gives more UI design possibilities and still can fit in the MCU limited storage space. Using U8g2 font in Arduino_GFX simply include U8g2lib.h before Arduino_GFX_Library.h:
No read operation. Since not all display provide read back graphic memories API, Arduino_GFX skip all read operations. It can reduce the library size footprint and sometimes reduce the operation time.
Tailor-made data bus classes. Arduino_GFX decouple data bus operation from display driver, it is more easy to write individual data bus class for each platform.
Most tiny displays in hobbyist electronics world support 8-bit SPI, but some require 9-bit SPI. Arduino_GFX should be the first Arduino display library that can use ESP32 SPI to support 9-bit hardware SPI. It is important to support the displays that require 9-bit SPI interface. (e.g. HX8357B, ...)
Larger displays most likely do not support standalone SPI since it is not fast enough to refresh the full screen details. Most of them support 8-bit/16-bit Parallel interface.
Some larger display require RGB + 3-bit SPI combo interface, This interface requies at most 3(9-bit SPI) + 4(CS, CD, WR, RD) + 24(RBG888) = 31 pins. Most dev board do not have enough GPIO to support this. Arduino_GFX is stick to RGB565 color, so RGB666 and RGB888 require some connection hack. E.g. RGB666 connect R5 and R6 together, B5 and B6 together to become RGB565. Then the least GPIO requirement can become 3(9-bit SPI) + 2(CD, WR) + 16(RBG565) = 21 pins. Remember always pull down CS pin and always pull up RD pin.

EastRising UART display is an LCD screen that uses UART serial port for communication. The user sends instructions to the serial LCD screen through the single-chip microcomputer, and the serial port screen will automatically complete all operations of drawing on the LCD. Due to the simple operation, even people who do not know any programming can easily develop the human-computer interaction interface they want.
2. The operating software is generally divided into two parts, namely system software running on the UART display and interface development software UI Editor running on PC Windows operating system" ,UI EMULATOR for program debugging software.
The user first uses the UI Editor to make the "Project BIN file", and then downloads the compiled "Project BIN file" to the FLASH of the serial port display through the UART port or USB port or SD card of the UART display.
EastRising UART displays are widely used in industrial automation, electric power, telecommunications, environmental protection, medical care, finance, petroleum, chemical industry, transportation, energy, geology, metallurgy, public inquiry and monitoring, smart home appliances, transportation rails, data centers, charging piles, electric power Dozens of industries and fields such as medical care, national defense security, and shared equipment.
After starting the software, you can use the UART serial port to update the MCU (MCU_Code.bin) or update the SPI Flash data (UartTFT_Flash.bin).Totorial

What"s the size of a credit card and can run CircuitPython, MakeCode Arcade or Arduino even when you"re on a budget? That"s right, it"s the Adafruit PyBadge LC!
This is the Low Cost version of the more fully featured Adafruit PyBadge. They pared down the hardware to make it even more affordable, and you can still use it with MakeCode Arcade, CircuitPython or Arduino! The LC version has the same processor chip, QSPI Flash, on/off switch, buttons, buzzer, light sensor and battery circuit. It does not have Feather headers, JST STEMMA connectors, LIS3DH accelerometer, or optional speaker connection. Instead of 5 NeoPixels there is only one in the center front.
On the front you get a 1.8" 160x128 color TFT display with dimmable backlight - we have fast DMA support for drawing so updates are incredibly fast. There"s also 8 silicone-top buttons, they are clicky but have a soft button top so they"re nice and grippy. The buttons are arranged to mimic a gaming handheld, with a d-pad, 2 menu-select buttons and 2 fire-action buttons. There"s also a NeoPixel LED in the front to dazzle or track activity.
Arduino is low level, powerful, but a little more challenging. You can use Adafruit Arcada to interface with the hardware and it will abstract some of the nitty-gritty details like reading buttons for you.
Adafruit PyBadge and PyBadge LC - What"s the size of a credit card and can run CircuitPython, MakeCode Arcade or Arduino? That"s right, its the Adafruit PyBadge!

What fits in your pocket, is fully Open Source, and can run CircuitPython, MakeCode Arcade or Arduino games you write yourself? That"s right, it"s the Adafruit PyGamer! We wanted to make an entry-level gaming handheld for DIY gaming, and maybe a little retro-emulation. It"s not the fastest and best of everything but it is an all-in-one dev board with a lot of possibilities!
On the front you get a 1.8" 160x128 color TFT display with dimmable backlight - we have fast DMA support for drawing so updates are incredibly fast. A dual-potentiometer analog stick gives you great control, with easy diagonal movement - or really any direction you like. There"s also 4 square-top buttons, which fit our square top button caps. The buttons are arranged to mimic a gaming handheld, with 2 menu-select buttons and 2 fire-action buttons. There"s also 5 NeoPixel LEDs to dazzle or track activity.
Now, how to program it? Well you"ve got a lot of options!Arduino is low level, powerful, but a little more challenging. You can use Adafruit Arcada to interface with the hardware and it will abstract some of the nitty-gritty details like reading buttons for you.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey