160x128 tft display gif arduino quotation

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
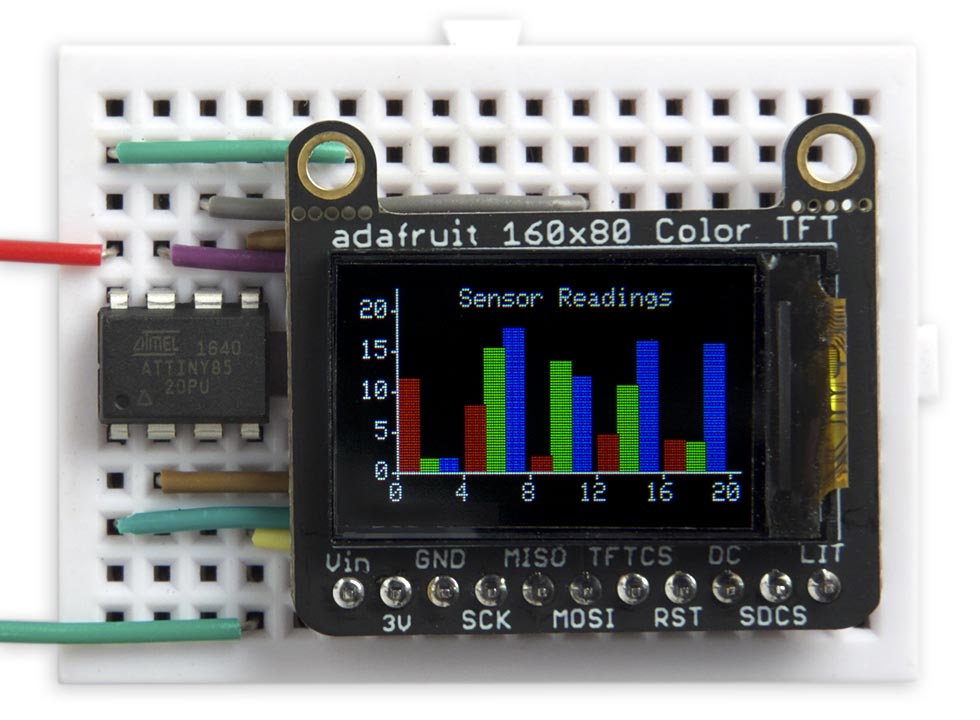
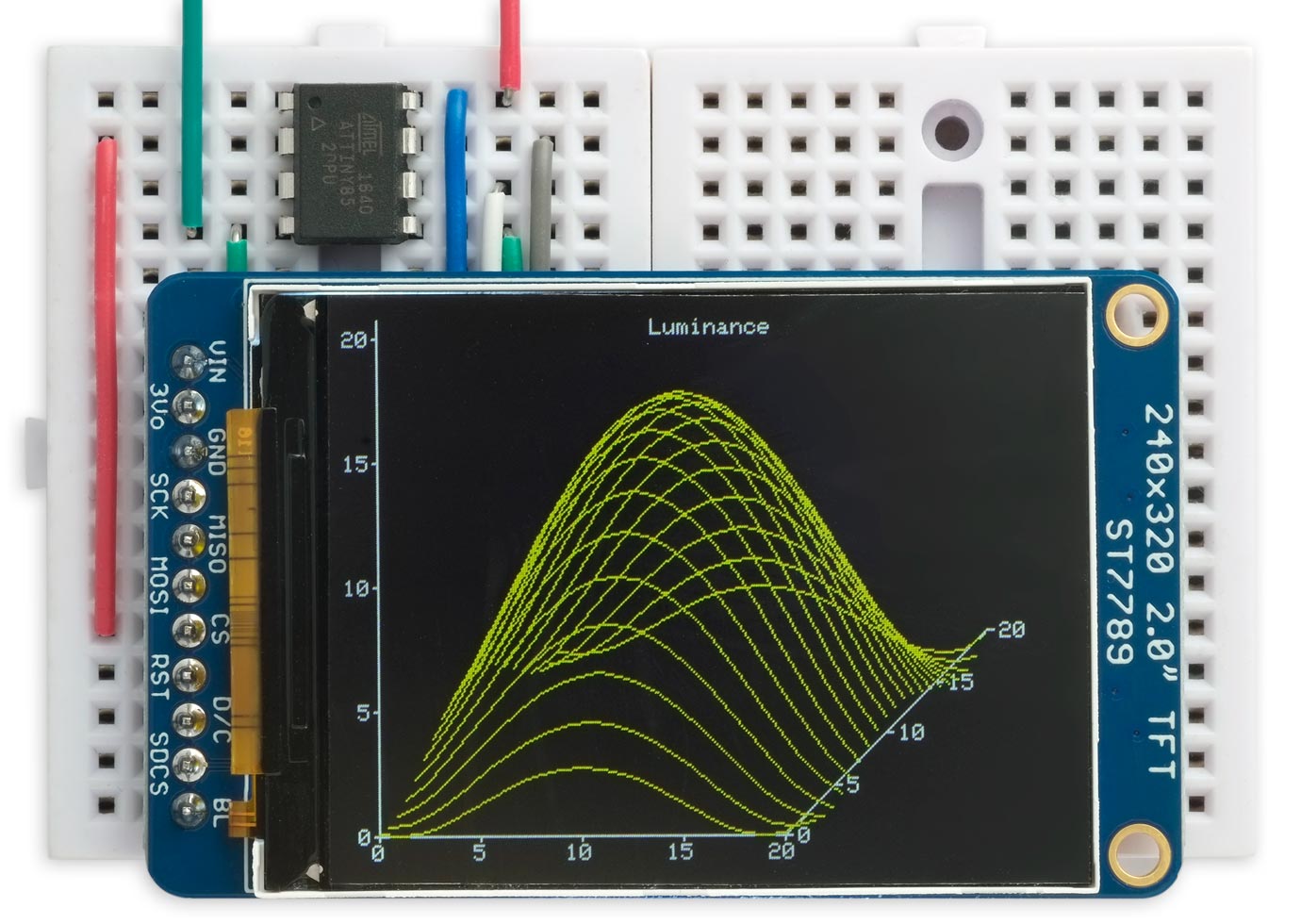
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

Based on Arduino_GFX and gifdec, espgfxGIF is an Arduino sketch that plays animated GIF on TFT screen of some Arduino Dev modules, mainly esp32 and esp8266.
TFT_eSPI, which is the most common TFT graphic library, supports BMP, and MJPEG/JPEG files via drawBmp() and drawJpeg(). However, due to the way how GIF handles cmap with custom color palettes, drawGIF is not supported (as what I am aware of). Adafruit_GFX also lack support for animated GIF. Color corruption is a common issue.
Arduino_GFX is a rewritten library from Adafruit_GFX, TFT_eSPI to support various displays with various data bus interfaces. Using gifdec to fill the GIF frames into to display data bus, an animated GIF can be played on the TFT display.
9. Put your own animated GIF files on the "espgfxGIF/data" folder. Please note most esp32 DEV modules only have 1Mb of SPIFFS. Limit your total file size to 900Kb.
If you are not using m5Stack m5StickC or TTGO T-Display, please add your own configuration to the script after line 52. You need to declare your canvas and data-bus class, MOSI, SCLK, CS, DC, RST, BL pins, as well as control button pins
Arduino_DataBus *bus = new Arduino_RPiPicoSPI(27 /* DC */, 17 /* CS */, PIN_SPI0_SCK /* SCK */, PIN_SPI0_MOSI /* MOSI */, PIN_SPI0_MISO /* MISO */, spi0 /* spi */);

I will make a request: if you or "Bodmer" or "shur1k" do not bother, send me here through the forum, all files mounted, with several images (10 or 15), as the original Bodmer file (ESP8266_TFT_SPIFFS. zip) on page 1, for me to do my last test.
So I used the Bodmer Tool for Conversion (ImageConverter (UTFT) and converted an image (320*240) "jpg" to ".raw" and put it inside the "data" folder and proceeded with the loading in function "ESP8266 Sketch Data Upload "; it loaded normally but the image I added on the screen does not appear, only the two images that originally came in the "data" folder.
If I understood enough of the subject, I would make a library of this sketch for a big Display, perhaps of 5 inches or more therefore, I am very fascinated by these screens and, these figures, static or animated, like gif (if I am not mistaken, I"ve seen something like that with animated figures), require a larger screen for good viewing. But here is my suggestion. I leave here my appreciation for your fantastic work.

I have a sketch that displays GIFs from SD card or Flash Memory. I will have to check whether it runs on a Mega2560. I have only used it with proper 3.3V targets like Zero, Due, ESP8266, ESP32, Teensy3.2, Teensy4.0

EastRising UART display is an LCD screen that uses UART serial port for communication. The user sends instructions to the serial LCD screen through the single-chip microcomputer, and the serial port screen will automatically complete all operations of drawing on the LCD. Due to the simple operation, even people who do not know any programming can easily develop the human-computer interaction interface they want.
2. The operating software is generally divided into two parts, namely system software running on the UART display and interface development software UI Editor running on PC Windows operating system" ,UI EMULATOR for program debugging software.
The user first uses the UI Editor to make the "Project BIN file", and then downloads the compiled "Project BIN file" to the FLASH of the serial port display through the UART port or USB port or SD card of the UART display.
EastRising UART displays are widely used in industrial automation, electric power, telecommunications, environmental protection, medical care, finance, petroleum, chemical industry, transportation, energy, geology, metallurgy, public inquiry and monitoring, smart home appliances, transportation rails, data centers, charging piles, electric power Dozens of industries and fields such as medical care, national defense security, and shared equipment.
After starting the software, you can use the UART serial port to update the MCU (MCU_Code.bin) or update the SPI Flash data (UartTFT_Flash.bin).Totorial

The TFT isn"t "plug & play" with the Raspberry, a patch has to be applied to the kernel to be able to interface via SPI with the ST7735R controller chip on the TFT. Once working, the display will act as a framebuffer device.
If you are planning on displaying the console on the TFT, then enabling these options in .config will allow you to change the font size and rotate the display later on.
If you build the st7735 driver pair as built-in, add these options to the end of the line in /boot/cmdline.txt. This will display the console on the TFT.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

The CodeVisionAVR compiler features an alphanumeric LCD library for the Hitachi HD44780, Samsung KS0073 and Solomon Systech SSD1803 (Electronic Assembly DIP203 displays) controllers, both 8-bit AVR and XMEGA chips being supported. The LCD signals can be allocated to any pin of any I/O port in any order, directly from the CodeVisionAVR IDE, providing maximal flexibility to the designer. Arduino alphanumeric LCD shields with the PCF8574 I/O expander and I2C connection are also supported.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey