160x128 tft display gif arduino for sale

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

EastRising UART display is an LCD screen that uses UART serial port for communication. The user sends instructions to the serial LCD screen through the single-chip microcomputer, and the serial port screen will automatically complete all operations of drawing on the LCD. Due to the simple operation, even people who do not know any programming can easily develop the human-computer interaction interface they want.
2. The operating software is generally divided into two parts, namely system software running on the UART display and interface development software UI Editor running on PC Windows operating system" ,UI EMULATOR for program debugging software.
The user first uses the UI Editor to make the "Project BIN file", and then downloads the compiled "Project BIN file" to the FLASH of the serial port display through the UART port or USB port or SD card of the UART display.
EastRising UART displays are widely used in industrial automation, electric power, telecommunications, environmental protection, medical care, finance, petroleum, chemical industry, transportation, energy, geology, metallurgy, public inquiry and monitoring, smart home appliances, transportation rails, data centers, charging piles, electric power Dozens of industries and fields such as medical care, national defense security, and shared equipment.
After starting the software, you can use the UART serial port to update the MCU (MCU_Code.bin) or update the SPI Flash data (UartTFT_Flash.bin).Totorial

I have a sketch that displays GIFs from SD card or Flash Memory. I will have to check whether it runs on a Mega2560. I have only used it with proper 3.3V targets like Zero, Due, ESP8266, ESP32, Teensy3.2, Teensy4.0

The content is intended to be updated from time to time, I will add more details if Arduino_GFX added more features. You can also help me enrich the content by leaving comments below.
Most hobbyist electronics market color display is SPI and most Arduino Platform support SPI. Arduino_GFX utilize Arduino native SPI class as basic interface, HWSPI, so Arduino_GFX is already virtually ready for most platform and most display.
Arduino_GFX start rewrite from Adafruit_GFX and used many features from LovyanGFX and TFT_eSPI, but the high level design is a little bit like Ucglib. Arduino_GFX decouple display driver and data interface into 2 separate class. It gives much more flexibilities, for example, ILI9341 display can use:8-bit SPI
The declaration only requires 3 lines, using create_default_Arduino_DataBus() or create_default_Arduino_GFX() still can make it simpler. This 2 functions will mention in later steps.
Arduino_GFX write as generic as possible to support multi-platform. Switching dev board no need to change any code related to GFX function. Switching display simply replacing the GFX class, e.g. switching ILI9341 display to ST7789 IPS display will be:// Arduino_GFX *gfx = new Arduino_ILI9341(bus, TFT_RST, 0 /* rotation */, false /* IPS */);
As you can see the the declaration in previous step, there are no need to pass the LED pin to both class. This is because the LED on or off is not controlled by the display driver, in most case it is direct controlled by the MCU GPIO. Sometimes it is controlled by a dedicated power control chips; Sometimes there is no LED backlight, e.g. OLED.
The most lazy way is just connect the LED pin to Vcc, but it may take a risk of burn out LED if the breakout board not have enough protection. So it is better using a GPIO:pinMode(TFT_BL, OUTPUT);
Arduino_GFX is not putting speed at the first priority, but still paid much effort to make the display look smooth. Let"s compare the speed with a most well known GFX library and 2 fastest GFX libraries.Arduino IDE: 1.8.15
Arduino_GFX write as generic as possible to support multi-platform; And use OO parent class to standardize various data bus class and display class API. These design have a little bit overhead.
Here is some design to make Arduino_GFX run fast:Tailor-made data bus classes. Arduino_GFX decouple data bus operation from display driver, it is more easy to write individual data bus class for each platform. E.g. NRFXSPI data bus class can run much faster than general HWSPI data bus class in Arduino Nano 33 BLE platform.
Stick to 16-bit color space. 24-bit color is overkilled for most MCU and also most color display support 16-bit color (except ILI948* in SPI mode). Stick to 16-bit color only can simplify the implementation, run faster and reduce library size footprint.
No read operation. Since not all display provide read back graphic memories API, Arduino_GFX skip read operations at all. It can reduce the library size footprint and sometimes reduce the operation time.
Yes, if you are using the MCU with limited program space, e.g. Arduino Nano only have 32 KB program space (exclude the size of boot loader, maximum is 30720 bytes).
In early development stage, once I added the Arcs function to PDQgraphicstest example, I found it cannot fit in Arduino Nano. A display library used up all program space means you cannot do any thing in the project. It is not acceptable, so I raise an issue in GitHub myself:
When you design your display project, there are 2 variable hardware factors to consider:Dev board. Different dev board (platform) have different GPIO pins mapping and different interface (data bus) can be used. Also driving higher resolution color display smooth requires higher processing power.
First of all, it must have common interface between the dev board and display, most likely it should be 8-bit SPI. And then you need to allocate other GPIO control pins, e.g. CS, DC, RST and LED. If you do not have preference for using which GPIOs, Arduino_GFX already defined some default for ease of use.
The official SPI for Arduino Nano 33 BLE is a little bit slow for color display, it even much slower than Arduino Nano. It is a well known issue on the web, the reason may caused by a mbedOS in the middle. When I dig into the firmware source code, I found 9 internal classes related to SPI. I selected implement 2 classes. I think NRFXSPI implementation can meet the performance of 64 MHz main frequency, mbedSPI is just a backup plan in case NRFXSPI broken something in mbedOS.
AVR family is 8-bit MCU, running in 8 or 16 MHz, maximum SPI speed is 4 MHz. Seems not fast enough for color display, as show in the first video. How about 8-bit parallel? MCU can use port operation command direct access all GPIOs under same port in 1 instruction. So AVR 8-bit parallel interface (AVRPAR8) can run much faster than SPI. However, most AVR dev board not breakout enough pins for 8-bit port operation. E.g. Arduino UNO only break out port D all 8 GPIOs but use port D require sacrifice the serial port pins.
This is a round display with 240x240 resolution. Same as ILI9341, this display is not 5V I/O tolerant so it require some resistors between GPIOs and display pins if using 5V MCU like Arduino Nano.#include
This is an IPS display with 320x480 resolution. This display only support 9-bit SPI so it is better connect with ESP32SPI.#include
This is the highest resolution display I have in hand, it is 480x800. This display support 8-bit or 16-bit parallel interface.#include
Arduino_GFX provide various canvas class, sometimes it call framebuffer, for draw buffering on complicated presentation:Canvas (16-bit color, 2 bytes for each pixel)
The display only require refresh once after canvas draw finish and call flush(). It can reduce the display flicking substantially but requires more RAM.
Then declare canvas: (240x320 resolution requires 153600 bytes RAM)Arduino_GFX *gfx = new Arduino_Canvas(240 /* width */, 320 /* height */, output_display);
Some display support 3-bit color space like ILI9488. It is hard to direct implement 3-bit color space efficiently. But it can work with a Canvas_3bit class in the middle:#include
Arduino_GFX support create default display class accordingly to selected built-in display dev device in Board selection menu. Below are recognizable dev device:Wio Terminal
Hi fantastic instructable! I have the GC9A01 running on the Arduino Nano and an SD card (working OK with the example code). It is the 240x240 px round display, but I cannot display square images larger than 165 pixels. The sketch does not validate it because the image is square not round (it gives the error "bmpMalloc failed"). How do I use the full 240x240 pixels?
If you are using 5V dev board, it depends on the display board is it have voltage conversion chip. If not, it is better add a resistor in the middle.0
The malloc error come from the BmpClass.h, Arduino Nano do not have enough RAM allocate 1 row memory i.e. 240 * 16 bit, so throw this error. Please consider use other dev broad that have more RAM or find other BMP library that no need buffer one row data(but it will draw much slower).0
3_5TFT_SPI_GFX_nanoMQ5_ILI9486.ino:23:24: error: expected type-specifier before "Arduino_Canvas_3bit" Arduino_GFX *tft = new Arduino_Canvas_3bit(480 /* width */, 320 /* height */, output_display);
I have been trying to run your examples with my hardware and I am getting 2 errors that look to be issues between definition and constructors I am only a novice at coding and have so far not found where the problem is any help would be appreciated. I am using a pi pico and 2" waveshare display hat 320 x 240
C:\Users\mlw56\OneDrive\Documents\Arduino\sketch_feb20a\libraries\GFX_Library_for_Arduino\src/databus/Arduino_RPiPicoSPI.h:16:93: error: "PIN_SPI0_SCK" was not declared in this scope
Arduino_RPiPicoSPI(int8_t dc = GFX_NOT_DEFINED, int8_t cs = GFX_NOT_DEFINED, int8_t sck = PIN_SPI0_SCK, int8_t mosi = PIN_SPI0_MOSI, int8_t miso = PIN_SPI0_MISO, spi_inst_t *spi = spi0); // Constructor
C:\Users\mlw56\OneDrive\Documents\Arduino\sketch_feb20a\libraries\GFX_Library_for_Arduino\src/databus/Arduino_RPiPicoSPI.h:16:93: note: suggested alternative: "PIN_SPI_SCK"
Arduino_RPiPicoSPI(int8_t dc = GFX_NOT_DEFINED, int8_t cs = GFX_NOT_DEFINED, int8_t sck = PIN_SPI0_SCK, int8_t mosi = PIN_SPI0_MOSI, int8_t miso = PIN_SPI0_MISO, spi_inst_t *spi = spi0); // Constructor
C:\Users\mlw56\OneDrive\Documents\Arduino\sketch_feb20a\libraries\GFX_Library_for_Arduino\src/databus/Arduino_RPiPicoSPI.h:16:121: error: "PIN_SPI0_MOSI" was not declared in this scope
Arduino_RPiPicoSPI(int8_t dc = GFX_NOT_DEFINED, int8_t cs = GFX_NOT_DEFINED, int8_t sck = PIN_SPI0_SCK, int8_t mosi = PIN_SPI0_MOSI, int8_t miso = PIN_SPI0_MISO, spi_inst_t *spi = spi0); // Constructor
C:\Users\mlw56\OneDrive\Documents\Arduino\sketch_feb20a\libraries\GFX_Library_for_Arduino\src/databus/Arduino_RPiPicoSPI.h:16:121: note: suggested alternative: "PIN_SPI_MOSI"
Arduino_RPiPicoSPI(int8_t dc = GFX_NOT_DEFINED, int8_t cs = GFX_NOT_DEFINED, int8_t sck = PIN_SPI0_SCK, int8_t mosi = PIN_SPI0_MOSI, int8_t miso = PIN_SPI0_MISO, spi_inst_t *spi = spi0); // Constructor
C:\Users\mlw56\OneDrive\Documents\Arduino\sketch_feb20a\libraries\GFX_Library_for_Arduino\src/databus/Arduino_RPiPicoSPI.h:16:150: error: "PIN_SPI0_MISO" was not declared in this scope
Arduino_RPiPicoSPI(int8_t dc = GFX_NOT_DEFINED, int8_t cs = GFX_NOT_DEFINED, int8_t sck = PIN_SPI0_SCK, int8_t mosi = PIN_SPI0_MOSI, int8_t miso = PIN_SPI0_MISO, spi_inst_t *spi = spi0); // Constructor
C:\Users\mlw56\OneDrive\Documents\Arduino\sketch_feb20a\libraries\GFX_Library_for_Arduino\src/databus/Arduino_RPiPicoSPI.h:16:150: note: suggested alternative: "PIN_SPI_MISO"
Arduino_RPiPicoSPI(int8_t dc = GFX_NOT_DEFINED, int8_t cs = GFX_NOT_DEFINED, int8_t sck = PIN_SPI0_SCK, int8_t mosi = PIN_SPI0_MOSI, int8_t miso = PIN_SPI0_MISO, spi_inst_t *spi = spi0); // Constructor
Please refer to latest PDQgraphicstest.ino or Wiki on the latest class declaration code: https://github.com/moononournation/Arduino_GFX/wiki/Data-Bus-Class0

The Adafruit PyBadge and PyGamer boards are a great idea for experimenting with writing your own games. This post describes a couple of graphics routines that could be useful, to read pixels from the display, or do erasable plotting on the display:
They also allow you to do exclusive-OR plotting, which lets you restore the previous state of the display by plotting the same thing twice. For example, you could draw the moving hands of a clock without having to worry about what happens when the hands overlap.
These two routines supplement Adafruit"s GFX library, adding a getPixel routine that reads the colour value of a point on the display, and an xorPixel routine that plots a point using exclusive-OR plotting. They work without needing to keep a copy of the display memory in RAM.
I"ve tested them with the Adafruit PyBadge LC board, and they will work with the similar PyBadge and PyGamer. It should also be possible to adapt them to work with any TFT display based on the ST7735 display controller; you will need to specify the pins used for the TFT display signals CS, DC, MOSI, SCLK, and RST.
On a black display this has the same effect as drawPixel(). On a white display this will draw in the inverse colour; for example, blue will appear as yellow, because 0x001F (blue) ^ 0xFFFF (white) = 0xFFE0 (yellow).
To demonstrate these routines I"ve written a simple demo that animates a ball bouncing around on the display. Anything drawn in red on the display is treated as a barrier, and the ball will bounce off it. Any other colours, such as the white text, are ignored and can be used to create an interesting background.
I"ve tried to get the routine to work with my Tiny TFT Graphics Library, but so far without success. If I manage to get it working I"ll post it in a future article.

We"ve added a PDM microphone on the front as an input for micro speech recognition. Our Arduino library has some demos you can get started with to recognize various word pairs like "yes/no", "up/down" and "cat/dog". TensorFlow Lite for microcontrollers is very cutting-edge so expect to see a lot of development happening in this area, with lots of code and process changes.

Based on Arduino_GFX and gifdec, espgfxGIF is an Arduino sketch that plays animated GIF on TFT screen of some Arduino Dev modules, mainly esp32 and esp8266.
TFT_eSPI, which is the most common TFT graphic library, supports BMP, and MJPEG/JPEG files via drawBmp() and drawJpeg(). However, due to the way how GIF handles cmap with custom color palettes, drawGIF is not supported (as what I am aware of). Adafruit_GFX also lack support for animated GIF. Color corruption is a common issue.
Arduino_GFX is a rewritten library from Adafruit_GFX, TFT_eSPI to support various displays with various data bus interfaces. Using gifdec to fill the GIF frames into to display data bus, an animated GIF can be played on the TFT display.
9. Put your own animated GIF files on the "espgfxGIF/data" folder. Please note most esp32 DEV modules only have 1Mb of SPIFFS. Limit your total file size to 900Kb.
If you are not using m5Stack m5StickC or TTGO T-Display, please add your own configuration to the script after line 52. You need to declare your canvas and data-bus class, MOSI, SCLK, CS, DC, RST, BL pins, as well as control button pins
Arduino_DataBus *bus = new Arduino_RPiPicoSPI(27 /* DC */, 17 /* CS */, PIN_SPI0_SCK /* SCK */, PIN_SPI0_MOSI /* MOSI */, PIN_SPI0_MISO /* MISO */, spi0 /* spi */);

What fits in your pocket, is fully Open Source, and can run CircuitPython, MakeCode Arcade or Arduino games you write yourself? That"s right, it"s the Adafruit PyGamer!
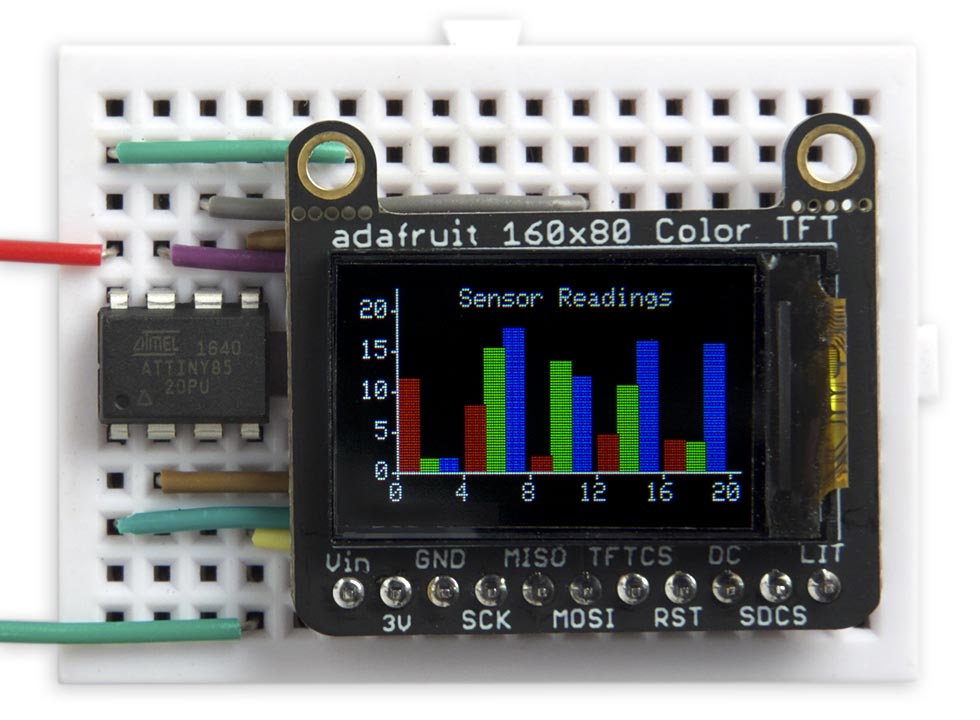
On the front you get a 1.8" 160x128 color TFT display with dimmable backlight - it has fast DMA support for drawing so updates are incredibly fast. A dual-potentiometer analog stick gives you great control, with easy diagonal movement - or really any direction you like. There"s also 4 square-top buttons. The buttons are arranged to mimic a gaming handheld, with 2 menu-select buttons and 2 fire-action buttons. There"s also 5 NeoPixel LEDs to dazzle or track activity.
Arduino is low level, powerful, but a little more challenging. You can use Adafruit Arcada to interface with the hardware and it will abstract some of the nitty-gritty details like reading buttons for you.
Primary Guide: Introducing Adafruit PyGamer - Fits in your pocket, is fully Open Source, and can run CircuitPython, MakeCode Arcade or Arduino games you write yourself!




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey