how to build an lcd display quotation

About: I"ve been a president at two colleges and currently provide consulting services for small businesses, non-profits, and educational organizations. In a previous life, I was a human factors engineer and human pe…
If you like collecting quotations like I do, then this instructable is for you. This instructable will show you how to put together a way to display your quotes for all to see, using things you probably already have around the house.
Any kind of quote will do, but because the picture frame scrolls through the images that will contain the quotes it works best if you keep the quotes short. Longer quotes, although interesting, may not remain on screen long enough to be read. If you have a number of longer quotations, see "Some Final Notes" at the end of this instructable for tips that you can consider for longer display times.
Look at the sample images stored on your LCD picture frame. For my frame, all of the sample images were 856x480 pixels. To determine this, right click on the image file, and select Properties. You should see a number of tabs, one of which should be called “Details.” Click on the details tab; under Image you should see a width and height. Write this down or keep the window open, because we will use it to set up PowerPoint.
Take the smaller of the two numbers (usually the height), and divide that by the larger number. In my case, 480/856=0.5607. Checking the table below (which shows common screen image ratios), I can see that the native images on my LCD picture frame are just about in 16:9 format.
Open PowerPoint, and start a new presentation. On the ribbon, click Design, Page Setup. In the setup dialog box, select the image format that matches the native format of your LCD picture frame. We do this because it helps prevent the software driving the frame from cropping or stretching the images unnecessarily. Click Home on the ribbon.
Now, look for the New Slide button. In the lower-right corner of the button, there should be a small arrow. Click on the arrow, which should bring up a bunch of options for slide layouts. Select the Blank Slide.
At this point, your presentation should have two slides: The initial default title slide, and your newly inserted blank slide. Click on the first slide (the title slide), click your right mouse button, and select delete. You should be left with a single blank slide in your presentation, sized to the native image size of your LCD picture frame.
In many cases, the picture won’t fill the slide because it’s in a different format than the native format for the LCD picture frame. Thus, we’ll need to resize the image to fit. At the same time, we don’t want to distort the image either. Here’s the most straightforward approach:
Move the image all the way to the right edge of the PowerPoint slide, then up until the top of the image aligns with the top of the slide. The image should “snap” to the edges of the slide.
Grab the lower-left corner of the image and drag it to the left-center edge of the slide. By grabbing the lower-left corner (or any corner, for that matter), you maintain the aspect ratio of the image and you can resize it without distortion. Again, the image should snap to the edge of the slide.
With the picture still selected, click on the “Crop” button. The circle-shaped resize handles at the image’s corners should change to crop handles. Grab the bottom-center crop handle with your mouse, and push up until it snaps onto the bottom of the slide.
A word about cropping the images: When you crop images, you may lose parts of the image that make it a pleasing composition. Feel free to drag any of the crop handles and move the photo around until you get the image looking the way you want. Just make sure when you’re finished, the image is aligned with the edges of the PowerPoint slide.
Select the image, and click the Format button under Picture Tools on the ribbon. Select the “Compress Pictures” button. In the Compress Pictures dialog, choose “Options.” Set up the Compression Options like the image below and click OK. You’ll only have to make these settings the first time. Finally, click OK on the Compress Pictures dialog. This makes the image smaller, and removes the cropped portions of the picture, leaving a slide-filling image.
Click Insert on the ribbon, and click on the text box button. Select a font, font color, and size that make the quote readable. Move to your word processing file with your quotes, highlight and copy the quotation you want to use, and then use "Paste Special, Unformatted Text" to paste the quotation into the text box.
Resize the text box as necessary, and place it in a good location on the image. For the quote here I used 24-point Arial Black in white (I have seen the quote attributed to Will Rodgers, Fred Rogers, and Wynn Catlin; I think Will is most likely but I’m amused by the incongruity of attributing it to Mr. Rogers!).
1. PowerPoint 2007 has an option under the Insert ribbon called “Photo Album.” This will bring in many photos at once, into different slides. However, it brings in all the images in 4:3 format. I haven"t found a way to change this. If you change the slide layout of the Photo Album to something else (like 16:9) PowerPoint stretches the images to fit.
2. If you insert all of your images, resize them, and crop, you can run the “Compress Pictures” process (explained in Step 3, Bringing In Images) once; it will fix all of the images on all of the slides at once.
3. Once you add your first quote, select the text box and copy it. Then, move to each slide and select “Paste.” This will place a formatted text box on each slide, in the same location from which it was copied. This is a great place to start. One caveat: When pasting your quotes from your word processing program, use “Paste Special” and choose unformatted text. That preserves your text box formatting.
4. My LCD picture frame doesn’t let you change the display time for pictures, and some of the transitions happen too quickly to allow you to read the entire quote. You can do what I did, which was to make two copies of every slide. PowerPoint is creative in its naming; the slides are called Slide1.jpg, Slide2.jpg, et cetera. I named my copies Slide1a.jpg, Slide2a.jpg. The file system sorts the original and the copy together when the files are named this way, so every quote is displayed twice with an intervening transition.
5. If you don’t have a lot slides suitable for quotes, consider visiting a site like Interface Lift, which has a wide range of images in a variety of formats for desktop wallpapers. Chances are, you’ll be able to find images in a format suitable for the native format of your LCD picture frame.
6. Finally, experiment with fonts and type colors. You can even use transparent fills in the text box to make the text stand out a bit more if your slide has a complex background.

Liquid Crystal Displays or more commonly known as LCDs are one of the most common electronic components which help us interact with an equipment or a device. Most personal portable equipment and even gigantic industrial equipment utilize a custom segment display to display data. For many portable consumer electronics, a segment LCD display is one of the biggest contributors to the overall cost of the device, hence designing a custom segment display can drive the cost down while also utilizing the display area in the most optimum manner. These displays have the lowest cost per piece, low power requirements, and a low tooling fee too.
At first thought, designing a custom segment LCD might look like a Herculean task, but trust me that it is easier than it seems. In this article, we have summarised and compared the display types and available technologies which are required to construct a custom segment LCD. We have also provided a flowchart that can act as a step-by-step guide while you design your own custom LCD. We have also provided the process we followed, a require gathering sheet we used for communicating our needs to the manufacturer, and a few other data and the quotation we received from the manufacturer.
Icons: A silhouette of any shape can be placed on the glass which enhances the ability to display data. For example, a symbol of a heart can be made to denote heart rate or an icon for a low battery to show that the battery needs to be charged. Icons are counted as a single pixel or segment and can give a lot more details than similar-sized text.
LCD Bias– It denotes the number of different voltage levels used in driving the segments, static drives (explained later in this article) only have 2 voltage levels or 2 bias voltage while multiplex drives have multiple voltage levels. For example, 1/3 will have 4 bias voltages.
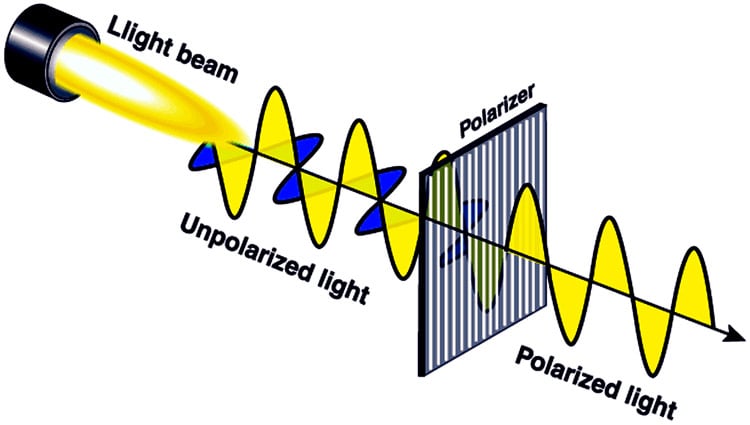
LCDs utilizes the light modulating properties of liquid crystals which can be observed by using polarizing filters. Polarizing filters are special materials that have their molecules aligned in the same direction. If the light waves passing through polarisers have the same orientation as the filter, then the molecules of lights are absorbed by the filter, hence reducing the intensity of light passing through it, making it visible.
In Layman’s language, when an electric current is applied to the electrodes, i.e. to the segment line and common line, it twists the Liquid Crystals w.r.t to the polarizing filter, obstructing the light in that particular area as shown in the figure below. Hence, that area becomes darker and prominent.
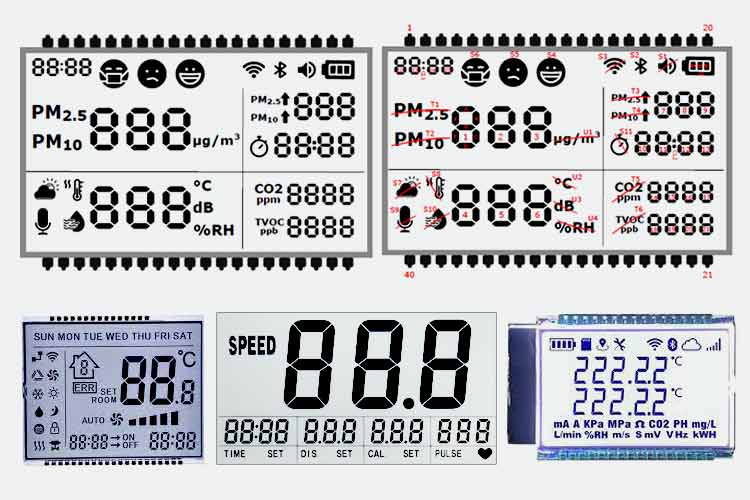
A custom LCD is important for maximizing the efficiency of the display area by adding custom symbols and characters. It also helps in reducing the cost and improving energy efficiency of the product. A higher number of custom symbols and specified placement of numerical and alphanumerical characters make the display more informative and readable for the user. This makes it look better than the plain old boring displays we get in the market. Furthermore, we can specify the viewing angle, contrast, and other specifications which can increase durability or give a better value for money for our intended usage. A typical Custom Segment display is shown below, we will also show you how to design and fabricate the same further in the article.
The LCD display doesn’t emit any light of its own, therefore it requires an external source of illumination or reflector to be readable in dark environments.
While designing a custom segment LCD display, we have the leverage of choosing a lot of parameters that affect the final product. From the color of the display to the illumination technique and color of illumination as well as the type of input pins. Some important considerations we need to take while designing a custom 7 segment display are - the type of display, i.e. positive or negative, illumination method, driving technique, polarising type, and connection method. All these design criteria are explained below:
Positive and negative displays can be easily distinguished by the colour of the background and characters. Some common differences between the positive and negative displays are:
So, which one should you choose? When the displays are to be used in areas with higher ambient light, we should select positive segment LCD display as it has better visibility than negative segment LCD displays without using a backlight.
As we know that LED displays don’t emit any light, hence to illuminate it and make it visible in a dark environment, we can use different methods of illumination. The most common LCD Illumination methods are compared below:
For displays that need to be used for budget-friendly devices that should be small and rugged, LED lights are preferred for the displays due to the high durability and low cost of operations. For high brightness, CCFL and Incandescent lights can be used.
A polarizer film is the most important component of an LCD display, which makes it possible to display characters by controlling the light. There are 3 types of polarizers that can be used in the LCD display, the properties and difference are given below:
If your products need to be used with a switchable backlight, then trans-reflective reflectors are best to be used for front reflectors. If the device has to be used without backlight, then we can select a reflective polarizer for the back-panel as it gives the best contrast ratio.
Displays can be categorized into two types, passive displays, and active display, passive displays are simpler to construct as they have 2 connections at each segment, the conductors comprise of an Indium Tin Oxide to create an image, whereas the active displays use thin-film transistors (TFT) arranged in a grid. The name is due to its ability to control each pixel individually.
If your displays have fewer segments, then static LCD drive is preferred as it is easier to control and cheaper to construct, and has a better contrast ratio. But let’s say that if the number of segments in the display are more than 30-40 then a multiplex LCD drive should be preferred as it has multiple common pins, hence reducing the total number of pins required to drive the display.
Choosing a connector type!!! For the prototyping phase or if you need to connect your LCD display on a Microcontroller directly, a pin type connector is the best and most economical option you have. If you need to connect your LCD display in a final product with a high volume of production which also requires to be extremely durable, but at the same time should not take up a lot of space, a Flex type LCD Connector will work best for you
LCDs have limited viewing angles and when seen from an angle they lose contrast and are difficult to be observed. The viewing angle is defined by the angles perpendicular to the center of the display towards its right, left, up, and down which are denoted by the notations 3:00, 9:00, 12:00, and 6:00 respectively. The viewing angle of LCD can be defined as the angle w.r.t. to the bias angle at which the contrast of segments is legible.
To improve the viewing angle in an LCD, a Bias is incorporated in the design which shifts the nominal viewing angle with an offset. Another technique is to increase the Voltage, it affects the bias angle, making the display crisper when viewed from a direction.
For example, the viewing angle of a TN type TFT LCD is 45-65 degrees. Extra-wide polarising film (EWP) can increase the viewing angle by 10 degrees, using an O film polariser can make the viewing angles 75 degrees but these come at a cost of reduced contrast.
Anti-glare filters are bonded with the top polarising filters using adhesive. It improves the viewability by re-directing light waves so they don’t reflect back towards the viewer thus reducing glare. Newer materials are capable of reducing the front glare by up to less than 0.3%.
LCD Control chip or LCD driver chips can be mounted on the flex cable, display, or externally on a PCB. The placement of LCD control chip can affect the cost and size of the display. The 2 most common methods of chip placement are-Chip of Board (COB)and Chip on Glass(COG) which are described below:
COG can be used as it is cheaper and makes the assembly process simpler, but if the dimensions are a constraint, then the COB is also a viable option.
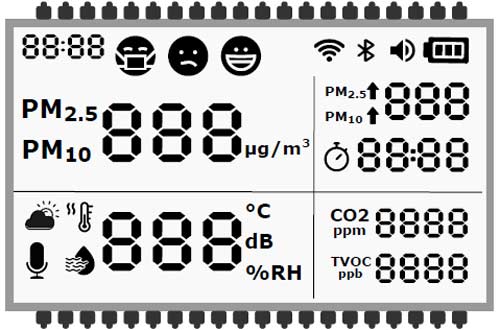
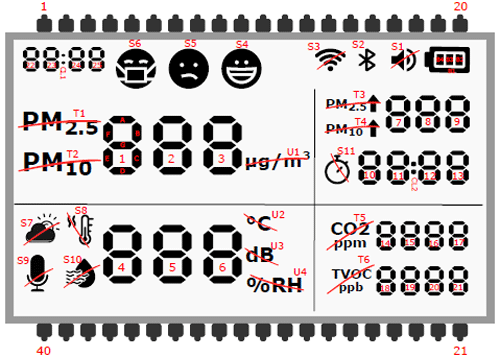
We planned to design an air quality monitoring system for which we needed a custom segment LCD panel for an air quality monitoring device. Our product needs to display the following data: 2.5-micron and 10-micron particulate matter (PM) suspended in the air; the units should be in parts per million (PPM). CO2 in the air in PPM along with total volatile organic compounds present in the air in parts per billion (PPB). To make the product more usable, we included time in 24-hour format, Temperature in ºC, Battery status, loudspeaker status, Bluetooth status, and Wi-Fi status. And for some personal touch, we also added how good the air quality in the room is by using 3 different smileys.
We realized that it was impossible to provide all these data in a generic LCD available in the market, thus decided to build a custom LCD for our project.
A step-by-step flowchart is shown below to walk you through each and every step of selecting components and getting your custom segment LCD manufactured.
We started by listing down our requirements and drew a mock-up of the display on paper. After finalizing the placement of all the segments and icons on the prototype sketch of the display, we then decided which all icons and segments have to be kept on for the whole time and which needs to be driven. Realizing that there are too many segments, characters and icons, hence we selected a multiplex drive with 8 common pins which helped us bring down the total pins from an estimated 180 pins to less than 40 pins.
Since the device was meant to be used inside houses and offices, which are more often than not well lit and protected from environmental conditions, we opted for a positive mode display. For superior contrast ratio and better viewing angle, we chose a Film Super Twisted Nematic Display (FSTN) with a drive condition of 1/8 Duty and bias of 1/4.
Usually, the displays are mounted at a height of 4.5 feet from the ground, thus the viewing direction was selected to be 12"O clock with an operating frequency of 64Hz. We selected a Transmissive polarizer for the front glass and a reflective polarizer for the rear glass so that the natural light can pass through the front panel and the display can achieve the maximum contrast without the need for backlighting and we opted for the pin type connectors as they are easy for prototyping and are suitable for harsh environment with a lot of vibrations and shocks which best suited our purpose.
In the above image of a custom display design, we sent to the manufacturer, the red lines over multiple characters indicate that all these are considered as a single segment. For the sake of simplicity, we added test like T, S, U, B to denote Text, Symbols, Units, and Battery respectively. These characters were followed by numbers to simplify communication between us and the manufacturer. For example, if we needed any particular text or symbol to remain on, we can easily specify that to the manufacturer by using the corresponding text for that segment.
We mailed our requirements to multiple LCD manufacturers, (you will find a lot of LCD manufacturers on the Internet). Most LCD manufacturers have competitive pricing, and reply within a week. A sample requirement sheet is shown above which a customer needs to fill to specify all the details to the manufacturer.
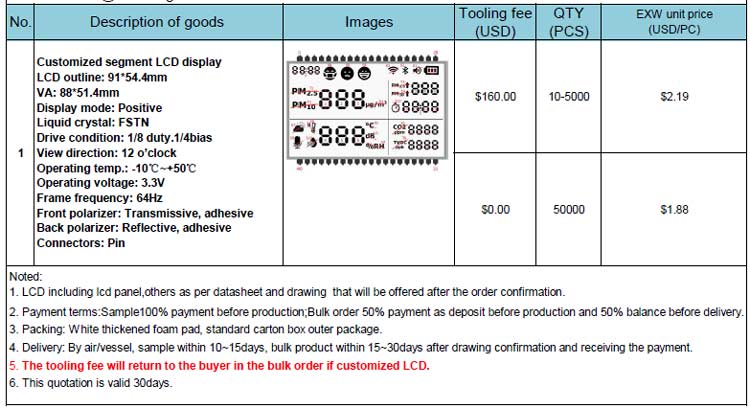
This is a sample Custom Segment LCD quotation we got from one of the manufacturers. As you can see, the cost is based on the quantity. Higher the quantity, lower the cost. Apart from the cost per quantity, there is one more component called tooling fees. Tooling fee is a one-time fee charged by the manufacturer. It is for the technical design, support, and customization of the product. Customization of PCB or tooling of LCD can drive the tooling price higher or lower.
The tooling time and cost depend on how detailed and accurate designs you sent to the manufacturer. They then send the exact dimensions and technical details of the product they will be manufacturing. Once you confirm the design, they manufacture and ship the product which might take 4-8 weeks to arrive depending on the size of the order and mode of transportation selected.
A custom segment LCD can help you personalize your product while also saving the overall cost of your product. The whole process will take you around 2-3 months, which will include the designing phase, prototyping phase, and getting your custom segment LCDs delivered to your doorstep. Higher ordering quantity will reduce the cost per piece of each unit, thus driving down the cost of your final product.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
The 3-in-1 Smart Car and IOT Learning Kit from SunFounder has everything you need to learn how to master the Arduino. It includes all of the parts, wiring diagrams, code, and step-by-step instructions for 58 different robotics and internet of things projects that are super fun to build!
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
The resistor in the diagram above sets the backlight brightness. A typical value is 220 Ohms, but other values will work too. Smaller resistors will make the backlight brighter.
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format.
In order to use a library, it needs be included in the program. Line 1 in the code below does this with the command #include
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now lets just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
This function places the cursor in the upper left hand corner of the screen, and prints any subsequent text from that position. For example, this code replaces the first three letters of “hello world!” with X’s:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
These two functions can be used together in the void loop() section to create a blinking text effect. This code will make the “hello, world!” text blink on and off:
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):
If you found this article useful, subscribe via email to get notified when we publish of new posts! And as always, if you are having trouble with anything, just leave a comment and I’ll try to help you out.

Leadtek has paid great efforts on research and development of TFT-LCM, especially on its application of consumable and industrial products. The sizes of LCM includes 1.4”, 2.4”, 3.5", 3.51", 4.3", 4", 5", 7", 8", 10.1” and 11.6". And among them the 3.5”, 4.3", 5", 7” and 10.1" LCM has achieved the leading level of the industry, and mainly applied to vehicle-applications, tablet PCs, smartphones, medical equipment, measurement equipment, E-books, EPC and industrial products, and provides powerful and reliable supports on supplies and qualities. We are cooperating with famous foreign companies on research and developments, and will bring out the series products of industrial control. Also, we explore the overseas market, and build up a long-term relationship with our overseas partners and agents, Leadtek products will be worldwide in the near future.

In addition to custom LCD displays, we provide custom PCB assemblies and turnkey solutions for products that feature a Displaytech LCD. As a display manufacturer, our engineering and production staff are experienced in handling the design and manufacturing of printed circuit board assemblies for front panels, rack mount equipment, handheld devices and many other products.

This project is created byDIYODE Magazineand is originally published onDIYODE Magazinewhere they also did an informative review on Seeed Studio"s Wio Terminal. I personally love this project and decided to share it here on Hackster. Please do note the following documentation is written byDIYODE Magazine Team.
For our first project, we’re using both the inbuilt LCD screen and WiFi module to get text data of famous quotes. Since we’re all nerds at DIYODE, we’ve of course chosen to choose famous programming quotes. The center button of the Wio Terminal will be used to load a new quote and display it on the screen.
WiFi is involved here because we’re using a simple Web API to gather data and display it live. Since it’s connecting to WiFi, we could connect it with virtually any other web interface and make it work.
If you’re new to programming, this code may appear daunting, but it’s really just our Wio Terminal pretending to be a computer sending a web request and reading the response. An API is just an ‘application programming interface’ and is a fancy way of saying it’ll be the source of our data.
After installing the required WiFi libraries, we can open a new Arduino sketch and pop in the following initialization code. Unless your WiFi network so happens to be named “YOUR_WIFI_NAME” and has the password “YOUR_WIFI_PASSWORD”, you’ll want to change them to your home network details!
There isn’t a ton of libraries we need to import here. We’re using the Arduino JSON, rpcWiFi and HTTPClient libraries to handle the internet connection and data, and the TFT_eSPI library to handle the screen on the Wio Terminal.
The ‘wasPressed’ variable will be used during the main loop to ensure we only display one new quote when the button is pressed, and not to continue looking for quotes when the button is held. This is typically referred to as state detection, and we’ll talk about this shortly.void setup() {
Our setup code is verbose but should be fairly self-explanatory as we read through it. We’re starting the TFT screen and setting its rotation, background settings and a placeholder text while we wait for a connection to the WiFi.
To make the WiFi and networking features work, you’ll need to reflash the WiFi firmware on the Wio Terminal. The official Seeed guide can be found here:https://wiki.seeedstudio.com/Wio-Terminal-Wi-Fi/
It’s not as difficult as it sounds, and it only took us 10 minutes. If you’re wondering why the WiFi isn’t working on your Wio Terminal, there’s a good chance that this will fix the problem.
Also notice that there is a considerable number of calls to the Serial command, which essentially allows us to debug and inspect the functionality of the Wio Terminal by opening the Serial Monitor (Shortcut – Ctrl+Shift+M).void loop() {
This is where the real heavy lifting happens! In our loop function, we’re using that ‘wasPressed’ variable mentioned before to respond only when the button is pressed, and not continuously held.
The getQuoteResponse() function is where the request actually happens, which consists of opening our URL (feel free to visit the URL shown, it will show a random programming quote in your browser), and loading it from a JSON format. We won’t go into JSON formats and the specifics of it in this project, but essentially its a field and value-based system where attributes are given names. Our response usually comes in this format:{"id":"5a6ce86f2af929789500e824","author":"Ken Thompson","en":"One of my most productive days was throwing away 1,000 lines of code."}
In this case, if we refer to the field “author”, it’s value is “Ken Thompson”. That’s why in our code, we can refer to fields to get their values.int len = 23;
Finally, we can actually draw the quote text on the Wio Terminal’s screen! This isn’t that tricky, except for that weird for loop with the numbers in it. The purpose of this is to provide some basic text wrapping.
Text wrapping is the process of bringing text fields down to the next line on the screen if it’s too long – which is often the case with quotes. The LCD library does have this function built-in, but it wasn’t cooperating for us, so we wrote it ourselves!
Essentially, we’re taking ‘chunks’ out of the text with the substring function and writing each to one line of the Wio Terminal’s LCD screen. The ‘len’ variable describes the number of characters on each line. If the function is confusing, just change some values and observe the effects!
We’re all done! Now just hit the upload button, ensuring that the Wio Terminal is switched on. After a couple of seconds of letting it connect to our WiFi…
…and boom! It’s all working. Inspiring programming quotes at the press of a button. Obviously, this isn’t the most practical program ever – but it’s a good starting program to experiment with the Wio Terminal and to demonstrate its capabilities with precisely zero external wiring required.

The Canadian mechanical engineering student hacked the dashboard display screen in his car, so it’s now displaying funny quotes from Reddit. Specifically, it’s displaying those weird “Shower Thoughts” — the headlines from Reddit’s forum for the brilliant one-off insights that pop into your head at random moments.
“I have no programming experience other than a few Arduino projects around the house,” De Mel wrote in a blog post, “so my code is definitely not optimal.” But within one month, he’d already finished the project, and shared its Python code on GitHub. “Hopefully, this will at least give you some kind of starting point for your own project, and you will be able to see the underlying process for making this work.”
And there is something truly inspiring about a man who dares to tinker with the software in his $20,000 Hyundai, just to make its dashboard show funny quotes from Reddit.
Luckily, all the digital devices in his 2012 Hyundai Genesis Coupe were connected using a fairly common standard — the “Controller Area Network bus” (or CAN bus). So Harin grabbed one of his Arduino’s — plus a cheap SPI CANBUS circuit board — and just started doing some experiments. When he first installed his Arduino circuit board into the dashboard, the LCD began showing the time of day — every ten milliseconds — and any new messages that he sent to the screen were simply being wiped out when the system re-transmitted. But Harin had already built up a strong motivation to keep moving forward, according to a recent write-up in Make: magazine, because “I hated that stupid little blue LCD. It would just sit there staring at me brightly with the words ‘AUX’…”
So he re-routed the LCD’s input. And fortunately, Harin’s other Raspberry Pi board could accommodate a WiFi dongle. By using an iPhone for connectivity, it was now able to draw down the funny Reddit quotes. And Make: also reported that his next project may be to install a router directly into his car.
Harin’s even mounted his Nexus 7 Android tablet into his car’s dashboard and is using it to play music. In the comments on his blog, he talks about one day transmitting the “now playing” information from the tablet to the LCD. Somewhere in the mix, there’s even an SQL database. “My main script retrieves the top post from Shower Thoughts and converts the characters to their hexadecimal equivalents, adds the message ID and row identifier, and stores it in an SQL database.”
There’re two more scripts just for retrieving the quote from the database and display it on the screen, which Harin says will be building blocks for more features down the road. “Eventually, I’ll be able to screen the messages intended for the LCD on the primary [CAN bus] network and add the ones I want to keep to the SQL database while removing the ones I don’t need anymore.”
But perhaps the most inspiring part of this project is that judging by Harin’s blog posts; he only worked on it on-and-off for over a month. “I’m a full-time student with a full-time job,” Harin wrote, “so I don’t get to tinker as much as I’d like to.”
Now instead of seeing the external temperature on his display, he sees bits of mind-blowing amateur philosophy. But maybe it goes to show you that if you’re going someplace strange, your journey there can be just as unpredictable. According to his blog post, the screen was originally intended for displaying song information (title and artist) for Sirius XM.
Because of this, the Reddit quotes were originally preceded by a musical note, and one screenshot makes it look like he’d been listening to a song titled “Being a cop must be awful…”

This project is created byDIYODE Magazineand is originally published onDIYODE Magazinewhere they also did an informative review on Seeed Studio"s Wio Terminal. I personally love this project and decided to share it here on Hackster. Please do note the following documentation is written byDIYODE Magazine Team.
For our first project, we’re using both the inbuilt LCD screen and WiFi module to get text data of famous quotes. Since we’re all nerds at DIYODE, we’ve of course chosen to choose famous programming quotes. The center button of the Wio Terminal will be used to load a new quote and display it on the screen.
WiFi is involved here because we’re using a simple Web API to gather data and display it live. Since it’s connecting to WiFi, we could connect it with virtually any other web interface and make it work.
If you’re new to programming, this code may appear daunting, but it’s really just our Wio Terminal pretending to be a computer sending a web request and reading the response. An API is just an ‘application programming interface’ and is a fancy way of saying it’ll be the source of our data.
After installing the required WiFi libraries, we can open a new Arduino sketch and pop in the following initialization code. Unless your WiFi network so happens to be named “YOUR_WIFI_NAME” and has the password “YOUR_WIFI_PASSWORD”, you’ll want to change them to your home network details!
There isn’t a ton of libraries we need to import here. We’re using the Arduino JSON, rpcWiFi and HTTPClient libraries to handle the internet connection and data, and the TFT_eSPI library to handle the screen on the Wio Terminal.
The ‘wasPressed’ variable will be used during the main loop to ensure we only display one new quote when the button is pressed, and not to continue looking for quotes when the button is held. This is typically referred to as state detection, and we’ll talk about this shortly.void setup() {
Our setup code is verbose but should be fairly self-explanatory as we read through it. We’re starting the TFT screen and setting its rotation, background settings and a placeholder text while we wait for a connection to the WiFi.
To make the WiFi and networking features work, you’ll need to reflash the WiFi firmware on the Wio Terminal. The official Seeed guide can be found here:https://wiki.seeedstudio.com/Wio-Terminal-Wi-Fi/
It’s not as difficult as it sounds, and it only took us 10 minutes. If you’re wondering why the WiFi isn’t working on your Wio Terminal, there’s a good chance that this will fix the problem.
Also notice that there is a considerable number of calls to the Serial command, which essentially allows us to debug and inspect the functionality of the Wio Terminal by opening the Serial Monitor (Shortcut – Ctrl+Shift+M).void loop() {
This is where the real heavy lifting happens! In our loop function, we’re using that ‘wasPressed’ variable mentioned before to respond only when the button is pressed, and not continuously held.
The getQuoteResponse() function is where the request actually happens, which consists of opening our URL (feel free to visit the URL shown, it will show a random programming quote in your browser), and loading it from a JSON format. We won’t go into JSON formats and the specifics of it in this project, but essentially its a field and value-based system where attributes are given names. Our response usually comes in this format:{"id":"5a6ce86f2af929789500e824","author":"Ken Thompson","en":"One of my most productive days was throwing away 1,000 lines of code."}
In this case, if we refer to the field “author”, it’s value is “Ken Thompson”. That’s why in our code, we can refer to fields to get their values.int len = 23;
Finally, we can actually draw the quote text on the Wio Terminal’s screen! This isn’t that tricky, except for that weird for loop with the numbers in it. The purpose of this is to provide some basic text wrapping.
Text wrapping is the process of bringing text fields down to the next line on the screen if it’s too long – which is often the case with quotes. The LCD library does have this function built-in, but it wasn’t cooperating for us, so we wrote it ourselves!
Essentially, we’re taking ‘chunks’ out of the text with the substring function and writing each to one line of the Wio Terminal’s LCD screen. The ‘len’ variable describes the number of characters on each line. If the function is confusing, just change some values and observe the effects!
We’re all done! Now just hit the upload button, ensuring that the Wio Terminal is switched on. After a couple of seconds of letting it connect to our WiFi…
…and boom! It’s all working. Inspiring programming quotes at the press of a button. Obviously, this isn’t the most practical program ever – but it’s a good starting program to experiment with the Wio Terminal and to demonstrate its capabilities with precisely zero external wiring required.

Dr Pan: Hello, Greg. Segment LCD screen can only be used for simple display content of numbers and characters at a specified position. For example, the display on clock, landline, calculator, etc.
It is supposed to be a replacement for LED segment display. If we compare it with LED segment display, it is more stylish and high class, but more expensive. If we compare it with dot matrix LCD, the display content is very simple and absence of variation, but much cheaper. It is widely used in monochrome LCD screen: TN, HTN, STN, FSTN and VA because of relatively low cost.

To create an LCD, you take two pieces ofpolarized glass. A special polymer that creates microscopic grooves in the surface is rubbed on the side of the glass that does not have the polarizing film on it. The grooves must be in the same direction as the polarizing film. You then add a coating of nematic liquid crystals to one of the filters. The grooves will cause the first layer of molecules to align with the filter"s orientation. Then add the second piece of glass with the polarizing film at a right angle to the first piece. Each successive layer of TN molecules will gradually twist until the uppermost layer is at a 90-degree angle to the bottom, matching the polarized glass filters.
As light strikes the first filter, it is polarized. The molecules in each layer then guide the light they receive to the next layer. As the light passes through the liquid crystal layers, the molecules also change the light"s plane of vibration to match their own angle. When the light reaches the far side of the liquid crystal substance, it vibrates at the same angle as the final layer of molecules. If the final layer is matched up with the second polarized glass filter, then the light will pass through.
If we apply an electric charge to liquid crystal molecules, they untwist. When they straighten out, they change the angle of the light passing through them so that it no longer matches the angle of the top polarizing filter. Consequently, no light can pass through that area of the LCD, which makes that area darker than the surrounding areas.
Building a simple LCD is easier than you think. Your start with the sandwich of glass and liquid crystals described above and add two transparent electrodes to it. For example, imagine that you want to create the simplest possible LCD with just a single rectangular electrode on it. The layers would look like this:
The LCD needed to do this job is very basic. It has a mirror (A) in back, which makes it reflective. Then, we add a piece of glass (B) with a polarizing film on the bottom side, and a common electrode plane (C) made of indium-tin oxide on top. A common electrode plane covers the entire area of the LCD. Above that is the layer of liquid crystal substance (D). Next comes another piece of glass (E) with an electrode in the shape of the rectangle on the bottom and, on top, another polarizing film (F), at a right angle to the first one.
The electrode is hooked up to a power source like a battery. When there is no current, light entering through the front of the LCD will simply hit the mirror and bounce right back out. But when the battery supplies current to the electrodes, the liquid crystals between the common-plane electrode and the electrode shaped like a rectangle untwist and block the light in that region from passing through. That makes the LCD show the rectangle as a black area.

We can provide you a quote for creating a custom product that fits all of your needs. Let us know exactly what you are looking for and we can make it!

At TeleTraders, we want to buy your used LCD Displays from you in bulk. If you’re older LCD Displays are still usable, consider selling them to TeleTraders to help offset your equipment upgrade costs. Give TeleTraders a call at
We are based in Georgia, but we work with companies all over the U.S. and are committed to offering the most competitive rates on logistics and used equipment.
When it comes time to update your office, offset your expenses and sell used LCD Displays. We will make you a competitive offer for your old monitors, LCDs, computers, modems, and laptops.
Our company is happy to purchase your old used, outdated LCD displays and monitors to free your business from the sometimes complicated electronics disposal processes. Please give us a call at 770-864-9179 or get a Free Online Quote to get started.
Even if you do not see your office equipment brand listed here, we will likely accept the items as a part of your offload package. Contact our team anytime to inquire about the brands we purchase from our clients.
We work hard to repurpose or recycle the working items to save all companies money on their equipment costs and reduce the consumption of Earth’s natural resources. Equipment with minor problems may go through our refurbishment process to restore its functionality and improve its appearance to be resold again.
Since we recycle and dispose of the equipment, in addition to repurposing and reselling the items, your items do not need to be in perfect shape to qualify for our many purchase programs.
If you do not have instant access to this information, do not worry – Our team will help walk you through the assessment process for each item in your inventory.
Our team utilizes industry experience to provide you with a fair and competitive price quote for your old used LCD displays and computer devices. We continue to upgrade our knowledge base as office equipment quickly becomes outdated in the constantly changing world of electronics. We team up with many companies around the world to quickly resell, repurpose, or recycle the LCD displays sent our way. Our efforts ensure the electronics remain in operation well beyond their initial run with your company.
When you sell your LCD displays and other office equipment to TeleTraders, we can also handle all of the packing, removal and transporting for the equipment, helping free up both your space and your time.
We understand that office technology needs change over time. The LCD displays and monitors that worked for your office a year or two ago may not be keeping pace anymore with your needs. We can help by offering you the best rates possible for your bulk LCD displays. Contact TeleTraders to get started right now.
We are proud to also offer full recycling services for your used systems, so equipment that can no longer be used is disposed of in an environmentally-friendly manner.
When it’s time to upgrade your computer and LCD displays, you shouldn’t have to spend lots of time trying to figure out how to dispose of, sell or recycle your used LCD displays and office equipment – that’s where TeleTraders will be able to help you.
We handle all nationwide projects and provide some of the best logistics rates to help compensate, giving you the some of the most competitive returns on your original IT tech investments.
We can also provide a certificate of disposal for situations involving equipment that needs to be disposed of either because it’s no longer a valuable asset, or contains secure information that needs to be destroyed.
We request a detailed list of your used office LCD displays, including make, model, and quantity of units. Please, also include a photo of your equipment so we can gauge the current quality of the hardware.
TeleTraders is happy to accept most major and minor brands of common IT office LCD displays, office LCD display systems, and also other IT office equipment. If there is any question about whether we will accept your brand of equipment, feel free to contact us by phone or email at any time and we will respond to your inquiry as quickly as possible.
We are always looking to help businesses, small and large, offset the costs of upgrading their IT office LCD displays and IT office LCD display systems. In order to make an inquiry about a possible trade-in valuation, please Contact Us so we can work with you to evaluate used IT office LCD display gear. You may also Call Us directly for immediate assistance.

* Lead time is indicative and is subject to change at time of ordering. Next business day delivery on in-stock products only (when ordered before 3pm).
Impulse engineers and specialists have the industry insight and embedded know-how to design, build and configure outstanding solutions for wide-ranging needs.Discover our Embedded Systems capabilitiesSSH1505-E overview
The SSH1505-E is a 15" stretch high brightness LED-backlit, ultra-wide open frame LCD display which is designed to operate in extreme ambient conditions, out-performing ordinary LCD displays in the same environment.
The SSH1505-E has a 1000cd/m high brightness display with a special aspect ratio of 16:3 and ultra-wide resolution of 1280 x 242 making it ideal for digital signage and public transportation applications.
It uses an A/D controller board offering VGA and DVI-D interfaces for connecting to a PC or digital signage system, its sister product the SSF1505-E comes with a direct LVDS interface. Optional projected capacitive multi-touch or protective glass is also available.
For more information about the SSH1505-E stretch LCD display please contact our technical sales team on +44(0)1782 337 800 or alternately submit an enquiry.Enquire about the SSH1505-E

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey