arduino nano tft display quotation

Now learning arduino tft, got a cheap 1.8 tft spi display from ebay, trying the arduino TFTDsiplayText example with potentiometer, and all my "goal" is the white screen.

Is there a difference between the NANO and MEGA that would account for ST7735 displays working on NANO and not working on MEGA? I"m using the same pins on both....

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

3. What if Adafruit libraries are not displaying with the desired colors. This is a little hard to solve. Our suggestion, create a small function that display each color and note the number. Affordable electronics require a little more hacking, that"s all, it"s part of the fun. Check the following colors first, and adjust accordingly.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
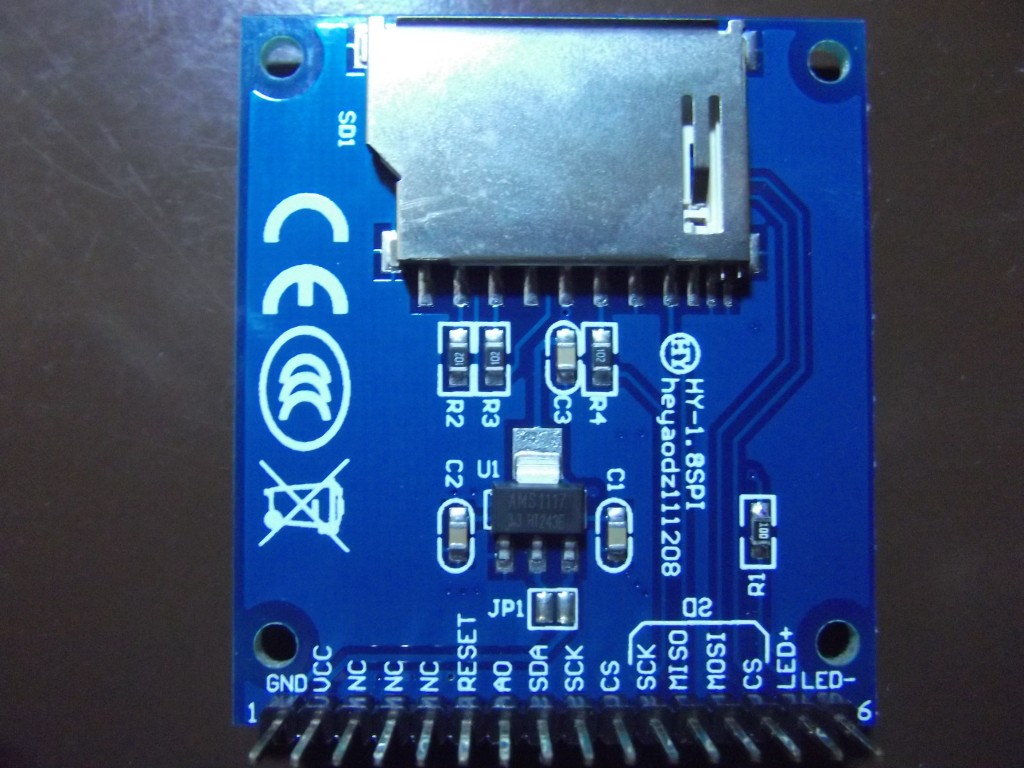
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
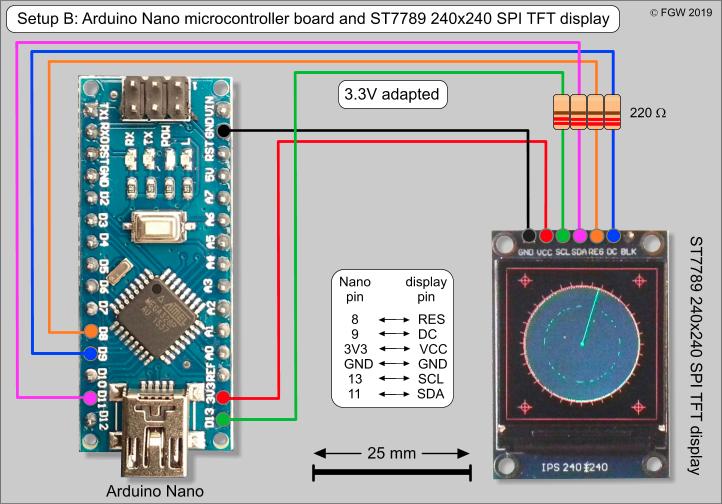
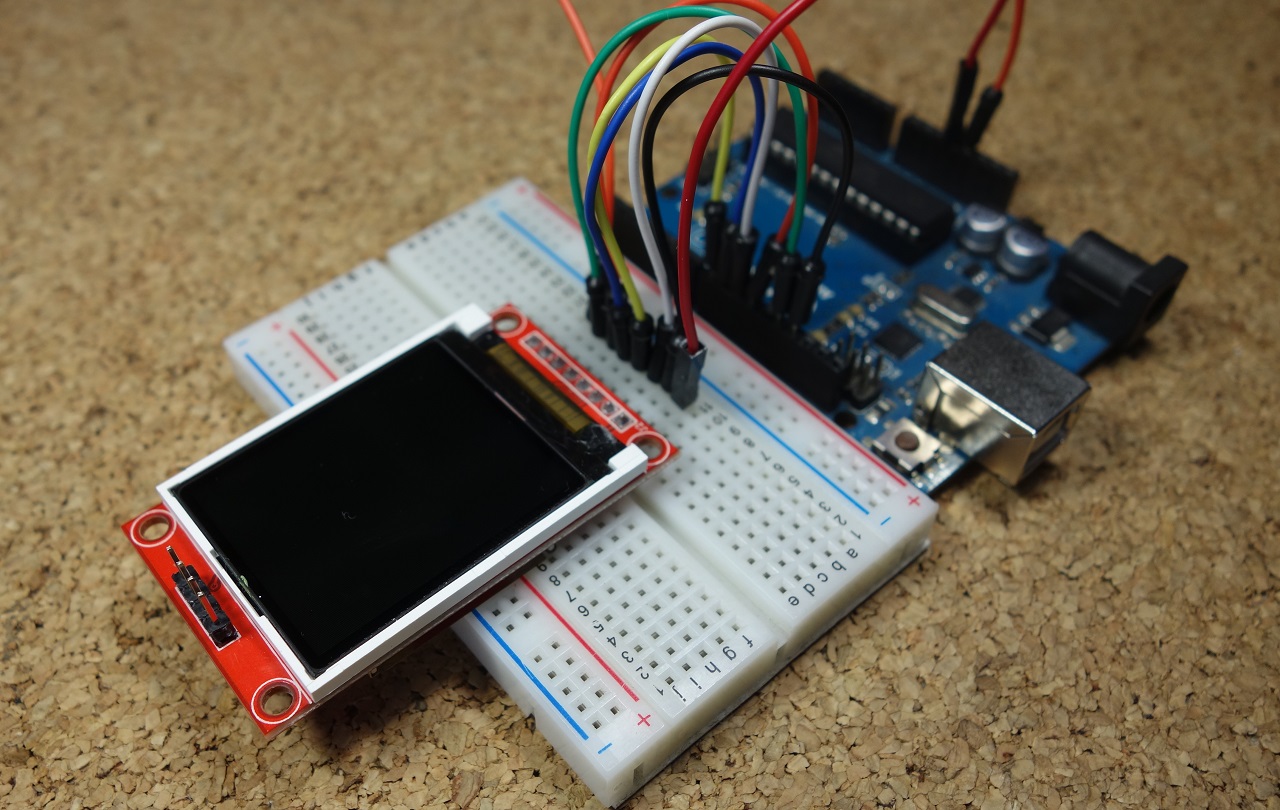
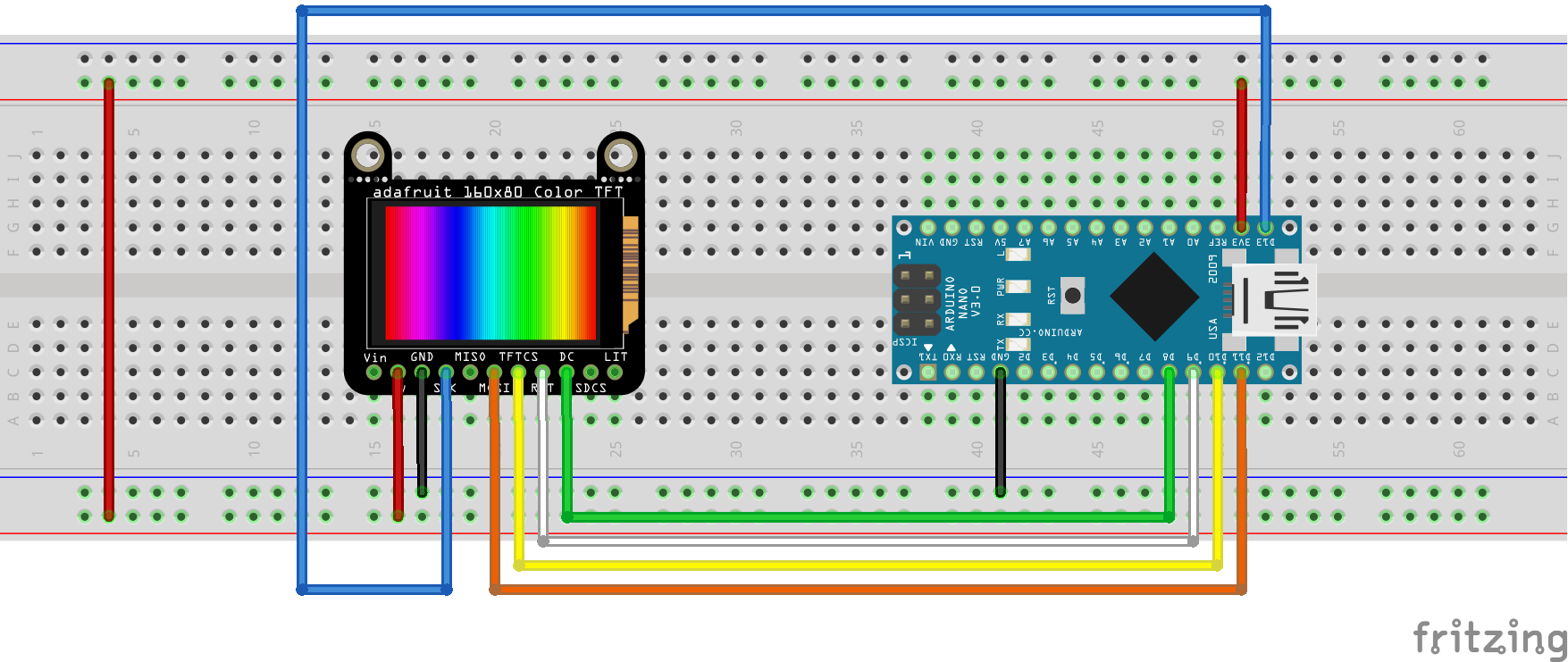
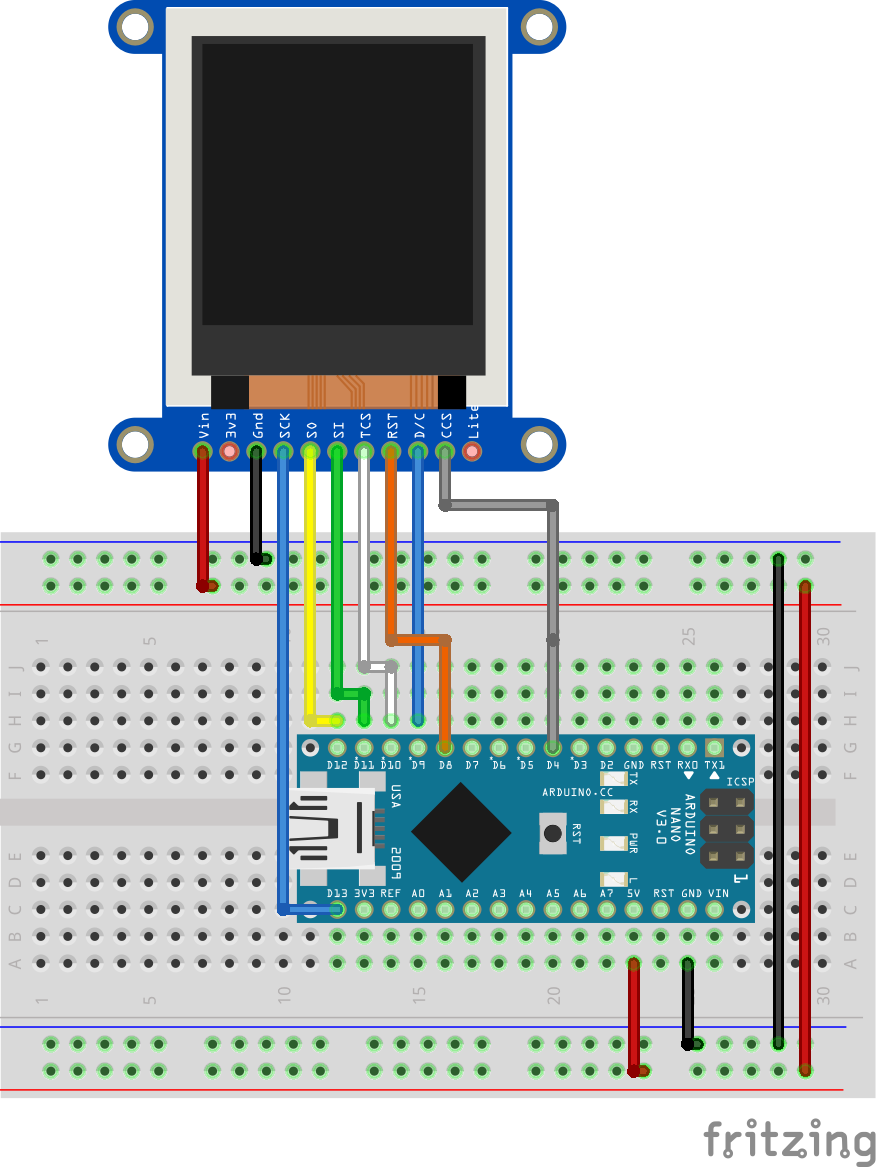
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

Spice up your Arduino project with a beautiful large display shield with built in microSD card connection. This TFT display is big (10.1" diagonal) bright (24 white-LED backlight) and colorful (18-bit 262,000 different shades)! 1024x600 pixels with individual pixel control,optional 10.1 inch capacitive touch panel.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any Arduino Due board.
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big 4"(3.97" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 480x800 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 and capacitive touch panel with FT6336.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

This module is designed to plug directly into Arduino UNO R3 (or its clone) boards. It is compatible with CH340 and Atmega16u2 version boards, as well as Mega 2560. This LCD shield may also work with other boards, but the compatibility can"t be guaranteed.

For the last day, I"ve been trying to get the library to work with an Arduino Nano RP2040 + IL9341 SPI (https://smile.amazon.co.uk/gp/product/B07QJW73M3/ref=ppx_yo_dt_b_search_asin_title?ie=UTF8&psc=1 ).
I don"t rule the fact I might be getting something wrong, but can anyone confirm they got TFT_eSPI working on an actual Arduino RP2040 (NOT the Raspberry Pico) ?
Next thing I"ll try is the Adafruit_ILI9341 library, since there are actual videos of people using that combination (AdaFruit_ILI9341 + Arduino RP2040 + SPI screen).

The 2.4 inch TFT LCD touch screen module suitable for Arduino, provides a large touchscreen display shield with a built in microSD socket offering a high resolution colourful display to your Arduino.

Crystalfontz has a wide variety of LCD display products. Including ePaper, OLED, TFT and accessories. Watch our LCD videos below to see our display solutions in action.
Not sure how the difference between transflective and transmissive affects sunlight readability? Here is a video that takes you from pitch black to full sunlight, showing how the transflective CFAF480640A-035T compares to a transmissive TFT display module.
In this video, we"re demonstrating driving a 800x480 5" TFT with an Seeeduino (Arduino UNO Clone with 3.3v / 5v switch) and the help of our CFA10100 EVE accelerated board.
Awesome little transparent OLED display. Its a 128x56 pixels and 1.51 inch diagonal. Super-bright, monochrome (light blue). We powered it up with a Seeeduino for this demonstration.
This is a quick video showing our new 1.3 inch TFT LCD. This is a small, full-color TFT. It"s controlled via 4-wire SPI. It has a ST7789H2 controller. This display runs off a single 3.3v supply which controls the logic and backlight.
Ever wonder what will happen if you submerge an OLED display in water? Well we tried it, we also tried coating the components with various sealants to see if we can help protect them in high humidity, or high-water level scenarios.
This is a 2.4" IPS TFT designed for embedded systems. This wide viewing angle IPS display can be used in any orientation--landscape or portrait. The backlight is 850 nits (cd/m2) so it can be used in most lighting conditions.
This is a Capacitive Touch 2.4" IPS TFT designed for embedded systems. This wide viewing angle IPS display can be used in any orientation--landscape or portrait. The backlight is 730 nits (cd/m2) so it can be used in most lighting conditions.
Check out this small, low power transflective LCD display. Available in many options including with and without a backlight, breakout board, or a complete development kit.

NHD-4.3CTP-SHIELD-L | Arduino Shield with TFT Display | FTDI FT801 Embedded Video Engine | On-board Audio Power Amplifier | 4.3" Standard LCD | Capacitive Touchscreen
Engineered in Elgin IL USA, we designed this Arduino shield with our 4.3" capacitive touch standard TFT display for effortless touch development. This shield is ready to mate with classic Arduino boards such as Uno, Mega and Leonardo by connecting directly to the back of the shield. This greatly reduces software and hardware development time and simplifies the design process. No extra controller boards or messy cables required, providing a much easier and simpler experience developing with a touchscreen TFT. This shield features a 480x272 resolution display, capacitive touchscreen, and FT801 embedded video engine by FTDI which may be used to develop and demonstrate the functionality of the FT801 IC and our 4.3" touch TFT displays. It also includes PWM to control the dimming of the backlight and generates audio output with an on-board power amplifier. A microSD card slot built-in allows additional storage space for more complex code. This will eliminate any memory constraints of the Arduino board.
Choose from a wide selection of interface options or talk to our experts to select the best one for your project. We can incorporate HDMI, USB, SPI, VGA and more into your display to achieve your design goals.
Equip your display with a custom cut cover glass to improve durability. Choose from a variety of cover glass thicknesses and get optical bonding to protect against moisture and debris.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey