esp32 cam tft display made in china

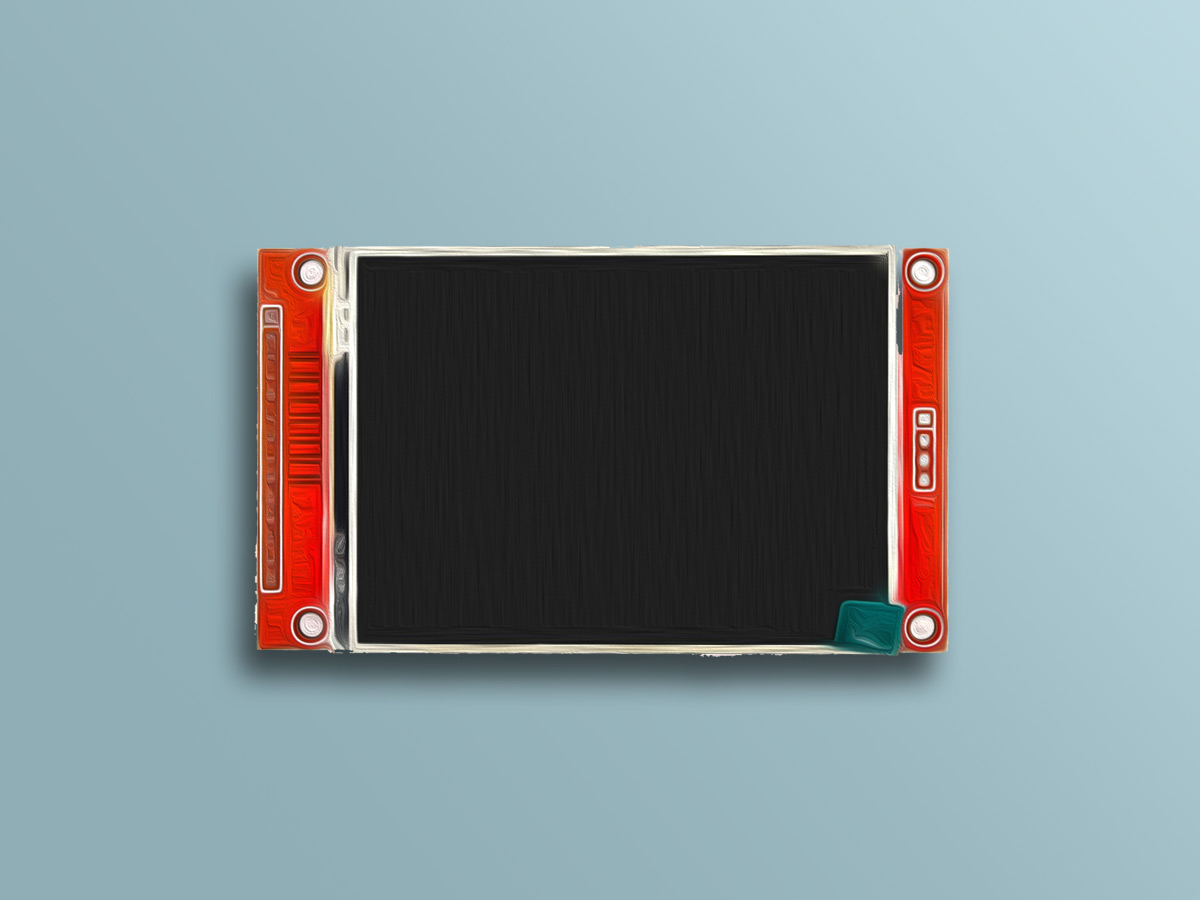
The TFT display is a kind of LCD that is connected to each pixel using a transistor and it features low current consumption, high-quality, high-resolution and backlight. This 2.8-inch full color LCD has a narrow PCB display. The resolution is 320×280 pixels and it has a four-wire SPI interface and white backlight.

In today"s project, we are going to make a Digital Action Camera of our own with a Capacitive Touchscreen on it. We made a similar DIY camera using the ESP32 Cam a few projects back but there was no touchscreen on that module. You can check that project from hereand its Video description from here.
We will be using an ESP32 Cam touchscreen module from MakersFab which is based on theESP32 wrover module. We will also use it for playing some fun games and at the end, we will make a Screenshot receiver as well. We also have with us an A9G module and a SIM808 module from Makerfabs but we will make something with them in the future. Though I have made a project using the A9G module in the past you can check that out from hereand its video description from here.
The ESP32 Touch Cam Module is a beautiful 3.5” touchscreen display, based on ESP32-WROVER, with a built-in 2M pixel OV2640 camera, which makes it an excellent platform for ESP32 projects. It is a pretty sleek and good looking module that can be used in several different display based projects. It comes up with a built-in micro SD card slot because an SD card is required for Image Capturing and Streaming purposes. It has an onboard CP2102 programmer and other display and Capacitive connectors on the backside.
It has ILI9488 as the 3.5” 320x480 TFT LCD driver which uses SPI for communication with ESP32. The SPI main clock could be up to 60M~80M, which makes the display smooth enough for videos. The camera OV2640 with pixel 2M can make applications such as remote photography, face recognition, etc. The module also has GPIO pins which we can use with the breakout connectors to connect the ESP32 display with sensors/actuators. The ESP32 TFT Touch support Arduino or MicroPython programming. The module we are using here has a Capacitive Touch, you can also get the module with resistive touch as well.
Here we will use the ESP32 Touch Cam module from Makerfabs to build a DIY Digital Camera. For that, we do not need to do any extra connections. we just need to connect the module to our PC, and uploading the code will make it ready to use. For building the camera we need to follow some simple steps given below:-
First of all, connect the Touchscreen Camera module to your PC using a USB type C cable. After that head over to the Github repository of the project from here.
In the Github repository, you will see a folder named Touch Camera. You simply need to download the folder and when the folder gets downloaded. You need to open the Camera_v2.ino file. It is the Arduino Code for the project you need to upload on the module.
When the code opens in the Arduino IDE. You need to head over to Tools and select the correct board which is the "ESP32 Wrover module". After that, we need to select the correct Partition Scheme which is the "Huge APP(3MB No OTA)". As this is done, you need to select the correct COM Port and hit the upload button.
As the code gets uploaded, you will see that the screen will become completely white and as the code gets uploaded the screen will start displaying whatever will be in front of the camera. You will see "Streaming" written on the bottom left corner of the screen and on the right side of the screen you will see 3 options which are "Take Photo", "Last Photo" and "Start Streaming". Take photo button will click a photo and save that in the SD Card. The Last Photo option will display the last photo which was clicked and the start streaming option will start streaming. In this way, you can click photos and also stream camera data over Wifi as well. So in this way, you will have a digital camera built by yourself. Now let"s try some other applications of this module as well.
In the last step, we built a digital camera using the Touch Cam module now in this step we will try another interesting application of the ESP32 Touch Cam module which is the Screenshot Receiver. What a Screenshot Receiver does is that it captures data from the screen of your PC sends it over Wi-Fi to the ESP32 module and displays the same data on your module"s display. So to build that we need to follow the steps given below:-
Once you have that IP address, you need to head over to the repository again. There you will see a ScreenShot Sender application. You need to open that application and enter the IP Address you obtained on the module display and hit the connect button.
Once the module gets connected you will see a Square box on your display and whatever on your screen would be covered by the box will also become visible on the module display as well. You can move that box on your PC screen and the contents on the module"s display will change simultaneously as well. All this Screenshot data transmission happens over Wifi and there is no wired connection between the module and the PC meant for the transmission. So in this way, we built a Screenshot Receiver and tested it as well.
So in this way, we got to know about the ESP32 Touch Camera module from Makerfabs. It is very compact and good for use in certain projects. We made two such projects as well which were the Wifi-based Screenshot receiver and the ESP32 Digital camera as well but the possibilities of making projects from these are endless. One example I can give you is ESP32 based gaming.
So this was about the ESP32 Touch Cam module from Makerfabs and its applications. You can attach sensors/ actuators with it and make something of your own.

The ESP32 3.5 Inch TFT Touch (Resistive) w/ Camera offers 3.5-inch 320x480 TFT LCD display. It uses SPI for communication with ESP32, the SPI main clock could be up to 60M ~ 80M, making the display smooth enough for videos.
It comes with a 2MP OV2640 camera, which lets you can make applications such as remote photography, and face recognition. While the camera is not used, you can freely use all these pins with the breakout connectors, to connect the ESP32 display with sensors/ actuators, suitable for IoT applications.
![]()
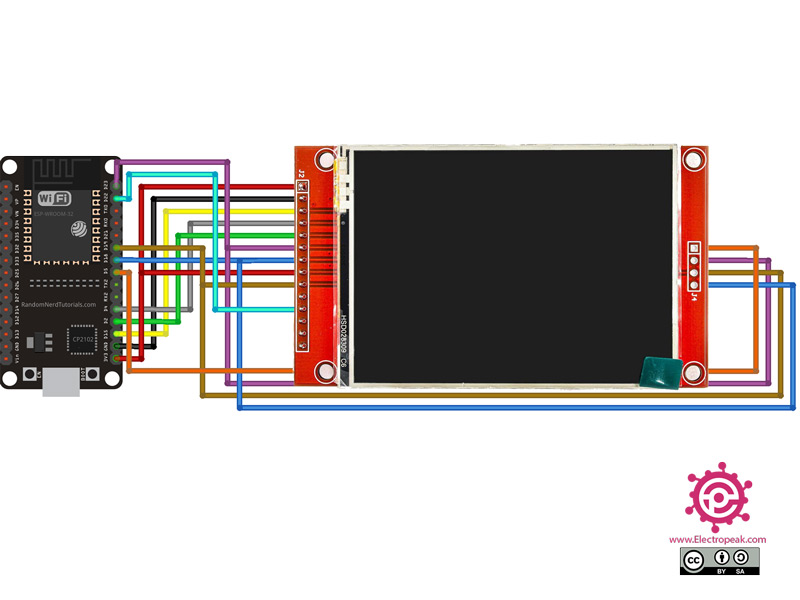
This ESP32-CAM Project covers how to use ESP32-CAM with a TFT display to show the picture captured by the cam. We have covered several times how to use ESP32-CAM in different projects and we have described how to use ESP32-CAM in Machine Learning projects. Even if we can use ESP32-CAM with a Web server to show pictures, in this post we want to cover how to show a picture on a TFT screen (ST7735). Therefore, we would like to visualize the picture taken by the ESP32-CAM directly on the display. In this case, we use an ST7735s display, anyway, you can select a different TFT if you like.
You should already know how to take a picture using an ESP32-CAM therefore we will focus on two aspects only:How to connect the ESP32-CAM to TFT display
This is the most interesting part because here we will show the picture taken by the ESP32-CAM on the TFT display. To do it, we will use the TJpg_Decoder library because it simplifies our work. First of all, we use a low-resolution such as 120×160 so that the picture fits in the TFT.
defining the scale and the callback method used to render the picture:bool tft_output(int16_t x, int16_t y, uint16_t w, uint16_t h, uint16_t* bitmap){
At the end of this tutorial, you have learned how to use ESP32-CAM with TFT display. In this project we have integrated ESP32-CAM with ST7735 to show the image captured. We have build a simple camera machine using ESP32-CAM.

We have used Liquid Crystal Displays in the DroneBot Workshop many times before, but the one we are working with today has a bit of a twist – it’s a circle! Perfect for creating electronic gauges and special effects.
LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
There are also some additional connections to the display. One of them, DC, sets the display into either Data or Command mode. Another, BL, is a control for the display’s backlight.
The above illustration shows the connections to the display. The Waveshare display can be used with either 3.3 or 5-volt logic, the power supply voltage should match the logic level (although you CAN use a 5-volt supply with 3.3-volt logic).
Another difference is simply with the labeling on the display. There are two pins, one labeled SDA and the other labeled SCL. At a glance, you would assume that this is an I2C device, but it isn’t, it’s SPI just like the Waveshare device.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
The Waveshare device comes with a cable for use with the display. Unfortunately, it only has female ends, which would be excellent for a Raspberry Pi (which is also supported) but not too handy for an Arduino Uno. I used short breadboard jumper wires to convert the ends into male ones suitable for the Arduino.
Once you have everything hooked up, you can start coding for the display. There are a few ways to do this, one of them is to grab the sample code thatWaveshare provides on their Wiki.
The Waveshare Wiki does provide some information about the display and a bit of sample code for a few common controllers. It’s a reasonable support page, unfortunately, it is the only support that Waveshare provides(I would have liked to see more examples and a tutorial, but I guess I’m spoiled by Adafruit and Sparkfun LOL).
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
You can see from the code that after loading some libraries we initialize the display, set its backlight level (you can use PWM on the BL pin to set the level), and paint a new image. We then proceed to draw lines and strings onto the display.
After uploading the code, you will see the display show a fake “clock”. It’s a static display, but it does illustrate how you can use this with the Waveshare code.
This library is an extension of the Adafruit GFX library, which itself is one of the most popular display libraries around. Because of this, there isextensive documentation for this libraryavailable from Adafruit. This makes the library an excellent choice for those who want to write their own applications.
As with the Waveshare sample, this file just prints shapes and text to the display. It is quite an easy sketch to understand, especially with the Adafruit documentation.
The sketch finishes by printing some bizarre text on the display. The text is an excerpt from The Hitchhiker’s Guide to the Galaxy by Douglas Adams, and it’s a sample of Vogon poetry, which is considered to be the third-worst in the Galaxy!
Here is the hookup for the ESP32 and the GC9A01 display. As with most ESP32 hookup diagrams, it is important to use the correct GPIO numbers instead of physical pins. The diagram shows the WROVER, so if you are using a different module you’ll need to consult its documentation to ensure that you hook it up properly.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
There is a lot of demo code included with the library. Some of it is intended for other display sizes, but there are a few that you can use with your circular display.
To test out the display, you can use theColour_Test sketch, found inside the Test and Diagnostic menu item inside the library samples. While this sketch was not made for this display, it is a good way to confirm that you have everything hooked up and configured properly.
A great demo code sample is theAnimated_dialsketch, which is found inside theSpritesmenu item. This demonstration code will produce a “dial” indicator on the display, along with some simulated “data” (really just a random number generator).
In order to run this sketch, you’ll need to install another library. Install theTjpeg_DecoderLibrary from Library Manager. Once you do, the sketch will compile, and you can upload it to your ESP32.
One of my favorite sketches is the Animated Eyes sketch, which displays a pair of very convincing eyeballs that move. Although it will work on a single display, it is more effective if you use two.
The first thing we need to do is to hook up a second display. To do this, you connect every wire in parallel with the first display, except for the CS (chip select) line.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.

Free 16G SanDisk SD Card for ESP32 3.5"/3.2" TFT Touch, so you can test the display and camera by simply powering it up. Check this video: https://youtu.be/ep8f4jEe2gE
This module is the 3.2” version of the ESP32 touchscreen display, based on ESP32-WROVER, with a built-in 2M pixel OV2640 camera. The LCD is 320x240 TFT, with driver is ILI9341, it uses SPI for communication with ESP32, the SPI main clock could be up to 60M~80M, make the display smooth enough for videos; and the camera OV2640 with pixel 2M, with this camera, you can make applications such as remote photography, face recognition….
While the camera not used, you can freely use all these pins with the breakout connectors, to connect the ESP32 display with sensors/ actuators, suitable for IoT applications.

At least WXGA (1280x800) at 60 frames, ideally 1080P (1920x1080) without image jumping and a good quality lens with less blur and vignetting then ESP32-CAM camera.

In this guide, we will learn how to use DWIN HMI LCD Display with ESP32 WiFi Module. Currently, DWIN HMI Displays are very popular in the Maker’s market. Using the DGUS Software we can design any UI and control the UI Content with a microcontroller. The 7-inch DMG80480C070 Display has a resolution of 800X480 pixels. We can interface the display with any with 5V compatible microcontroller board like Arduino, ESP8266, ESP32, PIC, 8051, STM32, etc.
For this demo, we will make a Smart Home Controller using DWIN HMI Display & ESP32 Module. The BME280 will read the temperature, humidity, pressure, and dew point and display the data on DWIN Screen. Similarly, we will also control a 4-channel Relay Module using the UI/widgets on DWIN Screen.
The Smart Home Controller Project using DWIN HMI Display & ESP32 uses a 7-inch DWIN LCD Display DMG80480C070 and other components. The project comprises the following steps:
We need to create a Touch button for the Display now. For that select, the “00.bmp” image then click on the “Touch Control” Menu. Click on the basic touch module then select the widget area where you want to apply this module. You can drag, drop and resize the module as your requirement.
Now let’s design our toggle switch buttons for controlling Appliances like lights, AC, Fan, TV, etc. Switch to the “02.bmp” image and from the ‘ICON Display’ option, select ‘Variable Icon Display’.
Go to ICON Display Menu and choose Var ICON Display. Select the area where you want to display your icon. As always resize the module as your needs. Now choose your VP address as 6500.
Choose the icon ICL file as 42.icl. When the Value is Minimum select the OFF icon i.e zero icon. Similarly, set the maximum value as 1 and select the ON icon i.e one icon. Keep the display mode as transparency.
Go to the welcome page and click on word bank generating. Here choose your font and adjust your settings with font size as 24 and select any font you want to display. Then click on create to create your font file.
Once the UI is created and saved, you can upload the firmware to the LCD Display memory. In case you need a ready-made file like mine, you can download the project files from the link below.
If you don’t know how to upload the project to this touch display then follow my previous Getting Started Tutorial. In I have explained two processes to upload the project to your display using an SD card and the T5L Download tool.
After being done with the GUI design you have to connect the BME280 sensor and Relay module to the ESP32 board. Here is the connection diagram for the project.
For Serial Communication between DWIN LCD Display and ESP32 Board, I am using UART2 pins of ESP32. Therefore connect the TX2 & RX2 Pin of ESP32 to DWIN Display RX2 & TX2 Pin respectively.
If you are providing power from two different power sources to ESP32 and LCD separately then you need to connect the GND of Display to the GND Pin of ESP32.
In this project, we need to send and receive data. For sending purposes, I am sending a frame with a VP address of that sensor and value, and that value is updated on Display. Similarly for receiving I am checking the serial receive frame for a particular button with their VP address using a switch case as you can see in the program code.
In void data display to Arduino, we are receiving data from HMI-Display at the time of pressing any button. We have here four switch cases for Light, Fan, AC, and TV. Every button has a particular VP Address, which sends the signal to ESP32 to activate/deactivate the Relay Module.

The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ST7789 display module shown in project circuit diagram has 7 pins: (from right to left): GND (ground), VCC, SCL (serial clock), SDA (serial data), RES (reset), DC (or D/C: data/command) and BLK (back light).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey