arduino lcd display i2c free sample

In this Arduino LCD I2C tutorial, we will learn how to connect an LCD I2C (Liquid Crystal Display) to the Arduino board. LCDs are very popular and widely used in electronics projects for displaying information. There are many types of LCD. This tutorial takes LCD 16x2 (16 columns and 2 rows) as an example. The other LCDs are similar.
In the previous tutorial, we had learned how to use the normal LCD. However, wiring between Arduino and the normal LCD is complicated. Therefore, LCD I2C has been created to simplify the wiring. Actually, LCD I2C is composed of a normal LCD, an I2C module and a potentiometer.
lcd.print() function supports only ASCII characters. If you want to display a special character or symbol (e.g. heart, angry bird), you need to use the below character generator.
Depending on manufacturers, the I2C address of LCD may be different. Usually, the default I2C address of LCD is 0x27 or 0x3F. Try these values one by one. If you still failed, run the below code to find the I2C address.
ArduinoGetStarted.com is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com, Amazon.it, Amazon.fr, Amazon.co.uk, Amazon.ca, Amazon.de, Amazon.es and Amazon.co.jp

The library allows to control I2C displays with functions extremely similar to LiquidCrystal library. THIS LIBRARY MIGHT NOT BE COMPATIBLE WITH EXISTING SKETCHES.

The Arduino family of devices is features rich and offers many capabilities. The ability to interface to external devices readily is very enticing, although the Arduino has a limited number of input/output options. Adding an external display would typically require several of the limited I/O pins. Using an I2C interface, only two connections for an LCD character display are possible with stunning professional results. We offer both a 4 x 20 LCD.
The character LCD is ideal for displaying text and numbers and special characters. LCDs incorporate a small add-on circuit (backpack) mounted on the back of the LCD module. The module features a controller chip handling I2C communications and an adjustable potentiometer for changing the intensity of the LED backlight. An I2C LCD advantage is that wiring is straightforward, requiring only two data pins to control the LCD.
A standard LCD requires over ten connections, which can be a problem if your Arduino does not have many GPIO pins available. If you happen to have an LCD without an I2C interface incorporated into the design, these can be easily
The LCD displays each character through a matrix grid of 5×8 pixels. These pixels can display standard text, numbers, or special characters and can also be programmed to display custom characters easily.
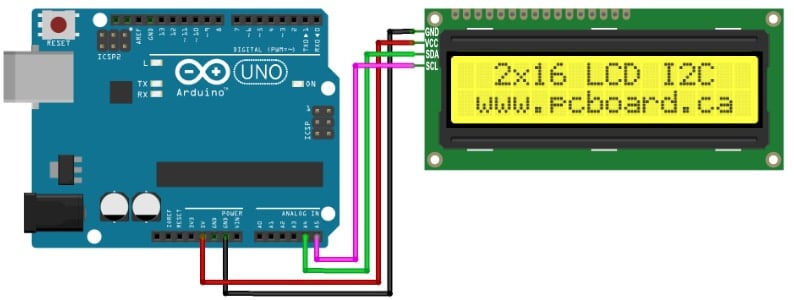
Connecting the Arduino UNO to the I2C interface of the LCD requires only four connections. The connections include two for power and two for data. The chart below shows the connections needed.
The I2C LCD interface is compatible across much of the Arduino family. The pin functions remain the same, but the labeling of those pins might be different.
Located on the back of the LCD screen is the I2C interface board, and on the interface is an adjustable potentiometer. This adjustment is made with a small screwdriver. You will adjust the potentiometer until a series of rectangles appear – this will allow you to see your programming results.
The Arduino module and editor do not know how to communicate with the I2C interface on the LCD. The parameter to enable the Arduino to send commands to the LCD are in separately downloaded LiquidCrystal_I2C library.
The LiquidCrystal_I2C is available from GitHub. When visiting the GitHub page, select the Code button and from the drop-down menu, choose Download ZIP option to save the file to a convenient location on your workstation.
Before installing LiquidCrystal_I2C, remove any other libraries that may reside in the Arduino IDE with the same LiquidCrystal_I2C name. Doing this will ensure that only the known good library is in use. LiquidCrystal_I2C works in combination with the preinstalled Wire.h library in the Arduino editor.
To install the LiquidCrystal_I2C library, use the SketchSketch > Include Library > Add .ZIP Library…from the Arduino IDE (see example). Point to the LiquidCrystal_I2C-master.zip which you previously downloaded and the Library will be installed and set up for use.
Several examples and code are included in the Library installation, which can provide some reference and programming examples. You can use these example sketches as a basis for developing your own code for the LCD display module.
There may be situations where you should uninstall the Arduino IDE. The reason for this could be due to Library conflicts or other configuration issues. There are a few simple steps to uninstalling the IDE.
The I2c address can be changed by shorting the address solder pads on the I2C module. You will need to know the actual address of the LCD before you can start using it.
Once you have the LCD connected and have determined the I2C address, you can proceed to write code to display on the screen. The code segment below is a complete sketch ready for downloading to your Arduino.
The code assumes the I2C address of the LCD screen is at 0x27 and can be adjusted on the LiquidCrystal_I2C lcd = LiquidCrystal_I2C(0x27,16,2); as required.
Similar to the cursor() function, this will create a block-style cursor. Displayed at the position of the next character to be printed and displays as a blinking rectangle.
This function turns off any characters displayed to the LCD. The text will not be cleared from the LCD memory; rather, it is turned off. The LCD will show the screen again when display() is executed.
Scrolling text if you want to print more than 16 or 20 characters in one line then the scrolling text function is convenient. First, the substring with the maximum of characters per line is printed, moving the start column from right to left on the LCD screen. Then the first character is dropped, and the next character is displayed to the substring. This process repeats until the full string has been displayed on the screen.
The LCD driver backpack has an exciting additional feature allowing you to create custom characters (glyph) for use on the screen. Your custom characters work with both the 16×2 and 20×4 LCD units.
A custom character allows you to display any pattern of dots on a 5×8 matrix which makes up each character. You have full control of the design to be displayed.
To aid in creating your custom characters, there are a number of useful tools available on Internet. Here is a LCD Custom Character Generator which we have used.

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
After uploading the code, open the Serial Monitor at a baud rate of 115200. Press the ESP32 EN button. The I2C address should be displayed in the Serial Monitor.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
In this simple sketch we show you the most useful and important functions from the LiquidCrystal_I2C library. So, let’s take a quick look at how the code works.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Then, you need to set the display address, the number of columns and number of rows. You should use the display address you’ve found in the previous step.
To display a message on the screen, first you need to set the cursor to where you want your message to be written. The following line sets the cursor to the first column, first row.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
The messageToScroll variable is displayed in the second row (1 corresponds to the second row), with a delay time of 250 ms (the GIF image is speed up 1.5x).
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.
We hope you’ve found this tutorial useful. If you like ESP32 and you want to learn more, we recommend enrolling in Learn ESP32 with Arduino IDE course.

This article includes everything you need to know about using acharacter I2C LCD with Arduino. I have included a wiring diagram and many example codes to help you get started.
In the second half, I will go into more detail on how to display custom characters and how you can use the other functions of the LiquidCrystal_I2C library.
Once you know how to display text and numbers on the LCD, I suggest you take a look at the articles below. In these tutorials, you will learn how to measure and display sensor data on the LCD.
Each rectangle is made up of a grid of 5×8 pixels. Later in this tutorial, I will show you how you can control the individual pixels to display custom characters on the LCD.
They all use the same HD44780 Hitachi LCD controller, so you can easily swap them. You will only need to change the size specifications in your Arduino code.
The 16×2 and 20×4 datasheets include the dimensions of the LCD and you can find more information about the Hitachi LCD driver in the HD44780 datasheet.
Note that an Arduino Uno with the R3 layout (1.0 pinout) also has the SDA (data line) and SCL (clock line) pin headers close to the AREF pin. Check the table below for more details.
After you have wired up the LCD, you will need to adjust the contrast of the display. On the I2C module, you will find a potentiometer that you can turn with a small screwdriver.
The LiquidCrystal_I2C library works in combination with the Wire.h library which allows you to communicate with I2C devices. This library comes pre-installed with the Arduino IDE.
To install this library, go to Tools > Manage Libraries (Ctrl + Shift + I on Windows) in the Arduino IDE. The Library Manager will open and update the list of installed libraries.
*When using the latest version of the LiquidCrystal_I2C library it is no longer needed to include the wire.h library in your sketch. The other library imports wire.h automatically.
Note that counting starts at 0 and the first argument specifies the column. So lcd.setCursor(2,1) sets the cursor on the third column and the second row.
Next the string ‘Hello World!’ is printed with lcd.print("Hello World!"). Note that you need to place quotation marks (” “) around the text since we are printing a text string.
The example sketch above shows you the basics of displaying text on the LCD. Now we will take a look at the other functions of the LiquidCrystal_I2C library.
This function turns on automatic scrolling of the LCD. This causes each character output to the display to push previous characters over by one space.
If the current text direction is left-to-right (the default), the display scrolls to the left, if the current direction is right-to-left, the display scrolls to the right.
I would love to know what projects you plan on building (or have already built) with these LCDs. If you have any questions, suggestions or if you think that things are missing in this tutorial, please leave a comment down below.

An easy way to add a simple visual interface to your project is by using an LCD Nanoshield. With it, you can display two lines of text with up to 16 characters. That allows you to show text messages or sensor data to the user, for example.
The internal LCD controller is compatible with the HD44780 chip from Hitachi, a de facto standard in the market for this kind of LCD. This is the same standard used in the LCD library that comes with the Arduino IDE.
The easiest way to use the LCd Nanoshield with an Arduino is to use the Base Board Uno or the Base Board L Uno. You just need to snap the boards together and upload our sample code to verify it"s working (see the code samples section below). This type of connection can be used with Arduino UNO, Mega R3, Duemilanove, and similar boards (contact us if you have questions about compatibility with other versions). The picture below shows how the final assembly looks like.
It is also possible to connect the LCd Nanoshield to our Arduino-compatible microcontroller board, the Base Boarduino. The connection is done in the same way as with the Base Board, as shown in the picture below. You just need to snap the boards together and upload our sample code to verify it"s working (see the code samples section below).
By using the Mini Terminal Nanoshield, it is possible to securely connect the LCD Nanoshield to an Arduino equipped with a Base Board or to a Base Boarduino. This connection uses only five wires, and is useful when the LCD needs to be mounted away from the Base Board – for instance when if must be mounted on a panel or case. The diagram below shows how to make that connection.
The LCD is equipped with a backlight that can be controlled via software by using the backlight() and noBacklight() methods in our Nanoshield_LCD software library.
Power supply: the board power is supplied via the VIN and VCC pins: VIN is optional but VCC is required. The recommended voltage range for the VIN pin is 7 to 12V (absolute maximum of 20V); the range for the VCC pin is 4.5 to 5.5V (5V typical). When there is power available in both pins, the VIN pin has priority and will be selected automatically to power up the LCD module and the backlight; in cases where there is no VIN available, the VCC pin will power up the whole board. The I2C expander comes pre-configured to work with 5V levels, using the voltage available on the VCC pins, but can also be configured to use 3.3V levels when this voltage is selected in the VI2C jumper on the board - donwload the schematics below for more details).

As we all know, though LCD and some other displays greatly enrich the man-machine interaction, they share a common weakness. When they are connected to a controller, multiple IOs will be occupied of the controller which has no so many outer ports. Also it restricts other functions of the controller. Therefore, LCD1602 with an I2C bus is developed to solve the problem.
I2C bus is a type of serial bus invented by PHLIPS. It is a high performance serial bus which has bus ruling and high or low speed device synchronization function required by multiple-host system. The blue potentiometer on the I2C LCD1602 (see the figure below) is used to adjust the backlight for better display. I²C uses only two bidirectional open-drain lines, Serial Data Line (SDA) and Serial Clock Line (SCL), pulled up with resistors. Typical voltages used are +5 V or +3.3 V although systems with other voltages are permitted.
Step 3:Since in some code, the libraries needed are not included in Arduino, so you need to add them before compiling. Unzip the downloaded file. Copy the folders under the Library folder to the libraries folder in Arduino (if you cannot find the path in Arduino, open Arduino IDE, click File ->Preferences, and you can see the path in the Browse box, as shown in the following diagram). Compile the program.

In this tutorial, you’ll learn how to interface ESP32 with an LCD display 16×2 without I2C. It can be useful in some projects, however, it’s not very common, due to the GPIO pins it does consume. But it’s going to be a good starting point if you’re new to Alphanumeric LCDs in general or just want to use the generic Arduino LiquidCrystal display library.
Alphanumeric LCD 16×2 display units are the most common and easiest solutions to get some data out of your microcontroller to the world to visually see. It’s a very cheap, easy to use, and reliable option to display strings of text/numbers to your system’s users.
The only downside to using the bare 16×2 LCD display is that it requires 6 dedicated GPIO pins of your microcontroller. In the case of our ESP32, it can be really annoying to lose 6 GPIO pins for adding only 1 LCD module to the project. However, in some projects, it can be a good option in case you don’t need the extra GPIO pins anyway.
The second most commonly preferred option is by using the I2C module with your LCD. This will reduce the GPIO pins requirement down to only 2 pins (the I2C pins SDA & SCL). Not only that, actually the 2 pins of that I2C bus can still access so many other I2C devices on the exact same bus.
You can end up having maybe 5 LCDs connected to your microcontroller using only 2 pins If you’re using that I2C module. But it’s the topic of the next tutorial. For this tutorial, we’ll be doing bare LCD interfacing in a classic way without an I2C IO expansion module.
This is the pinout for a typical LCD 16×2 display unit. It’s got 8 data lines (you can use only 4 of them or all of the 8). And remember that it needs to be powered from a +5v source despite the fact that our ESP32 is a 3.3v microcontroller device. This requirement is only for the power supply pins, not the data lines.
There are two ways to interface the LCD diver (controller) IC. You can use the full bus width (8-Bits) for data or alternatively you can use a 4-Bit interface for a reduced pin count needed to control the LCD. Specifically low pin count MCUs need to operate in the 4-Bit mode. And it’s the case for our ESP32 which has limited resources in terms of GPIO pin count.
The differences between 8-Bit mode and 4-Bit mode are that in the 8-Bit mode you’re operating the LCD at the full speed. While in 4-Bit mode, you send each data byte or command in two consecutive cycles instead of one. The other difference is the initialization routine steps. This is detailed in the full LCD article linked below.
If you’re interested in learning more about the LCD display, how it works, how does the LCD driver IC work (the circular black thing on the back), its internal registers, and more. Then, you should check outthis tutorial linked down below.
In that tutorial, we’ll be scrolling through the LCD driver datasheet, learning how it works, how to write a driver firmware library for it, and build our own library in Embedded-C with PIC microcontrollers from scratch and test it out in a couple of LABs.
In this section, I’ll give you a brief description of the LiquidCrystal library that we’ll be using in this tutorial. And it’s basic API functions to initialize and write some text on any LCD. We’ll be using the generic LiquidCrystal library (not the I2C version) which is similar to any other Arduino LCD example code you’ve seen online.
The Arduino LiquidCrystal library gives you all the functionalities that you’d need from an LCD driver and it’s very easy to use in your projects. Here are the exact steps you need to follow in order to initialize and write to an LCD in your project code (in Arduino IDE).
Step2– Create an LCD object. In which you’ll define the GPIO pins to be used for the various LCD signals (6 pins). This is done in code as shown below
Step3– Now, you need to initialize the LCD in the Setup function, and it’s better to clear the display to make sure there are no random characters on the visible display. In this step, you also define the number of rows and columns for your display. There are many versions of this LCD display not only 16×2, there are 16×4, 20×4, and maybe others.
Step4– Now, our LCD is properly initialized and ready for displaying any data or executing any commands. To write something on the LCD you can use the LCD_object.print() function. As you can see in the example code down below
We use the LCD_object.setCursor() function to set the cursor position, so the next LCD write operation occurs exactly at that location. And that’s it! Here is how it looks like in real-life testing.
The diagram down below shows you the connection between ESP32 and the LCD 16×2 display (in 4-Bit data mode). Note that the LCD requires a +5v supply and the ESP32 is a 3.3v board, however, it’s got the USB Vbus available on the Vin pin. So, we’ll be using the Vin pin as a +5v source (it’s measured to be 4.7v but it’s sufficient indeed).
The 10k potentiometer here is used to control the Contrast of the display. Try adjusting the contrast level by turning this pot right and left for best visibility depending on the ambient light condition in the room you’re testing in.
The code example down below does the following: We start with including the LiquidCrystal library, then create an LCD object and initialize it. Then, we’ll write to the home position “Hello World!”, and move the cursor to the middle of the 2nd row and write “GG izi”. And nothing to be done in the main loop() function.
Choose the board, COM port, hold down the BOOT button, click upload and keep your finger on the BOOT button pressed. When the Arduino IDE starts sending the code, you can release the button and wait for the flashing process to be completed. Now, the ESP32 is flashed with the new firmware.
The LCD display’s controller (Hitachi HD44780) supports up to 8 custom characters that you can create and store on the LCD itself. Then you can send the Index of each custom character to be displayed later. Maybe 8 custom characters are not enough for your project, but it’s one little extra feature that you can occasionally use.
Those are some of the other functions available in the LiquidCrystal library that you may need to use in other projects. And check out the Arduino official reference for this library.

In this tutorial, you will see how to connect i2c LCD display (Liquid Crystal Display) to Arduino using the i2c module. Before starting this article we will see what is i2c. I2C (I-square-C i.e IIC) means inter-integrated communication protocol. This is usually used to communicate between one master and multiple slaves. One of the best things about using I2C is we can reduce the connections (wiring). If you use normal LCD display, you need a total number of connections are 12. If you use I2C LCD display, you need only just 4 connection. By seeing the above example you may know the advantage of I2C protocol. I2C protocol is also known as 2 line protocol.
If you properly have seen the picture above, you will see a black adapter. That black adapter uses the PCF8574T IC chip which converts I2C serial data to parallel data for the LCD display. The blue color component you have seen in the above picture is a potentiometer which is used to adjust the brightness of the display.
The LCD display has an inbuilt register, to store the data and commands given to the LCD display. It has two modes, one is READ mode and another is WRITE mode. In write mode commands to control the display is written to the register like display clear, shift right, the cursor on, etc., In WRITE mode the register is also written with data which is needed to be displayed on the display. Here a question arises how to differentiate between commands and data written to the register. There a pin called Register select (RS), if that pin is made to zero, then it is command register. If it is one, then it is a data register.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.
I hope you enjoyed this tutorial and learned something new. Feel free to ask any question in the comments section below and don’t forget to check out my full collection of 30+ Arduino Projects.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey