tft display tutorial manufacturer

In the high-tech industries, on-line quality monitoring on each workpiece under processing is required to ensure process stability and improve yield rate. However, conducting workpiece-by-workpiece actual metrology is very expensive and time-consuming. In this case, a novel idea is to use “virtual metrology” (VM) that conjectures workpiece quality based on process data collected from production equipment with a slight supplement of actual metrology data. The purpose of this tutorial paper is to select the thin film transistor-liquid crystal display (TFT-LCD) manufacturing processes as the illustrative examples for demonstrating the methodology of fab-wide implementation of the VM technology systematically. To begin with, a survey of VM-related literature is performed. Then, the features of an effective and refined VM system are presented with the automatic VM (AVM) system developed by the authors as a case study, followed by introduction of the TFT-LCD production tools and manufacturing processes. After that, the generic deployment schemes of the VM technology for the TFT-LCD tools are proposed. Finally, illustrative examples with the AVM system as a case study are presented to show how the VM technology applies to TFT-LCD manufacturing.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

Add evive library in your Arduino IDE; it has a lot of functions for TFT display. To initialise the TFT, you must add the function tft_init(INITR_BLACKTAB); in the beginning of the program. This function initialises the TFT screen with a black background.
To write on TFT, you must first set the cursor at the point where you want to write. For this, write the statement tft.setCursor (x,y);, where x and y are the coordinates on the screen. The top left corner on the TFT Screen is (1, 1). When you move to right on the screen, x increases, and when you move down, y value increases.
tft.print(): When this function is used to write text, the cursor remains in the same line. If you use this function the second time to write something new, it displays it immediately next to the previously written text. E,g, if you writetft.print(“Hi”); two times, the output on the screen will be HiHi.
tft.println(): This function adds a new line after the text is displayed on the screen. If you use this function to write something new, it will display the net in the new line. E.g. if you write tft.println(“Hi”); twice, the output on the screen will be
tft.setTextColor();this function sets color of text to color passed as argument in this function. For example tft.setTextColor(ST7735_WHITE) sets text color to white.

Add evive library in your Arduino IDE; it has a lot of functions for TFT display. To initialise the TFT, you must add the function tft_init(INITR_BLACKTAB); in the beginning of the program. This function initialises the TFT screen with a black background.
To write on TFT, you must first set the cursor at the point where you want to write. For this, write the statement tft.setCursor (x,y);, where x and y are the coordinates on the screen. The top left corner on the TFT Screen is (1, 1). When you move to right on the screen, x increases, and when you move down, y value increases.
tft.print(): When this function is used to write text, the cursor remains in the same line. If you use this function the second time to write something new, it displays it immediately next to the previously written text. E,g, if you writetft.print(“Hi”); two times, the output on the screen will be HiHi.
tft.println(): This function adds a new line after the text is displayed on the screen. If you use this function to write something new, it will display the net in the new line. E.g. if you write tft.println(“Hi”); twice, the output on the screen will be
tft.setTextColor();this function sets color of text to color passed as argument in this function. For example tft.setTextColor(ST7735_WHITE) sets text color to white.

Display screen is everywhere nowadays. Do you still remember the TVs or computer monitors 20 years ago? They were quadrate, huge and heavy. Now let’s look at the flat, thin and light screen in front of you, have you ever wondered why is there such a big difference?
Actually, the monitors 20 year ago were CRT (Cathode Ray Tube) displays, which requires a large space to run the inner component. And now the screen here in your presence is the LCD (Liquid Crystal Display) screen.
As mentioned above, LCD is the abbreviation of Liquid Crystal Display. It’s a new display technology making use of the optical-electrical characteristic of liquid crystal.
Liquid crystal is a state of substance that has both the characteristics of liquid and solid crystal. It don’t emit light itself, but it can let the light pass perfectly in specific direction. Meanwhile, liquid crystal molecule will rotate under the influence of a electric field, and then the light goes through it will rotate too. That said, liquid crystal can be a switch of light, which is the key in display technology.
STN LCD: STN is for Super-twisted Nematic. The liquid crystal in STN LCD rotate more angles than that in TN LCD, and have a different electrical feature, allowing STN LCD to display more information. There are many improved version of STN LCD like DSTN LCD (double layer) and CSTN LCD (color). This LCD is used in many early phones, computers and outdoor devices.
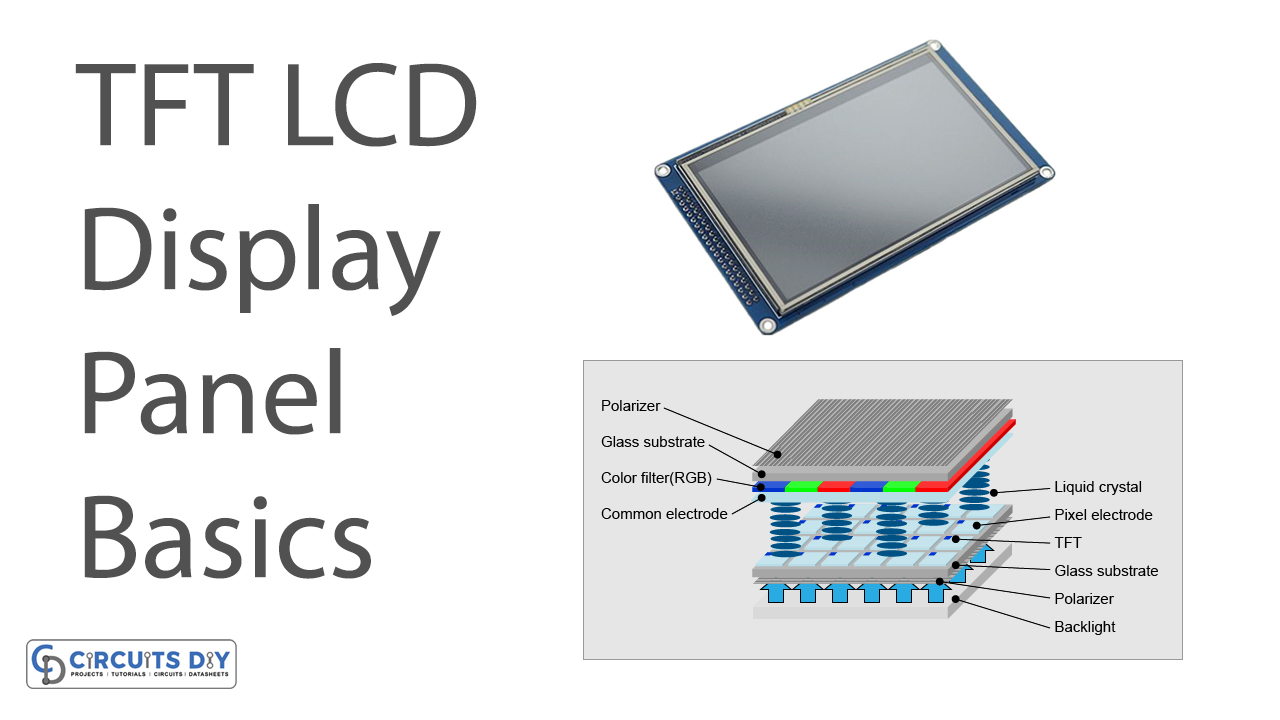
TFT LCD: TFT is for Thin Film Transistor. It’s the latest generation of LCD technology and has been applied in all the displaying scenario including electronic devices, motor cars, industrial machines, etc. When you see the word ‘transistor’, you may realize there’s integrated circuits in TFT LCD. That’s correct and the secret that TFT LCD has the advantage of high resolution and full color display.
In a simple way, we can divide TFT LCD into three parts, from bottom to top they are: light system, circuit system and light and color control system.In manufacturing process, we’ll start from inner light and color control system and then stretch out to whole module.
It’s accustomed to divide TFT LCD manufacturing process into three main part: array, cell and module. The former two steps are about the production of light and color control system, which contains TFT, CF (color filter) and LC (liquid crystal), named a cell. And the last step is the assembly of cell, circuit and light system.
Now let’s turn to the production of TFT and CF. Here is a common method called PR (photoresist) method. The whole process of PR method will be demonstrated in TFT production.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

In recent years, the TFT LCD display industry has become more and more complex. Upstream panel manufacturers and chip manufacturers are all oligopoly, while TFT LCD display manufacturers are basically in the crack of survival. How to find a way to survive in the fiercely competitive market is a breakthrough that every TFT LCD display manufacturer is looking for. The following is Proculus"s views on this topic.
Good production technology is the core competitiveness of the TFT LCD screen. Only by continuously optimizing the production process can the products become more competitive. This can promote the production industry and indirectly reduce costs.
Cost is critical for the LCD screen factory. Everyone knows that in the upstream of TFT liquid crystal display manufacturers, many panel manufacturers and IC manufacturers belong to monopoly industries and require cash transactions. This has brought many problems to TFT LCD manufacturers. Therefore, in the face of such a severe market situation, it is also very important to reduce costs and improve cost performance. Both the quality and price of the end product are very important.
The stagnant TFT liquid crystal display manufacturers will eventually be eliminated by the trend of the times, while potential TFT liquid crystal display manufacturers will focus on innovation. In view of our own shortcomings, we must make changes and make breakthroughs. There must be a sense of innovation in products and services in order to keep up with the pace of the times. Good TFT LCD display manufacturers should have excellent qualities, and create a virtuous development and virtuous circle of the industry atmosphere, and be manufacturers that love the industry.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey