adafruit tft display arduino wireing free sample
![]()
The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ST7789 display module shown in project circuit diagram has 7 pins: (from right to left): GND (ground), VCC, SCL (serial clock), SDA (serial data), RES (reset), DC (or D/C: data/command) and BLK (back light).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).
![]()
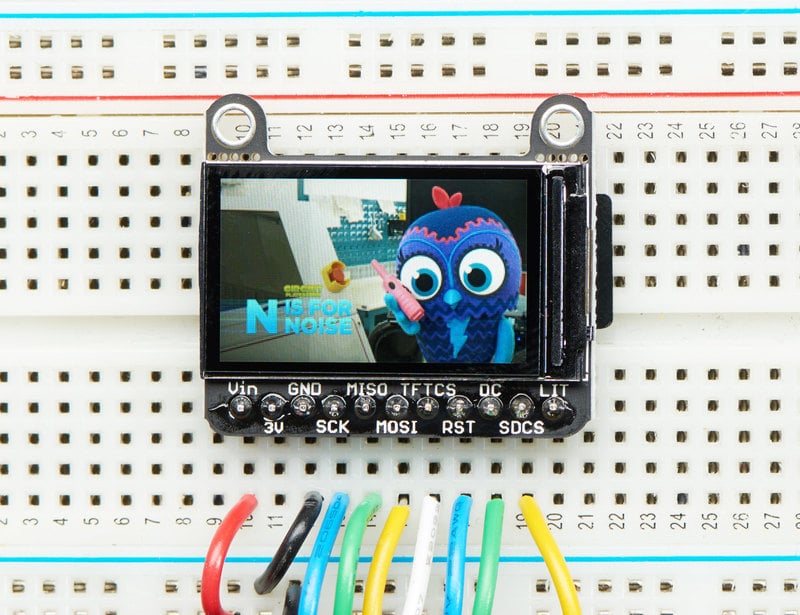
In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two libraries from Adafruit to help us easily communicate with the LCD. The libraries include the Adafruit GFX library which can be downloaded here and the Adafruit ST7735 Library which can be downloaded here.
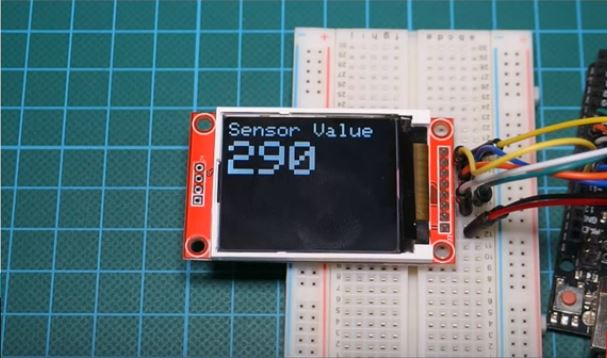
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
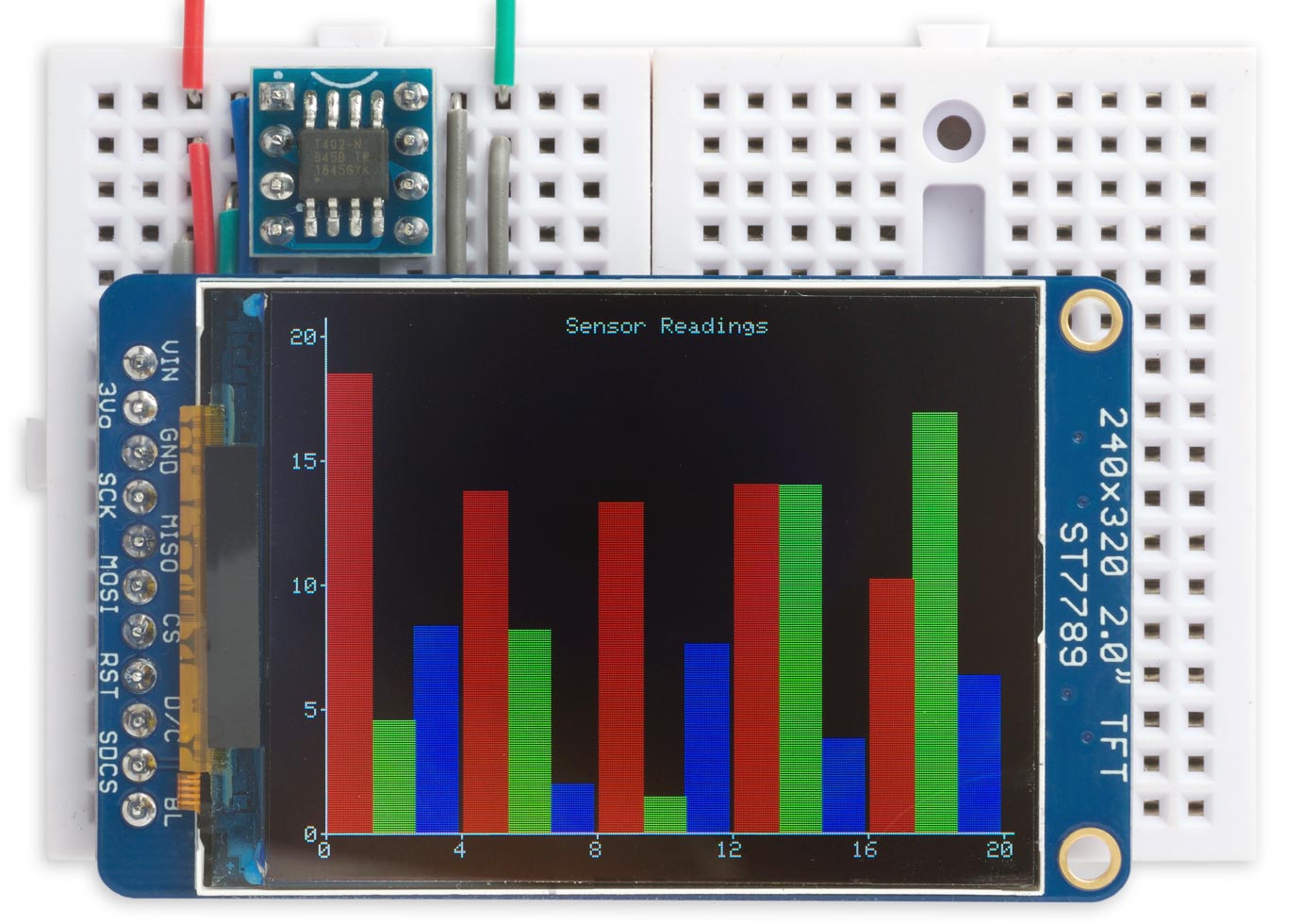
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. sck 13 (purple) Other examples include interactive games, controlling thermostats, etc. Thanks for the wealth of knowledge! The Arduino Leonardo & Arduino Yn use different pins to be compatible with the lcd screen. #define TFT_CS 10 #define TFT_RST 9 // Or set to -1 and connect to Arduino RESET pin #define TFT_DC 8 #endif // OPTION 1 (recommended) is to use the HARDWARE SPI pins, which are unique // to each board and not reassignable. If the point happens to run into the boundaries of the screen, have it reverse direction. Hover to zoom. The overall memory needed increases by 33 % if you switch from RBG 4-4-4 format to RGB 5-6-5. A multitester or continuity tester might be useful for detecting wiring and soldering errors. The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. See Step 8]. In this example, we will use a 2.8-inch capacitive touch display and interface it with an Arduino. TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. The headers on the side of the screen with the small blue tab and arrow should be the ones that attach to the board. The screen will show this message: "Arduino TFT Bitmap Example. The Arduino TFT screen is a backlit TFT LCD screen with a micro SD card slot in the back. Code samples in the guide are released into the public domain. TFTscreen.background(0, 0, 0) is use to customize the screen background color here TFTscreen.background(0, 0, 0) means the background colour is black. This tutorial presents the coding, wiring diagram and components list required for the LCD display. Some of our partners may process your data as a part of their legitimate business interest without asking for consent. I will provide the pin details for two displays here: one for a resistive type and another one for a capacitive type. For any queries and help for work, please contact me at:Whatsapp: +92-346-661-7017/LinkEmail:umarjamil0007@gmail.com. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. The RGB 5-6-5 is yet another format, which can produce up to (32 x 64 x 32) = 65536 colors. The TFT library has the ability to read .bmp files off a SD card and display them on the screen. Higher power consumption is the disadvantage of the TFT displays as they are not a favorite choice for battery-powered devices. reply in this Displays Forum. #define TFT_CS 10 i.e. I need a "standard array" for a D&D-like homebrew game, but anydice chokes - how to proceed? When using Processing on a powerful computer, you can call, To create the illusion of motion, it"s usually best to check if an object has moved each time through. #define TFT_RST 8 I changed my code for this: Recent advancements have made AMOLEDs more affordable for embedded systems. For about the price of a familiar 2x16 LCD, you get a high resolution TFT display. You change the capacitance value slightly wherever you touch the screen. The text of the Arduino getting started guide is licensed under a To connect the 1.8 TFT LCD with Arduino we need to: if(typeof ez_ad_units != "undefined"){ez_ad_units.push([[300,250],"peppe8o_com-medrectangle-4","ezslot_2",108,"0","0"])};__ez_fad_position("div-gpt-ad-peppe8o_com-medrectangle-4-0");Connect your PC to Arduino and open Arduino IDE. Sketching the prospective shield on quadrille (graph) paper may be helpful. ILI9163C 1.44 TFT Display. In this orientation, the screen is 160 pixels wide and 128 pixels high. For consistency with other applications, the library deals with color in 8-bit values for the red, green, and blue channels (0-255), and scales the colors appropriately. : If you are using an Esplora, the structure of the program is the exact same. Step 5: LCD MOSI Connection between Arduino and LCD Module. TFT is an abbreviation of Thin Film Transistor. To view the purposes they believe they have legitimate interest for, or to object to this data processing use the vendor list link below. Also attaching images of TFT display and my NodeMCU. It is possible to change the font size to 10x16, 15x24, or 20x32. It"s capable of displaying up to 262,000 different colors. Connect pin 9 on the Arduino UNO to Pin 5 of the LCD module. Being able to have small displays around the house in addition to gathering and controlling things remotely will help the family see room conditions without going to the computer. Prototyping Shield with Breadboard for Arduino Uno R3 (optional) The ST7735 color TFT display is a 1.8 display with a resolution of 128160 pixels and can display an extensive range of colors. By default, the screen is oriented so it is wider than it is tall. With the Adafruit ST7735 libraryinstalled, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test. The touch panel is a dedicated layer on the top of the display, which is handled by an independent touch controller IC. For as low as $4 (shipping included! Here, you are mapping the Arduino UNO pins to the chip select pin, data command pin, and the reset pin. The idea of a touchscreen control for cheap is mind blowing. Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below: Double check the connection to be sure everything is as it should be. An alternative is hard-wiring the socket pins to the Arduino pins, which is neater but limits the versatility of the board. Open the serial monitor to view the Arduino Logo. After 300 milliseconds a straight line will be displayed, after 300 milliseconds a square will be displayed, after 300 milliseconds a circle will be displayed, and after 300 milliseconds screen will be black/ erase and these all shapes and the text will be repeated in the void loop. Its best to have this pin controlled by the library so the display is reset cleanly, but you can also connect it to the Arduino Reset pin, which works for most cases. Electronics-lab.com 2023, WORK IS LICENCED UNDER CC BY SA 4.0. Please insert your code in a reply. It is amazing at what is possible with items the average person can easily acquire. The 11-pin row is for activating the display itself, and the 5-pin row for the SD socket on its back. Can I change which outlet on a circuit has the GFCI reset switch? #define x_mid 79 It will work hooked up to an Uno, and with a few pin changes, also with a Mega. The Chip select must be connected to pin 10 of the Arduino UNO, as shown in the figure. document.getElementById( "ak_js_1" ).setAttribute( "value", ( new Date() ).getTime() ); document.getElementById( "ak_js_2" ).setAttribute( "value", ( new Date() ).getTime() ); Thanks to you for sharing this valuable article. Terminate this pin to Logic high using a 10 . Ebay vendors "say" you can connect 5V logic to these displays. We are sorry that this post was not useful for you! The TFT library relies on the SPI library, which must be included in any sketch that uses the scree. I have reviewed it 40 times. Depending on the format, you must pad some dummy bits, adding to the consumed memory bits. It would be great if you can help. #define y_mid 127 The screen can be configured for use in two ways. I have answered them in one place. To make things easier, start with a blank protoshield as a base, and add sockets for the TFT displays to plug into. Simply put: that TFT requires a lot of GPIO pins - 10 at an absolute bare minimum, but better if you have more available. To connect the screen to other Arduino boards, read the tutorial on this link. ST7735 1.8 Color TFT Display Module v1.1. Arduino Stack Exchange is a question and answer site for developers of open-source hardware and software that is compatible with Arduino. Connecting the screen to the breadboard and board. In this example, you"ll create a basic counter that will update a number on screen every half second. Click to enlarge. A4 is the SDA pin on the Arduino. Here are the details required to complete the Arduino and the 1.8-inch TFT display. The connection must be done as below but keep in mind that you need a level shifter between your display pins and the arduino pins because your display is 3.3 V and you arduino is 5V. 0.96" SPI Serial 128X64 OLED LCD LED Display Module Blue Yellow for Arduino AU . This TFT has 128 x 160 pixels. There are two options for this, feel free to choose the most preferred. I had lots of fun playing pattern generation, bitmap image displays, and more. Open the Arduino IDE and click on the File option. 2 years ago, Tho I realize this is quickly becoming legacy hardware, these 8,16 bit parallel spi with 4 wire controller 3.2in Taft touch display 240x380. This example displays the analog value of pin A0 on the display. You have completed the connection needed to interface the LCD and the Touch controller with the Arduino. In the next step, I"ll show to use the library and define the pins for Arduino Mega. To interface with an Arduino ( Mega or Due), it uses Henning Karlsen"s UTFT library, and the driver is ILI9325C. Solder the header properly. This article is part of our series on the different types of displays that you can use with Arduino, so if youre weighing up the options, then do check out our guide to the best displays to use with Arduino.The TFT displays come in two variants: With touch and without touch. The analog type helps you even to detect the pressure on the touch. I"m sorry that I can"t help you with this. Kindly let me know in the comments. Getting Started with the Arduino TFT Screen, The first steps to setting up the Arduino TFT Screen, // don"t draw a line around the next rectangle, // outline the rectangle with a white line, // clear the screen before starting again, // initial position of the point is the middle of the screen, // variables to keep track of the point"s location, // check if the current location is different than the previous, // if the x or x position is at the screen edges, reverse direction, // a 33ms delay means the screen updates 30 times a second, // variable to keep track of the elapsed time, // this variable represents the image to be drawn on screen, Creative Commons Attribution-ShareAlike 3.0 License. Because I need one PWM pin in arduino, (anothers are busy) For example I tried connect SDA pin on display to SDA pin on arduino, but this not worked, mayby somewhere i must write this to display that I dont use pin D11 on arduino but SDA pin. Connect power and ground to the breadboard. TFT LCD stands for Thin Film Transistor Liquid Crystal Display. I cannot find any references. Can we please have an actual image of your project ? That it"s possible to hack together breakout boards or shields, to modularize and simplify reuse of the displays. You can draw text, images, and shapes to the screen with the TFT library. The availability of lightweight libraries makes it easy to build your own Arduino projects with TFT displays. There are several components to achieving this. The modules with touch come with an additional layer of transparent touch screen. In the IDE, use edit -> copy for forum. There are several versions of the modules available. Would have been so much simpler if they had just made it a common SPI bus with individual CS lines for the display, SD, and touchscreen. It is a sd1289 3.3 and 5v ,40 pin parallel 8,16 bit. Pay attention to the orientation of the screen, in these images, it is upside down. Lets get the conversation started. You"ll also need to declare a CS pin for the SD slot. You"ll have to do your own research. Using the ST7735 1.8 Color TFT Display with Arduino. There are pins on either side of the board. SPI Data pin. Any chance you use another PWM pin? Please start with the graphicstests.ino example. Powered by Discourse, best viewed with JavaScript enabled, Captura de Pantalla 2021-05-19 a les 12.49.56, Connect tft display to Arduino Uno and play the example, https://www.generationrobots.com/media/1-8-tft-display.pdf, https://codebender.cc/example/Adafruit_ST7735/spitftbitmap#spitftbitmap.ino, Library example: Adafruit_ST7735 : spitftbitmap, Using the ST7735 1.8" Color TFT Display with Arduino - Electronics-Lab.com. in this video we are going to see how to use it with an arduino uno, but it will work on any arduino board. A5 is the SCL pin on the Arduino. You can access the pin by locating the ICSP header pin on the Arduino. The LCD module accepts 5 V as input. This is a color active matrix TFT (Thin Film Transistor) LCD (liquid crystal display) that uses amorphous silicon TFT as a switching device. This type of TFT is a small size, low cost and easy to use. Connect to ground to reset the TFT! AU $4.32 + AU $1.99 postage . Note: The calculations shown above are a rough estimate. Passionate about MAKING projects based on the Arduino and Raspberry Pi. The library put together by a smart fella, by the name of sumotoy, makes it possible to display text in multiple colors and to draw lines. The screen"s pin layout is designed to easily fit into the socket of an Arduino Esploraand Arduino Robot, but it can be used with any Arduino board. Hello this is nice and all, but how u do a video loop on the onboard SD card? Your wiring in #16 photo corresponds to the High Speed SPI Wiring and, I would expect it to work. The pinouts for the display and the SD card remain the same. Just copy and paste the unzipped folder to Documents/Arduino/libraries (in Windows 10). That kind of TFT doesn"t work well with the NodeMCU (or the ESP8266 in general). The ST7735 TFT display is a 1.8 display with a resolution of 128160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). Connect the CS pin of the LCD (pin 3) to Pin 10 of the Arduino. For the very first steps, you can refer toConnecting Windows PC with Arduinotutorial. It only takes a minute to sign up. The connections related to the touch controller will differ depending on whether you use a capacitive or a resistive touch controller. We also get your email address to automatically create an account for you in our website. All Arduino UNO board output pins are 5V, connecting a 5V pin to the ILI9341 TFT display may damage its controller. Connect power and ground to the breadboard. Its resolution is 320x240 (hires!) Stack Exchange network consists of 181 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers. The final connection looks like the below image. The display can be on screens, tablets, mobile phones, kiosks, and more. Using the hardware SPI is faster when drawing to the screen. Connect the TFT display to the RA8875 board. Even if the screen"s headers are designed to fit into the socket on the front of the Arduino Esplora or the Arduino Robot but, this module is compatible with any AVR-based Arduino (UNO, Leonardo, etc) or with the Arduino Due. Feel free to reach me via the comment section if you have any questions as regards this project. The TFTs are cheaper. Testdrawtext was not declared in this scope. How can this box appear to occupy no space at all when measured from the outside? Note that in 8-bit mode, the lower eight data lines, DB00 - DB07, are not used. Not usable for beginner. . This tutorial uses a 2.8-inch LCD with a capacitive touch interface. Next, is the void loop function. Connect the pins following this default configuration: Hello, I have a question, Can I connect this display in another way? Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. The void loop function for this project basically inverts the display after 500 ms. All the functions called under the void setup function, perform different functions, some draw lines, some, boxes and text with different font, color and size and they can all be edited to do what your project needs. Looks like we"re having trouble connecting to our . Later, you can draw using your finger or a stylus in the empty area. It is a good practice to start the connections with the GND connection first. TFT displays provide a faster refresh rate and provide smoother transitions. Henning Karlsen"s, Download and install the driver library. The final result resembles the connection shown below. To set the pins MISO, MOSI and SCK, you have to use the ICSP terminals. In this case, it starts drawing from the top left of the screen. ), it"s possible to buy a small, sharp TFT screen that can be interfaced with an Arduino. The resistive types need the pressure to be applied on the screen to detect the touch. Home > Tutorials > Arduino > Interfacing Arduino With A Touchscreen Display (2.8-inch TFT Color Display), Controlling a Solenoid Valve With Arduino: A Complete Guide, Interfacing 128 x 64 Graphical LCD With Arduino A Complete Guide, Guides, Tutorials & Projects For The Maker Community, Interfacing Arduino With A Touchscreen Display (2.8-inch TFT Color Display), https://www.nxp.com/docs/en/application-note/AN4057.pdf, https://www.embedded.com/getting-in-touch-with-capacitance-sensor-algorithms/, Ground pin. Digital pin 10 of the Arduino, The Arduino uses this line to inform whether the data on the SPI is data or a command. The capacitive touch works on the capacitance change principle. Hey, thanks. There is no difference in the functionality of the screen between the two methods, but using hardware SPI is significantly faster when drawing. I will briefly introduce the Touch section, Pinouts of the 2.8-inch TFT display, and details of the connection diagram. If you are using an Arduino Mega or any other Arduino board, you should update the pin numbers accordingly. You can use TFT displays in HMI products such as room temperature controllers and attendance systems, weather monitoring devices, infotainment systems, and even video game consoles. Interface working displays with other projects. Build complex projects, such as a portable oscilloscope, with a TFT LCD display. Hi guys, welcome to todays tutorial. We will use two example sketches to demonstrate the use of the ST7735 TFT display. Congratulations! Arduino Forum Wiring TFT display to Arduino Uno . The PImage class is used to load the image and can also check if the image is a valid file that the library can read. An example of the capacitive touch controller IC found in the TFT display modules is FT6206. It has an SD card slot at the back. David. Connect the Arduino to the RA8875 board like so in the image: RA8875 VIN to Arduino UNO 5V. Determine the display"s resolution and the driver chip. FocusLCDs.com sent me a free sample of a 4x3 TFT LCD (P/N: E43RG34827LW2M300-R) to try out. Makerguides.com is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to products on Amazon.com. The block diagram is shown below. Thanks! The ST7735 is an LCD controller IC used in many TFT display modules. The data frame is written over SPI protocol in the following manner. In this tutorial we will learn how to make a simple digit counter using LED Display TM1637 and obstacle avoidance sensor and Visuino. #define TFT_DC 8 All good? Connect tft display to Arduino Uno and play the example Using Arduino Displays xenwi May 19, 2021, 6:34am #1 Good morning, I have a problem connecting my tft screen with the example from the library. Is the wire connection in this guide enough for both touch and display or just display only? This interface can be created by displaying useful data, and menus. Connect the pin 8 on the Arduino UNO to the Reset pin on the LCD module. Your email address will not be published. I have taken you through the TFT display module basics with a touch screen in this article. I dont know how to fix it. These babies are quite cheap. Making statements based on opinion; back them up with references or personal experience. Figure out how to interface other TFT displays, such as the Ihhaos LCD-2000 series. Tic-Tac-Toe Game using TFT touch display interfacing with the Arduino uno It has become very inexpensive with ally of back stock world wide so incorporating them into any project is easier then ever. #define x_mid 79 Google is your friend here. Please drop the link to the projects you are working on in the comments sections. This is a fantastic way to introduce someone to the benefit of having a touch screen with a color display! Ok nevermind, I recovered one PWM pin, I used it to HC-SR04 sensor for echo pin, but I also can use a normal pin for echo, thanks for help ;). You can wire this pin to the digital pin 12 of the Arduino using a jumper, ICSP hardware SPI MOSI line. If you have any suggestions to improve this article, I will gladly accept them. Did you make this project? On a Linux machine, as root, copy the library archive file to the. Site Maintenance- Friday, January 20, 2023 02:00 UTC (Thursday Jan 19 9PM Communication via IP adress with Arduino IDE and ESP8266, RFID/NFC Tag get data from wordpress MySQL, First time using Kuman 3.5" TFT screen model SC3A-NEW-UK with Arduino, What do these rests mean? Step 4: Testing the Program. Thats it for this tutorial guys, what interesting thing are you going to build with this display? We and our partners use cookies to Store and/or access information on a device. Exemple is this: https://codebender.cc/example/Adafruit_ST7735/spitftbitmap#spitftbitmap.ino, Attached code (I have changed the site pins to correspond with the code). Only pinouts related to the touch sensor will change depending on whether the module has a resistive or capacitive type touch sensor. The Arduino Leonardo & Arduino Yn use different pins to be compatible with the lcd screen. 7 years ago How to rename a file based on a directory name? In the following section, we will see the pin definition and the pin mapping table for the connection between Arduino and the TFT display. The ST7735 TFT works with 3.3V and the Arduino uno works with 5V . Its resolution is 320x240 (hires!) Creative Commons Attribution-ShareAlike 3.0 License. Required fields are marked *. The Arduino code below provides six color options to choose from. If your question is still not answered, please post the question in the comment section. RA8875 MISO to Arduino UNO Digital #12. now we can proceed to the code. #include

This new library is a standalone library that contains the TFT driver as well as the graphics functions and fonts that were in the GFX library. This library has significant performance improvements when used with an UNO (or ATmega328 based Arduino) and MEGA.
Examples are included with the library, including graphics test programs. The example sketch TFT_Rainbow_one shows different ways of using the font support functions. This library now supports the "print" library so the formatting features of the "print" library can be used, for example to print to the TFT in Hexadecimal, for example:
To use the F_AS_T performance option the ILI9341 based display must be connected to an MEGA as follows:MEGA +5V to display pin 1 (VCC) and pin 8 (LED) UNO 0V (GND) to display pin 2 (GND)
TFT_ILI9341 library updated on 1st July 2015 to version 12, this latest version is attached here to step 8:Minor bug when rendering letter "T" in font 4 without background fixed

Adafruit invests time and resources providing this open source code, please support Adafruit and open-source hardware by purchasing products from Adafruit!

To download. click the DOWNLOADS button in the top right corner, rename the uncompressed folder Adafruit_ILI9341. Check that the Adafruit_ILI9341 folder contains Adafruit_ILI9341.cpp and Adafruit_ILI9341.
Place the Adafruit_ILI9341 library folder your arduinosketchfolder/libraries/ folder. You may need to create the libraries subfolder if its your first library. Restart the IDE

Arduino is a great prototyping platform, but as you have discovered, there are sometimes pinout ambiguities or changes from one model or clone to another.
I"m a little confused about whether the SD card is mounted on the back of the TFT display module, or if you have a separate SD breakout board based on what you linked.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

This library enables you to use Hardware-based PWM channels on Arduino AVR ATtiny-based boards (ATtiny3217, etc.), using megaTinyCore, to create and output PWM to pins.
This library enables you to use ISR-based PWM channels on Arduino AVR ATtiny-based boards (ATtiny3217, etc.), using megaTinyCore, to create and output PWM any GPIO pin.
Small low-level classes and functions for Arduino: incrementMod(), decToBcd(). strcmp_PP(), PrintStr, PrintStrN, printPad{N}To(), printIntAsFloat(), TimingStats, formUrlEncode(), FCString, KString, hashDjb2(), binarySearch(), linearSearch(), isSorted(), reverse(), and so on.
Cyclic Redundancy Check (CRC) algorithms (crc8, crc16ccitt, crc32) programmatically converted from C99 code generated by pycrc (https://pycrc.org) to Arduino C++ using namespaces and PROGMEM flash memory.
Various sorting algorithms for Arduino, including Bubble Sort, Insertion Sort, Selection Sort, Shell Sort (3 versions), Comb Sort (4 versions), Quick Sort (3 versions).
Date, time, timezone classes for Arduino supporting the full IANA TZ Database to convert epoch seconds to date and time components in different time zones.
Clock classes for Arduino that provides an auto-incrementing count of seconds since a known epoch which can be synchronized from external sources such as an NTP server, a DS3231 RTC chip, or an STM32 RTC chip.
Useful Arduino utilities which are too small as separate libraries, but complex enough to be shared among multiple projects, and often have external dependencies to other libraries.
Fast and compact software I2C implementations (SimpleWireInterface, SimpleWireFastInterface) on Arduino platforms. Also provides adapter classes to allow the use of third party I2C libraries using the same API.
Enables Bluetooth® Low Energy connectivity on the Arduino MKR WiFi 1010, Arduino UNO WiFi Rev.2, Arduino Nano 33 IoT, Arduino Nano 33 BLE and Nicla Sense ME.
Fully Asynchronous UDP Library for RASPBERRY_PI_PICO_W using CYW43439 WiFi with arduino-pico core. The library is easy to use and includes support for Unicast, Broadcast and Multicast environments.
The last hope for the desperate AVR programmer. A small (344 bytes) Arduino library to have real program traces and to find the place where your program hangs.
An Arduino library that takes input in degrees and output a string or integer for the 4, 8, 16, or 32 compass headings (like North, South, East, and West).
DSpotterSDK_Maker_33BLE provides offline speech recognition function for developers on Arduino Nano 33 BLE Sense, which can recognize trigger words and command words.
DSpotterSDK_Maker_PortentaH7 provides offline speech recognition function for developers on Arduino Portenta H7, which can recognize trigger words and command words.
DSpotterSDK_Maker_RP2040 provides offline speech recognition function for developers on Arduino Nano RP2040 Connect, which can recognize trigger words and command words.
Directly interface Arduino, esp8266, and esp32 to DSC PowerSeries and Classic security systems for integration with home automation, remote control apps, notifications on alarm events, and emulating DSC panels to connect DSC keypads.
This library enables you to use Hardware-based PWM channels on Arduino AVRDx-based boards (AVR128Dx, AVR64Dx, AVR32Dx, etc.), using DxCore, to create and output PWM.
This library enables you to use ISR-based PWM channels on Arduino AVRDx-based boards (AVR128Dx, AVR64Dx, AVR32Dx, etc.), using DxCore, to create and output PWM any GPIO pin.
Small and easy to use Arduino library for using push buttons at INT0/pin2 and / or any PinChangeInterrupt pin.Functions for long and double press detection are included.Just connect buttons between ground and any pin of your Arduino - that"s itNo call of begin() or polling function like update() required. No blocking debouncing delay.
Arduino library for controlling standard LEDs in an easy way. EasyLed provides simple logical methods like led.on(), led.toggle(), led.flash(), led.isOff() and more.
OpenTherm Library to control Central Heating (CH), HVAC (Heating, Ventilation, Air Conditioning) or Solar systems by creating a thermostat using Arduino IDE and ESP32 / ESP8266 hardware.
WizFi360/ESP8266/ESP32-AT library for Arduino providing an easy-to-use way to control WizFi360/ESP8266-AT/ESP32-AT WiFi shields using AT-commands. For AVR, Teensy, SAM DUE, SAMD21, SAMD51, STM32, nRF52, SIPEED_MAIX_DUINO and RP2040-based (Nano_RP2040_Connect, RASPBERRY_PI_PICO, etc.) boards using WizFi360/ESP8266/ESP32 AT-command shields.
ezTime - pronounced "Easy Time" - is a very easy to use Arduino time and date library that provides NTP network time lookups, extensive timezone support, formatted time and date strings, user events, millisecond precision and more.
A library for implementing fixed-point in-place Fast Fourier Transform on Arduino. It sacrifices precision and instead it is way faster than floating-point implementations.
The GCodeParser library is a lightweight G-Code parser for the Arduino using only a single character buffer to first collect a line of code (also called a "block") from a serial or file input and then parse that line into a code block and comments.
Arduino library for the Flysky/Turnigy RC iBUS protocol - servo (receive) and sensors/telemetry (send) using hardware UART (AVR, ESP32 and STM32 architectures)
An Arduino library to control the Iowa Scaled Engineering I2C-IRSENSE ( https://www.iascaled.com/store/I2C-IRSENSE ) reflective infrared proximity sensor.
Convinient way to map a push-button to a keyboard key. This library utilize the ability of 32u4-based Arduino-compatible boards to emulate USB-keyboard.
This library allows you to easily create light animations from an Arduino board or an ATtiny microcontroller (traffic lights, chaser, shopkeeper sign, etc.)
LiquidCrystal fork for displays based on HD44780. Uses the IOAbstraction library to work with i2c, PCF8574, MCP23017, Shift registers, Arduino pins and ports interchangably.
This library enables you to use ISR-based PWM channels on RP2040-based boards, such as Nano_RP2040_Connect, RASPBERRY_PI_PICO, with Arduino-mbed (mbed_nano or mbed_rp2040) core to create and output PWM any GPIO pin.
Arduino library for MCP4728 quad channel, 12-bit voltage output Digital-to-Analog Convertor with non-volatile memory and I2C compatible Serial Interface
This library enables you to use ISR-based PWM channels on an Arduino megaAVR board, such as UNO WiFi Rev2, AVR_Nano_Every, etc., to create and output PWM any GPIO pin.
Replace Arduino methods with mocked versions and let you develop code without the hardware. Run parallel hardware and system development for greater efficiency.
A library package for ARDUINO acting as ModBus slave communicating through UART-to-RS485 converter. Originally written by Geabong github user. Improved by Łukasz Ślusarczyk.
This library enables you to use ISR-based PWM channels on an nRF52-based board using Arduino-mbed mbed_nano core such as Nano-33-BLE to create and output PWM any GPIO pin.
This library enables you to use ISR-based PWM channels on an nRF52-based board using Adafruit_nRF52_Arduino core such as Itsy-Bitsy nRF52840 to create and output PWM any GPIO pin.
An Arduino library for the Nano 33 BLE Sense that leverages Mbed OS to automatically place sensor measurements in a ring buffer that can be integrated into programs in a simple manner.
his library enables you to use Hardware-based PWM channels on RP2040-based boards, such as Nano_RP2040_Connect, RASPBERRY_PI_PICO, with either Arduino-mbed (mbed_nano or mbed_rp2040) or arduino-pico core to create and output PWM to any GPIO pin.
This library enables you to use SPI SD cards with RP2040-based boards such as Nano_RP2040_Connect, RASPBERRY_PI_PICO using either RP2040 Arduino-mbed or arduino-pico core.
This library enables you to use ISR-based PWM channels on RP2040-based boards, such as ADAFRUIT_FEATHER_RP2040, RASPBERRY_PI_PICO, etc., with arduino-pico core to create and output PWM any GPIO pin.
This library enables you to use Interrupt from Hardware Timers on SAMD-based boards such as SAMD21 Nano-33-IoT, Adafruit SAMD51 Itsy-Bitsy M4, SeeedStudio XIAO, Sparkfun SAMD51_MICROMOD, etc.
The most powerful and popular available library for using 7/14/16 segment display, supporting daisy chaining so you can control mass amounts from your Arduino!
Provides methods to retrieve instant and peak values from the ADC input. The Arduino library SensorWLED splits the input from a varying analog signal from the ADC into components, i.e., provides the capability of a sample-and-hold circuit.
Enables smooth servo movement. Linear as well as other (Cubic, Circular, Bounce, etc.) ease movements for servos are provided. The Arduino Servo library or PCA9685 servo expanders are supported.
Enables reading and writing on SD card using SD card slot connected to the SDIO/SDMMC-hardware of the STM32 MCU. For slots connected to SPI-hardware use the standard Arduino SD library.
Menu library for Arduino with IoT capabilities that supports many input and display devices with a designer UI, code generator, CLI, and strong remote control capability.
Adds tcUnicode UTF-8 support to Adafruit_GFX, U8G2, tcMenu, and TFT_eSPI graphics libraries with a graphical font creation utility available. Works with existing libraries
A library for creating Tickers which can call repeating functions. Replaces delay() with non-blocking functions. Recommanded for ESP and Arduino boards with mbed behind.
This library enables you to use Interrupt from Hardware Timers on an Arduino, Adafruit or Sparkfun AVR board, such as Nano, UNO, Mega, Leonardo, YUN, Teensy, Feather_32u4, Feather_328P, Pro Micro, etc.
This library enables you to use Interrupt from Hardware Timers on supported Arduino boards such as AVR, Mega-AVR, ESP8266, ESP32, SAMD, SAM DUE, nRF52, STM32F/L/H/G/WB/MP1, Teensy, Nano-33-BLE, RP2040-based boards, etc.
A simple library to display numbers, text and animation on 4 and 6 digit 7-segment TM1637 based display modules. Offers non-blocki




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey