tft display image quotation

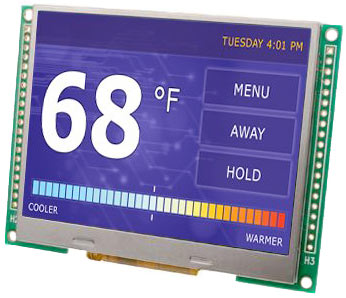
Improve your product design by adding the DT010ATFT: a small, simple 1” TFT LCD with IPS technology. This mini TFT display is perfect as a status indicator presenting graphic icons or simplified information. The IPS technology included in this display allows your content to be crisp and clear no matter what angle your user is viewing it from. The ST7735S driver IC provides on-chip storage and power system. This IC allows for fewer components and a simple design to easily integrate the DT010ATFT into your next product.

The provided display driver example code is designed to work with Microchip, however it is generic enough to work with other micro-controllers. The code includes display reset sequence, initialization and example PutPixel() function.
Please see the DT028CTFT for reference designs. The schematics between the A and the C are the same with the exception that the A does not have the IPS interface.

The liquid crystal display (LCD) technology has been used in several electronic products over the years. There are more reasons for LCDs to be more endearing than CRTs.

Displaying a custom image or graphic on a LCD display is a very useful task as displays are now a premium way of providing feedback to users on any project. With this functionality, we can build projects that display our own logo, or display images that help users better understand a particular task the project is performing, providing an all-round improved User Experience (UX) for your Arduino or ESP8266 based project. Today’s tutorial will focus on how you can display graphics on most Arduino compatible displays.
The procedure described in this tutorial works with all color displays supported by Adafruit’s GFX library and also works for displays supported by the TFTLCD library from Adafruit with little modification. Some of the displays on which this procedure works include:
While these are the displays we have, and on which this tutorial was tested, we are confident it will work perfectly fine with most of the other Arduino compatible displays.
For each of the displays mentioned above, we have covered in past how to program and connect them to Arduino. You should check those tutorials, as they will give you the necessary background knowledge on how each of these displays works.
For this tutorial, we will use the 2.8″ ILI9325 TFT Display which offers a resolution of 320 x 340 pixels and we will display a bitmap image of a car.
As usual, each of the components listed above can be bought from the links attached to them. While having all of the displays listed above may be useful, you can use just one of them for this tutorial.
To demonstrate how things work, we will use the 2.8″ TFT Display. The 2.8″ TFT display comes as a shield which plugs directly into the Arduino UNO as shown in the image below.
Not all Arduino displays are available as shields, so when working with any of them, connect the display as you would when displaying text (we recommend following the detailed tutorial for the display type you use of the above list). This means no special connection is required to display graphics.
Before an image is displayed on any of the Arduino screens, it needs to be converted to a C compatible hex file and that can only happen when the image is in bitmap form. Thus, our first task is to create a bitmap version of the graphics to be displayed or convert the existing image to a bitmap file. There are several tools that can be used for creation/conversion of bitmap images including, Corel Draw and Paint.net, but for this tutorial, we will use the Paint.net.
The resolution of the graphics created should be smaller than the resolution of your display to ensure the graphics fit properly on the display. For this example, the resolution of the display is 320 x 340, thus the resolution of the graphics was set to195 x 146 pixels.
Image2Code is an easy-to-use, small Java utility to convert images into a byte array that can be used as a bitmap on displays that are compatible with the Adafruit-GFX or Adafruit TFTLCD (with little modification) library.
Paste the bit array in the graphics.c file and save. Since we have two graphics (the car and the text), You can paste their data array in the same file. check the graphics.c file attached to the zip file, under the download section to understand how to do this. Don’t forget to declare the data type as “const unsigned char“, add PROGEM in front of it and include the avr/pgmspace.h header file as shown in the image below. This instructs the code to store the graphics data in the program memory of the Arduino.
With this done, we are now ready to write the code. Do note that this procedure is the same for all kind of displays and all kind of graphics. Convert the graphics to a bitmap file and use the Img2code utility to convert it into a hex file which can then be used in your Arduino code.
To reduce the amount of code, and stress involved in displaying the graphics, we will use two wonderful libraries; The GFX library and the TFTLCD library from Adafruit.
The GFX library, among several other useful functions, has a function called drawBitmap(), which enables the display of a monochrome bitmap image on the display. This function allows the upload of monochrome only (single color) graphics, but this can be overcome by changing the color of the bitmap using some code.
The Adafruit libraries do not support all of the displays but there are several modifications of the libraries on the internet for more displays. If you are unable to find a modified version of the library suitable for your the display, all you need do is copy the code of the drawBitmap() function from the GFX library and paste it in the Arduino sketch for your project such that it becomes a user-defined function.
The first two are thex and y coordinates of a point on the screen where we want the image to be displayed. The next argument is the array in which the bitmap is loaded in our code, in this case, it will be the name of the car and the text array located in the graphics.c file. The next two arguments are the width and height of the bitmap in pixels, in other words, the resolution of the image. The last argument is the color of the bitmap, we can use any color we like. The bitmap data must be located in program memory since Arduino has a limited amount of RAM memory available.
As usual, we start writing the sketch by including the libraries required. For this procedure, we will use the TFTLCD library alone, since we are assuming you are using a display that is not supported by the GFX library.
Next, we specify the name of the graphics to be displayed; car and title. At this stage, you should have added the bit array for these two bitmaps in the graphics.c file and the file should be placed in the same folder as the Arduino sketch.
With that done, we proceed to the void loop function, under the loop function, we call the drawbitmap() function to display the car and the text bitmap using different colors.
The last section of the code is the drawBitmap function itself, as earlier mentioned, to use the drawbitmap() function with the Adafruit TFTLCD library, we need to copy the function’s code and paste into the Arduino sketch.
Plug in your screen as shown above. If you are using any other display, connect it as shown in the corresponding linked tutorial. With the schematics in place, connect the Arduino board to your PC and upload the code. Don’t forget the graphics file needs to be in the same folder as the Arduino sketch.
That’s it for this tutorial guys. The procedure is the same for all kinds of Arduino compatible displays. If you get stuck while trying to replicate this using any other display, feel free to reach out to me via the comment sections below.

480xRGBx800 full color graphic 4" diagonal TFT display. Integrated Himax HX8369-A or compatible controller and white LED backlight. Several interface modes allows compatibility with many different microcontroller configurations. Requires only a single source 3v for both power and logic.

This 10.1 inch TFT LCD display has a 1024x600 resolution screen with IPS technology, which delivers sunlight readable brightness, better color reproduction, better image consistency, and better optical characteristics at any angle. For extra protection, this 24-bit true color TFT also includes an EMI filter on the input power supply line. This 10.1" display is RoHS compliant with LVDS interface, and does not include a touchscreen. This 10.1" IPS display has been designed with the same mechanical footprint and pinout and includes the same HX8282 driver IC as the TN display, making this a compatible replacement option for the TN models.
Choose from a wide selection of interface options or talk to our experts to select the best one for your project. We can incorporate HDMI, USB, SPI, VGA and more into your display to achieve your design goals.
Equip your display with a custom cut cover glass to improve durability. Choose from a variety of cover glass thicknesses and get optical bonding to protect against moisture and debris.

This LCD is a high resolution 800X480 IPS TFT display. The IPS technology delivers exceptional image quality with superior color representation and contrast ratio at any angle. This 24-bit true color Liquid Crystal Display is RoHS compliant and does not include a touch panel.
Choose from a wide selection of interface options or talk to our experts to select the best one for your project. We can incorporate HDMI, USB, SPI, VGA and more into your display to achieve your design goals.
Equip your display with a custom cut cover glass to improve durability. Choose from a variety of cover glass thicknesses and get optical bonding to protect against moisture and debris.

Since 1993 we offer LCDs and LCD system solutions. We are always up to date with the latest technology and are looking for the best products for our customers. Our TFT display range includes high-quality displays:

Digimax distribetes a wide range of professional LCD monitors and large format displays for digital signage applications manufactured by Philips: one of the world"s largest manufacturers of TFT monitors, recognized for quality products and cutting-edge solutions.
Digimax also features touch display options with integrated touch technology thanks to multi-touch with 10 touch points, plus anti-reflective glass provides an even more immersive touch experience.
Digimax is able to customize the various components to adapt them to the specific needs of each industrial sector and renew them according to the latest technological innovations, such as bar type 16:4 displays that allow a very special view of the image, appreciated in advertising.

If you"ve ever left your LCD monitor on a single static screen for an extended period, say 24 hours or more, and then changed the on-screen image and seen a "ghost" of the previous screen, you"ve experienced Image Persistence. You can also sometimes see this phenomenon while traveling through an airport and seeing the flight status monitors. The good news is that the persistence is not permanent, unlike previous technologies such as plasma displays or CRTs.
The previous technologies of plasma displays and CRTs are phosphor-based, and extended static images create a "burn-in" that affects the properties of the phosphor material and create permanent damage. The damage is called burn-in, whereas static image "ghosts" on an LCD are Image Persistence. Image Persistence is not permanent damage and is reversible. Modern LCDs include design, driver ICs and chemical improvements that minimize these effects.
Image persistence can happen with any LCD panel, and almost all specifications will have some reference to image persistence. Many will have a specific criterion of acceptable levels of it.
To understand why image persistence happens, we must first understand the basic structure of an LCD TFT. Within the TFT, a voltage is applied to the liquid crystal material to align or twist the crystals in each pixel to allow light to pass through or block light, thus creating the on-screen image. By allowing a static image to remain on screen for an extended duration, the polarity of that voltage on the crystals remains. During this time, ions within the liquid crystal fluid will migrate to either the + or – electrode of the transistor (source or drain). As these ions accumulate on the electrodes, the voltage applied to the crystals to align or twist is no longer sufficient to completely change the image on-screen, resulting in a "ghost effect" from the previous image.
The best method for preventing Image Persistence is to avoid having any static images on the screen for an extended time. If the image changes periodically, the ion flow will never have an opportunity to accumulate on any internal electrode. However, depending upon the use of the display, it is not always possible to avoid static images on the screen. In cases such as these, there are steps that you can do to reduce the chance of persistence.
Switching off the displayduring periods of inactivity (sleeping mode) and arousing at necessary image changes would also be reflected as a positive side effect providing lower power consumption.
Panel manufacturers specifically test for the phenomenon and have designed the TFT cell and improved the purity of the liquid crystal fluid to minimize any effect of image persistence.
If you have a project that is considering taking advantage of any display technology, US Micro Products can provide a solution designed for your application. Send us an email at sales@usmicroproducts.com.

This paper presents a modified stripe-RGBW (MS-RGBW) color filter structure to keep the same high resolution, and obtain a higher brightness in comparison with conventional RGB color filters. An image-processing engine is also designed to achieve sharp text image for thin-film-transistor (TFT) LCD with the MS-RGBW color filter. In MS-RGBW color filter structure, each pixel with three sub-pixels is the same area to that in the conventional RGB stripe color filter, and each row shifts two sub-pixels. The image-processing engine consists of two new algorithms: RGB-RGBW mapping algorithm and sub-pixel rendering algorithm. The RGB-RGBW mapping algorithm obtains a new RGBW image data without distortion in hue and saturation. The sub-pixel rendering algorithm transfers RGBW data into a MS-RGBW color filter structure in order to achieve sharp text image. Numerous simulation results are provided to illustrate the merits and performance of the proposed techniques. The usefulness of the proposed techniques for mobile phone displays is exemplified by conducting several experimental results on a 2.2-inch TFT LCD.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey