arduino lcd display hello world supplier

Want your Arduino projects to display status messages or sensor readings? Then these LCD displays might be the perfect fit. They are extremely common and a fast way to add a readable interface to your project.
This tutorial will cover everything you need to know to get up and running with Character LCDs. Not just 16×2(1602) but any character LCDs (for example, 16×4, 16×1, 20×4 etc.) that are based onparallel interface LCD controller chip from Hitachi called the HD44780.Because, the Arduino community has already developed a library to handle HD44780 LCDs; so we’ll have them interfaced in no time.
When current is applied to this special kind of crystal, it turns opaque blocking the backlight that lives behind the screen. As a result that particular area will become dark compared to other. And that’s how characters are displayed on the screen.
These LCDs are ideal for displaying text/characters only, hence the name ‘Character LCD’. The display has an LED backlight and can display 32 ASCII characters in two rows with 16 characters on each row.
If you look closely, you can actually see the little rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
Although they display only text, they do come in many sizes and colors: for example, 16×1, 16×4, 20×4, with white text on blue background, with black text on green and many more.
The good news is that all of these displays are ‘swappable’ – if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code may have to adjust to the larger size but at least the wiring is the same!
Vo(LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS(Register Select) pin lets the Arduino tell the LCD whether it is sending commands or the data. Basically this pin is used to differentiate commands from the data.
For example, when RS pin is set to LOW, then we are sending commands to the LCD (like set the cursor to a specific location, clear the display, scroll the display to the right and so on). And when RS pin is set on HIGH we are sending data/characters to the LCD.
R/W(Read/Write) pin on the LCD is to control whether or not you’re reading data from the LCD or writing data to the LCD. Since we’re just using this LCD as an OUTPUT device, we’re going to tie this pin LOW. This forces it into the WRITE mode.
E(Enable) pin is used to enable the display. Meaning, when this pin is set to LOW, the LCD does not care what is happening with R/W, RS, and the data bus lines; when this pin is set to HIGH, the LCD is processing the incoming data.
D0-D7(Data Bus) are the pins that carries the 8 bit data we send to the display. For example, if we want to see the uppercase ‘A’ character on the display we will set these pins to 0100 0001(according to the ASCII table) to the LCD.

If you’ve ever attempted to connect an LCD display to an Arduino, you’ve probably noticed that it uses a lot of Arduino pins. Even in 4-bit mode, the Arduino requires seven connections – half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It only uses two I/O pins that are not even part of the digital I/O pin set and can be shared with other I2C devices.
As the name suggests, these LCDs are ideal for displaying only characters. A 16×2 character LCD, for example, can display 32 ASCII characters across two rows.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
If you have multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter to avoid conflicting with another I2C device.
An important point to note here is that several companies, including Texas Instruments and NXP Semiconductors, manufacture the same PCF8574 chip. And the I2C address of your LCD depends on the chip manufacturer.
So the I2C address of your LCD is most likely 0x27 or 0x3F. If you’re not sure what your LCD’s I2C address is, there’s an easy way to figure it out. You’ll learn about that later in this tutorial.
Now we are left with the pins that are used for I2C communication. Note that each Arduino board has different I2C pins that must be connected correctly. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also referred to as A5 (SCL) and A4 (SDA).
After wiring the LCD, you will need to adjust the contrast of the LCD. On the I2C module, there is a potentiometer that can be rotated with a small screwdriver.
Now, turn on the Arduino. You will see the backlight light up. As you turn the potentiometer knob, the first row of rectangles will appear. If you have made it this far, Congratulations! Your LCD is functioning properly.
Before you can proceed, you must install the LiquidCrystal_I2C library. This library allows you to control I2C displays using functions that are very similar to the LiquidCrystal library.
As previously stated, the I2C address of your LCD depends on the manufacturer. If your LCD has a PCF8574 chip from Texas Instruments, its I2C address is 0x27; if it has a PCF8574 chip from NXP Semiconductors, its I2C address is 0x3F.
If you’re not sure what your LCD’s I2C address is, you can run a simple I2C scanner sketch that scans your I2C bus and returns the address of each I2C device it finds.
However, before you upload the sketch, you must make a minor change to make it work for you. You must pass the I2C address of your LCD as well as the display dimensions to the LiquidCrystal_I2C constructor. If you’re using a 16×2 character LCD, pass 16 and 2; if you’re using a 20×4 character LCD, pass 20 and 4.
The next step is to create an object of LiquidCrystal_I2C class. The LiquidCrystal_I2C constructor accepts three inputs: I2C address, number of columns, and number of rows of the display.
In the setup, three functions are called. The first function is init(). It initializes the interface to the LCD. The second function is clear(). This function clears the LCD screen and positions the cursor in the upper-left corner. The third function, backlight(), turns on the LCD backlight.
The function setCursor(2, 0) is then called to move the cursor to the third column of the first row. The cursor position specifies where you want the new text to appear on the LCD. It is assumed that the upper left corner is col=0 and row=0.
There are many useful functions you can use with LiquidCrystal_I2C Object. Some of them are listed below:lcd.home() function positions the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to the above function, use this inside a for loop for continuous scrolling.
lcd.display() function turns on the LCD display, after it’s been turned off with noDisplay(). This will restore the text (and cursor) that was on the display.
If you find the default font uninteresting, you can create your own custom characters (glyphs) and symbols. They come in handy when you need to display a character that isn’t in the standard ASCII character set.
The CGROM stores the font that appears on a character LCD. When you instruct a character LCD to display the letter ‘A’, it needs to know which pixels to turn on so that we see an ‘A’. This data is stored in the CGROM.
CGRAM is an additional memory for storing user-defined characters. This RAM is limited to 64 bytes. Therefore, for a 5×8 pixel LCD, only 8 user-defined characters can be stored in CGRAM, whereas for a 5×10 pixel LCD, only 4 can be stored.
Creating custom characters has never been easier! We’ve developed a small application called Custom Character Generator. Can you see the blue grid below? You can click on any pixel to set or clear that pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
After including the library and creating the LCD object, custom character arrays are defined. The array consists of 8 bytes, with each byte representing a row in a 5×8 matrix.

The Serial Monitor is a convenient way to view data from an Arduino, but what if you want to make your project portable and view sensor values without access to a computer? Liquid crystal displays (LCDs) are excellent for displaying a string of words or sensor data.
This guide will help you in getting your 16×2 character LCD up and running, as well as other character LCDs (such as 16×4, 16×1, 20×4, etc.) that use Hitachi’s LCD controller chip, the HD44780.
As the name suggests, these LCDs are ideal for displaying only characters. A 16×2 character LCD, for example, can display 32 ASCII characters across two rows.
Character LCDs are available in a variety of sizes and colors, including 16×1, 16×4, 20×4, white text on a blue background, black text on a green background, and many more.
One advantage of using any of these displays in your project is that they are “swappable,” meaning that you can easily replace them with another LCD of a different size or color. Your code will need to be tweaked slightly, but the wiring will remain the same!
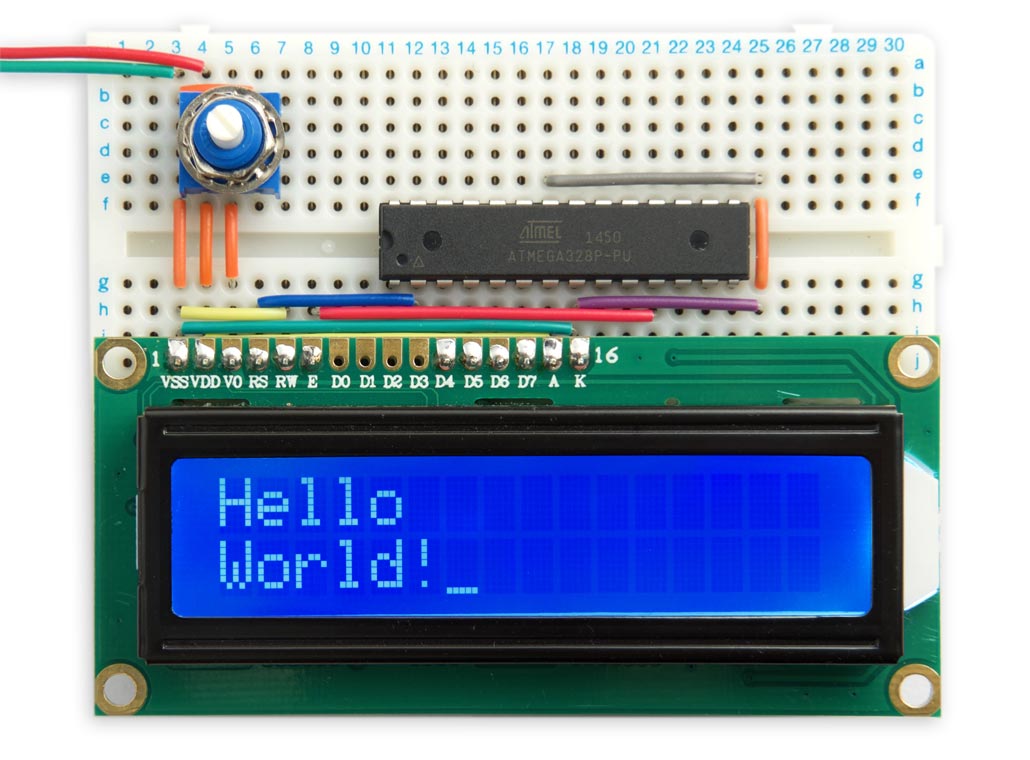
Before we get into the hookup and example code, let’s check out the pinout. A standard character LCD has 16 pins (except for an RGB LCD, which has 18 pins).
Vo (LCD Contrast) pin controls the contrast of the LCD. Using a simple voltage divider network and a potentiometer, we can make precise contrast adjustments.
RS (Register Select) pin is used to separate the commands (such as setting the cursor to a specific location, clearing the screen, etc.) from the data. The RS pin is set to LOW when sending commands to the LCD and HIGH when sending data.
R/W (Read/Write) pin allows you to read data from or write data to the LCD. Since the LCD is only used as an output device, this pin is typically held low. This forces the LCD into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD ignores activity on the R/W, RS, and data bus lines; when it is set to HIGH, the LCD processes the incoming data.
D0-D7 (Data Bus) pins carry the 8 bit data we send to the display. To see an uppercase ‘A’ character on the display, for example, we set these pins to 0100 0001 (as per the ASCII table).
The LCD has two separate power connections: one for the LCD (pins 1 and 2) and one for the LCD backlight (pins 15 and 16). Connect LCD pins 1 and 16 to GND and 2 and 15 to 5V.
Depending on the manufacturer, some LCDs include a current-limiting resistor for the backlight. It is located on the back of the LCD, close to pin 15. If your LCD does not contain this resistor or if you are unsure whether it does, you must add one between 5V and pin 15. It should be safe to use a 220 ohm resistor, although a value this high may make the backlight slightly dim. For better results, check the datasheet for the maximum backlight current and choose an appropriate resistor value.
Let’s connect a potentiometer to the display. This is necessary to fine-tune the contrast of the display for best visibility. Connect one side of the 10K potentiometer to 5V and the other to Ground, and connect the middle of the pot (wiper) to LCD pin 3.
That’s all. Now, turn on the Arduino. You will see the backlight light up. As you turn the potentiometer knob, you will see the first row of rectangles appear. If you have made it this far, Congratulations! Your LCD is functioning properly.
We know that data is sent to the LCD via eight data pins. However, HD44780-based LCDs are designed so that we can communicate with them using only four data pins (in 4-bit mode) rather than eight (in 8-bit mode). This helps us save 4 I/O pins!
The sketch begins by including the LiquidCrystal library. This library comes with the Arduino IDE and allows you to control Hitachi HD44780 driver-based LCD displays.
Next, an object of the LiquidCrystal class is created by passing as parameters the pin numbers to which the LCD’s RS, EN, and four data pins are connected.
In the setup, two functions are called. The first function is begin(). It is used to initialize the interface to the LCD screen and to specify the dimensions (columns and rows) of the display. If you’re using a 16×2 character LCD, you should pass 16 and 2; if you’re using a 20×4 LCD, you should pass 20 and 4.
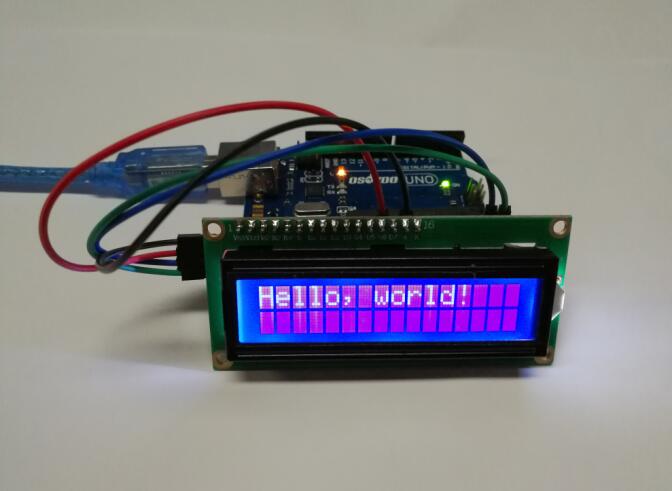
In the loop, the print() function is used to print “Hello world!” to the LCD. Please remember to use quotation marks " " around the text. There is no need for quotation marks when printing numbers or variables.
The function setCursor() is then called to move the cursor to the second row. The cursor position specifies where you want the new text to appear on the LCD. It is assumed that the upper left corner is col=0 and row=0.
There are many useful functions you can use with LiquidCrystal Object. Some of them are listed below:lcd.home() function positions the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to the above function, use this inside a for loop for continuous scrolling.
lcd.display() function turns on the LCD display, after it’s been turned off with noDisplay(). This will restore the text (and cursor) that was on the display.
If you find the default font uninteresting, you can create your own custom characters (glyphs) and symbols. They come in handy when you need to display a character that isn’t in the standard ASCII character set.
The CGROM stores the font that appears on a character LCD. When you instruct a character LCD to display the letter ‘A’, it needs to know which dots to turn on so that we see an ‘A’. This data is stored in the CGROM.
CGRAM is an additional memory for storing user-defined characters. This RAM is limited to 64 bytes. Therefore, for a 5×8 pixel LCD, only 8 user-defined characters can be stored in CGRAM, whereas for a 5×10 pixel LCD, only 4 can be stored.
Creating custom characters has never been easier! We’ve developed a small application called Custom Character Generator. Can you see the blue grid below? You can click on any pixel to set or clear that pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
After including the library and creating the LCD object, custom character arrays are defined. The array consists of 8 bytes, with each byte representing a row in a 5×8 matrix.

Printing “Hello, world!” is usually the first thing that programming tutorials will have you do in a new language. This guide starts by blinking an LED, but now we’re going to print out real text using a Liquid Crystal Display (LCD).
Character LCDs are designed to show a grid of letters, numbers and a few special characters. This makes them great for printing data and showing values. When current is applied to this special kind of crystal, it turns opaque. This is used in a lot of calculators, watches and simple displays. Adding an LCD to your project will make it super portable and allow you to integrate up to 32 characters (16 x 2) of information.
Pin 3 on the LCD controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, the contrast can be adjusted. As you rotate the knob on the potentiometer, you should notice that the screen will get brighter or darker and that the characters become more visible or less visible. The contrast of LCDs is highly dependent on factors such as temperature and the voltage used to power it. Thus, external contrast knobs are needed for displays that cannot automatically account for temperature and voltage changes.
If you look closely at the characters on the LCD, you will notice that they are actually made up of lots of little squares. These little squares are called pixels. The size of displays is often represented in pixels. Pixels make up character space, which is the number of pixels in which a character can exist.
The LCD has 16 pins, and it is polarized. The pins are numbered from left to right, 1 through 16. The LCD utilizes an extremely common parallel interface LCD driver chip from Hitachi called the HD44780. Thankfully, the Arduino community has developed a library to handle a great deal of the software-to-hardware interface. Below is a list of each of the pins on the LCD.
If you are not seeing any characters, are seeing barely visible characters, or see just white rectangles, then you need to adjust the contrast. Twist the potentiometer very slowly until you can clearly read the display. If you reach the end of the potentiometer"s rotation, try twisting in the opposite direction.
“Begin” the LCD. This sets the dimensions of the LCD that you are working with (16 x 2). It needs to be called before any other commands from the LCD library are used.
Move the cursor to the first space of the lower line lcd.setCursor(0,1);, then print the number of seconds that have passed since the RedBoard was last reset.
LiquidCrystal LCD_name(RS_pin, enable_pin, d4, d5, d6, d7);As with servos, you need to create an LCD object and give it a name (you can make more than one). The numbers in the brackets are pins on the RedBoard that connect to specific pins on the LCD.
lcd.setCursor(0,0);Move the cursor to a point on the 16x2 grid of characters. Text that you write to the LCD will start from the cursor. This line is starting back at position (0,0).
Show hours, minutes and secondsTry adding some code so that the display shows the hours, minutes and seconds that have passed since the RedBoard was last reset.
Count button pressesBy adding a button to the circuit, you can count the number of times the button was pressed or have the button change what the LCD is displaying. There could be many pages of information.
Rectangles in first rowIf you see 16 rectangles (like “█”) on the first row, it may be due to the jumper wires being loose on the breadboard. This is normal and can happen with other LCDs wired in parallel with a microcontroller. Make sure that the wires are fully inserted into the breadboard, then try pressing the reset button and adjusting the contrast using the potentiometer.

This article includes everything you need to know about using acharacter I2C LCD with Arduino. I have included a wiring diagram and many example codes to help you get started.
In the second half, I will go into more detail on how to display custom characters and how you can use the other functions of the LiquidCrystal_I2C library.
Once you know how to display text and numbers on the LCD, I suggest you take a look at the articles below. In these tutorials, you will learn how to measure and display sensor data on the LCD.
Each rectangle is made up of a grid of 5×8 pixels. Later in this tutorial, I will show you how you can control the individual pixels to display custom characters on the LCD.
They all use the same HD44780 Hitachi LCD controller, so you can easily swap them. You will only need to change the size specifications in your Arduino code.
The 16×2 and 20×4 datasheets include the dimensions of the LCD and you can find more information about the Hitachi LCD driver in the HD44780 datasheet.
Note that an Arduino Uno with the R3 layout (1.0 pinout) also has the SDA (data line) and SCL (clock line) pin headers close to the AREF pin. Check the table below for more details.
After you have wired up the LCD, you will need to adjust the contrast of the display. On the I2C module, you will find a potentiometer that you can turn with a small screwdriver.
The LiquidCrystal_I2C library works in combination with the Wire.h library which allows you to communicate with I2C devices. This library comes pre-installed with the Arduino IDE.
To install this library, go to Tools > Manage Libraries (Ctrl + Shift + I on Windows) in the Arduino IDE. The Library Manager will open and update the list of installed libraries.
Note that counting starts at 0 and the first argument specifies the column. So lcd.setCursor(2,1) sets the cursor on the third column and the second row.
Next the string ‘Hello World!’ is printed with lcd.print("Hello World!"). Note that you need to place quotation marks (” “) around the text since we are printing a text string.
The example sketch above shows you the basics of displaying text on the LCD. Now we will take a look at the other functions of the LiquidCrystal_I2C library.
This function turns on automatic scrolling of the LCD. This causes each character output to the display to push previous characters over by one space.
If the current text direction is left-to-right (the default), the display scrolls to the left, if the current direction is right-to-left, the display scrolls to the right.
I would love to know what projects you plan on building (or have already built) with these LCDs. If you have any questions, suggestions or if you think that things are missing in this tutorial, please leave a comment down below.

To establish a good communication between human world and machine world, display units play an important role. And so they are an important part of embedded systems. Display units - big or small, work on the same basic principle. Besides complex display units like graphic displays and 3D dispays, one must know working with simple displays like 16x1 and 16x2 units. The 16x1 display unit will have 16 characters and are in one line. The 16x2 LCD will have 32 characters in total 16in 1st line and another 16 in 2nd line. Here one must understand that in each character there are 5x10=50 pixels so to display one character all 50 pixels must work together. But we need not to worry about that because there is another controller (HD44780) in the display unit which does the job of controlling the pixels. (you can see it in LCD unit, it is the black eye at the back ).
In this tutorial, we are going to interface a 16x2 LCD with ARDUINO UNO. Unlike normal development boards interfacing an LCD to an ARDUINO is quite easy. Here we don’t have to worry about data sending and receiving. We just have to define the pin numbers and it will be ready to display data on LCD.
Note:We updated this tutorial and added some more additional information along with a step-by-step guide to interface 16x2 LCD withArduino. You can follow the below link for an updated tutorial.
In 16x2 LCD there are 16 pins over all if there is a back light, if there is no back light there will be 14 pins. One can power or leave the back light pins. Now in the 14 pins there are 8 data pins (7-14 or D0-D7), 2 power supply pins (1&2 or VSS&VDD or GND&+5v), 3rd pin for contrast control (VEE-controls how thick the characters should be shown), and 3 control pins (RS&RW&E).
In the circuit, you can observe I have only took two control pins, this gives the flexibility. The contrast bit and READ/WRITE are not often used so they can be shorted to ground. This puts LCD in highest contrast and read mode. We just need to control ENABLE and RS pins to send characters and data accordingly.
The ARDUINO IDE allows the user to use LCD in 4 bit mode. This type of communication enables the user to decrease the pin usage on ARDUINO, unlike other the ARDUINO need not to be programmed separately for using it in 4 it mode because by default the ARDUINO is set up to communicate in 4 bit mode. In the circuit you can see we have used 4bit communication (D4-D7).
First we need to enable the header file (‘#include
Second we need to tell the board which type of LCD we are using here. Since we have so many different types of LCD (like 20x4, 16x2, 16x1 etc.). Here we are going to interface a 16x2 LCD to the UNO so we get ‘lcd.begin(16, 2);’. For 16x1 we get ‘lcd.begin(16, 1);’.
In this instruction we are going to tell the board where we connected the pins. The pins which are connected need to be represented in order as “RS, En, D4, D5, D6, D7”. These pins are to be represented correctly. Since we have connected RS to PIN0 and so on as show in the circuit diagram, we represent the pin number to board as “LiquidCrystal lcd(0, 1, 8, 9, 10, 11);”. The data which needs to be displayed in LCD should be written as “ cd.print("hello, world!");”. With this command the LCD displays ‘hello, world!’.
As you can see we need not to worry about any thing else, we just have to initialize and the UNO will be ready to display data. We don’t have to write a program loop to send the data BYTE by BYTE here.

The platforms mentioned above as supported is/are an indication of the module"s software or theoritical compatibility. We only provide software library or code examples for Arduino platform in most cases. It is not possible to provide software library / demo code for all possible MCU platforms. Hence, users have to write their own software library.
Step 4. Please follow below picture to select example HelloWorld and upload the arduino. If you do not know how to upload the code, please check how to upload code.
Step 1. Using a Grove cable connect Grove - LCD RGB Backlight to Seeeduino"s I2C port. If you are using Arduino, please take advantage of a Base Shield.

The LiquidCrystal library allows you to control LCD displays that are compatible with the Hitachi HD44780 driver. There are many of them out there, and you can usually tell them by the 16-pin interface.
The LCDs have a parallel interface, meaning that the microcontroller has to manipulate several interface pins at once to control the display. The interface consists of the following pins:
A register select (RS) pin that controls where in the LCD"s memory you"re writing data to. You can select either the data register, which holds what goes on the screen, or an instruction register, which is where the LCD"s controller looks for instructions on what to do next.
There"s also a display constrast pin (Vo), power supply pins (+5V and Gnd) and LED Backlight (Bklt+ and BKlt-) pins that you can use to power the LCD, control the display contrast, and turn on and off the LED backlight, respectively.
The process of controlling the display involves putting the data that form the image of what you want to display into the data registers, then putting instructions in the instruction register. The LiquidCrystal Library simplifies this for you so you don"t need to know the low-level instructions.
The Hitachi-compatible LCDs can be controlled in two modes: 4-bit or 8-bit. The 4-bit mode requires seven I/O pins from the Arduino, while the 8-bit mode requires 11 pins. For displaying text on the screen, you can do most everything in 4-bit mode, so example shows how to control a 2x16 LCD in 4-bit mode.

What you fill see on the screen on start is "Hello World! ASCII: X" The ASCII is showing the ASCII/FONT table of the display starting at 0x30 which is ASCII “0”
//Created by Matrix Orbital, 16/5/2018//support@matrixorbital.ca//www.matrixorbital.ca/appnotes#include

In this Arduino LCD I2C tutorial, we will learn how to connect an LCD I2C (Liquid Crystal Display) to the Arduino board. LCDs are very popular and widely used in electronics projects for displaying information. There are many types of LCD. This tutorial takes LCD 16x2 (16 columns and 2 rows) as an example. The other LCDs are similar.
In the previous tutorial, we had learned how to use the normal LCD. However, wiring between Arduino and the normal LCD is complicated. Therefore, LCD I2C has been created to simplify the wiring. Actually, LCD I2C is composed of a normal LCD, an I2C module and a potentiometer.
lcd.print() function supports only ASCII characters. If you want to display a special character or symbol (e.g. heart, angry bird), you need to use the below character generator.
Depending on manufacturers, the I2C address of LCD may be different. Usually, the default I2C address of LCD is 0x27 or 0x3F. Try these values one by one. If you still failed, run the below code to find the I2C address.
ArduinoGetStarted.com is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com, Amazon.it, Amazon.fr, Amazon.co.uk, Amazon.ca, Amazon.de, Amazon.es and Amazon.co.jp

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
After uploading the code, open the Serial Monitor at a baud rate of 115200. Press the ESP32 EN button. The I2C address should be displayed in the Serial Monitor.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Then, you need to set the display address, the number of columns and number of rows. You should use the display address you’ve found in the previous step.
To display a message on the screen, first you need to set the cursor to where you want your message to be written. The following line sets the cursor to the first column, first row.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
The messageToScroll variable is displayed in the second row (1 corresponds to the second row), with a delay time of 250 ms (the GIF image is speed up 1.5x).
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.
We hope you’ve found this tutorial useful. If you like ESP32 and you want to learn more, we recommend enrolling in Learn ESP32 with Arduino IDE course.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey