arduino lcd display hello world for sale

Hello friend welcome to “Techno-E-Solution” in this article we are going to learn how to connect LCD display with Arduino Uno and print "Hello World!" on LCD using Arduino Uno. The 16x2 LCD is most popular LCD in electronics projects. In upcoming project we need this display in our project so it"s the beginners level tutorial learn this tutorial with fun. So friends let"s get started..........

having trouble getting the simple liquid crystal display "hello world" to work. IDE 1.7.11. Sketch from File>Examples>LiquidCrystal...file shown below. Photo of my setup attached. After successful compiling and uploading all I see is about 3-4 random characters. So, after deleting the lcd.begin and lcd.print statements from void setup(), milliseconds/1000 is displayed (upper row, left) and counting upwards. So, the display appears to be functioning. I switched to a different lcd with the same result. I am seeing similar results from the other basic lcd sketches in that library. Suggestions welcome.

I loaded the Hello world example project to my UNO board, it prints out "hello, world" as it shoud and in the second row it prints a 0 but its not counting. I loaded an another LCD example on the board (Blink) and there I observed that for a random amount of time it works fine (1-15 sec aprox), lcd.noBlink() active for 3 seconds (delay(3000)) and then the lcd.blink() is active for 3 seconds. But then its like those 3 seconds delays is... disappearing? its starts to blink very fast without delay.
In these cases i used the example sketches unmodified and checked the wiring10 times, also replaced all of my wires. (used the original arduino wiring diagram).
Then i modified the Hello world to print the value of millis() to the serial monitor, and it printed a random constant number(usually below 100) and it did not change till i reset then printed another also constant number. I thought my UNO is broken, then i made a new project (with empty setup and loop) and I tried to print the value of millis to serial monitor there and it worked fine.

Printing “Hello, world!” is usually the first thing that programming tutorials will have you do in a new language. This guide starts by blinking an LED, but now we’re going to print out real text using a Liquid Crystal Display (LCD).
Character LCDs are designed to show a grid of letters, numbers and a few special characters. This makes them great for printing data and showing values. When current is applied to this special kind of crystal, it turns opaque. This is used in a lot of calculators, watches and simple displays. Adding an LCD to your project will make it super portable and allow you to integrate up to 32 characters (16 x 2) of information.
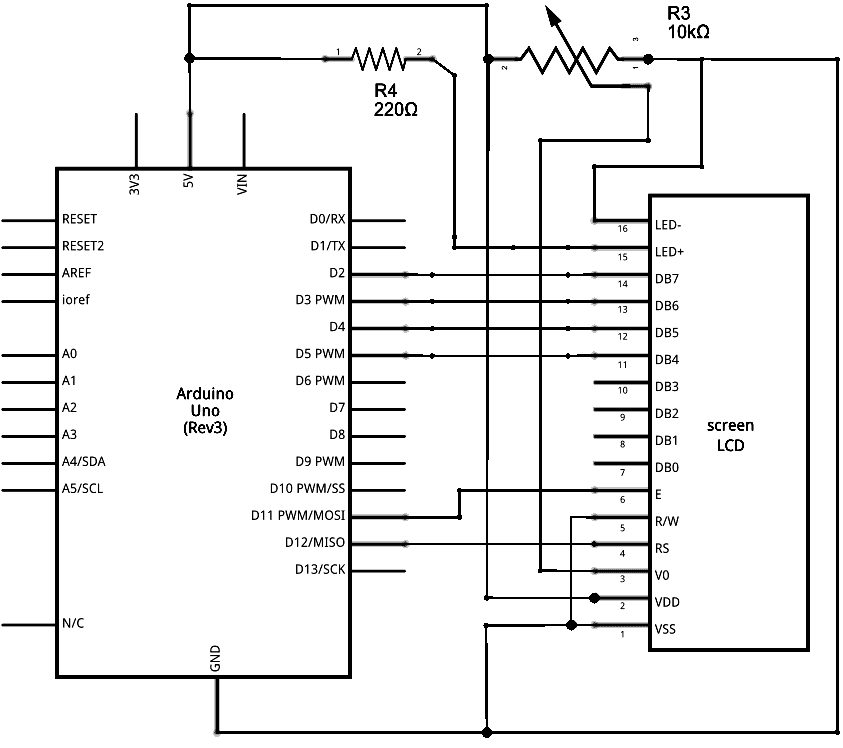
Pin 3 on the LCD controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, the contrast can be adjusted. As you rotate the knob on the potentiometer, you should notice that the screen will get brighter or darker and that the characters become more visible or less visible. The contrast of LCDs is highly dependent on factors such as temperature and the voltage used to power it. Thus, external contrast knobs are needed for displays that cannot automatically account for temperature and voltage changes.
If you look closely at the characters on the LCD, you will notice that they are actually made up of lots of little squares. These little squares are called pixels. The size of displays is often represented in pixels. Pixels make up character space, which is the number of pixels in which a character can exist.
The LCD has 16 pins, and it is polarized. The pins are numbered from left to right, 1 through 16. The LCD utilizes an extremely common parallel interface LCD driver chip from Hitachi called the HD44780. Thankfully, the Arduino community has developed a library to handle a great deal of the software-to-hardware interface. Below is a list of each of the pins on the LCD.
If you are not seeing any characters, are seeing barely visible characters, or see just white rectangles, then you need to adjust the contrast. Twist the potentiometer very slowly until you can clearly read the display. If you reach the end of the potentiometer"s rotation, try twisting in the opposite direction.
“Begin” the LCD. This sets the dimensions of the LCD that you are working with (16 x 2). It needs to be called before any other commands from the LCD library are used.
Move the cursor to the first space of the lower line lcd.setCursor(0,1);, then print the number of seconds that have passed since the RedBoard was last reset.
LiquidCrystal LCD_name(RS_pin, enable_pin, d4, d5, d6, d7);As with servos, you need to create an LCD object and give it a name (you can make more than one). The numbers in the brackets are pins on the RedBoard that connect to specific pins on the LCD.
lcd.setCursor(0,0);Move the cursor to a point on the 16x2 grid of characters. Text that you write to the LCD will start from the cursor. This line is starting back at position (0,0).
Show hours, minutes and secondsTry adding some code so that the display shows the hours, minutes and seconds that have passed since the RedBoard was last reset.
Count button pressesBy adding a button to the circuit, you can count the number of times the button was pressed or have the button change what the LCD is displaying. There could be many pages of information.
Rectangles in first rowIf you see 16 rectangles (like “█”) on the first row, it may be due to the jumper wires being loose on the breadboard. This is normal and can happen with other LCDs wired in parallel with a microcontroller. Make sure that the wires are fully inserted into the breadboard, then try pressing the reset button and adjusting the contrast using the potentiometer.

The platforms mentioned above as supported is/are an indication of the module"s software or theoritical compatibility. We only provide software library or code examples for Arduino platform in most cases. It is not possible to provide software library / demo code for all possible MCU platforms. Hence, users have to write their own software library.
Step 4. Please follow below picture to select example HelloWorld and upload the arduino. If you do not know how to upload the code, please check how to upload code.
Step 1. Using a Grove cable connect Grove - LCD RGB Backlight to Seeeduino"s I2C port. If you are using Arduino, please take advantage of a Base Shield.
This kit includes a72-page full-color Instruction Manualgiving you a full introduction to Arduino programming as well as step by step tutorials on how to use each component in this kit.

– Arduino is an open-source platform used for building electronics projects. Arduino consists of both a physical programmable microcontroller and a piece of software, or IDE (Integrated Development Environment) that runs on your computer, used to write and upload computer code to the physical board.
– The Arduino platform unlike most previous programmable circuit boards, the Arduino does not need a separate programmer to load new code onto the board — you can simply use a USB cable. Additionally, the Arduino IDE uses a simplified version of C++, making it easier to learn to program.
– The open sources and extensible language: Arduino IDE is based on open source tool. The programming language used can be extended through the C++ library.
– The open source and expandable hardware: Arduino is based on Atmel’s ATMEGA 8-bit microcontrollers and its SAM3X8E and SAMD21 32-bit microcontrollers. Development boards and modules are planned to be released under the premise of following the “Creative Commons License Agreement”, so experienced circuit designers can make their own modules and carry out corresponding expansions and improvements. Even users who are relatively inexperienced can make a trial version of the basic Uno development board, which is easy to understand the principle of its operation and save costs.
– The Arduino hardware and software were designed for artists, designers, hobbyists, hackers, newbies, and anyone interested in creating interactive objects or environments. Arduino can interact with buttons, LEDs, motors, speakers, GPS units, cameras, the internet, and even your smart-phone or your TV.
Arduino Leonardo: Arduino’s first development board to use one microcontroller with built-in USB. It is cheaper and simpler. The code libraries allow the board to emulate a computer keyboard, mouse, and more.
LCD means liquid crystal display. Basically, any displays can be used with Arduino, including alphanumeric character LCD display, monochrome graphic LCD display, color TFT LCD display, IPS LCD display. It can also be used for non LCD displays like: PMOLED display, AMOLED display, E-ink (E-paper) displays. Orient Display developed easy interface (SPI, I2C) displays which can be easily used with Arduino.
LCD displays were first used for watches and calculators. Now, LCD display technology dominants the display world, it can be found in wearables, smart homes, mobile phones, TVs, laptops, monitors, kiosks, aircraft cockpit, digital cameras, lab instrument, power grid etc.
LCD itself can emit light itself. It has to utilize outside light sources. LCD display module normally includes LCD glass (or LCD panel), LCD driving circuitry ( can be COG, COB or TAB) and a backlight.
A LCD display 16*2 is actually a basic and simple to use LCD module. It includes LCD glass, COB (Chip on PCB Board) LCD control board, backlight, zebra to connect LCD glass and control board and a bezel to hold everything together. 16×2 LCD display can display 16 characters per line and there are two lines. Each character has 5×7 dot matrix pixels and the cursor underneath. All 16×2 LCD display originally used standard Hitachi HD44780 driver. Of course the legendary HD44780 controller had EOL long time ago. All the 16×2 LCD displays use HD44780 compatible LCD controllers. Some of them are drop replacement, some of them need to modify the initialization code a little.
Pin5 (Read/Write/Control Pin): This pin toggles the display among the read or writes operation, and it is connected to a microcontroller unit pin to get either 0 or 1 (0 = Write Operation, and 1 = Read Operation).
Pins 7-14 (Data Pins): These pins are used to send data to the display. These pins are connected in two-wire modes like 4-bit mode and 8-bit mode. In 4-wire mode, only four pins are connected to the microcontroller unit like 0 to 3, whereas in 8-wire mode, 8-pins are connected to microcontroller unit like 0 to 7.
A 16×2 LCD has two registers like data register and command register. The RS (register select) is mainly used to change from one register to another. When the register set is ‘0’, then it is known as command register. Similarly, when the register set is ‘1’, then it is known as data register.
Command Register: The main function of the command register is to store the instructions of command which are given to the display. So that predefined tasks can be performed such as clearing the display, initializing, set the cursor place, and display control. Here commands processing can occur within the register.
Data Register: The main function of the data register is to store the information which is to be exhibited on the LCD screen. Here, the ASCII value of the character is the information which is to be exhibited on the screen of LCD. Whenever we send the information to LCD, it transmits to the data register, and then the process will be starting there. When register set =1, then the data register will be selected.
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format. In order to use a library, it needs be included in the program. Line 1 in the code below does this with the command #include
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now let’s just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
The LiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and number of columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program.
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
These two functions can be used together in the void loop() section to create a blinking text effect. This code will make the “hello, world!” text blink on and off.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°).
The detailed LCD tutorial can be found in the article. ARDUINO LCD SET UP AND PROGRAMMING GUIDE or to check https://github.com/arduino-libraries/LiquidCrystal

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

The LiquidCrystal library allows you to control LCD displays that are compatible with the Hitachi HD44780 driver. There are many of them out there, and you can usually tell them by the 16-pin interface.
The LCDs have a parallel interface, meaning that the microcontroller has to manipulate several interface pins at once to control the display. The interface consists of the following pins:
A register select (RS) pin that controls where in the LCD"s memory you"re writing data to. You can select either the data register, which holds what goes on the screen, or an instruction register, which is where the LCD"s controller looks for instructions on what to do next.
There"s also a display constrast pin (Vo), power supply pins (+5V and Gnd) and LED Backlight (Bklt+ and BKlt-) pins that you can use to power the LCD, control the display contrast, and turn on and off the LED backlight, respectively.
The process of controlling the display involves putting the data that form the image of what you want to display into the data registers, then putting instructions in the instruction register. The LiquidCrystal Library simplifies this for you so you don"t need to know the low-level instructions.
The Hitachi-compatible LCDs can be controlled in two modes: 4-bit or 8-bit. The 4-bit mode requires seven I/O pins from the Arduino, while the 8-bit mode requires 11 pins. For displaying text on the screen, you can do most everything in 4-bit mode, so example shows how to control a 2x16 LCD in 4-bit mode.

ArduinoGetStarted.com is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com, Amazon.it, Amazon.fr, Amazon.co.uk, Amazon.ca, Amazon.de, Amazon.es and Amazon.co.jp

With the support of LiquidCrystal library, we even can use LCD WITHOUT knowing the meaning of these pins. However, if you are curious or want to know in-depth, let"s see these pins and their functionality:
Vo (LCD Contrast) pin: controls the contrast and brightness of the LCD, can be connected to 5V (the highest contrast and brightness), or connected to a potentiometer (to adjust to the contrast and brightness)
RS (Register Select) pin: There are two kinds of data that need to send to LCD: command (to control LCD) and data. These two are sent on the same data bus. RS pin tells the LCD whether the data on the data bus is the commands or the data.
8-bit mode is faster than the 4-bit mode, but use more pins than 4-bit mode. The mode selection is performed at the initialization process by sending a command to LCD.
Controlling LCD is a quite complicated task. Fortunately, thanks to the LiquidCrystal library, this library simplifies the process of controlling LCD for you so you don"t need to know the low-level instructions. You just need to connect Arduino to LCD and use the functions of the library. The using LCD is a piece of cake.

What you fill see on the screen on start is "Hello World! ASCII: X" The ASCII is showing the ASCII/FONT table of the display starting at 0x30 which is ASCII “0”
//Created by Matrix Orbital, 16/5/2018//support@matrixorbital.ca//www.matrixorbital.ca/appnotes#include





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey