16x2 lcd display module for arduino free sample

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
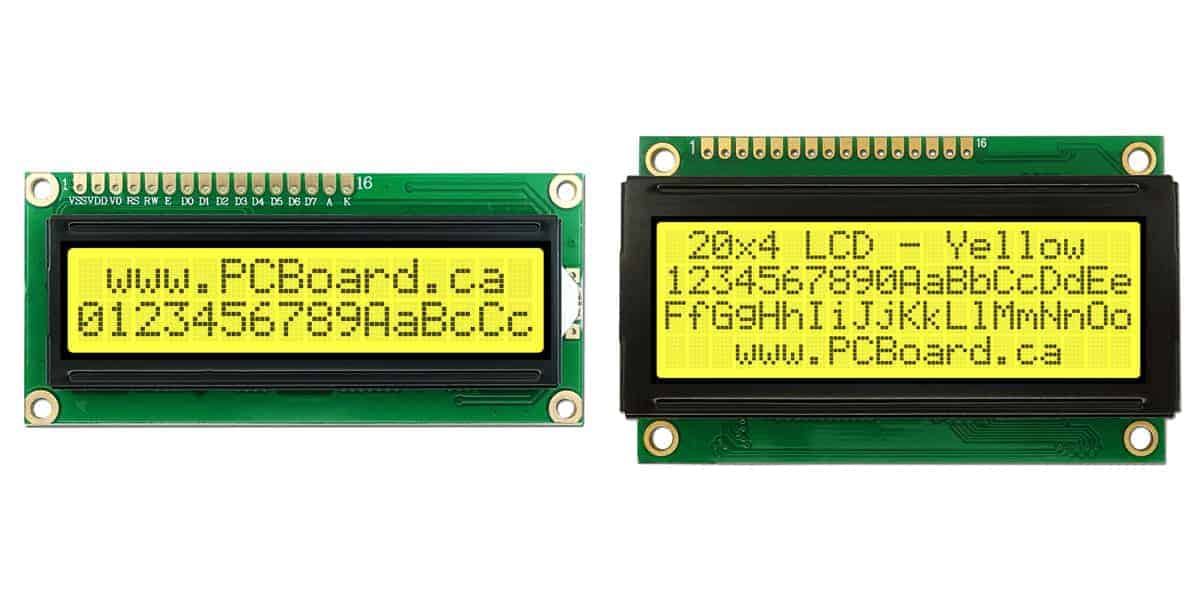
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.
I hope you enjoyed this tutorial and learned something new. Feel free to ask any question in the comments section below and don’t forget to check out my full collection of 30+ Arduino Projects.

because even if our ears would give us some sense of our surroundings but our eyes give us the clearest image of our surroundings so if we add the display.
We have seen that every small device is fixed with a display or some visual indicator to give the current status.So, we have decided to make a tutorial on Interfacing Arduino LCD.
like power banks, chargers, or water level overflow alarms. there are two methods to interface LCD one is directly another is using LCD connect with i2c.
Display some information on some kind of display device can be very easy or very complicated but it totally depends on the interface it uses to communicate with the microcontroller to display content on it.
16×2 LCD display content 2 rows and 16 columns. where you can print 16 characters into one row. There are RW and RS pin. so, to interface LCD with Arduino you need to know some pin on the LCD.
LCD stands for liquid crystal display and there are crystals inside the display which illuminates the full display and the character as those which crystals are not illuminated. if you see the display carefully it works as reverse as other displays.
here the character is not illuminating they are inactive when we apply the signal to them. for example, if we are sending character A then the A-shaped crystal remains inactive, and the remaining crystal activates.
Upload the given code into the Arduino with the help of Arduino IDE software. if you are not aware of the software you can refer to our latest post on how to upload programs in Arduino.
Learn 10+ basic activity & sensor interfacing with our Arduino ebook. Well explained program. And brief circuit diagram WhatsApp and email support. which will help you to learn basic electronics, Arduino Coding, Sensor interfacing with Arduino, Arduino, and much more. buy Arduino Ebook to learnhttps://techatronic.com/arduino-ebook/

In this tutorial, you’ll learn how to interface ESP32 with an LCD display 16×2 without I2C. It can be useful in some projects, however, it’s not very common, due to the GPIO pins it does consume. But it’s going to be a good starting point if you’re new to Alphanumeric LCDs in general or just want to use the generic Arduino LiquidCrystal display library.
You can either get the complete course kit for this series of tutorials using the link down below. Or just refer to the table for the exact components to be used in practical LABs for only this specific tutorial.
Alphanumeric LCD 16×2 display units are the most common and easiest solutions to get some data out of your microcontroller to the world to visually see. It’s a very cheap, easy to use, and reliable option to display strings of text/numbers to your system’s users.
The only downside to using the bare 16×2 LCD display is that it requires 6 dedicated GPIO pins of your microcontroller. In the case of our ESP32, it can be really annoying to lose 6 GPIO pins for adding only 1 LCD module to the project. However, in some projects, it can be a good option in case you don’t need the extra GPIO pins anyway.
The second most commonly preferred option is by using the I2C module with your LCD. This will reduce the GPIO pins requirement down to only 2 pins (the I2C pins SDA & SCL). Not only that, actually the 2 pins of that I2C bus can still access so many other I2C devices on the exact same bus.
You can end up having maybe 5 LCDs connected to your microcontroller using only 2 pins If you’re using that I2C module. But it’s the topic of the next tutorial. For this tutorial, we’ll be doing bare LCD interfacing in a classic way without an I2C IO expansion module.
This is the pinout for a typical LCD 16×2 display unit. It’s got 8 data lines (you can use only 4 of them or all of the 8). And remember that it needs to be powered from a +5v source despite the fact that our ESP32 is a 3.3v microcontroller device. This requirement is only for the power supply pins, not the data lines.
There are two ways to interface the LCD diver (controller) IC. You can use the full bus width (8-Bits) for data or alternatively you can use a 4-Bit interface for a reduced pin count needed to control the LCD. Specifically low pin count MCUs need to operate in the 4-Bit mode. And it’s the case for our ESP32 which has limited resources in terms of GPIO pin count.
The differences between 8-Bit mode and 4-Bit mode are that in the 8-Bit mode you’re operating the LCD at the full speed. While in 4-Bit mode, you send each data byte or command in two consecutive cycles instead of one. The other difference is the initialization routine steps. This is detailed in the full LCD article linked below.
If you’re interested in learning more about the LCD display, how it works, how does the LCD driver IC work (the circular black thing on the back), its internal registers, and more. Then, you should check outthis tutorial linked down below.
In that tutorial, we’ll be scrolling through the LCD driver datasheet, learning how it works, how to write a driver firmware library for it, and build our own library in Embedded-C with PIC microcontrollers from scratch and test it out in a couple of LABs.
In this section, I’ll give you a brief description of the LiquidCrystal library that we’ll be using in this tutorial. And it’s basic API functions to initialize and write some text on any LCD. We’ll be using the generic LiquidCrystal library (not the I2C version) which is similar to any other Arduino LCD example code you’ve seen online.
The Arduino LiquidCrystal library gives you all the functionalities that you’d need from an LCD driver and it’s very easy to use in your projects. Here are the exact steps you need to follow in order to initialize and write to an LCD in your project code (in Arduino IDE).
Step2– Create an LCD object. In which you’ll define the GPIO pins to be used for the various LCD signals (6 pins). This is done in code as shown below
Step3– Now, you need to initialize the LCD in the Setup function, and it’s better to clear the display to make sure there are no random characters on the visible display. In this step, you also define the number of rows and columns for your display. There are many versions of this LCD display not only 16×2, there are 16×4, 20×4, and maybe others.
Step4– Now, our LCD is properly initialized and ready for displaying any data or executing any commands. To write something on the LCD you can use the LCD_object.print() function. As you can see in the example code down below
We use the LCD_object.setCursor() function to set the cursor position, so the next LCD write operation occurs exactly at that location. And that’s it! Here is how it looks like in real-life testing.
The diagram down below shows you the connection between ESP32 and the LCD 16×2 display (in 4-Bit data mode). Note that the LCD requires a +5v supply and the ESP32 is a 3.3v board, however, it’s got the USB Vbus available on the Vin pin. So, we’ll be using the Vin pin as a +5v source (it’s measured to be 4.7v but it’s sufficient indeed).
The 10k potentiometer here is used to control the Contrast of the display. Try adjusting the contrast level by turning this pot right and left for best visibility depending on the ambient light condition in the room you’re testing in.
*Affiliate Disclosure: When you click on links in this section and make a purchase, this can result in this site earning a commission. Affiliate programs and affiliations include, but are not limited to, the eBay Partner Network (EPN) and Amazon.com, Banggood.com. This may be one of the ways to support this free platform while getting your regular electronic parts orders as usual at no extra cost to you.
The code example down below does the following: We start with including the LiquidCrystal library, then create an LCD object and initialize it. Then, we’ll write to the home position “Hello World!”, and move the cursor to the middle of the 2nd row and write “GG izi”. And nothing to be done in the main loop() function.
Choose the board, COM port, hold down the BOOT button, click upload and keep your finger on the BOOT button pressed. When the Arduino IDE starts sending the code, you can release the button and wait for the flashing process to be completed. Now, the ESP32 is flashed with the new firmware.
The LCD display’s controller (Hitachi HD44780) supports up to 8 custom characters that you can create and store on the LCD itself. Then you can send the Index of each custom character to be displayed later. Maybe 8 custom characters are not enough for your project, but it’s one little extra feature that you can occasionally use.
Those are some of the other functions available in the LiquidCrystal library that you may need to use in other projects. And check out the Arduino official reference for this library.
You can also check the ESP32 Course Home Page




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey