tft display gif display supplier

Levetop Semiconductor announced an new LQFP-100pin TFT display controller - LT268D, which support 8/16-bit parallel or SPI interface. It embedded an ARM M4 core with high capacity Flash and SRAM, and offers multiple sets of Uart interfaces that can be connected to such as blue tooth modules, WiFi modules, USB interfaces, SD cards, analog input AIN, PWM, and INT interrupts. The LT268D internal main frequency up to 150MHz, provides the QSPI Flash interface, can quickly read the images stored in the external SPI Flash, animation, word library and other information, with PC computer software, simulation software, directly into the computer product UI display interface development. Its support for serial panel instructions including picture display, GIF animation display, circular picture display, progress bar display, text string display, QR code generation, audio playback, and combined with the effects of touch functions and other instructions. LT268D can be used in a variety of small appliances, smart home appliances, handheld control equipment, industrial control boards, electronic devices, medical equipment, small testing equipment, small electric motorcycle, personal medical beauty, small testing equipment, charging equipment, water and electricity meters, smart speakers with screens and other products.
Levetop Semiconductor announced a TFT display controller LT268C that drives 8 or 16-bit parallel, and SPI serial port. It embedded an ARM M4 core with high capacity Flash and SRAM, and offers multiple sets of Uart interfaces that can be connected to such as blue tooth modules, WiFi modules, USB interfaces, SD cards, analog input AIN, PWM, and INT interrupts. The LT268C internal main frequency up to 150MHz, provides the QSPI Flash interface, can quickly read the images stored in the external SPI Flash, animation, word library and other information, with PC computer software, simulation software, directly into the computer product UI display interface development. Its support for serial screen instructions including picture display, GIF animation display, circular picture display, progress bar display, text string display, QR code generation, audio playback, and combined with the effects of touch functions and other instructions. LT268C can be used in a variety of small appliances, smart home appliances, handheld control equipment, industrial control boards, electronic devices, medical equipment, small testing equipment, small electric motorcycle, personal medical beauty, small testing equipment, charging equipment, water and electricity meters, smart speakers with screens and other products.
Levetop Semiconductor announced an new controller - LT7689 that combines the Cortex-M4 MCU and the 2D TFT graphics display accelerator. It has high-capacity flash and SRAM, provides multi-group SCI interface s which can be connected to such as as Bluetooth modules, WiFi modules, etc. Also provided secondary development to meet more TFT panel applications. The LT7689 supports serial panel instructions include more than 70 commands such as picture display, GIF animation display, loop chart display, power-on image display, progress bar display, text string display, QR code generation, audio playback, and combined with touch panel to achieve touch function. With the serial TFT panel development software and simulation tool of Levetop, can quickly complete the small and medium-sized TFT display scheme.
Levetop Semiconductor introduces ARM 9 CPU architecture"s serial panel controller - LT3688. It integrates video decoding, audio decoders, TFT LCD controller, and embedded the serial panel communication protocols of Levetop. With the Serial Panel Development Software can quickly realize the product with TFT display function. Suitable for product applications that require video and MP3 playback . The MCU program supports the serial panel communication protocol of most Levetop, including picture display, picture roll, picture-in-picture (PIP), GIF animation display, geometry, vector text display, QR code generation, etc.
Levetop Semiconductor announces a new Serial-Uart TFT controller with the Cortex-M4 core - LT268B. It has high-speed computing power, with 256KB Flash, 128KB SRAM, built-in RTC, and QR-Code QR code generation. If use Levetop"s Serial-Uart development tools, the system MCU can easily pass the contents of the TFT Panel to the Panel driver (Driver) with simple instructions. The LT268B supports an MCU interface TFT Panel with a display resolution of 480 x 320 (HVGA) and provides an SPI or 8-bit MCU interface. Basically this controller meets many small MCU interfaces TFT panel"s application.
Levetop Semiconductor continues to innovate and meet customer needs! Recently we launched Serial-Uart TFT Panel simulator - UI_Emulator. As long as the "UartTFT_Flash.bin" file is designed through Levetop"s Graphic UI Editor(UI_Editor.exe) or the Graphic Integration Compiler(UartTFT_Tool.exe), this simulator can show the same effect once download "UartTFT_Flash.bin" file. That means can be displayed and actually programming to SPI in the UI_Emulator software has the same display effect. To achieve convenient debugging and avoid frequent burning "UartTFT_Flash.bin" file for debugging and waste time.
The LT7688 is an high-performance Uart TFT panel controller. It combines Levetop Semiconductor"s 32bit MCU and TFT Graphics Accelerator - the core architecture of the LT768. LT7688 provides Uart serial communication, allowing the main MCU show pictures on the panel through with simple instructions. Its internal hardware provides graphics acceleration, PIP (Picture-in-Picture), geometry drawing and other features that increase TFT display efficiency and reduce the time it takes for remote MCUs to process graphics display. The display resolutions ranging from 320 x 240 (QVGA) to 1280 x 1024 (SXGA), supporting 16/18bits of the RGB interface.
The LT268 is a Uart panel controller designed for small MCU type TFT panel. Its internal use of Levtop Semiconductor"s 32bit MCU core architecture. The main function is to provide Uart serial communication so that the main MCU can easily show the pictures on the TFT panel through with simple instructions. The LT268 internal hardware and programs provide graphics processing capabilities that increase TFT display efficiency and reduce the time it takes for remote MCUs to process graphics displays.
Based on LT678 TFT Graphics acceleration controller and regular MCU, LeveTop launched Industrial Serial Port TFT Panel solution. This solution includes our UI_Editor and UartTFT_Tool which 2 types of integrated develop software. It enables the TFT panel manufacturer, project developer and the customer of the system end in the TFT screen industry to plan the hardware specifications effectively, achieve their own products display on the TFT screen and avoid sophisticated program development that deals with TFT display. We also provide development board, allowing customers to picture, font, GIF animation, music files and other integrated Bin file through the burner burning into SPI Flash. And then by the user with USB-to-RS232 adapter, through our simulation communication software (Uart_Debug.exe) from the PC or Notebook to verify the display effect of the TFT screen for pre-validation. And confirm whether the design is wrong or need to be modified.
LT2305 is an analog front-end capacitive multi-touch screen control chip launched by LevaTop Semiconductor. It adopts LeveTop Semiconductor "s patented touch sensing technology -TPWS( Touch prediction and window sampling) ,which has 4 parallel capacitors to digital converters, series connecting with interface by SPI. The internal registers of LT2305 was set by MCU, and then connected by multiple chips in parallel. Meanwhile, LT2305 can be matched with Graphics acceleration chip - LT768x, as a single touch controller to simplify TFT module design.
LeveTop semiconductor launched LT7680 - a high efficient graphics acceleration display chip of the world"s smallest QFN package. The display resolution it supports can be from 320*240 (QVGA)to 800*600(SVGA). It supports high speed SPI and I2C serial interfaces. In order to achieve multi-layers high resolution display effect, it has 64Mb build-in display memory. It extremely suitable for embedded systems with TFT-LCD display, such as home appliances, industrial control, electronic instruments, medical equipment, man-machine interface, industrial equipment, testing equipment, charging pile, multi-functional transaction machine, elevator indicator, ticket gate indicator and so on.
LeveTop Semiconductor launched a series of high efficient TFT-LCD graphics acceleration display chips called LT768X. It providing performances such as graphics acceleration, PIP (Picture in Picture) , geometric graphics drawing and so on. LT768x not only improve the TFT display efficiency, but also greatly reduce the time required for the MCU to process graphics display.

The LT768 Industrial Serial TFT Panel Solution is based on LeveTop"s LT768x TFT Graphics Acceleration Controller, combined with the conventional MCU, which also includes the integrated software developed by LeveTop. This solution helps manufacturer of the TFT panel maker, the solution developer, or the end manufacture to according display functional requirements, fast planning of hardware specifications. And free use of the entire set of LeveTop"s development tools to complete the display of its products on the TFT screen application, to avoid lengthy program development to handle the contains of TFT display.
LT768 Industrial Serial Screen scheme provides 60 control instructions, and 2 development modes, users can use the Graphic tool - UI_Editor in graphic editing mode, or Integration Compiler - UartTFT_tool in text editing way to develop the display function of TFT panel.
After the compilation is completed through the SPI Flash Programmer, to burn pictures, font, GIF animation, music wav file and other integrated Bin files to SPI Flash, and then by the user with USB transfer RS232 adapter. Then through the simulation communication Software - Uart_Debug to simulate.
In this scheme, if LT768x is combined with low and middle grade MCU, which can easily realize TFT color screen display application products with the highest cost performance, such as home appliances, industrial control, electronic instruments, medical equipment, man-machine interface, industrial equipment, testing equipment, charging pile, multi-functional transaction machine, elevator instruction and check-in machine and so on.

SZ Xianheng offers 3.5 to 32 inch of standard and widescreen LCD Module Displays, Touch Screen Modules. Our product lines are including TN/STN/FSTN LCD Module and TFT LCM and To...

Simply create attractive layouts without writing lots of code. Download our free software and experience how easy it is to create perfect looking layouts. Mix graphics and text freely, import BMP, JPEG, GIF and animated GIF images, select landscape or portrait mode. It provides the ideal platform for development of interactive controls. For example, a virtual keyboard, analogue rotary instrument or bar graphs can be generated on the screen with just a few simple commands.
The display also provides acoustic feedback into an 8 ohm speaker. Sounds ranging from simple clicks, notes or jingles acting as warning or status messages. TrueType fonts are easy imported with the free development software. The onboard 4MB memory stores images, animations and macros. Text can be mixed with graphics, pictures and gif animations.
Pre-integrated with all driving electronics, flash memory, backlight drivers, I/O and optional touch-screen functionality, the display is ready to be connected by serial, SPI or I²C interface to the host processor or when using a simple level converter USB, RS-232 or RS-485 is available. Additionally the unit features two analogue inputs, 8 digital inputs and 8 digital outputs.
An evaluation kit EA EVAL-eDIPTFT70 is available to help your EA eDIPTFT57 or eDIPTFT70 development started. The evaluation kit has USB, RS232, RS485 interface for connection to the free development software on the PC.
The EA DOG display family spans character and graphic displays with the formats of 1×8, 2×16, 3×16, 102×64, 132×32, 128×64 and 160×104. These displays are available in a variety of colours by combination of the display glass and 5 different colour backlights or a full RGB backlight. The overall height is only 2mm or 6.5 mm with LED backlight. Supply voltage +3.3V to 5V for the alphanumeric displays and +3.3V for graphic displays. For all displays a 4 wire analogue touch-screen is available.

The frame buffer is a memory buffer mapping all the pixels of the screen. Our screen"s resolution is 480x320, and each color is coded on 2 bytes, so it"s simply a 480x320x2 bytes buffer, so we have to write the pixel color at the proper buffer position to have this pixel displayed on the screen.
As said, the screen displays only 65536 colors, so each pixel is coded on 16 bits, using the RGB565 format ( 5 bits for red, 6 bits for green, 5 bits for blue ), here is the way to convert standard 24 bits RGB to 16 bits RGB565 :
I found a nice 8x8 pixels font here and made a few executables to use in scripts. You"ll find my code attached, or you can simply clone it from GitHub and build the various executables :git clone https://github.com/SamuelF94/fbdisplay

It works with TFT displays available from AliExpress, and I"ve included four examples showing how you can do things that wouldn"t be possible without the ability to read from the display.
You can use an exclusive-OR drawing mode that changes the state of pixels reversibly. Drawing the same thing a second time restores the display to its previous state. This is especially important for dynamic data plotting.
To implement these applications without the ability to read pixels from the display would require you to keep a mirror of the display in RAM, and update the mirror every time you draw to the actual display. This would slow down graphics and require a lot of memory: for example, to mirror a 320x240 colour display would require 153.6Kbytes of RAM. To put this in context, the ATtiny414 used to run these examples only has 256 bytes of RAM.
Unfortunately this feature does not work with Adafruit displays, which is why I didn"t include it in my original Tiny TFT Graphics Library 2. It is, however, compatible with all displays based on the ST7735 and ST7789 driver chips available from vendors such as AliExpress and Banggood. Here"s a list of displays I"ve tested:
Adafruit have a range of great TFT displays, in a wide selection of sizes and resolutions, but unfortunately they are not compatible with this library. The reason is that their displays all include a unidirectional on-board logic-level converter to allow them to be used with either 3.3V or 5V, but this has the downside of preventing them from being able to read back from the display memory.
The solution would be to replace the unidirectional logic-level converter on the MOSI connection to the display driver with a bidirectional one, which would require one N-MOSFET and two resistors. I originally planned to include details of how to modify an Adafruit display to implement this, but I"ve decided against this because the displays are fragile, and the risk of ending up with a non-functional display is too great.
This first uses the display commands CASET and RASET to set the column range and row range to the current point. It then gives the RAM read command, RAMRD.
The sequence to shift the 21 bits into the variable pixel needs to be slightly different depending on whether the display uses the ST7735 or ST7789 driver chip. The two if statements determine this from the width of the display, and toggle the sck pin either before or after reading the mosi pin, as appropriate. It took a bit of experimentation to figure this out.
These examples included with the library demonstrate applications of reading back from the display memory. For convenience I"ve used my Universal TFT Display Backpack to run these examples, but that"s not necessary.
This simple demo takes a triangular section of an existing image on the screen, and reflects it through horizontal, vertical, and diagonal lines to create a symmetrical image, like a kaleidoscope. It works best on square displays; here it is on a 240x240 1.54" display:
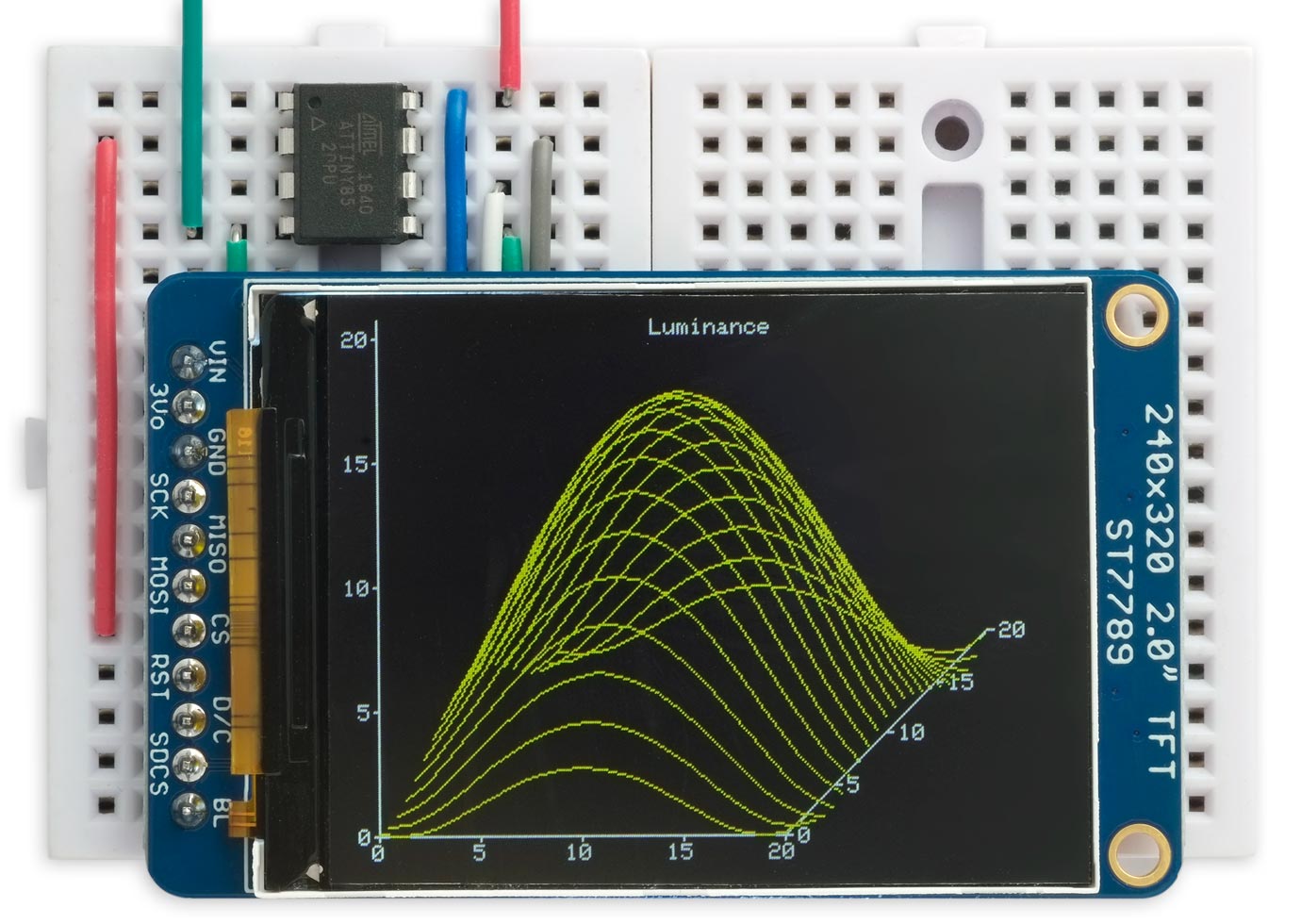
To run it first draw an image, and then run Kaleidoscope(). For this example the initial image is the Waterfall() demo, used for the title image in the article Tiny TFT Graphics Library 2:
The stopwatch takes advantage of exclusive-OR plotting to draw and undraw the hand when it moves without corrupting the clock face. It is designed for a 128x128 display:
Anything drawn in red on the display is treated as a barrier, and the ball will bounce off it. Any other colours, such as the white text, are ignored and can be used to create an interesting background.
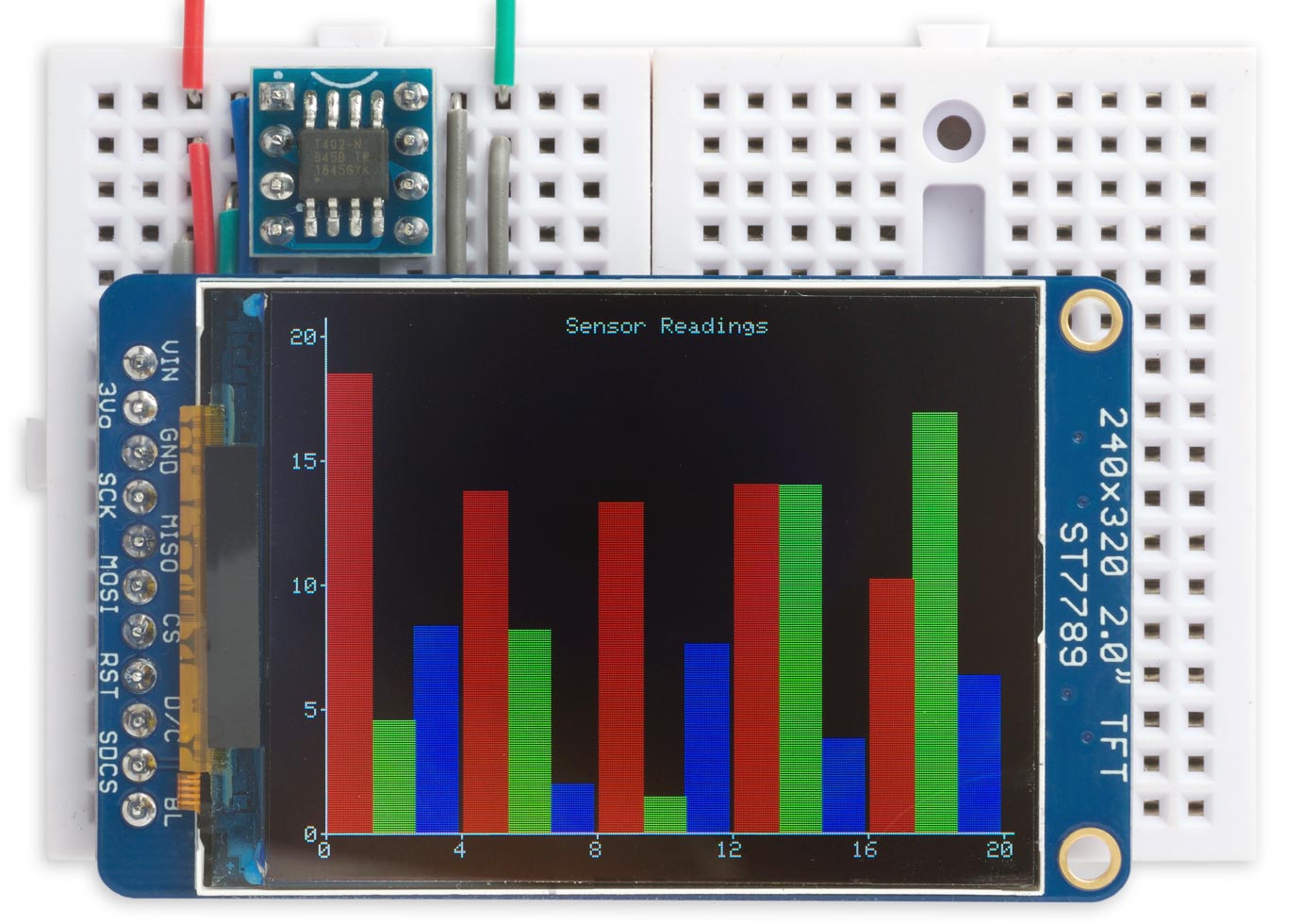
The final demo draws the BarChart() demo, and it then calls BMPSave() to save it to a BMP-format image file on an SD card. Here"s the BarChart() demo running on a 320x170 display:
Here is the version of the Tiny TFT Graphics Library with the extensions for reading from the display, and the demos described above (excluding BMPSave()): Tiny TFT Graphics Library with Read.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.
The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey