tft display gif display factory

Based on Arduino_GFX and gifdec, espgfxGIF is an Arduino sketch that plays animated GIF on TFT screen of some Arduino Dev modules, mainly esp32 and esp8266.
TFT_eSPI, which is the most common TFT graphic library, supports BMP, and MJPEG/JPEG files via drawBmp() and drawJpeg(). However, due to the way how GIF handles cmap with custom color palettes, drawGIF is not supported (as what I am aware of). Adafruit_GFX also lack support for animated GIF. Color corruption is a common issue.
Arduino_GFX is a rewritten library from Adafruit_GFX, TFT_eSPI to support various displays with various data bus interfaces. Using gifdec to fill the GIF frames into to display data bus, an animated GIF can be played on the TFT display.
9. Put your own animated GIF files on the "espgfxGIF/data" folder. Please note most esp32 DEV modules only have 1Mb of SPIFFS. Limit your total file size to 900Kb.
If you are not using m5Stack m5StickC or TTGO T-Display, please add your own configuration to the script after line 52. You need to declare your canvas and data-bus class, MOSI, SCLK, CS, DC, RST, BL pins, as well as control button pins

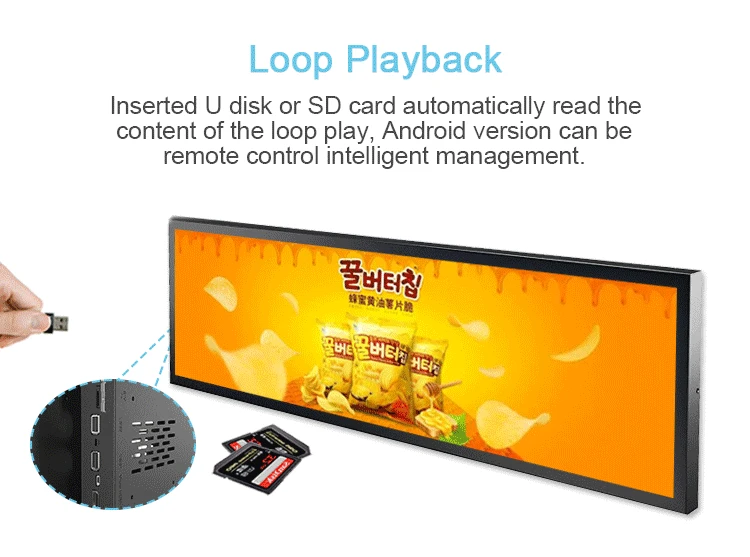
According to the characteristics of the industry, the system built-in a variety of industry display templates, intelligent split screen technology to support the screen video, pictures, text and other forms of free arrangement of content.

By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println();. First add Serial.begin(9600); in setup().

The latest addition to the Moddable SDK is a delightfully silly example app to display animated GIFs from the popular GIPHY web site. The app lets the user enter a search term, uses GIPHY’s REST API to search for a GIF, downloads it, and then displays the GIF onscreen in a continuous loop.
First, GIFs can be practical. Modern user interfaces often feature animations, and GIFs allow animations to be created on a computer using and rendering techniques that are impossible on an embedded device. The resulting GIF can then be rendered on a device with very little code. GIFs are usually losslessly encoded so the fidelity is perfect, and the files are compressed so they save space. All of these characteristics make using GIFs great for adding visual sophistication to a product.
The images object typically provides more than one rendition of each GIF; apps use the rendition that works best for their purpose. The fixed_width and fixed_height renditions are recommended for preview grids like the one on GIPHY’s homepage (shown in the image below); these renditions have a width of 200 or a height of 200, respectively. This app uses the fixed_width rendition because it fits well on the 240×320 screen of Moddable Two.
The GIF is downloaded to flash storage (more on this later). Before starting the download, the app checks whether the GIF will fit into the available flash space. If it’s too big, it sends another request to GIPHY’s Search Endpoint. For this request, it increments the offset by 1 so it get the next search result.
Once the app finds a GIF that fits into the available flash space, it triggers the downloadGif event, passing in the URL of the GIF and the title property from the response data (which contains the title and author of the GIF).
When the downloadGif event is triggered, the app makes another HTTPS request to download the image data. The image data comes in from GIPHY in chunks and, as mentioned earlier, is stored in flash. The reason GIFs are stored in flash is that the ESP32 has relatively little RAM (520 KB) compared to flash (4 MB); since GIFs tend to be relatively large files (2 MB is common), it is impossible to store the data of most GIFs in RAM on an ESP32.
You could erase the entire flash partition before sending the HTTPS request instead of erasing as you go. However, erasing such a large partition takes a long time (more than several seconds) and is unnecessary when the GIF being downloaded won’t take up the entire partition. It’s much more efficient and user-friendly to do it as you go.
The GIFImage class is built with the Commodetto GIF decoder. The ReadGIF class provides access to the decoder. This app also uses the ReadGIF class directly.
As described earlier, GIF data is stored in flash. This is possible because of how the Commodetto GIF decoder is implemented. Most GIF implementations for microcontrollers decode directly to the frame buffer to minimize memory use. The Commodetto GIF decoder decodes to a memory buffer. This increases the memory requirements, but it is the only way to accurately decode the full range of GIF files. Decoding directly to the frame buffer sometimes causes flickering or artifacts; decoding to a memory buffer avoids this problem.
The Commodetto GIF decoder has other useful features. One feature that is particularly useful for this app is the ready property of the reader instance. The ready property is true if at least one frame of the GIF is available to draw. While downloading images, the app checks reader.ready to determine when the reader is able to return the first frame. When the first frame is available, it triggers the showFirstFrame event so the first frame is drawn as soon as possible.
The GifScreenBehavior has functions that are triggered by events during the download process. For example, every time a chunk of data is written to flash in main.js, the onUpdateProgress event is triggered:
As you saw in the last section, the showFirstFrame event is triggered when the first frame of the GIF is downloaded. This calls the showFirstFrame function of GifScreenBehavior, which replaces the label that says “Loading…” with an instance of the GifImage class. The GifImage class constructor accepts a buffer property in its instantiating data; here it points to the memory buffer where the GIF data is stored (the xs partition in flash).
Finally, when the GIF is fully downloaded, the onGifDownloaded event is triggered. The GifScreen responds to this event by removing the progress bar, hiding the header and footer, and starting the GIF animation.
Downloading and displaying animated GIFs on an ESP32 is a surprisingly difficult task with a number of technical challenges. The Moddable SDK provides all the necessary tools to make it seem simple. The existing network and file modules make it straightforward to download GIF data; the Piu user interface framework and new GIFImage class make it straightforward to display the GIFs. And, of course, all of these tools aren’t just great for silly apps like the giphy app–they’re also great for consumer IoT products that want to get the most out of inexpensive hardware.

Ortus Technology Co., Ltd. was established to develop, manufacture, and conduct sales of small and medium-sized displays. Its shareholders are Toppan Printing Co., Ltd. and Casio Computer Co., Ltd. Ortus Technology specializes in the small and medium-sized LCD business it has taken over from Casio Computer. Going forward, Ortus Technology plan to launch an OLED business at the earliest possible date. Co-development by the two shareholding companies aimed at high-quality, low-cost OLED displays has been underway since before the establishment of the new company.
Casio released new series, Blanview display in 2008, which Ortus Technology continues to offer. For Blanview, many blan-new technology were developed to persue high transmissivity and high reflective effect in LCD. As a result of the both achievements, Blanview display can show high contrast and little chromaticity-shift on the display even keeping low power backlight.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.
The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.

With PCB plate (including power supply IC, SD), compatible with 5110 interfacePackage includes:1 * 2.4" SPI TFT LCD Display 2.4 Inch Touch Panel LCD ILI9341 240x320 5V/3.3V

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey