tft display gif display for sale

As an email marketer, you’re always trying to improve your campaigns through the use of copy, design, and images. But with so much competition for subscribers’ attention, you need to get creative about how to entice readers to click through and care about your message. Enter: Animated GIFs in email.
Email marketers are increasingly turning to animated GIFs in email to provide extra visual interest in their messages. According to our 2020 State of Email data, 51.28% of marketers said they’re using animated GIFs at least sometimes in their marketing emails.
GIF, which stands for Graphics Interchange Format, is an image format developed by CompuServe in 1987. Due to wide support across browsers and email clients, GIFs have been a popular image format since the early days of the internet.
More importantly, though, GIFs can be animated. Similar to how a flipbook works, GIFs rapidly display a series of images to produce the illusion of motion. In the internet’s early years, GIFs (and the marquee and blink tags) were the primary method of adding movement to a web page.
A lot has changed since the 1990s. Animated GIFs are enjoying a renaissance both on the web and in email marketing. While there is still some debate as to how you actually pronounce “GIF,” most will agree that GIFs can be an excellent marketing tool.
Whether you prefer a hard “G” or like to rhyme GIF with a certain brand of peanut butter, let’s look at why GIFs are so useful in emails.1. Grab your subscribers’ attention
Addinganimation in emailwith a GIF is a great way to grab your subscribers’ attention, point them toward an action you want them to take, or keep them scrolling to make sure they get your whole message.
You know your product is great. Make sure your subscribers know it, too. There’s nothing like an animated GIF to show off how your product or service works.
If a picture is worth a thousand words, then an animated picture is probably worth even more. Use an animated GIF to illustrate a complex idea or show your subscribers that things are even easier than they think.
Do you have some new content or product you’re about to release? Have a great offer coming out soon? Use an animated GIF to create awareness or interest in your product—and have subscribers looking out for your next email.
Tinker teases both a Black Friday sale as well as a limited edition watch with this animated GIF to keep subscribers looking out for the next email with more information.
Content flashing rates between 2 Hz and 55 Hz can harm users with photosensitive epilepsy. In addition, users who are visually impaired may have difficulty reading or reviewing content on a GIF before the animation changes. So, ensure your animated GIFs either have smooth transitions or don’t animate from one frame to the next at a high rate.
And, since GIFs are image files, you should always include appropriate alternative text for users who rely on assistive technology like screen readers. Images are inherently inaccessible for a lot of people, so providing copy and context allows them to understand your message more clearly.
GIFs are not graceful when it comes to transparent backgrounds. But, you can bring an animated alternative to email in the form of an animated PNG (APNG). Be sure to take note of the same compression tips and tricks we share next since APNGs also like to pile on the kilobytes (KB).
You can create GIFs in a number of ways. Online makers allow you to animate a selection of photos or turn a video into an animated GIF, or you can use software such as Adobe Photoshop or Adobe Animate to make custom designs move.
To make a GIF in Adobe Animate, first create a new file and input the dimensions you would like this to be. Pro tip: Create your animation at twice the size for retina display, just as you might for static imagery.
For animated GIFs, we suggest only converting your design elements to graphic symbols. Both movie clips and buttons have their own timeline attached to them, so you can animate them independently of the main timeline. However, as any animations created outside of the main timeline aren’t honored when you export your animation as a GIF, it makes sense to stick with graphic symbols which only animate on the main timeline.
Regardless of whether you use Adobe Animate or something else—keeping your GIF size for email down is crucial for email. There are a few things worth considering to help you keep your animations as light as possible.
Tools like Animate and Photoshop have limited compression options for GIFs; it’s often better to use external software instead for compression. We recommend ImageOptim, which is free to download, or EZgif, a free online GIF optimizing tool, to get your file size down to its optimum weight. We recommend keeping the size below one megabyte (MB), but the optimal file size will vary and depends on email load time.
Including photography or gradients in your animation adds weight due to the amount of colors and shades these contain. A GIF can only contain 256 colors—compared to a JPEG which can include upwards of 16 million—which often results in the quality taking a hit. Keeping things simple is key.
The shorter the animation, the better. Each frame your animation contains adds weight to the GIF. Since an animation should really be about complimenting your copy, limit how long your animation plays and encourage readers to move down the email.
When it comes to GIFs, think small: A little can go a long way. By animating only a part of your email, you can add a touch of animation without overdoing it. Plus, it helps keep down the overall file size of your GIF.

I spent some time porting some more of my Arduino code to run on the Pico this past week. Previously it was my BitBang_I2C and OLED libraries and today I released my AnimatedGIF and bb_spi_lcd library. The GIF library strikes a good balance between performance and memory usage and is faster than other open source solutions. The SPI LCD library supports a lot of different display controllers and includes optional use of DMA. It"s design is still in flux, but hopefully it can save someone time when needing to drive an LCD with their Pico.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

lcd gif provide the touch interface in smartphones, which are vital for them to function. Alibaba.com stocks a stunning range of high-tech lcd gif with vibrant color depictions. Truly crystal-clear displays of lcd gif are available covering various brands and models such as the Samsung Galaxy Edge 2, OnePlus 7T, Samsung Galaxy C5, and many more.
lcd gif are the most commonly used displays, as they produce great image quality while consuming low power. Rather than emitting light directly, they use back lights or reflectors to produce images, which allows for easy readability even under direct sunlight. lcd gif are energy-efficient, and are comparatively safer to dispose of, than CRTs. lcd gif are much more efficient when it comes to usage in battery-powered electronic equipment, due to their minimal power consumption.
Some other advantages of lcd gif over the CRT counterparts are - sharper images, little to no heat emission, unaffected by magnetic fields, narrow frame borders, and extreme compactness, which make them very thin and light. Some types of lcd gif are transmissive, reflective, and transflective displays. Transmissive displays provide better image quality in the presence of low or medium-light, while reflective displays work best in the presence of bright light. The third type of lcd gif, transflective, combine the best features of both the other types and provide a well-balanced display.
Whether as an individual purchaser, supplier or wholesaler, browse for an extensive spectrum of lcd gif at Alibaba.com if you don"t want to stretch a dollar yet find the best fit.

The role of screens in electronic projects is very important. Screens can be of very simple types such as 7 Segment or character LCDs or more advanced models like OLEDs and TFT LCDs.
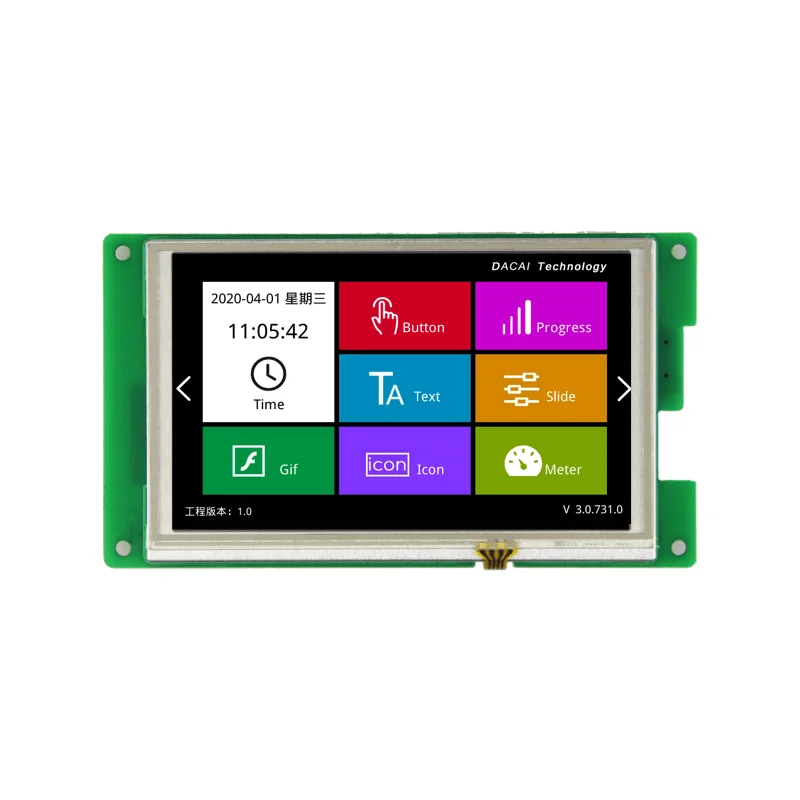
One of the most important features of this LCD is including a touch panel. If you are about to use the LCD, you need to know the coordinates of the point you touch. To do so, you should upload the following code on your Arduino board and open the serial monitor. Then touch your desired location and write the coordinates displayed on the serial monitor. You can use this coordination in any other project.
To display pictures on this LCD you should save the picture in 24bit BMP colored format and size of 240*320. Then move them to SD card and put the SD card in the LCD shield. we use the following function to display pictures. This function has 3 arguments; the first one stands for the pictures name, and the second and third arguments are for length and width coordinates of the top left corner of the picture.
If you want to display pictures without using an SD card, you can convert it to code and then display it. You can display even several photos sequentially without delay to create an animation. (Check this) But be aware that in this case, Arduino UNO may not be suitable (because of low processor speed). We recommend using the Arduino Mega or Arduino DUE.

Amulet’s smart color display GEMmodules™ are production ready, fully integrated GUI solutions that can significantly reduce time-to-market and initial project resource requirements for embedded product manufacturers. Compatible with GEMstudio Pro™, a complete GUI development environment and simulator, Amulet GEMmodules can be easily programmed with smartphone-like graphical user interfaces with responsive touch, and can be effortlessly updated and modified.
Amulet’s capacitive 7” GEMmodule (AM070RVS01) is a fully customizable, high-performance, touch screen display module with a 7” WVGA LCD and robust capacitive touch panel. This feature rich solution, including thick protective cover glass and water resistant and glove-enabled touch panel, provides the ideal attributes required in the embedded industrial and medical equipment markets.
Amulet’s resistive 7” GEMstarter-kit (STK-070R) provides everything needed to create and drive a Graphical User Interface, including a 800 x 480 TFT LCD, an integrated touch panel and controller board, stylus, power supply, and USB PC interface cable. The GEMstarter-kit also comes with a free 30-Day Trial of GEMstudio Pro.
Amulet’s resistive 7” GEMstarter-kit (STK-070R) provides everything needed to create and drive a Graphical User Interface, including a 800 x 480 TFT LCD, an integrated touch panel and controller board, stylus, power supply, and USB PC interface cable. The GEMstarter-kit also comes with a free 30-Day Trial of GEMstudio Pro.
Amulet’s capacitive 4.3” GEMstarter-kit (STK-CY-043) provides everything needed to create and drive a Graphical User Interface, including a 480 x 272 TFT LCD, a capacitive touch sensor, removable stands, and USB PC interface cable.The GEMstarter-kit also comes with a free 30-Day Trial of GEMstudio Pro.
Amulet’s capacitive 4.3” GEMstarter-kit (STK-CY-043) provides everything needed to create and drive a Graphical User Interface, including a 480 x 272 TFT LCD, a capacitive touch sensor, removable stands, and USB PC interface cable.The GEMstarter-kit also comes with a free 30-Day Trial of GEMstudio Pro.
Amulet’s resistive 4.3” GEMmodule (MK- 043R) is a fully integrated WQVGA production color display module that supports a variety of embedded control interface applications. Featuring the Amulet GEM Graphical OS Chip™ for color displays, the module supports GIF, JPEG and PNG graphic formats in 24-bit color, plus 8-bit alpha blending found in high-end consumer electronic products.
Amulet’s resistive 4.3” GEMstarter-kit (STK-043R) provides everything needed to create and drive a Graphical User Interface, including a 480 x 272 TFT LCD, an integrated touch panel and controller board, stylus, and USB PC interface cable.The GEMstarter-kit also comes with a free 30-Day Trial of GEMstudio Pro.
Amulet’s resistive 4.3” GEMstarter-kit (STK-043R) provides everything needed to create and drive a Graphical User Interface, including a 480 x 272 TFT LCD, an integrated touch panel and controller board, stylus, and USB PC interface cable.The GEMstarter-kit also comes with a free 30-Day Trial of GEMstudio Pro.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey