touch screen tft display with micro controller mcu quotation

The display is a critical component in every project, impacting the case, firmware, electrical design, user interface, and even battery life. For these reasons, and because it is the most visible component of your product, it must be approved by the mechanical design team, management and marketing.Before these teams can approve, they need to see it in action. But it can take days or weeks to connect a display to your platform, initialize it and build a code library able to create believable demonstrations. Meanwhile, the whole project is on hold.Our 8051 development kit / demonstration board can solve this problem. Use it to get the display seen, demonstrated and approved for your project.
ER-DBT028-4 is a microcontroller 8051(80C51) demonstration and development kit for 2.8 inch tft lcd display with ILI9341 controller.The kit includes MCU board controlled by STC12LE5A60S2,ISP(In System Programming) with USB port and cable to customize the demonstration that includes your own bitmap images,personalized fonts,symbols,icons and burn sketches,microSD card that is written graphic and text into it,the power adaptor,the adaptor board with various pitch dimension used to connect MCU board and display.Optional for 8080 8-bit,8080 16-bit parallel interface and 3-wire,4-wire serial interface.

The display is a critical component in every project, impacting the case, firmware, electrical design, user interface, and even battery life. For these reasons, and because it is the most visible component of your product, it must be approved by the mechanical design team, management and marketing.Before these teams can approve, they need to see it in action. But it can take days or weeks to connect a display to your platform, initialize it and build a code library able to create believable demonstrations. Meanwhile, the whole project is on hold.Our 8051 development kit / demonstration board can solve this problem. Use it to get the display seen, demonstrated and approved for your project.
ER-DBT024-3 is a microcontroller 8051(80C51) demonstration and development kit for ER-TFT024-3 product that is 2.4 inch tft lcd display with ILI9341 controller.The kit includes MCU board controlled by STC12LE5A60S2,ISP(In System Programming) with USB port and cable to customize the demonstration that includes your own bitmap images,personalized fonts,symbols,icons and burn sketches,microSD card that is written graphic and text into it,the power adaptor,the adaptor board with various pitch dimension used to connect MCU board and display.Optional for 8080 8-bit,8080 16-bit parallel interface and 3-wire,4-wire serial interface.

Developed in partnership with the world’s leading chip companies over a 12 year period, FreeRTOS is the market leading real time operating system (or RTOS), and the de-facto standard solution for microcontrollers and small microprocessors.
TouchGFX is a unique software framework that unlocks the graphical user interface (GUI) performance of your low-resource hardware. The revolutionizing technology breaks existing restraints, as it lets you create sophisticated GUIs that fully live up to today’s smartphone standards at a fraction of the cost.
emWin is designed to provide an efficient, processor- and LCD controller-independent graphical user interface (GUI) for any application that operates with a graphical LCD. It is compatible with single-task and multitask environments, with a proprietary operating system or with any commercial RTOS. emWin is shipped as “C” source code. It may be adapted to any size physical and virtual display with any LCD controller and CPU.
Micrium is a global RTOS leader and a top choice of embedded engineers building microprocessor, microcontroller, and DSP-based devices. Micrium’s commercial RTOS components such as the μC/OS product family are the preferred solution at thousands of companies around the globe. Offering unprecedented ease-of-use, μC/OS-III is delivered with complete 100% ANSI C source code and in-depth documentation. μC/OS-III runs on the largest number of processor architectures, with ports available for download from the Micrium Web site. µC/OS-III allows for unlimited tasks, semaphores, mutexes, event flags, message queues, timers and memory partitions. µC/OS-III provides features to allow stack growth of tasks to be monitored. µC/OS-III also supports an unlimited number of priority levels. µC/OS-III’s footprint can also be scaled to contain only the features required for a specific application.
Crank™ Software Inc. is an innovator in embedded user interface (UI) solutions. Compared to traditional electronic design automation tools, Crank’s products and services enable R&D teams to more quickly develop rich graphical displays—also called UIs or HMIs—for resource-constrained embedded devices. Applications include in-car graphical displays, animated GPS systems, and rich user interfaces on factory floors. Crank Software bridges the gap between UI design and embedded systems to deliver competitive advantage because streamlining the development lifecycle enables their customers to get products to market faster, with higher ROI and lower TCO, while delivering a superior customer experience. Crank Storyboard™ Designer enables user interface (UI) designers to easily prototype the look and feel of a product, and then deploy a production-ready interface directly to the embedded target. Designers maintain full control over the UI and user experience (UX) without having to perform a hand off to an embedded systems engineer for implementation.
SEGGER J-Links are the most widely used line of debug probes available today. They’ve been proven for more than 10 years with over 250,000 units sold, including OEM versions and on-board solutions. This popularity stems from the unparalleled performance, extensive feature set, large number of supported CPUs, and compatibility with all popular development environments.

The Displaytech EMB035TFTDEMO is a demonstration and development board for the Displaytech 3.5 inch color TFT display. The display is controlled by a Microchip PIC24FJ256DA210 microcontroller with integrated graphics controller. Furthermore, the demonstration board includes on-board external SRAM for extra frame-buffer memory as well as SPI flash for storing fonts and images. Capacitive touch screen is available for the 3.5" TFT display.

This 7" EVE demonstration kit includes just about everything needed for a functioning demonstration of the Crystalfontz 7" EVE display with a capacitive touch screen (just add backlight power). Through the EVE breakout board, the EVE display is connected to an Arduino-clone microcontroller (Seeeduino). The kit comes loaded with demonstration software, so simply connecting the two cables, plugging in the Seeeduino, and supplying backlight power starts the demo.

Mikromedia PLUS for TIVAis an amazingly compact, all-on-single-PCB development board carrying 4.3’’ TFT Touch Screen and lots of multimedia peripherals, all driven by the powerfulmicrocontroller from ARM® CortexTM-M4 family.
Start building your applications with intuitive, user-friendly menus and dashboards using powerful Texas Instruments TM4C123GH6PGEI microcontroller. This board provides a compact high-quality multimedia development platform for the ARM® CortexTM-M4 family device.

Most touchscreen microcontrollers are suppliers of great quality and at a price from Alibaba.com"s suppliers offer a great range of touchscreen microcontrollingers for high-quality,@@@@@
Touchscreen microchronics, for example, are a great choice for consumers who are looking for touch-top microcontrollerers that are good for small-D-D models and even color-coded models. Touch screen microcontrollerers for high-end games and other games offer customers the solutions they are looking for at the right time!@@@@@
Small touchscreen microchopy chips are used to build the electronic components, as they as built-in touchplays and LED boards. Check out the list of the touch and microchopy chips available from Alibaba.comTouchscreen microchopy chips are used to build the basic components and require a touch more than one chip.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

If you"re looking for a powerful display module, you"ve come to the right place. This 5" display has extremely wide viewing angles, is sunlight-readable, and supports 5-point capacitive touch. Not only is the TFT display wonderful, it is powered by the BT817 EVE chip. The EVE chip enables exceptional graphics control, backlight control, touch sensing, and audio - all mapped as SPI devices making communications with this module a breeze.
Looking for accessories for your EVE TFT display module? We have 2 sizes of FFC cables 6-inch 30-pin FFC cables and 12-inch 30-pin FFC cables, plus a EVE breakout board. Or get everything you need in the 5" EVE Development Kit.

Displays have over time, emerged as one of the best ways to drive user interactions on any device. They make it easy to collect inputs and present information (outputs) to users in a graphical, easy to understand format. This usefulness has led to improvements in their quality, with improved resolution and low power features, but almost little has changed when it comes to the complexity of creating beautiful user interfaces for them. This is why the team at STONE Tech created the STVC035WT-01 intelligent Smart display which we will explore for today’s tutorial.
The STONE STVC035WT-01 display is a 16-bit, 3.5″ display with a 320×480 (RGB) resolution, has a 49.0 x 73.4mm viewing area, and pixel spacing of 0.1905mm×0.0635mm (H×V). The display is a Class A industry Panel with an Industry level 4 wire resistance based touch screen, all layered on an integrated CPU, driver, and flash memory with several communication interfaces to enable it to connect to data sources like microcontrollers. For communication with a microcontroller, the display supports serial communication protocols likeUART/TTL, RS232, and RS485, ensuring it can communicate with any kind of microcontroller or industrial computers. The UART/TTL pin on the Display supports both 3.3v/5v logic level which adds another layer of ease to the use of the display as users need not worry about the need for logic level shifters when building using a microcontroller that operates on either of the voltage level mentioned.
One of the major benefits of using this display is its compatibility with the STONE TOOL GUI Designer which allows the development of User Interfaces in a fast and easy manner.
To demonstrate the capabilities of the display, we will build a heart rate monitor using an Arduino Uno with the MAX30100 pulse oximetry and heart rate sensor. The Arduino will serve as the brain of the project and perform the simple task of obtaining the heart rate and blood oxygen data from the MAX30100, displaying it on the screen.
At the end of this tutorial, you would know how to interface Arduino boards with the STONETech displays, and also how to interface sensors like the MAX30100 with the Arduino.
Our development process for today’s project will follow this outline. We will first create the GUI for the project after which we will proceed to write the firmware to interface the microcontroller with the display.
There are two major ways of creating a GUI. One is to create the GUI using only the elements (buttons, text boxes, etc) that are available within the GUI Design tool, while the second is to create a mockup image using image editing tools like Photoshop/Paint.NET, import the image into the GUI Desing tool software and place the GUI design elements on the image. For this tutorial, we will go with the second option as it allows more flexibility and gives room for the development of truly beautiful GUIs.
As mentioned during the introduction, today’s tutorial will focus on creating a heart rate and Oxygen-level monitoring system using the display and to get things started, we create the GUI image (shown below) using Photoshop.
The design is quite simple, we illustrate label elements to hold the date, the project title, and the values from the microcontroller. The values from the microcontroller include; the status of the connection between the microcontroller and the display, the heart rate, and the oxygen levels.
With the GUI Image done, we then proceed to import it into the STONE TECH GUI tool. This obviously mean we need to install the STONE TOOL first, so head over to the STONE Tool GUI Designer page and download it. The STONE TOOL software requires no installation and it can be directly opened and run by decompression on your computer.
It should be noted that while compatibility with other OS is currently being considered, the current version of the software only supports Windows 8 and 10 operating systems.
1. With the software downloaded on your computer, launch it and go to File>New Project. This will launch the “New Project dialog box ” where you will be expected to fill in the details of your display, set the storage path, and the name of your project. Since we will use the STVC035WT-01 display which has a resolution of 320*480 and a default flash space size of 128Mbyte (expandable to 1024MByte), I have entered its details as shown in the image below. If you are using any of the other StoneTech displays, you will need to enter the details of that display instead.
2. Next, on the left side of your screen, you will see the project tree (under the project window) with its assets. Expand the Picture file, and delete the 0.jpg image inside it by right-clicking on it, and selecting “Remove”. For every new project, the 0.jpg file is always created as the default background for your UI, since we will use our background (the one we designed with photoshop), we can delete it.
3. Next, we need to add the background we designed with photoshop into the picture file. Right-Click on the “Picture” directory and select “Add”. This will open a dialog box for you to navigate to where the JPG version of our photoshop images is stored.
4. Next, we add fonts to the project’s assets to determine how texts appear on the display. Right-click the “Font” file, and select the appropriate font to add to the project. For this tutorial, we will use the ASCII 24 by 48 font. With that done we are now ready to begin adding the GUI elements.
5. We will only use the “Text Display” GUI element since the display is only meant to display data from the MAX30100. The text display elements are capable of holding texts that can be changed programmatically by updating the data stored in their memory addresses. Add text displays on the lines as highlighted in the image below. Also, create a text display for the day-time section at the top of the display image to help users note the date/time each reading was observed.
6. Next, we set the properties of the text displays especially their memory addresses. The properties of each GUI element will be available on the right-hand side of your PC screen after clicking on the element. Note the memory address down as it will play an important role later.
7. With all of these done, we compile the GUI and upload it to the screen. To do this, click on button 1 in the image below to Compile the GUI design and click on button 2 to upload the GUI to your display.
Uploading the GUI display requires you either connect the display directly to your computer or you put the GUI on a flash drive and plug the flash drive into the USB port of the display. Because of the little complexity associated with the second option, we will be going with it.
Plug the USB flash drive into the computer then click the “Download to u-disk” button on the STONE GUI TOOL.With the “download to u-disk” process complete, pull out the USB flash disk, insert it into the USB interface of the display module and wait for the completion of the upgrade. When the upgrade is completed, there will be a prompt sound.
The model of the STONE display being used for this tutorial communicates via RS232, as such, to be able to interface the display with the Arduino, we have to connect it through a MAX3232 chip. This extra requirement can be avoided by using one of the STONE displays with a TTL interface.
Go over the connections once again to be sure everything is properly connected. With this done we can now proceed to the Arduino code to send commands and data to the LCD.
Due to the simplicity embedded in the design of STONETECH displays, the microcontroller’s interaction with any of the GUI components is usually via the “memory address” of each component. for instance, to send a message to the display from the microcontroller (the Arduino in this case), the message has to be published to the memory address of the GUI Component (in this case, the text-display component). The same holds for GUI Components that are meant to send data to the microcontroller, as the microcontroller has to poll their memory address to obtain information from them. As a result of these, we need to obtain the memory address of all the GUI components before proceeding. For each GUI component, the memory address is usually listed among the properties of the component, under the property toolbar, at the right-hand side of the STONE TOOL interface.
With this obtained, we can now proceed to write the code for the project. One of the good things about using the STONETech displays is the fact that you don’t need a library to write code for them because of their simplicity, but since we will use serial communication, we will use the software serial library to avoid having to use the hardware serial port on the Arduino Uno. To interface with the MAX30100, we will also need to install the MAX30100 library. The Max30100 library can be installed using the Arduino Library Manager or by downloading it from the attached link and installing manually by extracting the file, copying its content and pasting it in the Arduino libraries folder. The software serial library comes pre-installed with the Arduino IDE.
>With the libraries installed, we now have all we need to write the Arduino Code. As usual, I will do a brief explanation and attach the complete version of the code under the download section.
Next, we provide the customized commands that will be sent to the screen to store data in the memory address. The commands are the same for all the elements with the only difference being the memory address.
Next, we specify the variables; Reporting_Period_MS and tsLastReport, which will be used to determine when the sensor should be refreshed. With this done, we then move to the void setup() function.
We start the function by initializing serial communications between the screen and the microcontroller setting the baud rate to 115200. We also initialize hardware serial communication so we can use the serial monitor on the Arduino IDE for debugging purposes.
Next, we initialize the MAX30100 and send the status of the initialization to the display. If the initialization fails, 0x00 meaning 0 is sent to the display, but if successful, 0x01 meaning 1 is sent to it.
To wrap up the void setup() function, we increase the current of the IR LED on the Max30100 beyond the default 50mA. With this done, we move to the void loop() function.
We start the void loop() function by calling for updated readings, after which we check if the reporting period has elapsed. If the reporting period has elapsed, it means we need to take new measurements, so we call the pox.getHeartRate and pox.getSp02 commands to get new heart rate and oxygen levels. These new readings are displayed on the serial monitor and also sent to the display.
With the code complete, connect your Arduino board to your computer and upload the code to your setup. Place a finger on the Max30100 and after a while, you should see the live pulse rate and oxygen levels appear on the display as shown in the image below.
While this project only demonstrates less than 35% of the capabilities of the STONE TECH display, it provides a good foundation for you to build amazing projects. As an engineer, the key benefit of the display to me is the ease of use both in the creation of the GUI and also the development of the code to tie it together with a microcontroller. The fact that the display doesn’t require any library makes it perfect for use with any language and any microcontroller with serial port access.
The quality, size ανδ variety of the STONE TECH displays makes them perfect for HMI Applications and one of my next projects will be a Home Automation Panel using one of the STONETECH displays.

Display size, contrast, color, brightness, resolution, and power are key factors in choosing the right display technology for your application. However, making the right choice in how you feed the information to the display is just as vital, and there are many interface options available.
All displays work in a similar manner. In a very basic explanation, they all have many rows and columns of pixels driven by a controller that communicates with each pixel to emit the brightness and color needed to make up the transmitted image. In some devices, the pixels are diodes that light up when current flows (PMOLEDs and AMOLEDs), and in other electronics, the pixel acts as a shutter to let some of the light from a backlight visible. In all cases, a memory array stores the image information that travels to the display through an interface.
According to Wikipedia, "an interface is a shared boundary across which two separate components of a computer system exchange information. The exchange can be between software, computer hardware, peripheral devices, humans, and combinations of these. Some computer hardware devices such as a touchscreen can both send and receive data through the interface, while others such as a mouse or microphone may only provide an interface to send data to a given system.” In other words, an interface is something that facilitates communication between two objects. Although display interfaces serve a similar purpose, how that communication occurs varies widely.
Serial Peripheral Interface (SPI) is a synchronous serial communication interface best-suited for short distances. It was developed by Motorola for components to share data such as flash memory, sensors, Real-Time Clocks, analog-to-digital converters, and more. Because there is no protocol overhead, the transmission runs at relatively high speeds. SPI runs on one master (the side that generates the clock) with one or more slaves, usually the devices outside the central processor. One drawback of SPI is the number of pins required between devices. Each slave added to the master/slave system needs an additional chip select I/O pin on the master. SPI is a great option for small, low-resolution displays including PMOLEDs and smaller LCDs.
Philips Semiconductors invented I2C (Inter-integrated Circuit) or I-squared-C in 1982. It utilizes a multi-master, multi-slave, single-ended, serial computer bus system. Engineers developed I2C for simple peripherals on PCs, like keyboards and mice to then later apply it to displays. Like SPI, it only works for short distances within a device and uses an asynchronous serial port. What sets I2C apart from SPI is that it can support up to 1008 slaves and only requires two wires, serial clock (SCL), and serial data (SDA). Like SPI, I2C also works well with PMOLEDs and smaller LCDs. Many display systems transfer the touch sensor data through I2C.
RGB is used to interface with large color displays. It sends 8 bits of data for each of the three colors, Red Green, and Blue every clock cycle. Since there are 24 bits of data transmitted every clock cycle, at clock rates up to 50 MHz, this interface can drive much larger displays at video frame rates of 60Hz and up.
Low-Voltage Differential Signaling (LVDS) was developed in 1994 and is a popular choice for large LCDs and peripherals in need of high bandwidth, like high-definition graphics and fast frame rates. It is a great solution because of its high speed of data transmission while using low voltage. Two wires carry the signal, with one wire carrying the exact inverse of its companion. The electric field generated by one wire is neatly concealed by the other, creating much less interference to nearby wireless systems. At the receiver end, a circuit reads the difference (hence the "differential" in the name) in voltage between the wires. As a result, this scheme doesn’t generate noise or gets its signals scrambled by external noise. The interface consists of four, six, or eight pairs of wires, plus a pair carrying the clock and some ground wires. 24-bit color information at the transmitter end is converted to serial information, transmitted quickly over these pairs of cables, then converted back to 24-bit parallel in the receiver, resulting in an interface that is very fast to handle large displays and is very immune to interference.
Mobile Industry Processor Interface (MIPI) is a newer technology that is managed by the MIPI Alliance and has become a popular choice among wearable and mobile developers. MIPI uses similar differential signaling to LVDS by using a clock pair and one to eight pairs of data called lanes. MIPI supports a complex protocol that allows high speed and low power modes, as well as the ability to read data back from the display at lower rates. There are several versions of MIPI for different applications, MIPI DSI being the one for displays.
Display components stretch the limitations of bandwidth. For perspective, the most common internet bandwidth in a residential home runs on average at around 20 megabits per second or 20 billion 1s and 0s per second. Even small displays can require 4MB per second, which is a lot of data in what is often a tightly constrained physical space.
To give an example, a small monochrome PMOLED with a resolution of 128 x 128 contains 16,384 individual diodes. A still image of various diodes carrying current represents a frame. A frame rate is the number of times that a picture needs refreshing. Most videos have a frame rate of 60 fps (frames per second), which means that it is updated 60 times every second.
Take the same PMOLED display with the 128 x 128 resolution and 16,384 separate diodes; it requires information as to when and how brightly to illuminate each pixel. For a display with only 16 shades, it takes 4 bits of data. 128 x 128 x 4 = 65,536 bits for one frame. Now multiply it by the 60Hz, and you get a bandwidth of 4 megabits/second for a small monochrome display.

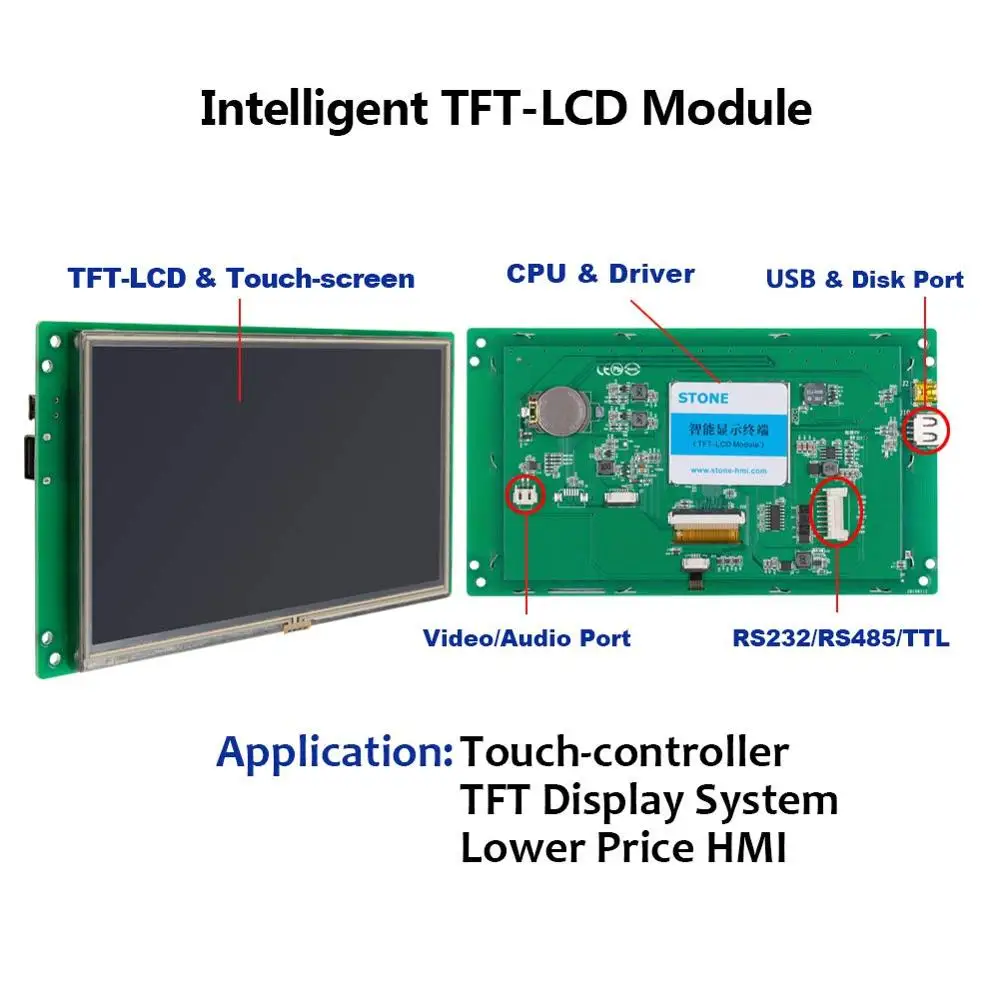
STONE provides customers with an Intelligent HMI solution. The intelligent TFT LCD module with a Cortex-M4 32-bit CPU can be controlled by any MCU via simple Hex Instruction through the UART port. STONE TFT LCD module consists of a CPU, TFT drives, flash memory, UART port, power supply, etc. STONE also provides a basic control program and powerful design software (STONE TOOL Box). https://www.stoneitech.com/product/by-size/7-tft-lcd-display




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey