tft display mean free sample

TFT refreshes more quickly response than a monochrome LCD display and shows motion more smoothly. TFT displays use more electricity in driving than monochrome LCD screens, so they not only cost more in the first place, but they are also more expensive to drive tft lcd screen.
The Arduino TFT screen is a backlit TFT LCD screen with a micro SD card slot in the back. You can draw text, images, and shapes to the screen with the TFT library. The screen"s pin layout is designed to easily fit into the socket of an Arduino Esplora and Arduino Robot, but it can be used with any Arduino board.14-Sept-2022
Performance wise LEDs are far better than TFT and LCD displays. LEDs provide high contrast than LCDs/TFTs. In a LED display, you will see perfect black and perfect white which is not able to see in TFT or LCD. LED has a better viewing angle.17-Dec-2020
TFT displays also have a much longer lifespan than AMOLED displays and are available in a far greater range of standard sizes, which can be cut down to fit a space restricted enclosure for a relatively low cost adder.
If you"ve ever used a smartphone, tablet or touch screen computer, you"ve likely used a Thin Film Transistor touch screen. A TFT touch screen is a combination device that includes a TFT LCD display and a touch technology overlay on the screen.
SPI TFT Touch screen and Quad SPI TFT (Serial Peripheral Interface) is a synchronous serial data transfer protocol named by Motorola, . Here two or more serial devices are connected to each other in full-duplex mode. The devices connected to each other are either Master or Slave.
To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD"s driver.12-Oct-2018

Let us start with the basics first; refresh the knowledge about TN and LCD displays in general, later we will talk about TFTs (Thin Film Transistors), how they differ from regular monochrome LCD displays. Then we will go on to the ghosting effect, so we will not only discuss the technology behind the construction of the TFT, but also some phenomena, like the ghosting effect, or grayscale inversion, that are important to understand when using an LCD TFT display.
Next, we will look at different technologies of the TFT LCD displays like TN, IPS, VA, and of course about transmissive and transflective LCD displays, because TFT displays also can be transmissive and transflective. In the last part we will talk about backlight.
Let us start with a short review of the most basic liquid crystal cell, which is the TN (twisted nematic) display. On the picture above, we can see that the light can be transmit through the cell or blocked by the liquid crystal cell using voltage. If you want to learn more about monochrome LCD displays and the basics of LCD displays, follow this link.
What is a TFT LCD display and how it is different from a monochrome LCD display? TFT is called an active display. Active, means we have one or more transistors in every cell, in every pixel and in every subpixel. TFT stands for Thin Film Transistor, transistors that are very small and very thin and are built into the pixel, so they are not somewhere outside in a controller, but they are in the pixel itself. For example, in a 55-inch TV set, the TFT display contains millions of transistors in the pixels. We do not see them, because they are very small and hidden, if we zoom in, however, we can see them in every corner of each pixel, like on the picture below.
On the picture above we can see subpixels, that are basic RGB (Red, Green, Blue) colors and a black part, with the transistors and electronic circuits. We just need to know that we have pixels, and subpixels, and each subpixel has transistors. This makes the display active, and thus is called the TFT display. TFT displays are usually color displays, but there are also monochrome TFT displays, that are active, and have transistors, but have no colors. The colors in the TFT LCD display are typically added by color filters on each subpixel. Usually the filters are RGB, but we also have RGBW (Red, Green, Blue, White) LCD displays with added subpixels without the filter (White) to make the display brighter.
Going a little bit deeper, into the TFT cell, there is a part inside well known to us from the monochrome LCD display Riverdi University lecture. We have a cell, liquid crystal, polarizers, an ITO (Indium Tin Oxide) layer for the electrodes, and additionally an electronic circuit. Usually, the electronic circuit consists of one transistor and some capacitors to sustain the pixel state when we switch the pixel OFF and ON. In a TFT LCD display the pixels are much more complicated because apart from building the liquid crystal part, we also need to build an electronic part.
That is why TFT LCD display technologies are very expensive to manufacture. If you are familiar with electronics, you know that the transistor is a kind of switch, and it allows us to switch the pixel ON and OFF. Because it is built into the pixel itself, it can be done very quickly and be very well controlled. We can control the exact state of every pixel not only the ON and OFF states, but also all the states in between. We can switch the light of the cells ON and OFF in several steps. Usually for TFT LCD displays it will be 8-bit steps per color, so we have 256 steps of brightness for every color, and every subpixel. Because we have three subpixels, we have a 24-bit color range, that means over 16 million combinations, we can, at least theoretically, show on our TFT LCD display over 16 million distinct colors using RGB pixels.
Now that we know how the TFT LCD display works, we can now learn some practical things one of which is LCD TFT ghosting. We know how the image is created, but what happens when we have the image on the screen for a prolonged time, and how to prevent it. In LCD displays we have something called LCD ghosting. We do not see it very often, but in some displays this phenomenon still exists.
If some elements of the picture i.e., your company logo is in the same place of the screen for a long period of time, for couple of weeks, months or a year, the crystals will memorize the state and later, when we change the image, we may see some ghosting of those elements. It really depends on many conditions like temperature and even the screen image that we display on the screen for longer periods of time. When you build your application, you can use some techniques to avoid it, like very rapid contrast change and of course to avoid the positioning the same image in the same position for a longer time.
You may have seen this phenomenon already as it is common in every display technology, and even companies like Apple put information on their websites, that users may encounter this phenomenon and how to fix it. It is called image ghosting or image persistence, and even Retina displays are not free of it.
Another issue present in TFT displays, especially TN LCD displays, is grayscale inversion. This is a phenomenon that changes the colors of the screen according to the viewing angle, and it is only one-sided. When buying a TFT LCD display, first we need to check what kind of technology it is. If it is an IPS display, like the Riverdi IPS display line, then we do not need to worry about the grayscale inversion because all the viewing angles will be the same and all of them will be very high, like 80, 85, or 89 degrees. But if you buy a more common or older display technology type, like the TN (twisted nematic) display, you need to think where it will be used, because one viewing angle will be out. It may be sometimes confusing, and you need to be careful as most factories define viewing direction of the screen and mistake this with the greyscale inversion side.
On the picture above, you can see further explanation of the grayscale inversion from Wikipedia. It says that some early panels and also nowadays TN displays, have grayscale inversion not necessary up-down, but it can be any angle, you need to check in the datasheet. The reason technologies like IPS (In-Plane Switching), used in the latest Riverdi displays, or VA, were developed, was to avoid this phenomenon. Also, we do not want to brag, but the Wikipedia definition references our website.
We know already that TN (twisted nematic) displays, suffer from grayscale inversion, which means the display has one viewing side, where the image color suddenly changes. It is tricky, and you need to be careful. On the picture above there is a part of the LCD TFT specification of a TN (twisted nematic) display, that has grayscale inversion, and if we go to this table, we can see the viewing angles. They are defined at 70, 70, 60 and 70 degrees, that is the maximum viewing angle, at which the user can see the image. Normally we may think that 70 degrees is better, so we will choose left and right side to be 70 degrees, and then up and down, and if we do not know the grayscale inversion phenomena, we may put our user on the bottom side which is also 70 degrees. The viewing direction will be then like a 6 o’clock direction, so we call it a 6 o’clock display. But you need to be careful! Looking at the specification, we can see that this display was defined as a 12 o’clock display, so it is best for it to be seen from a 12 o’clock direction. But we can find that the 12 o’clock has a lower viewing angle – 60 degrees. What does it mean? It means that on this side there will be no grayscale inversion. If we go to 40, 50, 60 degrees and even a little bit more, probably we will still see the image properly. Maybe with lower contrast, but the colors will not change. If we go from the bottom, from a 6 o’clock direction where we have the grayscale inversion, after 70 degrees or lower we will see a sudden color change, and of course this is something we want to avoid.
To summarize, when you buy older technology like TN and displays, which are still very popular, and Riverdi is selling them as well, you need to be careful where you put your display. If it is a handheld device, you will see the display from the bottom, but if you put it on a wall, you will see the display from the top, so you need to define it during the design phase, because later it is usually impossible or expensive to change the direction.
We will talk now about the other TFT technologies, that allow us to have wider viewing angles and more vivid colors. The most basic technology for monochrome and TFT LCD displays is twisted nematic (TN). As we already know, this kind of displays have a problem with grayscale inversion. On one side we have a higher retardation and will not get a clear image. That is why we have other technologies like VA (Vertical Alignment), where the liquid crystal is differently organized, and another variation of the TFT technology – IPS which is In-Plane Switching. The VA and IPS LCD displays do not have a problem with the viewing angles, you can see a clear image from all sides.
Apart from the different organization of the liquid crystals, we also organize subpixels a little bit differently in a VA and IPS LCD displays. When we look closer at the TN display, we will just see the subpixels with color filters. If we look at the VA or IPS display they will have subpixels of subpixels. The subpixels are divided into smaller parts. In this way we can achieve even wider viewing angles and better colors for the user, but of course, it is more complicated and more expensive to do.
The picture above presents the TN display and grayscale inversion. For IPS or VA technology there is no such effect. The picture will be the same from all the sides we look so these technologies are popular where we need wide viewing angles, and TN is popular where we don’t need that, like in monitors. Other advantages of IPS LCD displays are they give accurate colors, and wide viewing angles. What is also important in practice, in our projects, is that the IPS LCD displays are less susceptible to mechanical force. When we apply mechanical force to the screen, and have an optically bonded touch screen, we push the display as well as squeeze the cells. When we have a TN display, every push on the cell changes the image suddenly, with the IPS LCD displays with in-plane switching, different liquid crystals organization, this effect is lesser. It is not completely removed but it is much less distinct. That is another reason IPS displays are very popular for smartphones, tablets, when we have the touchscreens usually optically bonded.
If we wanted to talk about disadvantages, there is a question mark over it, as some of them may be true, some of them do not rely on real cases, what kind of display, what kind of technology is it. Sometimes the IPS displays can have higher power consumption than others, in many cases however, not. They can be more expensive, but not necessarily. The new IPS panels can cost like TN panels, but IPS panels definitely have a longer response time. Again, it is not a rule, you can make IPS panels that are very fast, faster than TN panels, but if you want the fastest possible display, probably the TN panel will be the fastest. That is why the TN technology is still popular on the gaming market. Of course, you can find a lot of discussions on the internet, which technology is better, but it really depends on what you want to achieve.
Now, let us look at the backlight types. As we see here, on the picture above, we have four distinct types of backlight possible. The most common, 95 or 99 per cent of the TFT LCD displays on the market are the transmissive LCD display type, where we need the backlight from the back. If you remember from our Monochrome LCD Displays lecture, for transmissive LCD displays you need the backlight to be always on. If you switch the backlight off, you will not see anything. The same as for monochrome LCD displays, but less popular for TFT displays, we have the transflective LCD display type. They are not popular because usually for transflective TFT displays, the colors lack in brightness, and the displays are not very practical to use. You can see the screen, but the application is limited. Some transflective LCD displays are used by military, in applications where power consumption is paramount; where you can switch the backlight off and you agree to have lower image quality but still see the image. Power consumption and saving energy is most important in some kind of applications and you can use transflective LCD displays there. The reflective type of LCD displays are almost never used in TFT. There is one technology called Low Power Reflective Displays (LPRD) that is used in TFT but it is not popular. Lastly, we have a variation of reflective displays with frontlight, where we add frontlight to the reflective display and have the image even without external light.
Just a few words about Low Power Reflective Displays (LPRD). This kind of display uses environmental light, ambient light to reflect, and produce some colors. The colors are not perfect, not perfectly clear, but this technology is becoming increasingly popular because it allows to have color displays in battery powered applications. For example, a smartwatch would be a case for that technology, or an electrical bike or scooter, where we can not only have a standard monochrome LCD display but also a TFT LCD color display without the backlight; we can see the image even in
strong sunlight and not need backlight at all. So, this kind of TFL LCD display technology is getting more and more popular when we have outdoor LCD displays and need a low power consumption.
On the picture above, we have some examples of how transmissive and reflective LCD displays work in the sunlight. If we have a simple image, like a black and white pattern, then on a transmissive LCD display, even with 1000 candela brightness, the image probably will be lower quality than for a reflective LCD display; if we have sunlight, we have very strong light reflections on the surface of the screen. We have talked about contrast in more detail in the lecture Sunlight Readable Displays. So, reflective LCD displays are a better solution for outdoor applications than transmissive LCD displays, where you need a really strong backlight, 1000 candela or more, to be really seen outdoors.
To show you how the backlight of LCD displays is built, we took the picture above. You can see the edge backlight there, where we have LEDs here on the small PCB on the edge, and we have a diffuser that distributes the light to the whole surface of LCD screen.
In addition to the backlight, we have something that is called a frontlight. It is similar to backlight, it also uses the LEDs to put the light into it, but the frontlight needs to be transparent as we have the display behind. On the example on the picture above we can see an e-paper display. The e-paper display is also a TFT display variation, but it is not LCD (liquid crystal), it is a different technology, but the back of the display is the same and it is reflective. The example you see is the Kindle 4 eBook reader. It uses an e-paper display and a frontlight as well, so you can read eBooks even during the night.

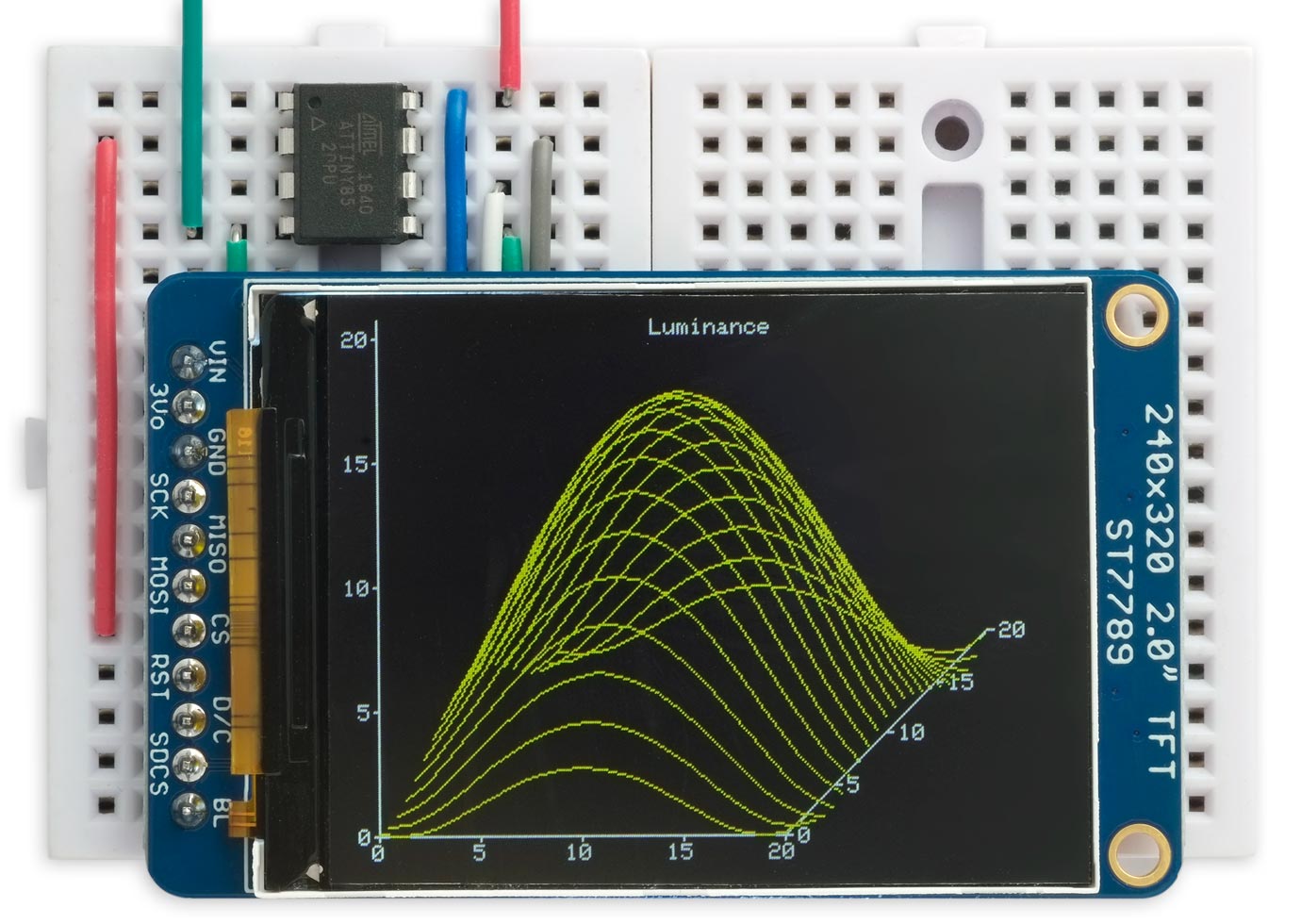
The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ST7789 display module shown in project circuit diagram has 7 pins: (from right to left): GND (ground), VCC, SCL (serial clock), SDA (serial data), RES (reset), DC (or D/C: data/command) and BLK (back light).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).
![]()
We are not only manufacture products,but also provide display solution.We can realize your project from your product concept to real product,to help you save sourcing cost.In the mean time.we provide competitive price,on-time delivery and efficeint work with customers.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

A thin-film-transistor liquid-crystal display (TFT LCD) is a variant of a liquid-crystal display that uses thin-film-transistor technologyactive matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven (i.e. with segments directly connected to electronics outside the LCD) LCDs with a few segments.
In February 1957, John Wallmark of RCA filed a patent for a thin film MOSFET. Paul K. Weimer, also of RCA implemented Wallmark"s ideas and developed the thin-film transistor (TFT) in 1962, a type of MOSFET distinct from the standard bulk MOSFET. It was made with thin films of cadmium selenide and cadmium sulfide. The idea of a TFT-based liquid-crystal display (LCD) was conceived by Bernard Lechner of RCA Laboratories in 1968. In 1971, Lechner, F. J. Marlowe, E. O. Nester and J. Tults demonstrated a 2-by-18 matrix display driven by a hybrid circuit using the dynamic scattering mode of LCDs.T. Peter Brody, J. A. Asars and G. D. Dixon at Westinghouse Research Laboratories developed a CdSe (cadmium selenide) TFT, which they used to demonstrate the first CdSe thin-film-transistor liquid-crystal display (TFT LCD).active-matrix liquid-crystal display (AM LCD) using CdSe TFTs in 1974, and then Brody coined the term "active matrix" in 1975.high-resolution and high-quality electronic visual display devices use TFT-based active matrix displays.
The liquid crystal displays used in calculators and other devices with similarly simple displays have direct-driven image elements, and therefore a voltage can be easily applied across just one segment of these types of displays without interfering with the other segments. This would be impractical for a large display, because it would have a large number of (color) picture elements (pixels), and thus it would require millions of connections, both top and bottom for each one of the three colors (red, green and blue) of every pixel. To avoid this issue, the pixels are addressed in rows and columns, reducing the connection count from millions down to thousands. The column and row wires attach to transistor switches, one for each pixel. The one-way current passing characteristic of the transistor prevents the charge that is being applied to each pixel from being drained between refreshes to a display"s image. Each pixel is a small capacitor with a layer of insulating liquid crystal sandwiched between transparent conductive ITO layers.
The circuit layout process of a TFT-LCD is very similar to that of semiconductor products. However, rather than fabricating the transistors from silicon, that is formed into a crystalline silicon wafer, they are made from a thin film of amorphous silicon that is deposited on a glass panel. The silicon layer for TFT-LCDs is typically deposited using the PECVD process.
Polycrystalline silicon is sometimes used in displays requiring higher TFT performance. Examples include small high-resolution displays such as those found in projectors or viewfinders. Amorphous silicon-based TFTs are by far the most common, due to their lower production cost, whereas polycrystalline silicon TFTs are more costly and much more difficult to produce.
The twisted nematic display is one of the oldest and frequently cheapest kind of LCD display technologies available. TN displays benefit from fast pixel response times and less smearing than other LCD display technology, but suffer from poor color reproduction and limited viewing angles, especially in the vertical direction. Colors will shift, potentially to the point of completely inverting, when viewed at an angle that is not perpendicular to the display. Modern, high end consumer products have developed methods to overcome the technology"s shortcomings, such as RTC (Response Time Compensation / Overdrive) technologies. Modern TN displays can look significantly better than older TN displays from decades earlier, but overall TN has inferior viewing angles and poor color in comparison to other technology.
Most TN panels can represent colors using only six bits per RGB channel, or 18 bit in total, and are unable to display the 16.7 million color shades (24-bit truecolor) that are available using 24-bit color. Instead, these panels display interpolated 24-bit color using a dithering method that combines adjacent pixels to simulate the desired shade. They can also use a form of temporal dithering called Frame Rate Control (FRC), which cycles between different shades with each new frame to simulate an intermediate shade. Such 18 bit panels with dithering are sometimes advertised as having "16.2 million colors". These color simulation methods are noticeable to many people and highly bothersome to some.gamut (often referred to as a percentage of the NTSC 1953 color gamut) are also due to backlighting technology. It is not uncommon for older displays to range from 10% to 26% of the NTSC color gamut, whereas other kind of displays, utilizing more complicated CCFL or LED phosphor formulations or RGB LED backlights, may extend past 100% of the NTSC color gamut, a difference quite perceivable by the human eye.
In 2004, Hydis Technologies Co., Ltd licensed its AFFS patent to Japan"s Hitachi Displays. Hitachi is using AFFS to manufacture high end panels in their product line. In 2006, Hydis also licensed its AFFS to Sanyo Epson Imaging Devices Corporation.
A technology developed by Samsung is Super PLS, which bears similarities to IPS panels, has wider viewing angles, better image quality, increased brightness, and lower production costs. PLS technology debuted in the PC display market with the release of the Samsung S27A850 and S24A850 monitors in September 2011.
TFT dual-transistor pixel or cell technology is a reflective-display technology for use in very-low-power-consumption applications such as electronic shelf labels (ESL), digital watches, or metering. DTP involves adding a secondary transistor gate in the single TFT cell to maintain the display of a pixel during a period of 1s without loss of image or without degrading the TFT transistors over time. By slowing the refresh rate of the standard frequency from 60 Hz to 1 Hz, DTP claims to increase the power efficiency by multiple orders of magnitude.
Due to the very high cost of building TFT factories, there are few major OEM panel vendors for large display panels. The glass panel suppliers are as follows:
External consumer display devices like a TFT LCD feature one or more analog VGA, DVI, HDMI, or DisplayPort interface, with many featuring a selection of these interfaces. Inside external display devices there is a controller board that will convert the video signal using color mapping and image scaling usually employing the discrete cosine transform (DCT) in order to convert any video source like CVBS, VGA, DVI, HDMI, etc. into digital RGB at the native resolution of the display panel. In a laptop the graphics chip will directly produce a signal suitable for connection to the built-in TFT display. A control mechanism for the backlight is usually included on the same controller board.
The low level interface of STN, DSTN, or TFT display panels use either single ended TTL 5 V signal for older displays or TTL 3.3 V for slightly newer displays that transmits the pixel clock, horizontal sync, vertical sync, digital red, digital green, digital blue in parallel. Some models (for example the AT070TN92) also feature input/display enable, horizontal scan direction and vertical scan direction signals.
New and large (>15") TFT displays often use LVDS signaling that transmits the same contents as the parallel interface (Hsync, Vsync, RGB) but will put control and RGB bits into a number of serial transmission lines synchronized to a clock whose rate is equal to the pixel rate. LVDS transmits seven bits per clock per data line, with six bits being data and one bit used to signal if the other six bits need to be inverted in order to maintain DC balance. Low-cost TFT displays often have three data lines and therefore only directly support 18 bits per pixel. Upscale displays have four or five data lines to support 24 bits per pixel (truecolor) or 30 bits per pixel respectively. Panel manufacturers are slowly replacing LVDS with Internal DisplayPort and Embedded DisplayPort, which allow sixfold reduction of the number of differential pairs.
The bare display panel will only accept a digital video signal at the resolution determined by the panel pixel matrix designed at manufacture. Some screen panels will ignore the LSB bits of the color information to present a consistent interface (8 bit -> 6 bit/color x3).
With analogue signals like VGA, the display controller also needs to perform a high speed analog to digital conversion. With digital input signals like DVI or HDMI some simple reordering of the bits is needed before feeding it to the rescaler if the input resolution doesn"t match the display panel resolution.
Kawamoto, H. (2012). "The Inventors of TFT Active-Matrix LCD Receive the 2011 IEEE Nishizawa Medal". Journal of Display Technology. 8 (1): 3–4. Bibcode:2012JDisT...8....3K. doi:10.1109/JDT.2011.2177740. ISSN 1551-319X.
Brody, T. Peter; Asars, J. A.; Dixon, G. D. (November 1973). "A 6 × 6 inch 20 lines-per-inch liquid-crystal display panel". 20 (11): 995–1001. Bibcode:1973ITED...20..995B. doi:10.1109/T-ED.1973.17780. ISSN 0018-9383.
K. H. Lee; H. Y. Kim; K. H. Park; S. J. Jang; I. C. Park & J. Y. Lee (June 2006). "A Novel Outdoor Readability of Portable TFT-LCD with AFFS Technology". SID Symposium Digest of Technical Papers. AIP. 37 (1): 1079–82. doi:10.1889/1.2433159. S2CID 129569963.
Kim, Sae-Bom; Kim, Woong-Ki; Chounlamany, Vanseng; Seo, Jaehwan; Yoo, Jisu; Jo, Hun-Je; Jung, Jinho (15 August 2012). "Identification of multi-level toxicity of liquid crystal display wastewater toward Daphnia magna and Moina macrocopa". Journal of Hazardous Materials. Seoul, Korea; Laos, Lao. 227–228: 327–333. doi:10.1016/j.jhazmat.2012.05.059. PMID 22677053.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

TFT displays are also known as an “Active Matrix TFT LCD module” and have an array of thin film transistors fabricated on the glass that makes the LCD. There is one of these transistors for each pixel on the LCD.
LCDs use voltage applied to a field of microscopic liquid crystals to change the crystal’s orientation, which in turn changes the polarization of the liquid crystal which creates light or dark pixels on the display.
These pixels are arranged to create characters or graphic images. This type of display may be sunlight-readable and may have a backlight, which allows it to be viewed in dark areas.
Beautiful, complex images: All of our TFT modules are full-color graphic displays. Unlike standard monochrome character displays, you can create complex images for an imaginative user experience.
Thin and light: These are ideal display modules for handheld devices, communications equipment, information displays, and test and measurement equipment.
Single Supply: Most of the TFTs use an integrated controller with built-in voltage generation so only a single 3.3v supply is needed for both the panel power and logic voltage.
Many of the LCD controllers on board our graphic LCD display modules also include a CGROM (character generator ROM) which allows for easy character information as well as full bit-mapped graphic information to be shown.
Some of the graphic LCD displays have the ability to render graphics in grayscale, enabling you to show images and elements of your UI (user interface) with more depth and definition.
Because OLEDs are emissive, these displays can always be used in dark environments. There is usually a software command or hardware setting that will allow OLEDs to be dimmed.
Some OLED displays are bright enough to be sunlight readable–these models will typically take more current and may have a shorter rated lifetime. Additionally, OLEDs have extremely wide viewing angles.
What makes OLEDs useful for display construction is that they can be fabricated in bulk. Using OLED fabrication techniques, all the diodes can be made at the same time, at a much lower cost. OLEDs also come in a wide variety of colors.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.

An excellent new compatible library is available which can render TrueType fonts on a TFT screen (or into a sprite). This has been developed by takkaO and is available here. I have been reluctant to support yet another font format but this is an amazing library which is very easy to use. It provides access to compact font files, with fully scaleable anti-aliased glyphs. Left, middle and right justified text can also be printed to the screen. I have added TFT_eSPI specific examples to the OpenFontRender library and tested on RP2040 and ESP32 processors. Here is a demo screen where a single 12kbyte font file binary was used to render fully anti-aliased glyphs of gradually increasing size on a 320x480 TFT screen:
The TFT configuration (user setup) can now be included inside an Arduino IDE sketch providing the instructions in the example Generic->Sketch_with_tft_setup are followed. See ReadMe tab in that sketch for the instructions. If the setup is not in the sketch then the library settings will be used. This means that "per project" configurations are possible without modifying the library setup files. Please note that ALL the other examples in the library will use the library settings unless they are adapted and the "tft_setup.h" header file included. Note: there are issues with this approach, #2007 proposes an alternative method.
Support has been added in v2.4.70 for the RP2040 with 16 bit parallel displays. This has been tested and the screen update performance is very good (4ms to clear 320 x 480 screen with HC8357C). The use of the RP2040 PIO makes it easy to change the write cycle timing for different displays. DMA with 16 bit transfers is also supported.
Smooth fonts can now be rendered direct to the TFT with very little flicker for quickly changing values. This is achieved by a line-by-line and block-by-block update of the glyph area without drawing pixels twice. This is a "breaking" change for some sketches because a new true/false parameter is needed to render the background. The default is false if the parameter is missing, Examples:
New anti-aliased graphics functions to draw lines, wedge shaped lines, circles and rounded rectangles. Examples are included. Examples have also been added to display PNG compressed images (note: requires ~40kbytes RAM).
Frank Boesing has created an extension library for TFT_eSPI that allows a large range of ready-built fonts to be used. Frank"s library (adapted to permit rendering in sprites as well as TFT) can be downloaded here. More than 3300 additional Fonts are available here. The TFT_eSPI_ext library contains examples that demonstrate the use of the fonts.
Users of PowerPoint experienced with running macros may be interested in the pptm sketch generator here, this converts graphics and tables drawn in PowerPoint slides into an Arduino sketch that renders the graphics on a 480x320 TFT. This is based on VB macros created by Kris Kasprzak here.
The RP2040 8 bit parallel interface uses the PIO. The PIO now manages the "setWindow" and "block fill" actions, releasing the processor for other tasks when areas of the screen are being filled with a colour. The PIO can optionally be used for SPI interface displays if #define RP2040_PIO_SPI is put in the setup file. Touch screens and pixel read operations are not supported when the PIO interface is used.
DMA can now be used with the Raspberry Pi Pico (RP2040) when used with both 8 bit parallel and 16 bit colour SPI displays. See "Bouncy_Circles" sketch.
The library now supports the Raspberry Pi Pico with both the official Arduino board package and the one provided by Earle Philhower. The setup file "Setup60_RP2040_ILI9341.h" has been used for tests with an ILI9341 display. At the moment only SPI interface displays have been tested. SPI port 0 is the default but SPI port 1 can be specifed in the setup file if those SPI pins are used.
The library now provides a "viewport" capability. See "Viewport_Demo" and "Viewport_graphicstest" examples. When a viewport is defined graphics will only appear within that window. The coordinate datum by default moves to the top left corner of the viewport, but can optionally remain at top left corner of TFT. The GUIslice library will make use of this feature to speed up the rendering of GUI objects (see #769).
An Arduino IDE compatible graphics and fonts library for 32 bit processors. The library is targeted at 32 bit processors, it has been performance optimised for STM32, ESP8266 and ESP32 types. The library can be loaded using the Arduino IDE"s Library Manager. Direct Memory Access (DMA) can be used with the ESP32, RP2040 and STM32 processors with SPI interface displays to improve rendering performance. DMA with a parallel interface is only supported with the RP2040.
For other processors the generic only SPI interface displays are supported and slower non-optimised standard Arduino SPI functions are used by the library.
"Four wire" SPI and 8 bit parallel interfaces are supported. Due to lack of GPIO pins the 8 bit parallel interface is NOT supported on the ESP8266. 8 bit parallel interface TFTs (e.g. UNO format mcufriend shields) can used with the STM32 Nucleo 64/144 range or the UNO format ESP32 (see below for ESP32).
The library supports some TFT displays designed for the Raspberry Pi (RPi) that are based on a ILI9486 or ST7796 driver chip with a 480 x 320 pixel screen. The ILI9486 RPi display must be of the Waveshare design and use a 16 bit serial interface based on the 74HC04, 74HC4040 and 2 x 74HC4094 logic chips. Note that due to design variations between these displays not all RPi displays will work with this library, so purchasing a RPi display of these types solely for use with this library is not recommended.
A "good" RPi display is the MHS-4.0 inch Display-B type ST7796 which provides good performance. This has a dedicated controller and can be clocked at up to 80MHz with the ESP32 (55MHz with STM32 and 40MHz with ESP8266). The MHS-3.5 inch RPi ILI9486 based display is also supported.
Some displays permit the internal TFT screen RAM to be read, a few of the examples use this feature. The TFT_Screen_Capture example allows full screens to be captured and sent to a PC, this is handy to create program documentation.
The library supports Waveshare 2 and 3 colour ePaper displays using full frame buffers. This addition is relatively immature and thus only one example has been provided.
The library includes a "Sprite" class, this enables flicker free updates of complex graphics. Direct writes to the TFT with graphics functions are still available, so existing sketches do not need to be changed.
One or more sprites can be created, a sprite can be any pixel width and height, limited only by available RAM. The RAM needed for a 16 bit colour depth Sprite is (2 x width x height) bytes, for a Sprite with 8 bit colour depth the RAM needed is (width x height) bytes. Sprites can be created and deleted dynamically as needed in the sketch, this means RAM can be freed up after the Sprite has been plotted on the screen, more RAM intensive WiFi based code can then be run and normal graphics operations still work.
The "Animated_dial" example shows how dials can be created using a rotated Sprite for the needle. To run this example the TFT interface must support reading from the screen RAM (not all do). The dial rim and scale is a jpeg image, created using a paint program.
The XPT2046 touch screen controller is supported for SPI based displays only. The SPI bus for the touch controller is shared with the TFT and only an additional chip select line is needed. This support will eventually be deprecated when a suitable touch screen library is available.
The library supports SPI overlap on the ESP8266 so the TFT screen can share MOSI, MISO and SCLK pins with the program FLASH, this frees up GPIO pins for other uses. Only one SPI device can be connected to the FLASH pins and the chips select for the TFT must be on pin D3 (GPIO0).
The library contains proportional fonts, different sizes can be enabled/disabled at compile time to optimise the use of FLASH memory. Anti-aliased (smooth) font files in vlw format stored in SPIFFS are supported. Any 16 bit Unicode character can be included and rendered, this means many language specific characters can be rendered to the screen.
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editing the User_Setup.h file in the library folder, or by selecting your own configuration in the "User_Setup_Selet,h" file. Fonts and features can easily be enabled/disabled by commenting out lines.
Anti-aliased (smooth) font files in "vlw" format are generated by the free Processing IDE using a sketch included in the library Tools folder. This sketch with the Processing IDE can be used to generate font files from your computer"s font set or any TrueType (.ttf) font, the font file can include any combination of 16 bit Unicode characters. This means Greek, Japanese and any other UCS-2 glyphs can be used. Character arrays and Strings in UTF-8 format are supported.
It would be possible to compress the vlw font files but the rendering performance to a TFT is still good when storing the font file(s) in SPIFFS, LittleFS or FLASH arrays.
Anti-aliased fonts can also be drawn over a gradient background with a callback to fetch the background colour of each pixel. This pixel colour can be set by the gradient algorithm or by reading back the TFT screen memory (if reading the display is supported).
The common 8 bit "Mcufriend" shields are supported for the STM Nucleo 64/144 boards and ESP32 UNO style board. The STM32 "Blue/Black Pill" boards can also be used with 8 bit parallel displays.
Unfortunately the typical UNO/mcufriend TFT display board maps LCD_RD, LCD_CS and LCD_RST signals to the ESP32 analogue pins 35, 34 and 36 which are input only. To solve this I linked in the 3 spare pins IO15, IO33 and IO32 by adding wires to the bottom of the board as follows:
If the display board is fitted with a resistance based touch screen then this can be used by performing the modifications described here and the fork of the Adafruit library:
If you load a new copy of TFT_eSPI then it will overwrite your setups if they are kept within the TFT_eSPI folder. One way around this is to create a new folder in your Arduino library folder called "TFT_eSPI_Setups". You then place your custom setup.h files in there. After an upgrade simply edit the User_Setup_Select.h file to point to your custom setup file e.g.:
You must make sure only one setup file is called. In the custom setup file I add the file path as a commented out first line that can be cut and pasted back into the upgraded User_Setup_Select.h file. The ../ at the start of the path means go up one directory level. Clearly you could use different file paths or directory names as long as it does not clash with another library or folder name.
The library was intended to support only TFT displays but using a Sprite as a 1 bit per pixel screen buffer permits support for the Waveshare 2 and 3 colour SPI ePaper displays. This addition to the library is experimental and only one example is provided. Further examples will be added.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey