connecting a tft lcd to raspberry pi w made in china

At this stage, any panel would need to connect either to the HDMI or VGA port. Although there is a dedicated TFT connector on the board it"s not currently available for use. Foundation hopes to sell/promote a tested TFT once all tht other stuff is done!
If you just want to use a display without all of the challenge of getting a display to work from the various pins, you might want to search around for small displays that take either composite or HDMI inputs. Adafruit.com has several displays that take composite. I have a MP4 player from JXD that is fairly small and does video input that I"ve been meaning to use when I get to the r-pi.
Yes it"s ST7735 based like the Adafruit ones. I"ve got one with an Sainsmart Arduino UNO from China, comes with the ST7735 code for the Arduino by LadyAda.
I have started a project writing framebuffer drivers for small TFT LCDs. I have written a helper module that greatly simplifies writing such a driver. That is if the display is RGB565 and uses SPI. I have ordered two more modules that I will try and make drivers for:
notro wrote:I have started a project writing framebuffer drivers for small TFT LCDs. I have written a helper module that greatly simplifies writing such a driver. That is if the display is RGB565 and uses SPI. I have ordered two more modules that I will try and make drivers for:

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Connecting an LCD to your Raspberry Pi will spice up almost any project, but what if your pins are tied up with connections to other modules? No problem, just connect your LCD with I2C, it only uses two pins (well, four if you count the ground and power).
In this tutorial, I’ll show you everything you need to set up an LCD using I2C, but if you want to learn more about I2C and the details of how it works, check out our article Basics of the I2C Communication Protocol.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
There are a couple ways to use I2C to connect an LCD to the Raspberry Pi. The simplest is to get an LCD with an I2C backpack. But the hardcore DIY way is to use a standard HD44780 LCD and connect it to the Pi via a chip called the PCF8574.
The PCF8574 converts the I2C signal sent from the Pi into a parallel signal that can be used by the LCD. Most I2C LCDs use the PCF8574 anyway. I’ll explain how to connect it both ways in a minute.
I’ll also show you how to program the LCD using Python, and provide examples for how to print and position the text, clear the screen, scroll text, print data from a sensor, print the date and time, and print the IP address of your Pi.
I2C (inter-integrated circuit) is also known as the two-wire interface since it only uses two wires to send and receive data. Actually it takes four if you count the Vcc and ground wires, but the power could always come from another source.
Connecting an LCD with an I2C backpack is pretty self-explanatory. Connect the SDA pin on the Pi to the SDA pin on the LCD, and the SCL pin on the Pi to the SCL pin on the LCD. The ground and Vcc pins will also need to be connected. Most LCDs can operate with 3.3V, but they’re meant to be run on 5V, so connect it to the 5V pin of the Pi if possible.
If you have an LCD without I2C and have a PCF8574 chip lying around, you can use it to connect your LCD with a little extra wiring. The PCF8574 is an 8 bit I/O expander which converts a parallel signal into I2C and vice-versa. The Raspberry Pi sends data to the PCF8574 via I2C. The PCF8574 then converts the I2C signal into a 4 bit parallel signal, which is relayed to the LCD.
Before we get into the programming, we need to make sure the I2C module is enabled on the Pi and install a couple tools that will make it easier to use I2C.
Now we need to install a program called I2C-tools, which will tell us the I2C address of the LCD when it’s connected to the Pi. So at the command prompt, enter sudo apt-get install i2c-tools.
Next we need to install SMBUS, which gives the Python library we’re going to use access to the I2C bus on the Pi. At the command prompt, enter sudo apt-get install python-smbus.
Now reboot the Pi and log in again. With your LCD connected, enter i2cdetect -y 1 at the command prompt. This will show you a table of addresses for each I2C device connected to your Pi:
We’ll be using Python to program the LCD, so if this is your first time writing/running a Python program, you may want to check out How to Write and Run a Python Program on the Raspberry Pi before proceeding.
I found a Python I2C library that has a good set of functions and works pretty well. This library was originally posted here, then expanded and improved by GitHub user DenisFromHR.
There are a couple things you may need to change in the code above, depending on your set up. On line 19 there is a function that defines the port for the I2C bus (I2CBUS = 0). Older Raspberry Pi’s used port 0, but newer models use port 1. So depending on which RPi model you have, you might need to change this from 0 to 1.
The function mylcd.lcd_display_string() prints text to the screen and also lets you chose where to position it. The function is used as mylcd.lcd_display_string("TEXT TO PRINT", ROW, COLUMN). For example, the following code prints “Hello World!” to row 2, column 3:
On a 16×2 LCD, the rows are numbered 1 – 2, while the columns are numbered 0 – 15. So to print “Hello World!” at the first column of the top row, you would use mylcd.lcd_display_string("Hello World!", 1, 0).
You can use the time.sleep() function on line 7 to change the time (in seconds) the text stays on. The time the text stays off can be changed in the time.sleep() function on line 9. To end the program, press Ctrl-C.
You can create any pattern you want and print it to the display as a custom character. Each character is an array of 5 x 8 pixels. Up to 8 custom characters can be defined and stored in the LCD’s memory. This custom character generator will help you create the bit array needed to define the characters in the LCD memory.
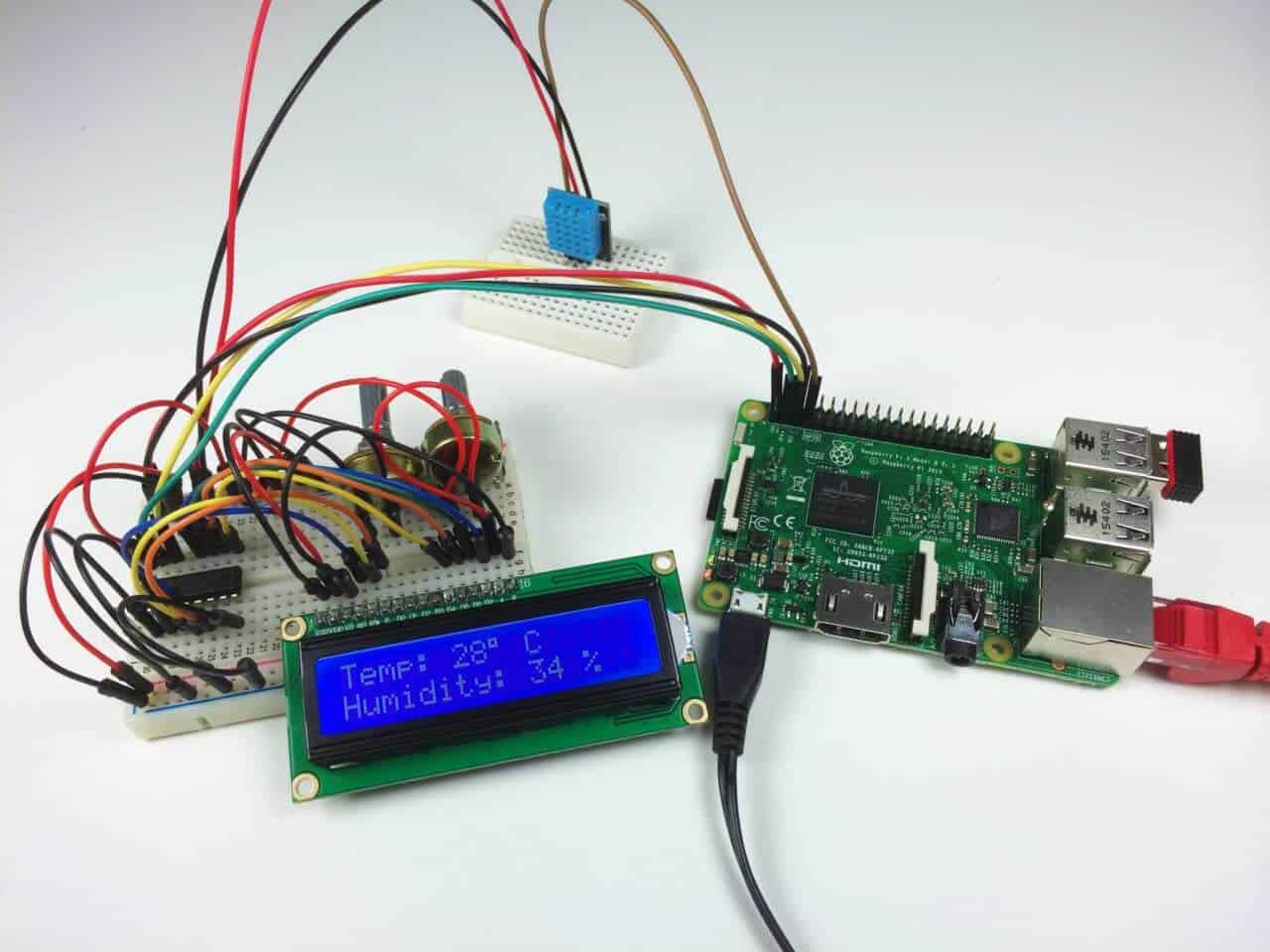
The code below will display data from a DHT11 temperature and humidity sensor. Follow this tutorial for instructions on how to set up the DHT11 on the Raspberry Pi. The DHT11 signal pin is connected to BCM pin 4 (physical pin 7 of the RPi).
By inserting the variable from your sensor into the mylcd.lcd_display_string() function (line 22 in the code above) you can print the sensor data just like any other text string.
These programs are just basic examples of ways you can control text on your LCD. Try changing things around and combining the code to get some interesting effects. For example, you can make some fun animations by scrolling with custom characters. Don’t have enough screen space to output all of your sensor data? Just print and clear each reading for a couple seconds in a loop.
Let us know in the comments if you have any questions or trouble setting this up. Also leave a comment if you have any other ideas on how to get some cool effects, or just to share your project!

Raspberry Pi is a Palm Size computer that comes in very handy when prototyping stuff that requires high computational power. It is being extensively used for IOT hardware development and robotics application and much more memory hunger applications. In most of the projects involving the Pi it would be extremely useful if the Pi had a display through which we can monitor the vitals of our project.
The pi itself has a HDMI output which can be directly connected to a Monitor, but in projects where space is a constrain we need smaller displays. So in this tutorial we will learn how we can interface the popular 3.5 inch Touch Screen TFT LCD screen from waveshare with Raspberry pi. At the end of this tutorial you will have a fully functional LCD display with touch screen on top of your Pi ready to be used for your future projects.
It is assumed that your Raspberry Pi is already flashed with an operating system and is able to connect to the internet. If not, follow the Getting started with Raspberry Pi tutorial before proceeding.
It is also assumed that you have access to the terminal window of your raspberry pi. In this tutorial we will be using Putty in SSH mode to connect to the Raspberry Pi. You can use any method but you should somehow be able to have access to your Pi’s terminal window.
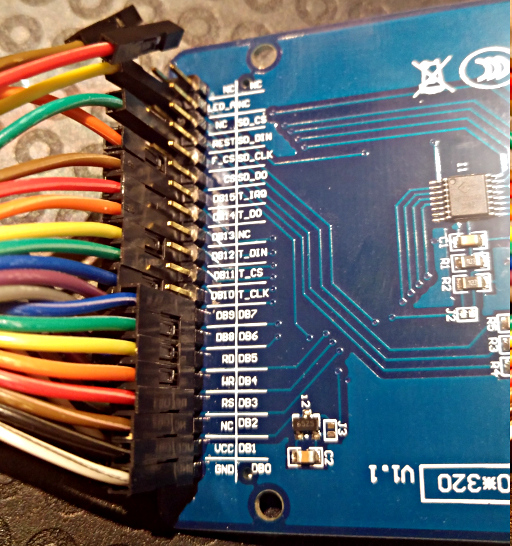
Connecting your 3.5” TFT LCD screen with Raspberry pi is a cake walk. The LCD has a strip of female header pins which will fit snug into the male header pins. You just have to align the pins and press the LCD on top of the Pi to make the connection. Once fixed properly you Pi and LCD will look something like this below. Note that I have used a casing for my Pi so ignore the white box.
For people who are curious to know what these pins are! It is used to establish a SPI communication between the Raspberry Pi and LCD and also to power the LCD from the 5V and 3.3V pin of the raspberry Pi. Apart from that it also has some pins dedicated for the touch screen to work. Totally there are 26 pins, the symbol and description of the pins are shown below
Now, after connecting the LCD to PI, power the PI and you will see a blank white screen on the LCD. This is because there are no drivers installed on our PI to use the connected LCD. So let us open the terminal window of Pi and start making the necessary changes. Again, I am using putty to connect to my Pi you can use your convenient method.
Step 2: Navigate to Boot Options -> Desktop/CLI and select option B4 Desktop Autologin Desktop GUI, automatically logged in as ‘pi’ user as highlighted in below image. This will make the PI to login automatically from next boot without the user entering the password.
Step 3: Now again navigate to interfacing options and enable SPI as show in the image below. We have to enable the SPI interface because as we discussed the LCD and PI communicates through SPI protocol
Step 4: Click on this waveshare driver link to download the driver as a ZIP file. Then move the ZIP file to you PI OS. I used Filezilla to do this, but you can also use a pen drive and simple copy paste work. Mine was placed in the path /home/pi.
Step 7: Now use the below command to restart your Pi. This will automatically end the terminal window. When the PI restarts you should notice the LCD display also showing the boot information and finally the desktop will appear as shown below.
You can also watch the video below to check how the LCD is connected and how it responds to touch. I am pretty much satisfied with its default accuracy so I am not going to do any calibration. But if you are interested you can view the official wiki page from waveshare where they discuss how to calibrate and enable camera view on the LCD screen.
Hope you understood the tutorial and were successful in interfacing your LCD with PI and got it working. If otherwise state your problem in the comment section below or use the forums for more technical quires.

The RPi LCD can be driven in two ways: Method 1. install driver to your Raspbian OS. Method 2. use the Ready-to-use image file of which LCD driver was pre-installed.
2) Connect the TF card to the PC, open the Win32DiskImager software, select the system image downloaded in step 1 and click‘Write’ to write the system image. ( How to write an image to a micro SD card for your Pi? See RPi Image Installation Guides for more details)
3) Connect the TF card to the Raspberry Pi, start the Raspberry Pi. The LCD will display after booting up, and then log in to the Raspberry Pi terminal,(You may need to connect a keyboard and HDMI LCD to Pi for driver installing, or log in remotely with SSH)
1. Executing apt-get upgrade will cause the LCD to fail to work properly. In this case, you need to edit the config.txt file in the SD card and delete this sentence: dtoverlay=ads7846.
This LCD can be calibrated through the xinput-calibrator program. Note: The Raspberry Pi must be connected to the network, or else the program won"t be successfully installed.

A number of people have used a Motorola Atrix Lapdock to add a screen and keyboard with trackpad to RasPi, in essence building a RasPi-based laptop computer. Lapdock is a very clever idea: you plug your Atrix smart phone into Lapdock and it gives you an 11.6" 1366 x 768 HDMI monitor with speakers, a keyboard with trackpad, two USB ports, and a large enough battery for roughly 5 hours of use. The smart phone acts as a motherboard with "good enough" performance. The advantage over a separate laptop or desktop computer is that you have one computing device so you don"t need to transfer files between your phone and your desk/laptop.
Unfortunately for Motorola, Lapdock was not successful (probably because of its US$500 list price) and Motorola discontinued it and sold remaining stock at deep discounts, with many units selling for US$50-100. This makes it a very attractive way to add a modest size HDMI screen to RasPi, with a keyboard/trackpad and rechargeable battery power thrown in for free.
Lapdock has two connectors that plug into an Atrix phone: a Micro HDMI D plug for carrying video and sound, and a Micro USB plug for charging the phone and connecting to the Lapdock"s internal USB hub, which talks to the Lapdock keyboard, trackpad, and two USB ports. With suitable cables and adapters, these two plugs can be connected to RasPi"s full-size HDMI connector and one of RasPi"s full-size USB A ports.
Motorola also made a Lapdock for the Motorola Droid Bionic smartphone. According to Jim Manley, the Droid Bionic Lapdock is identical to the Atrix Lapdock, except that the two Micro plugs are each rotated 180 degrees.
The RasPi forum has a long thread on Lapdock with many useful suggestions, photos, and links: I made a Raspberry PI Laptop. There"s also a good "blog entry at element14 with photos and suggestions of where to get cables and adapters: Raspberry Pi Laptop. TechRepublic has a tear-down article with photos of Lapdock internal components here: Cracking Open the Motorola Droid Bionic Lapdock. Paul Mano has a wealth of photos of Lapdock innards at Motorola Atrix Lapdock mod projects.
The hardest part about connecting Lapdock is getting the cables and adapters. Most HDMI and USB cables are designed to plug into jacks, whereas the Lapdock has plugs so the cables/adapters must have Micro HDMI and Micro USB female connections. These are unusual cables and adapters, so check the links.
Lapdock uses the HDMI plug to tell if a phone is plugged in by seeing if the HDMI DDC/CEC ground pin is pulled low. If it"s not, Lapdock is powered off. As soon as you plug in a phone or RasPi, all the grounds short together and Lapdock powers itself on. However, it only does this if the HDMI cable actually connects the DDC/CEC ground line. Many cheap HDMI cables do not include the individual ground lines, and rely on a foil shield connected to the outer shells on both ends. Such a cable will not work with an unmodified Lapdock. There is a detailed "blog entry on the subject at element14: Raspberry Pi Lapdock HDMI cable work-around. The "blog describes a side-benefit of this feature: you can add a small power switch to Lapdock so you can leave RasPi attached all the time without draining the battery.
The Lapdock Micro USB plug is the upstream port of Lapdock"s internal USB hub, and connects to one of RasPi"s full-size USB ports. Lapdock is not USB compliant since it provides upstream power on its Vbus pin. Lapdock uses this to charge the Atrix phone. You can use this feature to power RasPi if you have a newer RasPi. The original RasPi rev 1 has 140 mA polyfuses F1 and F2 to protect the USB ports, which are too small for powering RasPi using upstream power. Newer RasPis replace F1 and F2 with zero Ohm jumpers or eliminate them entirely, which allows Lapdock to provide power. If you don"t mind modifying your original RasPi, you can add shorting jumpers over F1 and F2 or replace them with higher-current fuses.
What gets powered on depends on whether Lapdock is open or closed. If it"s open, the screen and all Lapdock USB ports are powered. If you close Lapdock, the screen and full-size USB ports are powered down, but the Micro USB still provides upstream power. This is for charging an Atrix phone. When you open or close Lapdock, the Micro USB power switches off for about a second so if your RasPi is connected it will reboot and you may have a corrupted file system. There"s discussion about this at the RasPi forum link, and someone has used a supercapacitor to work around the problem: Raspberry Pi lapdock tricks.
When you do not connect a HDMI monitor, the GPU in the PI will simply rescale (http://en.wikipedia.org/wiki/Image_scaling) anything that would have appeared on the HDMI screen to a resolution suitable for the TV standard chosen, (PAL or NTSC) and outputs it as a composite video signal.
The Broadcom BCM2835 only provides HDMI output and composite output. RGB and other signals needed by RGB, S-VIDEO or VGA connectors are however not provided, and the R-PI also isn"t designed to power an unpowered converter box.
Note that any conversion hardware that converts HDMI/DVI-D signals to VGA (or DVI-A) signals may come with either an external PSU, or expects power can be drawn from the HDMI port. In the latter case the device may initially appear to work, but there will be a problem, as the HDMI specs only provide in a maximum of 50mA (@ 5 Volt) from the HDMI port, but all of these adapters try to draw much more, up-to 500mA, in case of the R-PI there is a limit of 200mA that can be drawn safely, as 200mA is the limit for the BAT54 diode (D1) on the board. Any HDMI to VGA adapter without external PSU might work for a time, but then burn out D1, therefore Do not use HDMI converters powered by the HDMI port!
The solution is to either only use externally powered converters, or to replace D1 with a sturdier version, such as the PMEG2010AET, and to replace the power input fuse F3 with a higher rated one, as the current one is only 700mA, and the adapter may use 400mA itself. Also notice that the R-PI"s power supply also must be able to deliver the extra current.
Alternatively, it may be possible to design an expansion board that plugs into the LCD headers on the R.Pi. Here is something similar for Beagleboard:
The SOC (system on a chip) does not support any kind of analog component video, including VGA, since the SOC is designed for mobile phone use where this would not be a requirement. Additional components would be needed to generate RGB signals. Additional components would push the price beyond the $25 target and therefore won"t happen.
An additional binary blob might be required for the DSI port to function correctly (or function at all). When or if such a blob will be made available is unknown. Update 04 Jun 2013: "DSI will get done though - there are 1.5M boards out there with the connector on - that would, as you say, have been a waste of money ($120k??) if it never gets used." [1]
The schematics for apples iPhone 3gs and 4g suggest they speak DSI, thus they can probably be connected directly. The older iPhones use a "Mobile Pixel Link" connection from National Semiconductor. The 3GS panel (480×320) goes as low as US $14.88, while the 4G one (960×640, possibly the LG LH350WS1-SD01, with specifications) can be had for US $17.99 or as low as US $14.28. The connectors used might be an issue, but this connector might fit. Additional circuitry might be necessary to provide the display with required 1.8V and 5.7V for operation, and an even higher voltage for the backlight.
The Raspberry Pi provides one clock lane and two data lanes on the S2 connector, as can be read from the schematics. It is currently unknown whether this is enough to drive the iPhone 4G screen, as that screen seems be driven with three data lanes in its original application.
DVI receiver TFP401A, TFP403, or TFP501 + LVDS transmitter SN75LVDS83B or SN65LVDS93A (Mentioned earlier fit-VGA is build around TFP401A, probably many more "active" DVI2VGA cables are build the same way)
I2C/SPI ADC can be used to interface 4 pin resistive Touch Screens, For example STMPE812A. Texas Instruments has a solution for 4 or 8 wire touchscreens using their rather cheap MSP4309.
These have controllers and interfaces for feeding in text (and symbols). Common screen sizes include 16x2 to 40x4. They"re often seen in keypads, industrial machines, cash registers, laser printers etc.
Parallel interface displays can be found in many sizes, usually up to 7" and more. Parallel interfaces are usually 8 or 16-bits wide (sometimes 18 or 24-bit wide), plus some control-lines. The Raspberry Pi P1-connector does not contain enough GPIOs for 16-bit wide parallel displays, but this could be solved by borrowing some GPIOs from the CSI-connector or from P5 (on newer Raspberry Pis). Alternatively, some additional electronics (e.g. shift-registers or a CPLD) can be used, which could also improve the framerate or lower the CPU-load.
AdvaBoard RPi1: Raspberry Pi multifunction extension board, incl. an interface and software for 3.2"/5"/7" 16-bit parallel TFT-displays incl. touchscreen with up to 50 frames/s (3.2", 320x240)
Texy"s 2.8" TFT + Touch Shield Board: HY28A-LCDB display with 320 x 240 resolution @ 10 ~ 20fps, 65536 colors, assembled and tested £24 plus postage, mounts on GPIO pins nicely matching Pi board size, or via ribbon cable

A number of people have used a Motorola Atrix Lapdock to add a screen and keyboard with trackpad to RasPi, in essence building a RasPi-based laptop computer. Lapdock is a very clever idea: you plug your Atrix smart phone into Lapdock and it gives you an 11.6" 1366 x 768 HDMI monitor with speakers, a keyboard with trackpad, two USB ports, and a large enough battery for roughly 5 hours of use. The smart phone acts as a motherboard with "good enough" performance. The advantage over a separate laptop or desktop computer is that you have one computing device so you don"t need to transfer files between your phone and your desk/laptop.
Unfortunately for Motorola, Lapdock was not successful (probably because of its US$500 list price) and Motorola discontinued it and sold remaining stock at deep discounts, with many units selling for US$50-100. This makes it a very attractive way to add a modest size HDMI screen to RasPi, with a keyboard/trackpad and rechargeable battery power thrown in for free.
Lapdock has two connectors that plug into an Atrix phone: a Micro HDMI D plug for carrying video and sound, and a Micro USB plug for charging the phone and connecting to the Lapdock"s internal USB hub, which talks to the Lapdock keyboard, trackpad, and two USB ports. With suitable cables and adapters, these two plugs can be connected to RasPi"s full-size HDMI connector and one of RasPi"s full-size USB A ports.
Motorola also made a Lapdock for the Motorola Droid Bionic smartphone. According to Jim Manley, the Droid Bionic Lapdock is identical to the Atrix Lapdock, except that the two Micro plugs are each rotated 180 degrees.
The RasPi forum has a long thread on Lapdock with many useful suggestions, photos, and links: I made a Raspberry PI Laptop. There"s also a good "blog entry at element14 with photos and suggestions of where to get cables and adapters: Raspberry Pi Laptop. TechRepublic has a tear-down article with photos of Lapdock internal components here: Cracking Open the Motorola Droid Bionic Lapdock. Paul Mano has a wealth of photos of Lapdock innards at Motorola Atrix Lapdock mod projects.
The hardest part about connecting Lapdock is getting the cables and adapters. Most HDMI and USB cables are designed to plug into jacks, whereas the Lapdock has plugs so the cables/adapters must have Micro HDMI and Micro USB female connections. These are unusual cables and adapters, so check the links.
Lapdock uses the HDMI plug to tell if a phone is plugged in by seeing if the HDMI DDC/CEC ground pin is pulled low. If it"s not, Lapdock is powered off. As soon as you plug in a phone or RasPi, all the grounds short together and Lapdock powers itself on. However, it only does this if the HDMI cable actually connects the DDC/CEC ground line. Many cheap HDMI cables do not include the individual ground lines, and rely on a foil shield connected to the outer shells on both ends. Such a cable will not work with an unmodified Lapdock. There is a detailed "blog entry on the subject at element14: Raspberry Pi Lapdock HDMI cable work-around. The "blog describes a side-benefit of this feature: you can add a small power switch to Lapdock so you can leave RasPi attached all the time without draining the battery.
The Lapdock Micro USB plug is the upstream port of Lapdock"s internal USB hub, and connects to one of RasPi"s full-size USB ports. Lapdock is not USB compliant since it provides upstream power on its Vbus pin. Lapdock uses this to charge the Atrix phone. You can use this feature to power RasPi if you have a newer RasPi. The original RasPi rev 1 has 140 mA polyfuses F1 and F2 to protect the USB ports, which are too small for powering RasPi using upstream power. Newer RasPis replace F1 and F2 with zero Ohm jumpers or eliminate them entirely, which allows Lapdock to provide power. If you don"t mind modifying your original RasPi, you can add shorting jumpers over F1 and F2 or replace them with higher-current fuses.
What gets powered on depends on whether Lapdock is open or closed. If it"s open, the screen and all Lapdock USB ports are powered. If you close Lapdock, the screen and full-size USB ports are powered down, but the Micro USB still provides upstream power. This is for charging an Atrix phone. When you open or close Lapdock, the Micro USB power switches off for about a second so if your RasPi is connected it will reboot and you may have a corrupted file system. There"s discussion about this at the RasPi forum link, and someone has used a supercapacitor to work around the problem: Raspberry Pi lapdock tricks.
When you do not connect a HDMI monitor, the GPU in the PI will simply rescale (http://en.wikipedia.org/wiki/Image_scaling) anything that would have appeared on the HDMI screen to a resolution suitable for the TV standard chosen, (PAL or NTSC) and outputs it as a composite video signal.
The Broadcom BCM2835 only provides HDMI output and composite output. RGB and other signals needed by RGB, S-VIDEO or VGA connectors are however not provided, and the R-PI also isn"t designed to power an unpowered converter box.
Note that any conversion hardware that converts HDMI/DVI-D signals to VGA (or DVI-A) signals may come with either an external PSU, or expects power can be drawn from the HDMI port. In the latter case the device may initially appear to work, but there will be a problem, as the HDMI specs only provide in a maximum of 50mA (@ 5 Volt) from the HDMI port, but all of these adapters try to draw much more, up-to 500mA, in case of the R-PI there is a limit of 200mA that can be drawn safely, as 200mA is the limit for the BAT54 diode (D1) on the board. Any HDMI to VGA adapter without external PSU might work for a time, but then burn out D1, therefore Do not use HDMI converters powered by the HDMI port!
The solution is to either only use externally powered converters, or to replace D1 with a sturdier version, such as the PMEG2010AET, and to replace the power input fuse F3 with a higher rated one, as the current one is only 700mA, and the adapter may use 400mA itself. Also notice that the R-PI"s power supply also must be able to deliver the extra current.
Alternatively, it may be possible to design an expansion board that plugs into the LCD headers on the R.Pi. Here is something similar for Beagleboard:
The SOC (system on a chip) does not support any kind of analog component video, including VGA, since the SOC is designed for mobile phone use where this would not be a requirement. Additional components would be needed to generate RGB signals. Additional components would push the price beyond the $25 target and therefore won"t happen.
An additional binary blob might be required for the DSI port to function correctly (or function at all). When or if such a blob will be made available is unknown. Update 04 Jun 2013: "DSI will get done though - there are 1.5M boards out there with the connector on - that would, as you say, have been a waste of money ($120k??) if it never gets used." [1]
The schematics for apples iPhone 3gs and 4g suggest they speak DSI, thus they can probably be connected directly. The older iPhones use a "Mobile Pixel Link" connection from National Semiconductor. The 3GS panel (480×320) goes as low as US $14.88, while the 4G one (960×640, possibly the LG LH350WS1-SD01, with specifications) can be had for US $17.99 or as low as US $14.28. The connectors used might be an issue, but this connector might fit. Additional circuitry might be necessary to provide the display with required 1.8V and 5.7V for operation, and an even higher voltage for the backlight.
The Raspberry Pi provides one clock lane and two data lanes on the S2 connector, as can be read from the schematics. It is currently unknown whether this is enough to drive the iPhone 4G screen, as that screen seems be driven with three data lanes in its original application.
DVI receiver TFP401A, TFP403, or TFP501 + LVDS transmitter SN75LVDS83B or SN65LVDS93A (Mentioned earlier fit-VGA is build around TFP401A, probably many more "active" DVI2VGA cables are build the same way)
I2C/SPI ADC can be used to interface 4 pin resistive Touch Screens, For example STMPE812A. Texas Instruments has a solution for 4 or 8 wire touchscreens using their rather cheap MSP4309.
These have controllers and interfaces for feeding in text (and symbols). Common screen sizes include 16x2 to 40x4. They"re often seen in keypads, industrial machines, cash registers, laser printers etc.
Parallel interface displays can be found in many sizes, usually up to 7" and more. Parallel interfaces are usually 8 or 16-bits wide (sometimes 18 or 24-bit wide), plus some control-lines. The Raspberry Pi P1-connector does not contain enough GPIOs for 16-bit wide parallel displays, but this could be solved by borrowing some GPIOs from the CSI-connector or from P5 (on newer Raspberry Pis). Alternatively, some additional electronics (e.g. shift-registers or a CPLD) can be used, which could also improve the framerate or lower the CPU-load.
AdvaBoard RPi1: Raspberry Pi multifunction extension board, incl. an interface and software for 3.2"/5"/7" 16-bit parallel TFT-displays incl. touchscreen with up to 50 frames/s (3.2", 320x240)
Texy"s 2.8" TFT + Touch Shield Board: HY28A-LCDB display with 320 x 240 resolution @ 10 ~ 20fps, 65536 colors, assembled and tested £24 plus postage, mounts on GPIO pins nicely matching Pi board size, or via ribbon cable

The 1.54inch LCD uses the PH2.0 8PIN interface, which can be connected to the Raspberry Pi according to the above table: (Please connect according to the pin definition table. The color of the wiring in the picture is for reference only, and the actual color shall prevail.)
The example we provide is based on STM32F103RBT6, and the connection method provided is also the corresponding pin of STM32F103RBT6. If you need to transplant the program, please connect according to the actual pin.
The built-in controller used in this LCD is ST7789VW, which is an LCD controller with 240 x RGB x 320 pixels, while the pixels of this LCD itself is 135 (H)RGB x 240(V). There are two types of horizontal and vertical screens, so the internal RAM of the LCD is not fully used.
The LCD supports 12-bit, 16-bit, and 18-bit input color formats per pixel, namely RGB444, RGB565, and RGB666 three color formats, this routine uses RGB565 color format, which is also a commonly used RGB format
Note: Different from the traditional SPI protocol, the data line from the slave to the master is hidden since the device only has display requirement.
CPOL determines the level of the serial synchronous clock at idle state. When CPOL = 0, the level is Low. However, CPOL has little effect to the transmission.
CPHA determines whether data is collected at the first clock edge or at the second clock edge of serial synchronous clock; when CPHL = 0, data is collected at the first clock edge.
PS: If you are using the system of the Bullseye branch, you need to change "apt-get" to "apt", the system of the Bullseye branch only supports Python3.
Framebuffer uses a video output device to drive a video display device from a memory buffer containing complete frame data. Simply put, a memory area is used to store the display content, and the display content can be changed by changing the data in the memory.
There is an open source project on github: fbcp-ili9341. Compared with other fbcp projects, this project uses partial refresh and DMA to achieve a speed of up to 60fps
Note: The script will replace the corresponding /boot/config.txt and /etc/rc.local and restart, if the user needs, please back up the relevant files in advance.
We have carried out the low-level encapsulation, if you need to know the internal implementation can go to the corresponding directory to check, for the reason that the hardware platform and the internal implementation are different
2.We use Dev libraries by default. If you need to change to BCM2835 or WiringPi libraries ,please open RaspberryPi\c\Makefile and modify lines 13-15 as follows:
If you need to draw pictures, or display Chinese and English characters, we provide some basic functions here about some graphics processing in the directory RaspberryPi\c\lib\GUI\GUI_Paint.c(.h).
Select image buffer: The purpose of the selection is that you can create multiple image attributes, there can be multiple images buffer, you can select each image you create.
Mirror: indicates the image mirroring mode. MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN correspond to no mirror, horizontal mirror, vertical mirror, and image center mirror respectively.
Set points of the display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
Draw rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, whether to fill the inside of the rectangle.
Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
Write Ascii character: In the image buffer, use (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color.
Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, you can choose Ascii visual character library, font foreground color, font background color.
Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose character font, font foreground color, font background color of the GB2312 encoding
Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color.
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.;
2. The module_init() function is automatically called in the INIT () initializer on the LCD, but the module_exit() function needs to be called by itself
Python has an image library PIL official library link, it do not need to write code from the logical layer like C, can directly call to the image library for image processing. The following will take 1.54inch LCD as an example, we provide a brief description for the demo.
The first parameter defines the color depth of the image, which is defined as "1" to indicate the bitmap of one-bit depth. The second parameter is a tuple that defines the width and height of the image. The third parameter defines the default color of the buffer, which is defined as "WHITE".
The first argument is a tuple of four elements. (20,10) is the coordinate value in the upper left corner of the rectangle, and (70,60) is the coordinate value in the lower right corner of the rectangle. Fill =" WHITE" means BLACK inside, and outline="BLACK" means the color of the outline is black.
Draw an inscribed circle in the square, the first parameter is a tuple of 4 elements, with (150, 15) as the upper left corner vertex of the square, (190, 55) as the lower right corner vertex of the square, specifying the level median line of the rectangular frame is the angle of 0 degrees, the second parameter indicates the starting angle, the third parameter indicates the ending angle, and fill = 0 indicates that the the color of the line is white.
The first parameter is the coordination of the enclosing rectangle. The second and third parameters are the beginning and end degrees of the circle. The fourth parameter is the fill color of the circle.
Note: Each character library contains different characters; If some characters cannot be displayed, it is recommended that you can refer to the encoding set ro used.
The first parameter is a tuple of 2 elements, with (40, 50) as the left vertex, the font is Font2, and the fill is the font color. You can directly make fill = "WHITE", because the regular color value is already defined Well, of course, you can also use fill = (128,255,128), the parentheses correspond to the values of the three RGB colors so that you can precisely control the color you want. The second sentence shows Micro Snow Electronics, using Font3, the font color is white.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

gpios=reset:17,dc:2,wr:3,cs:27,db00:21,db01:20,db02:16,db03:12,db04:1,db05:7,db06:8,db07:25,db08:26,db09:19,db10:13,db11:6,db12:5,db13:0,db14:11,db15:9 \
init=-1,0xE5,0x78F0,-1,0x01,0x0100,-1,0x02,0x0200,-1,0x03,0x1030,-1,0x04,0x0000,-1,0x08,0x0207,-1,0x09,0x0000,-1,0x0A,0x0000,-1,0x0C,0x0000,-1,0x0D,0x0000,-1,0x0F,0x0000,-1,0x10,0x0000,-1,0x11,0x0007,-1,0x12,0x0000,-1,0x13,0x0000,-1,0x07,0x0001,-2,200,-1,0x10,0x1690,-1,0x11,0x0227,-2,50,-1,0x12,0x000D,-2,50,-1,0x13,0x1200,-1,0x29,0x000A,-1,0x2B,0x000C,-2,50,-1,0x20,0x0000,-1,0x21,0x0000,-1,0x30,0x0000,-1,0x31,0x0404,-1,0x32,0x0003,-1,0x35,0x0405,-1,0x36,0x0808,-1,0x37,0x0407,-1,0x38,0x0303,-1,0x39,0x0707,-1,0x3C,0x0504,-1,0x3D,0x0808,-1,0x50,0x0000,-1,0x51,0x00EF,-1,0x52,0x0000,-1,0x53,0x013F,-1,0x60,0xA700,-1,0x61,0x0001,-1,0x6A,0x0000,-1,0x80,0x0000,-1,0x81,0x0000,-1,0x82,0x0000,-1,0x83,0x0000,-1,0x84,0x0000,-1,0x85,0x0000,-1,0x90,0x0010,-1,0x92,0x0000,-1,0x07,0x0133,-3
options fbtft_device rotate=90 fps=20 custom bgr=1 buswidth=16 width=240 height=320 name=fb_ili9325 gpios=reset:17,dc:2,wr:3,cs:27,db00:21,db01:20,db02:16,db03:12,db04:1,db05:7,db06:8,db07:25,db08:26,db09:19,db10:13,db11:6,db12:5,db13:0,db14:11,db15:9 init=-1,0xE5,0x78F0,-1,0x01,0x0100,-1,0x02,0x0200,-1,0x03,0x1030,-1,0x04,0x0000,-1,0x08,0x0207,-1,0x09,0x0000,-1,0x0A,0x0000,-1,0x0C,0x0000,-1,0x0D,0x0000,-1,0x0F,0x0000,-1,0x10,0x0000,-1,0x11,0x0007,-1,0x12,0x0000,-1,0x13,0x0000,-1,0x07,0x0001,-2,200,-1,0x10,0x1690,-1,0x11,0x0227,-2,50,-1,0x12,0x000D,-2,50,-1,0x13,0x1200,-1,0x29,0x000A,-1,0x2B,0x000C,-2,50,-1,0x20,0x0000,-1,0x21,0x0000,-1,0x30,0x0000,-1,0x31,0x0404,-1,0x32,0x0003,-1,0x35,0x0405,-1,0x36,0x0808,-1,0x37,0x0407,-1,0x38,0x0303,-1,0x39,0x0707,-1,0x3C,0x0504,-1,0x3D,0x0808,-1,0x50,0x0000,-1,0x51,0x00EF,-1,0x52,0x0000,-1,0x53,0x013F,-1,0x60,0xA700,-1,0x61,0x0001,-1,0x6A,0x0000,-1,0x80,0x0000,-1,0x81,0x0000,-1,0x82,0x0000,-1,0x83,0x0000,-1,0x84,0x0000,-1,0x85,0x0000,-1,0x90,0x0010,-1,0x92,0x0000,-1,0x07,0x0133,-3

A few weeks ago, I wrote this article about using a text variable as an array, either an array of strings or an array of numbers, using the covx conversion function in addition for the latter, to extract single elements with the help of the spstr function. It"s a convenient and almost a "one fits all" solution for most use cases and many of the demo projects or the sample code attached to the Nextion Sunday Blog articles made use of it, sometimes even without mentioning it explicitly since it"s almost self-explaining. Then, I got a message from a reader, writing: "... Why then didn"t you use it for the combined sine / cosine lookup table in the flicker free turbo gauge project?"105 editions of the Nextion Sunday blog in a little over two years - time to look back and forth at the same time. Was all the stuff I wrote about interesting for my readers? Is it possible at all to satisfy everybody - hobbyists, makers, and professionals - at the same time? Are people (re-)using the many many HMI demo projects and code snippets? Is anybody interested in the explanation of all the underlying basics like the algorithms for calculating square roots and trigonometric functions with Nextion"s purely integer based language? Are optimized code snippets which allow to save a few milliseconds here and there helpful to other developers?Looking through the different Nextion user groups on social networks, the Nextion user forum and a few not so official but Nextion related forums can be surprising. Sometimes, Nextion newbies ask questions or have issues although the required function is well (in a condensed manner for the experienced developer, I admit) documented on the Nextion Instruction Set page, accessible through the menu of this website. On top of that, there is for sure one of my more than 100 Sunday blog articles which deals not only with that function, but goes often even beyond the usual usage of it. Apparently, I should sometimes move away from always trying to push the limits and listen to the "back to the roots!" calls by my potential readers...Do you remember the (almost) full screen sized flicker free and ultra rapid gauge we designed in June? And this without using the built-in Gauge component? If not, it"s time to read this article first, to understand today"s improvements. The June 2022 version does its job perfectly, the needle movement is quick and smooth, and other components can be added close to the outer circle without flickering since there is no background which needs constantly to be redrawn. But there was a minor and only esthetic weak point: The needle was a 1px thin line, sometimes difficult to see. Thus, already a short time after publishing, some readers contacted me and asked if there were a way to make the needle thicker, at least 2 pixels.Recently, when playing with a ESP32 based NodeMCU 32S and especially with its WiFi configuration, I did as (I guess) everybody does: I loaded an example sketch to learn more about the Wifi library. When you set up the ESP32 as an access point, creating its own wireless network, everything is pretty straightforward. You can easily hard code the Wifi name (SSID) and the password. But what about the client mode ? Perhaps one needs to use it in different environments. And then, a hard coded network name and password are definitively not the best solution. Thus, I thought, why not use a Nextion HMI for a dynamic WiFi setup functionality?Although the Nextion MIDI I/O interface has been primarily designed as an add-on for Nextion HMI screens to transform these in fully autonomous MIDI devices as shown in previous blog posts here, it is also of great use for any Arduino based electronic music project! Many MIDI projects for Arduino suffer from a lack good hardware support. There are sophisticated code, excellent libraries and an infinity of use cases, but afterwards, things tend not to work in a rather rough environment in the studio or on stage. That"s because two resistors and a few Dupont wires on a breadboard besides the Arduino are not really an interface which could drive your Synth, Sequencer, or Drum machine over a 5m long MIDI cable.

We have used Liquid Crystal Displays in the DroneBot Workshop many times before, but the one we are working with today has a bit of a twist – it’s a circle! Perfect for creating electronic gauges and special effects.
LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
Waveshare actually has several round LCD modules, I chose the 1.28-inch model as it was readily available on Amazon. You could probably perform the same experiments using a different module, although you may require a different driver.
There are also some additional connections to the display. One of them, DC, sets the display into either Data or Command mode. Another, BL, is a control for the display’s backlight.
The above illustration shows the connections to the display. The Waveshare display can be used with either 3.3 or 5-volt logic, the power supply voltage should match the logic level (although you CAN use a 5-volt supply with 3.3-volt logic).
Another difference is simply with the labeling on the display. There are two pins, one labeled SDA and the other labeled SCL. At a glance, you would assume that this is an I2C device, but it isn’t, it’s SPI just like the Waveshare device.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
The Arduino Uno is arguably the most common microcontroller on the planet, certainly for experiments it is. However, it is also quite old and compared to more modern devices its 16-MHz clock is pretty slow.
The Waveshare device comes with a cable for use with the display. Unfortunately, it only has female ends, which would be excellent for a Raspberry Pi (which is also supported) but not too handy for an Arduino Uno. I used short breadboard jumper wires to convert the ends into male ones suitable for the Arduino.
Once you have everything hooked up, you can start coding for the display. There are a few ways to do this, one of them is to grab the sample code thatWaveshare provides on their Wiki.
The Waveshare Wiki does provide some information about the display and a bit of sample code for a few common controllers. It’s a reasonable support page, unfortunately, it is the only support that Waveshare provides(I would have liked to see more examples and a tutorial, but I guess I’m spoiled by Adafruit and Sparkfun LOL).
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
Once you do that, you can open your Arduino IDE and then navigate to that folder. Inside the folder, there is a sketch file namedLCD_1inch28.inowhich you will want to open.
When you open the sketch, you’ll be greeted by an error message in your Arduino IDE. The error is that two of the files included in the sketch contain unrecognized characters. The IDE offers the suggestion of fixing these with the “Fix Encoder & Reload” function (in the Tools menu), but that won’t work.
The error just seems to be with a couple of the Chinese characters used in the comments of the sketch. You can just ignore the error, the sketch will compile correctly in spite of it.
The code is pretty basic, I’m not repeating all of it here, as it consists of several files. But we can gather quite a bit of knowledge from the main file, as shown here.
You can see from the code that after loading some libraries we initialize the display, set its backlight level (you can use PWM on the BL pin to set the level), and paint a new image. We then proceed to draw lines and strings onto the display.
Unfortunately, Waveshare doesn’t offer documentation for this, but you can gather quite a bit of information by reading theLCD_Driver.cppfile, where the functions are somewhat documented.
After uploading the code, you will see the display show a fake “clock”. It’s a static display, but it does illustrate how you can use this with the Waveshare code.
This library is an extension of the Adafruit GFX library, which itself is one of the most popular display libraries around. Because of this, there isextensive documentation for this libraryavailable from Adafruit. This makes the library an excellent choice for those who want to write their own applications.
As with the Waveshare sample, this file just prints shapes and text to the display. It is quite an easy sketch to understand, especially with the Adafruit documentation.
The sketch finishes by printing some bizarre text on the display. The text is an excerpt from The Hitchhiker’s Guide to the Galaxy by Douglas Adams, and it’s a sample of Vogon poetry, which is considered to be the third-worst in the Galaxy!
Here is the hookup for the ESP32 and the GC9A01 display. As with most ESP32 hookup diagrams, it is important to use the correct GPIO numbers instead of physical pins. The diagram shows the WROVER, so if you are using a different module you’ll need to consult its documentation to ensure that you hook it up properly.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
There is a lot of demo code included with the library. Some of it is intended for other display sizes, but there are a few that you can use with your circular display.
To test out the display, you can use theColour_Test sketch, found inside the Test and Diagnostic menu item inside the library samples. While this sketch was not made for this display, it is a good way to confirm that you have everything hooked up and configured properly.
A great demo code sample is theAnimated_dialsketch, which is found inside theSpritesmenu item. This demonstration code will produce a “dial” indicator on the display, along with some simulated “data” (really just a random number generator).
In order to run this sketch, you’ll need to install another library. Install theTjpeg_DecoderLibrary from Library Manager. Once you do, the sketch will compile, and you can upload it to your ESP32.
One of my favorite sketches is the Animated Eyes sketch, which displays a pair of very convincing eyeballs that move. Although it will work on a single display, it is more effective if you use two.
The first thing we need to do is to hook up a second display. To do this, you connect every wire in parallel with the first display, except for the CS (chip select) line.
You can also hook up some optional components to manually control the two “eyeballs”. You’ll need an analog joystick and a couple of momentary contact, normally open pushbutton switches.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.

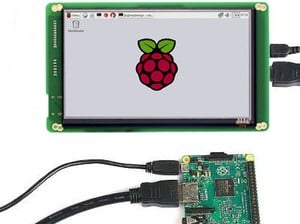
A good solution for those seeking for a bigger resolution display for Raspberry Pi. it can work as a computer monitor just like any other general HDMI screen too (compatible with win7,、win8,、win 10 computers).
Connect Raspberry pi HDMI port to LCD HDMI port using a HDMI cable. Then any Raspberry pi USB port to any of LCD micro usb port using a USB cable for power and touch signal.
No driver is needed for touch control, both for Raspberry Pi and windows computer. Multitouch works only on Windows. On Raspbian, only single touch works.
1. This LCD requires a good amount of current to work properly. So, while the LCD is connected to Raspberry Pi USB port (for power + touch), power up the Raspberry Pi with a good 5V 2A power adapter or power bank. Otherwise, Raspberry Pi won"t boot up.
2. This display works right out of the box with Windows computer. But to use this LCD with Raspberry Pi, you need to modify "config.txt" file of the SD card in which you"ve installed the Raspbian OS. Open"config.txt" using Wordpad and add the following lines at the end of it, save it.
3.This display works with latest Raspberry Pi OS (may not work with Raspbian Jessie or older). Works with ONLY Raspberry pi 4 (HDMI 0) and Raspberry pi 3B+.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey