arduino temperature sensor lcd display manufacturer

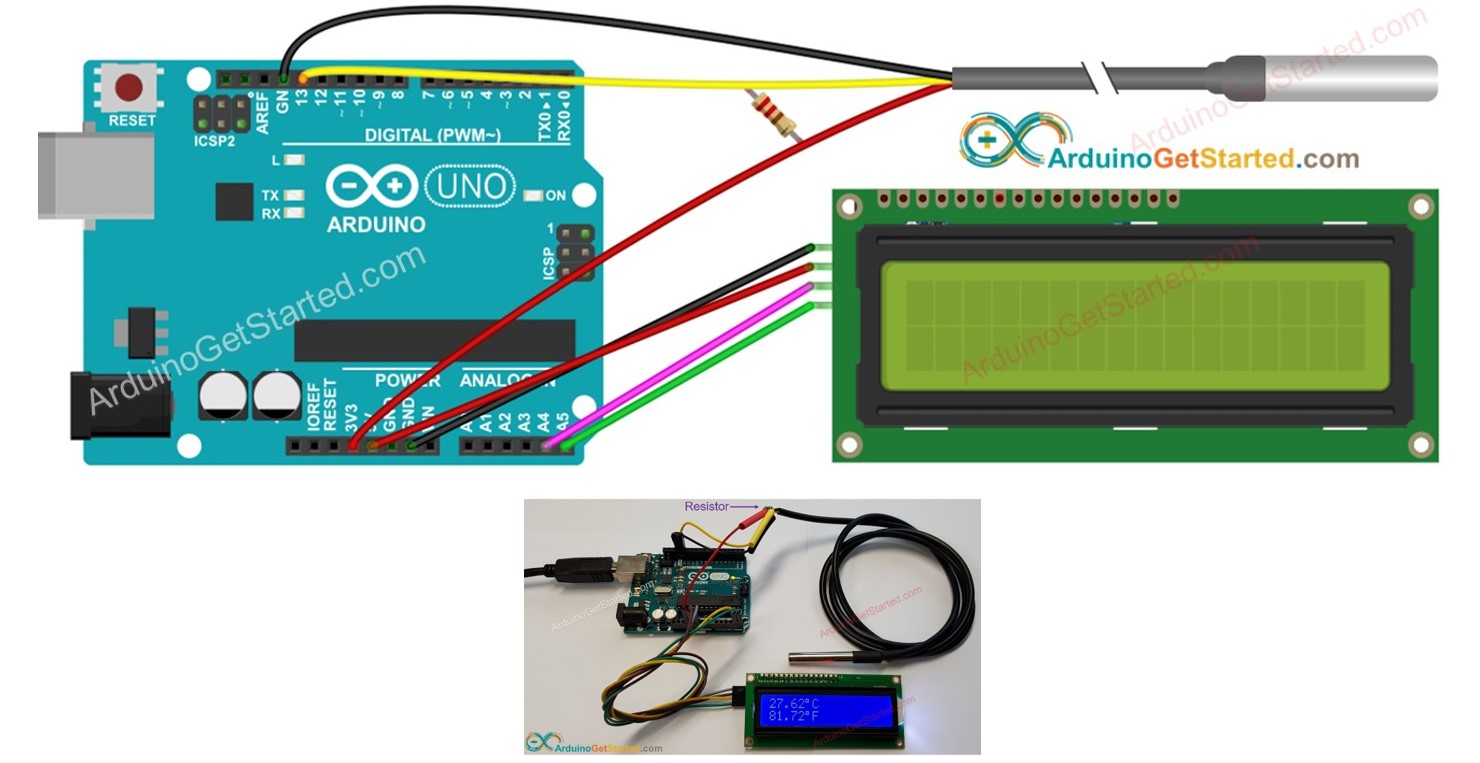
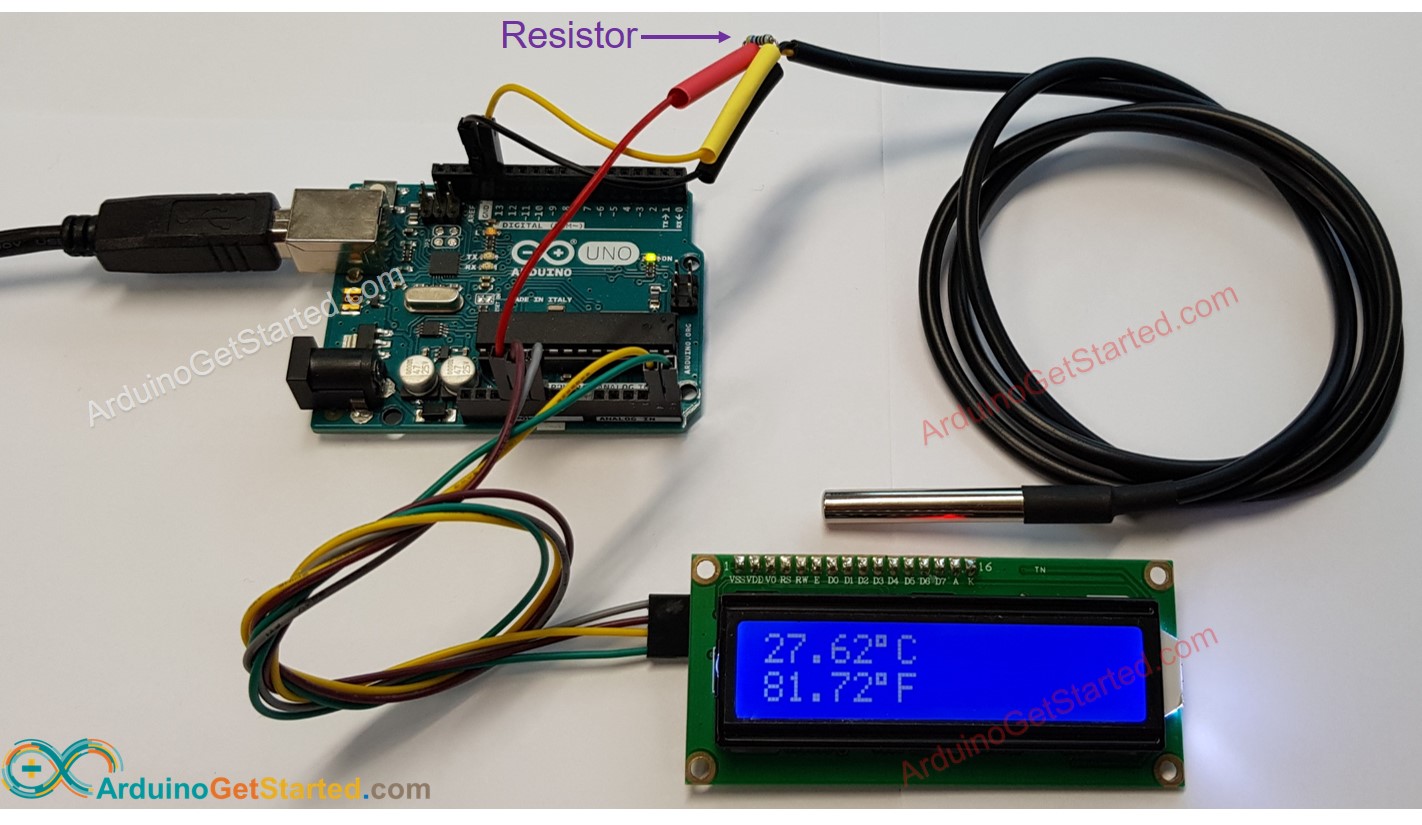
We suggest purchasing a DS18B20 sensor that comes with a wiring adapter for easy connection. The adapter has a built-in resistor, eliminating the need for a separate one in the wiring.
ArduinoGetStarted.com is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com, Amazon.it, Amazon.fr, Amazon.co.uk, Amazon.ca, Amazon.de, Amazon.es and Amazon.co.jp

Let’s see how to interface Arduino with temperature sensor. LM35 is a three-terminal temperature sensing device. It is used to measure temperature in the range of -55°C to 150°C. It is a three-terminal device that produces an analog voltage proportional to the temperature of its surroundings. We can convert the analog output into digital using ADC. The sensitivity of LM35 is 10mV/degree Celsius it does not require any extra calibration (e.g. 300mV means 30℃). Its output is very precise. Supply voltage ranges from 4V to 30V.

Welcome to a series of Articles on Sensors. From now onwards, I will select a sensor and try to interface with a different type of Microcontrollers like Arduino, ESP32, ESP8266, and Print data on Displays like 16×2 LCD and OLED display. Also, post data to a simple web server and display the same data on both mobile screens and Computers. At last, I will perform the Durability or capability test for the Selected sensor and will give a review of the testing.
In this article, we are going to see all about K type thermocouple sensor with the MAX6675 Breakout Board. We will interface this sensor with Arduino and Display the data on 16×2 LCD,
The MAX6675 performs cold-junction compensation and digitizes the signal from a K-type thermocouple. The output data in a 12-bit resolution, SPI compatible, read-only format. This converter resolves temperatures to 0.25°C, allows readings as high as +1024°C, and exhibits thermocouple accuracy of 8LSBs for temperatures ranging from 0°C to +700°C.
Here is the circuit diagram to interface MAX6675 and LCD screen with Arduino Uno Board. Arduino Uno will read data from the sensor, and print the same on LCD Screen.
These are the libraries we are using, These libraries can be installed directly from the Arduino Library manager itself. Go to the library manager, type Liquid crystal, install the first one, repeat the same process for MAX6675 also. I have also given the GitHub link of the library, you can download it using the link and install it.
Creating an LCD object and passing pin no as parameters. Declaration of sensor pins, Data output as 8, Chipselect as 9, Clock as 10. Creating a max6675 object and passing pin no as parameters.
coming to the void setup, initializing serial monitor at 9600 baudrate, begin LCD with an object, and clearing the LCD screen. Coming to the void loop, reading sensor data, and storing into the variables. The temperature in Celcius format is being stored in the variable t, and Fahrenheit is being stored on the “tf”, then printing same data on the serial monitor. Then printing temperature in Celcius format on the LCD screen, this line will print the degree symbol on the LCD screen. The printing temperature in Fahrenheit format on the LCD screen.
If everything is okay Upload the code. After successful uploading open serial monitor. If the sensor is working, you can see the temperature data on the Serial monitor. You can also see the Temperature data in both Celcius and Fahrenheit format on the LCD screen. The temperature will be updated for every 500 milliseconds.

A lcd display is an effective and economic means to visually present data collected by an Arduino. On the market is a great variety of lcd displays. Most common are monochrome displays capable of presenting two lines with each 16 characters (16×2) and displays that show four lines with each 20 characters (20×4). Here we will discuss the basics of connecting a 16×2 lcd display to an Arduino. After that we will connect a Dallas DS18B20 temperature sensor to the Arduino with the purpose to display sensor data. Simple sketches are provided at successive stages while we will walk through each sketch.
Data collected with a sensor connected to an Arduino can be presented in many ways. They can be displayed on your computer via Serial Monitor, transmitted to another Arduino or even to a server on the internet to have them available for final display on your smartphone, tablet or any other suitable platform. An elegant, maybe the ‘historical’ way that is very useful in standalone situations, is to use a display of some sorts connected directly to the Arduino board. Most common today are displays based on lcd, OLED or TFT technology. I assume that lcd displays were the first made available to the Arduino community. Most are compatible with the de facto Hitachi HD44780 standard. Many manufacturers, mostly Chinese, are flushing the market with affordable lcd displays ready to be connected with an Arduino.
Figure 1: Front view of a classic, China made 16×2 lcd display ready to connect with an Arduino. The pin interface has 16 pins numbered 1 to 16. On some displays (like this one) connectivity code is printed onto the printed circuit board. Note that the 220 Ω resistor between 5V and pin 15 is necessary to reduce the voltage to the backlight led to 3.3V.
Such displays are available in various tastes, colors and numbers of characters that can be displayed. As this is a ‘basic’ paper, I will discuss here the 16×2 monochrome display (two lines of 16 characters each) because I regard this device as the ‘mother of all lcd displays’. They are perfect for the beginner and they may as well perfectly serve needs of more advanced Arduino hobbyists. Many permanent projects can be equipped with a lcd display to provide visual information, for instance digital clocks and timers, water temperature control devices, moisture sensor devices, tachometers, barometers, complete weather stations, etcetera.
Pin 3 of the display must be connected with the middle contact, named in jargon the ‘’wiper’, of a 10 kΩ potentiometer. Only one of the other two pins of the potentiometer must be connected to GND. You can ignore the other pin. This pot meter supplies a voltage to the display that adjusts the contrast of the characters against the (fixed illumination) background. Power for the background illumination is supplied via pins 15 and 16 of the display. Background illumination is achieved with a white led and a diffuser. The diffuser sticks out on the side of the display (figure 1). As leds are typically 3.3V devices, a 220 Ω resistor is needed in series at pin 15 to protect the backlight led from receiving too much power.
As the potentiometer is only needed to fine-tune the contrast one can experiment to connect pin 3 via a resistor with a fixed value with GND of the Arduino. Begin the experiments with a 10 kΩ resistor and replace it stepwise with one with a lower value until a satisfactory contrast is achieved. With the display shown in figures 1 and 2 a 470 Ω resistor sufficed.
Data from the Arduino to be displayed on the lcd display run via pins 11,12,13 and 14 of the display. Display pin 11 is connected with pin 5 of the Arduino, display pin 12 with pin 4 of the Arduino, display pin 13 with pin 3 of the Arduino, and display pin 14 with pin 2 of the Arduino.
Once the proper pins of the lcd display are connected with the proper pins of the Arduino and connectivity has been double checked, the Arduino is connected to a computer and the following sketch can be compiled and uploaded.
The sketch starts with reference to a library. This library is supplied with the Arduino IDE, so don’t worry about starting a search on the internet to download it.
Pins ’11’ and 12′ refer here to the RS and RS-enable functions while 5,4,3 and 2 refer to the pins used to transfer data from the Arduino to the display. Note that you can setup data connectivity of your LCD from other pins on the Arduino, e.g. pins 8, 7, 6 and 5, but in all cases you have to declare these pins explicitly in the ‘LiquidCrystal lcd (…) statement.
This instruction tells the software that the connected lcd display is a 16×2 type. If your lcd is a 20×4 type, then the proper instruction is ‘lcd.begin (20, 4);’
And then the loop is announced. However, since in this basic sketch only one text is displayed once and forever in the ‘setup’ section there is no need to add instructions to the ‘loop’ section:
When the contrast potentiometer is turned to maximum contrast it can easily be seen that the characters are embedded in rectangle like structures. In a 16×2 lcd display there are two lines. Each consists of 16 of these rectangles. Each rectangle is formed by a matrix of 8 pixels high and 5 pixels wide. Each of the 40 individual pixels in a rectangle can be set ‘ON’ or ‘OFF’. Usually they are in ‘OFF ‘ position, that is: they have he same intensity as the background. Any letter, number or special character consists of a special configuration of ‘ON’ and ‘OFF’ pixels in their 8×5 matrix. In the HDM44780 chip 255 pre-programmed characters are available by default. This set of characters is called the lcd’s ‘ASCII character set’.
The following sketch, ‘ascii_lcd_character_set.ino’ displays on the lcd display in a loop the following data. On the first line comes the decimal (ascii) value of the character while on the second line of the display the character itself appears.
One of the funny things with the character set is that there is room for creating your own favorite character, icon or emoji. The Arduino has memory space to hold eight custom characters. Creating your own character works as follows.
Figure 4: Creating your own custom character in the 5×8 lcd pixel matrix of a lcd display ‘character’ rectangle. Here we create a ‘smiley’ and a ‘weepy’. In the byte matrix a ‘1’ means ‘pixel ON’ while a ‘0’ means ‘pixel OFF’.
Each character is built up of five bytes. Each bit corresponds with one pixel of the character, and as a bit can be ‘0’ or ‘1’, whether or not a pixel is displayed, is defined by how the byte has been set.
While we have defined the 8×5 pixel matrix of each custom character an additional instruction named ‘lcd.createChar’, is required before we can print the custom character to the lcd. Up to 8 custom characters are allowed:
Note on the uint8_t: In the official reference section on the Arduino forum (https://www.arduino.cc/en/Reference/LiquidCrystalCreateChar) the instruction says ‘lcd.write(byte(0)’. The Arduino IDE compiler needs to know however that this byte is of the unsigned 8-bit type: an uint8_t.
The loop of the sketch is quite straightforward: we print the ‘smile’ character to the first position of the lcd display, leave it in place for one second and then replace it with the ‘weep’ character. As these instructions are in the loop section the program will run forever.
It is interesting to create a custom character for the superscript ‘degree’ character when we are going to display temperatures in the next section of this paper.
This is a small, cheap and accurate sensor that records temperatures between -55 and 125 oC (-67°F to +257°F). Such a range is perfect for most applications. The accuracy in the working range (-10 to +85 oC) is 0.5 oC. One big advantage is that the DS18B20 is a one-wire device: for communication with an Arduino only one pin on the microcontroller board is necessary. Multiple DS18B20s can be connected with the Arduino via the same communication wire because each DS18B20 has a unique 8-bit identification tag. Calling this tag produces the response only of the sensor with that tag while other, identical sensors wired through the same line do not respond. A so-called pull-up resistor with a value of 4.7 kΩ between the data wire and 5V is necessary to maintain a stable signal (see wiring diagram in figure 6). If this resistor is absent, the sensor may not be recognized by the Arduino or readings may be unreliable.
The sketch, named ‘single_DS18B20_lcd_display.ino’ uses three libraries: the built-in LiquidCrystal.h and the external OneWire.h and DallasTemperature.h. The external libraries are available in the public domain (https://www.arduinolibraries.info/libraries/one-wire).
Let’s walk through the sketch. We will deal with temperatures in centigrade only, but with the insertion of a small formula temperatures can be expressed in degree Fahrenheit.
The OneWire library needs to know with which Arduino pin the sensor is expected to communicate. In our example the sensor’s data pin is connected to Arduino pin 9. In the example we soft define this pin (as a variable). In case we might need another pin we only have to change here the pin number and not worry whether the pin number must be changed elsewhere in the sketch.
The setup part takes care of identifying the sensor to the Arduino, it creates the special character ‘superscipt-degree’, sets up the lcd and instructs the lcd display to display (print) the so-called ‘permanent’ characters that is the characters that will be seen on the display al the time. In the ‘loop’ section only the variable data (temperature readouts) need to be sent to the lcd display. This is efficient, improves the speed and avoids flickering of the display. We also have Serial Monitor at hand in case trouble shooting is necessary.
Subroutines: These are calculations or procedures that are repeatedly necessary in the sketch. These tasks can be placed outside the loop and called from within the loop. Often, subroutines deal with a specific task, here control of the dynamic part of getting and displaying sensor data on the lcd display Apart from preventing chaos and therefore supporting higher efficiency the strategy of using subroutines is particularly helpful for debugging. Once a subroutine works the programmer can focus on the main job of the sketch or on other subroutines.
In this paper we have connected a 16×2 lcd ‘classic’ display to an Arduino, discussed the sketch necessary to bring the display to life, attached a DS18B20 temperature sensor to the Arduino and, finally, display sensor data using a custom character.
This classic way of connecting a lcd display to an Arduino uses 6 pins on the Arduino. With a simple application such as a one-wire temperature sensor this is not a major problem. However when an application uses more pins, or when multiple sensors must be connected with the Arduino a ‘shortage’ of pins may threaten the project. In that case an I2C lcd-display might help because the I2C protocol needs only the analog pins A4 and A5 of the Arduino. 16×2 and 20×4 lcd displays with backpack I2C extenders working with I2C are currently available while these extenders can be bought also separately. However, there is a price, that is extra use of memory. The sketch ‘single_DS18B20_lcd_display’ uses 9,106 bytes of program memory and 487 bytes of dynamic memory to run with a 16×2 lcd display. The same sketch compiled for the same but now I2C expander-supported 16×2 lcd display, gobbles up 10,928 bytes of program memory and 720 bytes of dynamic memory. The advantage of I2C is less wires and less required pins at the expense of a higher memory load.

The Grove - Temperature Sensor uses a Thermistor to detect the ambient temperature. The resistance of a thermistor will increase when the ambient temperature decreases. It"s this characteristic that we use to calculate the ambient temperature. The detectable range of this sensor is -40 - 125ºC, and the accuracy is ±1.5ºC
With the SenseCAP S2110 controller and S2100 data logger, you can easily turn the Grove into a LoRaWAN® sensor. Seeed not only helps you with prototyping but also offers you the possibility to expand your project with the SenseCAP series of robust industrial sensors.
SenseCAP S210x series industrial sensors provide an out-of-box experience for environmental sensing. Please refer to the S2101 Wireless Temperature and Humidity Sensor with higher performance and robustness for air quality monitoring. The series includes sensors for soil moisture, air temperature and humidity, light intensity, CO2, EC, and an 8-in-1 weather station. Try the latest SenseCAP S210x for your next successful industrial project.
The platforms mentioned above as supported is/are an indication of the module"s software or theoritical compatibility. We only provide software library or code examples for Arduino platform in most cases. It is not possible to provide software library / demo code for all possible MCU platforms. Hence, users have to write their own software library.
Step 1. Launch Arduino IDE and click File>New to open a new page. Copy the following code into the new page and upload. If you do not know how to upload the code, please check How to upload code.
Step 2. Open the Serial Monitor of Arduino IDE by click Tool-> Serial Monitor. Or tap the Ctrl+Shift+M key at the same time. if every thing goes well, you will get the temperature.

Thermistors are simple, inexpensive, and accurate components that make it easy to get temperature data for your projects. Remote weather stations, home automation systems, and equipment control and protection circuits are some applications where thermistors would be ideal. They’re analog sensors, so the code is relatively simple compared to digital temperature sensors that require special libraries and lots of code.
In this article, I’ll explain how thermistors work, then I’ll show you how to set up a basic thermistor circuit with an Arduino that will output temperature readings to the serial monitor or to an LCD.
The 3-in-1 Smart Car and IOT Learning Kit from SunFounder has everything you need to learn how to master the Arduino. It includes all of the parts, wiring diagrams, code, and step-by-step instructions for 58 different robotics and internet of things projects that are super fun to build!
Thermistors are variable resistors that change their resistance with temperature. They are classified by the way their resistance responds to temperature changes. In Negative Temperature Coefficient (NTC) thermistors, resistance decreases with an increase in temperature. In Positive Temperature Coefficient (PTC) thermistors, resistance increases with an increase in temperature.
NTC thermistors are the most common, and that’s the type we’ll be using in this tutorial. NTC thermistors are made from a semiconducting material (such as a metal oxide or ceramic) that’s been heated and compressed to form a temperature sensitive conducting material.
The conducting material contains charge carriers that allow current to flow through it. High temperatures cause the semiconducting material to release more charge carriers. In NTC thermistors made from ferric oxide, electrons are the charge carriers. In nickel oxide NTC thermistors, the charge carriers are electron holes.
Since the thermistor is a variable resistor, we’ll need to measure the resistance before we can calculate the temperature. However, the Arduino can’t measure resistance directly, it can only measure voltage.
The Arduino will measure the voltage at a point between the thermistor and a known resistor. This is known as a voltage divider. The equation for a voltage divider is:
The manufacturer of the thermistor might tell you it’s resistance, but if not, you can use a multimeter to find out. If you don’t have a multimeter, you can make an Ohm meter with your Arduino by following our Arduino Ohm Meter tutorial. You only need to know the magnitude of your thermistor. For example, if your thermistor resistance is 34,000 Ohms, it is a 10K thermistor. If it’s 340,000 Ohms, it’s a 100K thermsitor.
To output the temperature readings to a 16X2 LCD, follow our tutorial, How to Set Up an LCD Display on an Arduino, then upload this code to the board:

celsius = map(((analogRead(A0) - 20) * 3.04), 0, 1023, -40, 125);//map to obtain temperature mathematically.Meaning 0 = -40degrees and 1023 = 125degrees

If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
Now we are left with the pins which are used for I2C communication. Note that each Arduino board has different I2C pins that must be connected accordingly. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also known as A5 (SCL) and A4 (SDA).
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
First of all an object of LiquidCrystal_I2C class is created. This object takes three parameters LiquidCrystal_I2C(address, columns, rows). This is where you need to enter the address you found earlier, and the dimensions of the display.
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.

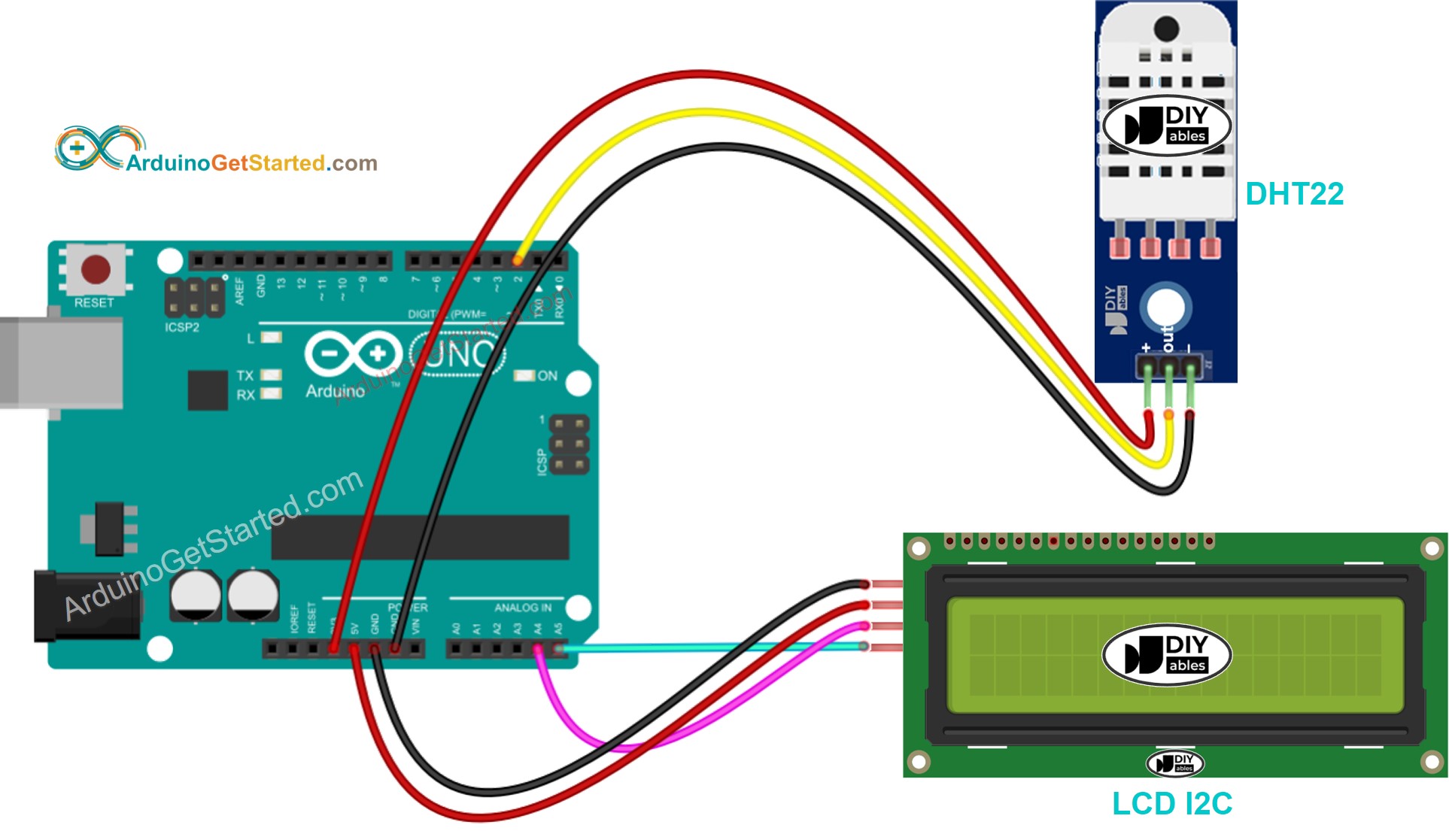
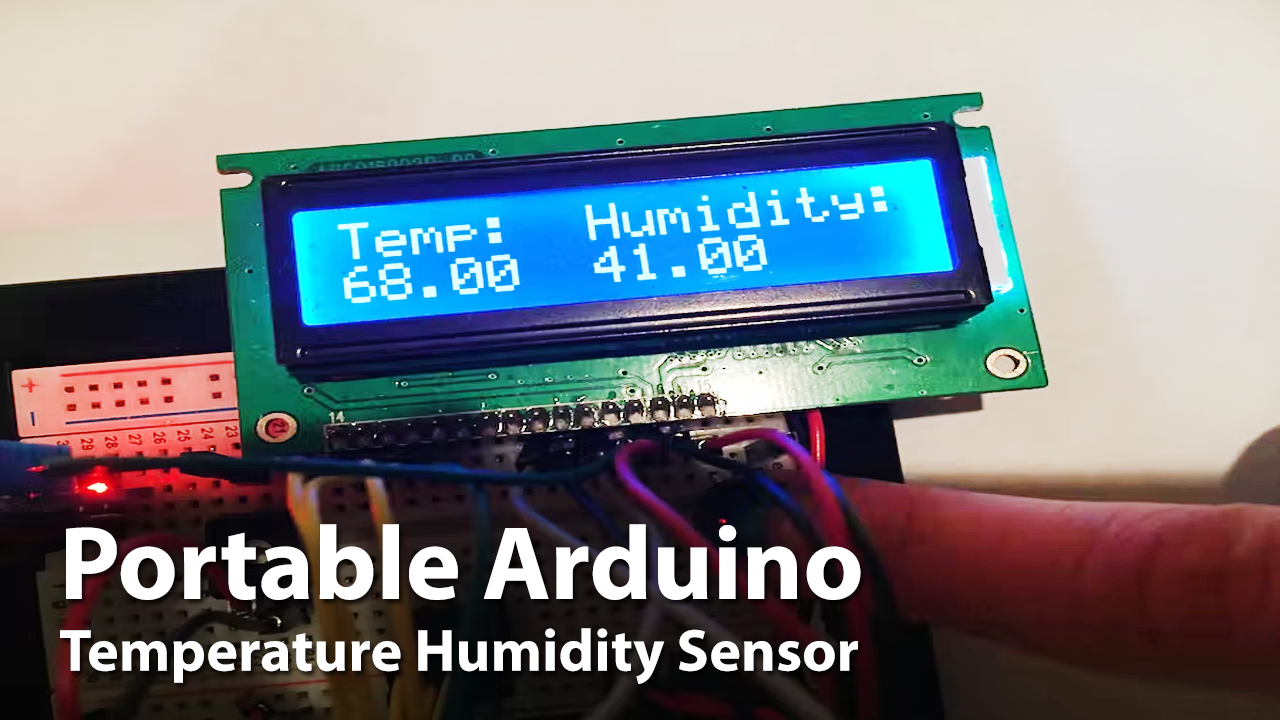
Since temperature and humidity are two of the main environmental factors, they also have an impact on human lives. As a result, measuring them is critically vital. Application areas for temperature measuring range from assessing the condition of rivers and streams to ensuring the accuracy of sterilizing processes. Measuring humidity is crucial for both managing and forecasting indoor and outdoor weather. Controlling humidity is crucial in places like homes, warehouses, and industries. To keep this all in mind we have decided to make aPortable “Temperature/Humidity Sensor” with LCD & Arduino.
Sensors for humidity and temperature are important roles in many fields in our environment. These sensors can measure both the air temperature and the amount of water vapor in the air. However, what are they and how do they operate? We will go over all the information you need to know about as you continue to read this post.
Devices called temperature and humidity sensors can turn temperature and humidity into electrical signals that may be used to detect temperature and humidity with ease. Market-available temperature and relative humidity transmitters typically measure the air’s temperature and relative humidity, convert it into electrical signals or other signal types by predetermined rules, and output the data to a device or software to satisfy users’ needs for environmental monitoring.
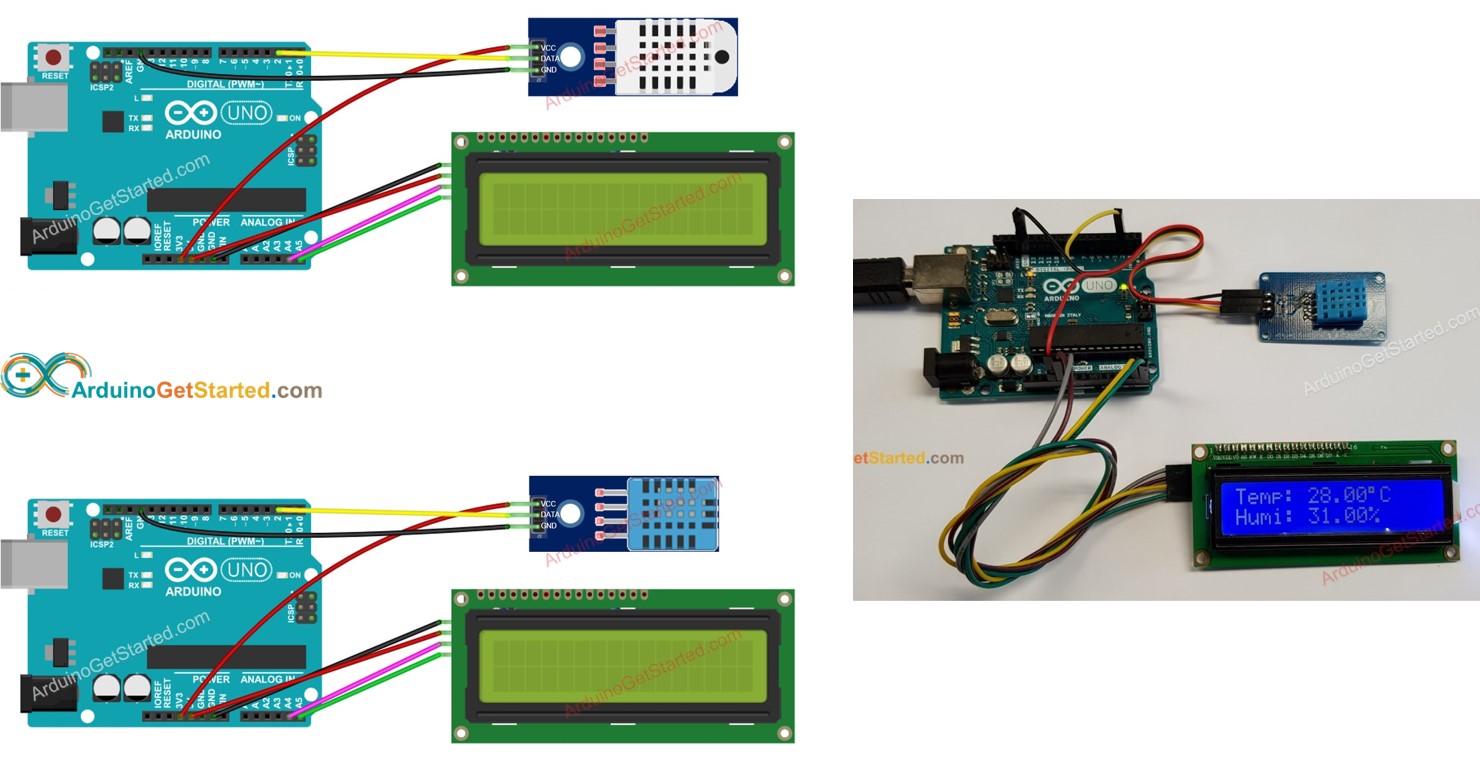
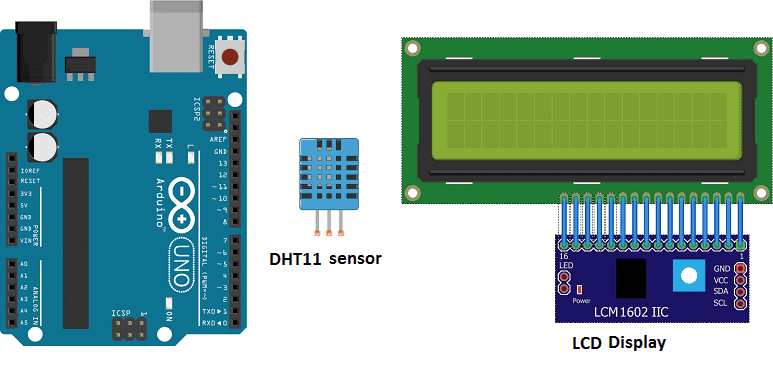
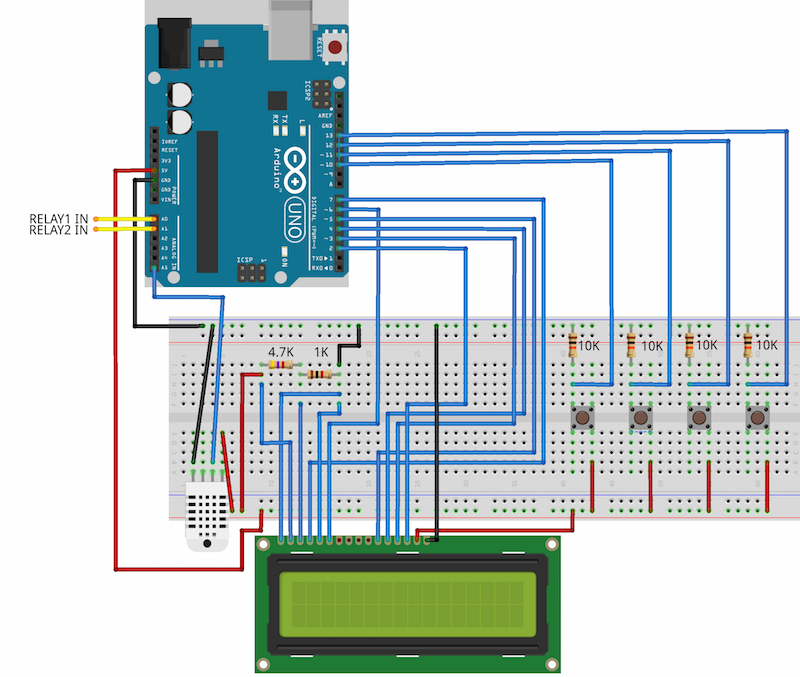
Only the Arduino, the provided sensor, the LCD, and a very small number of readily accessible electronic components are needed to build this portable temperature/humidity sensor with LCD and Arduino. After that, you must complete the following steps:
First, you need to install Arduino IDE Software from its official website Arduino. Here is a simple step-by-step guide on “How to install Arduino IDE“.
Before you start uploading a code, download and unzip the following libraries at /Progam Files(x86)/Arduino/Libraries (default),to use the sensor with the Arduino board. Here is a simple step-by-step guide on “How to Add Libraries in Arduino IDE“.
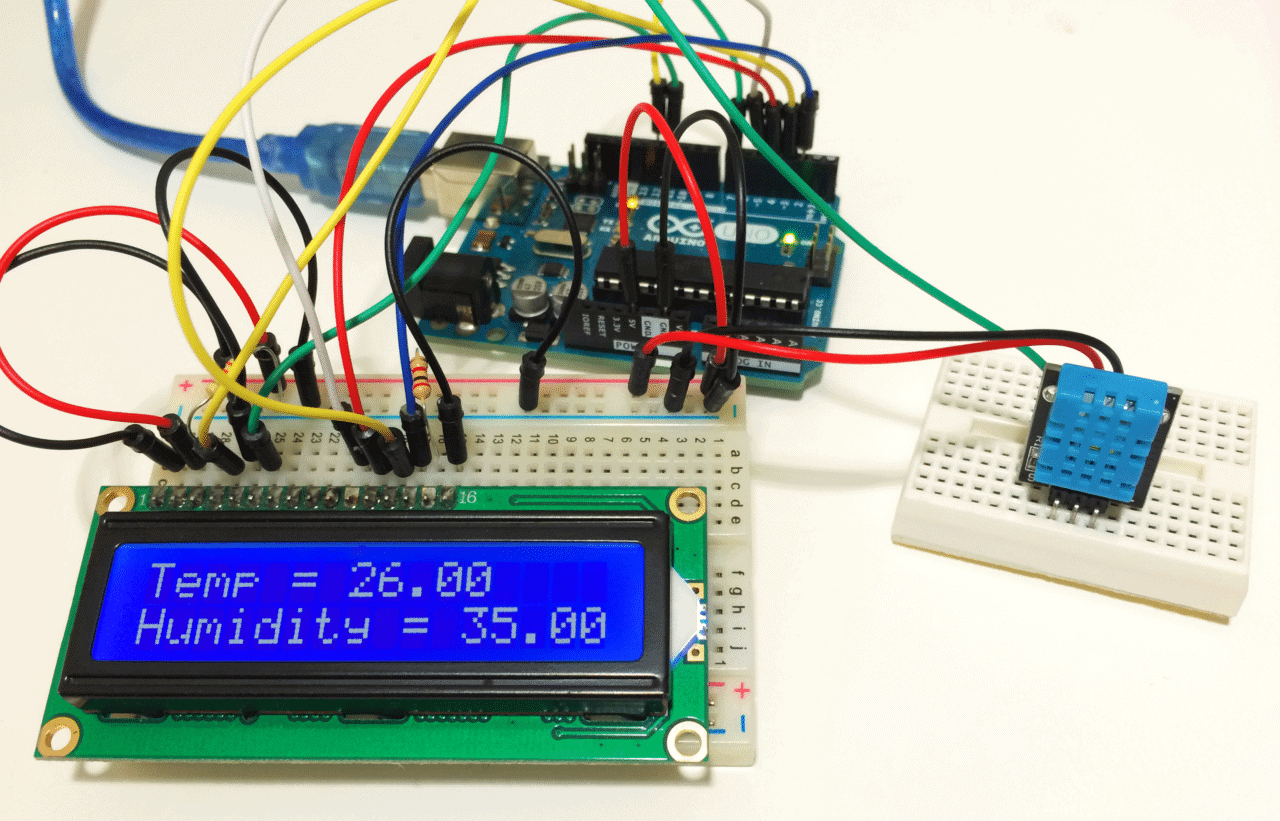
Now that we have made the connections and uploaded the code, it’s time to test the results. For this, power your Arduino. You will see the readings coming to the LCD screen.
We first have included the required libraries that need to be there to communicate to the sensor and LCD. After this, we define the Arduino pin that is connected to the sensor. Then we make an LCD object and define Arduino pins that are connected to the LCD. The DHT object instance must then be created with the correct DHT type and connection. We utilize the function for this. DHT(pin,type) . We called the sensor dht in this example.
In the void loop, after giving some delay, By using the function lcd.setCursor(), we set the cursor to display reading on an LCD to column 0 and line 1. Given that counting starts at 0, line 1 is the second row. We then provide dht.readHumidity(); dht.readTemperature() functions to read the humidity and temperature. We stored their float values. Next, we look to see if the temperature or humidity readings are unusual. The LCD then shows the message “error” in that situation. A value’s status as a Not-a-Number is determined by theisnan ()function. In the event that the value is NaN, this method returns true. If not, false is returned. If the values are normal, they will be displayed on the LCD screen.
We hope you have found this Portable Temperature Humidity Sensor very useful. If you feel any difficulty in making it feel free to ask anything in the comment section.

An LCD (Liquid Crystal Display) is a great way to display information in our Arduino Uno controller. We will be wiring and programming an alphanumeric, two rows with 16 characters on each row. The display has an LED (Light Emitting Diode) backlight with adjustable contrast.
This white and blue LCD will display “Hello World!” on the top line and temperature on the bottom line. The thermistor temperature circuit created last time will be displayed in both Celsius and Fahrenheit degrees. Let’s get started.
When you look at an LCD display, it is made up of a series of dots or pixels. Each of these pixels is a liquid crystal. If electricity flows through the liquid crystal it will change its structure and be more rigid. This rigidity will look darker than if no electricity is applied. If we use a light behind this LCD then the backlight will make the pixels more pronounced. So electricity on the pixel will block the light and no electricity will allow the light through. This contrast is what we see using an LCD display.
The LiquidCrystal.zip file came on the disk with the Arduino UNO R3 super starter kit. It can also be downloaded from the link below with the program. Select this library and then select open. This will add the library to the Arduino IDE (Integrated Development Environment).
This first part will set up the library and declare the variables for the LCD display unit. Using the Steinhart-Hart Equation we declare our variables and set the coefficients for the equation.
The LCD is set up with 16 characters and 2 lines. The cursor for the LCD display is set for the first character on the first line by default. We then print the message “ Hello, World!”.
The program will calculate the temperature in Celsius (T) and in Fahrenheit (TF). The LCD cursor is then set to the second row and column 0. We can then print our temperatures and units of measure.
You will see the ‘Hello World!’ and the current temperature in two units of measure displayed on the LCD. Hold the thermistor between your fingers to see how rapidly the temperature can be read.

In this project, we will learn how to design Digital Thermometer Using Arduino & DS18B20 Temperature Sensor. Simply we will interface Arduino with DS18B20 Digital Waterproof Temperature Sensor and display the temperature values in degree celsius.
The DS18B20 temperature sensor is a 1-wire digital temperature sensor. This comes with a sealed package that lets precisely measure temperatures in wet environments with a simple 1-wire interface. It communicates on a common bus. It means it can connect several devices and read their values using just one digital pin of the Arduino.
This is a pre-wired and waterproofed version of the DS18B20 sensor. Handy for when you need to measure something far away, or in wet conditions. The Sensor can measure the temperature between -55 to 125°C (-67°F to +257°F). The cable is jacketed in PVC.
Because it is digital, there is no any signal degradation even over long distances. These 1-wire digital temperature sensors are fairly precise, i.e ±0.5°C over much of the range. It can give up to 12 bits of precision from the onboard digital-to-analog converter. They work great with any microcontroller using a single digital pin.
The only downside is they use the Dallas 1-Wire protocol, which is somewhat complex and requires a bunch of code to parse out the communication. We toss in a 4.7k resistor, which is required as a pullup from the DATA to the VCC line when using the sensor.
A DS18B20 is factory calibrated to output the right temperature. An LM35 is factory calibrated for voltage (not temperature), and the Arduino has to convert this to temperature.
LM35 is an analog temperature sensor, so any distortion in input can rapidly affect the reading. But DS18B20 is a digital temperature sensor, so input doesn’t affect the output reading.
If the long wire is used for measuring the temperature at a certain distance, wire length can deviate the value in analog LM35 Sensor. But DS18B20 is a digital sensor, there is no effect in any output value.
Connect the VDD pin of DS18B20 to 5V and GND Pin to Ground. Connect its data pin to digital pin 8 of Arduino and also to 4.7K Resistor (Connect another end of 4.7K Resistor to 5V) as shown in the figure below.
The DS18B20 Digital Thermometer provides 9 to 12-bit (configurable) temperature readings which indicate the temperature of the device. It communicates over a 1-Wire bus that by definition requires only one data line (and ground) for communication with a central microprocessor. In addition, it can derive power directly from the data line (“parasite power”), eliminating the need for an external power supply.
The core functionality of the DS18B20 is its direct-to-digital temperature sensor. The resolution of the temperature sensor is user-configurable to 9, 10, 11, or 12 bits, corresponding to increments of 0.5°C, 0.25°C, 0.125°C, and 0.0625°C, respectively. The default resolution at power-up is 12-bit.

No worries! The TMP36 is an old sensor – very old by electronics standards so there have been several iterations and different manufacturers, so things have changed over the years. Early on when the tutorial for the TMP36 was written, we had a -50 to 125C TMP36 , which worked (though it never seemed to be able to reach 0V/-50 due to its internal heating). Fortunately, in each version of the chip since, they never deviated from the 0.75V = 25C, and the equation has always stayed the same (though I guess we should go back and update the logic a bit)
A note about measuring temperature: As you approach the limits on each end of the range you also tend to reach the maximums of the +/- accuracy and self heating bias – which can be up to +/-5 degrees with this sensor so any slight variation on their graphs could be a reflection of that as well. There isn’t a temperature sensor out there in this price range that isn’t going to need a significant level of calibration if you want to get that accuracy across the entire range – so take the information they give you in the datasheets and the readings from any temperature sensor with a grain of salt. This method we use is really just a quick and dirty way of grabbing the temperature – any reasonable need for accuracy should look at a different sensor or a much more complex, calibrated, method of correcting the input.

Thermometers enable us to read the temperature in any room, space or region. Thermometers are widely used in industries for temperature monitoring during the manufacturing process. Similarly, thermometers are of vital importance at hospitals, especially in incubation units. The need of analog thermometers is decreasing with the passage of time as analog thermometers cannot be used for remote monitoring of temperature, they are slow and obsolete. However, digital thermometers are developed with microcontrollers nowadays and offer various features that make them more practical and useful. For example, digital thermometers can be used in remote areas where the physical presence of an operator is impractical such as in hot furnace at an industry. The thermometer reads temperature and wirelessly transmits signals to the mobile or HMI system in the monitoring room. Furthermore, the temperature range can be set to Celsius or Fahrenheit according to requirement and can be displayed on a screen or in the form of LED display.
Arduino and LM35 based digital thermometers can be developed at home with very few components and instruments needed.Arduino UNO used in this design is a microcontroller which is responsible for data handling and processing for temperature calculation and display. Arduino UNO has digital I/O and Analog pins. In this case, we are using both.
The next component is LM35 which is a temperature sensor and looks more like a simple BJT. LM35 is cheap as compared to most of the temperature sensors and yet offers a high level of accuracy even at extreme temperatures. LM35 can be used in both analog circuits and embedded systems since it offers analog voltages at the output.
Calculation of temperature is not enough, to display our results, HDD44780 driver based 16×2 LCD has been used. 16×2 stands for 16 rows and 2 columns incorporated in this design. This model is widely used for simple display as it is low cost and works efficiently. The LCD is compatible with Arduino as the protocols involved are satisfied at both ends. The LCD is available in 16×4 configuration too in case if more rows are needed.
Pin 15 and Pin 16 Of LCD is for Backlight. If these not connected then only the backlight will remain off. Connect pin 15 of LCD with +ve 5v. This is the positive terminal of Backlight LED. Pin 16 is the negative terminal of the backlight LED, so pin 16 is Grounded.
LM35 offers analog voltages with respect to the temperature it is kept in. Since the temperature cannot be changed in simulation, the simulated model can be controlled using the temperature buttons. As the temperature for a simulation model of LM35 is variated, the instructions for rising temperature are forwarded to the sensor. LM35 offers rise of 10mv/degree Celsius.
As these output voltages of LM35 are analog and analog values cannot be directly processed by the MCU, these values are first passed to Analog to Digital Converter. The digitally converted value is further processed as per the algorithm. These digital inputs are used for the calculation of temperature in degree Celsius and Fahrenheit.
After making all necessary connections, ensure each connection and value of the component is according to the design. Add the hex file of code in Arduino UNO’s simulation model. The hex file serves as the machine language instruction for the MCU.
Run the simulation and observe functioning by varying temperature on the sensor. If the temperature on the LCD varies just according to the temperature changes made on the sensor, the simulation is working correctly.
If the temperature displayed on the LCD is not changing with respect to the sensor’s temperature, check the connection of the sensor with Arduino and ensure the MCU coding is according to the code supplied. If the there is no display on the LCD, the connections between LCD and Arduino might be wrong or alternatively, the library of LCD or commands must be inaccurate in code.
The code for Arduino UNO has been simulated on Arduino IDE. Fortunately, Arduino IDE offers impressive functions such as runtime results of code on Serial Monitor and loads of builtin libraries.
The code starts with a declaration of LCD library and pin configuration for Arduino UNO. All the variables and pin configurations are defined in the beginning.
The Analog to Digital conversion is performed and the temperature is in Celsius is calculated. This temperature is displayed on the serial monitor which can be observed only if the hardware is connected. The measured temperature is then displayed on the LCD with specific commands.

We have specific tutorials about DHT11, DHT22 temperature sensor and LCD. Each tutorial contains detailed information and step-by-step instructions about hardware pinout, working principle, wiring connection to ESP32, ESP32 code... Learn more about them at the following links:




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey