2004a lcd module datasheet quotation

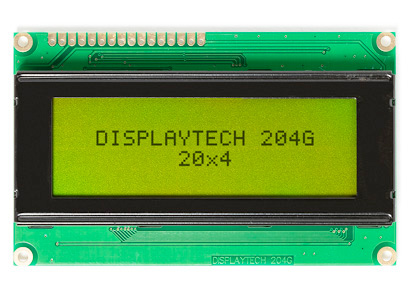
Yellow green 20x4 LCD module featuring 4 rows consisting each of 20 characters. The module is compatible with the Hitachi HD44780 controller, and is commonly used in Arduino and other microcontroller projects.

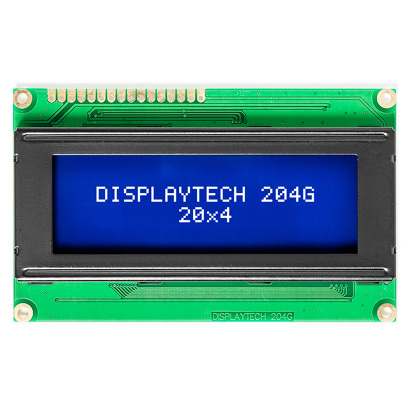
ERM2004SBS-2 is 20 characters wide,4 rows character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with white color included can be dimmed easily with a resistor or PWM,stn- blue lcd negative,white text on the blue color,wide operating temperature range,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set. It"s optional for pin header connection,5V or 3.3V power supply and I2C adapter board for arduino.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and Development Kit at the bottom of this page.

2012 latest IIC LCD2004-character LCD display module, a new high-quality 4 line 20 character LCD module not only set the contrast control knob selector switch also has a backlight and IIC communication interface. For Arduino beginners, not for the cumbersome and complex LCD driver circuit connection and a headache, the real significance of this LCD module will simplify the circuit, this module directly into the Arduino Sensor Shield V5.0 sensor expansion board IIC device interface can, GM 4P sensor connection cable, programmed through the Arduino controller, you can easily identify the slogan, sensor data records.

AGM6448Y : Graphic Modules. Outline Dimension = 205.5 X 141.0 X 7.0 ;; Viewing Area = 153.0 X 115.4 ;; Dot Size = 0.053 X 0.21 ;; Dot Pitch = 0.078 X 0.235 ;;.

VI-321-DP-RC-S Specifications: Manufacturer: Varitronix ; Product Category: LCD Numeric Display Modules ; RoHS: Details ; Display Mode: Reflective ; Number of Digits: 3 ; Character Count x Line: 7 x 1 ; Character
MDLS-24265-LED0414 : Standard Character LCD Module Characters X Lines = 24 X 2 ;; Duty = 1/16 ;; Character Size W X H = 3.15 X 5.15 ;; View Area W X H = 93.5 X 15.8
MDLS-404610N : Standard Character LCD Module Characters X Lines = 40 X 4 ;; Duty = 1/16 ;; Character Size W X H = 5.00 X 10.44 ;; View Area W X H = 253.7 X 56.6
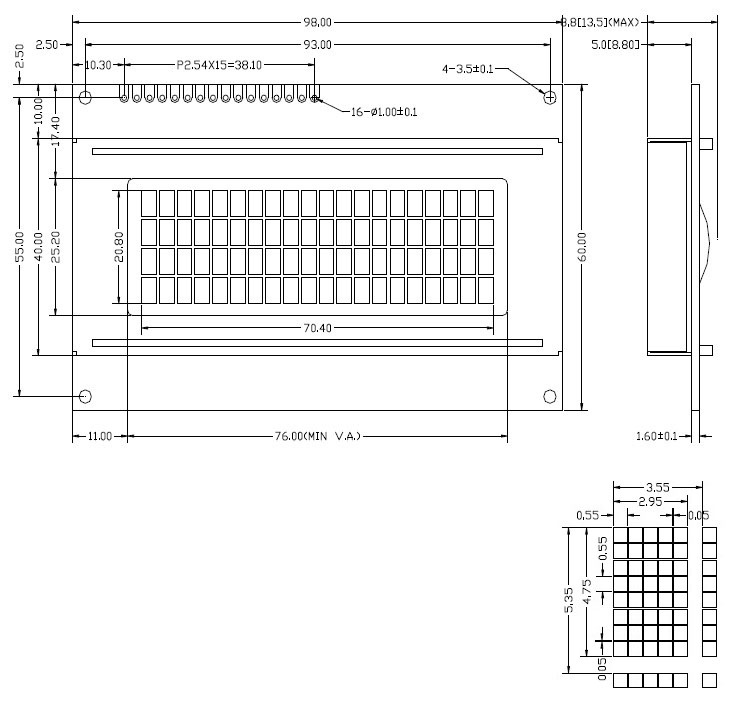
MDLS-20464-B-LV-G-LED4G : Display Modules - LCD, OLED Character and Numeric -; LCD MODULE Specifications: Display Type: STN - Super-Twisted Nematic ; Display Mode: Reflective ; Display Format: 20 x 4 ; Character Format: 5 x 8 Dots ; Character Size: 4.70mm H x 2.90mm W ; Backlight: Without Backlight ; Viewing Area: 76.00mm L x 25.20mm W ; Operating Temperature: -5�C ~ 50�C ; Voltage - Sup

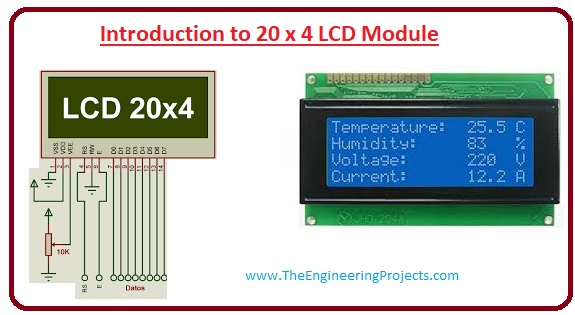
LCD modules are very commonly used in most embedded projects, the reason being its cheap price, availability, and programmer-friendly. Most of us would have come across these displays in our day to day life, either at PCOs or calculators. Alphanumeric Graphical LCD (2004A) is a 20x4 Blue Coloured Liquid Crystal Display. It can display 4 lines of text and each line can have up to 20 characters in it, which is bigger than the 16x2 LCD display but the programming is almost same. These characters can either be text, numbers, graphical symbols or even custom characters. It can be used in DIY projects, to display the data on IoT projects, etc.
We know that each character has 40 Pixels and for 80 Characters we will have 3200 Pixels. Further, the LCD should also be instructed about the Position of the Pixels. It is a hectic task for the microcontroller, henceDriver IC like ST7066 is used, which is mounted on the backside of the LCD Module.it takes datafrom the Microcontroller and processes them to display on the LCD Screen. You can use it in 8 bit parallel interface or 4 bit parallel interface mode if you need to connect fewer lines to the microcontroller.
There are not many differences between the two LCD screens apart from the obvious one that 16*2 can display only 32 characters and 20*4 can display 80 characters. So you have to choose the display according to your needs. If you need a display to show a lot of data then go for 20*4 size and if there is not too much of data to display then go for 16*2 LCD. It also depends on the packaging size of your project. If space is at a premium then go for smaller sized 16*2 else its 20*4.

This is LCD 1602 Parallel LCD Display that provides a simple and cost-effective solution for adding a 16×2 White on Liquid Crystal Display into your project. The display is 16 character by 2 line display has a veryread more...
A Graphic LCD display is just as its name implies. This LCD module is able to display images, letters and numbers that are generated through the customer’sread more...

The Citation XLS+, or simply "Plus" configuration was another upgraded version of the aircraft which began delivery in 2008, with the inclusion of FADEC engine controls, improved PW545C engines, and a completely revised nose design similar to that found on the Citation Sovereign and Citation X. The Citation XLS+ features Collins Pro Line 21 Avionics and a four screen LCD EFIS display as opposed to the three tube (CRT) Honeywell display in the XL and the three screen LCD Primus 1000 in the XLS.

This tutorial includes everything you need to know about controlling a character LCD with Arduino. I have included a wiring diagram and many example codes. These displays are great for displaying sensor data or text and they are also fairly cheap.
As you will see, you need quite a lot of connections to control these displays. I therefore like to use them with an I2C interface module mounted on the back. With this I2C module, you only need two connections to control the LCD. Check out the tutorial below if you want to use an I2C module as well:
These LCDs are available in many different sizes (16×2 1602, 20×4 2004, 16×1 etc.), but they all use the same HD44780 parallel interface LCD controller chip from Hitachi. This means you can easily swap them. You will only need to change the size specifications in your Arduino code.
For more information, you can check out the datasheets below. The 16×2 and 20×4 datasheets include the dimensions of the LCD and in the HD44780 datasheet you can find more information about the Hitachi LCD driver.
Most LCDs have a built-in series resistor for the LED backlight. You should find it on the back of the LCD connected to pin 15 (Anode). If your display doesn’t include a resistor, you will need to add one between 5 V and pin 15. It should be safe to use a 220Ω resistor, but this value might make your display a bit dim. You can check the datasheet for the maximum current rating of the backlight and use this to select an appropriate resistor value.
After you have wired up the LCD, you will need to adjust the contrast of the display. This is done by turning the 10 kΩ potentiometer clockwise or counterclockwise.
Plug in the USB connector of the Arduino to power the LCD. You should see the backlight light up. Now rotate the potentiometer until one (16×2 LCD) or 2 rows (20×4 LCD) of rectangles appear.
In order to control the LCD and display characters, you will need to add a few extra connections. Check the wiring diagram below and the pinout table from the introduction of this article.
We will be using the LCD in 4-bit mode, this means you don’t need to connect anything to D0-D3. The R/W pin is connected to ground, this will pull the pin LOW and set the LCD to WRITE mode.
To control the LCD we will be using the LiquidCrystal library. This library should come pre-installed with the Arduino IDE. You can find it by going to Sketch > Include Library > LiquidCrystal.
The example code below shows you how to display a message on the LCD. Next, I will show you how the code works and how you can use the other functions of the LiquidCrystal library.
After including the library, the next step is to create a new instance of the LiquidCrystal class. The is done with the function LiquidCrystal(rs, enable, d4, d5, d6, d7). As parameters we use the Arduino pins to which we connected the display. Note that we have called the display ‘lcd’. You can give it a different name if you want like ‘menu_display’. You will need to change ‘lcd’ to the new name in the rest of the sketch.
In the loop() the cursor is set to the third column and first row of the LCD with lcd.setCursor(2,0). Note that counting starts at 0, and the first argument specifies the column. If you do not specify the cursor position, the text will be printed at the default home position (0,0) if the display is empty, or behind the last printed character.
Next, the string ‘Hello World!’ is printed with lcd.print("Hello World!"). Note that you need to place quotation marks (” “) around the text. When you want to print numbers or variables, no quotation marks are necessary.
Clears the LCD screen and positions the cursor in the upper-left corner (first row and first column) of the display. You can use this function to display different words in a loop.
This function turns off any text or cursors printed to the LCD. The text/data is not cleared from the LCD memory. This means it will be shown again when the function display() is called.
This function turns on automatic scrolling of the LCD. This causes each character output to the display to push previous characters over by one space. If the current text direction is left-to-right (the default), the display scrolls to the left; if the current direction is right-to-left, the display scrolls to the right. This has the effect of outputting each new character to the same location on the LCD.
The following example sketch enables automatic scrolling and prints the character 0 to 9 at the position (16,0) of the LCD. Change this to (20,0) for a 20×4 LCD.
With the function createChar() it is possible to create and display custom characters on the LCD. This is especially useful if you want to display a character that is not part of the standard ASCII character set.
Technical info: LCDs that are based on the Hitachi HD44780 LCD controller have two types of memories: CGROM and CGRAM (Character Generator ROM and RAM). CGROM generates all the 5 x 8 dot character patterns from the standard 8-bit character codes. CGRAM can generate user-defined character patterns.
/* Example sketch to create and display custom characters on character LCD with Arduino and LiquidCrystal library. For more info see www.www.makerguides.com */
After including the library and creating the LCD object, the custom character arrays are defined. Each array consists of 8 bytes, 1 byte for each row. In this example 8 custom characters are created.
In this article I have shown you how to use an alphanumeric LCD with Arduino. I hope you found it useful and informative. If you did, please share it with a friend that also likes electronics and making things!
I would love to know what projects you plan on building (or have already built) with these LCDs. If you have any questions, suggestions, or if you think that things are missing in this tutorial, please leave a comment down below.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey