visual display screens free sample

Want a different screen orientation? We offer free digital signage templates for both portrait and landscape orientations, so you can get great content on all your screens.

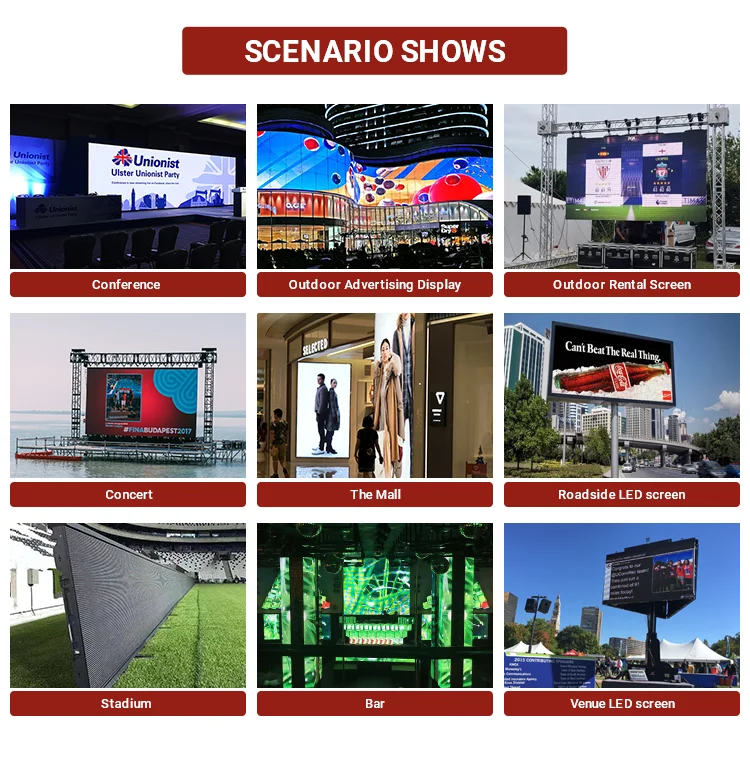
The marketing world concurs; that paper is in the past, all is now digital, and digital signage is everywhere. From the landmark Piccadilly Lights, revamped in 2017 with a state-of-the-art 4K LED screen and running cutting-edge digital signage software, to the iconic Times Square digital screens. Digital signage is all around us.
If you are a business owner or a marketing manager, finding a digital signage solution is a must. 70% of U.S. residents aged 12 or older have seen a digital video display in a public venue in the past month. That is a huge audience you need to make sure you are taking advantage of.
That’s why we’ve put together a list of some of the best digital signage software tools around, to help you make the most out of your digital displays. No matter what your requirements are there is a solution for your needs.
With this digital signage solution, you get the ability to create and schedule playlists on a single interface. This allows you to put multiple pieces of content together and set the displays to cycle through a playlist, instead of having to schedule each piece of content.
Screenly also offers you the ability to display 1080p Full HD images, videos, and live web pages. Usefully, the software automatically detects your TV and monitor dimensions to render your signage in the highest resolution available.
You can use Screenly OSE for free, however, if you want key features such as the ability to manage multiple screens from a single account and cloud-based storage, you’ll need a subscription. A yearly subscription to the Business plan costs $17 a month per screen.
This digital signage software is ideal for a variety of purposes, from displaying business metrics on a dashboard to digital menu boards in a restaurant. For QSRs, an effective digital menu board is particularly important as 29.5% of customers find digital menus influential for the purchase of a product.
Marketing themselves as the first company to offer advanced digital signage to everyone for free, DigitalSignage.com is a browser-based solution that allows you to easily create an amazing digital presentation on your PC. You can then share this to an unlimited number of remote screens. This is the major selling point of DigitaSignage.com, as most options require you to pay for their subscription service to unlock additional screen support. For example, you could have a monitor close to your point of sale and an advertising kiosk, such as the LamasaTech Guida kiosk shown below, as another screen closer to the entrance. Both would be able to display your digital signage content.
To access all of the features DigitalSignage.com offers you’ll need the Enterprise subscription. However, the free version offers you enough core features to be able to create and display your content.
Features such as content scheduling and multi-screen support are available with this software. You can set what your displays are showing, allowing you to more directly engage with your community via graphical, video and text-based messages.
Part of the reason for its popularity comes from the fact that this convenient tool is open-source, which means the service is free to use and deploy. To run your digital signage software with Concerto you just need to pay for the hardware, such as a freestanding advertising display.
PeakSignage gives you the ability to launch your messaging and monitor your screens from an online dashboard that can be accessed from anywhere in the world via any modern browser.
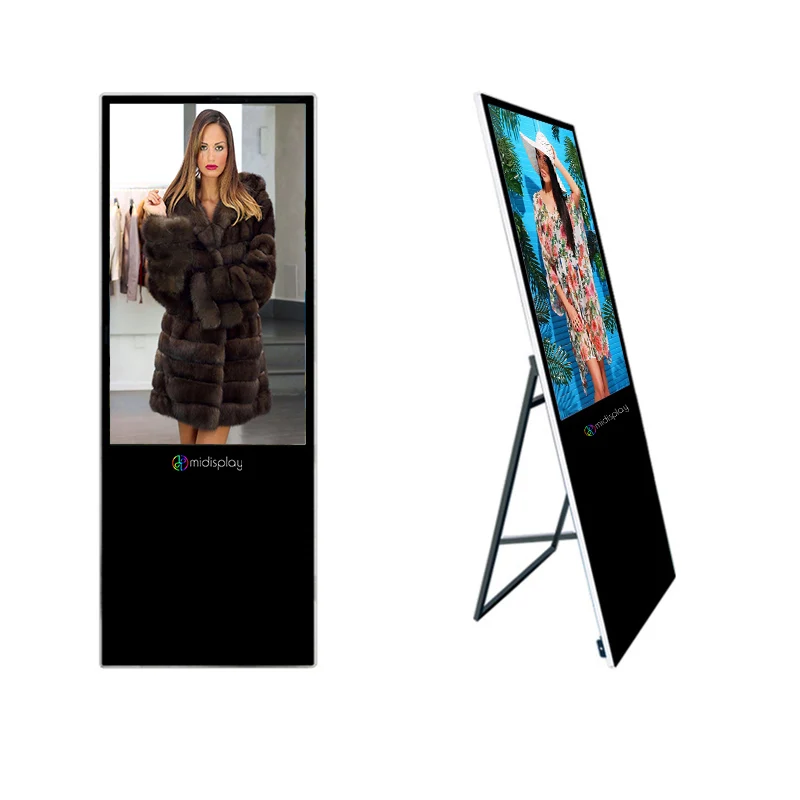
PeakSignage also allows you to group your screens, meaning you can easily align the messages on your devices. For example, if you have a window display, like the one shown below, and a few freestanding kiosks in your reception, you could group all of these and have them display your welcome messages. This saves you valuable time, as you only have to create your content once and then push it to the group rather than having to create duplicates for each screen.
A bonus here is that you can use these grouped screens to clearly communicate with your employees as well as customers. Using PeakSignage, you can display useful information such as a calendar of meetings or current targets on your screens. This will improve your internal communications, which can result in a 25% increase in productivity from your staff.
Another useful feature is the Emergency Override. This lets you create an alert, which could include fire exit locations and meeting points, that will be displayed on your screens in the event of an emergency. You can activate the emergency mode from the PeakSignage dashboard and your screens will immediately update to display your alert message. This lets you provide the safety information your customers and staff will need quickly and clearly, helping to improve your on-site safety.
In terms of the user interface, Yodeck has a straightforward dashboard making it easy to navigate quickly. Your media files can be pushed to a screen directly from the upload page, so your content can be displayed right away with no downtime. Free templates are also included to help you get started with creating your digital signage.
ScreenCloud markets itself as a “barrier-free” digital signage solution. This is definitely the case when it comes to connecting the app to your screens, as any media player or even “smart TV” can be used as your screen.
Once you have connected your screen and added it to your account, you can use the web portal to start assigning content. As with many of the other solutions in this article, you can manage your screens and assign content remotely.
Creating content is done by uploading your images or videos and placing them on the canvas, where they can be positioned and resized. To add more life to your digital signage, OptiSign offers a set of widgets such as date, time and weather, that will alter depending on the location of your screen. The stand-out widget though is the Apps widget. OptiSign has a range of apps that you can link to your content and display, these include:
OptiSigns subscriptions start at $10 per screen per month. This gives you the basic features you’ll need to create your digital signage. Custom fonts, a feature that helps give your digital signage a more unique look, are unlocked in the Pro plan for $12.50 per screen per month. While you’ll need the Pro Plus plan to access more security features, as well as alerts if your screens are down.

At the heart of every great digital signage display is this: content. Make it look good and people will stop to look at it. Make it look bad or outdated, and chances are they won’t be looking at your screen again.
The most obvious is social media. If you invest your efforts in social media, why not use this to bring your digital screens to life too? You can also utilize user-generated content.
Walls.io offers a unique feature to showcase sponsored ads from brands you partner with. This feature is called Sponsored Posts, and they are special posts on your social wall that aren’t filled with regular social content from your sources. Instead, you can upload specific images (or videos or just text) that you want to display there and have it show up on your wall in regular intervals.
If you need to create a quick notice, perhaps detailing a room change or a meeting time, there are a wealth of apps to make that happen. Like Noticeboard - an app that can be found in the ScreenCloud App Store. It allows you to create a quick and easy display in seconds, and also allows for real-time edits.
This type of content works well as ‘filler’ content in between video, ads and social media displays to stop your viewers from getting digital-overload.
Food is such a big part of our lives, it’s natural that we’re drawn to images, descriptions and menu boards showing it. Enter the digital menu board digital signage display.
This is one of the most important content displays you’ll create if you work in a restaurant, fast food chain or bar. It also works in an office cafeteria, an event setup or even as a fun noticeboard where you can swap menu items out for things you’re working on or fun descriptions of your team members. If you’re a franchise, this works especially well as you can change the price of an item across all screens and locations from one ScreenCloud login.
Data-driven companies are more likely to succeed – because they can easily see the areas that need attention. But most of the time this business-critical data is siloed and not seen by the teams that can make an immediate impact. Historically this data hasn’t been shown on screens due to security fears, which is why ScreenCloud developed Dashboards.
We love Slack at ScreenCloud. Like many startups, it’s how we do about 90% of our communication. So when a room’s really crucial to what we do, like our #praise room, we share it on our digital signage screens. This is made really easy with the Slack app.
How much time do you think your reception staff spend directing people to the right floor or meeting room? We love using the building directory app to share details of where everything is through our digital signage screens. The best part? If a room changes, you can update the screen easily unlike your static signs. Here are some non-obvious benefits of wayfinding in retail.
Imagine having a method of internal communication that allowed you to broadcast to your entire company, at the click of a button… That’s exactly what ScreenCloud Broadcast can do for you. This makes it easy to share company broadcasts that go out to all screens simultaneously with news, praise or health and safety announcements. Broadcast can securely live-stream meetings or announcements to screens in your office, and also onto the mobiles or desktop screens of remote or deskless workers, making sure everyone gets the news.
Everyone likes to see where they are in a leaderboard, whether that’s in sales or counting reps in the gym. Use your digital screens to show off this leaderboard and add an additional layer to your customer/employee experience. You can create it easily using Google Slides, or for something more automated, check out a tool like Bonusly, as shown below.
In the same way you might use your digital signage to share leaderboards, you could also entice employees or customers in with competitions. Promoting giveaways or asking them to submit something (like an Instagram image) for the chance to win, is a great use of your digital screens. Create a poster using Canvas and add a QR code to link through to a competition landing page.
Screens are great for all of the good stuff we like to put out into the world, but they’re also a good vehicle when you need to make an emergency notice that needs to reach a lot of people. For (planned) fire drills, you can schedule the alert to pop up on your screens, otherwise, have a template at the ready to push live should you need to display it in the moment.
Ever had a bad meeting room experience? Someone waiting awkwardly outside? Knocking before you’re finished to ask ‘how long’? Same. It’s why using small screens, iPads or tablets you have laying around is an awesome use of digital signage. We wrote more about how to set this up here.

Content creation. Unless you’re a graphic designer, it can be a phrase that’s said with dread. Yet an increasing amount of marketers, CEOs and customer service representatives are faced with creating content for online and offline channels. If you’re asked to create content for your digital screens, this can pose even more of a problem. What size should it be, what format? Where do I get images from, how can I get it up onto the screen when I’m done?
Creating content for digital screen displays is just as easy as creating for the web or social media. With the seven free tools below, ScreenCloud and a TV screen, you can be powered up in minutes. Here’s our pick of the bunch and how to use them to create the optimal digital signage display:
Canvais the Netflix of slidedeck creation tools. Forget InDesign, Powerpoint or anything else masquerading as a content creation tool. Canva is slick, intuitive and comes with a host of designs, templates and cool tools that allow you to get going on impressive presentation decks, brochures and social media content. As well as brochures, PDFs and showreels. Here are a few reasons why it’s ideal for creating digital screen content:Thousands of images.Canva comes stocked with illustrations, vectors and stock photographs that are available for your perusal. Each stock image costs $1 which is super cheap and there’s also a selection of free images to choose from. No external sourcing saves time finding the right images to illuminate your displays and allows you to work within one window. Using stock images means you won’t lack the resolution needed to make your images look great on a digital screen. You can also upload your own, making it easy to drop in logos, headers and the assets that suit your brand.
It’s likely you’ll already have branded fonts to use within displays, but digital signage can sometimes call for a new variation. Text used on screen often needs to be bigger, more widely spaced or within a different formation for it to work.
Font Squirrel. If you need a free font for commercial use, such as creating great content for your digital screen display, then Font Squirrel is the place to head to. The website is super simple to use and has a variety of fonts to choose from.
Infographics are great ways to display information that could otherwise be fairly droll. Save hours of design time by using Hubspot’s 15 free infographic template downloads. Not only are they beautifully designed but they also come with a handy guide on choosing colour schemes, selecting a style and the best practice for using an infographic template. The files are downloadable in either PowerPoint or InDesign, so you can begin editing in either programme instantly, then save as an image to finish up and voila! You have a lovely looking infographic ready for your screen display. Just be aware that these templates come in portrait mode, so you may want to play around with the dimensions or flip them on their side if you’re working with a screen in landscape.
Placeit is a great tool if you’re looking to add your own branding to a stock image or something that’s been taken by a member of the team. Unless you’re a designer, led by designer tools, manually customising an image to blend with an image you’ve already had, or have sourced from a stock site, can be difficult. Placeit allows you to upload your images and screenshots into a stock photo template. For example, allowing you to add a screenshot of your CRM to a stock photo of a PC or allowing you to add a dashboard or shot of your video player onto a screen that’s mounted on a wall. The images available span from mobiles and tablets, through to laptops and desktops, in a variety of situations and settings so there really is something for everyone.
As we mentioned in this post, choosing an appropriate color scheme for your digital sign display can be difficult. Different rules apply to digital screens, than print or even most online content. This can make it hard to create a color scheme that’s eye catching but not garish, on-brand but still easy on the eye. That’s where Design Seeds comes in. Design Seeds is a website that provides hundreds of variations of color palettes which work well together. The format of the site shows the color scheme with a photograph and six color strips to match, allowing you to see what might work for your own website, images or screen content. The images are personally curated by the owner and can be anything from an image of a bird, to a street or aeroplane. Once you’ve selected a color palette, you can gain access to each color’s HEX code by hovering over the color strip. If you need further inspiration, check out their Pinterest board - it turns everyday items into color palettes in a beautiful way.
So there you have it. Seven great, easy-to-use tools that turn marketers into designers and standard digital screen content into excellent digital screen content. Once you’ve had a play, use our free trial of ScreenCloud to get your fresh new content up onto your screens

Be it reducing the anxiety of patients in your clinic"s waiting room or informing customers about offers at your retail store, digital signage solutions help engage your audiences using eye-catching visuals. They let you broadcast business ads and informational content (news, discounts, product demos, etc.) on digital displays or screens. These tools are more effective than traditional print ads in attracting customers’ attention and increasing engagement.
Intuiface is a digital signage solution that lets you design and display dynamic content, including videos, 3D files, and documents, on multiple screens and supported devices. You can schedule when the content is to be displayed as well as remotely configure the display settings of devices.
You can display the content by installing and running NoviSign’s digital signage player on Chrome OS, Windows, and Android devices. You can also schedule the date and time you want to run the content on display devices.
Play Digital Signage is a digital signage system that comes with features such as content scheduling, remote display management, customizable templates, multiscreen playing, a media library, and a built-in file converter.
You can use the software collaboratively with your team members to remotely control the content being displayed on different devices or screens. You can schedule the content display according to different time zones. The tool also works offline, which means you can play your content even without an internet connection.
Free plan: Supports one screen and the scheduling of one presentation per playlist, offers access to basic Raydiant signage apps, and displays a 15-second ad every 10 minutes of content display.
Paid plans: The first tier costs $59 per month for unlimited screens. It includes unlimited presentations per playlist, unlimited storage, full access to Raydiant’s app marketplace, and over 225,000 pre-made design templates.
Raydiant is a digital signage platform that offers a visual editor and a content library for designing and managing content. It lets you schedule and play content on multiple screens. Its plug-and-play hardware, known as ScreenRay, can be plugged into the HDMI port of your TV to display content.
The software allows you to publish content on apps such as YouTube and Instagram. You can manage the display remotely and create playlists for multiple screens. You can also display content on kiosks and set up a virtual agent on the screen to interact remotely with customers.
Paid plans: The tool costs $10.08 per display license per month (billed annually). It includes unlimited access to templates and integrations, unlimited media storage for videos and images, offline play, and user controls.
Rise Vision is a digital signage solution that offers a visual editor, user management, content scheduling, and integration with social media platforms, among other features. To create displays, you can either use the built-in templates or upload your own content, such as videos, presentations, and animated files. You can then play the created content on multiple devices.
The software offers a media library to store all your created designs. It allows you to set up access permissions for team members and other stakeholders. You can also use data integrations with apps such as Twitter and Google Slides to seamlessly display your content.
Paid plans: Two paid plans are available. The first costs $40 per screen per month on a 36-month contract. You get free hardware, and subscription is needed for at least two screens. The other plan costs $40 per screen per month (pay as you go) and includes a one-time hardware fee of $200 per screen.
ScreenScape is a digital signage solution that comes with features such as content scheduling, multiscreen management, remote monitoring, and a media asset library.
The tool allows you to import files from apps such as Dropbox and Google Drive to create content. You can edit and organize your content into playlists and publish it on multiple devices via the ScreenScape Connect Pro hardware device. You can also collaborate with team members to schedule and manage the display media.
The tool allows you to import content from apps such as Microsoft OneDrive and Google Drive. You can edit the imported content via integration with Canva, an image editing tool. You can also save the content in the media library, publish it on multiple screens, and create a video wall with custom configurations for each display screen.
XOGO is a digital signage application that offers features such as content scheduling, multiscreen management, a visual editor, and a media library. It allows you to schedule and publish media content (e.g., graphics, videos) on multiple devices. You can also display media such as news, weather, and sports.
You can either import pre-designed content or create media from scratch using XOGO’s built-in visual editor. To publish the content, you can use XOGO Player that supports Fire TV, Android, and Windows 10 devices, among others. You can also remotely control the display on these devices.
Look for integration options: App integrations will help you export and import display content easily. Some common integrations for digital signage software are with social networking and document management solutions. Also, check if the vendor offers APIs to build custom integrations with your existing systems.

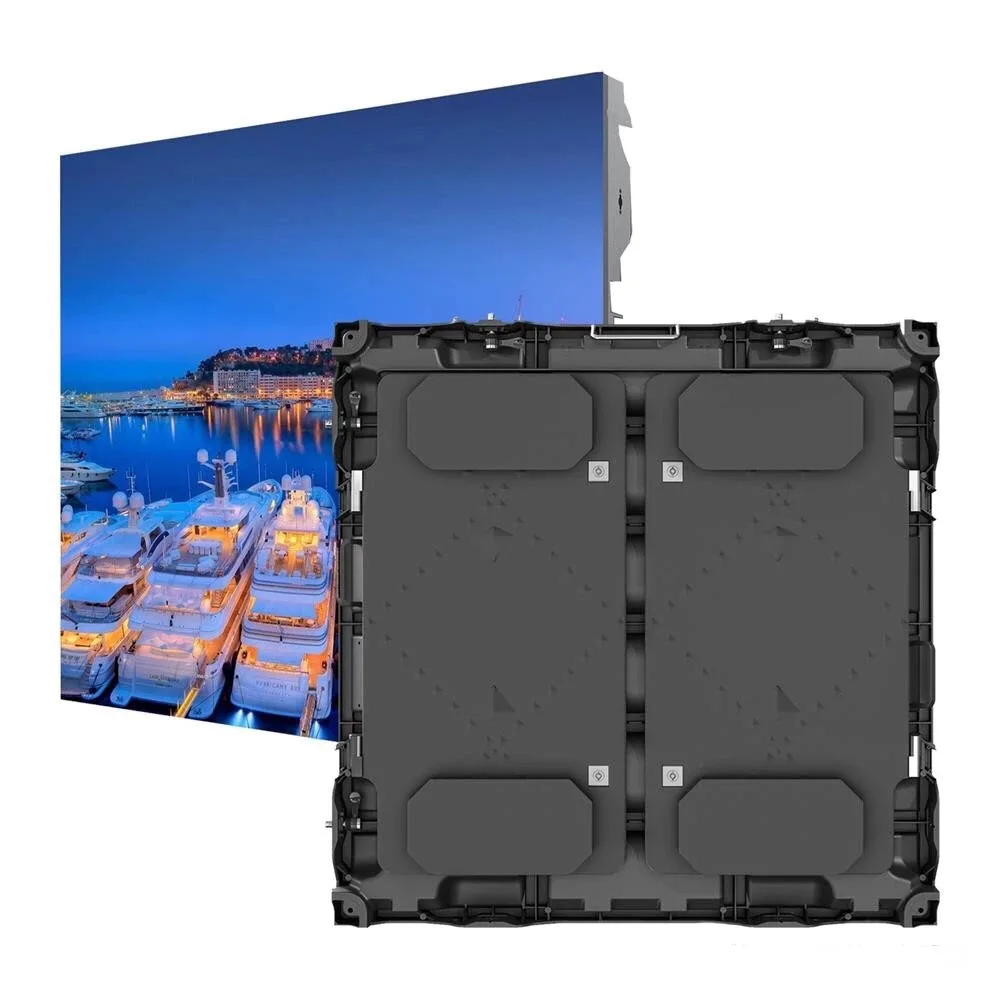
Free sample for Flexible Display Programmable Transparent Led Curtain Wall. #transparentledcurtaindisplay #transparentledpanel #transparentledposter #transparentledvideoscreen #leddisplaytransparent #glasswindowleddisplay #transparentleddisplayglass #transparentledfilmdisplay #transparentledtv, www.szradiant.com , email:info@szradiant.com skype:radiant-led , wechat:+86-13902918225

When you equate that time to money, Rise Vision becomes a no-brainer. We save that 16 hours a week by offering you a huge library of pre-made digital signage templates that scale at high resolution on any display. Not to mention our easy-to-use content management and scheduling system and media hosting.
![]()
Emerging technologies such as human motion tracking, gesture and facial recognition, augmented reality and new display technology have allowed teams to create amazing interactive content, mind blowing effects and wildly successful marketing campaigns.
child pointing up to the sky as a plane flew above him. This was clever in itself, but the advert then displayed the flight number and destination of the plane. This is an excellent example of combining digital signage design with the latest technology
Along with a new courtyard and the 11,100 SQ M Sainsbury Gallery, came a state of the art digital signage design that allowed visitors to purchase their own tickets. The digital sign board is made up of eight 55” screens and supports independent
The Highest Goal was an interactive projection displayed 200m off the ground in Tokyo during the World Cup qualifier in Japan. Participants were able to throw a football onto the pitch by downloading an app, and then see it displayed on the screen. There
The Center Bar is located inside the SLS Resort in Las Vegas, after undergoing renovations the SLS opened mid 2018 with a series of new restaurant digital signage displays, including the 4 sided 3-D display hanging from the ceiling above The Center Bar. The display is made using 2.1 million multicolor LEDs placed in a box structure to create a three-dimensional appearance when viewed from just the right angle. Created by display engineering firm
An awesome example of a video wall at work can be seen at the UK’s Bristol Airport, the eye catching display has been integrated into terminal walls and is hard to miss at a massive 14m x2.5m. The custom installation by LED company
The 5 million pixel LED video wall also incorporates live data, such as local weather and time specific to the destinations and with imagery relevant to the time of day. Flight path animations are also being used to visually represent the geographical
The curved video wall sitting above the aquarium tank measures in at 700 square meters with 1.7 billion pixels on 820 OLED displays, the 50 meter wide wall stands 2 storeys high and is fully visible from the ground floor at the Dubai Mall (which is also
In 2017 Coca Cola released the world’s first and largest robotic sign in Times Square, this amazing sign features 1,760 independently moving LED screens, choreographed to the content on display – creating a multi-sensory experience for the

You can manage how adverts appear on your digital signage screens. Whether it"s on one screen or a whole network, you can schedule your content, and get reports on your ads that are being displayed.
Price always matters, that"s why for £2.99 per month we"re the most cost-effective digital signage platform! And if you thought that was a good deal... your first 10 screens are free!
We know how painful it can be to find the right solution, and sometimes it"s either too costly or the free trial doesn"t last long enough to make a decision. That"s why with PosterBooking your first 10 screens are completely free, we won’t even ask for any payment details!
PosterBooking turns any TV screen into a digital sign. Allowing you to display images and videos for a variety of uses including for advertising, restaurant menus, general messages and more.

Online Monitors AnyWhere is a cloud-based Content Management System (SaaS) that allows you to design, update, and display beautiful layouts via any Internet-connected device that can run an HTML5-based browser.

Any department that would like to take advantage of this promotional opportunity is invited to submit a video screen request to Communications & Public Affairs, which manages the screen updates and scheduling. Please note that video screens are not typically used for the promotion of courses or classes.
First, make sure you know the technical and visual identity file requirements. Key information is included on this page, and a full online training is available for more about the program and how to use the file template.
The video screens can display high resolution .jpg or .png files formatted to a horizontal orientation of 1920x1080 pixels. We recommend Adobe Photoshop to prepare files, and the software is available on community computers across campus. We"re happy to supply a Photoshop template upon request.
Brevity is the soul of wit. And advertising! Each screen displays for ten seconds. Please limit text to 60 words. More than that can"t be read and will make your slide unusable. Text (especially key information) should be big enough to read.
The total number of times a message is displayed during its "run" depends on the number of messages running at any given time. Messages for events or programs with specific dates will run for up to two weeks. Run times for long-term programs may vary. Video screens that do not have a hard deadline—such as a specific date—can be placed in an evergreen playlist that displays less frequently than other slides.
Some campus screens are for dedicated purposes and aren"t covered in these guidelines, but plasma monitors included in the campus program include the following:

Dramatically improve how you share essential updates, check-in procedures, wayfinding maps, new medical procedures, and general information. Make remote updates from anywhere and your screens will then automatically update.

A touchscreen or touch screen is the assembly of both an input ("touch panel") and output ("display") device. The touch panel is normally layered on the top of an electronic visual display of an information processing system. The display is often an LCD, AMOLED or OLED display while the system is usually used in a laptop, tablet, or smartphone. A user can give input or control the information processing system through simple or multi-touch gestures by touching the screen with a special stylus or one or more fingers.zooming to increase the text size.
The touchscreen enables the user to interact directly with what is displayed, rather than using a mouse, touchpad, or other such devices (other than a stylus, which is optional for most modern touchscreens).
Touchscreens are common in devices such as game consoles, personal computers, electronic voting machines, and point-of-sale (POS) systems. They can also be attached to computers or, as terminals, to networks. They play a prominent role in the design of digital appliances such as personal digital assistants (PDAs) and some e-readers. Touchscreens are also important in educational settings such as classrooms or on college campuses.
The popularity of smartphones, tablets, and many types of information appliances is driving the demand and acceptance of common touchscreens for portable and functional electronics. Touchscreens are found in the medical field, heavy industry, automated teller machines (ATMs), and kiosks such as museum displays or room automation, where keyboard and mouse systems do not allow a suitably intuitive, rapid, or accurate interaction by the user with the display"s content.
Historically, the touchscreen sensor and its accompanying controller-based firmware have been made available by a wide array of after-market system integrators, and not by display, chip, or motherboard manufacturers. Display manufacturers and chip manufacturers have acknowledged the trend toward acceptance of touchscreens as a user interface component and have begun to integrate touchscreens into the fundamental design of their products.
One predecessor of the modern touch screen includes stylus based systems. In 1946, a patent was filed by Philco Company for a stylus designed for sports telecasting which, when placed against an intermediate cathode ray tube display (CRT) would amplify and add to the original signal. Effectively, this was used for temporarily drawing arrows or circles onto a live television broadcast, as described in US 2487641A, Denk, William E, "Electronic pointer for television images", issued 1949-11-08. Later inventions built upon this system to free telewriting styli from their mechanical bindings. By transcribing what a user draws onto a computer, it could be saved for future use. See US 3089918A, Graham, Robert E, "Telewriting apparatus", issued 1963-05-14.
The first version of a touchscreen which operated independently of the light produced from the screen was patented by AT&T Corporation US 3016421A, Harmon, Leon D, "Electrographic transmitter", issued 1962-01-09. This touchscreen utilized a matrix of collimated lights shining orthogonally across the touch surface. When a beam is interrupted by a stylus, the photodetectors which no longer are receiving a signal can be used to determine where the interruption is. Later iterations of matrix based touchscreens built upon this by adding more emitters and detectors to improve resolution, pulsing emitters to improve optical signal to noise ratio, and a nonorthogonal matrix to remove shadow readings when using multi-touch.
The first finger driven touch screen was developed by Eric Johnson, of the Royal Radar Establishment located in Malvern, England, who described his work on capacitive touchscreens in a short article published in 1965Frank Beck and Bent Stumpe, engineers from CERN (European Organization for Nuclear Research), developed a transparent touchscreen in the early 1970s,In the mid-1960s, another precursor of touchscreens, an ultrasonic-curtain-based pointing device in front of a terminal display, had been developed by a team around Rainer Mallebrein[de] at Telefunken Konstanz for an air traffic control system.Einrichtung" ("touch input facility") for the SIG 50 terminal utilizing a conductively coated glass screen in front of the display.
In 1972, a group at the University of Illinois filed for a patent on an optical touchscreenMagnavox Plato IV Student Terminal and thousands were built for this purpose. These touchscreens had a crossed array of 16×16 infrared position sensors, each composed of an LED on one edge of the screen and a matched phototransistor on the other edge, all mounted in front of a monochrome plasma display panel. This arrangement could sense any fingertip-sized opaque object in close proximity to the screen. A similar touchscreen was used on the HP-150 starting in 1983. The HP 150 was one of the world"s earliest commercial touchscreen computers.infrared transmitters and receivers around the bezel of a 9-inch Sony cathode ray tube (CRT).
Touch-sensitive control-display units (CDUs) were evaluated for commercial aircraft flight decks in the early 1980s. Initial research showed that a touch interface would reduce pilot workload as the crew could then select waypoints, functions and actions, rather than be "head down" typing latitudes, longitudes, and waypoint codes on a keyboard. An effective integration of this technology was aimed at helping flight crews maintain a high level of situational awareness of all major aspects of the vehicle operations including the flight path, the functioning of various aircraft systems, and moment-to-moment human interactions.
In the early 1980s, General Motors tasked its Delco Electronics division with a project aimed at replacing an automobile"s non-essential functions (i.e. other than throttle, transmission, braking, and steering) from mechanical or electro-mechanical systems with solid state alternatives wherever possible. The finished device was dubbed the ECC for "Electronic Control Center", a digital computer and software control system hardwired to various peripheral sensors, servos, solenoids, antenna and a monochrome CRT touchscreen that functioned both as display and sole method of input.stereo, fan, heater and air conditioner controls and displays, and was capable of providing very detailed and specific information about the vehicle"s cumulative and current operating status in real time. The ECC was standard equipment on the 1985–1989 Buick Riviera and later the 1988–1989 Buick Reatta, but was unpopular with consumers—partly due to the technophobia of some traditional Buick customers, but mostly because of costly technical problems suffered by the ECC"s touchscreen which would render climate control or stereo operation impossible.
Touchscreens had a bad reputation of being imprecise until 1988. Most user-interface books would state that touchscreen selections were limited to targets larger than the average finger. At the time, selections were done in such a way that a target was selected as soon as the finger came over it, and the corresponding action was performed immediately. Errors were common, due to parallax or calibration problems, leading to user frustration. "Lift-off strategy"University of Maryland Human–Computer Interaction Lab (HCIL). As users touch the screen, feedback is provided as to what will be selected: users can adjust the position of the finger, and the action takes place only when the finger is lifted off the screen. This allowed the selection of small targets, down to a single pixel on a 640×480 Video Graphics Array (VGA) screen (a standard of that time).
Touchscreens would not be popularly used for video games until the release of the Nintendo DS in 2004.Apple Watch being released with a force-sensitive display in April 2015.
In 2007, 93% of touchscreens shipped were resistive and only 4% were projected capacitance. In 2013, 3% of touchscreens shipped were resistive and 90% were projected capacitance.
Resistive touch is used in restaurants, factories and hospitals due to its high tolerance for liquids and contaminants. A major benefit of resistive-touch technology is its low cost. Additionally, as only sufficient pressure is necessary for the touch to be sensed, they may be used with gloves on, or by using anything rigid as a finger substitute. Disadvantages include the need to press down, and a risk of damage by sharp objects. Resistive touchscreens also suffer from poorer contrast, due to having additional reflections (i.e. glare) from the layers of material placed over the screen.3DS family, and the Wii U GamePad.
A capacitive touchscreen panel consists of an insulator, such as glass, coated with a transparent conductor, such as indium tin oxide (ITO).electrostatic field, measurable as a change in capacitance. Different technologies may be used to determine the location of the touch. The location is then sent to the controller for processing. Touchscreens that use silver instead of ITO exist, as ITO causes several environmental problems due to the use of indium.complementary metal-oxide-semiconductor (CMOS) application-specific integrated circuit (ASIC) chip, which in turn usually sends the signals to a CMOS digital signal processor (DSP) for processing.
Unlike a resistive touchscreen, some capacitive touchscreens cannot be used to detect a finger through electrically insulating material, such as gloves. This disadvantage especially affects usability in consumer electronics, such as touch tablet PCs and capacitive smartphones in cold weather when people may be wearing gloves. It can be overcome with a special capacitive stylus, or a special-application glove with an embroidered patch of conductive thread allowing electrical contact with the user"s fingertip.
A low-quality switching-mode power supply unit with an accordingly unstable, noisy voltage may temporarily interfere with the precision, accuracy and sensitivity of capacitive touch screens.
Some capacitive display manufacturers continue to develop thinner and more accurate touchscreens. Those for mobile devices are now being produced with "in-cell" technology, such as in Samsung"s Super AMOLED screens, that eliminates a layer by building the capacitors inside the display itself. This type of touchscreen reduces the visible distance between the user"s finger and what the user is touching on the screen, reducing the thickness and weight of the display, which is desirable in smartphones.
Some modern PCT touch screens are composed of thousands of discrete keys,etching a single conductive layer to form a grid pattern of electrodes, by etching two separate, perpendicular layers of conductive material with parallel lines or tracks to form a grid, or by forming an x/y grid of fine, insulation coated wires in a single layer . The number of fingers that can be detected simultaneously is determined by the number of cross-over points (x * y) . However, the number of cross-over points can be almost doubled by using a diagonal lattice layout, where, instead of x elements only ever crossing y elements, each conductive element crosses every other element .
These environmental factors, however, are not a problem with "fine wire" based touchscreens due to the fact that wire based touchscreens have a much lower "parasitic" capacitance, and there is greater distance between neighbouring conductors.
Capacitive touchscreens do not necessarily need to be operated by a finger, but until recently the special styli required could be quite expensive to purchase. The cost of this technology has fallen greatly in recent years and capacitive styli are now widely available for a nominal charge, and often given away free with mobile accessories. These consist of an electrically conductive shaft with a soft conductive rubber tip, thereby resistively connecting the fingers to the tip of the stylus.
Infrared sensors mounted around the display watch for a user"s touchscreen input on this PLATO V terminal in 1981. The monochromatic plasma display"s characteristic orange glow is illustrated.
An infrared touchscreen uses an array of X-Y infrared LED and photodetector pairs around the edges of the screen to detect a disruption in the pattern of LED beams. These LED beams cross each other in vertical and horizontal patterns. This helps the sensors pick up the exact location of the touch. A major benefit of such a system is that it can detect essentially any opaque object including a finger, gloved finger, stylus or pen. It is generally used in outdoor applications and POS systems that cannot rely on a conductor (such as a bare finger) to activate the touchscreen. Unlike capacitive touchscreens, infrared touchscreens do not require any patterning on the glass which increases durability and optical clarity of the overall system. Infrared touchscreens are sensitive to dirt and dust that can interfere with the infrared beams, and suffer from parallax in curved surfaces and accidental press when the user hovers a finger over the screen while searching for the item to be selected.
A translucent acrylic sheet is used as a rear-projection screen to display information. The edges of the acrylic sheet are illuminated by infrared LEDs, and infrared cameras are focused on the back of the sheet. Objects placed on the sheet are detectable by the cameras. When the sheet is touched by the user, frustrated total internal reflection results in leakage of infrared light which peaks at the points of maximum pressure, indicating the user"s touch location. Microsoft"s PixelSense tablets use this technology.
Optical touchscreens are a relatively modern development in touchscreen technology, in which two or more image sensors (such as CMOS sensors) are placed around the edges (mostly the corners) of the screen. Infrared backlights are placed in the sensor"s field of view on the opposite side of the screen. A touch blocks some lights from the sensors, and the location and size of the touching object can be calculated (see visual hull). This technology is growing in popularity due to its scalability, versatility, and affordability for larger touchscreens.
There are several principal ways to build a touchscreen. The key goals are to recognize one or more fingers touching a display, to interpret the command that this represents, and to communicate the command to the appropriate application.
There are two infrared-based approaches. In one, an array of sensors detects a finger touching or almost touching the display, thereby interrupting infrared light beams projected over the screen. In the other, bottom-mounted infrared cameras record heat from screen touches.
The development of multi-touch screens facilitated the tracking of more than one finger on the screen; thus, operations that require more than one finger are possible. These devices also allow multiple users to interact with the touchscreen simultaneously.
With the growing use of touchscreens, the cost of touchscreen technology is routinely absorbed into the products that incorporate it and is nearly eliminated. Touchscreen technology has demonstrated reliability and is found in airplanes, automobiles, gaming consoles, machine control systems, appliances, and handheld display devices including cellphones; the touchscreen market for mobile devices was projected to produce US$5 billion by 2009.
TapSense, announced in October 2011, allows touchscreens to distinguish what part of the hand was used for input, such as the fingertip, knuckle and fingernail. This could be used in a variety of ways, for example, to copy and paste, to capitalize letters, to activate different drawing modes, etc.
For touchscreens to be effective input devices, users must be able to accurately select targets and avoid accidental selection of adjacent targets. The design of touchscreen interfaces should reflect technical capabilities of the system, ergonomics, cognitive psychology and human physiology.
This user inaccuracy is a result of parallax, visual acuity and the speed of the feedback loop between the eyes and fingers. The precision of the human finger alone is much, much higher than this, so when assistive technologies are provided—such as on-screen magnifiers—users can move their finger (once in contact with the screen) with precision as small as 0.1 mm (0.004 in).
Touchscreens are often used with haptic response systems. A common example of this technology is the vibratory feedback provided when a button on the touchscreen is tapped. Haptics are used to improve the user"s experience with touchscreens by providing simulated tactile feedback, and can be designed to react immediately, partly countering on-screen response latency. Research from the University of Glasgow (Brewster, Chohan, and Brown, 2007; and more recently Hogan) demonstrates that touchscreen users reduce input errors (by 20%), increase input speed (by 20%), and lower their cognitive load (by 40%) when touchscreens are combined with haptics or tactile feedback. On top of this, a study conducted in 2013 by Boston College explored the effects that touchscreens haptic stimulation had on triggering psychological ownership of a product. Their research concluded that a touchscreens ability to incorporate high amounts of haptic involvement resulted in customers feeling more endowment to the products they were designing or buying. The study also reported that consumers using a touchscreen were willing to accept a higher price point for the items they were purchasing.
Unsupported touchscreens are still fairly common in applications such as ATMs and data kiosks, but are not an issue as the typical user only engages for brief and widely spaced periods.
Touchscreens can suffer from the problem of fingerprints on the display. This can be mitigated by the use of materials with optical coatings designed to reduce the visible effects of fingerprint oils. Most modern smartphones have oleophobic coatings, which lessen the amount of oil residue. Another option is to install a matte-finish anti-glare screen protector, which creates a slightly roughened surface that does not easily retain smudges.
Touchscreens do not work most of the time when the user wears gloves. The thickness of the glove and the material they are made of play a significant role on that and the ability of a touchscreen to pick up a touch.
Walker, Geoff (August 2012). "A review of technologies for sensing contact location on the surface of a display: Review of touch technologies". Journal of the Society for Information Display. 20 (8): 413–440. doi:10.1002/jsid.100. S2CID 40545665.
"The first capacitative touch screens at CERN". CERN Courrier. 31 March 2010. Archived from the original on 4 September 2010. Retrieved 2010-05-25. Cite journal requires |journal= (help)
Johnson, E.A. (1965). "Touch Display - A novel input/output device for computers". Electronics Letters. 1 (8): 219–220. Bibcode:1965ElL.....1..219J. doi:10.1049/el:19650200.
Biferno, M.A., Stanley, D.L. (1983). The Touch-Sensitive Control/Display Unit: A promising Computer Interface. Technical Paper 831532, Aerospace Congress & Exposition, Long Beach, CA: Society of Automotive Engineers.
Potter, R.; Weldon, L.; Shneiderman, B. (1988). "Improving the accuracy of touch screens: an experimental evaluation of three strategies". Proceedings of the SIGCHI conference on Human factors in computing systems - CHI "88. Proc. of the Conference on Human Factors in Computing Systems, CHI "88. Washington, DC. pp. 27–32. doi:10.1145/57167.57171. ISBN 0201142376. Archived from the original on 2015-12-08.
Sears, Andrew; Plaisant, Catherine; Shneiderman, Ben (June 1990). "A new era for high-precision touchscreens". In Hartson, R.; Hix, D. (eds.). Advances in Human-Computer Interaction. Vol. 3. Ablex (1992). ISBN 978-0-89391-751-7. Archived from the original on October 9, 2014.
Ganapati, Priya (5 March 2010). "Finger Fail: Why Most Touchscreens Miss the Point". Archived from the original on 2014-05-11. Retrieved 9 November 2019.
"Acoustic Pulse Recognition Touchscreens" (PDF). Elo Touch Systems. 2006: 3. Archived (PDF) from the original on 2011-09-05. Retrieved 2011-09-27. Cite journal requires |journal= (help)
"Ergonomic Requirements for Office Work with Visual Display Terminals (VDTs)–Part 9: Requirements for Non-keyboard Input Devices". International Organization for Standardization. Geneva, Switzerland. 2000.
Hoober, Steven (2014-09-02). "Insights on Switching, Centering, and Gestures for Touchscreens". UXmatters. Archived from the original on 2014-09-06. Retrieved 2014-08-24.
Brasel, S. Adam; Gips, James (2014). "Tablets, touchscreens, and touchpads: How varying touch interfaces trigger psychological ownership and endowment". Journal of Consumer Psychology. 24 (2): 226–233. doi:10.1016/j.jcps.2013.10.003.
Zhu, Ying; Meyer, Jeffrey (September 2017). "Getting in touch with your thinking style: How touchscreens influence purchase". Journal of Retailing and Consumer Services. 38: 51–58. doi:10.1016/j.jretconser.2017.05.006.
Sears, A.; Plaisant, C. & Shneiderman, B. (1992). "A new era for high precision touchscreens". In Hartson, R. & Hix, D. (eds.). Advances in Human-Computer Interaction. Vol. 3. Ablex, NJ. pp. 1–33.
Sears, Andrew; Shneiderman, Ben (April 1991). "High precision touchscreens: design strategies and comparisons with a mouse". International Journal of Man-Machine Studies. 34 (4): 593–613. doi:10.1016/0020-7373(91)90037-8. hdl:

A computer monitor is an output device that displays information in pictorial or textual form. A discrete monitor comprises a visual display, support electronics, power supply, housing, electrical connectors, and external user controls.
The display in modern monitors is typically an LCD with LED backlight, having by the 2010s replaced CCFL backlit LCDs. Before the mid-2000s,CRT. Monitors are connected to the computer via DisplayPort, HDMI, USB-C, DVI, VGA, or other proprietary connectors and signals.
Originally, computer monitors were used for data processing while television sets were used for video. From the 1980s onward, computers (and their monitors) have been used for both data processing and video, while televisions have implemented some computer functionality. In the 2000s, the typical display aspect ratio of both televisions and computer monitors has changed from 4:3 to 16:9.
Early electronic computer front panels were fitted with an array of light bulbs where the state of each particular bulb would indicate the on/off state of a particular register bit inside the computer. This allowed the engineers operating the computer to monitor the internal state of the machine, so this panel of lights came to be known as the "monitor". As early monitors were only capable of displaying a very limited amount of information and were very transient, they were rarely considered for program output. Instead, a line printer was the primary output device, while the monitor was limited to keeping track of the program"s operation.
The first computer monitors used cathode-ray tubes (CRTs). Prior to the advent of home computers in the late 1970s, it was common for a video display terminal (VDT) using a CRT to be physically integrated with a keyboard and other components of the workstation in a single large chassis, typically limiting them to emulation of a paper teletypewriter, thus the early epithet of "glass TTY". The display was monochromatic and far less sharp and detailed than on a modern monitor, necessitating the use of relatively large text and severely limiting the amount of information that could be displayed at one time. High-resolution CRT displays were developed for specialized military, industrial and scientific applications but they were far too costly for general use; wider commercial use became possible after the release of a slow, but affordable Tektronix 4010 terminal in 1972.
Some of the earliest home computers (such as the TRS-80 and Commodore PET) were limited to monochrome CRT displays, but color display capability was already a possible feature for a few MOS 6500 series-based machines (such as introduced in 1977 Apple II computer or Atari 2600 console), and the color output was a speciality of the more graphically sophisticated Atari 800 computer, introduced in 1979. Either computer could be connected to the antenna terminals of an ordinary color TV set or used with a purpose-made CRT color monitor for optimum resolution and color quality. Lagging several years behind, in 1981 IBM introduced the Color Graphics Adapter, which could display four colors with a resolution of 320 × 200 pixels, or it could produce 640 × 200 pixels with two colors. In 1984 IBM introduced the Enhanced Graphics Adapter which was capable of producing 16 colors and had a resolution of 640 × 350.
By the end of the 1980s color progressive scan CRT monitors were widely available and increasingly affordable, while the sharpest prosumer monitors could clearly display high-definition video, against the backdrop of efforts at HDTV standardization from the 1970s to the 1980s failing continuously, leaving consumer SDTVs to stagnate increasingly far behind the capabilities of computer CRT monitors well into the 2000s. During the following decade, maximum display resolutions gradually increased and prices continued to fall as CRT technology remained dominant in the PC monitor market into the new millennium, partly because it remained cheaper to produce.
There are multiple technologies that have been used to implement liquid-crystal displays (LCD). Throughout the 1990s, the primary use of LCD technology as computer monitors was in laptops where the lower power consumption, lighter weight, and smaller physical size of LCDs justified the higher price versus a CRT. Commonly, the same laptop would be offered with an assortment of display options at increasing price points: (active or passive) monochrome, passive color, or active matrix color (TFT). As volume and manufacturing capability have improved, the monochrome and passive color technologies were dropped from most product lines.
The first standalone LCDs appeared in the mid-1990s selling for high prices. As prices declined they became more popular, and by 1997 were competing with CRT monitors. Among the first desktop LCD computer monitors was the Eizo FlexScan L66 in the mid-1990s, the SGI 1600SW, Apple Studio Display and the ViewSonic VP140vision science remain dependent on CRTs, the best LCD monitors having achieved moderate temporal accuracy, and so can be used only if their poor spatial accuracy is unimportant.
High dynamic range (HDR)television series, motion pictures and video games transitioning to widescreen, which makes squarer monitors unsuited to display them correctly.
Radius of curvature (for curved monitors) - is the radius that a circle would have if it had the same curvature as the display. This value is typically given in millimeters, but expressed with the letter "R" instead of a unit (for example, a display with "3800R curvature" has a 3800mm radius of curvature.
Display resolution is the number of distinct pixels in each dimension that can be displayed natively. For a given display size, maximum resolution is limited by dot pitch or DPI.
Dot pitch represents the distance between the primary elements of the display, typically averaged across it in nonuniform displays. A related unit is pixel pitch, In LCDs, pixel pitch is the distance between the center of two adjacent pixels. In CRTs, pixel pitch is defined as the distance between subpixels of the same color. Dot pitch is the reciprocal of pixel density.
Pixel density is a measure of how densely packed the pixels on a display are. In LCDs, pixel density is the number of pixels in one linear unit along the display, typically measured in pixels per inch (px/in or ppi).
Color depth - measured in bits per primary color or bits for all colors. Those with 10bpc (bits per channel) or more can display more shades of color (approximately 1 billion shades) than traditional 8bpc monitors (approximately 16.8 million shades or colors), and can do so more precisely without having to resort to dithering.
Refresh rate is (in CRTs) the number of times in a second that the display is illuminated (the number of times a second a raster scan is completed). In LCDs it is the number of times the image can be changed per second, expressed in hertz (Hz). Determines the maximum number of frames per second (FPS) a monitor is capable of showing. Maximum refresh rate is limited by response time.
On two-dimensional display devices such as computer monitors the display size or view able image size is the actual amount of screen space that is available to display a picture, video or working space, without obstruction from the bezel or other aspects of the unit"s design. The main measurements for display devices are: width, height, total area and the diagonal.
The size of a display is usually given by manufacturers diagonally, i.e. as the distance between two opposite screen corners. This method of measurement is inherited from the method used for the first generation of CRT television, when picture tubes with circular faces were in common use. Being circular, it was the external diameter of the glass envelope that described their size. Since these circular tubes were used to display rectangular images, the diagonal measurement of the rectangular image was smaller than the diameter of the tube"s face (due to the thickness of the glass). This method continued even when cathode-ray tubes were manufactured as rounded rectangles; it had the advantage of being a single number specifying the size, and was not confusing when the aspect ratio was universally 4:3.
With the introduction of flat panel technology, the diagonal measurement became the actual diagonal of the visible display. This meant that an eighteen-inch LCD had a larger viewable area than an eighteen-inch cathode-ray tube.
Estimation of monitor size by the distance between opposite corners does not take into account the display aspect ratio, so that for example a 16:9 21-inch (53 cm) widescreen display has less area, than a 21-inch (53 cm) 4:3 screen. The 4:3 screen has dimensions of 16.8 in × 12.6 in (43 cm × 32 cm) and area 211 sq in (1,360 cm2), while the widescreen is 18.3 in × 10.3 in (46 cm × 26 cm), 188 sq in (1,210 cm2).
Until about 2003, most computer monitors had a 4:3 aspect ratio and some had 5:4. Between 2003 and 2006, monitors with 16:9 and mostly 16:10 (8:5) aspect ratios became commonly available, first in laptops and later also in standalone monitors. Reasons for this transition included productive uses for such monitors, i.e. besides Field of view in video games and movie viewing, are the word processor display of two standard letter pages side by side, as well as CAD displays of large-size drawings and application menus at the same time.LCD monitors and the same year 16:10 was the mainstream standard for laptops and notebook computers.
In 2010, the computer industry started to move over from 16:10 to 16:9 because 16:9 was chosen to be the standard high-definition television display size, and because they were cheaper to manufacture.
In 2011, non-widescreen displays with 4:3 aspect ratios were only being manufactured in small quantities. According to Samsung, this was because the "Demand for the old "Square monitors" has decreased rapidly over the last couple of years," and "I predict that by the end of 2011, production on all 4:3 or similar panels will be halted due to a lack of demand."
The resolution for computer monitors has increased over time. From 280 × 192 during the late 1970s, to 1024 × 768 during the late 1990s. Since 2009, the most commonly sold resolution for computer monitors is 1920 × 1080, shared with the 1080p of HDTV.2560 × 1600 at 30 in (76 cm), excluding niche professional monitors. By 2015 most major display manufacturers had released 3840 × 2160 (4K UHD) displays, and the first 7680 × 4320 (8K) monitors had begun shipping.
Every RGB monitor has its own color gamut, bounded in chromaticity by a color triangle. Some of these triangles are smaller than the sRGB triangle, some are larger. Colors are typically encoded by 8 bits per primary color. The RGB value [255, 0, 0] represents red, but slightly different colors in different color spaces such as Adobe RGB and sRGB. Displaying sRGB-encoded data on wide-gamut devices can give an unrealistic result.Exif metadata in the picture. As long as the monitor gamut is wider than the color space gamut, correct display is possible, if the monitor is calibrated. A picture which uses colors that are outside the sRGB color space will display on an sRGB color space monitor with limitations.Color management is needed both in electronic publishing (via the Internet for display in browsers) and in desktop publishing targeted to print.
Monitors that feature an aspect ratio greater than 2:1 (for instance, 21:9 or 32:9, as opposed to the more common 16:9, which resolves to 1.77:1).Monitors with an aspect ratio greater than 3:1 are marketed as super ultrawide monitors. These are typically massive curved screens intended to replace a multi-monitor deployment.
Some displays, especially newer flat panel monitors, replace the traditional anti-glare matte finish with a glossy one. This increases color saturation and sharpness but reflections from lights and windows are more visible. Anti-reflective coatings are sometimes applied to help reduce reflections, although this only partly mitigates the problem.
Most often using nominally flat-panel display technology such as LCD or OLED, a concave rather than convex curve is imparted, reducing geometric distortion, especially in extremely large and wide seamless desktop monitors intended for close viewing range.
Newer monitors are able to display a dif




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey