raspberry pi pico lcd display made in china

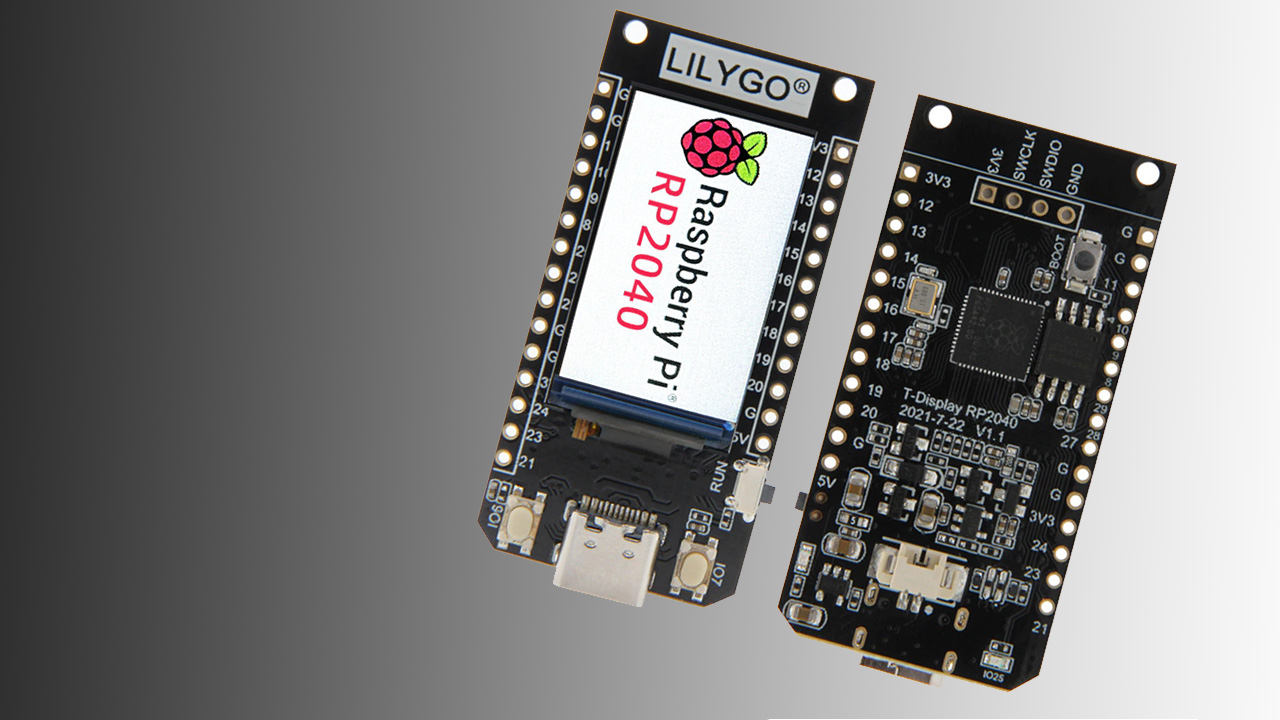
Microcontroller boards based on the RP2040 chipset, the same SoC that powers the $4 Raspberry Pi Pico(opens in new tab)are becoming very popular among makers. Newer boards are popping up with extra features appearing on them, such as this 1.14 inch color display, the $10 LILYGO T-Display spotted by CNX Software(opens in new tab).
It"s not the first(opens in new tab) such board, of course, with the Arducam Pico4ML(opens in new tab) pulling a similar trick - and with a resolution of 240×135 pixels it’s hardly HD - but it comes in at just under $10 with the RP2040 board attached. Along with the ST7789V SPI controller needed to run the screen, you get all the usual Pico accoutrements such as the dual-core Cortex M0+ processor, 2 x UART , 2 x SPI and 2 x I2C connections, along with a generous 4MB of flash storage. Power and data connectivity is via USB-C, a good choice of connector as it is now becoming the norm on maker boards. Where the LILYGO T-Display falls short is the GPIO. The board looks to be wider and a different pin layout to the traditional Raspberry Pi Pico, so creative hacking is required to connect accessories designed for the Pico.
There’s also support for powering the board, and its screen, with a battery thanks to a two-pin 1.25mm pitch JST connector - you get a connector cable in the package along with an expansion header. The board is programmable through MicroPython and C like any other Pico(opens in new tab), and CNX speculates that Arduino support could be coming soon, thanks to the existence of an Arduino-liking ESP32 board(opens in new tab) by the same manufacturer with the same display. Right now CircuitPython support is unknown, but it won"t be long until a member of the community ports CircuitPython to this board.

Please take care of the direction when you connect Pico, an USB port is printed to indicate . You can also check the pin of Pico and the LCD board when connecting.
Open main.c under the c folder, you can change the routine you need. This routine can drive the display of our company"s Pico series and the source code will be updated all the time. Please select the corresponding LCD or OLED test function and comment out the irrelevant functions.
After the compilation is complete, the uf2 file will be generated. Press and hold the button on the Pico board, connect the pico to the USB port of the Raspberry Pi through the Micro USB cable, and release the button. After connecting, the Raspberry Pi will automatically recognize a removable disk (RPI-RP2), and copy the main.uf2 file in the build folder to the recognized removable disk (RPI-RP2).
1. Press and hold the BOOTSET button on the Pico board, connect the pico to the USB port of the computer through the Micro USB cable, and release the button after the computer recognizes a removable hard disk (RPI-RP2).

Please take care of the direction when you connect Pico, an USB port is printed to indicate. You can also check the pin of Pico and the LCD board when connecting.
Open main.c under the c folder, you can change the routine you need. This routine can drive the display of our company"s Pico series and the source code will be updated all the time. Please select the corresponding LCD or OLED test function and comment out the irrelevant functions.
After the compilation is complete, the uf2 file will be generated. Press and hold the button on the Pico board, connect the pico to the USB port of the Raspberry Pi through the Micro USB cable, and release the button. After connecting, the Raspberry Pi will automatically recognize a removable disk (RPI-RP2), and copy the main.uf2 file in the build folder to the recognized removable disk (RPI-RP2).
1. Press and hold the BOOTSET button on the Pico board, connect the pico to the USB port of the computer through the Micro USB cable, and release the button after the computer recognizes a removable hard disk (RPI-RP2).

I"m trying to write a driver to use the module from a Pico. I have a preliminary spec I found online for the display chip, but am seeing some things that have yet to make sense to me. For one thing when I walk a "1" down the 16-bit color value the high-order byte seems to be ignored and the lower byte exhibits a RGB behavior in a 3-2-3 bit layout. I can make this work, but this limits the color availability to 256. This format is not documented in the spec I have. The spec outlines a 5-6-5 bit layout for 16-bit color. I then proceeded to attempt 18-bit color, but with this I get 6 bits red, nothing for green, and blue actually appears as cyan (mix of the green and blue).
The board seems to be driving the parallel inputs of the controller chip and doing the serial to parallel conversion using the four ICs shown at the bottom of the board in the picture instead of sending the SPI input directly to the chip. Since the board doesn"t seem to allow reading information from the main chip, it is difficult to tell if the high-order bits are even sent to the chip (only the lower byte is used by any of the instructions except "Memory Write" and "Memory Write Continue"). The controller chip is sandwiched between the lcd display and the board you can see in the picture. I kind of doubt I would be able to observe anything useful if I pulled the module apart since the ili9486 is packaged in a 1776-ball grid array.

The snappily named Raspberry Pi Pico display 1.54-inch LCD by Spotpear ($11.89) brings in a 240×240 pixel IPS screen and ten buttons in a joypad-like arrangement. There’s four for direction, four for action, a select, and a start. At least, they’re labelled like this. You can use them for anything you like.
There are also some sample UF2 files included along with the C example code, but these appear to have been built for different hardware and work either partially or not at all. The actual example code did compile and work properly.
When we ran the example code, we were impressed with the quality of the screen. With 240×240 pixels in just 1.54 inches, there’s a high pixel density that can give crisp graphics. Obviously, high pixel densities are a double-edged sword. While they can look great, it does mean higher RAM use, more time transferring data, and more data to process.
Fortunately, Pico is well-suited to the task of driving screens. Each pixel can take 16 bits of colour data, so a full-frame buffer is just 115,200 bytes. The display data is transferred by SPI, and Pico has a maximum SPI frequency of half the clock speed. For MicroPython, that means 62.5MHz. The actual data transfer rate is a little less than this because of overhead of the protocol, but we were able to drive full-frame refreshes at over 40 fps, which is plenty for smooth animations.
Obviously, if you’re looking to do animations, sending the data is only half the story. You also need to calculate the frame before it’s displayed. If you’re using MicroPython, you are quite limited by the amount of processing you can do and still keep a high frame rate (though you could use the second core to offload some of the processing). With C, you’ve got much more scope, especially as you could potentially offload the data transfer using direct memory access (DMA).
The one disappointing thing about the screen is that there’s no control over the backlight. According to the documentation, it should be attached to pin 13, but it isn’t. You can’t turn it on or off – it’s just permanently on, and quite bright. That’s a deal-breaker for anything running off battery power, as it will suck up a lot of power. However, if you want a display permanently on, this might be perfectly acceptable.
Each month, HackSpace magazine brings you the best projects, tips, tricks and tutorials from the makersphere. You can get it from the Raspberry Pi Press online store or your local newsagents.

This 18-bit capable 320x240 pixel IPS display adheres majestically to the back of your Pico, and has lush colours and great viewing angles. Just like our original Display Pack, we"ve surrounded it with four tactile buttons so you can use your human fingers (or other non-human appendages) to interface with your Pico. There"s also an RGB LED that you can use as an indicator, for notifications or just for adding extra rainbows.
Pico Display 2.0 lets you turn a Pico into a user interface device for a bigger project, capable of giving instructions, displaying readouts and even incorporating elaborate nested menus. If you"d rather use your Pico as a standalone device you could fill up all that prime screen real estate with digitally generated, Mandelbrot-esque art, beautiful graphs or readouts from lots of sensors. You could even make a device for getting folks to share their secrets via Telnet!
The labels on the underside of Pico Display Pack 2.0 will show you which way round to plug it into your Pico - just match up the USB port with the markings on the board.
The easiest way to get started is by downloading and copying our custom MicroPython uf2 to your Pico, it includes all the libraries you"ll need to use our add-ons. The beginner friendly tutorial linked below will show you how to get to grips with pirate-brand MicroPython.
MicroPython code written for the original Display Pack can be easily converted to run on Display Pack 2.0 by changing DISPLAY_PICO_DISPLAY to DISPLAY_PICO_DISPLAY_2.
Display Pack 2.0 also works very nicely with CircuitPython and Adafruit"s DisplayIO library - look for the Display Pack 2.0 ST7789 example in the library bundle to get started!
Even though it"s bigger than our other Pico Packs, Display 2.0 will still work with Pico Omnibus or Pico Decker, if you want to use more than one Pico Pack at once. Please note that if you plug Display 2.0 into a Pico Decker, it will overhang the addon slot next to it.
Raspberry Pi Pico is a flexible, low cost microcontroller development board from the folks at Raspberry Pi, based on their very own chip - the RP2040. It"s easily programmable over USB with C/C++ or MicroPython, and ideal for using in all sorts of physical computing projects, devices and inventions - we"re so excited to see what you make with it!
We"ve called our Pico-sized add-ons packs, as they"re designed to attach to the back of your Pico as if it were wearing a very stylish back pack (or a miniature jet pack, if you prefer). We"ve also got Pico bases (larger add-on boards with a space to mount your Pico on top) and some other boards that let you do interesting hackerly things like using multiple packs at once - click here to view them all!

This is a new Pi Pico display from Waveshare with many more pixels. It is a 2inch LCD display module, designed for Raspberry Pi Pico, with an embedded ST7789VW driver, 65K RGB colours, 320x240 pixels and an SPI interface. A Pi Pico can be plugged into the rear of the screen for very easy connection without any soldering. It sports 4 simple button switches for user input. It is bright, colourful and easy to program. The makers supply an example program (see below), which includes the display driver, making it very easy to get started. The manufacturer"s wiki can be found at:

A number of people have used a Motorola Atrix Lapdock to add a screen and keyboard with trackpad to RasPi, in essence building a RasPi-based laptop computer. Lapdock is a very clever idea: you plug your Atrix smart phone into Lapdock and it gives you an 11.6" 1366 x 768 HDMI monitor with speakers, a keyboard with trackpad, two USB ports, and a large enough battery for roughly 5 hours of use. The smart phone acts as a motherboard with "good enough" performance. The advantage over a separate laptop or desktop computer is that you have one computing device so you don"t need to transfer files between your phone and your desk/laptop.
Unfortunately for Motorola, Lapdock was not successful (probably because of its US$500 list price) and Motorola discontinued it and sold remaining stock at deep discounts, with many units selling for US$50-100. This makes it a very attractive way to add a modest size HDMI screen to RasPi, with a keyboard/trackpad and rechargeable battery power thrown in for free.
Lapdock has two connectors that plug into an Atrix phone: a Micro HDMI D plug for carrying video and sound, and a Micro USB plug for charging the phone and connecting to the Lapdock"s internal USB hub, which talks to the Lapdock keyboard, trackpad, and two USB ports. With suitable cables and adapters, these two plugs can be connected to RasPi"s full-size HDMI connector and one of RasPi"s full-size USB A ports.
The RasPi forum has a long thread on Lapdock with many useful suggestions, photos, and links: I made a Raspberry PI Laptop. There"s also a good "blog entry at element14 with photos and suggestions of where to get cables and adapters: Raspberry Pi Laptop. TechRepublic has a tear-down article with photos of Lapdock internal components here: Cracking Open the Motorola Droid Bionic Lapdock. Paul Mano has a wealth of photos of Lapdock innards at Motorola Atrix Lapdock mod projects.
Lapdock uses the HDMI plug to tell if a phone is plugged in by seeing if the HDMI DDC/CEC ground pin is pulled low. If it"s not, Lapdock is powered off. As soon as you plug in a phone or RasPi, all the grounds short together and Lapdock powers itself on. However, it only does this if the HDMI cable actually connects the DDC/CEC ground line. Many cheap HDMI cables do not include the individual ground lines, and rely on a foil shield connected to the outer shells on both ends. Such a cable will not work with an unmodified Lapdock. There is a detailed "blog entry on the subject at element14: Raspberry Pi Lapdock HDMI cable work-around. The "blog describes a side-benefit of this feature: you can add a small power switch to Lapdock so you can leave RasPi attached all the time without draining the battery.
The Lapdock Micro USB plug is the upstream port of Lapdock"s internal USB hub, and connects to one of RasPi"s full-size USB ports. Lapdock is not USB compliant since it provides upstream power on its Vbus pin. Lapdock uses this to charge the Atrix phone. You can use this feature to power RasPi if you have a newer RasPi. The original RasPi rev 1 has 140 mA polyfuses F1 and F2 to protect the USB ports, which are too small for powering RasPi using upstream power. Newer RasPis replace F1 and F2 with zero Ohm jumpers or eliminate them entirely, which allows Lapdock to provide power. If you don"t mind modifying your original RasPi, you can add shorting jumpers over F1 and F2 or replace them with higher-current fuses.
What gets powered on depends on whether Lapdock is open or closed. If it"s open, the screen and all Lapdock USB ports are powered. If you close Lapdock, the screen and full-size USB ports are powered down, but the Micro USB still provides upstream power. This is for charging an Atrix phone. When you open or close Lapdock, the Micro USB power switches off for about a second so if your RasPi is connected it will reboot and you may have a corrupted file system. There"s discussion about this at the RasPi forum link, and someone has used a supercapacitor to work around the problem: Raspberry Pi lapdock tricks.
When you do not connect a HDMI monitor, the GPU in the PI will simply rescale (http://en.wikipedia.org/wiki/Image_scaling) anything that would have appeared on the HDMI screen to a resolution suitable for the TV standard chosen, (PAL or NTSC) and outputs it as a composite video signal.
The Broadcom BCM2835 only provides HDMI output and composite output. RGB and other signals needed by RGB, S-VIDEO or VGA connectors are however not provided, and the R-PI also isn"t designed to power an unpowered converter box.
Note that any conversion hardware that converts HDMI/DVI-D signals to VGA (or DVI-A) signals may come with either an external PSU, or expects power can be drawn from the HDMI port. In the latter case the device may initially appear to work, but there will be a problem, as the HDMI specs only provide in a maximum of 50mA (@ 5 Volt) from the HDMI port, but all of these adapters try to draw much more, up-to 500mA, in case of the R-PI there is a limit of 200mA that can be drawn safely, as 200mA is the limit for the BAT54 diode (D1) on the board. Any HDMI to VGA adapter without external PSU might work for a time, but then burn out D1, therefore Do not use HDMI converters powered by the HDMI port!
The solution is to either only use externally powered converters, or to replace D1 with a sturdier version, such as the PMEG2010AET, and to replace the power input fuse F3 with a higher rated one, as the current one is only 700mA, and the adapter may use 400mA itself. Also notice that the R-PI"s power supply also must be able to deliver the extra current.
Alternatively, it may be possible to design an expansion board that plugs into the LCD headers on the R.Pi. Here is something similar for Beagleboard:
The schematics for apples iPhone 3gs and 4g suggest they speak DSI, thus they can probably be connected directly. The older iPhones use a "Mobile Pixel Link" connection from National Semiconductor. The 3GS panel (480×320) goes as low as US $14.88, while the 4G one (960×640, possibly the LG LH350WS1-SD01, with specifications) can be had for US $17.99 or as low as US $14.28. The connectors used might be an issue, but this connector might fit. Additional circuitry might be necessary to provide the display with required 1.8V and 5.7V for operation, and an even higher voltage for the backlight.
The Raspberry Pi provides one clock lane and two data lanes on the S2 connector, as can be read from the schematics. It is currently unknown whether this is enough to drive the iPhone 4G screen, as that screen seems be driven with three data lanes in its original application.
I2C/SPI ADC can be used to interface 4 pin resistive Touch Screens, For example STMPE812A. Texas Instruments has a solution for 4 or 8 wire touchscreens using their rather cheap MSP4309.
Parallel interface displays can be found in many sizes, usually up to 7" and more. Parallel interfaces are usually 8 or 16-bits wide (sometimes 18 or 24-bit wide), plus some control-lines. The Raspberry Pi P1-connector does not contain enough GPIOs for 16-bit wide parallel displays, but this could be solved by borrowing some GPIOs from the CSI-connector or from P5 (on newer Raspberry Pis). Alternatively, some additional electronics (e.g. shift-registers or a CPLD) can be used, which could also improve the framerate or lower the CPU-load.
AdvaBoard RPi1: Raspberry Pi multifunction extension board, incl. an interface and software for 3.2"/5"/7" 16-bit parallel TFT-displays incl. touchscreen with up to 50 frames/s (3.2", 320x240)
Texy"s 2.8" TFT + Touch Shield Board: HY28A-LCDB display with 320 x 240 resolution @ 10 ~ 20fps, 65536 colors, assembled and tested £24 plus postage, mounts on GPIO pins nicely matching Pi board size, or via ribbon cable

We have used Liquid Crystal Displays in the DroneBot Workshop many times before, but the one we are working with today has a bit of a twist – it’s a circle! Perfect for creating electronic gauges and special effects.
LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
Waveshare actually has several round LCD modules, I chose the 1.28-inch model as it was readily available on Amazon. You could probably perform the same experiments using a different module, although you may require a different driver.
There are also some additional connections to the display. One of them, DC, sets the display into either Data or Command mode. Another, BL, is a control for the display’s backlight.
The above illustration shows the connections to the display. The Waveshare display can be used with either 3.3 or 5-volt logic, the power supply voltage should match the logic level (although you CAN use a 5-volt supply with 3.3-volt logic).
Another difference is simply with the labeling on the display. There are two pins, one labeled SDA and the other labeled SCL. At a glance, you would assume that this is an I2C device, but it isn’t, it’s SPI just like the Waveshare device.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
The Waveshare device comes with a cable for use with the display. Unfortunately, it only has female ends, which would be excellent for a Raspberry Pi (which is also supported) but not too handy for an Arduino Uno. I used short breadboard jumper wires to convert the ends into male ones suitable for the Arduino.
Once you have everything hooked up, you can start coding for the display. There are a few ways to do this, one of them is to grab the sample code thatWaveshare provides on their Wiki.
The Waveshare Wiki does provide some information about the display and a bit of sample code for a few common controllers. It’s a reasonable support page, unfortunately, it is the only support that Waveshare provides(I would have liked to see more examples and a tutorial, but I guess I’m spoiled by Adafruit and Sparkfun LOL).
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
Once you do that, you can open your Arduino IDE and then navigate to that folder. Inside the folder, there is a sketch file namedLCD_1inch28.inowhich you will want to open.
The error just seems to be with a couple of the Chinese characters used in the comments of the sketch. You can just ignore the error, the sketch will compile correctly in spite of it.
You can see from the code that after loading some libraries we initialize the display, set its backlight level (you can use PWM on the BL pin to set the level), and paint a new image. We then proceed to draw lines and strings onto the display.
Unfortunately, Waveshare doesn’t offer documentation for this, but you can gather quite a bit of information by reading theLCD_Driver.cppfile, where the functions are somewhat documented.
After uploading the code, you will see the display show a fake “clock”. It’s a static display, but it does illustrate how you can use this with the Waveshare code.
This library is an extension of the Adafruit GFX library, which itself is one of the most popular display libraries around. Because of this, there isextensive documentation for this libraryavailable from Adafruit. This makes the library an excellent choice for those who want to write their own applications.
As with the Waveshare sample, this file just prints shapes and text to the display. It is quite an easy sketch to understand, especially with the Adafruit documentation.
The sketch finishes by printing some bizarre text on the display. The text is an excerpt from The Hitchhiker’s Guide to the Galaxy by Douglas Adams, and it’s a sample of Vogon poetry, which is considered to be the third-worst in the Galaxy!
Here is the hookup for the ESP32 and the GC9A01 display. As with most ESP32 hookup diagrams, it is important to use the correct GPIO numbers instead of physical pins. The diagram shows the WROVER, so if you are using a different module you’ll need to consult its documentation to ensure that you hook it up properly.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
There is a lot of demo code included with the library. Some of it is intended for other display sizes, but there are a few that you can use with your circular display.
To test out the display, you can use theColour_Test sketch, found inside the Test and Diagnostic menu item inside the library samples. While this sketch was not made for this display, it is a good way to confirm that you have everything hooked up and configured properly.
A great demo code sample is theAnimated_dialsketch, which is found inside theSpritesmenu item. This demonstration code will produce a “dial” indicator on the display, along with some simulated “data” (really just a random number generator).
In order to run this sketch, you’ll need to install another library. Install theTjpeg_DecoderLibrary from Library Manager. Once you do, the sketch will compile, and you can upload it to your ESP32.
One of my favorite sketches is the Animated Eyes sketch, which displays a pair of very convincing eyeballs that move. Although it will work on a single display, it is more effective if you use two.
The first thing we need to do is to hook up a second display. To do this, you connect every wire in parallel with the first display, except for the CS (chip select) line.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey