gui for tft display arduino price

Amazon.com Return Policy: You may return any new computer purchased from Amazon.com that is "dead on arrival," arrives in damaged condition, or is still in unopened boxes, for a full refund within 30 days of purchase. Amazon.com reserves the right to test "dead on arrival" returns and impose a customer fee equal to 15 percent of the product sales price if the customer misrepresents the condition of the product. Any returned computer that is damaged through customer misuse, is missing parts, or is in unsellable condition due to customer tampering will result in the customer being charged a higher restocking fee based on the condition of the product. Amazon.com will not accept returns of any desktop or notebook computer more than 30 days after you receive the shipment. New, used, and refurbished products purchased from Marketplace vendors are subject to the returns policy of the individual vendor.

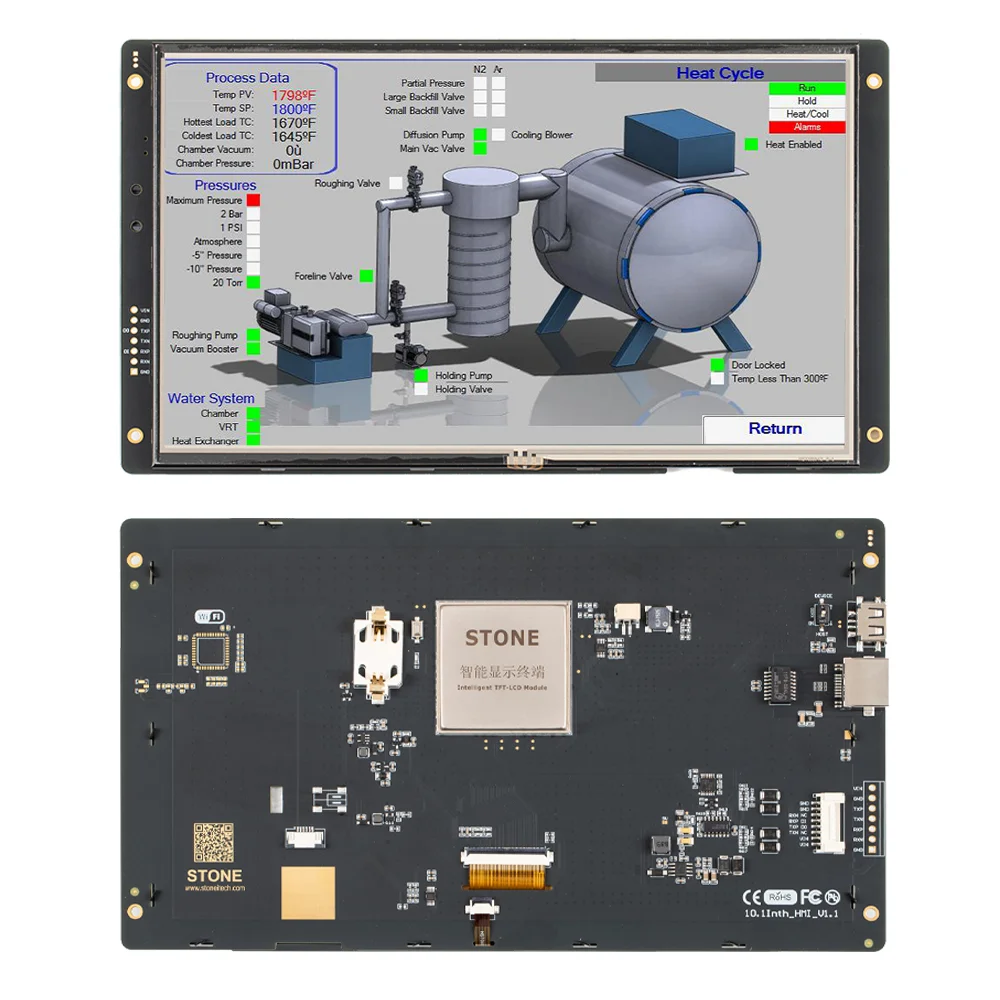
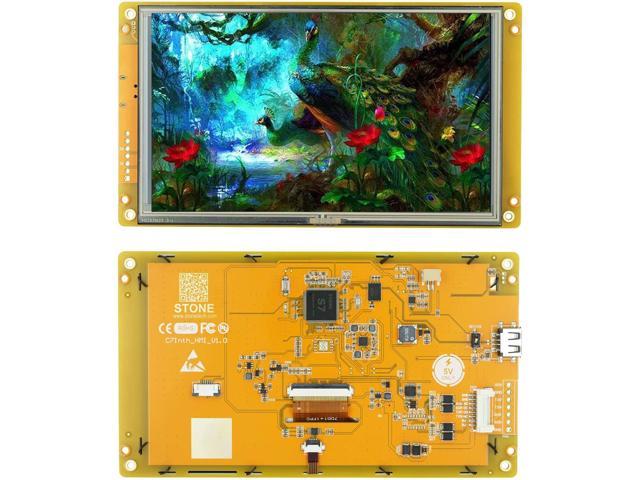
New Launch intelligent C-Series 3.5 inch-10.1 inch TFT LCD Display Module SCBRHMI products has been conceived as TFT monitor & Touch controller. It includes processor, control program, driver, flash memory, RS232/ TTL /USB, touchscreen, power supply etcso it is a whole display system based on the powerful & easy operating system, which can be controlled by Any MCU. (Very suitable for your Arduino and Raspberry Pi projects.)
They can be used to perform all basic functions, such as text display, image display, curve display as well as touch function, Video & Audio function etc. It has free GUI design software to offer an easy way to create an intuitive and superb touch user interface even for beginners, the User Interface can be more abundant and various. And the 128M flash memory can store your data, configuration files, image file, font file, video file and audio file etc.
Included GUI Design Software Makes Programming Fast & Easy -Our HMI TFT LCD module is a whole display system that comes with no-cost GUI design software(STONE Designer).

ER-TFTM070-7 is 800x480 Pixels 7 inch color tft lcd display module with LT7683 controller board,superior display quality and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO, and ARM .It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.
It supports 8080 6800 8-bit,16-bit parallel,3-wire,4-wire,I2C serial spi interface.Built-in MicroSD card slot.It"s optional for resistive touch panel and controller XPT2046,capacitive touch panel and controller FT5316, flash chip and microsd card. We offer two types connection,one is pinheader and the another is ZIF connector with flat cable mounting on board by default and suggested.
It"s optional for flash chip and microsd card. We offer two types connection,one is pin header and the another is ZIF connector with flat cable mounting on board by default and suggested.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" We prepared the interfacing documents,libraries and examples for arduino due,mega 2560,uno,For 8051 microcontroller user,we also prepared the interfacing document and demo code.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

If I press Menu button then it will comes to Menu1 Gui and if I press Menu1 Gui button then it will comes to Menu2 Gui button , How can I make Gui for my slide?
How to synch-up my pages to each other using Back Gui button? Like if I press Page2 Back button then it will comes to Page1 and if I press Page1 back button then it will comes to Home screen? How can I do this ?

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Amateur Radio Single Sideband Transceiver Controller for Arduino and SI5351 Clock generator. Includes Dual VFO, single or double band support for 20 and 40 meter bands, CAT control, optional S-meter, multiple supported displays including options include 20x4 LCD, Color TFT, and 2.8" Nextion Touch Screen

Design your GUI with a drag & drop builder, then apply the same code to a wide range of displays, libraries and controllers with the cross-platform framework. Open source MIT license grants free commercial usage.
Raspberry Pi, Arduino, ATmega2560, ESP8266 / NodeMCU, ESP32, M5stack, Teensy 3 / T4, WIO Terminal, Feather M0 (Cortex-M0), nRF52 (Cortex-M4F), LINUX, Beaglebone Black, STM32, Due, etc.

Welcome to another Arduino video tutorial! In this video, we are going to take a first look at this 2.8” Color TFT Touch display! It is a big, low-cost touch display which is very easy to use. Without any further delay, let’s get started.
Hello guys, I am Nick and welcome to educ8s.tv a channel that is all about DIY electronics projects with Arduino, Raspberry Pi, ESP8266, ESP32 and other popular boards. If you are new here, welcome, be sure to subscribe and check the previous videos on the channel.
Today we are going to learn how to drive the 2.8” Touch display with the ILI9341 driver with an Arduino Uno and an ESP32 board. First of all, let’s take a close look at the display itself. The display is big, and it offers a resolution of 320×240 pixels. Compared to one of my favorites displays, the 1.8” Color TFT display you can see it a lot larger. The screen also offers touch functionality which is an added bonus and an SD card slot at the back. It uses the SPI interface, so the connection with the Arduino is very straightforward. The cost of the display is relatively low; it costs around 11$ which in my opinion is a fair price for what this display offers.
Another thing I like about this display is that it does not come as a shield like the touch display we were using so far. This way, we can connect the display to any board, the Arduino Pro mini, the STM32, the ESP8266 and the ESP32. This is very important because we now have a low-cost display that we can use with every board. Until now, the only touch display we could use with these boards were the Nextion displays which are more expensive, and to be honest even though I use them from time to time, I don’t really like them.
Now let’s see how to connect this display to an Arduino Uno. The first 9 pins of the display are the power pins and the SPI pins. So, if we connect only the first 9 pins of the display, we can use it as a regular display without touch functionality. The display uses 3.3-volt logic levels and unfortunately, it is not 5V tolerant. So, we need to use some 10K resistors if we want to drive it with a board that uses 5V logic levels like the Arduino Uno.
As you can see, we have connected Vcc to 5V of the Arduino Uno and the SPI pins of the display to the hardware SPI pins of the Arduino Uno. Let’s load a demo sketch now. As you can the 8bit Arduino Uno with only 2KBs of RAM can drive this big display! But as you can see it is very slow in updating the screen. It takes many seconds to update the whole screen which is a pity. It can display text with more speed though. It is obvious that the Arduino Uno is not enough to drive a display with such a high resolution. It is obvious that we need a more powerful board to drive this display effectively.
But can we build a useful project using this display? I wanted to find out, so I decided to build a simple real-time clock and temperature monitor. I added a DS3231 RTC module, and I modified the code of a previous project to use the new bigger display. You can find the code of the project in a link in the description below. The result is not that bad as the demo sketch. The project works fine, but of course, there is a small delay when the values on the screen are updated. In my opinion, this project demonstrates that we can use this display with an 8bit Arduino only on very simple projects that update the screen rarely.
Before moving to the more capable ESP32 board, let’s try to use the touch functionality of the display. We connect the remaining 5 pins according to this schematic diagram, and we are ready to upload the second sketch to the board.
To my surprise, the touch demo works relatively fast! It is a simple sketch in which we draw on the screen using this stylus. I think this result is impressive if we take into consideration that this display is driven by an 8bit board.
Let’s now connect the display to an ESP32 board. If you are not familiar with it, the ESP32 is a very fast and inexpensive Arduino compatible board. I prepared a detailed review of this board a few months ago; you can watch it by clicking on the card here. Since the ESP32 board uses 3.3V logic levels, we don’t need any resistors to drive the display. So, if we don’t need the touch functionality, we connect the display according to this schematic diagram.
If we upload the same sketch that used before on the Arduino Uno, we can see the ESP32 is extremely fast. It can update the display, draw graphics and complete the demo sketch way faster than the Arduino Uno.
Unfortunately, the touch demo is not compatible with the ESP32 board yet, so I didn’t have the chance to try the touch functionality of the display. I will prepare another video about the ESP32 board and this display soon. First I want to test more libraries and find a touch library that works with the ESP32 chip and build a simple demo sketch. Stay tuned.
Let’s now see the software side of the project. In order to use this display with Arduino, we need to install the Adafruit ILI9341 driver and the familiar Adafruit GFX library if we don’t use the touch functionality. If we want to use the touch functionality, we have also to install the URtouch library. You can find links to all the libraries needed along with the code of the demo programs I showed you in the description below.
As a final thought, I believe this display is a great display to use for our future projects. I think I am going to use this display a lot with the ESP32, and STM32 boards because it is easy to use, offers touch functionality and it is relatively inexpensive. I am going to build a complete project around this display soon, to test it even more, and see what is capable of.
I would love to hear your opinion on this display. Have you ever used it in your projects, or are you going o use it in the future? Do you have any project ideas that we could build using this display? Please post your comments below and don’t forget to like the video if you find it useful. Thanks!

The uLCD-144G2 display module is compact and cost effective and features a 1.44” LCD TFT screen, which is the smallest LCD TFT module available from 4D Systems. Driven by the GOLDELOX processor, the uLCD-144G2 is the perfect compact display solution for any application requiring a small embedded screen.
The module is an elegant combination of a 1.44” TFT LCD screen, along with a modest but comprehensive collection of I/O Features. These include a micro-SD card connector, two general purpose input/output pins (GPIO"s) with Dallas 1-Wire Support, Analog Input and sound generation capability, along with serial communications.
This display module serves as a perfect solution to be deployed at the forefront of any product design, requiring a brilliance of colour, animation or images on any application. This GOLDELOX driven Intelligent Display Module is a perfect example of where art meets technology.
This module can be programmed using 3 different environments in the Workshop4 IDE. Designer, ViSi and Serial. Please refer to the Workshop4 Product Page for more information and documentation on these environments.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey