using a tft lcd to move a servo arduino uno made in china

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point ,You can use sin(); and cos(); functions. you should define the PI number . To change colors, you can use color565(); function and replace your RGB code.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.
The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor

Arduino has a built-in function servo.write(degrees) that simplifies the control of servos. However, not all servos respect the same timings for all positions. Usually, 1 millisecond means 0 degrees, 1.5 milliseconds mean 90 degrees, and, of course, 2 milliseconds mean 180 degrees. Some servos have smaller or larger ranges.
For better control, we can use the servo.writeMicroseconds(us) function, which takes the exact number of microseconds as a parameter. Remember, 1 millisecond equals 1,000 microseconds.
In order to use more than one servo, we need to declare multiple servo objects, attach different pins to each one, and address each servo individually. First, we need to declare the servo objects—as many as we need:// Create servo objects
Connection-wise, the grounds from the servos go to GND on the Arduino, the servo power to 5V or VIN (depending on the power input), and in the end, each signal line has to be connected to a different digital pin. Contrary to popular belief, servos don"t need to be controlled by PWM pins—any digital pin will work.
There is a special breed of servos labelled as continuous rotation servos. While a normal servo goes to a specific position depending on the input signal, a continuous rotation servo either rotates clockwise or counter-clockwise at a speed proportional to the signal. For example, the Servo1.write(0) function will make the servomotor spin counter-clockwise at full speed. The Servo1.write(90) function will stop the motor and Servo1.write(180) will turn the motor clockwise at full speed.
There are multiple uses for such servos; however, they are really slow. If you are building a microwave and need a motor to turn the food, this is your choice. But be careful, microwaves are dangerous!

We have used Liquid Crystal Displays in the DroneBot Workshop many times before, but the one we are working with today has a bit of a twist – it’s a circle! Perfect for creating electronic gauges and special effects.
LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
Waveshare actually has several round LCD modules, I chose the 1.28-inch model as it was readily available on Amazon. You could probably perform the same experiments using a different module, although you may require a different driver.
There are also some additional connections to the display. One of them, DC, sets the display into either Data or Command mode. Another, BL, is a control for the display’s backlight.
The above illustration shows the connections to the display. The Waveshare display can be used with either 3.3 or 5-volt logic, the power supply voltage should match the logic level (although you CAN use a 5-volt supply with 3.3-volt logic).
Another difference is simply with the labeling on the display. There are two pins, one labeled SDA and the other labeled SCL. At a glance, you would assume that this is an I2C device, but it isn’t, it’s SPI just like the Waveshare device.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
The Arduino Uno is arguably the most common microcontroller on the planet, certainly for experiments it is. However, it is also quite old and compared to more modern devices its 16-MHz clock is pretty slow.
The Waveshare device comes with a cable for use with the display. Unfortunately, it only has female ends, which would be excellent for a Raspberry Pi (which is also supported) but not too handy for an Arduino Uno. I used short breadboard jumper wires to convert the ends into male ones suitable for the Arduino.
Once you have everything hooked up, you can start coding for the display. There are a few ways to do this, one of them is to grab the sample code thatWaveshare provides on their Wiki.
The Waveshare Wiki does provide some information about the display and a bit of sample code for a few common controllers. It’s a reasonable support page, unfortunately, it is the only support that Waveshare provides(I would have liked to see more examples and a tutorial, but I guess I’m spoiled by Adafruit and Sparkfun LOL).
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
Once you do that, you can open your Arduino IDE and then navigate to that folder. Inside the folder, there is a sketch file namedLCD_1inch28.inowhich you will want to open.
When you open the sketch, you’ll be greeted by an error message in your Arduino IDE. The error is that two of the files included in the sketch contain unrecognized characters. The IDE offers the suggestion of fixing these with the “Fix Encoder & Reload” function (in the Tools menu), but that won’t work.
The error just seems to be with a couple of the Chinese characters used in the comments of the sketch. You can just ignore the error, the sketch will compile correctly in spite of it.
The code is pretty basic, I’m not repeating all of it here, as it consists of several files. But we can gather quite a bit of knowledge from the main file, as shown here.
You can see from the code that after loading some libraries we initialize the display, set its backlight level (you can use PWM on the BL pin to set the level), and paint a new image. We then proceed to draw lines and strings onto the display.
Unfortunately, Waveshare doesn’t offer documentation for this, but you can gather quite a bit of information by reading theLCD_Driver.cppfile, where the functions are somewhat documented.
After uploading the code, you will see the display show a fake “clock”. It’s a static display, but it does illustrate how you can use this with the Waveshare code.
This library is an extension of the Adafruit GFX library, which itself is one of the most popular display libraries around. Because of this, there isextensive documentation for this libraryavailable from Adafruit. This makes the library an excellent choice for those who want to write their own applications.
As with the Waveshare sample, this file just prints shapes and text to the display. It is quite an easy sketch to understand, especially with the Adafruit documentation.
The sketch finishes by printing some bizarre text on the display. The text is an excerpt from The Hitchhiker’s Guide to the Galaxy by Douglas Adams, and it’s a sample of Vogon poetry, which is considered to be the third-worst in the Galaxy!
Here is the hookup for the ESP32 and the GC9A01 display. As with most ESP32 hookup diagrams, it is important to use the correct GPIO numbers instead of physical pins. The diagram shows the WROVER, so if you are using a different module you’ll need to consult its documentation to ensure that you hook it up properly.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
There is a lot of demo code included with the library. Some of it is intended for other display sizes, but there are a few that you can use with your circular display.
To test out the display, you can use theColour_Test sketch, found inside the Test and Diagnostic menu item inside the library samples. While this sketch was not made for this display, it is a good way to confirm that you have everything hooked up and configured properly.
A great demo code sample is theAnimated_dialsketch, which is found inside theSpritesmenu item. This demonstration code will produce a “dial” indicator on the display, along with some simulated “data” (really just a random number generator).
In order to run this sketch, you’ll need to install another library. Install theTjpeg_DecoderLibrary from Library Manager. Once you do, the sketch will compile, and you can upload it to your ESP32.
One of my favorite sketches is the Animated Eyes sketch, which displays a pair of very convincing eyeballs that move. Although it will work on a single display, it is more effective if you use two.
The first thing we need to do is to hook up a second display. To do this, you connect every wire in parallel with the first display, except for the CS (chip select) line.
You can also hook up some optional components to manually control the two “eyeballs”. You’ll need an analog joystick and a couple of momentary contact, normally open pushbutton switches.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.

This library enables you to use ISR-based PWM channels on AVR ATmega164, ATmega324, ATmega644, ATmega1284 with MCUdude MightyCore, to create and output PWM any GPIO pin
Minimal bit-bang send serial 115200 or 38400 baud for 1 MHz or 230400 baud for 8/16 MHz ATtiny clock.Perfect for debugging purposes.Code size is only 76 bytes@38400 baud or 196 bytes@115200 baud (including first call)
This library enables you to use Hardware-based PWM channels on Arduino AVR ATtiny-based boards (ATtiny3217, etc.), using megaTinyCore, to create and output PWM to pins.
This library enables you to use ISR-based PWM channels on Arduino AVR ATtiny-based boards (ATtiny3217, etc.), using megaTinyCore, to create and output PWM any GPIO pin.
Small low-level classes and functions for Arduino: incrementMod(), decToBcd(). strcmp_PP(), PrintStr, PrintStrN, printPad{N}To(), printIntAsFloat(), TimingStats, formUrlEncode(), FCString, KString, hashDjb2(), binarySearch(), linearSearch(), isSorted(), reverse(), and so on.
Cyclic Redundancy Check (CRC) algorithms (crc8, crc16ccitt, crc32) programmatically converted from C99 code generated by pycrc (https://pycrc.org) to Arduino C++ using namespaces and PROGMEM flash memory.
Write decimal numbers, hex numbers, temperature, clock digits, characters, and strings to the seven segment LED modules supported by the AceSegment library.
Various sorting algorithms for Arduino, including Bubble Sort, Insertion Sort, Selection Sort, Shell Sort (3 versions), Comb Sort (4 versions), Quick Sort (3 versions).
Date, time, timezone classes for Arduino supporting the full IANA TZ Database to convert epoch seconds to date and time components in different time zones.
Clock classes for Arduino that provides an auto-incrementing count of seconds since a known epoch which can be synchronized from external sources such as an NTP server, a DS3231 RTC chip, or an STM32 RTC chip.
Useful Arduino utilities which are too small as separate libraries, but complex enough to be shared among multiple projects, and often have external dependencies to other libraries.
Fast and compact software I2C implementations (SimpleWireInterface, SimpleWireFastInterface) on Arduino platforms. Also provides adapter classes to allow the use of third party I2C libraries using the same API.
This library allows to read a value from an analog input like an potentiometer, or from a digital input like an encoder. Moreover, allows to write it on digital output, exactly on PWM pin.
Enables Bluetooth® Low Energy connectivity on the Arduino MKR WiFi 1010, Arduino UNO WiFi Rev.2, Arduino Nano 33 IoT, Arduino Nano 33 BLE and Nicla Sense ME.
ESP32 + LwIP ENC28J60, including ESP32-S2, ESP32-S3 and ESP32-C3, Connection and Credentials Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
ESP32 + LwIP W5500 / ENC28J60, including ESP32-S2, ESP32-S3 and ESP32-C3, Connection and Credentials Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
ESP32 + LwIP W5500, including ESP32-S2, ESP32-S3 and ESP32-C3, Connection and Credentials Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
(ESP8266 + LwIP W5500 / W5100(S) / ENC28J60) Connection and Credentials Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
Simple Async HTTP Request library, supporting GET, POST, PUT, PATCH, DELETE and HEAD, on top of AsyncTCP library for ESP32/S2/S3/C3, WT32_ETH01 (ESP32 + LAN8720), ESP32 using LwIP ENC28J60, W5500, W6100 or LAN8720.
Simple Async HTTP Request library, supporting GET, POST, PUT, PATCH, DELETE and HEAD, on top of AsyncTCP libraries, such as AsyncTCP, ESPAsyncTCP, AsyncTCP_STM32, etc.. for ESP32 (including ESP32_S2, ESP32_S3 and ESP32_C3), WT32_ETH01 (ESP32 + LAN8720), ESP32 with LwIP ENC28J60, ESP8266 (WiFi, W5x00 or ENC28J60) and currently STM32 with LAN8720 or built-in LAN8742A Ethernet.
Simple Async HTTP Request library, supporting GET, POST, PUT, PATCH, DELETE and HEAD, on top of AsyncTCP_RP2040W library for RASPBERRY_PI_PICO_W with CYW43439 WiFi.
Simple Async HTTPS Request library, supporting GET, POST, PUT, PATCH, DELETE and HEAD, on top of AsyncTCP_SSL library for ESP32/S2/S3/C3, WT32_ETH01 (ESP32 + LAN8720), ESP32 using LwIP ENC28J60, W5500, W6100 or LAN8720.
Simple Async HTTPS Request library, supporting GET, POST, PUT, PATCH, DELETE and HEAD, on top of AsyncTCP_SSL library for ESP32 (including ESP32_S2, ESP32_S3 and ESP32_C3), WT32_ETH01 (ESP32 + LAN8720) and ESP32 with LwIP ENC28J60.
Fully Asynchronous UDP Library for ESP8266 using W5x00 or ENC28J60 Ethernet. The library is easy to use and includes support for Unicast, Broadcast and Multicast environments.
Fully Asynchronous UDP Library for RASPBERRY_PI_PICO_W using CYW43439 WiFi with arduino-pico core. The library is easy to use and includes support for Unicast, Broadcast and Multicast environments.
Fully Asynchronous UDP Library for Teensy 4.1 using QNEthernet. The library is easy to use and includes support for Unicast, Broadcast and Multicast environments.
ESP32 + LwIP LAN8720, including WT32-S1, ESP32-S2, ESP32-S3 and ESP32-C3, Connection and Credentials Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
This library provides a low-level facility for context switching between multiple threads of execution and contains an implementation of asymmetric stackful coroutines on an AVR micro-controller.
The last hope for the desperate AVR programmer. A small (344 bytes) Arduino library to have real program traces and to find the place where your program hangs.
This library enables you to use Hardware-based PWM channels on AVR-based boards, such as Nano, UNO, Mega, Leonardo, 32u4, etc., to create and output PWM.
This library enables you to use ISR-based PWM channels on AVR-based boards, such as Mega-2560, UNO,Nano, Leonardo, etc., to create and output PWM any GPIO pin.
Enable inclusion of both ESP32 Blynk BT/BLE and WiFi libraries. Then select one at reboot or run both. Eliminate hardcoding your Wifi and Blynk credentials and configuration data saved in either LittleFS, SPIFFS or EEPROM.
Simple Ethernet Manager for MultiBlynk for Teensy, SAM DUE, SAMD21, SAMD51, nRF52, ESP32, ESP8266, RP2040-based (Nano_RP2040_Connect, RASPBERRY_PI_PICO) boards, etc. with or without SSL, configuration data saved in ESP8266/ESP32 LittleFS, SPIFFS, nRF52/RP2040 LittleFS/InternalFS, EEPROM, DueFlashStorage or SAMD FlashStorage.
Simple Blynk Credentials Manager for STM32 boards using built-in LAN8742A Ethernet, LAN8720, ENC28J60 or W5x00 Ethernet shields, with or without SSL, configuration data saved in EEPROM.
Simple GSM shield Credentials Manager for Blynk and ESP32 / ESP8266 boards, with or without SSL, configuration data saved in LittleFS / SPIFFS / EEPROM.
Simple WiFiManager for Blynk and ESP32 with or without SSL, configuration data saved in either SPIFFS or EEPROM. Enable inclusion of both ESP32 Blynk BT/BLE and WiFi libraries. Then select one at reboot or run both. Eliminate hardcoding your Wifi and Blynk credentials and configuration data saved in either LittleFS, SPIFFS or EEPROM. Using AsyncWebServer instead of WebServer, with WiFi networks scanning for selection in Configuration Portal.
Simple GSM shield Credentials Manager for Blynk and ESP32 / ESP8266 boards, with or without SSL, configuration data saved in LittleFS / SPIFFS / EEPROM.
Simple Async WiFiManager for Blynk and ESP32 (including ESP32-S2, ESP32-C3), ESP8266 with or without SSL, configuration data saved in either LittleFS, SPIFFS or EEPROM. Now working with new ESP8266 core v3.0.1 and ESP32 core v1.0.6
Simple WiFiManager for Blynk with MultiWiFi Credentials, for Mega, SAM DUE, SAMD21, SAMD51, nRF52, STM32F/L/H/G/WB/MP1, Teensy, RP2040-based RASPBERRY_PI_PICO, etc. boards running ESP8266/ESP32-AT shields. Configuration data saved in EEPROM, EEPROM-emulated FlashStorage_STM32 or FlashStorage_SAMD, SAM-DUE DueFlashStorage or nRF52/TP2040 LittleFS.
Simple WiFiManager for Blynk and ESP32 (including ESP32-S2, ESP32-C3), ESP8266 with or without SSL, configuration data saved in either LittleFS, SPIFFS or EEPROM. Now working with new ESP8266 core v3.0.0 and ESP32 core v1.0.6
Simple WiFiManager for Blynk and Mega, UNO WiFi Rev2, Teensy, SAM DUE, SAMD21, SAMD51, STM32, nRF52, RP2040-based boards, etc. using WiFiNINA shields, configuration data saved in EEPROM, FlashStorage_SAMD, FlashStorage_STM32, DueFlashStorage, nRF52/RP2040 LittleFS
An Arduino library that takes input in degrees and output a string or integer for the 4, 8, 16, or 32 compass headings (like North, South, East, and West).
CRMui3 WebFramework build a web app (Web UI) for ESP8266 and ESP32 in your project in minutes! / CRMui3 WebFramework для esp8266 и esp32. Позволяет быстро и просто создать веб интерфейс для настройки и управления устройством.
DDNS Update Client Library for SAM DUE, nRF52, SAMD21/SAMD51, STM32F/L/H/G/WB/MP1, AVR Mega, megaAVR, Teensy, RP2040-based RASPBERRY_PI_PICO, WT32_ETH01, Portenta_H7, etc. besides ESP8266/ESP32, using ESP8266-AT/ESP32-AT WiFi, WiFiNINA, Ethernet W5x00, ENC28J60, LAN8742A or Teensy NativeEthernet
AS7341 is a 11 channel visible light sensor, which can measure 8 wavelengths of visible light, suitable for color detection, light color temperature detection and other scenes(SKU:SEN0365)
This Bluetooth module features Bluetooth/U-disk/TF-card playback, and Bluetooth call function, supporting simple and clear serial port control function, BLE pass-through, and SPP pass-through functions(SKU:DFR0781)
Library to detect a double reset, using EEPROM, DueFlashStorage, FlashStorage_SAMD, FlashStorage_RTL8720, FlashStorage_STM32 or LittleFS/InternalFS. For AVR, Teensy, SAM DUE, SAMD, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO, RTL8720DN, MBED nRF52840-based Nano_33_BLE, Portenta_H7, etc. boards. Now using efficient FlashStorage_STM32 library and supporting new RP2040-based Nano_RP2040_Connect, Portenta_H7, RASPBERRY_PI_PICO and STM32 core v2.0.0
Directly interface Arduino, esp8266, and esp32 to DSC PowerSeries and Classic security systems for integration with home automation, remote control apps, notifications on alarm events, and emulating DSC panels to connect DSC keypads.
This library enables you to use Hardware-based PWM channels on Arduino AVRDx-based boards (AVR128Dx, AVR64Dx, AVR32Dx, etc.), using DxCore, to create and output PWM.
This library enables you to use ISR-based PWM channels on Arduino AVRDx-based boards (AVR128Dx, AVR64Dx, AVR32Dx, etc.), using DxCore, to create and output PWM any GPIO pin.
Small and easy to use Arduino library for using push buttons at INT0/pin2 and / or any PinChangeInterrupt pin.Functions for long and double press detection are included.Just connect buttons between ground and any pin of your Arduino - that"s itNo call of begin() or polling function like update() required. No blocking debouncing delay.
Arduino library for controlling standard LEDs in an easy way. EasyLed provides simple logical methods like led.on(), led.toggle(), led.flash(), led.isOff() and more.
OpenTherm Library to control Central Heating (CH), HVAC (Heating, Ventilation, Air Conditioning) or Solar systems by creating a thermostat using Arduino IDE and ESP32 / ESP8266 hardware.
ESP32 (including ESP32-S2, ESP32-S3 and ESP32-C3), ESP8266 WiFi Connection Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
Light-Weight MultiWiFi/Credentials Async WiFiManager for ESP32 (including ESP32-S2, ESP32-S3 and ESP32-C3) and ESP8266 boards. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Start serving a local webpage if cannot connect to WiFi, also include Buffer for to WiFi client to prevent small packets with partial messages being sent.
This library providing the possibility to call a function at specific ESP32 Control module.This library support all version of ESP32 Control module,ERS ,E1.0
This library providing the possibility to call a function at specific ESP32 Control module.This library support all version of ESP32 Control module,ERS ,E1.0
A library for driving self-timed digital RGB/RGBW LEDs (WS2812, SK6812, NeoPixel, WS2813, etc.) using the Espressif ESP32 microcontroller"s RMT output peripheral.
ESP32LitePack, M5Lite, A lightweight compatibility library. Support Devices:M5StickC, M5StickC Plus, M5Stack BASIC, M5Stack GRAY, M5Stack FIRE, M5Stack Core2, M5Stack ATOM Lite, M5Stack ATOM Matrix, M5Stack ATOM ECHO
Simple library for sending and recieving booleans, bytes, integers, and float variables over UDP. The esp32 can be connected to a wifi network or create its own hotspot.
ESP32 + LwIP ENC28J60, including ESP32-S2, ESP32-S3 and ESP32-C3, Connection and Credentials Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
(ESP32 + LwIP W5500 / ENC28J60), including ESP32-S2, ESP32-S3 and ESP32-C3, Connection and Credentials Manager, with enhanced GUI and fallback Web ConfigPortal.
This library enables you to use Interrupt from Hardware Timers on an ESP32, ESP32_S2, ESP32_S3 or ESP32_C3-based board to create and output PWM to pins.
ESP32 + LwIP W5500, including ESP32-S2, ESP32-S3 and ESP32-C3, Connection and Credentials Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
Simple WebServer library for AVR, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, SIPEED_MAIX_DUINO and RP2040-based (RASPBERRY_PI_PICO) boards using ESP8266/ESP32 AT-command shields with functions similar to those of ESP8266/ESP32 WebServer libraries
WizFi360/ESP8266/ESP32-AT library for Arduino providing an easy-to-use way to control WizFi360/ESP8266-AT/ESP32-AT WiFi shields using AT-commands. For AVR, Teensy, SAM DUE, SAMD21, SAMD51, STM32, nRF52, SIPEED_MAIX_DUINO and RP2040-based (Nano_RP2040_Connect, RASPBERRY_PI_PICO, etc.) boards using WizFi360/ESP8266/ESP32 AT-command shields.
WiFi/Credentials Manager for nRF52, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO, etc. boards using WizFi360/ESP8266/ESP32-AT-command shields with fallback web configuration portal. Credentials are saved in EEPROM, SAMD FlashStorage, DueFlashStorage or nRF52/RP2040 LittleFS.
Light-Weight WiFi/Credentials Manager for AVR Mega, SAM DUE, SAMD, nRF52, STM32, RP2040-based Nano_RP2040_connect, RASPBERRY_PI_PICO boards, etc. using WizFi360/ESP8266/ESP32-AT-command shields. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Library to detect a multi reset within a predetermined time, using RTC Memory, EEPROM, LittleFS or SPIFFS for ESP8266 and ESP32, ESP32_C3, ESP32_S2, ESP32_S3
Library to configure MultiWiFi/Credentials at runtime for ESP32 (including ESP32-S2, ESP32-S3 and ESP32-C3) and ESP8266 boards. With enhanced GUI and fallback web ConfigPortal.
Light-Weight MultiWiFi/Credentials Manager for ESP32 (including ESP32-S2, ESP32-S3 and ESP32-C3) and ESP8266 boards. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Simple Ethernet WebServer, HTTP Client and WebSocket Client library for AVR, AVR Dx, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52 and RASPBERRY_PI_PICO boards using Ethernet shields W5100, W5200, W5500, W6100, ENC28J60 or Teensy 4.1 NativeEthernet/QNEthernet
Simple TLS/SSL Ethernet WebServer, HTTP Client and WebSocket Client library for for AVR, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52 and RASPBERRY_PI_PICO boards using Ethernet shields W5100, W5200, W5500, ENC28J60 or Teensy 4.1 NativeEthernet/QNEthernet. It now supports Ethernet TLS/SSL Client.
Simple TLS/SSL Ethernet WebServer, HTTP Client and WebSocket Client library for STM32F/L/H/G/WB/MP1 boards running WebServer using built-in Ethernet LAN8742A, Ethernet LAN8720, W5x00 or ENC28J60 shields. It now supports Ethernet TLS/SSL Client.
EthernetWebServer_STM32 is a simple Ethernet WebServer, HTTP Client and WebSocket Client library for STM32F/L/H/G/WB/MP1 boards using built-in Ethernet LAN8742A, LAN8720, Ethernet W5x00 or ENC28J60 shields
Simple Ethernet library for AVR, AVR Dx, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52 and RASPBERRY_PI_PICO boards using Ethernet shields W5100, W5200, W5500, W5100S, W6100
Simple Ethernet Manager for Teensy, SAM DUE, SAMD, nRF52, ESP32 (including ESP32-S2/C3), ESP8266, RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO, etc. boards. Config data saved in ESP LittleFS, SPIFFS or EEPROM, nRF52 LittleFS, EEPROM, DueFlashStorage or SAMD FlashStorage.
Simple Ethernet Manager for STM32F/L/H/G/WB/MP1 boards with Ethernet LAN8720, W5x00, ENC28J60 or built-in LAN8742A shields, with or without SSL, configuration data saved in EEPROM. With DoubleResetDetect feature.
ezTime - pronounced "Easy Time" - is a very easy to use Arduino time and date library that provides NTP network time lookups, extensive timezone support, formatted time and date strings, user events, millisecond precision and more.
ESP32 VGA, PAL/NTSC Color Composite, SSD1306 ILI9341 ST7789 Controller, PS/2 Mouse and Keyboard Controller, Graphics Library, Graphical User Interface (GUI), Sound Engine, Game Engine and ANSI/VT Terminal
A library for implementing fixed-point in-place Fast Fourier Transform on Arduino. It sacrifices precision and instead it is way faster than floating-point implementations.
The FlashStorage_RTL8720 library aims to provide a convenient way to store and retrieve user data using the non-volatile flash memory of Realtek RTL8720DN, RTL8722DM, RTM8722CSM, etc.
The FlashStorage library aims to provide a convenient way to store and retrieve user"s data using the non-volatile flash memory of SAMD21/SAMD51. It"s using the buffered read and write to minimize the access to Flash. It now supports writing and reading the whole object, not just byte-and-byte.
The FlashStorage_STM32 library aims to provide a convenient way to store and retrieve user data using the non-volatile flash memory of STM32F/L/H/G/WB/MP1. It is using the buffered read and write to minimize the access to Flash. It now supports writing and reading the whole object, not just byte-and-byte. New STM32 core v2.0.0+ is also supported now.
The FlashStorage_STM32F1 library aims to provide a convenient way to store and retrieve user"s data using the non-volatile flash memory of STM32F1/F3. It"s using the buffered read and write to minimize the access to Flash. It now supports writing and reading the whole object, not just byte-and-byte. New STM32 core v2.0.0+ is supported now.
FTP Client for Generic boards such as AVR Mega, megaAVR, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based (Nano-RP2040-Connect, RASPBERRY_PI_PICO, RP2040W, etc.), ESP32/ESP8266 using Ethernet
The GCodeParser library is a lightweight G-Code parser for the Arduino using only a single character buffer to first collect a line of code (also called a "block") from a serial or file input and then parse that line into a code block and comments.
This library is for the Great Lunar Expedition for Everyone mission, which will provide accessible opportunities for students to directly participate in Lunar exploration.
Basic to advanced line following, intersection detection, basic motor control, battery monitoring, gripper control, and basic collision detection with the Gobbit robot.
Enables GSM/GRPS network connection using the Generic GSM shields/modules. Supporting ESP32 (including ESP32-S2, ESP32-C3), ESP8266, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based boards, etc.
Arduino library for the Flysky/Turnigy RC iBUS protocol - servo (receive) and sensors/telemetry (send) using hardware UART (AVR, ESP32 and STM32 architectures)
An Arduino library to control the Iowa Scaled Engineering I2C-IRSENSE ( https://www.iascaled.com/store/I2C-IRSENSE ) reflective infrared proximity sensor.
This library provides an interface to control a stepper motor through Infineon’s Stepper Motor Control Shield "KIT_XMC1300_IFX9201" with h-bridge IFX9201 and XMC1300 microcontroller.
Treat PCF8574, MCP23017 and Shift registers like pins, matrix keypad, touch screen handler, button press and rotary encoder management (switches) on any supported IO (including DfRobot & Joysticks) with event handling, interchangable AVR/I2C(AT24) EEPROMs.
This library uses polymorphism and defines common interfaces for reading encoders and controlling motors allowing for easy open or closed loop motor control.
Convinient way to map a push-button to a keyboard key. This library utilize the ability of 32u4-based Arduino-compatible boards to emulate USB-keyboard.
This library allows you to easily create light animations from an Arduino board or an ATtiny microcontroller (traffic lights, chaser, shopkeeper sign, etc.)
Light-weight implementation of LinkedList library, that is now stripped down to bare minimum, making it appropriate for use in memory-critical environments.
LiquidCrystal fork for displays based on HD44780. Uses the IOAbstraction library to work with i2c, PCF8574, MCP23017, Shift registers, Arduino pins and ports interchangably.
LittleFS for esp32 based on esp_littlefs IDF component. Use esp32 core-provided LITTLEFS library instead of this one when available in future core releases.
An all in one, easy to use, powerful, self contained button library so you can focus on your other code! Includes Debouncing, Avoids Delays, multiclicks and allows you to decide what happens at the beginning and end of Short, Long, Hold and Shifts so you can create a intuative and responsive experience.
This library enables you to use ISR-based PWM channels on RP2040-based boards, such as Nano_RP2040_Connect, RASPBERRY_PI_PICO, with Arduino-mbed (mbed_nano or mbed_rp2040) core to create and output PWM any GPIO pin.
Arduino library for MCP4728 quad channel, 12-bit voltage output Digital-to-Analog Convertor with non-volatile memory and I2C compatible Serial Interface
mDNS Library for ESP32, ESP8266, nRF52, SAMD21, SAMD51, SAM DUE, STM32F/L/H/G/WB/MP1, Portenta_H7, AVR Mega, RP2040-based boards, etc. using Ethernet W5x00, ESP WiFi, WiFiNINA or ESP8266-AT shields
This library enables you to use Hardware-based PWM channels on megaAVR-based boards, such as UNO WiFi Rev2, AVR_Nano_Every, etc., to create and output PWM.
This library enables you to use ISR-based PWM channels on an Arduino megaAVR board, such as UNO WiFi Rev2, AVR_Nano_Every, etc., to create and output PWM any GPIO pin.
Replace Arduino methods with mocked versions and let you develop code without the hardware. Run parallel hardware and system development for greater efficiency.
A library package for ARDUINO acting as ModBus slave communicating through UART-to-RS485 converter. Originally written by Geabong github user. Improved by Łukasz Ślusarczyk.
Library to detect a multi reset, using EEPROM, DueFlashStorage, FlashStorage_SAMD, FlashStorage_RTL8720, FlashStorage_STM32 or LittleFS/InternalFS. For AVR, Teensy, SAM DUE, SAMD, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO, RTL8720DN, MBED nRF52840-based Nano_33_BLE, Portenta_H7, etc. boards. Now using efficient FlashStorage_STM32 library and supporting new RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO and STM32 core v2.0.0
Connects to MySQL or MariaDB using ESP8266/ESP32, WT32_ETH01 (ESP32 + LAN8720A), nRF52, SAMD21/SAMD51, STM32F/L/H/G/WB/MP1, Teensy, SAM DUE, Mega, RP2040-based boards, Portenta_H7, etc. with W5x00, ENC28J60 Ethernet, Teensy 4.1 NativeEthernet/QNEthernet, WiFiNINA modules/shields or Portenta_H7 WiFi/Ethernet. W5x00 can use Ethernet_Generic library. ENC28J60 can use either EthernetENC or UIPEthernet Library.
This library enables you to use ISR-based PWM channels on an nRF52-based board using Arduino-mbed mbed_nano core such as Nano-33-BLE to create and output PWM any GPIO pin.
This library enables you to use ISR-based PWM channels on an nRF52-based board using Adafruit_nRF52_Arduino core such as Itsy-Bitsy nRF52840 to create and output PWM any GPIO pin.
An Arduino library for the Nano 33 BLE Sense that leverages Mbed OS to automatically place sensor measurements in a ring buffer that can be integrated into programs in a simple manner.
The library for OpenBCI Ganglion board. Please use the DefaultGanglion.ino file in the examples to use the code that ships with every Ganglion board. Look through the skimmed down versions of the main firmware in the other examples.
OpenDevice is a set of tools and APIs to build solutions for the "Internet of Things" like home automations systems, robotics, smart city, energy monitoring, security, sensor monitoring
A library written in C++ to encode/decode PDU data for GSM modems. Both GSM 7-bit and UCS-2 16 bit alphabets are supported which mean, in practice, you can send/receive SMS in any language (including emojis).
Simple Async HTTP Request library, supporting GET, POST, PUT, PATCH, DELETE and HEAD, on top of Portenta_H7_AsyncTCP library for Portenta_7, using Vision-shield thernet or Murata WiFi.
his library enables you to use Hardware-based PWM channels on RP2040-based boards, such as Nano_RP2040_Connect, RASPBERRY_PI_PICO, with either Arduino-mbed (mbed_nano or mbed_rp2040) or arduino-pico core to create and output PWM to any GPIO pin.
This library enables you to use SPI SD cards with RP2040-based boards such as Nano_RP2040_Connect, RASPBERRY_PI_PICO using either RP2040 Arduino-mbed or arduino-pico core.
This library enables you to use ISR-based PWM channels on RP2040-based boards, such as ADAFRUIT_FEATHER_RP2040, RASPBERRY_PI_PICO, etc., with arduino-pico core to create and output PWM any GPIO pin.
This library enables you to use Interrupt from Hardware Timers on SAMD-based boards such as SAMD21 Nano-33-IoT, Adafruit SAMD51 Itsy-Bitsy M4, SeeedStudio XIAO, Sparkfun SAMD51_MICROMOD, etc.
The most powerful and popular available library for using 7/14/16 segment display, supporting daisy chaining so you can control mass amounts from your Arduino!
Provides methods to retrieve instant and peak values from the ADC input. The Arduino library SensorWLED splits the input from a varying analog signal from the ADC into components, i.e., provides the capability of a sample-and-hold circuit.
A user interface through the serial channel (menus, sub-menus and command execution), with support for navigation through the menu hierarchy and online help.
Enables smooth servo movement. Linear as well as other (Cubic, Circular, Bounce, etc.) ease movements for servos are provided. The Arduino Servo library or PCA9685 servo expanders are supported.
An associative container used either as a list or btree without needing std lib, and a concurrent circular buffer. Works from AVR/Uno upwards to ESP32, mbed etc
Use the low-power high-resolution ICM 20948 9 DoF IMU from Invensense with I2C or SPI. Version 1.2 of the library includes support for the InvenSense Digital Motion Processor (DMP™).
The VL6180 combines an IR emitter, a range sensor, and an ambient light sensor together for you to easily use and communicate with via an I2C interface.
The ZX Sensor uses infrared light to determine the distance from an object and where the object is located on the X axis (between IR LEDs), available from SparkFun Electronics
Statistic, Sum, Max, Min, Sq_Sum, Arithmetic Average, Geometric Average, RMS Average, Ext RMS Average, Bubble Sort, Median, Standard Deviation, Standard Deviation Error, Coefficient Factor, Average, Stream, Regression, Slope, Data, Analyse
Enables reading and writing on SD card using SD card slot connected to the SDIO/SDMMC-hardware of the STM32 MCU. For slots connected to SPI-hardware use the standard Arduino SD library.
BufferedPrint stream for efficient networking. ChunkedPrint for HTTP chunked encoding. ChunkedStreamReader for HTTP chunked decoding. CStringBulder builds a c-string with Print class methods. StringReadStream to wrap string as Stream. And printf() function with formatting string from F macro.
Menu library for Arduino with IoT capabilities that supports many input and display devices with a designer UI, code generator, CLI, and strong remote control capability.
Adds tcUnicode UTF-8 support to Adafruit_GFX, U8G2, tcMenu, and TFT_eSPI graphics libraries with a graphical font creation utility available. Works with existing libraries
This library enables you to use Hardware-based PWM channels on Teensy boards, such as Teensy 2.x, Teensy LC, Teensy 3.x, Teensy 4.x, Teensy MicroMod, etc., to create and output PWM to pins. Using the same functions as other FastPWM libraries to enable you to port PWM code easily between platforms.
This library enables you to use ISR-based PWM channels on Teensy boards, such as Teensy 2.x, Teensy LC, Teensy 3.x, Teensy 4.x, Teensy MicroMod, etc., to create and output PWM any GPIO pin.
A library for creating Tickers which can call repeating functions. Replaces delay() with non-blocking functions. Recommanded for ESP and Arduino boards with mbed behind.
This library enables you to use Interrupt from Hardware Timers on an Arduino, Adafruit or Sparkfun AVR board, such as Nano, UNO, Mega, Leonardo, YUN, Teensy, Feather_32u4, Feather_328P, Pro Micro, etc.
This library enables you to use Interrupt from Hardware Timers on supported Arduino boards such as AVR, Mega-AVR, ESP8266, ESP32, SAMD, SAM DUE, nRF52, STM32F/L/H/G/WB/MP1, Teensy, Nano-33-BLE, RP2040-based boards, etc.
A simple library to display numbers, text and animation on 4 and 6 digit 7-segment TM1637 based display modules. Offers non-blocking animations and scrolling!
I2C EEPROM library. Split from uRTCLib https://github.com/Naguissa/uRTCLib - This library controls any I2C EEPROM, independent ones or incorporated on DS1307 or DS3231 RTCs.
Really tiny library to basic RTC functionality on Arduino. DS1307, DS3231 and DS3232 RTCs are supported. See https://github.com/Naguissa/uEEPROMLib for EEPROM support. Temperature, Alarms, SQWG, Power lost and RAM support.
Monochrome LCD, OLED and eInk Library. Display controller: SSD1305, SSD1306, SSD1309, SSD1312, SSD1316, SSD1318, SSD1320, SSD1322, SSD1325, SSD1327, SSD1329, SSD1606, SSD1607, SH1106, SH1107, SH1108, SH1122, T6963, RA8835, LC7981, PCD8544, PCF8812, HX1230, UC1601, UC1604, UC1608, UC1610, UC1611, UC1617, UC1638, UC1701, ST7511, ST7528, ST7565, ST7567, ST7571, ST7586, ST7588, ST75160, ST75256, ST75320, NT7534, ST7920, IST3020, IST3088, IST7920, LD7032, KS0108, KS0713, HD44102, T7932, SED1520, SBN1661, IL3820, MAX7219, GP1287, GP1247, GU800. Interfaces: I2C, SPI, Parallel.
True color TFT and OLED library, Up to 18 Bit color depth. Supported display controller: ST7735, ILI9163, ILI9325, ILI9341, ILI9486,LD50T6160, PCF8833, SEPS225, SSD1331, SSD1351, HX8352C.
A rotary encoder library that allows the callback of up to 9 different functions representing the same number of different encoder events. These different functions can be associated with events like press rotate and long press among many others.
RFC6455-based WebSockets Server and Client for Arduino boards, such as nRF52, Portenta_H7, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, Teensy, SAM DUE, RP2040-based boards, besides ESP8266/ESP32 (ESP32, ESP32_S2, ESP32_S3 and ESP32_C3) and WT32_ETH01. Ethernet shields W5100, W5200, W5500, ENC28J60, Teensy 4.1 NativeEthernet/QNEthernet or Portenta_H7 WiFi/Ethernet. Supporting websocket only mode for Socket.IO. Ethernet_Generic library is used as default for W5x00. Now supporting RP2040W
Light-Weight MultiWiFi/Credentials Manager for Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, RTL8720, etc. boards running Generic WiFi (WiFiNINA, WiFi101, ESP8266-AT, ESP32-AT, etc.) modules/shields. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Light-Weight MultiWiFi/Credentials Manager for AVR Mega, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based (Nano RP2040 Connect, RASPBERRY_PI_PICO) boards, etc. using u-blox WiFiNINA / WiFi101 modules/shields. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Light-Weight MultiWiFi/Credentials Manager for Portenta_H7 boards using built-in WiFi (Murata) modules/shields. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
MultiWiFi/Credentials Manager for RP2040W boards using built-in CYW43439 WiFi. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Light-Weight MultiWiFi/Credentials Manager for RP2040W boards using built-in CYW43439 WiFi. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Light-Weight MultiWiFi/Credentials Manager for Realtek RTL8720DN, RTL8722DM, RTM8722CSM, etc. boards. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Enables network connection (local and Internet) and WiFiStorage for SAM DUE, SAMD21, SAMD51, Teensy, AVR (328P, 32u4, 16u4, etc.), Mega, STM32F/L/H/G/WB/MP1, nRF52, NINA_B302_ublox, NINA_B112_ublox, RP2040-based boards, etc. in addition to Arduino MKR WiFi 1010, Arduino MKR VIDOR 4000, Arduino UNO WiFi Rev.2, Nano 33 IoT, Nano RP2040 Connect. Now with fix of severe limitation to permit sending much larger data than total 4K and using new WiFi101_Generic library
Simple WiFiWebServer, HTTP Client and WebSocket Client library for AVR Mega, megaAVR, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based (Nano-RP2040-Connect, RASPBERRY_PI_PICO, RASPBERRY_PI_PICO_W, ESP32/ESP8266, etc.) boards using WiFi, such as WiFiNINA, WiFi101, CYW43439, U-Blox W101, W102, ESP8266/ESP32-AT modules/shields, with functions similar to those of ESP8266/ESP32 WebServer libraries.
Simple WiFiWebServer, HTTP Client, MQTT and WebSocket Client library for Realtek RTL8720DN, RTL8722DM, RTM8722CSM boards using WiFi. Supporting WiFi at 2.4GHz and 5GHz
Universal Timer with 1 millisecond resolution, based on system uptime (i.e. Arduino: millis() function or STM32: HAL_GetTick() function), supporting OOP principles.

One of the first uses of servo motors was to control the steering mechanisms of RC airplanes, cars, and boats. Today, you can find them in robots, industrial equipment, and many different Arduino projects.
Servo motors are capable of precise control of the rotation of a motor shaft. They allow you to set an exact angle of rotation with code, or with inputs like joysticks, push buttons, or potentiometers.
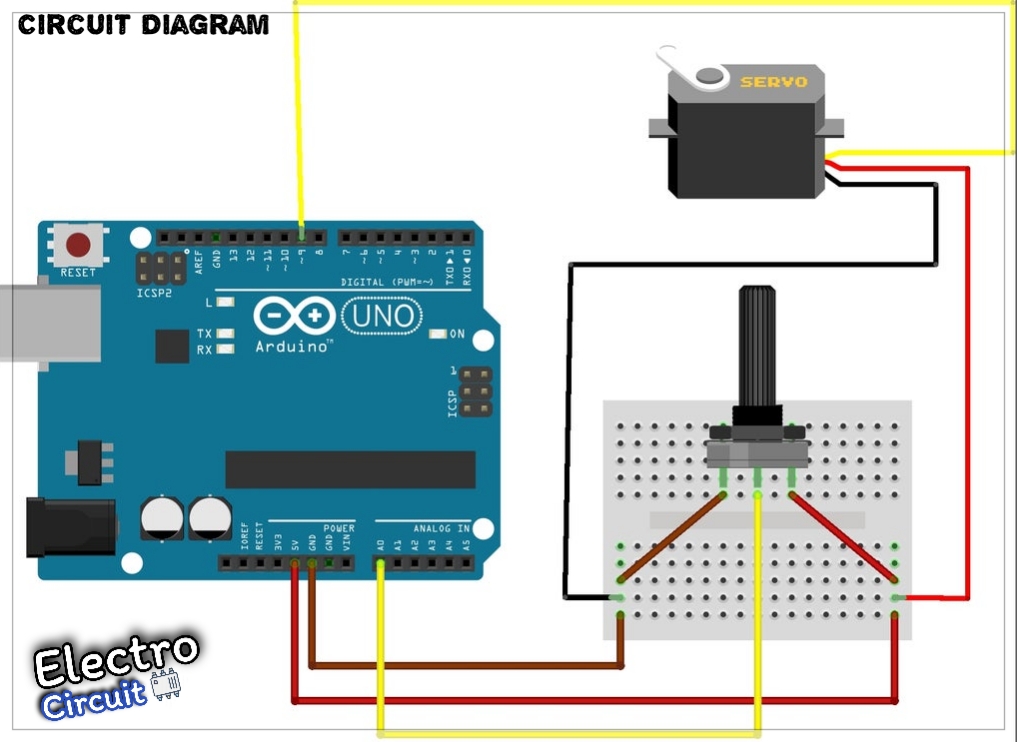
In this tutorial, we’ll take a look at how servo motors work and how to use an Arduino to control them. We’ll also look at two example programs you can run on the Arduino. The firstprogram will show you how to control the direction and position of a servo using two push buttons. Thesecondprogram will show you how to use a potentiometerto controlthe position of the servo.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
Servos are DC motors that have been geared down to reduce the speed and increase the torque of the motor. They also have built in circuits that control the angle of rotation one degree at a time, and hold that position until another input is received. Servos will rotate a certain number of degrees depending on the width of the electrical pulses delivered by the Arduino:
The servo expects one pulse every 20 ms. For most servos, a 1 ms pulse results in a zerodegree rotation, a 1.5 ms pulse results in a 90 degree rotation, and a 2 ms pulse results in a 180 degree rotation.
Depending on the servo you use (larger ones especially), you should use a separate DC power supply to power it. Otherwise, the current drawn by the servo could damage your Arduino.
If you want to learn more about the Arduino, check out our Ultimate Guide to the Arduino video course. You’ll learn basic to advanced Arduino programming and circuit building techniques that will prepare you to build any project.
We’re going to use the Arduino’s built-in Servo library to program the servo. This library is included with the Arduino IDE, so there’s no need to install it.
The servo motorshould move to 0degrees, pause for one second, then move to 90degrees, pause for one second, then move to 180degrees, pause for one second, then start over.
On the first line we include the Servo library with #include




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey