nodemcu tft lcd library supplier

The first library is a driver for the ST7735 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7735” and install the one from Adafruit).
The Arduino code below is the Adafruit test example for the ST7735 display (comes with Adafruit ST7735 library) with few modifications in order to work with the circuit schematic shown above.
Project hardware circuit should give the same result as the one shown in the following video where Arduino UNO board is used (NodeMCU is much faster than Arduino UNO):

For an upcoming new project I wanted a colour (UK spelling) LCD screen (ideally OLED), 256×256 (or greater) resolution and nice and cheap. It was not an easy 2 minute task. There were no OLED screens offering what I wanted (that I could see at the time). So compromises were made, in the end I purchased a 128×128 pixel screen (none OLED) for around $3.50 (£3.20, 3.50 Euro). Not as cheap as I thought I might get one for but the cheapest I could find. There were a lot of sellers offering this screen and it’s shown below.
Due to the planned game being more advanced than Space Invaders I needed a processor with more memory and speed than the Arduino could offer. Enter the ESP8266 processors which offer faster speeds and lots and lots more memory. Wifi is also available but will not be required for this project unless we implemented a World High Score Table perhaps! There are newer versions, ESP32, available with even more power but are more expensive and we don’t need that level of performance for this project. I’m using a NodeMCU from Lolin, which is basically a breakout board for the ESP8266 so that you can use it easily on breadboards or small production runs using through hole.
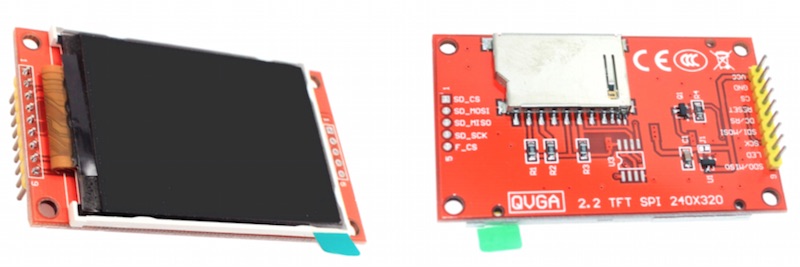
Connections – very careful now!Looking at the back we can see +3v3 (this screen can be powered from 5v as well), several grounds (Gnd) and SCL/SDA. This shouldmean that this device is an I²C device and can be easily connected to our Arduino. Err… Think again. This screen gave me no end of problems as connecting it to the I²C connections and running any demo I could find on the internet did not get anything on the display. I went back and looked at the listing for this device, it stated SPI Bus not I²C ! So it began to become apparent that this screen had an SPI interface. SCL and SDA would logically seem to be SPI clock and data (MOSI) respectively but other pin labels didn’t match normal SPI protocol labels. Reading several resources for other different screens and looking at the source code for the examples in the Arduino IDE Examples library lead me to find the correct connections to power and use this screen.
Power is self explanatory. LED adds a little extra brightness to the screen but it does still work if not connected. I’ve seen resistors added in series here and even variable ones to vary the brightness but I’ve ran it directly connected on this screen with no issues and wouldn’t want it dimmer as its not ultra bright. It is actually on even when not connected giving adequate brightness in my opinion. SCL is the SPI clock and goes to the NodeMCU’s hardware SPI pin (pin D5). SDA is actually the SPI MOSI connection and goes to the NodeMCU’s SPI MOSI pin (D7). RS is a Regsiter Select pin for ST7735 driver chips, this maps to a variable called TFT_DC in the Adafruitcode (explained later) that I was using for testing. This controls whether we are sending a command to the ST7735 chip or actual data. I think that Adafruit call it DC meaning Data Control, but I’m not sure. On some boards it may even be referred to as A0. For our purposed we connect it to D4. RST is the screen reset and and is connected to pin D3. These last two can connect to any NodeMCU pins that are not used for other functions. CS is Chip Select (usually referred to as Slave Select in the SPI protocol) and again can connect to any pin but I use D2. If this is pulled low then this device can receive or send data on the SPI bus. If only one device in your design you could pull this low permanently and not use D2.
Load up the example code that should now be available at “Files->Examples->XTronical ST7735 Library->GraphicsTestESP8266”. This is basically the Adafruit example with just some tiny changes (It goes through all the tests for each rotational position of the screen) so that it uses the new driver file and slightly altered initialisation routine.
There is an issue with the line drawing routine within the Adafruit GFX library, so this part of the original demo was removed. Basically it forces the NodeMCU to reset. As I’m not going ot be using this I’ve decided for now to ignore this issue.

ILI9341 is a 262,144-color single-chip SOC driver for a-TFT liquid crystal display with resolution of 240RGBx320 dots, comprising a 720-channel source driver, a 320-channel gate driver, 172,800 bytes GRAM for graphic display data of 240RGBx320 dots, and power supply circuit. ILI9341 supports parallel 8-/9-/16-/18-bit data bus MCU interface, 6-/16-/18-bit data bus RGB interface and 3-/4-line serial peripheral interface (SPI). The moving picture area can be specified in internal GRAM by window address function. The specified window area can be updated selectively, so that moving picture can be displayed simultaneously independent of still picture area.
You can find ILI9341-based TFT displays in various sizes on eBay and Aliexpress. The one I chose for this tutorial is 2.2″ length along the diagonal, 240×320 pixels resolution, supports SPI interface, and can be purchased for less than $10.
Note that we will be using the hardware SPI module of the ESP8266 to drive the TFT LCD. The SPI communication pins are multiplexed with I/O pins D5 (SCK), D6 (MISO), and D7 (MOSI). The chip select (CS) and Data/Command (DC) signal lines are configurable through software.
For ILI9341-based TFT displays, there are some options for choosing the library for your application. The most common one is using Bodmer. We will use this library in this tutorial. So go ahead and download the
The library contains proportional fonts, different sizes can be enabled/disabled at compile time to optimise the use of FLASH memory. The library has been tested with the NodeMCU (ESP8266 based).
The library is based on the Adafruit GFX and Adafruit ILI9341 libraries and the aim is to retain compatibility. Significant additions have been made to the library to boost the speed for ESP8266 processors (it is typically 3 to 10 times faster) and to add new features. The new graphics functions include different size proportional fonts and formatting features. There are a significant number of example sketches to demonstrate the different features.
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editting the User_Setup.h file in the library folder. Fonts and features can easily be disabled by commenting out lines.
As mentioned by the author, you need to open the User_Setup.h file inside the main library folder and modify the following two lines to match with our setup.
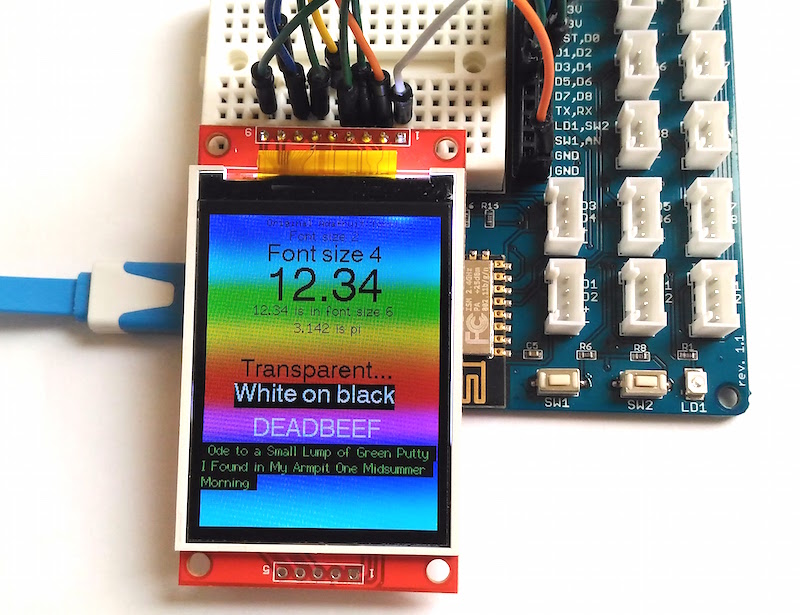
Now you are all set to try out tons of really cool built-in examples that come with the library. The following output corresponds to the TFT_Pie_Chart example.
My favorite example is TFT terminal, which implements a simple “Arduino IDE Serial Monitor” like serial receive terminal for monitoring debugging messages from another Arduino or ESP8266 board.

The IoD-09 modules feature a full colour 0.9” TFT LCD display. They are powered by the WiFi enabled ESP8266, which offers an array of functionality and options for any Designer / Integrator / User.
The feature-rich 4D Systems GFX4dIoD09 library enables speedy development of applications by providing extensive primitive graphics functions, enhanced graphics via Workshop4, SD card access, and much more, all integrated into a single library.

I"ve been doing some research and trying to understand how to connect these 2 pieces. The video tutorial found on the amazon page is pretty good, but the LCD display"s pins are a little bit different:
I"ve also been looking for documentation and I find it very difficult, I believe the ESP8266 is this ESP8266 ESP-12E NodeMCU, but I can"t quite figure out the Display. The pins don"t line up to:

Simply put: that TFT requires a lot of GPIO pins - 10 at an absolute bare minimum, but better if you have more available. The ESP8266 doesn"t have many IO pins - and some of them are very sensitive about what they can be connected to without affecting the boot process.

As you all know the are a few variants of the 1.8" TFT on the internet. With the genuine Adafruit lcd-s there are usually no problems. But when using fake ones(usually from Aliexpress) you have to make some adjustments.
Bodmers TFT_eSPI library is very awsome and rich funcionality. And the best part is that he made it to handle the pixel offsets depending on wich kind of 1.8" TFT you are using.
Then uncomment the tft height an width. And then in my case(REDTAB) uncomment for eg: #define ST7735_REDTAB. After this save it for the moment and compile sketch and upload to board. To be sure i have defined the parameters in the sketch too.This is a bit long procedure, cause you have to compile and upload the sketch every time to board untill the offset is gone, but it is worth the experimenting. For editing the h. files i strongly suggest Wordpad. Images included.

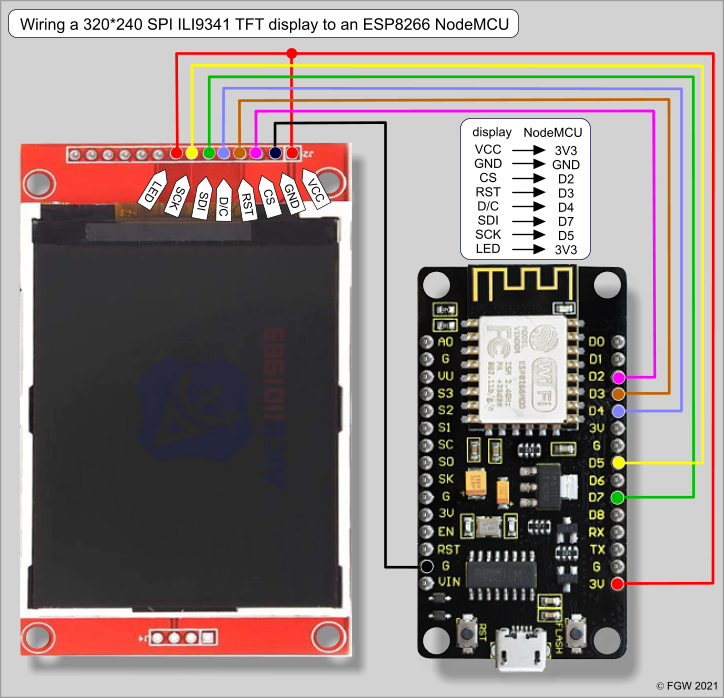
The ESP8266 is a well performing microcontroller chip that is fully Arduino compatible. Its WiFi capability makes boards with this chip easy implementable as IOT devices. Here we wire two representative ESP8266 boards: NodeMCU and Wemos D1 mini to a single-row 14-pin header, 320*240 TFT display that uses the four-wire SPI interface.
Here we connect a 320240 ILI9341 TFT display that has a SPI pin-out. This breakout board has 3.3V controller logic while power supply and background illumination operate on either 3.3V and 5V. ESP8266 microcontroller boards support displays with up to 320480 pixels
Figure 3 shows a Wemos D1 mini board mounted on a prototyping breadboard together with a 2.8 inch ILI9341 SPI TFT display according to the wiring diagram shown in Figure 2. The ESP8266 is running a demo adapted for the “Adafruit_GFX.h” and “Adafruit_ILI9341.h” libraries from Bodmer’s ‘Clock’ example for his TFT_eSPI library.
— ESP8266_ILI9341_Adafruit_Bodmers_clock.ino, a real time analog clock example adapted from Bodmer’s TFT_eSPi library examples (display visible in figure 3).

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
In this simple sketch we show you the most useful and important functions from the LiquidCrystal_I2C library. So, let’s take a quick look at how the code works.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.

Amateur Radio Single Sideband Transceiver Controller for Arduino and SI5351 Clock generator. Includes Dual VFO, single or double band support for 20 and 40 meter bands, CAT control, optional S-meter, multiple supported displays including options include 20x4 LCD, Color TFT, and 2.8" Nextion Touch Screen

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)

Fully Asynchronous UDP Library for ESP8266 using W5x00 or ENC28J60 Ethernet. The library is easy to use and includes support for Unicast, Broadcast and Multicast environments.
Library to detect a multi reset within a predetermined time, using RTC Memory, EEPROM, LittleFS or SPIFFS for ESP8266 and ESP32, ESP32_C3, ESP32_S2, ESP32_S3
Library to configure MultiWiFi/Credentials at runtime for ESP32 (including ESP32-S2, ESP32-S3 and ESP32-C3) and ESP8266 boards. With enhanced GUI and fallback web ConfigPortal.
Provides methods to retrieve instant and peak values from the ADC input. The Arduino library SensorWLED splits the input from a varying analog signal from the ADC into components, i.e., provides the capability of a sample-and-hold circuit.
Enables smooth servo movement. Linear as well as other (Cubic, Circular, Bounce, etc.) ease movements for servos are provided. The Arduino Servo library or PCA9685 servo expanders are supported.

We"ve written a full open source graphics library that can draw pixels, lines, rectangles, circles, text and bitmaps as well as example code and a wiring tutorial . The code is written for Arduino.
The breakout has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator and a 3/5V level shifter so that you can use it with 3.3V or 5V power and TTL control logic.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey