pinout lcd module tinkerkit supplier

Now move the content of the downloaded “Tinkerkit Drivers” folder inside the Arduino drivers subfolder. At this point it’s important to know that the TinkerKit! (and also the Arduino) boards works in this way: they have two “states”. One is called “bootloader state” that lasts for about seven seconds after you plug the board into the usb port, then it goes into “sketch mode”. Every time you power the board (or reset it) it goes into bootloader mode, then sketchbook mode after seven seconds. We have to install a driver for each mode.
Press the reset button on the TKLCD board, without closing the Device Manager. Once restarted, for the first 7 seconds, while it’s in bootloader mode, you should see an unknown “Arduino Leonardo” in the device list, right click on it and select “Uninstall“. A pop-up confirmation window appears, press OK. (sometimes Windows shows the “unknown device” at the top of the list and not under the “ports” sub-menu)
Now that we have uninstalled the Leonardo drivers for the LCD, we have to install them again. Press reset again on the TKLCD board, and when the unknown “Arduino Leonardo” pops up from the ports menu, right-click then “Update driver software“
Press the reset button, Windows should see a “TinkerKit LCD bootloader”, then after 8 seconds it turns again into an unknown Arduino Leonardo. Repeat the right click, update driver procedure that we did in steps 12 to 14.
Now the LCD is installed on your Windows PC. After installing it, you can select the Arduino Leonardo board from the IDE every time that you want to use the TinkerKit! LCD.

The TinkerKit LCD module make it really easy to write text on the screen in a few minutes. What make it really unique is that you can use it in two different ways:plugged to a TinkerKit shield like any other TinkerKit module
The TinkerKit LCD module is equiped with its own microcontroller and run with its own library. Uploading the TKLCD code is just a matter of uploading a new sketch to the LCD using:the four-connectors wire connected to the SERIAL port on the TK Shield
To upload LCD firmware, go to Examples->TKLCD->Serial_firmware. Please note that the TinkerKit LCD will be recognize as an Arduino Leonardo board when you connect it to USB. You will need to load that code again if you want to have a fresh install of the LCD. Once uploaded, you are ready to go and write your own program.
Please notice that the way you connect your LCD module is really important for declaring it in your code:use TKLCD_Serial lcd = TKLCD_Serial() if you connect it to the Serial of your TinkerKit Shield

16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. But the most used one is the 16*2 LCD, hence we are using it here.
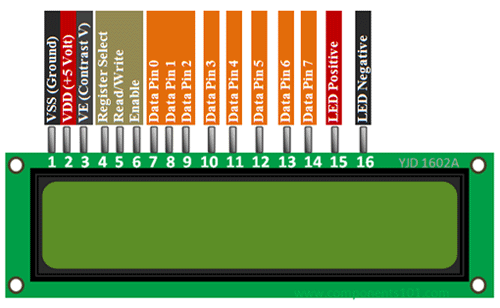
All the above mentioned LCD display will have 16 Pins and the programming approach is also the same and hence the choice is left to you. Below is the Pinout and Pin Description of 16x2 LCD Module:
These black circles consist of an interface IC and its associated components to help us use this LCD with the MCU. Because our LCD is a 16*2 Dot matrix LCD and so it will have (16*2=32) 32 characters in total and each character will be made of 5*8 Pixel Dots. A Single character with all its Pixels enabled is shown in the below picture.
So Now, we know that each character has (5*8=40) 40 Pixels and for 32 Characters we will have (32*40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels.
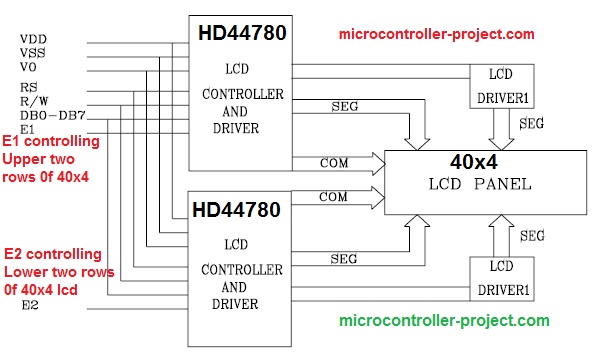
It will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780 is used, which is mounted on LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen.
The LCD can work in two different modes, namely the 4-bit mode and the 8-bit mode. In 4 bit mode we send the data nibble by nibble, first upper nibble and then lower nibble. For those of you who don’t know what a nibble is: a nibble is a group of four bits, so the lower four bits (D0-D3) of a byte form the lower nibble while the upper four bits (D4-D7) of a byte form the higher nibble. This enables us to send 8 bit data.
As said, the LCD itself consists of an Interface IC. The MCU can either read or write to this interface IC. Most of the times we will be just writing to the IC, since reading will make it more complex and such scenarios are very rare. Information like position of cursor, status completion interrupts etc. can be read if required, but it is out of the scope of this tutorial.
The Interface IC present in most of the LCD is HD44780U,in order to program our LCD we should learn the complete datasheet of the IC. The datasheet is given here.
There are some preset commands instructions in LCD, which we need to send to LCD through some microcontroller. Some important command instructions are given below:

The Arduino Esplora is a fun new game controller-shaped microcontroller board derived from the popular Arduino Leonardo. The Esplora has onboard sound and light outputs, and several input sensors, including a joystick, a slider, a temperature sensor, an accelerometer, a microphone, and a light sensor. It also has the potential to expand its capabilities with two Tinkerkit input and output connectors, and a socket for a color TFT LCD screen.
The Esplora has onboard sound and light outputs, and several input sensors, including a joystick, a slider, a temperature sensor, an accelerometer, a microphone, and a light sensor. It also has the potential to expand its capabilities with two Tinkerkit input and output connectors, and a socket for a color TFT LCD screen.
The maximum length and width of the Esplora PCB are 6.5 and 2.4 inches respectively, with the USB and TinkerKit connectors extending beyond the latter dimension. Four screw holes allow the board to be attached to a surface or case.

With those aspects, I think that this OLED display needs to add mounting holes for projects and full pin markings so makers won"t be so confused on the connections, the pinout and translation of the markings are to the right.
This LED (Light Emitting Diode) Brick is fairly distinctive from ordinary LEDs as it has a capability to use digital interfaces. I like this module very much as it portrays specific traits inclusive of:

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, and digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates a display of 16 characters per line in 2 such lines. In this LCD, each character is displayed in a 5×7 pixel matrix.
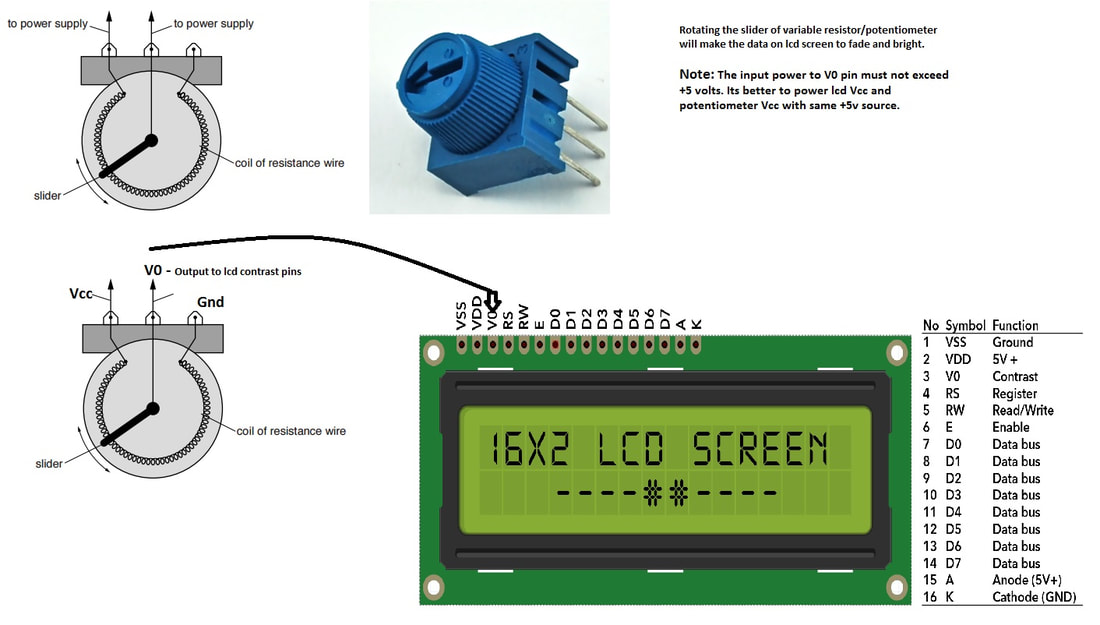
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backward to adjust the LCD contrast.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for the command register, whereas RS=1 for the data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to an LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD, it goes to the data register and is processed there. When RS=1, the data register is selected.
Generating custom characters on LCD is not very hard. It requires knowledge about the custom-generated random access memory (CG-RAM) of the LCD and the LCD chip controller. Most LCDs contain a Hitachi HD4478 controller.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
LCD modules are very important in many Arduino-based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customize the code easily. Any cost-effective Arduino board, a 16X2 character LCD display, jumper wires, and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display is below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED, and some jumper cables. The circuit connections are below.

The Pi Supply micro:bit Tinker Kit is an easy to use prototyping kit for the micro:bit that uses a simple plug n play system. The kit allows you to focus more on the programming techniques without the need to build complex circuitry with each module ready to go. The Kit comes with a wide range of modules with various functions and sensors allowing you to create a number of projects. The main board that is connected to the micro:bit is called and Octopus:bit due to its many breakout ports. The Kit also comes supplied with a comprehensive, easy to follow starter guide with 5 projects included.
This Tinker Kit comes with 23, easy to follow examples, that show you how to build and program electronic circuits with the micro:bit board. Each example is divided into two parts; the first part building the circuit with a easy to follow diagram on how to connect your modules to the Octopus:bit, the second is the programming code with step-by-step instructions.
Beneath each I/O port, there are pins for VCC and GND. These pins are itentified by different colors, which enable you to connect your extension module easily. The spread of pins is fully compatible with Octopus series’ products.
Among the standard GVS ports, the working voltage of the yellow part(P0~P7,P10)is 3.3V, while the working voltage of the blue part(P8, P9, P11~P16)can be shifted between 3.3V and 5V through a voltage switch. Beneath each I/O port, there are pins for VCC and GND. These pins are differentiated by different colors, which enable you to connect your extension module easily. The spread of pins is fully compatible with Octopus series’ products.

The new Arduino Esplora has two orange output connectors at the top left of the device. They have been identified as for connection to Tinkerkit devices. I"m here to help the hacker use these connectors like they might on traditional Arduinos.
Programming: the pins are used as any digital pin in the Arduino software. They are digital pin 3 and digital pin 11. Both support pulse-width modulation (PWM) so you can connect LEDs, servos, etc. and vary the pulses to brighter/speedup or dim/slow down your connected device (usually done with analogWrite even though it is a digital pin). Do NOT connect a regular (non-Tinkerkit) servo directly to the pins, the pinout is different. See http://arduino.cc/en/Reference/AnalogWrite for more information. As with all connections, be careful of the power you draw.
You can power the Esplora by putting 5 volts into the Tinkerkit connectors. I highly suggest you ensure the polarity is correct several times before you actually do this as a reversed connection could destroy your device. I (carefully) do this using a LiPo battery circuit described in a previous post.

It uses the same ATmega32u4 processor as the Arduino Leonardo and Mini. It doesn"t support any Arduino Shields but it can be attached to a color LCD module. There are two input and two output ports for attaching other modules. These ports are 3 pin TinkerKit compatible ports with Voltage, Ground and Signal pins.

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.

Used in all of Tinkertanker"s Arduino classes, this is our board of choice despite being almost the same price as the official UNO. The colourful rows of power and ground pins alongside I/O pins allow beginners to easily plug in modules without having to figure out wiring on a breadboard or buying a separate sensor shield.
Not just for beginners, advanced tinkerers will appreciate the selectable 3.3V or 5V operating voltage for interfacing directly with 3.3V modules like the XBee, the wide external power input range from 7~23V DC, and the more accessible reset button.
That said, the ability to connect modules neatly and snugly without a breadboard is still what makes it our go-to board for any quick prototyping work. The 3-pin Freaduino ports can be connected to:

This is a Arduino Leonardo wth a LCD display. I will call it the TK-LED in this review. It appears that the company, TinkerKit, is out of business and these are being liquidated. I plugged it into my computer USB port (running Ubuntu 14) and the system found the board. Found an archived copy of the the TinkerKit site with some basic instructions. (The original site appears to be down.) Wrote a sketch on CodeBender.cc (great site!). CodeBender has one of the needed libraries (TinkerKit library) but not the other (TKLED). Found the missing library on GitHub. Downloaded and then installed it as a private library in CodeBender. The TKLED library also contains several sample programs. CodeBender makes finding and using the examples real easy. My sketch now compiles. Tried to load the sketch onto the TK-LED but CodeBender complained that it could not load it. Tried to load the sketch using the Arduino IDE. Same issue. Noticed that when this board comes up it displays the baud rate and a few other things but then it starts putting junk on the display. I decided to try loading a new bootloader.I wired an Arduino Uno I had to act as a programmer. I used the directions from SparkFun since it includes how to wire to the ICSP connector on the slave (the board that will be get the bootloader.) https://learn.sparkfun.com/tutorials/installing-an-arduino-bootloader. You must load the programmer sketch onto the Uno first. CodeBender has the programmer sketch in their example programs (ArduinoISP). Makes it real simple to load.Caution: This setup provides power to the slave (TK-LED) from the programmer (Uno). Do not have any other power source (in this case the USB cable) attached to the slave (TK-LED) while attached to the programmer (Uno).Once I had installed the programmer sketch on the Uno and hooked up the TK-LED board as the slave I used the Arduino IDE to install a new bootloader. (I haven"t figured out how to do this step with CodeBender. Please let me know if you know how. I prefer CodeBender over the Arduino IDE) To do this set the board type to Leonardo. Yes, the Uno is hooked to the computer via the USB but it is acting as a programmer now so you want to install the Leonardo bootloader on the slave through the Uno. Make sure the correct port for the Uno is selected and set the Programmer to "Arduino as ISP". Then click on the "Burn Bootloader" (All of this is under the Tools menu). It will take a minute or so to complete. The program will display when it is done.Now disconnect the TK-LED from the Uno and plug it into the USB. (Note: You will need a USB cable with a micro USB connector for the TK-LED. This is the same connector used by most current cell phones.) Now install the sketch to run on the TK-LED.FYI, if you need to burn the bootloader again it is important to reset the Uno each time. Apparently the programmer software can"t handle reset to do another burn on its own and needs the hard reset to set things back up for another burn. The reset button would work most of the time but I found that I needed to always unplug and then plug the USB from Uno to the computer each time to always get it to work. If you don"t do this you will get one good burn but the rest will give lots of sync errors.This is plenty of sites with instructions that aren"t as concise as mine so for more help see the Arduino, SparkFun, AdaFruit and other sites. Hopefully I"ve given additional information that I still had to figure out on my own.The kit has a number of connectors using molex connectors. There is a serial port, TWI (I2C), 3 analog and 3 digital connectors. The TWI actually has 2 connectors. This allows you to daisy-chain multiple TWI (I2C) devices without the need to splice wires.The LCD display appears to be a common LCD display used by many for arduino projects. I saw more info on this on SparkFun"s website. So I would think you could just unplug the display and just use it. Or you could use the Leonardo without the display and get more I/O pins.I ordered 4 more of these. 3 did the exact same thing as the 1st one I received. The last one had a Hello World sketch installed however I was unable to load another sketch until I had reloaded the bootloader. Now all 5 are working and can load sketches normally.BTW, you can also use the "Arduino as ISP" setup to replace the bootloader and directly load sketches. It"s a pain using the Arduino IDE but very simple using CodeBender. Use the "Flash with Programmer" button with the Uno port selected and the board type set to the slave"s type (In this case Leonardo). The advantage is that the sketch starts immediately when the power is turned on or the board reset. The pause you see when you power on or reset normally is caused by the bootloader waiting to see if it needs to load a new sketch. It has to timeout before it start the sketch that is already loaded. By replacing the bootloader with your sketch you will see it start immediately. The downside to this is that you will then have to use the programmer setup each time you want to install a new sketch. You can always go back by reinstalling the bootloader.

16x2 LCD modules are very commonly used in most embedded projects, the reason being its cheap price, availability, programmer friendly and available educational resources.
16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. but the most used one is the 16×2 LCD. So, it will have (16×2=32) 32 characters in total and each character will be made of 5×8 Pixel Dots. A Single character with all its Pixels is shown in the below picture.
Now, we know that each character has (5×8=40) 40 Pixels and for 32 Characters we will have (32×40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels. Hence it will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780is used, which is mounted on the backside of the LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen. You can learn how to interface an LCD using the above mentioned links. If you are an advanced programmer and would like to create your own library for interfacing your Microcontroller with this LCD module then you have to understand the HD44780 IC working and commands which can be found its datasheet.

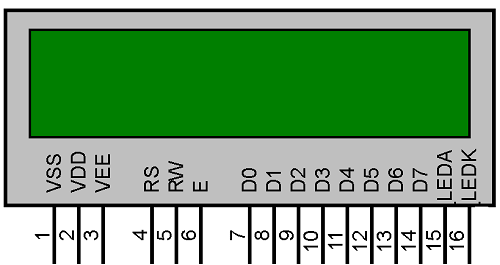
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey