pinout lcd module tinkerkit pricelist

With the TKLCD module you can write text on the module"s screen in a few minutes. It has an LCD display on board and it requires a dedicated software library that is available here.
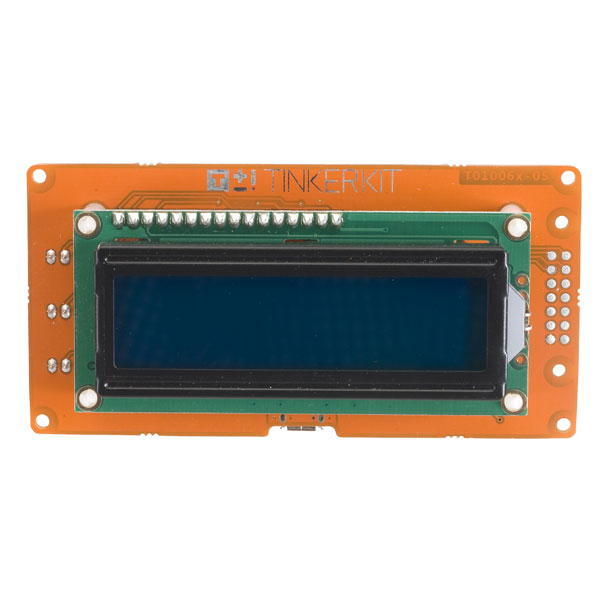
The LCD can be used like a regular module by plugging it into the TinkerKit! shield or as an independent component; it has in fact a microcontroller and a USB port on board that make it a fully-fledged LCD-shaped Arduino Leonardo.

Now move the content of the downloaded “Tinkerkit Drivers” folder inside the Arduino drivers subfolder. At this point it’s important to know that the TinkerKit! (and also the Arduino) boards works in this way: they have two “states”. One is called “bootloader state” that lasts for about seven seconds after you plug the board into the usb port, then it goes into “sketch mode”. Every time you power the board (or reset it) it goes into bootloader mode, then sketchbook mode after seven seconds. We have to install a driver for each mode.
Press the reset button on the TKLCD board, without closing the Device Manager. Once restarted, for the first 7 seconds, while it’s in bootloader mode, you should see an unknown “Arduino Leonardo” in the device list, right click on it and select “Uninstall“. A pop-up confirmation window appears, press OK. (sometimes Windows shows the “unknown device” at the top of the list and not under the “ports” sub-menu)
Now that we have uninstalled the Leonardo drivers for the LCD, we have to install them again. Press reset again on the TKLCD board, and when the unknown “Arduino Leonardo” pops up from the ports menu, right-click then “Update driver software“
Press the reset button, Windows should see a “TinkerKit LCD bootloader”, then after 8 seconds it turns again into an unknown Arduino Leonardo. Repeat the right click, update driver procedure that we did in steps 12 to 14.
Now the LCD is installed on your Windows PC. After installing it, you can select the Arduino Leonardo board from the IDE every time that you want to use the TinkerKit! LCD.

This is a Arduino Leonardo wth a LCD display. I will call it the TK-LED in this review. It appears that the company, TinkerKit, is out of business and these are being liquidated. I plugged it into my computer USB port (running Ubuntu 14) and the system found the board. Found an archived copy of the the TinkerKit site with some basic instructions. (The original site appears to be down.) Wrote a sketch on CodeBender.cc (great site!). CodeBender has one of the needed libraries (TinkerKit library) but not the other (TKLED). Found the missing library on GitHub. Downloaded and then installed it as a private library in CodeBender. The TKLED library also contains several sample programs. CodeBender makes finding and using the examples real easy. My sketch now compiles. Tried to load the sketch onto the TK-LED but CodeBender complained that it could not load it. Tried to load the sketch using the Arduino IDE. Same issue. Noticed that when this board comes up it displays the baud rate and a few other things but then it starts putting junk on the display. I decided to try loading a new bootloader.I wired an Arduino Uno I had to act as a programmer. I used the directions from SparkFun since it includes how to wire to the ICSP connector on the slave (the board that will be get the bootloader.) https://learn.sparkfun.com/tutorials/installing-an-arduino-bootloader. You must load the programmer sketch onto the Uno first. CodeBender has the programmer sketch in their example programs (ArduinoISP). Makes it real simple to load.Caution: This setup provides power to the slave (TK-LED) from the programmer (Uno). Do not have any other power source (in this case the USB cable) attached to the slave (TK-LED) while attached to the programmer (Uno).Once I had installed the programmer sketch on the Uno and hooked up the TK-LED board as the slave I used the Arduino IDE to install a new bootloader. (I haven"t figured out how to do this step with CodeBender. Please let me know if you know how. I prefer CodeBender over the Arduino IDE) To do this set the board type to Leonardo. Yes, the Uno is hooked to the computer via the USB but it is acting as a programmer now so you want to install the Leonardo bootloader on the slave through the Uno. Make sure the correct port for the Uno is selected and set the Programmer to "Arduino as ISP". Then click on the "Burn Bootloader" (All of this is under the Tools menu). It will take a minute or so to complete. The program will display when it is done.Now disconnect the TK-LED from the Uno and plug it into the USB. (Note: You will need a USB cable with a micro USB connector for the TK-LED. This is the same connector used by most current cell phones.) Now install the sketch to run on the TK-LED.FYI, if you need to burn the bootloader again it is important to reset the Uno each time. Apparently the programmer software can"t handle reset to do another burn on its own and needs the hard reset to set things back up for another burn. The reset button would work most of the time but I found that I needed to always unplug and then plug the USB from Uno to the computer each time to always get it to work. If you don"t do this you will get one good burn but the rest will give lots of sync errors.This is plenty of sites with instructions that aren"t as concise as mine so for more help see the Arduino, SparkFun, AdaFruit and other sites. Hopefully I"ve given additional information that I still had to figure out on my own.The kit has a number of connectors using molex connectors. There is a serial port, TWI (I2C), 3 analog and 3 digital connectors. The TWI actually has 2 connectors. This allows you to daisy-chain multiple TWI (I2C) devices without the need to splice wires.The LCD display appears to be a common LCD display used by many for arduino projects. I saw more info on this on SparkFun"s website. So I would think you could just unplug the display and just use it. Or you could use the Leonardo without the display and get more I/O pins.I ordered 4 more of these. 3 did the exact same thing as the 1st one I received. The last one had a Hello World sketch installed however I was unable to load another sketch until I had reloaded the bootloader. Now all 5 are working and can load sketches normally.BTW, you can also use the "Arduino as ISP" setup to replace the bootloader and directly load sketches. It"s a pain using the Arduino IDE but very simple using CodeBender. Use the "Flash with Programmer" button with the Uno port selected and the board type set to the slave"s type (In this case Leonardo). The advantage is that the sketch starts immediately when the power is turned on or the board reset. The pause you see when you power on or reset normally is caused by the bootloader waiting to see if it needs to load a new sketch. It has to timeout before it start the sketch that is already loaded. By replacing the bootloader with your sketch you will see it start immediately. The downside to this is that you will then have to use the programmer setup each time you want to install a new sketch. You can always go back by reinstalling the bootloader.

This is a Arduino Leonardo wth a LCD display. I will call it the TK-LED in this review. It appears that the company, TinkerKit, is out of business and these are being liquidated. I plugged it into my computer USB port (running Ubuntu 14) and the system found the board. Found an archived copy of the the TinkerKit site with some basic instructions. (The original site appears to be down.) Wrote a sketch on CodeBender.cc (great site!). CodeBender has one of the needed libraries (TinkerKit library) but not the other (TKLED). Found the missing library on GitHub. Downloaded and then installed it as a private library in CodeBender. The TKLED library also contains several sample programs. CodeBender makes finding and using the examples real easy. My sketch now compiles. Tried to load the sketch onto the TK-LED but CodeBender complained that it could not load it. Tried to load the sketch using the Arduino IDE. Same issue. Noticed that when this board comes up it displays the baud rate and a few other things but then it starts putting junk on the display. I decided to try loading a new bootloader.I wired an Arduino Uno I had to act as a programmer. I used the directions from SparkFun since it includes how to wire to the ICSP connector on the slave (the board that will be get the bootloader.) https://learn.sparkfun.com/tutorials/installing-an-arduino-bootloader. You must load the programmer sketch onto the Uno first. CodeBender has the programmer sketch in their example programs (ArduinoISP). Makes it real simple to load.Caution: This setup provides power to the slave (TK-LED) from the programmer (Uno). Do not have any other power source (in this case the USB cable) attached to the slave (TK-LED) while attached to the programmer (Uno).Once I had installed the programmer sketch on the Uno and hooked up the TK-LED board as the slave I used the Arduino IDE to install a new bootloader. (I haven"t figured out how to do this step with CodeBender. Please let me know if you know how. I prefer CodeBender over the Arduino IDE) To do this set the board type to Leonardo. Yes, the Uno is hooked to the computer via the USB but it is acting as a programmer now so you want to install the Leonardo bootloader on the slave through the Uno. Make sure the correct port for the Uno is selected and set the Programmer to "Arduino as ISP". Then click on the "Burn Bootloader" (All of this is under the Tools menu). It will take a minute or so to complete. The program will display when it is done.Now disconnect the TK-LED from the Uno and plug it into the USB. (Note: You will need a USB cable with a micro USB connector for the TK-LED. This is the same connector used by most current cell phones.) Now install the sketch to run on the TK-LED.FYI, if you need to burn the bootloader again it is important to reset the Uno each time. Apparently the programmer software can"t handle reset to do another burn on its own and needs the hard reset to set things back up for another burn. The reset button would work most of the time but I found that I needed to always unplug and then plug the USB from Uno to the computer each time to always get it to work. If you don"t do this you will get one good burn but the rest will give lots of sync errors.This is plenty of sites with instructions that aren"t as concise as mine so for more help see the Arduino, SparkFun, AdaFruit and other sites. Hopefully I"ve given additional information that I still had to figure out on my own.The kit has a number of connectors using molex connectors. There is a serial port, TWI (I2C), 3 analog and 3 digital connectors. The TWI actually has 2 connectors. This allows you to daisy-chain multiple TWI (I2C) devices without the need to splice wires.The LCD display appears to be a common LCD display used by many for arduino projects. I saw more info on this on SparkFun"s website. So I would think you could just unplug the display and just use it. Or you could use the Leonardo without the display and get more I/O pins.I ordered 4 more of these. 3 did the exact same thing as the 1st one I received. The last one had a Hello World sketch installed however I was unable to load another sketch until I had reloaded the bootloader. Now all 5 are working and can load sketches normally.BTW, you can also use the "Arduino as ISP" setup to replace the bootloader and directly load sketches. It"s a pain using the Arduino IDE but very simple using CodeBender. Use the "Flash with Programmer" button with the Uno port selected and the board type set to the slave"s type (In this case Leonardo). The advantage is that the sketch starts immediately when the power is turned on or the board reset. The pause you see when you power on or reset normally is caused by the bootloader waiting to see if it needs to load a new sketch. It has to timeout before it start the sketch that is already loaded. By replacing the bootloader with your sketch you will see it start immediately. The downside to this is that you will then have to use the programmer setup each time you want to install a new sketch. You can always go back by reinstalling the bootloader.

The TinkerKit LCD module make it really easy to write text on the screen in a few minutes. What make it really unique is that you can use it in two different ways:plugged to a TinkerKit shield like any other TinkerKit module
The TinkerKit LCD module is equiped with its own microcontroller and run with its own library. Uploading the TKLCD code is just a matter of uploading a new sketch to the LCD using:the four-connectors wire connected to the SERIAL port on the TK Shield
To upload LCD firmware, go to Examples->TKLCD->Serial_firmware. Please note that the TinkerKit LCD will be recognize as an Arduino Leonardo board when you connect it to USB. You will need to load that code again if you want to have a fresh install of the LCD. Once uploaded, you are ready to go and write your own program.
Please notice that the way you connect your LCD module is really important for declaring it in your code:use TKLCD_Serial lcd = TKLCD_Serial() if you connect it to the Serial of your TinkerKit Shield

With those aspects, I think that this OLED display needs to add mounting holes for projects and full pin markings so makers won"t be so confused on the connections, the pinout and translation of the markings are to the right.
This LED (Light Emitting Diode) Brick is fairly distinctive from ordinary LEDs as it has a capability to use digital interfaces. I like this module very much as it portrays specific traits inclusive of:

16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. But the most used one is the 16*2 LCD, hence we are using it here.
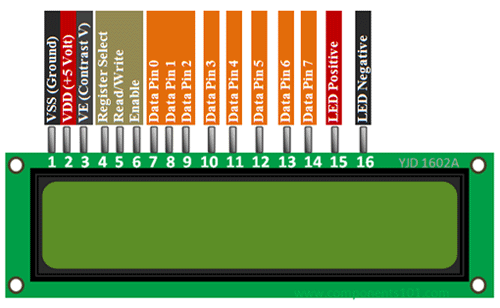
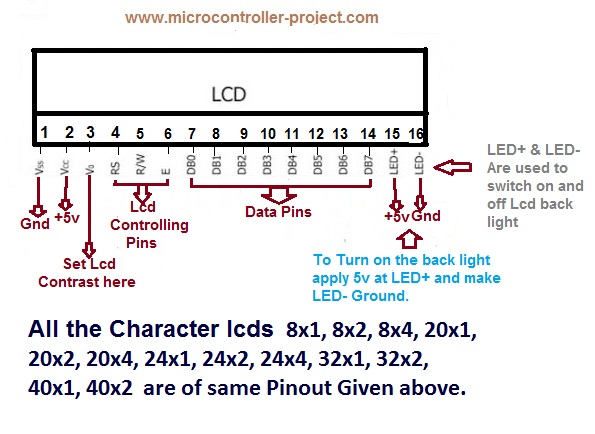
All the above mentioned LCD display will have 16 Pins and the programming approach is also the same and hence the choice is left to you. Below is the Pinout and Pin Description of 16x2 LCD Module:
These black circles consist of an interface IC and its associated components to help us use this LCD with the MCU. Because our LCD is a 16*2 Dot matrix LCD and so it will have (16*2=32) 32 characters in total and each character will be made of 5*8 Pixel Dots. A Single character with all its Pixels enabled is shown in the below picture.
So Now, we know that each character has (5*8=40) 40 Pixels and for 32 Characters we will have (32*40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels.
It will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780 is used, which is mounted on LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen.
The LCD can work in two different modes, namely the 4-bit mode and the 8-bit mode. In 4 bit mode we send the data nibble by nibble, first upper nibble and then lower nibble. For those of you who don’t know what a nibble is: a nibble is a group of four bits, so the lower four bits (D0-D3) of a byte form the lower nibble while the upper four bits (D4-D7) of a byte form the higher nibble. This enables us to send 8 bit data.
As said, the LCD itself consists of an Interface IC. The MCU can either read or write to this interface IC. Most of the times we will be just writing to the IC, since reading will make it more complex and such scenarios are very rare. Information like position of cursor, status completion interrupts etc. can be read if required, but it is out of the scope of this tutorial.
The Interface IC present in most of the LCD is HD44780U,in order to program our LCD we should learn the complete datasheet of the IC. The datasheet is given here.
There are some preset commands instructions in LCD, which we need to send to LCD through some microcontroller. Some important command instructions are given below:

Text: Development Board Ultra 2 DS18B20 - Digital Temperature Sensor DS18B20 Arduino PIC R49 How to , PIC Development Board Ultra 2 PIC D IC + Arduino UNO USER"S GUIDE WIDE.HK page 2 , Features 1. Power supply voltage regulator 2. On-board PIC programmer USB module 3. External debugger (ICD3) connector / PICKit2/3 4. USB-UART communication module / Arduino programmer 5. PS/2 Keyboard module 6. LED I/O switches 7. PIC UART jumper 8. DC-Motor module 9. Stepper Motor module 10. Full
Text: optional. ï· Arduino can only work at 5V voltage. When it comes to 3.3V Level module , IO canât be , sensor module *1 ï· Breadboard & jumper wire few Connection First ready experimental board; Follow the , www.sainsmart.com Arduino Introduction Overview What is Arduino ? Arduino is a tool for making , environment for writing software for the board. Arduino can be used to develop interactive objects, taking , physical outputs. Arduino projects can be stand-alone, or they can be communicated with software running
Text: the core module for electronic bricks. You may use any Arduino pin compatible boards, like Arduino , Brick shields: Arduino Sensor Shield and Electronic Brick Chassis. Arduino Sensor shield V4 is a , for generating sound , or Analog input as piezo touch sensor . Relay moduleï¼Control high voltage , . Light sensing module : Output voltage changes according to environmental light strength. Tilt sensor , output digital pulse. Sound sensing module : Output voltage changes according to environmental sound
Text: shield We provide two kind of Electronic Brick shields: Arduino Sensor Shield and Electronic Brick Chasis Arduino Sensor shield V4 is a standard footprint Arduino shield, provided stackable pin headers , light lights. Buzzer module : Connect to PWM output for generating sound , or Analog input as piezo touch sensor . ï¼ ï¼ ï¼ ï¼ Control Relay module Control high voltage circuit by 5V logic , voltage changes according to environmental light strength. Tilt sensor module : Connect when tilting
Text: cross-references Updated pictures of new module version 3.6.1 5.11.2013 ï· Updated Arduino Library , , such as PIC and Arduino boards. Some application examples include home automation, such as voice , EasyVR module includes a boot loader that allows to update the firmware and to download new sound tables , realize. To learn how to download new sound tables or custom grammars to your EasyVR 2.0 module , have a , www.veear.eu EasyVR on Arduino You can connect the EasyVR module to an Arduino board basically in two ways
Text: battery-powered applications. The 386AMP audio amplifier can be connected to MIC or acoustic sensor module , interaction and sound amplification. Specification 386AMP audio amplifier Module (SKU: DFR0064) Power , example, we attached the module to Arduino to power it up, and used some external audio to provide some , 386AMP audio amplifier Module (SKU: DFR0064) From Robot Wiki Contents 1 Introduction 2 Specification 3 Amplifier diagram 4 Example Introduction This DFRobot 386AMP audio amplifier module uses
Text: DATASHEET Arduino Display Module Pack Featuring a 4.3â Display Module uLCD , Arduino Display Module Pack Contents 1. Description , . 6 uLCD-43-PT-ARâ Arduino Display Module Pack 4D SYSTEMS uLCD-43-PT-AR 1. Description The 4D Systems Arduino * Display Module Pack is made up of a uLCD-43PT Display Module and an , -43PT Display Module ï· 4D Arduino Adaptor Shield ï· 5 way Female-Female Cable 4D Arduino Adaptor Shield
Text: buy other cables ⢠All PIC ports available on 0.1" connectors matching ARDUINO platform and , Introduction to arduino / 2. What is Arduino , .18 Page 3 of 28 OLIMEX© 2012 PIC32-PINGUINO-MX220 User"s Manual 7.4 Arduino shield pin holes , ¢ Arduino /Pinguino/Maple shield pinout on the top UEXT connector which allows many extensions modules like
Text: Clearance No.: FTDI# 351 Typical Applications The module may be used with the Arduino Pro for: ï· ï , cable is supplied to the G Sensor Shield and the Arduino Pro development board which controls the , FT121 G Sensor Shield Version 1.0 Document Reference No.: FT_000916 Clearance No.: FTDI# 351 Future Technology Devices International Ltd Datasheet FT121 G Sensor Shield 1 Introduction 1.1 Features The FT121 G-Sensor shield is designed to connect directly to an Arduino Pro
Text: . Copyright by Seeedstudio Module Introduction Rotary Angle Sensor : It can be used as an Arduino , Goalï¼ Display present temperature. ï¼ Module Introduction Temperature Sensor : Perfect for use , sensor is now connected to analog pin 1 on the Arduino . Plug the serial LCD into the D11 and D12 , Arduino Starter KitâGrove-Starter Kit â About Grove-Starter Kit For someone first dabbling in the world of Arduino , the Grove-Starter Kit is an excellent choice in the journey of learning
Text: digit segment LCD module Capacitive touch slider Ambient light sensor MMA8451Q accelerometer MAG3110, . 14 5.1.13 Visible light sensor , . 16 5.1.15 Arduino Compatibility , ambient light sensor . The FRDM-KL46Z features the Freescale open standard embedded serial and debug , , Arduino R3 compatibility chart, and OpenSDA MCU pinout. FRDM-KL46Z Schematics PDF schematics for the
Text: . 14 5.1.11 Visible light sensor . 15 5.1.1 Temperature sensor , . 16 5.1.3 Arduino Compatibility , capacitive touch slider, and ambient light sensor . The FRDM-K20D50M features the Freescale open standard , pins. Includes pinout for the I/O headers, Arduino R3 compatibility chart, and OpenSDA MCU pinout
Text: . . . . . . . . . . . 41 Embedded Modules Arduino . . . . . . . . . . . . , is a high-performance, FCC-certified connectorized radio module that incorporates the Texas , Antenna for Module 04C 400MHz Radio Only 400MHz Evaluation Module With Radio For TI CC1101DK 400MHz, A1101R08A-EZ4E A1101R08C-EZ4A A1101R08C-EZ4E 800MHz Radio Only 800MHz Radio Only 800MHz Evaluation Module With Radio For TI CC1101DK 800MHz Evaluation Module With Radio For TI CC1101DK 800MHz Target Board
Text: . 8 2.1.1 2.2 ADAM - Arduino Display Adaptor Module Connections , components. The Arduino Display Adaptor Module (shown in red dashes) is used to connect the Arduino board , Adaptor Module â ADAM (4Display-Shield-FT843) ï· ATMEL MEGA 328P microcontroller - Arduino Uno or , Reference No.: FT_000943 Clearance No.: FTDI# 355 2.1.1 ADAM - Arduino Display Adaptor Module Connections Figure 7 shows the Arduino Display Adaptor Module connections, Table 1 gives a brief description
Text: î PRODUCT INFO Shield - TinkerKit Sensor Shield V.2 Code: T020010 The Sensor Shield v.2 allows you to hook up the TinkerKit SENSORS and ACTUATORS directly to the Arduino , without the use of , the Arduino Board (it is possible to change these to Digital Inputs, in which case they will report either HIGH or LOW, but nothing in between). On a Standard Arduino DuemilaNove board the pins are: Pin 11 on the Arduino is O0 on the shield. Pin 10 on the Arduino is O1 on the shield. Pin 9 on the
Text: î PRODUCT INFO Shield - TinkerKit Mega Sensor Shield V.2 Code: T020040 The Mega Sensor Shield v.2 allows you to hook up the TinkerKit SENSORS and ACTUATORS directly to the Arduino Mega or , Outputs connected to the PWM capable outputs of the Arduino Board (it is possible to change these to , Standard Arduino Mega 2560 board the pins are: Pin 11 on the Arduino Mega is O0 on the shield. Pin 10 on the Arduino Mega is O1 on the shield. Pin 9 on the Arduino Mega is O2 on the shield. Pin 6 on the
Text: î PRODUCT INFO TinkerKit LDR Sensor Code: T000090 LDR (or Light Dependant Resistor, or Photoresistor) is a variable resistor. Light falling on the sensor decreases its resistance. Output: This module outputs 5v when the sensor receives no light (the circuit is open) and 0v when exposed to bright light (the circuit is closed). When connected to an input on the Arduino using the TinkerKit Shield , of lightness. This module is a SENSOR . The connector is an OUTPUT which must be connected to one
Text: î search PRODUCT INFO TinkerKit PushButton Code: T000180 The Pushbutton Module is possibly the simplest sensor available. It detects when a person or an object presses on its circular cap. Output:This module outputs 5v when the button is pressed and 0v when released. Pressing the button closes the circuit. When connected to an input on the Arduino using the TinkerKit Shield, you can expect a value of 1023 while the button is pressed and 0 when released. Module Description: This module
Text: . All prices are given without This module is a SENSOR . Each connector is an OUTPUT which must VAT , devices and video game controllers to detect movement and rotation. Output: This module outputs 0V to , approximately 2.5V when there is no angle change in the X or Y axis. When you connect this module to the input on an Arduino using the TinkerKit Shield, you can expect to read values between 0 to 1023 while changing the angle of the module . Module description: on the board you"ll find a green LED that signals

dsPIC33FJ64GS610 dsPIC33FJ64GS610 100-pin TQFP to 100-pin Plug-In Module (PIM) Information Sheet The dsPIC33FJ64GS610 is a high-performance 16-bit OVERVIEW Digital Signal Controller in a 100-pin TQFP package. The dsPIC33FJ64GS610 PIM is designed to Table 1 shows the mapping between the 100-pin PIM demonstrate the capabilities of the dsPIC33FJ64GS610 interface board functions and the device pins. family of Switch Mode Power Supply (SMPS) devices using the Explorer 16 Development Board and the PICtail Plus Daughter Board. TABLE 1: 100-PIN TQFP TO 100-PIN PIM PINOUT Device Pin PIM Pin dsPIC33FJ64GS610 Pin Functional Description Number Number 1 SYNCI1/RG15 2VDD 2 3 PWM3H/RE5 19 PWM3H 4PWM4L/RE6 5PWM4H/RE7 6 AN16/T2CK/RC1 17 LED3 7 AN17/T3CK/RC2 38 LED4 8 AN18/T4CK/RC3 58 LED5 9 AN19/T5CK/RC4 59 LED6 10 SCK2/FLT12/CN8/RG6 11 SDI2/FLT11/CN9/RG7 12 SDO2/FLT10/CN10/RG8 13 MCLR 13 14 SS2/FLT9/CN11/RG9 15 VSS 15 16 VDD 16 17 TMS/RA0 18 AN20/FLT13/INT1/RE8 19 AN21/FLT14/INT2/RE9 20 AN5/CMP3B/QEB1A/CN7/RB5 20 Exp POT 21 AN4/CMP2C/CMP3A/QEA1A/CN6/RB4 66 VIN Feedback 22 AN3/CMP2B/INDX1A/CN5/RB3 57 Voltage FB2 23 AN2/CMP1C/CMP2A/SS1A/CN4/RB2 56 Current Sense 2 24 PGEC3/AN1/CMP1B/CN3/RB1 35 Voltage FB1 25 PGED3/AN0/CMP1A/CMP4C/CN2/RB0 34 Current Sense 1 26 PGEC1/AN6/CMP3C/CMP4A/OCFA/RB6 26 PGEC1 27 PGED1/AN7/CMP4B/RB7 27 PGED1 28 PWM8L/RA9 29 PWM8H/RA10 30 AVDD 30 2009 Microchip Technology Inc. DS70612A-page 1dsPIC33FJ64GS610 TABLE 1: 100-PIN TQFP TO 100-PIN PIM PINOUT (CONTINUED) Device Pin PIM Pin dsPIC33FJ64GS610 Pin Functional Description Number Number 31 AVSS 31 32 AN8/RB8 69 Current Sense Boost 33 AN9/DACOUT/RB9 78 Voltage Feedback Boost 34 AN10/RB10 68 POT 35 AN11/EXTREF/RB11 36 VSS 36 37 VDD 37 38 TCK/RA1 39 U2RTS/RF13 40 U2CTS/RF12 41 AN12/CMP1D/RB12 42 AN13/CMP2D/RB13 43 AN14/CMP3D/SS1/RB14 44 AN15/CMP4D/OCFB/CN12/RB15 44 LCD (R/S) 45 VSS 45 46 VDD 46 47 U1CTS/FLT15/SYNCI3/CN20/RD14 48 U1RTS/FLT16/SYNCI2/CN21/RD15 49 U2RX/FLT17/CN17/RF4 50 U2TX/FLT18/CN18/RF5 51 U1TX/RF3 50 UART TX 52 U1RX/RF2 49 UART RX 53 SDO1/RF8 54 SDI1/RF7 55 SCK1/INT0/RF6 56 SDA1/RG3 96 SDA/RX 57 SCL1/RG2 95 SCL/TX 58 SCL2/FLT22/RA2 83 Switch S3 59 SDA2/FLT21/RA3 84 Switch S6 60 TDI/RA4 61 TDO/RA5 DD 62 62 V 63 OSC1/CLKIN/RC12 63 OSC1 64 OSC2/REFCLKO/CLKO/RC15 64 OSC2 65 VSS 65 66 INT3/FLT20/RA14 67 INT4/FLT19/SYNCI4/RA15 68 IC1/FLT1/RD8 100 LCD (DB4) 69 IC2/FLT2/RD9 3 LCD (DB5) 70 IC3/INDX1/FLT3/RD10 4 LCD (DB6) 71 IC4/QEA1/FLT4/RD11 5 LCD (DB7) 72 OC1/QEB1/FLT5/RD0 93 LCD (DB0) 73 PGED2/SOSCI/CN1/RC13 74 PGEC2/SOSCO/T1CK/CN0/RC14 DS70612A-page 2 2009 Microchip Technology Inc.

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.

16x2 LCD modules are very commonly used in most embedded projects, the reason being its cheap price, availability, programmer friendly and available educational resources.
16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. but the most used one is the 16×2 LCD. So, it will have (16×2=32) 32 characters in total and each character will be made of 5×8 Pixel Dots. A Single character with all its Pixels is shown in the below picture.
Now, we know that each character has (5×8=40) 40 Pixels and for 32 Characters we will have (32×40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels. Hence it will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780is used, which is mounted on the backside of the LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen. You can learn how to interface an LCD using the above mentioned links. If you are an advanced programmer and would like to create your own library for interfacing your Microcontroller with this LCD module then you have to understand the HD44780 IC working and commands which can be found its datasheet.

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, and digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates a display of 16 characters per line in 2 such lines. In this LCD, each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backward to adjust the LCD contrast.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for the command register, whereas RS=1 for the data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to an LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD, it goes to the data register and is processed there. When RS=1, the data register is selected.
Generating custom characters on LCD is not very hard. It requires knowledge about the custom-generated random access memory (CG-RAM) of the LCD and the LCD chip controller. Most LCDs contain a Hitachi HD4478 controller.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
LCD modules are very important in many Arduino-based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customize the code easily. Any cost-effective Arduino board, a 16X2 character LCD display, jumper wires, and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display is below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED, and some jumper cables. The circuit connections are below.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey