tft lcd image converter free sample

Many times to make any user interface or nicely display content, we use icons/images. In this Instructable, you will be displaying icons or logos or images on your TFT screen from Arduino with using ATmega (microcontroller used in Arduino) Flash memory. It does not require any SD Card to store bitmap images or USB connection to send image data. We will convert images from any image format like .bmp, .jpg, .jpeg, .png to its hexadecimal equivalent to be stored in flash memory of arduino mega (ATmega2560).
All microcontroller has Flash memory, where the codes are stored permanently. Arduino Mega has comparatively good amount of Flash memory, ie 256 KB of which 8 KB used by bootloader. We will be doing two things:Monochrome icons/images: The icons or images will be displayed with single color, but takes very less memory. Just 1bit for one pixel.
Colored icons/images: It depends on the TFT screen used, for eg. 1.8" SPI TFT with ST7735 driver has 16bit color. Images or icons will just look like your phone screen, but it takes lots of space. it takes 16bits (2bytes) for each pixel (16times more!!).
It requires a TFT screen compatible with arduino, few jumper cables (dupont wires), breadboard and is recommended to use 3.3V -5V level shifters (but it works without it also :P ). But we have used evive . It has all the things required to do this without any additional wiring!! Hence it helps in avoiding the repetitive task for bread-boarding. evive uses the most commonly used 1.8" SPI based TFT (ST7735R driver) having 160px by 128px along with Arduino Mega 2560 R3. Also has internal logic level shifters for ideal usage.
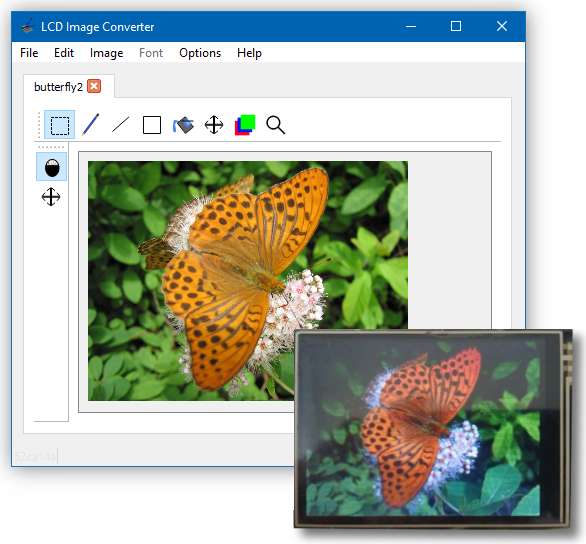
https://sourceforge.net/projects/lcd-image-convert...This tool has all the options for large varieties of screens available. You can even draw your own icon!!.
Also we may need to use some image resizing tool as most of the images available on internet are of very large size as compared to hoscreen. Option for Image Resizer:
If you are using the tool mentioned in last step, Please look at the images. It has lots of options to resize image for our usage. We can easily enter the value of "height" or "width" in pixels!.
Once you have the image ready, next step is to convert the image to some form of numbers as actually all images are represented by array/matrix of numbers. Since we are not going to use SD card to save images or logos or icons as its irritating everytime to have a micro SD card for this purpose, we will now convert images to hexadecimal. Then we will store it in Arduino Flash Memory.
Using the LCD_Image_Converter tool, we will get the image in hexadecimal form.Load the image usign File->Open->"SelectUrImage" If you want to edit image, use the editing tools.
Copy all the numbers!! (Here each pixel is stored in its binary form as image is monochrome. If the pixel is filled, then it will be 1 or else it will be 0)
Other option is to go for colored images (remember that it takes lot of Arduino Flash memory). Based on the TFT screen you will have to select some options like color format (1.8" SPI TFT SR7735R uses 16 bit colors: R5G6B5)Load the image usign File->Open->"SelectUrImage" If you want to edit image, use the editing tools.
Case 2: Since there is no direct function in Adafruit GFX library, we will have to write our own code for this. We will have to traverse pixel by pixel to draw image/icon.

This application allows you to create bitmaps and fonts, and transform them to “C” source format for embedded applications. The transformation of the images to the source code is made by using templates. Therefore, by modifying the templates, you can change the format of the output within certain limits.

To convert image from bitmap file (or other standard graphics file format) to data array select from File menu command "Load image". Next, select byte orientation (for example : vertical for KS0108, SED1520, SPLC0501C etc; horizontal for : T6963C, SED1335 etc). If in data array must be image size (width and height) select "Include size" checkbox and specify endianness of size (for example: Little endian for AVR; Big endian for ST7). Size are placed in two 16-bit variables at the begin of data array. Next, specify pixels/byte parameter. If display can support miscellaneous font size (displays with T6963C controller) image can be converted to array of bytes with specified amount of pixels in each byte. At last select from "File" menu command "Save output". Data array will be saved in specified file. Next, just include this file into project and use array name as parameter for function that displays bitmap on LCD. If you have trouble with use generating file, or program will generate wrong files please let me know.

image2cpp is a simple tool to change images into byte arrays (or your array back into an image) for use with Arduino and (monochrome) displays such as OLEDs.
![]()
To do this, we will useLCD image converter.You can find it here :https://sourceforge.net/projects/lcd-image-converter/Resize your imageto the size of your screen (240x240)

Displaying a custom image or graphic on a LCD display is a very useful task as displays are now a premium way of providing feedback to users on any project. With this functionality, we can build projects that display our own logo, or display images that help users better understand a particular task the project is performing, providing an all-round improved User Experience (UX) for your Arduino or ESP8266 based project. Today’s tutorial will focus on how you can display graphics on most Arduino compatible displays.
The procedure described in this tutorial works with all color displays supported by Adafruit’s GFX library and also works for displays supported by the TFTLCD library from Adafruit with little modification. Some of the displays on which this procedure works include:
For this tutorial, we will use the 2.8″ ILI9325 TFT Display which offers a resolution of 320 x 340 pixels and we will display a bitmap image of a car.
To demonstrate how things work, we will use the 2.8″ TFT Display. The 2.8″ TFT display comes as a shield which plugs directly into the Arduino UNO as shown in the image below.
Before an image is displayed on any of the Arduino screens, it needs to be converted to a C compatible hex file and that can only happen when the image is in bitmap form. Thus, our first task is to create a bitmap version of the graphics to be displayed or convert the existing image to a bitmap file. There are several tools that can be used for creation/conversion of bitmap images including, Corel Draw and Paint.net, but for this tutorial, we will use the Paint.net.
Image2Code is an easy-to-use, small Java utility to convert images into a byte array that can be used as a bitmap on displays that are compatible with the Adafruit-GFX or Adafruit TFTLCD (with little modification) library.
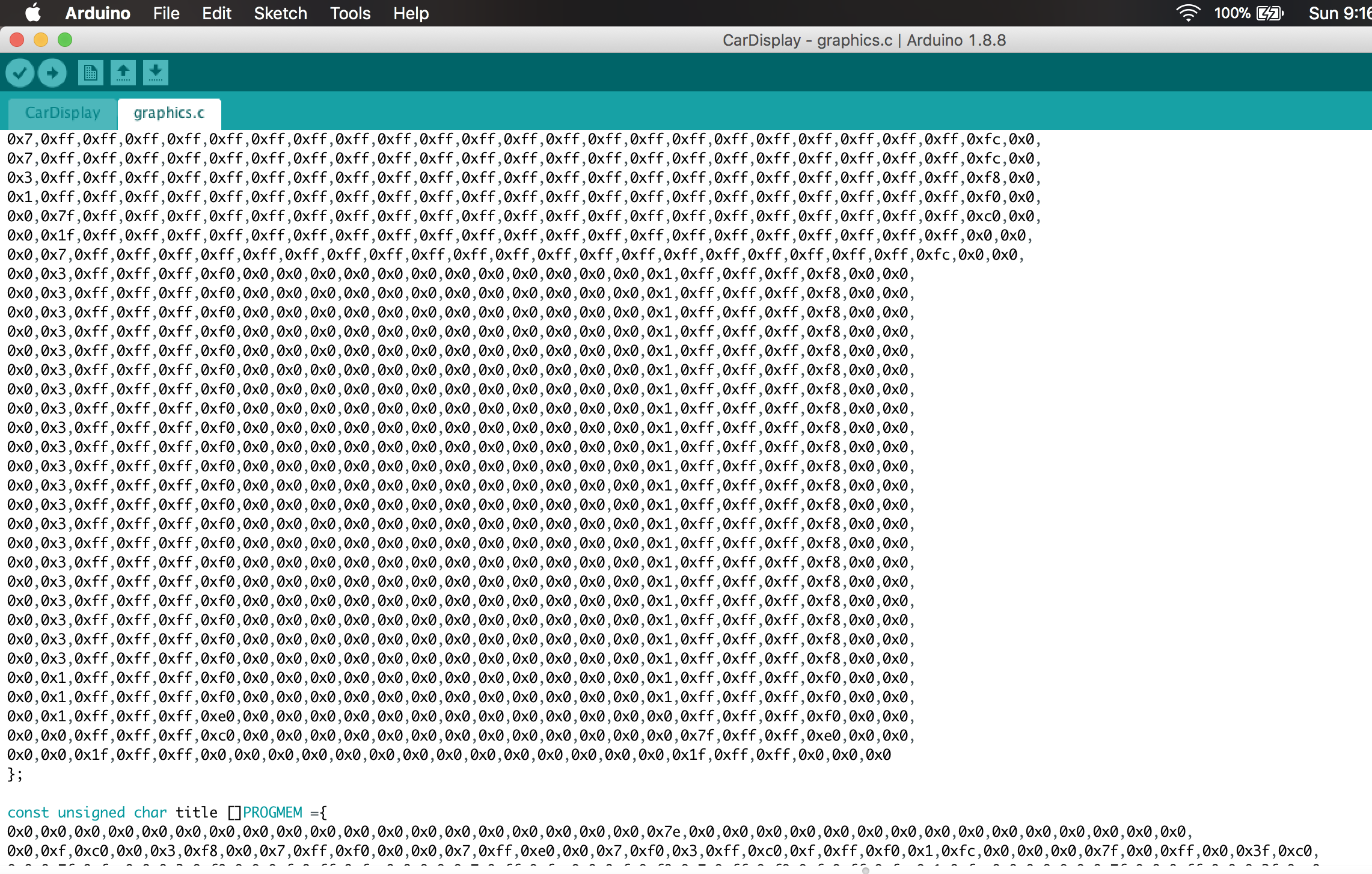
Paste the bit array in the graphics.c file and save. Since we have two graphics (the car and the text), You can paste their data array in the same file. check the graphics.c file attached to the zip file, under the download section to understand how to do this. Don’t forget to declare the data type as “const unsigned char“, add PROGEM in front of it and include the avr/pgmspace.h header file as shown in the image below. This instructs the code to store the graphics data in the program memory of the Arduino.
To reduce the amount of code, and stress involved in displaying the graphics, we will use two wonderful libraries; The GFX library and the TFTLCD library from Adafruit.
The GFX library, among several other useful functions, has a function called drawBitmap(), which enables the display of a monochrome bitmap image on the display. This function allows the upload of monochrome only (single color) graphics, but this can be overcome by changing the color of the bitmap using some code.
The first two are thex and y coordinates of a point on the screen where we want the image to be displayed. The next argument is the array in which the bitmap is loaded in our code, in this case, it will be the name of the car and the text array located in the graphics.c file. The next two arguments are the width and height of the bitmap in pixels, in other words, the resolution of the image. The last argument is the color of the bitmap, we can use any color we like. The bitmap data must be located in program memory since Arduino has a limited amount of RAM memory available.
As usual, we start writing the sketch by including the libraries required. For this procedure, we will use the TFTLCD library alone, since we are assuming you are using a display that is not supported by the GFX library.
The last section of the code is the drawBitmap function itself, as earlier mentioned, to use the drawbitmap() function with the Adafruit TFTLCD library, we need to copy the function’s code and paste into the Arduino sketch.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.

Several ways exist to display bitmap images, pictures so to say, on a screen attached to an Arduino, ESP8266 or ESP32. In the present project we convert a color picture into a c-array that is either included in a sketch or saved in a file that is called from within a sketch. The screen used is a 1.3 inch, 240*240 pixel TFT display with ST7789 controller and SPI interface. Because the file size of a 240*240 color bitmap is way too large to fit program memory in an Arduino Uno we are using an ESP32 microcontroller board: ESP32-WROOM-32. The 1.3”, 240*240 TFT is one of my favorite displays, not only because of its 65,536 available colors (16 bits per pixel, RGB565) but also because of its fast SPI interface which is meticulously supported by Bodmer’s TFT_eSPI.h library.
Compared with current LCD displays and OLED displays, TFT type screens offer the luxury of nearly unlimited color. While it is possible on OLED displays to show pictures, the constraint with this type of display is that pictures are always presented in monochrome. A TFT display shows images as crisp and colorful as your smartphone’s screen does. Of course your smartphone has more pixels than the humble 240*240, which necessitates some cropping and scaling. In this project I started with a big, 2521*1688 pixels jpg image downloaded from Wikipedia.
To possess a TFT screen is one thing, making it work, that is: showing color pictures, needs some investment in ideas, time and effort. As graphical functions are called via a supporting library the selection of a competent library is of prime importance. Another issue is the communication protocol between microcontroller and display. Among the available libraries the TFT_eSPI.h library offers superior support for a variety of controllers / microcontroller board / TFT display configurations, including the configuration used in the current project.
TFT_eSPI can be installed via the Library Manager in the Arduino IDE (Tools → Manage Libraries). Additional Configuration: see section Software. Install the most recent version.
Figure 1 shows the wiring diagram. Wiring is straightforward: the VCC pin of the display breakout board is connected to the 3.3V pin of the ESP32. GND is connected to GND. Of the remaining display pins only four are necessary. Pins marked ‘SCL’ and ‘SDA’ (on other SPI displays sometimes labeled as SCLK and MOSI) are connected to pins D18 and D23 of the ESP32. Pin ‘RES’ on the TFT display is connected to pin D4 of the ESP32, and pin ‘DC’ of the display goes to pin D2 of the ESP32. Pin ‘BLK’ of the TFT is not connected.
The example here, shown in figure 1, is a picture of a ladybug. The image was acquired via a search on Wikipedia. Its credentials are: Gilles San Martin from Namur, Belgium – Coccinella magnifica, CC BY-SA 2.0, https://commons.wikimedia.org/w/index.php?curid=7694675. The original picture is beautiful, but it is also huge compared with my humble TFT: 2521*1688, format: jpg.
Resulting after all the photo editing was a 173 kB BMP image file (‘ladybug.bmp’) with dimensions 240*240 and in True Color = R5G6B5, 16-bit color depth (64k colors).
A very convenient program to convert BMP image files to c-array format is ‘lcd-image-converter’. This is a Windows program, freely available on the internet. What one needs to do in lcd-image-converter is shown in figures 2 and 3.
The essential image c-array data can be placed into a separate file while all data are ‘imported’ at compilation time via a simple ‘include’ instruction inside the sketch. This has the advantage of a clean sketch that is easy to edit. The data file needs to be saved in the same folder as the sketch.
This library is extremely versatile, with many graphical functions, while it supports a great number of combinations of microcontroller boards and display controllers. The great difference between TFT_eSPI.h and alternative libraries, e.g. Adafruit_GFX.h and U8glib.h is that the so-called ‘constructor’ is absent.
The idea in TFT_eSPI is that all necessary parameters presented to the library are in a series of instructions bundled in a User_Setup.h file. As its name implies such a file is configurable by the end user. User_Setup.h contains calls to an array of drivers. Look around in the library’s folder named ‘User_Setups’. This folder is a playground for folks who like to experiment with all sorts of microcontrollers and displays. A superb idea!
After experimenting first with breadboards and jumper wires I decided to take a 7×9 cm soldering prototyping board and some pin sockets to solder a small robust bench that accommodates the ESP32-WROOM and the 2402*40 TFT (figure 4). Further software testing was done with this bench. Results were excellent. The TFT_eSPI library supports the ESP32 / ST7789 240*240 SPI TFT without any problem and, very important: very fast. I made and tested a variety of c-array coded images in a range of formats (e.g., 80*160; 128*128 and so on). They were all displayed very well on the small square screen. Condition is that the data file name is 8-character limited. One of these extra images, a picture of a dog called ‘bastien’, was cropped at 240*380 pixels and converted into a c-array (file size of the c-array: 1 MB). The sketch calling this c-array was perfectly compiled. Only the left part of the image was shown on screen with the instruction ‘tft.pushImage (0,0,240,240, bastien);‘, and the same happened when the instruction was changed into ‘ tft.pushImage (0,0,240,380,bastien);‘. This means that the TFT_eSPI library handles images benevolently. The instruction ‘’tft.pushImage (0,0,120,120, bastien);‘ produced an image on the left lower quadrant of the display, and this image contained the left lower quadrant of the bitmap picture.
An interesting option is to place several external c-array.h files into progmem in order to produce a slideshow. I tried this with two 240*240 pixel images of the famous portrait of Che Guevara; one named ‘che-red.h’ and the other ‘che-grey.h’. With a simple delay () instruction a display time between successive images can be set. A series of calls to several more external c-array image files is possible as well. Here the prospect of animation looms. The successful compilation of a 240*380 pixel c-array image tempts me to investigate how far the the envelope of the ESP32 microcontroller can be pushed with images of increasing size. Such a project can easily be entertained on my previously assembled benches that accommodate bigger SPI- or parallel displays (up to 3.95”. 320*480 pixel TFTs *, **). Another attractive project is to use a card reader to transfer images with lightning speed, pixel after pixel, from an image file on SD card to the TFT display.

I am able to run TFT_eSPI>examples>480 x 320>TFT_flash_jpg default example with my display but when I am converting my image according to the example its not working.

But be careful do not try connect to 5V before you check the presence of this resistor on pcb, you can try first by using a resistor of 220 ohm, if the image looks very dark, try 100 and if still very dark, tie directly to 5v.

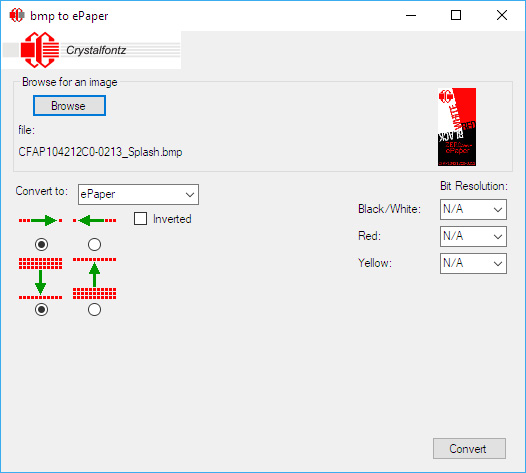
Free ePaper software that takes in an image (.bmp file) and converts it to a format that Crystalfontz ePaper display modules can easily load to the display.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey