tft lcd image converter quotation

Many times to make any user interface or nicely display content, we use icons/images. In this Instructable, you will be displaying icons or logos or images on your TFT screen from Arduino with using ATmega (microcontroller used in Arduino) Flash memory. It does not require any SD Card to store bitmap images or USB connection to send image data. We will convert images from any image format like .bmp, .jpg, .jpeg, .png to its hexadecimal equivalent to be stored in flash memory of arduino mega (ATmega2560).
All microcontroller has Flash memory, where the codes are stored permanently. Arduino Mega has comparatively good amount of Flash memory, ie 256 KB of which 8 KB used by bootloader. We will be doing two things:Monochrome icons/images: The icons or images will be displayed with single color, but takes very less memory. Just 1bit for one pixel.
Colored icons/images: It depends on the TFT screen used, for eg. 1.8" SPI TFT with ST7735 driver has 16bit color. Images or icons will just look like your phone screen, but it takes lots of space. it takes 16bits (2bytes) for each pixel (16times more!!).
It requires a TFT screen compatible with arduino, few jumper cables (dupont wires), breadboard and is recommended to use 3.3V -5V level shifters (but it works without it also :P ). But we have used evive . It has all the things required to do this without any additional wiring!! Hence it helps in avoiding the repetitive task for bread-boarding. evive uses the most commonly used 1.8" SPI based TFT (ST7735R driver) having 160px by 128px along with Arduino Mega 2560 R3. Also has internal logic level shifters for ideal usage.
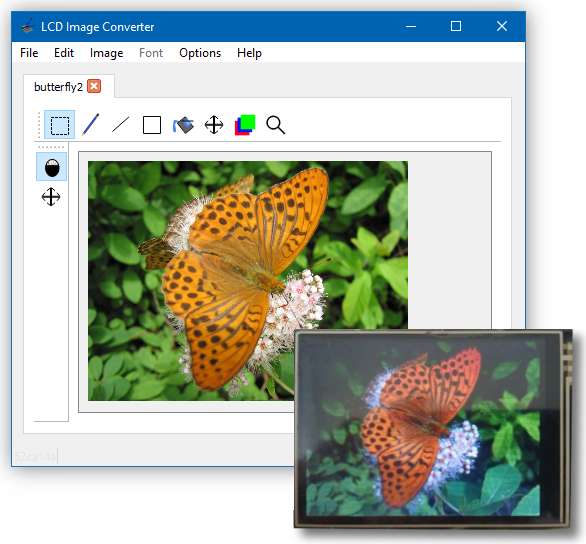
https://sourceforge.net/projects/lcd-image-convert...This tool has all the options for large varieties of screens available. You can even draw your own icon!!.
Also we may need to use some image resizing tool as most of the images available on internet are of very large size as compared to hoscreen. Option for Image Resizer:
If you are using the tool mentioned in last step, Please look at the images. It has lots of options to resize image for our usage. We can easily enter the value of "height" or "width" in pixels!.
Once you have the image ready, next step is to convert the image to some form of numbers as actually all images are represented by array/matrix of numbers. Since we are not going to use SD card to save images or logos or icons as its irritating everytime to have a micro SD card for this purpose, we will now convert images to hexadecimal. Then we will store it in Arduino Flash Memory.
Using the LCD_Image_Converter tool, we will get the image in hexadecimal form.Load the image usign File->Open->"SelectUrImage" If you want to edit image, use the editing tools.
Copy all the numbers!! (Here each pixel is stored in its binary form as image is monochrome. If the pixel is filled, then it will be 1 or else it will be 0)
Other option is to go for colored images (remember that it takes lot of Arduino Flash memory). Based on the TFT screen you will have to select some options like color format (1.8" SPI TFT SR7735R uses 16 bit colors: R5G6B5)Load the image usign File->Open->"SelectUrImage" If you want to edit image, use the editing tools.
Case 2: Since there is no direct function in Adafruit GFX library, we will have to write our own code for this. We will have to traverse pixel by pixel to draw image/icon.

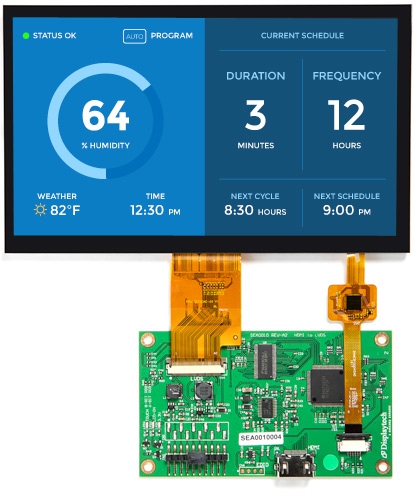
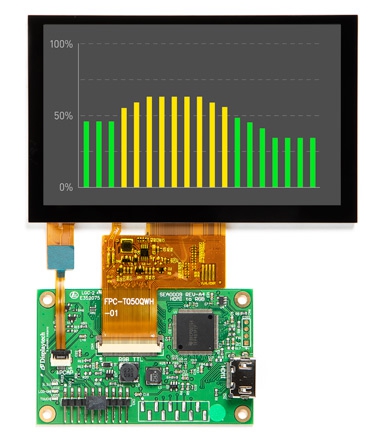
Displaytech HDMI conversion boards easily interface HDMI into an RGB or LVDS TFT display. The HDMI conversion boards have been developed to provide an all-in-one solution - simply connect your single-board computer and supply the Displaytech conversion board with 5V power.
These TFT LCD display modules feature an HDMI receiver and provide RGB or LVDS display data for Raspberry Pi, Beagle Bone, or any other single board computer (SBC) application that supplies an HDMI video input.

This application allows you to create bitmaps and fonts, and transform them to “C” source format for embedded applications. The transformation of the images to the source code is made by using templates. Therefore, by modifying the templates, you can change the format of the output within certain limits.

I displayed all three images together on a ILI9341 screen. Your VS_Chem10083[] looks horrible. My VS_Chem10083_1[] and VS_Chem10083_2[] look reasonable.
However, if you look at original artwork in IrfanView you can see the difficulties. The thin white border is why your image has random white pixels. The Blue lettering is difficult to read.
I suggest that you experiment with different sized images. An image bigger than 100x83 might look better. 120x100 looks quite nice. If your C array is more than 16384 pixels you have to store in two arrays.

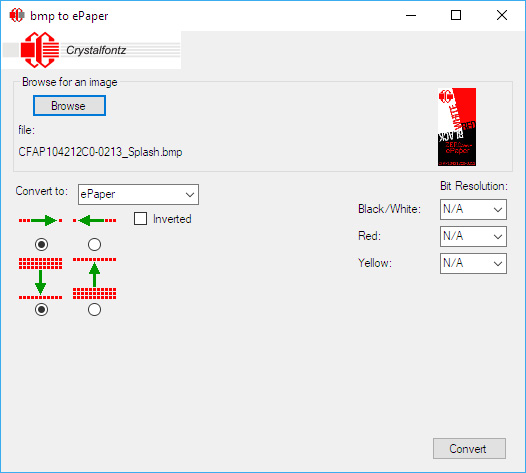
Free ePaper software that takes in an image (.bmp file) and converts it to a format that Crystalfontz ePaper display modules can easily load to the display.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.

Since 1993 we offer LCDs and LCD system solutions. We are always up to date with the latest technology and are looking for the best products for our customers. Our TFT display range includes high-quality displays:

Whether its one of those ubiquitous little OLED displays or a proper LCD panel, once you’ve got something a bit more capable than the classic 16×2 character LCD wired up to your microcontroller, there’s an excellent chance you’ll want to start displaying some proper images. Generally speaking that means you’ll be working with bitmap files, but as you might expect when pushing a decades-old file format into an application it was never intended for, things can get a little messy. Which is why [gfcwfzkm] has created the Portable Image File (PIF) format.
Of course nothing is wrong with using bitmaps to display images in your microcontroller projects, and there’s a certain advantage to fiddling around with the well-known image format. But if a new file type is all it takes to speed up access times and cram a few more images onto the chip, we’re definitely ready to upgrade.

You know how big your photo is when you print it, but do you know how to convert that from inches to pixels so it fits on your website? Knowing this information is particularly helpful if your images are designed primarily for print, and you want to upload them to your PhotoBiz site. If we have a print we know will be 10 inches wide by 8 inches tall when we print it at 300 DPI, how do we determine what size it will be on the screen? We can open the image in an image editing program and easily see the pixel dimensions, but what if we don"t have access to an image editor or it isn"t convenient to open it right then? Fortunately there"s a quick and simple way to convert between print inches and pixel dimensions.
You"ve probably seen people in a football stadium do the "card stunt". Each person holds up a card of a particular color, and all of the cards together form a recognizable image. This is actually very similar to how your digital images work - images are made up of individual points of color called pixels. The difference between the crowd at that stadium holding up their cards and the image on your computer is the size of the color points.
Pixel dimensions indicate the number of points used to make the image, but they don"t tell us how big those individual points are. DPI or Dots Per Inch is the measurement that tells us how big those individual points are in the image. The size of those individual points will affect the size of the image itself.
Let"s say we have an image we took with a 12 megapixel SLR digital camera. We know if we print it at 300 DPI it"ll be 10 inches wide by 8 inches tall. What we don"t know is what the pixel dimensions are, and we want to find that out so we can also upload it to a gallery page. What we need to do is multiply the inches on each side by the DPI:

Hi guys, over the past few tutorials, we have been discussing TFT displays, how to connect and use them in Arduino projects, especially the 1.8″ Colored TFT display. In a similar way, we will look at how to use the 1.44″ TFT Display (ILI9163C) with the Arduino.
The ILI9163C based 1.44″ colored TFT Display, is a SPI protocol based display with a resolution of 128 x 128 pixels. It’s capable of displaying up to 262,000 different colors. The module can be said to be a sibling to the 1.8″ TFT display, except for the fact that it is much faster and has a better, overall cost to performance ratio when compared with the 1.8″ TFT display. Some of the features of the display are listed below;
TheTFT Display, as earlier stated, communicates with the microcontroller over SPI, thus to use it, we need to connect it to the SPI pins of the Arduino as shown in the schematics below.
Please note that the version of the display used for this tutorial is not available on fritzing which is the software used for the schematics, so follow the pin connection list below to further understand how each pin of the TFT display should be connected to the Arduino.
When connecting the display, ensure that has a voltage regulator (shown in the image below) before connecting it directly to the 5v logic level of the Arduino. This is because the display could be destroyed if the version of the display you have does not have the regulator.
In order to allow the Arduino to work with the display, we need two Arduino libraries; the sumotoy TFT ILI9163C Arduino library which can be downloaded from this link and the popular Adafruit GFX Arduino library which we have used extensively in several tutorials. Download these libraries and install them in the Arduino IDE.
For today’s tutorial, we will be using the bigtest example which is one of the example codes that comes with the sumotoy ILI9163C Arduino library to show how to use the TFT display.
The example can be opened by going to File–>Examples–>TFT_ILI9163c–>bigtest as shown in the image below. It should be noted that this will only be available after the sumotoy library has been installed.
Next, an object of the ILI9163c library named “display” was created with CS and DC parameter as inputs but due to the kind of display being used, we need to include the pin of the Arduino to which the A0 pin of the TFT display is connected which is D8.
With the libraries installed, open an instance of the Arduino IDE, open the examples as described initially, don’t forget to make the A0 pin (D8) correction to the code then upload to the Arduino board. You should see different kind of text and graphics being displayed on the screen. I captured the screen in action and its shown in the image below.

TFT LCD, acronym for Thin Film Transistor Liquid Crystal Display, is a technology developed for improve image quality and has countless consumer and industrial uses.
Specifically, within TFT monitors, liquid crystals allow faster and smoother state transitions while saving power, resulting in high image quality on the display, which appears without flickering or bright irregularities (unlike simpler LCD screens).
TFT screens can be of different sizes, ranging from small 3.5" screens to large displays, and can also be identified by their area of use or by certain special features and applications, such as multitouch.
TFT displays are always clearly visible in sunlight, making them particularly suitable for outdoor use. This type of display is also particularly light, thin and energy-efficient, as well as being relatively inexpensive in relation to the technical features offered.
Digimax has an extensive catalogue ofTFT screens from 7" to 23", LCD displays and professional monitors capable of handling a high number of pixels to enable high image quality, high resolution and a screen without glare or flicker.
TFT technology is now a consolidated reality for the choice of monitors, screens and industrial displays: following this market evolution, Digimax offers the latest generation of TFT touch screen solutions, multi touch monitors and transparent displays able to offer the right option for every need.
We offer both standard and customised TFT LCDs through strategic partnerships with leading international suppliers and brands: Ampire displays, Raystar monitors and DLC screens, as well as RockTech, RockTouch and AUO touch screens.
Together with Digimax consultancy, a specific service is also available to configure TFT kits consisting of a TFT LCD monitor and matching PC board: it is possible to customise CPU and coverlens, touch technology used and connection wiring between motherboard and display.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey