16x2 lcd display dimensions quotation

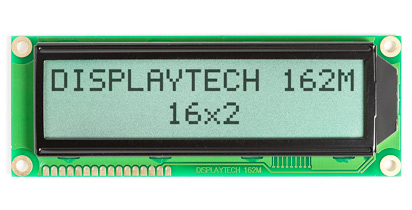
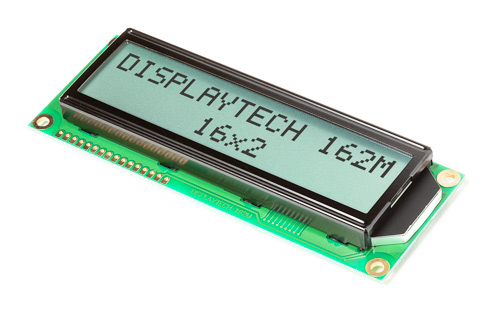
The Displaytech 162M series is a lineup of our largest 16x2 character LCD modules. These modules have a 122x44 mm outer dimension with 99x24 mm viewing area on the display. The 162M 16x2 LCD displays are available in STN or FSTN LCD modes with or without an LED backlight. The backlight color options include yellow green, white, blue, pure green, or amber color. Get a free quote direct from Displaytech for a 16x2 character LCD display from the 162M series.

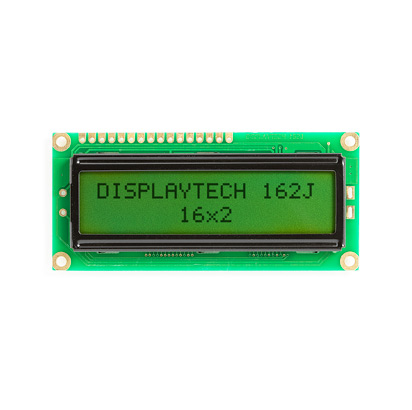
The Displaytech 162J series is a lineup of 16x2 character LCD modules. These modules have an 80x36 mm outer dimension with 66x16 mm viewing area on the display. The 162J 16x2 LCD displays are available in STN or FSTN LCD modes with or without an LED backlight. The backlight color options include yellow green, white, blue, pure green, or amber color. Get a free quote direct from Displaytech for a 16x2 character LCD display from the 162J series.

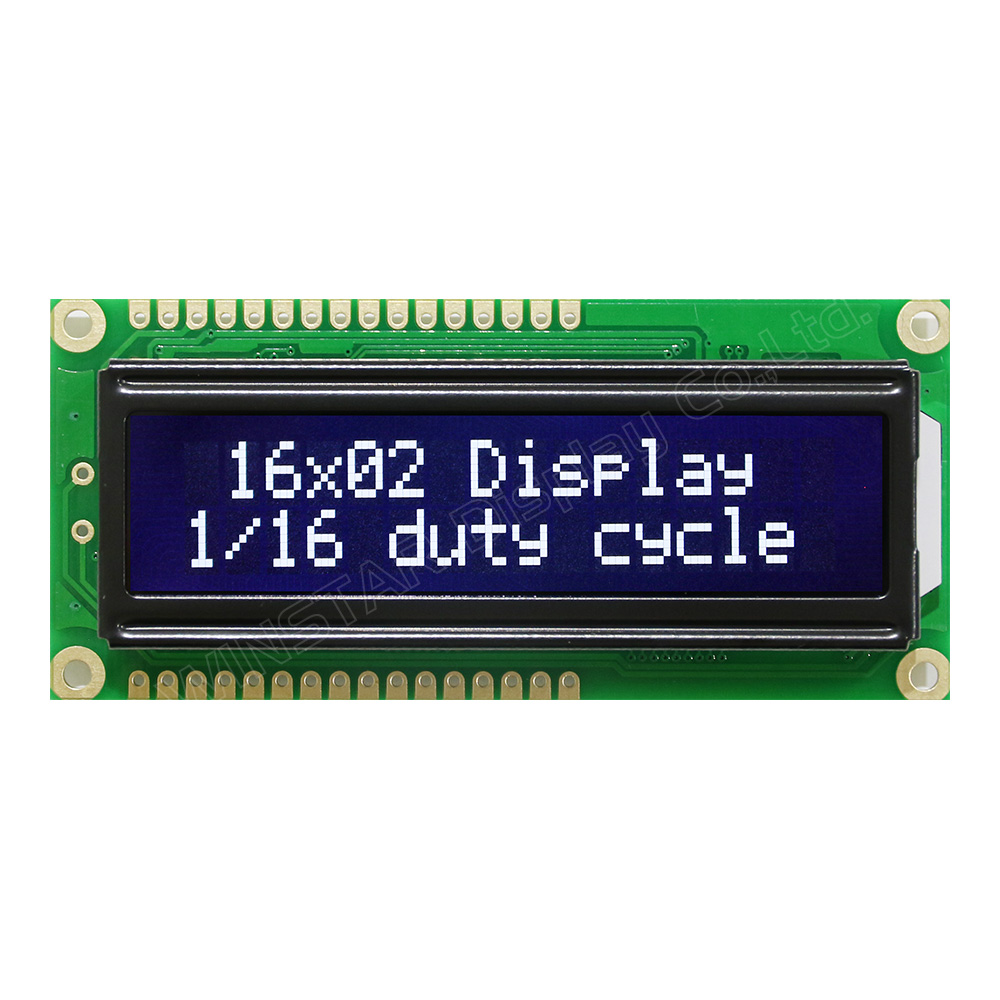
Winstar 16x2 Character LCD Display WH1602W is having two pinout interfaces on upper and bottom sides of the LCD module. This 16x2 lcd display has the outline size of 80.0 x 36.0 mm and VA size of 66.0 x 16.0 mm and the maximum thickness is 13.2 mm. WH1602W 16x2 LCD Displays are built-in controller ST7066 or equivalent. It is optional for + 5.0 V or + 3.0 V power supply. The LEDs can be driven by pin 1, pin 2, or pin 15 pin 16 or A/K. This type of module can be operating at temperatures from -20℃ to +70℃; its storage temperatures range from -30℃ to +80℃.

- 2 characterOutline: 80.0 x 36.0 x 14.5VA: 64.5 x 14.5Controller: SPLC780DCharacter: 2.95 x 4.35Driver: 1 / 16LCD: STN Yellow GreenBacklight: Yellow Green LEDAlso Available LCD: STN Blue Negative, Backlight: White LEDRequestCallback

Both LCD 16x2 functions provide, and that constitute a larger disturutions for the components. While the 16x2 difference is in terms of the size of the screen,
This allows you to find some of the cheapest lcd display, cheap lcd modules, and even more per piece. Check out Alibaba.com ’ s wholesale prices to find the cheapest lcd display, cheap lcd modules, and more at wholesale prices.
When looking for lcd 16x2 for sale, it ’ s easy to bulk wholesale, browse other suppliers on Alibaba.com to discover a wide range of wholesale LCDs and 16x2 wholesale prices. For other customers, you will find an option to bulk browse at Alibaba.com.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):

LCDSTN Yellow GreenWe are offering 16x1 Character LCD Display Yellow Greento our clients. We provide high-quality products to our clients. A favorable factory price offer will be quoted on the basis of parameters which you provide to us, hope it could show you our sincerity and bring a good long-term business relationship with your esteemed firm in near future.
IC Assembly TypeCOBWe are offering Blaze 16x2 Character LCD Display White Backlightto our clients. We provide high-quality products to our clients. Taking distribution of electronic components to the next level. Prices Are For Indicative Purpose For Single Qty & Subject To Change Without Notice. For Higher Qty Prices Plz Mail Us For Quote.
Character ColorBlackWe are offering Blaze 16x2 Character Blue Backlight LCD Displayto our clients. Taking distribution of electronic components to the next level. Our aim is to provide a quick and efficient response to our customers"" ongoing needs and requirements. Prices are for the indicative purpose for single quantity & subject to change without notice. For higher quantity prices please mail us for a quote.
Character ColorBlackWe are offering Blaze 16x2 LCD Display Moduleto our clients. We provide high-quality products to our clients. Taking distribution of electronic components to the next level. Our aim is to provide a quick and efficient response to our customers"" ongoing needs and requirements. Prices are for the indicative purpose for single quantity & subject to change without notice. For higher qty prices please mail us for the quote.
We are offering 320x240 Graphic Display Yellow-Green Modeto our clients. We provide high-quality products to our clients. A favorable factory price offer will be quoted on the basis of parameters which you provide to us, hope it could show you our sincerity and bring a good long-term business relationship with your esteemed firm in near future.
We are offering 320x240 Graphic Display Grey Modeto our clients. We provide high-quality products to our clients. A favorable factory price offer will be quoted on the basis of parameters which you provide to us, hope it could show you our sincerity and bring a good long-term business relationship with your esteemed firm in near future.
Working Temperature-20 degrees to +70 degreesWe are offering 20x4 Character LCD Module to our clients. We provide high-quality products to our clients. A favorable factory price offer will be quoted on the basis of parameters which you provide to us, hope it could show you our sincerity and bring a good long-term business relationship with your esteemed firm in near future. Prices are for the indicative purpose for single qty & subject to change without notice. For higher qty prices plz mail us for a quote.
PackageBonding PackageWe are offering Blue White CH0802 8x2 Character LCD Moduleto our clients. We provide high-quality products to our clients. Taking distribution of electronic components to the next level. Our aim is to provide a quick and efficient response to our customers" ongoing needs and requirements.
Display TypeLCDWe are offering LCD Module to our clients. We provide high-quality products to our clients. A favorable factory price offer will be quoted on the basis of parameters which you provide to us, hope it could show you our sincerity and bring a good long-term business relationship with your esteemed firm in near future.
Max Operating Voltage+5.0 VWe are offering 320x240 Graphic Display Blue Modeto our clients. We provide high-quality products to our clients. Taking distribution of electronic components to the next level. Our aim is to provide a quick and efficient response to our customers" ongoing needs and requirements.
Country of OriginMade in IndiaKeeping in the mind various requirements of our patrons, we are offering finest quality Elevator Cabin Display. Our offered display is manufactured by utilizing higher quality raw material and innovative technology as per the set industry norms. The provided display is available in diversified sizes and designs as per the needs of the clients. Moreover, this display can be customized in various sizes and designs as per the customers’ demands.
.jpg)
Focus LCDs can provide many accessories to go with your display. If you would like to source a connector, cable, test jig or other accessory preassembled to your LCD (or just included in the package), our team will make sure you get the items you need.Get in touch with a team member today to accessorize your display!
Focus Display Solutions (aka: Focus LCDs) offers the original purchaser who has purchased a product from the FocusLCDs.com a limited warranty that the product (including accessories in the product"s package) will be free from defects in material or workmanship.

This tutorial includes everything you need to know about controlling a character LCD with Arduino. I have included a wiring diagram and many example codes. These displays are great for displaying sensor data or text and they are also fairly cheap.
The first part of this article covers the basics of displaying text and numbers. In the second half, I will go into more detail on how to display custom characters and how you can use the other functions of the LiquidCrystal Arduino library.
As you will see, you need quite a lot of connections to control these displays. I therefore like to use them with an I2C interface module mounted on the back. With this I2C module, you only need two connections to control the LCD. Check out the tutorial below if you want to use an I2C module as well:
These LCDs are available in many different sizes (16×2 1602, 20×4 2004, 16×1 etc.), but they all use the same HD44780 parallel interface LCD controller chip from Hitachi. This means you can easily swap them. You will only need to change the size specifications in your Arduino code.
For more information, you can check out the datasheets below. The 16×2 and 20×4 datasheets include the dimensions of the LCD and in the HD44780 datasheet you can find more information about the Hitachi LCD driver.
Most LCDs have a built-in series resistor for the LED backlight. You should find it on the back of the LCD connected to pin 15 (Anode). If your display doesn’t include a resistor, you will need to add one between 5 V and pin 15. It should be safe to use a 220Ω resistor, but this value might make your display a bit dim. You can check the datasheet for the maximum current rating of the backlight and use this to select an appropriate resistor value.
After you have wired up the LCD, you will need to adjust the contrast of the display. This is done by turning the 10 kΩ potentiometer clockwise or counterclockwise.
Plug in the USB connector of the Arduino to power the LCD. You should see the backlight light up. Now rotate the potentiometer until one (16×2 LCD) or 2 rows (20×4 LCD) of rectangles appear.
In order to control the LCD and display characters, you will need to add a few extra connections. Check the wiring diagram below and the pinout table from the introduction of this article.
We will be using the LCD in 4-bit mode, this means you don’t need to connect anything to D0-D3. The R/W pin is connected to ground, this will pull the pin LOW and set the LCD to WRITE mode.
To control the LCD we will be using the LiquidCrystal library. This library should come pre-installed with the Arduino IDE. You can find it by going to Sketch > Include Library > LiquidCrystal.
The example code below shows you how to display a message on the LCD. Next, I will show you how the code works and how you can use the other functions of the LiquidCrystal library.
After including the library, the next step is to create a new instance of the LiquidCrystal class. The is done with the function LiquidCrystal(rs, enable, d4, d5, d6, d7). As parameters we use the Arduino pins to which we connected the display. Note that we have called the display ‘lcd’. You can give it a different name if you want like ‘menu_display’. You will need to change ‘lcd’ to the new name in the rest of the sketch.
In the loop() the cursor is set to the third column and first row of the LCD with lcd.setCursor(2,0). Note that counting starts at 0, and the first argument specifies the column. If you do not specify the cursor position, the text will be printed at the default home position (0,0) if the display is empty, or behind the last printed character.
Next, the string ‘Hello World!’ is printed with lcd.print("Hello World!"). Note that you need to place quotation marks (” “) around the text. When you want to print numbers or variables, no quotation marks are necessary.
Clears the LCD screen and positions the cursor in the upper-left corner (first row and first column) of the display. You can use this function to display different words in a loop.
This function turns off any text or cursors printed to the LCD. The text/data is not cleared from the LCD memory. This means it will be shown again when the function display() is called.
Scrolls the contents of the display (text and cursor) one space to the left. You can use this function in the loop section of the code in combination with delay(500), to create a scrolling text animation.
This function turns on automatic scrolling of the LCD. This causes each character output to the display to push previous characters over by one space. If the current text direction is left-to-right (the default), the display scrolls to the left; if the current direction is right-to-left, the display scrolls to the right. This has the effect of outputting each new character to the same location on the LCD.
The following example sketch enables automatic scrolling and prints the character 0 to 9 at the position (16,0) of the LCD. Change this to (20,0) for a 20×4 LCD.
With the function createChar() it is possible to create and display custom characters on the LCD. This is especially useful if you want to display a character that is not part of the standard ASCII character set.
Technical info: LCDs that are based on the Hitachi HD44780 LCD controller have two types of memories: CGROM and CGRAM (Character Generator ROM and RAM). CGROM generates all the 5 x 8 dot character patterns from the standard 8-bit character codes. CGRAM can generate user-defined character patterns.
/* Example sketch to create and display custom characters on character LCD with Arduino and LiquidCrystal library. For more info see www.www.makerguides.com */
After including the library and creating the LCD object, the custom character arrays are defined. Each array consists of 8 bytes, 1 byte for each row. In this example 8 custom characters are created.
In this article I have shown you how to use an alphanumeric LCD with Arduino. I hope you found it useful and informative. If you did, please share it with a friend that also likes electronics and making things!
I would love to know what projects you plan on building (or have already built) with these LCDs. If you have any questions, suggestions, or if you think that things are missing in this tutorial, please leave a comment down below.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey