tft display arduino calculator using gfx tftlcd price

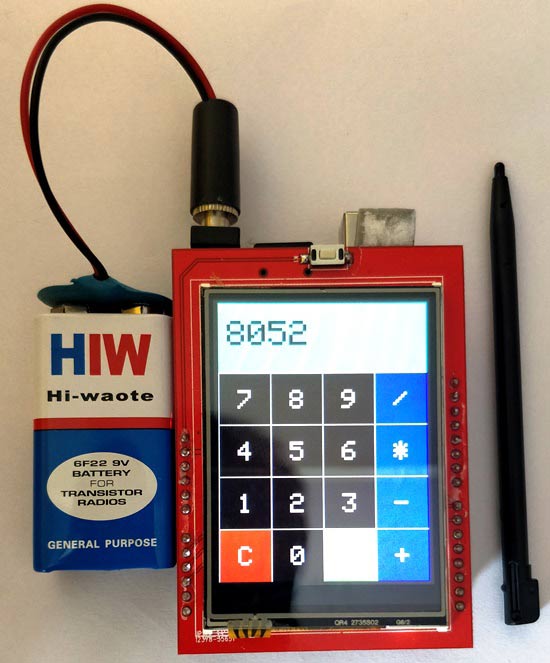
Arduino has always helped to build projects easily and make them look more attractive. Programming an LCD screen with touch screen option might sound as a complicated task, but the Arduino libraries and shields had made it really easy. In this project we will use a 2.4” Arduino TFT LCD screen to build our own Arduino Touch Screen calculator that could perform all basic calculations like Addition, Subtraction, Division and Multiplication.
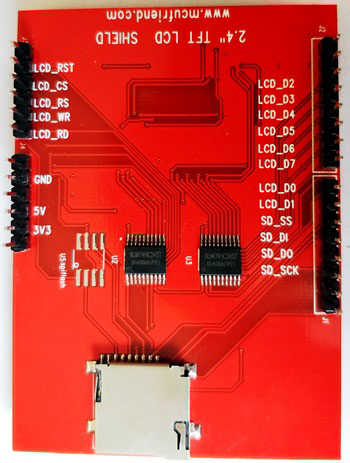
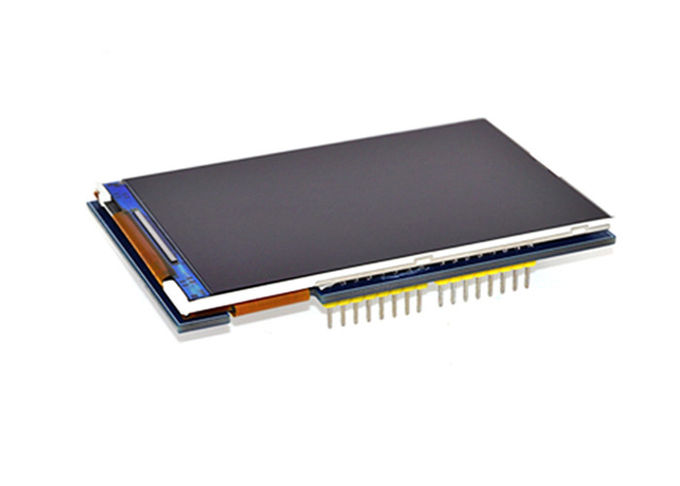
Before we actually dive into the project it is important to know, how this 2.4” TFT LCD Module works and what are the types present in it. Let us take a look at the pinouts of this 2.4” TFT LCD screen module.
As you can see there are 28 pins which will perfectly fit into any Arduino Uno / Arduino Mega Board. A small classification of these pins is given in the table below.
As you can see the pins can be classified in to four main classifications such as LCD Command Pins, LCD Data Pins, SD Card Pins and Power Pins, We need not know much about the detailed working of these pins since they will be take care by our Arduino Library.
You can also find an SD card slot at the bottom of the module shown above, which can be used to load an SD card with bmp image files, and these images can be displayed in our TFT LCD screen using the Arduino Program.
Another important thing to note is your Interface IC. There are many types of TFT modules available in the market starting from the original Adafruit TFT LCD module to cheap Chinese clones. A program which works perfectly for your Adafruit shield might not work the same for Chinese breakout boards. So, it is very important to know which types of LCD display your are holding in hand. This detail has to be obtained from the vendor. If you are having a cheap clone like mine then it is most probably using the ili9341 driver IC.You can follow this TFT LCD interfacing with Arduino tutorial to try out some basic example programs and get comfortable with the LCD screen. Also check out our other TFT LCD projects with Arduino here:
If you planning to use the touch screen function of your TFT LCD module, then you have to calibrate it to make it work properly. A LCD screen without calibration might work unlikely, for instance you might touch at one place and the TFT might respond for a touch at some other place. These calibrations results will not be similar for all boards and hence you are left on your own to do this.
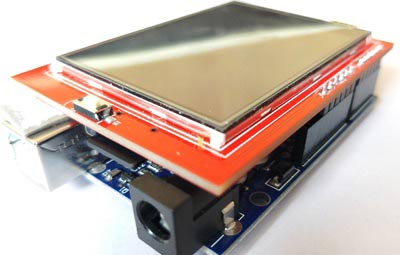
The 2.4” TFT LCD screen is a perfect Arduino Shield. You can directly push the LCD screen on top of the Arduino Uno and it will perfectly match with the pins and slid in through. However, as matters of safety cover the Programming terminal of your Arduino UNO with a small insulation tape, just in case if the terminal comes in contact with your TFT LCD screen. The LCD assembled on UNO will look something like this below.
We are using the SPFD5408 Library to get this arduino calculator code working. This is a modified library of Adafruit and can work seamlessly with our LCD TFT Module. You can check the complete program at the end of this Article.
Now, open Arduino IDE and select Sketch -> Include Librarey -> Add .ZIP library. A browser window will open navigate to the ZIP file and click “OK”. You should notice “Library added to your Libraries” on the bottom-left corner of Arduino, if successful. A detailed guide to do the same is given in the Interfacing Tutorial.
Now, you can use the code below in your Arduino IDE and upload it to your Arduino UNO for the Touch Screen Calculator to work. Further down, I have explained the code into small segments.
As we know the TFT LCD screen can display a lot of colours, all these colours have to be entered in hex value. To make it more human readable we assign these values to a variable as shown below.
Okay now, we can get into the programming part. There are three sections involved in this program. One is creating a UI of a calculator with buttons and display. Then, detecting the buttons based on the users touch and finally calculating the results and display them. Let us get through them one by one.
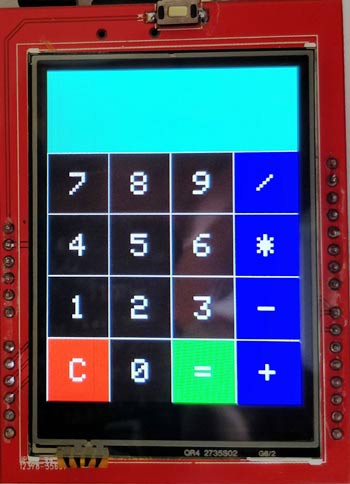
This is where you can use a lot of your creativity to design the User Interface of calculator. I have simply made a basic layout of a calculator with 16 Buttons and one display unit. You have to construct the design just like you will draw something on MS paint. The libraries added will allow you to draw Lines, Rectangle, Circles, Chars, Strings and lot more of any preferred colour. You can understand the available functions from this article.
I have used the line and box drawing abilities to design an UI which looks very similar to the 90’s calculator. Each box has a width and height of 60 pixels.
Another challenging task is detecting the user touch. Every time the user touches somewhere we will able to how where the X and Y position of the pixel he touched. This value can be displayed on the serial monitor using the println as shown below.
The final step is to calculate the result and display them on TFT LCD Screen. This arduino calculator can perform operation with 2 numbers only. These two numbers are named as variables “Num1” and “Num2”. The variable “Number” gives and takes value from Num1 and Num2 and also bears the result.
The working of this Arduino Touch Screen Calculator is simple. You have to upload the below given code on your Arduino and fire it up. You get the calculator displayed on your LCD screen.

Arduino development boards always help us to build a project easily and make it look more attractive. Programming an LCD with touch functionality may sound like a complicated task, but it can be made very easy by using Arduino libraries and extension modules. In this project, we will use a 3.5" Arduino TFT LCD to build an Arduino touchscreen calculator that can perform all basic calculations such as addition, subtraction, division, and multiplication.
Before we dive into the project, it is important to understand how this 3.5" TFT LCD module works and the model number used. Let"s take a look at the pinout of this 3.5" TFT LCD module.
As you can see, the module has 28 pins and fits perfectly into any Arduino Uno / Arduino Mega development board. The table below gives a description of these pins.
As you can see, the module pins can be divided into four main categories, namely LCD command pins, LCD data pins, SD card pins and power pins, we don"t need to know the details of how these pins work because they will be implemented by the Arduino library.
You can also find an SD card slot on the bottom of the module shown above. This slot can be used to load an SD card with bmp image files, which can be displayed on our TFT LCD screen using the Arduino program.
Another important thing to keep in mind is your interface IC. there are many types of TFT modules on the market from Adafruit TFT LCD modules to cheap Chinese clones. A program that fits an Adafruit expansion board may not be the same for a Chinese expansion board. Therefore, it is very important to know which type of LCD LCD you are holding. This detail must be obtained from the supplier. If you have a cheap clone like mine, then it most likely uses driver IC ili9341. You can follow the official Arduino tutorial to try some basic example programs to get familiar with this LCD.
If you intend to use the touch screen function of a TFT LCD module, it must be calibrated to work properly. An LCD screen that is not calibrated is unlikely to work properly; for example, you may touch in one place and the TFT may think it is touching somewhere else. These calibration results are not the same for all boards, so you will have to do this work yourself.
The 3.5" TFT LCD is a great Arduino expansion board. You can push the LCD directly onto the top of the Arduino Uno and have it match the pins perfectly and slide them in. However, for safety reasons, the programming terminals of the Arduino UNO must use small insulating tape in case the terminals come into contact with your TFT LCD screen. the LCD assembled to the UNO development board looks like the following.
We use the SPFD5408 library to ensure that the arduino calculator code works properly. This is a modified Adafruit library that works seamlessly with our LCD TFT module. You can view the full program at the end of this article.
Now, open the Arduino IDE and select Sketch -> Include Librarey -> Add .ZIP library. a browser window will open to navigate to the ZIP file and click "OK". If successful, you should notice "Library added to your Libraries" in the bottom left corner of your Arduino.
Now you can use the following code in the Arduino IDE and upload it to Arduino UNO to get the touchscreen calculator working. Further down the page, I"ll explain the code in small segments.
As we know, TFT LCD screens can display many colors, all of which must be entered as hexadecimal values. To make it more readable, we assign these values to a variable as shown below.
Okay, now we can move on to the programming part. This program involves three parts. One is to create a user interface for the calculator using buttons and displays. Then, detect the buttons based on user touch and finally calculate the results and display them. Let"s go through them one by one.
Here you can get creative to design the user interface of the calculator. I simply made the basic layout of the calculator with 16 buttons and a display unit. You must build the design as if you were drawing something on an MS drawing board. The added libraries will allow you to draw lines, rectangles, circles, characters, strings and more in any of the preferred colors. You can learn about the available features from this article.
Another challenging task is to detect the user"s touch. Every time the user touches something, we are able to know the X and Y position of the pixel he touched. This value can be displayed on the serial monitor using println, as shown below.
The final step is to calculate the results and display them on the TFT LCD screen. The arduino calculator can only perform two numeric operations. These two numbers are named as variables "Num1" and "Num2". The variable "Number" is given and taken from Num1 and Num2, and the result is obtained.
The process of working with this Arduino touch screen calculator is very simple. You need to upload the following code to the Arduino development board and then power it up. At this point, a calculator will be displayed on the LCD screen.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).
Next is the void loop() function. Here we basically create a UI to display the youtube subscribe button, using some of the same functions we used under the void setup() function.
The Adafruit library helps reduce the amount of work one needs to do while developing the code for this display, leaving the quality of the user interface to the limitations of the creativity and imagination of the person writing the code.

After uploading the code you"ll able to see the calculator running in your display as mine and now you can perform basic mathematics calculations on this. So have fun making your own calculator with Arduino UNO.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In this tutorial we are going to learn how to make Arduino Calculator with TFT Display. Our calculator’s precision is up to two decimal points and you can add, subtract, multiply or divide up to 4 digit per number. Obviously you can add more number of digits if you want.
You have to just add number by touching on screen, maximum digits per number allowable is 4 and then select operator and add again second number, press on equal. Finally, you got the result on screen, Congratulation you have made your own Arduino Calculator with TFT Display.

The display is driven by a ST7735R controller ( ST7735R-specifications.pdf (2.1 MB) ), can be used in a “slow” and a “fast” write mode, and is 3.3V/5V compatible.
Adafruit_ST7735 is the library we need to pair with the graphics library for hardware specific functions of the ST7735 TFT Display/SD-Card controller.
In the file dialog select the downloaded ZIP file and your library will be installed automatically. This will automatically install the library for you (requires Arduino 1.0.5 or newer). Restarting your Arduino software is recommended as it will make the examples visible in the examples menu.
The easiest way to remedy this is by extracting the GitHub ZIP file. Place the files in a directory with the proper library name (Adafruit_GFX, Adafruit_ST7735 or SD) and zip the folder (Adafruit_GFX, Adafruit_ST7735.zip, SD.zip). Now the Arduino software can read and install the library automatically for you.
Basically, besides the obvious backlight, we tell the controller first what we are talking to with the CS pins. CS(TFT) selects data to be for the Display, and CS(SD) to set data for the SD-Card. Data is written to the selected device through SDA (display) or MOSI (SD-Card). Data is read from the SD-Card through MISO.
So when using both display and SD-Card, and utilizing the Adafruit libraries with a SainSmart display, you will need to connect SDA to MOSI, and SCL to SCLK.
As mentioned before, the display has a SLOW and a FAST mode, each serving it’s own purpose. Do some experiments with both speeds to determine which one works for your application. Of course, the need of particular Arduino pins plays a role in this decision as well …
Note: Adafruit displays can have different colored tabs on the transparent label on your display. You might need to adapt your code if your display shows a little odd shift. I noticed that my SainSmart display (gree tab) behaves best with the code for the black tab – try them out to see which one works best for yours.
Low Speed display is about 1/5 of the speed of High Speed display, which makes it only suitable for particular purposes, but at least the SPI pins of the Arduino are available.
After connecting the display in Low Speed configuration, you can load the first example from the Arduino Software (“File” “Example” “Adafruit_ST7735” – recommend starting with the “graphictest“).
Below the code parts for a LOW SPEED display (pay attention to the highlighted lines) – keep in mind that the names of the pins in the code are based on the Adafruit display:
You can name your BMP file “parrot.bmp” or modify the Sketch to have the proper filename (in “spitftbitmap” line 70, and in “soft_spitftbitmap” line 74).
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
As you have seen before the Adafruit_GFX library (supported by the Adafruit_ST7735 library) makes this easy for us – More information can be found at the GFX Reference page.
To use this in your Arduino Sketch: The first 2 characters represent RED, the second set of two characters is for GREEN and the last 2 characters represent BLUE. Add ‘0x’ in front of each of these hex values when using them (‘0x’ designates a hexadecimal value).
This function is used to indicate what corner of your display is considered (0,0), which in essence rotates the coordinate system 0, 90, 180 or 270 degrees.
However, if your application needs your screen sideways, then you’d want to rotate the screen 90 degrees, effectively changing the display from a 128×160 pixel (WxH) screen to a 160×128 pixel display. Valid values are: 0 (0 degrees), 1 (90 degrees), 2 (180 degrees) and 3 (270 degrees).
Based on these functions, I did create a little demo to show what these functions do. Either download the file or just copy the code and paste it into an empty Arduino Sketch.
tft.print("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ");

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Pixel, also called Picture Element, A pixel is the smallest unit of a digital image or graphic that can be displayed and represented on a digital display device. A pixel is the basic logical unit in digital graphics. Pixels are combined to form a complete image, video, text, or any visible thing on a computer display
LCD display doesn’t operate the same way as CRT displays , which fires electrons at a glass screen, a LCD display has individual pixels arranged in a rectangular grid. Each pixel has RGB(Red, Green, Blue) sub-pixel that can be turned on or off. When all of a pixel’s sub-pixels are turned off, it appears black. When all the sub-pixels are turned on 100%, it appears white. By adjusting the individual levels of red, green, and blue light, millions of color combinations are possible
The pixels of the LCD screen were made by circuitry and electrodes of the backplane. Each sub-pixel contains a TFT (Thin Film Transistor) element. These structures are formed by depositing various materials (metals and silicon) on to the glass substrate that will become one part of the complete display “stack,” and then making them through photolithography. For more information about TFT LCDs, please refer to “
The etched pixels by photolith process are the Native Resolution. Actually, all the flat panel displays, LCD, OLED, Plasma etc.) have native resolution which are different from CRT monitors
Although we can define a LCD display with resolution, a Full HD resolution on screen size of a 15” monitor or a 27” monitor will show different. The screen “fineness” is very important for some application, like medical, or even our cell phone. If the display “fineness” is not enough, the display will look “pixelized” which is unable to show details.
But you see other lower resolution available, that is because video cards are doing the trick. A video card can display a lower LCD screen resolution than the LCD’s built-in native resolution. The video cards can combine the pixels and turn a higher resolution into lower resolution, or just use part of the full screen. But video cards can’t do the magic to exceed the native resolution.
Special names by individual companies: Apple Macbook Pro Retina 6K display, Acer Nitro, ASUS Pro Art , ViewSonic Elite, ASUS TUF ,Samsung edge Infinity-O Display etc.

This library enables you to use Hardware-based PWM channels on Arduino AVR ATtiny-based boards (ATtiny3217, etc.), using megaTinyCore, to create and output PWM to pins.
This library enables you to use ISR-based PWM channels on Arduino AVR ATtiny-based boards (ATtiny3217, etc.), using megaTinyCore, to create and output PWM any GPIO pin.
Small low-level classes and functions for Arduino: incrementMod(), decToBcd(). strcmp_PP(), PrintStr, PrintStrN, printPad{N}To(), printIntAsFloat(), TimingStats, formUrlEncode(), FCString, KString, hashDjb2(), binarySearch(), linearSearch(), isSorted(), reverse(), and so on.
Cyclic Redundancy Check (CRC) algorithms (crc8, crc16ccitt, crc32) programmatically converted from C99 code generated by pycrc (https://pycrc.org) to Arduino C++ using namespaces and PROGMEM flash memory.
Various sorting algorithms for Arduino, including Bubble Sort, Insertion Sort, Selection Sort, Shell Sort (3 versions), Comb Sort (4 versions), Quick Sort (3 versions).
Date, time, timezone classes for Arduino supporting the full IANA TZ Database to convert epoch seconds to date and time components in different time zones.
Clock classes for Arduino that provides an auto-incrementing count of seconds since a known epoch which can be synchronized from external sources such as an NTP server, a DS3231 RTC chip, or an STM32 RTC chip.
Useful Arduino utilities which are too small as separate libraries, but complex enough to be shared among multiple projects, and often have external dependencies to other libraries.
Fast and compact software I2C implementations (SimpleWireInterface, SimpleWireFastInterface) on Arduino platforms. Also provides adapter classes to allow the use of third party I2C libraries using the same API.
Enables Bluetooth® Low Energy connectivity on the Arduino MKR WiFi 1010, Arduino UNO WiFi Rev.2, Arduino Nano 33 IoT, Arduino Nano 33 BLE and Nicla Sense ME.
ESP32 + LwIP ENC28J60, including ESP32-S2, ESP32-S3 and ESP32-C3, Connection and Credentials Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
ESP32 + LwIP W5500 / ENC28J60, including ESP32-S2, ESP32-S3 and ESP32-C3, Connection and Credentials Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
ESP32 + LwIP W5500, including ESP32-S2, ESP32-S3 and ESP32-C3, Connection and Credentials Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
(ESP8266 + LwIP W5500 / W5100(S) / ENC28J60) Connection and Credentials Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
Simple Async HTTP Request library, supporting GET, POST, PUT, PATCH, DELETE and HEAD, on top of AsyncTCP library for ESP32/S2/S3/C3, WT32_ETH01 (ESP32 + LAN8720), ESP32 using LwIP ENC28J60, W5500, W6100 or LAN8720.
Simple Async HTTPS Request library, supporting GET, POST, PUT, PATCH, DELETE and HEAD, on top of AsyncTCP_SSL library for ESP32/S2/S3/C3, WT32_ETH01 (ESP32 + LAN8720), ESP32 using LwIP ENC28J60, W5500, W6100 or LAN8720.
Fully Asynchronous UDP Library for ESP8266 using W5x00 or ENC28J60 Ethernet. The library is easy to use and includes support for Unicast, Broadcast and Multicast environments.
Fully Asynchronous UDP Library for RASPBERRY_PI_PICO_W using CYW43439 WiFi with arduino-pico core. The library is easy to use and includes support for Unicast, Broadcast and Multicast environments.
Fully Asynchronous UDP Library for Teensy 4.1 using QNEthernet. The library is easy to use and includes support for Unicast, Broadcast and Multicast environments.
ESP32 + LwIP LAN8720, including WT32-S1, ESP32-S2, ESP32-S3 and ESP32-C3, Connection and Credentials Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
The last hope for the desperate AVR programmer. A small (344 bytes) Arduino library to have real program traces and to find the place where your program hangs.
Simple Blynk Credentials Manager for STM32 boards using built-in LAN8742A Ethernet, LAN8720, ENC28J60 or W5x00 Ethernet shields, with or without SSL, configuration data saved in EEPROM.
Simple WiFiManager for Blynk and ESP32 with or without SSL, configuration data saved in either SPIFFS or EEPROM. Enable inclusion of both ESP32 Blynk BT/BLE and WiFi libraries. Then select one at reboot or run both. Eliminate hardcoding your Wifi and Blynk credentials and configuration data saved in either LittleFS, SPIFFS or EEPROM. Using AsyncWebServer instead of WebServer, with WiFi networks scanning for selection in Configuration Portal.
Simple WiFiManager for Blynk and Mega, UNO WiFi Rev2, Teensy, SAM DUE, SAMD21, SAMD51, STM32, nRF52, RP2040-based boards, etc. using WiFiNINA shields, configuration data saved in EEPROM, FlashStorage_SAMD, FlashStorage_STM32, DueFlashStorage, nRF52/RP2040 LittleFS
An Arduino library that takes input in degrees and output a string or integer for the 4, 8, 16, or 32 compass headings (like North, South, East, and West).
DDNS Update Client Library for SAM DUE, nRF52, SAMD21/SAMD51, STM32F/L/H/G/WB/MP1, AVR Mega, megaAVR, Teensy, RP2040-based RASPBERRY_PI_PICO, WT32_ETH01, Portenta_H7, etc. besides ESP8266/ESP32, using ESP8266-AT/ESP32-AT WiFi, WiFiNINA, Ethernet W5x00, ENC28J60, LAN8742A or Teensy NativeEthernet
Library to detect a double reset, using EEPROM, DueFlashStorage, FlashStorage_SAMD, FlashStorage_RTL8720, FlashStorage_STM32 or LittleFS/InternalFS. For AVR, Teensy, SAM DUE, SAMD, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO, RTL8720DN, MBED nRF52840-based Nano_33_BLE, Portenta_H7, etc. boards. Now using efficient FlashStorage_STM32 library and supporting new RP2040-based Nano_RP2040_Connect, Portenta_H7, RASPBERRY_PI_PICO and STM32 core v2.0.0
Directly interface Arduino, esp8266, and esp32 to DSC PowerSeries and Classic security systems for integration with home automation, remote control apps, notifications on alarm events, and emulating DSC panels to connect DSC keypads.
This library enables you to use Hardware-based PWM channels on Arduino AVRDx-based boards (AVR128Dx, AVR64Dx, AVR32Dx, etc.), using DxCore, to create and output PWM.
This library enables you to use ISR-based PWM channels on Arduino AVRDx-based boards (AVR128Dx, AVR64Dx, AVR32Dx, etc.), using DxCore, to create and output PWM any GPIO pin.
Small and easy to use Arduino library for using push buttons at INT0/pin2 and / or any PinChangeInterrupt pin.Functions for long and double press detection are included.Just connect buttons between ground and any pin of your Arduino - that"s itNo call of begin() or polling function like update() required. No blocking debouncing delay.
Arduino library for controlling standard LEDs in an easy way. EasyLed provides simple logical methods like led.on(), led.toggle(), led.flash(), led.isOff() and more.
OpenTherm Library to control Central Heating (CH), HVAC (Heating, Ventilation, Air Conditioning) or Solar systems by creating a thermostat using Arduino IDE and ESP32 / ESP8266 hardware.
ESP32 (including ESP32-S2, ESP32-S3 and ESP32-C3), ESP8266 WiFi Connection Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
A library for driving self-timed digital RGB/RGBW LEDs (WS2812, SK6812, NeoPixel, WS2813, etc.) using the Espressif ESP32 microcontroller"s RMT output peripheral.
ESP32 + LwIP ENC28J60, including ESP32-S2, ESP32-S3 and ESP32-C3, Connection and Credentials Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
ESP32 + LwIP W5500, including ESP32-S2, ESP32-S3 and ESP32-C3, Connection and Credentials Manager using AsyncWebServer, with enhanced GUI and fallback Web ConfigPortal.
Simple WebServer library for AVR, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, SIPEED_MAIX_DUINO and RP2040-based (RASPBERRY_PI_PICO) boards using ESP8266/ESP32 AT-command shields with functions similar to those of ESP8266/ESP32 WebServer libraries
An ESP8266/ESP32-AT library for Arduino providing an easy-to-use way to control ESP8266-AT/ESP32-AT WiFi shields using AT-commands. For AVR, Teensy, SAM DUE, SAMD21, SAMD51, STM32, nRF52, SIPEED_MAIX_DUINO and RP2040-based (Nano_RP2040_Connect, RASPBERRY_PI_PICO, etc.) boards using ESP8266/ESP32 AT-command shields.
WiFi/Credentials Manager for nRF52, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO, etc. boards using ESP8266/ESP32-AT-command shields with fallback web configuration portal. Credentials are saved in EEPROM, SAMD FlashStorage, DueFlashStorage or nRF52/RP2040 LittleFS.
Light-Weight WiFi/Credentials Manager for AVR Mega, SAM DUE, SAMD, nRF52, STM32, RP2040-based Nano_RP2040_connect, RASPBERRY_PI_PICO boards, etc. using ESP8266/ESP32-AT-command shields. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Library to detect a multi reset within a predetermined time, using RTC Memory, EEPROM, LittleFS or SPIFFS for ESP8266 and ESP32, ESP32_C3, ESP32_S2, ESP32_S3
Simple Ethernet WebServer, HTTP Client and WebSocket Client library for AVR, AVR Dx, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52 and RASPBERRY_PI_PICO boards using Ethernet shields W5100, W5200, W5500, W6100, ENC28J60 or Teensy 4.1 NativeEthernet/QNEthernet
Simple TLS/SSL Ethernet WebServer, HTTP Client and WebSocket Client library for for AVR, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52 and RASPBERRY_PI_PICO boards using Ethernet shields W5100, W5200, W5500, ENC28J60 or Teensy 4.1 NativeEthernet/QNEthernet. It now supports Ethernet TLS/SSL Client.
Simple TLS/SSL Ethernet WebServer, HTTP Client and WebSocket Client library for STM32F/L/H/G/WB/MP1 boards running WebServer using built-in Ethernet LAN8742A, Ethernet LAN8720, W5x00 or ENC28J60 shields. It now supports Ethernet TLS/SSL Client.
EthernetWebServer_STM32 is a simple Ethernet WebServer, HTTP Client and WebSocket Client library for STM32F/L/H/G/WB/MP1 boards using built-in Ethernet LAN8742A, LAN8720, Ethernet W5x00 or ENC28J60 shields
Simple Ethernet library for AVR, AVR Dx, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52 and RASPBERRY_PI_PICO boards using Ethernet shields W5100, W5200, W5500, W5100S, W6100
ezTime - pronounced "Easy Time" - is a very easy to use Arduino time and date library that provides NTP network time lookups, extensive timezone support, formatted time and date strings, user events, millisecond precision and more.
A library for implementing fixed-point in-place Fast Fourier Transform on Arduino. It sacrifices precision and instead it is way faster than floating-point implementations.
The FlashStorage_RTL8720 library aims to provide a convenient way to store and retrieve user data using the non-volatile flash memory of Realtek RTL8720DN, RTL8722DM, RTM8722CSM, etc.
The FlashStorage library aims to provide a convenient way to store and retrieve user"s data using the non-volatile flash memory of SAMD21/SAMD51. It"s using the buffered read and write to minimize the access to Flash. It now supports writing and reading the whole object, not just byte-and-byte.
The FlashStorage_STM32 library aims to provide a convenient way to store and retrieve user data using the non-volatile flash memory of STM32F/L/H/G/WB/MP1. It is using the buffered read and write to minimize the access to Flash. It now supports writing and reading the whole object, not just byte-and-byte. New STM32 core v2.0.0+ is also supported now.
The FlashStorage_STM32F1 library aims to provide a convenient way to store and retrieve user"s data using the non-volatile flash memory of STM32F1/F3. It"s using the buffered read and write to minimize the access to Flash. It now supports writing and reading the whole object, not just byte-and-byte. New STM32 core v2.0.0+ is supported now.
The GCodeParser library is a lightweight G-Code parser for the Arduino using only a single character buffer to first collect a line of code (also called a "block") from a serial or file input and then parse that line into a code block and comments.
Enables GSM/GRPS network connection using the Generic GSM shields/modules. Supporting ESP32 (including ESP32-S2, ESP32-C3), ESP8266, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based boards, etc.
Arduino library for the Flysky/Turnigy RC iBUS protocol - servo (receive) and sensors/telemetry (send) using hardware UART (AVR, ESP32 and STM32 architectures)
An Arduino library to control the Iowa Scaled Engineering I2C-IRSENSE ( https://www.iascaled.com/store/I2C-IRSENSE ) reflective infrared proximity sensor.
Convinient way to map a push-button to a keyboard key. This library utilize the ability of 32u4-based Arduino-compatible boards to emulate USB-keyboard.
This library allows you to easily create light animations from an Arduino board or an ATtiny microcontroller (traffic lights, chaser, shopkeeper sign, etc.)
LiquidCrystal fork for displays based on HD44780. Uses the IOAbstraction library to work with i2c, PCF8574, MCP23017, Shift registers, Arduino pins and ports interchangably.
This library enables you to use ISR-based PWM channels on RP2040-based boards, such as Nano_RP2040_Connect, RASPBERRY_PI_PICO, with Arduino-mbed (mbed_nano or mbed_rp2040) core to create and output PWM any GPIO pin.
Arduino library for MCP4728 quad channel, 12-bit voltage output Digital-to-Analog Convertor with non-volatile memory and I2C compatible Serial Interface
mDNS Library for ESP32, ESP8266, nRF52, SAMD21, SAMD51, SAM DUE, STM32F/L/H/G/WB/MP1, Portenta_H7, AVR Mega, RP2040-based boards, etc. using Ethernet W5x00, ESP WiFi, WiFiNINA or ESP8266-AT shields
This library enables you to use ISR-based PWM channels on an Arduino megaAVR board, such as UNO WiFi Rev2, AVR_Nano_Every, etc., to create and output PWM any GPIO pin.
Replace Arduino methods with mocked versions and let you develop code without the hardware. Run parallel hardware and system development for greater efficiency.
A library package for ARDUINO acting as ModBus slave communicating through UART-to-RS485 converter. Originally written by Geabong github user. Improved by Łukasz Ślusarczyk.
Library to detect a multi reset, using EEPROM, DueFlashStorage, FlashStorage_SAMD, FlashStorage_RTL8720, FlashStorage_STM32 or LittleFS/InternalFS. For AVR, Teensy, SAM DUE, SAMD, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO, RTL8720DN, MBED nRF52840-based Nano_33_BLE, Portenta_H7, etc. boards. Now using efficient FlashStorage_STM32 library and supporting new RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO and STM32 core v2.0.0
Connects to MySQL or MariaDB using ESP8266/ESP32, WT32_ETH01 (ESP32 + LAN8720A), nRF52, SAMD21/SAMD51, STM32F/L/H/G/WB/MP1, Teensy, SAM DUE, Mega, RP2040-based boards, Portenta_H7, etc. with W5x00, ENC28J60 Ethernet, Teensy 4.1 NativeEthernet/QNEthernet, WiFiNINA modules/shields or Portenta_H7 WiFi/Ethernet. W5x00 can use Ethernet_Generic library. ENC28J60 can use either EthernetENC or UIPEthernet Library.
This library enables you to use ISR-based PWM channels on an nRF52-based board using Arduino-mbed mbed_nano core such as Nano-33-BLE to create and output PWM any GPIO pin.
This library enables you to use ISR-based PWM channels on an nRF52-based board using Adafruit_nRF52_Arduino core such as Itsy-Bitsy nRF52840 to create and output PWM any GPIO pin.
An Arduino library for the Nano 33 BLE Sense that leverages Mbed OS to automatically place sensor measurements in a ring buffer that can be integrated into programs in a simple manner.
Simple Async HTTP Request library, supporting GET, POST, PUT, PATCH, DELETE and HEAD, on top of Portenta_H7_AsyncTCP library for Portenta_7, using Vision-shield thernet or Murata WiFi.
his library enables you to use Hardware-based PWM channels on RP2040-based boards, such as Nano_RP2040_Connect, RASPBERRY_PI_PICO, with either Arduino-mbed (mbed_nano or mbed_rp2040) or arduino-pico core to create and output PWM to any GPIO pin.
This library enables you to use SPI SD cards with RP2040-based boards such as Nano_RP2040_Connect, RASPBERRY_PI_PICO using either RP2040 Arduino-mbed or arduino-pico core.
This library enables you to use ISR-based PWM channels on RP2040-based boards, such as ADAFRUIT_FEATHER_RP2040, RASPBERRY_PI_PICO, etc., with arduino-pico core to create and output PWM any GPIO pin.
The most powerful and popular available library for using 7/14/16 segment display, supporting daisy chaining so you can control mass amounts from your Arduino!
Provides methods to retrieve instant and peak values from the ADC input. The Arduino library SensorWLED splits the input from a varying analog signal from the ADC into components, i.e., provides the capability of a sample-and-hold circuit.
Enables smooth servo movement. Linear as well as other (Cubic, Circular, Bounce, etc.) ease movements for servos are provided. The Arduino Servo library or PCA9685 servo expanders are supported.
Enables reading and writing on SD card using SD card slot connected to the SDIO/SDMMC-hardware of the STM32 MCU. For slots connected to SPI-hardware use the standard Arduino SD library.
Menu library for Arduino with IoT capabilities that supports many input and display devices with a designer UI, code generator, CLI, and strong remote control capability.
Adds tcUnicode UTF-8 support to Adafruit_GFX, U8G2, tcMenu, and TFT_eSPI graphics libraries with a graphical font creation utility available. Works with existing libraries
This library enables you to use Hardware-based PWM channels on Teensy boards, such as Teensy 2.x, Teensy LC, Teensy 3.x, Teensy 4.x, Teensy MicroMod, etc., to create and output PWM to pins. Using the same functions as other FastPWM libraries to enable you to port PWM code easily between platforms.
A library for creating Tickers which can call repeating functions. Replaces delay() with non-blocking functions. Recommanded for ESP and Arduino boards with mbed behind.
This library enables you to use Interrupt from Hardware Timers on an Arduino, Adafruit or Sparkfun AVR board, such as Nano, UNO, Mega, Leonardo, YUN, Teensy, Feather_32u4, Feather_328P, Pro Micro, etc.
This library enables you to use Interrupt from Hardware Timers on supported Arduino boards such as AVR, Mega-AVR, ESP8266, ESP32, SAMD, SAM DUE, nRF52, STM32F/L/H/G/WB/MP1, Teensy, Nano-33-BLE, RP2040-based boards, etc.
A simple library to display numbers, text and animation on 4 and 6 digit 7-segment TM1637 based display modules. Offers non-blocking animations and scrolling!
Really tiny library to basic RTC functionality on Arduino. DS1307, DS3231 and DS3232 RTCs are supported. See https://github.com/Naguissa/uEEPROMLib for EEPROM support. Temperature, Alarms, SQWG, Power lost and RAM support.
Monochrome LCD, OLED and eInk Library. Display controller: SSD1305, SSD1306, SSD1309, SSD1312, SSD1316, SSD1318, SSD1320, SSD1322, SSD1325, SSD1327, SSD1329, SSD1606, SSD1607, SH1106, SH1107, SH1108, SH1122, T6963, RA8835, LC7981, PCD8544, PCF8812, HX1230, UC1601, UC1604, UC1608, UC1610, UC1611, UC1617, UC1638, UC1701, ST7511, ST7528, ST7565, ST7567, ST7571, ST7586, ST7588, ST75160, ST75256, ST75320, NT7534, ST7920, IST3020, IST3088, IST7920, LD7032, KS0108, KS0713, HD44102, T7932, SED1520, SBN1661, IL3820, MAX7219, GP1287, GP1247, GU800. Interfaces: I2C, SPI, Parallel.
True color TFT and OLED library, Up to 18 Bit color depth. Supported display controller: ST7735, ILI9163, ILI9325, ILI9341, ILI9486,LD50T6160, PCF8833, SEPS225, SSD1331, SSD1351, HX8352C.
RFC6455-based WebSockets Server and Client for Arduino boards, such as nRF52, Portenta_H7, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, Teensy, SAM DUE, RP2040-based boards, besides ESP8266/ESP32 (ESP32, ESP32_S2, ESP32_S3 and ESP32_C3) and WT32_ETH01. Ethernet shields W5100, W5200, W5500, ENC28J60, Teensy 4.1 NativeEthernet/QNEthernet or Portenta_H7 WiFi/Ethernet. Supporting websocket only mode for Socket.IO. Ethernet_Generic library is used as default for W5x00. Now supporting RP2040W
Light-Weight MultiWiFi/Credentials Manager for AVR Mega, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based (Nano RP2040 Connect, RASPBERRY_PI_PICO) boards, etc. using u-blox WiFiNINA / WiFi101 modules/shields. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Light-Weight MultiWiFi/Credentials Manager for Portenta_H7 boards using built-in WiFi (Murata) modules/shields. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
MultiWiFi/Credentials Manager for RP2040W boards using built-in CYW43439 WiFi. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Light-Weight MultiWiFi/Credentials Manager for RP2040W boards using built-in CYW43439 WiFi. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Enables network connection (local and Internet) and WiFiStorage for SAM DUE, SAMD21, SAMD51, Teensy, AVR (328P, 32u4, 16u4, etc.), Mega, STM32F/L/H/G/WB/MP1, nRF52, NINA_B302_ublox, NINA_B112_ublox, RP2040-based boards, etc. in addition to Arduino MKR WiFi 1010, Arduino MKR VIDOR 4000, Arduino UNO WiFi Rev.2, Nano 33 IoT, Nano RP2040 Connect. Now with fix of severe limitation to permit sending much larger data than total 4K and using new WiFi101_Generic library
Simple WiFiWebServer, HTTP Client and WebSocket Client library for AVR Mega, megaAVR, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based (Nano-RP2040-Connect, RASPBERRY_PI_PICO, RASPBERRY_PI_PICO_W, ESP32/ESP8266, etc.) boards using WiFi, such as WiFiNINA, WiFi101, CYW43439, U-Blox W101, W102, ESP8266/ESP32-AT modules/shields, with functions similar to those of ESP8266/ESP32 WebServer libraries.
Simple WiFiWebServer, HTTP Client, MQTT and WebSocket Client library for Realtek RTL8720DN, RTL8722DM, RTM8722CSM boards using WiFi. Supporting WiFi at 2.4GHz and 5GHz
Universal Timer with 1 millisecond resolution, based on system uptime (i.e. Arduino: millis() function or STM32: HAL_GetTick() function), supporting OOP principles.

A liquid-crystal display (LCD) is a flat-panel display or other electronically modulated optical device that uses the light-modulating properties of liquid crystals combined with polarizers. Liquid crystals do not emit light directlybacklight or reflector to produce images in color or monochrome.seven-segment displays, as in a digital clock, are all good examples of devices with these displays. They use the same basic technology, except that arbitrary images are made from a matrix of small pixels, while other displays have larger elements. LCDs can either be normally on (positive) or off (negative), depending on the polarizer arrangement. For example, a character positive LCD with a backlight will have black lettering on a background that is the color of the backlight, and a character negative LCD will have a black background with the letters being of the same color as the backlight. Optical filters are added to white on blue LCDs to give them their characteristic appearance.
LCDs are used in a wide range of applications, including LCD televisions, computer monitors, instrument panels, aircraft cockpit displays, and indoor and outdoor signage. Small LCD screens are common in LCD projectors and portable consumer devices such as digital cameras, watches, digital clocks, calculators, and mobile telephones, including smartphones. LCD screens are also used on consumer electronics products such as DVD players, video game devices and clocks. LCD screens have replaced heavy, bulky cathode-ray tube (CRT) displays in nearly all applications. LCD screens are available in a wider range of screen sizes than CRT and plasma displays, with LCD screens available in sizes ranging from tiny digital watches to very large television receivers. LCDs are slowly being replaced by OLEDs, which can be easily made into different shapes, and have a lower response time, wider color gamut, virtually infinite color contrast and viewing angles, lower weight for a given display size and a slimmer profile (because OLEDs use a single glass or plastic panel whereas LCDs use two glass panels; the thickness of the panels increases with size but the increase is more noticeable on LCDs) and potentially lower power consumption (as the display is only "on" where needed and there is no backlight). OLEDs, however, are more expensive for a given display size due to the very expensive electroluminescent materials or phosphors that they use. Also due to the use of phosphors, OLEDs suffer from screen burn-in and there is currently no way to recycle OLED displays, whereas LCD panels can be recycled, although the technology required to recycle LCDs is not yet widespread. Attempts to maintain the competitiveness of LCDs are quantum dot displays, marketed as SUHD, QLED or Triluminos, which are displays with blue LED backlighting and a Quantum-dot enhancement film (QDEF) that converts part of the blue light into red and green, offering similar performance to an OLED display at a lower price, but the quantum dot layer that gives these displays their characteristics can not yet be recycled.
Since LCD screens do not use phosphors, they rarely suffer image burn-in when a static image is displayed on a screen for a long time, e.g., the table frame for an airline flight schedule on an indoor sign. LCDs are, however, susceptible to image persistence.battery-powered electronic equipment more efficiently than a CRT can be. By 2008, annual sales of televisions with LCD screens exceeded sales of CRT units worldwide, and the CRT became obsolete for most purposes.
Most color LCD systems use the same technique, with color filters used to generate red, green, and blue subpixels. The LCD color filters are made with a photolithography process on large glass sheets that are later glued with other glass sheets containing a TFT array, spacers and liquid crystal, creating several color LCDs that are then cut from one another and laminated with polarizer sheets. Red, green, blue and black photoresists (resists) are used. All resists contain a finely ground powdered pigment, with particles being just 40 nanometers across. The black resist is the first to be applied; this will create a black grid (known in the industry as a black matrix) that will separate red, green and blue subpixels from one another, increasing contrast ratios and preventing light from leaking from one subpixel onto other surrounding subpixels.Super-twisted nematic LCD, where the variable twist between tighter-spaced plates causes a varying double refraction birefringence, thus changing the hue.
LCD in a Texas Instruments calculator with top polarizer removed from device and placed on top, such that the top and bottom polarizers are perpendicular. As a result, the colors are inverted.
The optical effect of a TN device in the voltage-on state is far less dependent on variations in the device thickness than that in the voltage-off state. Because of this, TN displays with low information content and no backlighting are usually operated between crossed polarizers such that they appear bright with no voltage (the eye is much more sensitive to variations in the dark state than the bright state). As most of 2010-era LCDs are used in television sets, monitors and smartphones, they have high-resolution matrix arrays of pixels to display arbitrary images using backlighting with a dark background. When no image is displayed, different arrangements are used. For this purpose, TN LCDs are operated between parallel polarizers, whereas IPS LCDs feature crossed polarizers. In many applications IPS LCDs have replaced TN LCDs, particularly in smartphones. Both the liquid crystal material and the alignment layer material contain ionic compounds. If an electric field of one particular polarity is applied for a long period of time, this ionic material is attracted to the surfaces and degrades the device performance. This is avoided either by applying an alternating current or by reversing the polarity of the electric field as the device is addressed (the response of the liquid crystal layer is identical, regardless of the polarity of the applied field).
Displays for a small number of individual digits or fixed symbols (as in digital watches and pocket calculators) can be implemented with independent electrodes for each segment.alphanumeric or variable graphics displays are usually implemented with pixels arranged as a matrix consisting of electrically connected rows on one side of the LC layer and columns on the other side, which makes it possible to address each pixel at the intersections. The general method of matrix addressing consists of sequentially addressing one side of the matrix, for example by selecting the rows one-by-one and applying the picture information on the other side at the columns row-by-row. For details on the various matrix addressing schemes see passive-matrix and active-matrix addressed LCDs.
LCDs, along with OLED displays, are manufactured in cleanrooms borrowing techniques from semiconductor manufacturing and using large sheets of glass whose size has increased over time. Several displays are manufactured at the same time, and then cut from the sheet of glass, also known as the mother glass or LCD glass substrate. The increase in size allows more displays or larger displays to be made, just like with increasing wafer sizes in semiconductor manufacturing. The glass sizes are as follows:
The origins and the complex history of liquid-crystal displays from the perspective of an insider during the early days were described by Joseph A. Castellano in Liquid Gold: The Story of Liquid Crystal Displays and the Creation of an Industry.IEEE History Center.Peter J. Wild, can be found at the Engineering and Technology History Wiki.
The MOSFET (metal-oxide-semiconductor field-effect transistor) was invented by Mohamed M. Atalla and Dawon Kahng at Bell Labs in 1959, and presented in 1960.Paul K. Weimer at RCA developed the thin-film transistor (TFT) in 1962.
In 1964, George H. Heilmeier, then working at the RCA laboratories on the effect discovered by Williams achieved the switching of colors by field-induced realignment of dichroic dyes in a homeotropically oriented liquid crystal. Practical problems with this new electro-optical effect made Heilmeier continue to work on scattering effects in liquid crystals and finally the achievement of the first operational liquid-crystal display based on what he called the George H. Heilmeier was inducted in the National Inventors Hall of FameIEEE Milestone.
The idea of a TFT-based liquid-crystal display (LCD) was conceived by Bernard Lechner of RCA Laboratories in 1968.dynamic scattering mode (DSM) LCD that used standard discrete MOSFETs.
On December 4, 1970, the twisted nematic field effect (TN) in liquid crystals was filed for patent by Hoffmann-LaRoche in Switzerland, (Swiss patent No. 532 261) with Wolfgang Helfrich and Martin Schadt (then working for the Central Research Laboratories) listed as inventors.Brown, Boveri & Cie, its joint venture partner at that time, which produced TN displays for wristwatches and other applications during the 1970s for the international markets including the Japanese electronics industry, which soon produced the first digital quartz wristwatches with TN-LCDs and numerous other products. James Fergason, while working with Sardari Arora and Alfred Saupe at Kent State University Liquid Crystal Institute, filed an identical patent in the United States on April 22, 1971.ILIXCO (now LXD Incorporated), produced LCDs based on the TN-effect, which soon superseded the poor-quality DSM types due to improvements of lower operating voltages and lower power consumption. Tetsuro Hama and Izuhiko Nishimura of Seiko received a US patent dated February 1971, for an electronic wristwatch incorporating a TN-LCD.
In 1972, the concept of the active-matrix thin-film transistor (TFT) liquid-crystal display panel was prototyped in the United States by T. Peter Brody"s team at Westinghouse, in Pittsburgh, Pennsylvania.Westinghouse Research Laboratories demonstrated the first thin-film-transistor liquid-crystal display (TFT LCD).high-resolution and high-quality electronic visual display devices use TFT-based active matrix displays.active-matrix liquid-crystal display (AM LCD) in 1974, and then Brody coined the term "active matrix" in 1975.
In 1972 North American Rockwell Microelectronics Corp introduced the use of DSM LCDs for calculators for marketing by Lloyds Electronics Inc, though these required an internal light source for illumination.Sharp Corporation followed with DSM LCDs for pocket-sized calculators in 1973Seiko and its first 6-digit TN-LCD quartz wristwatch, and Casio"s "Casiotron". Color LCDs based on Guest-Host interaction were invented by a team at RCA in 1968.TFT LCDs similar to the prototypes developed by a Westinghouse team in 1972 were patented in 1976 by a team at Sharp consisting of Fumiaki Funada, Masataka Matsuura, and Tomio Wada,
The first color LCD televisions were developed as handheld televisions in Japan. In 1980, Hattori Seiko"s R&D group began development on color LCD pocket televisions.Seiko Epson released the first LCD television, the Epson TV Watch, a wristwatch equipped with a small active-matrix LCD television.dot matrix TN-LCD in 1983.Citizen Watch,TFT LCD.computer monitors and LCD televisions.3LCD projection technology in the 1980s, and licensed it for use in projectors in 1988.compact, full-color LCD projector.
In 2007 the image quality of LCD televisions surpassed the image quality of cathode-ray-tube-based (CRT) TVs.LCD TVs were projected to account 50% of the 200 million TVs to be shipped globally in 2006, according to Displaybank.Toshiba announced 2560 × 1600 pixels on a 6.1-inch (155 mm) LCD panel, suitable for use in a tablet computer,transparent and flexible, but they cannot emit light without a backlight like OLED and microLED, which are other technologies that can also be made flexible and transparent.
Since LCDs produce no light of their own, they require external light to produce a visible image.backlight. Active-matrix LCDs are almost always backlit.Transflective LCDs combine the features of a backlit transmissive display and a reflective display.
CCFL: The LCD panel is lit either by two cold cathode fluorescent lamps placed at opposite edges of the display or an array of parallel CCFLs behind larger di




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey