lcd display character set free sample

Previous examples connect the white LED backlight to power. The following example is specifically for those using an LCD with a RGB LED backlight. The only difference between the connection is the LED"s backlight on pins 15-18.
After uploading, you will notice the same "Hello, world!" and time since the Arduino was last reset in the first example. The only difference is that the current color of the backlight will be printed as it cycles through each of the primary, secondary, and tertiary colors. You should see something similar to the image below.
Liquid Crystal Displays are display devices used to convey information through arrangements of pixels. Graphic and Text LCDs are the most common types available for electronic products. LCDs range from something as simple as the relatively simple 16-120 character displays available for small electronics to large 60+" high definition television sets.
Glass substrate with Indium tin oxide (ITO) electrodes. The shapes of these electrodes will determine the shapes that will appear when the LCD is turned ON. Vertical ridges etched on the surface are smooth.
Each pixel of an LCD typically consists of a layer of molecules aligned between two transparent electrodes, and two polarizing filters which are perpendicular to one another. With no actual liquid crystal between the polarizing filters, light passing through the first filter would be blocked by the second (crossed) polarizer. The surfaces of the electrodes in contact with the liquid crystal material are treated in order to align the crystal molecules in a certain direction.
In a twisted nematic device (still the most common liquid crystal device), the surface alignment directions at the two electrodes are perpendicular to each other, and so the molecules arrange themselves in a twist. When light passes through the liquid crystal molecules the rotation of the polarization changes slightly and reduces the effect so the light can pass through mostly unaffected. If a large voltage is applied, the liquid crystal molecules become almost completely untwisted. This causes the light to be heavily polarized again effectively making the pixel appear black. By adjusting the voltage, the polarization can be controlled precisely allowing you to display a full range of grey-scale.
Text LCDs display full text strings set in software.Since text characters are defined from the ASCII standard library, other ASCII standard set characters and glyphs can also be sent to the text LCD. This can be done easily by using unicode characters within your text string. In C#, this may look something like this:
In this example, the string \u indicates that a unicode character follows, and the unicode character 0041 (which references the hexadecimal character code 0x41) represents the capital letter A. After the LCD converts the unicode character, the above example would cause the LCD screen to read Apple starts with A.
Graphic LCDs use the same kind of technology as text LCDs, but the pixels are in one large grid instead of being separated into individual characters. This gives the user much more control, and enables the use of lines, shapes, and custom-sized text. Take a look at the LCD1100 - LCD Phidget for an example of a graphic LCD screen.
The normal characters in the TextLCD are hard-wired and inaccessible to the user. However, custom characters can be generated for the PhidgetTextLCD. A custom character can be any arrangement of pixels within the space allotted for a single character. Single characters are made up of pixels arranged in a grid 5 pixels wide by 8 pixels high. Once generated, custom characters can be stored in any one of eight volatile memory locations on the PhidgetTextLCD, and can be recalled with a simple API command from software. You can create a bitmap by defining a byte array of ones and zeroes. Ones are colored in, and zeroes are empty. If you put a line break after each row, it"ll be easy to edit the bitmap.
Once stored, characters can be recalled into a text string by using the unicode value for the location as referenced in the ASCII Chart (in this example, "\x8"). For example, in C#:

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, and digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates a display of 16 characters per line in 2 such lines. In this LCD, each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backward to adjust the LCD contrast.
Sends data to data pins when a high to low pulse is given; Extra voltage push is required to execute the instruction and EN(enable) signal is used for this purpose. Usually, we set en=0, when we want to execute the instruction we make it high en=1 for some milliseconds. After this we again make it ground that is, en=0.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for the command register, whereas RS=1 for the data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to an LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD, it goes to the data register and is processed there. When RS=1, the data register is selected.
Generating custom characters on LCD is not very hard. It requires knowledge about the custom-generated random access memory (CG-RAM) of the LCD and the LCD chip controller. Most LCDs contain a Hitachi HD4478 controller.
CG-RAM is the main component in making custom characters. It stores the custom characters once declared in the code. CG-RAM size is 64 bytes providing the option of creating eight characters at a time. Each character is eight bytes in size.
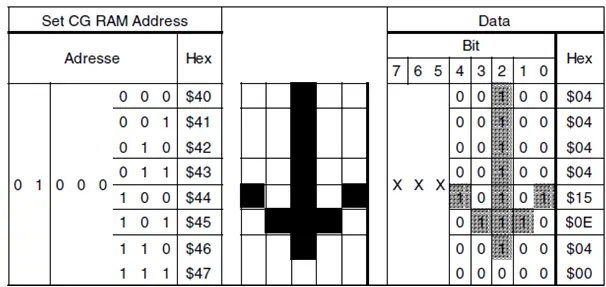
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
LCD modules are very important in many Arduino-based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customize the code easily. Any cost-effective Arduino board, a 16X2 character LCD display, jumper wires, and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display is below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED, and some jumper cables. The circuit connections are below.

Download our Crystalfontz LCD Software. We provide software for you to test many types of LCDs including character displays and graphic displays. Our character and graphic USB display modules can use CrystalControl2 to quickly set up the display. Bitmap to ePaper and Image2Code provide a simple interface to add an image to your display. We also USB LCD drivers and demonstration code for Linux.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
The first parameter in this function is a number between 0 and 7, or we have to reserve one of the 8 supported custom characters. The second parameter is the name of the array of bytes.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
When current is applied to these crystals, they become opaque, blocking the backlight that resides behind the screen. As a result that particular area will be dark compared to the others. And this is how the characters are displayed on the screen.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
D0-D7 (Data Bus) pins carry the 8 bit data we send to the display. For example, if we want to see an uppercase ‘A’ character on the display, we set these pins to 0100 0001 (as per the ASCII table).
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
As discussed earlier in this tutorial a character is made up of a 5×8 pixel matrix, so you need to define your custom character within that matrix. You can use the createChar() function to define a character.
To use createChar() you first set up an array of 8 bytes. Each byte in the array represents a row of characters in a 5×8 matrix. Whereas, 0 and 1 in a byte indicate which pixel in the row should be ON and which should be OFF.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
Your imagination is limitless. The only limitation is that the LiquidCrystal library only supports eight custom characters. But don’t be discouraged, look at the bright side, at least we have eight characters.
In setup we need to create custom character using createChar() function. This function takes two parameters. The first parameter is a number between 0 and 7 to reserve one of the 8 supported custom characters. The second is the name of the array.

ERM2004FS-3 is small size 20 characters wide,4 rows character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with white color included can be dimmed easily with a resistor or PWM,fstn-lcd positive,black text on the white color,high contrast,wide operating temperature range,wide view angle,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set, It"s optional for pin header connection,5V or 3.3V power supply and I2C adapter board for arduino.

Character LCD Displays (aka Alphanumeric) are one of the most common display technologies available and for that reason we hold inventory for samples and prototypes in our Chandler, Arizona location.
These displays have been in use for many years, and in some ways the technology has become a commodity, but it is important to select the best options to fit your design. There are many details concerning this technology, including: fluid type, operating voltage, controller/drivers and other key details that can make your design excel or under-perform.
Our team of LCD specialists can assist you in selecting the best options so that your design is able to meet your needs and at a cost that is within your budget. Call today with any questions.
These displays are used in applications such as change machines, measurement devices, and data loggers. The module has the ability to display letters, numbers and punctuation marks.
One reason for the popularity of Character LCD displays is that they are equipped with a controller/driver chip containing a built in character (or font) table.
The table holds preloaded letters, numbers, and punctuation for each language. The font table allows the designer to request any character by addressing (selecting) the number of that character. In other words, the letter capital ‘T’ may be assigned the number 31 and the “&” symbol could be assigned number 141. This eliminates the work required to create each charter from scratch and reduces the amount of time necessary to program the LCD module.
The LCD you choose for your new design sets the perceived value of your product. Think about it: The first thing your customer looks at when they are deciding whether to purchase your product, is the LCD display. If it looks good, then your product looks good.
Negative mode displays are popular for new designs since they stand out. Negative mode means the background is a darker color, like black or blue and the characters/icons/segments are a lighter color such as: White, Red or Green.
The opposite of a negative mode is positive mode where the background is a lighter color such as yellow/green or grey and the characters/icons/segments are a darker color like black or dark blue.
Negative mode displays must have a backlight on all the time to be readable. The challenge is that the LED backlight will draw/drain 10 times more power than the LCD without a backlight. So, if this is a battery application, it is best to stick with a positive mode.
Positive mode displays are readable without a backlight if there is enough ambient light. The LCD without a backlight will draw around 1uA. LED backlights can draw as little as 15mA up to 75mA or more depending on the number and brightness of the LEDs.
The first question to answer is ‘what size of LCD?’ The larger the display the more information that can be displayed and the larger the characters can be. We recommend you choose one of the standard sizes on this page to reduce cost and lead time. Focus Display Solutions (aka FocusLCDs) carries many of the industry standard sizes in inventory and may be able to ship the same day.
Character LCD Displays are built in standard configurations such as 8×1, 20×2 and 40×4. The two numbers identify the number of characters in each row and then the number of rows. An example of this is a 20×2 which means there are 20 characters in each row and there are two rows. This will provide you a total of 40 characters. The more characters there are on the display, the more drivers are required to drive the LCD. The controller and drivers are included with the LCD.
Note: It is possible to program the software to scroll your letters and numbers across the screen, allowing you to choose a smaller sized LCD and still display all your information.
The cost of character displays is driven more by the size of the glass, then by the number of characters. A larger 8×1 can be more expensive than a small 16×2.
It is possible to custom build a unique combination such as a 12×2 or a 16×8. This would be considered a custom LCD and would require a one-time tooling cost and possibly a higher MOQ. Go to our
Character LCD modules are available in two temperature ranges, Normal (for indoor use) and Extended (for outdoor use). The outdoor version will continue to operate down to -30C. The cost difference between normal and wide (extended) temperature range is 5% to 7% higher for the extended versions. In most cases, if cost is not critical, we recommend that you incorporate the wider temperature version.
There are three types of backlights available for a character LCD module: No backlight; LED; or EL backlight. Before introducing the various backlight options, it is helpful to cover two terms that are common for backlights: NITs and half-life.
Engineers designing a battery powered product may request a character module with no backlight since the backlight draws more than ten times (10x) the power required for the LCD alone. The goal with a battery powered product is to conserve power and extend the life-time of the battery.
If the product needs to be readable in the dark or low light conditions, then it will be necessary to attach a backlight of one type or another. The best way to conserve power is to keep the amount of time the backlight is on to a minimum. Turn off the backlight as soon as the user no longer needs it. This is a common practice in cell phones. The backlight turns off a few seconds after the number is dialed or the phone is answered. The person using the phone will continue to talk, but the display will be dark.
DC Current – LEDs are driven by DC (Direct Current), which is the same type of power required for the character LCD logic voltage. Also, batteries supply DC which makes it easy to integrate the LED backlight with a battery. EL backlights require an AC (Alternating Current) to operate. The AC signal needs to be generated by an inverter. The added inverter increases the cost of the display and produces electrical noise that can interfere with neighboring circuits.
Character LCDs that include an EL (ElectroLuminescent) backlight are not as common and their popularity is decreasing. EL backlights are AC driven which requires an inverter to be supplied by the customer or attached to the LCD. Their half-life is rated at 3K hours which makes this a poor choice for products where the backlight will be on all the time. Their MOQ (Minimum Order Quantities) have increased in the last few years. At this time there is a 500 piece MOQ.
There are some key advantages to EL backlights. They are very thin, around one to two millimeters in thickness. And they provide a very even flow of light. We carry inventory on a few EL character displays, but the majority of the character displays we sell are LED.
A character LCD is constructed by placing the nematic fluid between two layers of ITO (Indium tin oxide) glass. The function of the fluid is to either block or allow light to pass through.
A TN (Twisted Nematic) monochrome LCDs is the lowest cost option. TN does not provide a very sharp contrast and has a smaller viewing angle then STN or FSTN. A smaller viewing angle means the display is readable if you look directly at it, but if you rotate it more than 40 degrees in either direction, the characters will be difficult to read.
STN (Super Twisted Nematic) fluid is the most popular option. It provides a sharper contrast and a wider viewing angle than TN. Below is a photo of a STN 16 x2 character display.
FSTN monochrome character LCD displays are assembled by taking the STN fluid and adding a film or retardation coating to the glass. This produces a sharper contrast than STN. FSTN is more popular on higher end products such as medical applications. Below is a photo of a FSTN 16×2 monochrome LCD
There are three types of polarizers: Reflective; Transflective; and Transmissive. The correct polarizer is determined by the various lighting conditions your character LCD display will operate in.
The job of the polarizer is to allow some light to pass through and some of the light to be reflected. Depending on where your display will be operating, will decide which polarizer to choose. There is no cost difference between the three polarizers. Below is a quick summary:
The reflective polarizer is basically a mirror. It will reflect 100% of the ambient light and is ideal for displays operating in direct sunlight or in situations with very bright indoor lights.
A reflective polarizer cannot be used with a LED backlight or EL backlight since it will not allow any of the light to pass through, but it is possible to use with a LED edge-lit or side-lit display. An advantage of an edge-lit display is that it is thinner than a LED backlight, but not as thin as a display equipped with an EL backlight.
A Transflective polarizer is the most popular of the three options and works best with a display that requires the backlight to be on some of the time and off some of the time. It does not perform as well in direct sunlight as a reflective polarizer, but is sufficient in most cases.
The Transmissive polarizer is used when the backlight is on all the time. This is not the best option for battery powered products, but provides a brighter backlight. This polarizer must be used for displays that run in negative mode. Negative mode is when the characters are light colored and the background is a dark.
V Logic is the voltage used to drive an LCD and draws very little current, somewhere around 1mA or less. Character displays can be driven with a VL at 3.3V or 5V.
V LED is the voltage used to drive the LED backlight only. This can be 3.3V or 5V. LED backlights can draw up to ten times (10X) the amount of current of just the LCD alone (VLCD). If your product is a battery application, the backlight should be turned off when not in use. Or build in a sensor that only turns it on in the dark.
Is it possible to drive the LCD and the LED backlight from the same connection, but not recommended since interference from the LED backlight could affect the performance of the LCD.
A key advantage of character LCDs over multicolor technology such as TFT (Thin Film Transistor) and OLED (Organic Light Emitting Diodes) it their low thirst for current.
TFTS and OLEDs require power to generate light to be readable. In many cases, their backlight needs to be even brighter in direct sunlight. This could draw 50mA or more depending on the size and brightness of the display.
When the ambient temperature of the display drops too low, the display’s performance suffers. The colder the fluid in the display, the slower the response. At some point, the display freezes up and the characters no longer change.
As long as the temperature doesn’t drop too low, there will be no damage to the display, and it will return to normal operation when the temperature rises.
This is a much more affordable solution. A small PCB (Printed Circuit Board) is attached to the back of the LCD. The board is populated with several quarter watt resistors in series that generate heat. This option draws a great deal of power. In fact, it draws more than most LED backlights.
Believe it or not, LEDs do generate heat, but nothing close to resistors or heater film. In some cases, it is enough to give the display a little extra warmth to keep it operating when the temperature drops below its threshold.
Nothing saves heat and power like insulation. Putting your LCD into something that breaks the wind and holds in the heat, will save your batteries. Many times, a protected display will continue to operate even when the temperature drops far below the threshold. This should always be the first step taken when worrying about display functionality at low temperatures. Once your product is insulated, the heat producing options noted above can be implemented.
There are three fluid types used in character LCDs: TN, STN and FSTN. TN operates the best at colder temperatures and offers a faster response time. TN does not provide the wide viewing range found in STN and FSTN, but is sufficient for most industrial uses.
The five most common types of LCD technology are: Segment, Character, Graphic, TFT and OLED. Character and Segment are the least likely options to be discontinued. They have been around for many years and are still very popular.
The displays are made up of small squares that contain a 5x8, 7x10 or 16x16 dot matrix configurations. That means there are 5 dots across and 8 dots up for a total of 40 dots. Each dot is individuality addressed on or off to produce any letter or number.
Contrast adjust. Used to lighten or darken the character with respect to the background color. This is done by adjusting the voltage (through a potentiometer or software) between max logic voltage and ground
Used to read or write the data being transferred between the LCD and the microprocessor. Tie this to ground if you only plan to write data for one-way communications.
DB 0. Most character LCDs have eight (8) data bits for faster transfer. But can operate on just four (4) data bits if you are running low on I/O (In/Outs) pins.
Positive connection of the LED backlight or side lit. The voltage could range from 5V or 3.3V. Not all character LCDs contain a LED backlight. In this case, the two pins are no connect.
Polarity is an issue with LED backlights, since they are DC (Direct Current). That means positive must connect to positive. Half of the character LCDs have pin 15 as positive and 16 as ground. The other half are reversed. If you need the polarity reversed, there is a jumper on the back of the PCB to switch polarity.
This page contains a partial list of our standard displays. Simply choose the number of characters, the size of the display and the color combination that will meet your needs. If you need a size not listed on this page, please call us. We can still supply it to you.
Our lead time on standard Character LCD displays – that are not in stock – range from five to seven weeks. This rapid lead time is due to the fact that we do not ship LCD’s via boat, but FedEx Air. By shipping via FedEx Air, we receive the LCD glass within four to five days after it is completed, compared to shipping by boat which can add several additional weeks to your lead time.
Don’t see the exact display you want on this page? Focus Display Solutions can supply you a display to match the exact configuration you want, even if it is not in our current inventory.
The cost to design and tool up a custom replacement LCD is much less than the cost associated with retooling a case or having to redesign the customer’s PCB to accept a different LCD. The customer may also need the exact display to repair units that are in the field.
This custom character design allows the customer to avoid any redesign cost or delays in the manufacturing of their product and to offer replacement displays for products that had been in the field for over ten years.
Character LCD displays are built in standard sizes and configurations. This makes the process of locating an equivalent LCD a simple process, but it is critical to make sure that the replacement display is a drop -in equivalent to your current display. It may not be possible to build a 100% equivalent product without some modifications.
We are able to match and replace these discontinued Liquid Crystal Displays. There may be a one-time NRE (Non-Recurring Engineering) fee required to modify the ITO glass, PCB (Printed Circuit Board) and bezel to match the dimensions and characteristics necessary for your production.
If your current LCD supplier has discontinued your display, Focus Display Solutions (aka Focus LCDs) has the ability to cross it over to an equivalent display and in many cases Fed Ex/UPS a sample to you the same day.
Note: when you begin ordering LCD displays from Focus, we will supply you with the data sheet. If you purchase the display, you should own the data sheet.
Providing us the full part number of the LCD allows us to determine not only the size of the display, but also the type of construction such as COB (Chip on Board) or COG (Chip on Glass), number of characters, backlight option, operating temperature range, background and backlight colors, viewing angle, backlight and LCD logic voltage, and in most cases the controller driver used.
With the part number, we will attempt to locate a full data sheet with enough details allowing us to quote a replacement for your discontinued display. If we cannot locate a data sheet, we will ask if your previous supplier had provided one to you.
If we are unable to locate the data sheet of your current LCD, we will request a data sheet. If possible, please forward over the data sheet or a link to the data sheet. If your LCD supplier is no longer in business or they will not provide you the data sheet, the next option is a photo of the display.
If you decided to move forward with us and order samples of your replacement display based on the estimated cost, we will require two of your discontinued samples. They do not need to be working displays, but need to be in good condition. Please note: We will not be able to return the two displays.
Note: when you begin ordering LCD displays from Focus, we will supply you with the data sheet. If you purchase the display, you should own the data sheet.

The Arduino family of devices is features rich and offers many capabilities. The ability to interface to external devices readily is very enticing, although the Arduino has a limited number of input/output options. Adding an external display would typically require several of the limited I/O pins. Using an I2C interface, only two connections for an LCD character display are possible with stunning professional results. We offer both a 4 x 20 LCD.
The character LCD is ideal for displaying text and numbers and special characters. LCDs incorporate a small add-on circuit (backpack) mounted on the back of the LCD module. The module features a controller chip handling I2C communications and an adjustable potentiometer for changing the intensity of the LED backlight. An I2C LCD advantage is that wiring is straightforward, requiring only two data pins to control the LCD.
A standard LCD requires over ten connections, which can be a problem if your Arduino does not have many GPIO pins available. If you happen to have an LCD without an I2C interface incorporated into the design, these can be easily
The LCD displays each character through a matrix grid of 5×8 pixels. These pixels can display standard text, numbers, or special characters and can also be programmed to display custom characters easily.
Connecting the Arduino UNO to the I2C interface of the LCD requires only four connections. The connections include two for power and two for data. The chart below shows the connections needed.
The I2C LCD interface is compatible across much of the Arduino family. The pin functions remain the same, but the labeling of those pins might be different.
Located on the back of the LCD screen is the I2C interface board, and on the interface is an adjustable potentiometer. This adjustment is made with a small screwdriver. You will adjust the potentiometer until a series of rectangles appear – this will allow you to see your programming results.
The Arduino module and editor do not know how to communicate with the I2C interface on the LCD. The parameter to enable the Arduino to send commands to the LCD are in separately downloaded LiquidCrystal_I2C library.
To install the LiquidCrystal_I2C library, use the SketchSketch > Include Library > Add .ZIP Library…from the Arduino IDE (see example). Point to the LiquidCrystal_I2C-master.zip which you previously downloaded and the Library will be installed and set up for use.
Several examples and code are included in the Library installation, which can provide some reference and programming examples. You can use these example sketches as a basis for developing your own code for the LCD display module.
The I2c address can be changed by shorting the address solder pads on the I2C module. You will need to know the actual address of the LCD before you can start using it.
Once you have the LCD connected and have determined the I2C address, you can proceed to write code to display on the screen. The code segment below is a complete sketch ready for downloading to your Arduino.
The code assumes the I2C address of the LCD screen is at 0x27 and can be adjusted on the LiquidCrystal_I2C lcd = LiquidCrystal_I2C(0x27,16,2); as required.
Similar to the cursor() function, this will create a block-style cursor. Displayed at the position of the next character to be printed and displays as a blinking rectangle.
This function turns off any characters displayed to the LCD. The text will not be cleared from the LCD memory; rather, it is turned off. The LCD will show the screen again when display() is executed.
After 40 spaces, the function will loop back to the first character. With this function in the loop part of your sketch, you can build a scrolling text function.
Scrolling text if you want to print more than 16 or 20 characters in one line then the scrolling text function is convenient. First, the substring with the maximum of characters per line is printed, moving the start column from right to left on the LCD screen. Then the first character is dropped, and the next character is displayed to the substring. This process repeats until the full string has been displayed on the screen.
The LCD driver backpack has an exciting additional feature allowing you to create custom characters (glyph) for use on the screen. Your custom characters work with both the 16×2 and 20×4 LCD units.
A custom character allows you to display any pattern of dots on a 5×8 matrix which makes up each character. You have full control of the design to be displayed.
To aid in creating your custom characters, there are a number of useful tools available on Internet. Here is a LCD Custom Character Generator which we have used.

The CFA633 series of advanced display modules will be changing from the current firmware v2.1 to v2.2. Design changes were made for backwards compatibility.
The CFA633 series of advanced display modules will be changing from the current hardware v2.0 to v2.1. Design changes were made for backwards compatibility.
As part of our continuous improvement, design changes have been made to the hardware of the CFA633 series of advanced display modules for improved manufacturability, improved quality, and a lower current profile.
Starting August 1, 2015 the "Drive Bay Kit Configurator" located at https://www.crystalfontz.com/products/select_kit.html will no longer be functional for ordering one of our Serial or USB displays (CFA533, CFA631, CFA632, CFA633, CFA634, CFA635, and CFA735) in a bracket or SLED. This functionality is being moved to the Customize and Add to Cart process when checking out. This will allow for further customization by our customers to better fit their needs.
The new part numbers will have the bracket / SLED and overlay type as a PREFIX to the configured part number. The choice for bracket / SLED to a display order will be via the cart options. Our CFA835 displays were introduced with these configuration options.
As part of our continuous improvement process, we are integrating the ordering of displays in drive bay and SLED kits as part of the display ordering process.
In command 5 (0x05): Reboot CFA633, Reset Host, or Power Off Host, the module now knows if it is coming from a power up or from a reset. This in turn improves the bootup sequence. A note was added to describe the brief delay at bootup when more than one of the optional fans are on.
In command 12 (0x0C): Set LCD Cursor Style, cursor style choice "3" changed from "3 = blinking block plus underscore" to "3 = blinking underscore cursor." The rate at which the cursor blinks is faster than in previous CFA633 versions (HW v1.x).
The attached PDF file describes differences between our CFA633 v1.5x and CFA633 v2.0 intelligent display module series. We also list the CFA533 series as a comparison for customers who do not require the fan control available in the CFA633 series. Hardware version numbers are silk screened on the back of the PCBs.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
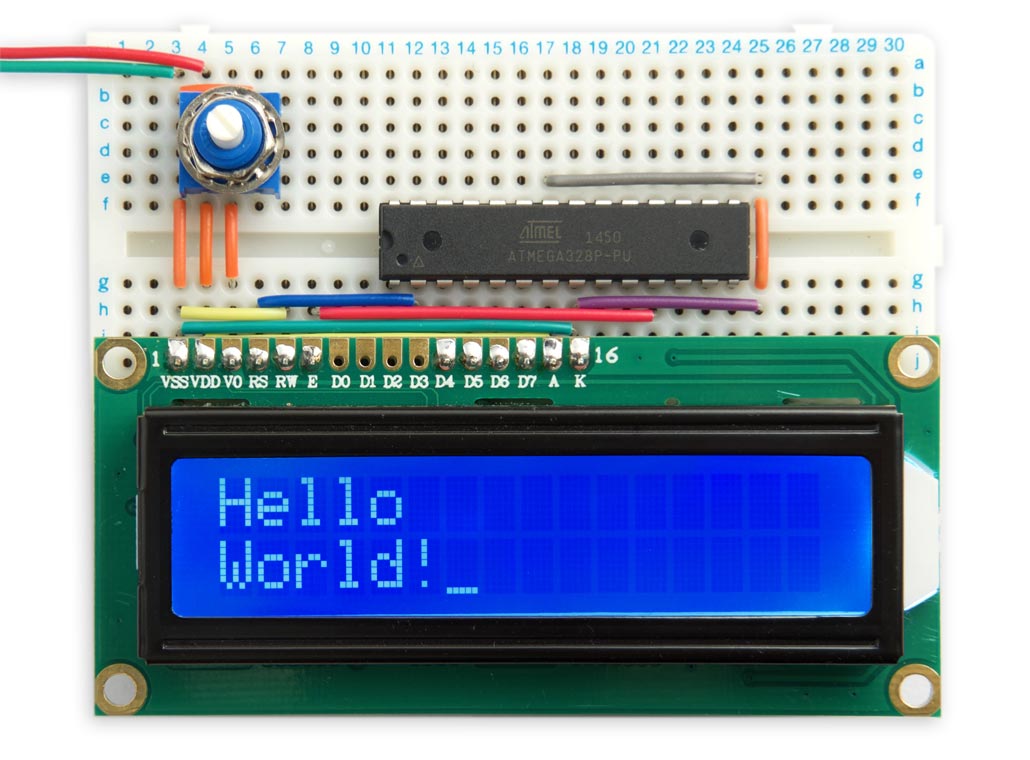
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
The resistor in the diagram above sets the backlight brightness. A typical value is 220 Ohms, but other values will work too. Smaller resistors will make the backlight brighter.
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format.
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
After uploading the code, open the Serial Monitor at a baud rate of 115200. Press the ESP32 EN button. The I2C address should be displayed in the Serial Monitor.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Then, you need to set the display address, the number of columns and number of rows. You should use the display address you’ve found in the previous step.
To display a message on the screen, first you need to set the cursor to where you want your message to be written. The following line sets the cursor to the first column, first row.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
delayTime: delay between each character shifting. Higher delay times will result in slower text shifting, and lower delay times will result in faster text shifting.
The messageToScroll variable is displayed in the second row (1 corresponds to the second row), with a delay time of 250 ms (the GIF image is speed up 1.5x).
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
Then, in the setup(), create a custom character using the createChar() function. This function accepts as arguments a location to allocate the char and the char variable as follows:
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey