esp32 lcd touch screen free sample

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
After uploading the code, open the Serial Monitor at a baud rate of 115200. Press the ESP32 EN button. The I2C address should be displayed in the Serial Monitor.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
To display a message on the screen, first you need to set the cursor to where you want your message to be written. The following line sets the cursor to the first column, first row.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.
We hope you’ve found this tutorial useful. If you like ESP32 and you want to learn more, we recommend enrolling in Learn ESP32 with Arduino IDE course.
This project uses the SPIFFS (ESP32 flash memory) to store images used as background. You"ll need to upload these to the ESP32 before you upload the sketch to the ESP32. For this you"ll need the ESP32 Sketch Data Upload tool.
You can download this from Github: "https://github.com/me-no-dev/arduino-esp32fs-plugin". Follow the instructions on the Github to install the tool:Download the tool archive from releases page.
Before you upload the data folder to the ESP32, you"ll first have to select the right partitioning scheme.Go to Tools -> Board and select ESP32 Dev Module.
Firstly, depending on the board you are using (with resistive touch, capacitive touch, or no touch) you will have to uncomment the correct one. For example, if you are using the ESP32 TouchDown uncomment: "#define ENABLE_CAP_TOUCH". If you are using a DevKitC with separate TFT, uncomment "#define ENABLE_RES_TOUCH".
Go ahead and upload the Bluetooth-System-Monitor.ino sketch to the ESP32. The settings under tools besides the Partition Scheme can be left to the default (see image). Go to "Sketch" and select "Upload". This may take a while because it is a large sketch.

ESP chips can generate various kinds of timings that needed by common LCDs on the market, like SPI LCD, I80 LCD (a.k.a Intel 8080 parallel LCD), RGB/SRGB LCD, I2C LCD, etc. The esp_lcd component is officially to support those LCDs with a group of universal APIs across chips.
In esp_lcd, an LCD panel is represented by esp_lcd_panel_handle_t, which plays the role of an abstract frame buffer, regardless of the frame memory is allocated inside ESP chip or in external LCD controller. Based on the location of the frame buffer and the hardware connection interface, the LCD panel drivers are mainly grouped into the following categories:
Controller based LCD driver involves multiple steps to get a panel handle, like bus allocation, IO device registration and controller driver install. The frame buffer is located in the controller’s internal GRAM (Graphical RAM). ESP-IDF provides only a limited number of LCD controller drivers out of the box (e.g. ST7789, SSD1306), More Controller Based LCD Drivers are maintained in the Espressif Component Registry
LCD Panel IO Operations - provides a set of APIs to operate the LCD panel, like turning on/off the display, setting the orientation, etc. These operations are common for either controller-based LCD panel driver or RGB LCD panel driver.
esp_lcd_panel_io_spi_config_t::dc_gpio_num: Sets the gpio number for the DC signal line (some LCD calls this RS line). The LCD driver will use this GPIO to switch between sending command and sending data.
esp_lcd_panel_io_spi_config_t::cs_gpio_num: Sets the gpio number for the CS signal line. The LCD driver will use this GPIO to select the LCD chip. If the SPI bus only has one device attached (i.e. this LCD), you can set the gpio number to -1 to occupy the bus exclusively.
esp_lcd_panel_io_spi_config_t::pclk_hz sets the frequency of the pixel clock, in Hz. The value should not exceed the range recommended in the LCD spec.
esp_lcd_panel_io_spi_config_t::spi_mode sets the SPI mode. The LCD driver will use this mode to communicate with the LCD. For the meaning of the SPI mode, please refer to the SPI Master API doc.
esp_lcd_panel_io_spi_config_t::lcd_cmd_bits and esp_lcd_panel_io_spi_config_t::lcd_param_bits set the bit width of the command and parameter that recognized by the LCD controller chip. This is chip specific, you should refer to your LCD spec in advance.
esp_lcd_panel_io_spi_config_t::trans_queue_depth sets the depth of the SPI transaction queue. A bigger value means more transactions can be queued up, but it also consumes more memory.
Install the LCD controller driver. The LCD controller driver is responsible for sending the commands and parameters to the LCD controller chip. In this step, you need to specify the SPI IO device handle that allocated in the last step, and some panel specific configurations:
esp_lcd_panel_dev_config_t::bits_per_pixel sets the bit width of the pixel color data. The LCD driver will use this value to calculate the number of bytes to send to the LCD controller chip.
esp_lcd_panel_io_i2c_config_t::dev_addr sets the I2C device address of the LCD controller chip. The LCD driver will use this address to communicate with the LCD controller chip.
esp_lcd_panel_io_i2c_config_t::lcd_cmd_bits and esp_lcd_panel_io_i2c_config_t::lcd_param_bits set the bit width of the command and parameter that recognized by the LCD controller chip. This is chip specific, you should refer to your LCD spec in advance.
Install the LCD controller driver. The LCD controller driver is responsible for sending the commands and parameters to the LCD controller chip. In this step, you need to specify the I2C IO device handle that allocated in the last step, and some panel specific configurations:
esp_lcd_panel_dev_config_t::bits_per_pixel sets the bit width of the pixel color data. The LCD driver will use this value to calculate the number of bytes to send to the LCD controller chip.
esp_lcd_i80_bus_config_t::data_gpio_nums is the array of the GPIO number of the data bus. The number of GPIOs should be equal to the esp_lcd_i80_bus_config_t::bus_width value.
esp_lcd_panel_io_i80_config_t::pclk_hz sets the pixel clock frequency in Hz. Higher pixel clock frequency will result in higher refresh rate, but may cause flickering if the DMA bandwidth is not sufficient or the LCD controller chip does not support high pixel clock frequency.
esp_lcd_panel_io_i80_config_t::lcd_cmd_bits and esp_lcd_panel_io_i80_config_t::lcd_param_bits set the bit width of the command and parameter that recognized by the LCD controller chip. This is chip specific, you should refer to your LCD spec in advance.
esp_lcd_panel_io_i80_config_t::trans_queue_depth sets the maximum number of transactions that can be queued in the LCD IO device. A bigger value means more transactions can be queued up, but it also consumes more memory.
Install the LCD controller driver. The LCD controller driver is responsible for sending the commands and parameters to the LCD controller chip. In this step, you need to specify the I80 IO device handle that allocated in the last step, and some panel specific configurations:
esp_lcd_panel_dev_config_t::bits_per_pixel sets the bit width of the pixel color data. The LCD driver will use this value to calculate the number of bytes to send to the LCD controller chip.
esp_lcd_panel_dev_config_t::reset_gpio_num sets the GPIO number of the reset pin. If the LCD controller chip does not have a reset pin, you can set this value to -1.
More LCD panel drivers and touch drivers are available in IDF Component Registry. The list of available and planned drivers with links is in this table.
esp_lcd_panel_draw_bitmap() is the most significant function, that will do the magic to draw the user provided color buffer to the LCD screen, where the draw window is also configurable.
Commands sent by this function are short, so they are sent using polling transactions. The function does not return before the command transfer is completed. If any queued transactions sent by esp_lcd_panel_io_tx_color() are still pending when this function is called, this function will wait until they are finished and the queue is empty before sending the command(s).
Commands sent by this function are short, so they are sent using polling transactions. The function does not return before the command transfer is completed. If any queued transactions sent by esp_lcd_panel_io_tx_color() are still pending when this function is called, this function will wait until they are finished and the queue is empty before sending the command(s).

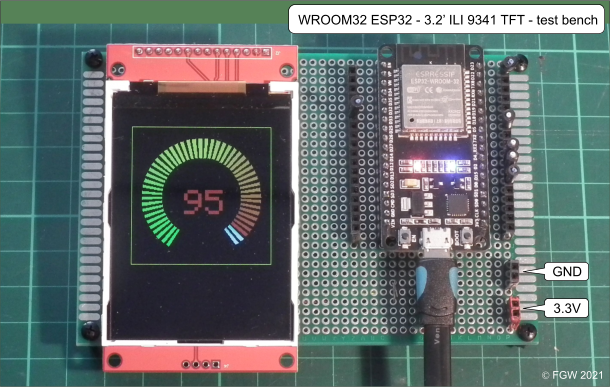
This module is the 3.2” version of the ESP32 touchscreen display, based on ESP32-WROVER, with a built-in 2M pixel OV2640 camera. The LCD is 320x240 TFT, with driver is ILI9341, it uses SPI for communication with ESP32, the SPI main clock could be up to 60M~80M, make the display smooth enough for videos; and the camera OV2640 with pixel 2M, with this camera, you can make applications such as remote photography, face recognition…
While the camera not used, you can freely use all these pins with the breakout connectors, to connect the ESP32 display with sensors/ actuators, suitable for IoT applications.

i had the same issues with this 3,5" TFT LCD and wiring it to an ESP32 and making the TouchScreen work. However i managed to find a solution to the problem. Lets start with the wiring:
When it came to the touchscreen i faced some difficulties. Since the display with 8 bit there is no dedicated "Touch Pin" like other displays use. I decided to use a different library than @Bodmer (no front, still love you and the library <3). I used the ADAFRUIT Touchscreen library in extend:
The Touchscreen sends us four different values if wired correctly. The X-Position, Y-Postition aswell as the pressure applied (XM, YM). These values are received via the following pins:

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.

With abundant product line, services and experience, Shenzhen LCD Mall will give you the most unexpected trading experience you’ve ever had. Inquire online!

ESPHome is a system to control your ESP8266/ESP32 by simple yet powerful configuration files and control them remotely through Home Automation systems.

The TFT display is a kind of LCD that is connected to each pixel using a transistor and it features low current consumption, high-quality, high-resolution and backlight. This 2.8-inch full color LCD has a narrow PCB display. The resolution is 320×280 pixels and it has a four-wire SPI interface and white backlight.

Resistive or Capacitive Touch? Well you might ask what kinds of applications can these be used in? Although there might be a preference towards a capacitive screen over the former, there are some applications where a resistive touch screen will give the end-user easier operation/maintenance. Like for example, in medical apps a user might not be able to remove gloves in order to use the device or where a touch-stylus and resistive screen is much quicker.
I am using an esp32 WROOM 32 dev kit, but you can use any esp32 as long as you configure the pins correctly. If you notice that I am using two separate SPI buses, one for the display and one for the touch interface. At first I tried to run both controllers off the same spi (as most of the instructions out there seem to implement) but was not successful. Once they were independent of each other, the system stabilized.

LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
Waveshare actually has several round LCD modules, I chose the 1.28-inch model as it was readily available on Amazon. You could probably perform the same experiments using a different module, although you may require a different driver.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
Once you do that, you can open your Arduino IDE and then navigate to that folder. Inside the folder, there is a sketch file namedLCD_1inch28.inowhich you will want to open.
Unfortunately, Waveshare doesn’t offer documentation for this, but you can gather quite a bit of information by reading theLCD_Driver.cppfile, where the functions are somewhat documented.
Here is the hookup for the ESP32 and the GC9A01 display. As with most ESP32 hookup diagrams, it is important to use the correct GPIO numbers instead of physical pins. The diagram shows the WROVER, so if you are using a different module you’ll need to consult its documentation to ensure that you hook it up properly.
In order to run this sketch, you’ll need to install another library. Install theTjpeg_DecoderLibrary from Library Manager. Once you do, the sketch will compile, and you can upload it to your ESP32.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.

Graphics user interfaces often require much more programming effort than the ‘actual code’ that does the important functions of the project. To be able to concentrate on the essential aspects of the project, ready-made solutions or the use of ready-made libraries for the graphical output of information are becoming more popular and important. Well-known names are µGFX, emWin or TouchGFX for STM32 boards, to name just a few. They all have advantages and disadvantages, such as commercial licensing or the connection to certain controller manufacturers. Of course, you could also develop a library yourself, but that"s a huge amount of work and presents many pitfalls, not to mention the many bugs in the homebrew, extensive code.
Things look better with a library like LittlevGL by Gábor Kiss-Vámosi because it comes with a very project-friendly MIT license. A GUI developed with it is well suited for touchscreens, but can also be operated with a mouse, keyboard or some buttons. The code runs on popular 16-, 32- and 64-bit microcontrollers. The minimum criteria to meet are 16 MHz, 64 kB Flash and 16 kB RAM. Thus, the library fits perfectly to small boards such as the ESP32 or ESP8266 and has now been included by Espressif in their IDF. Below you’ll find support for getting started and putting together test hardware. LittlevGL also offers the opportunity to develop and test GUIs on the PC, which is not to be sniffed at. The code created on the PC for a GUI can be transferred to the target microcontroller without major adjustments.
You learn most when you try something hands-on. Therefore, the use of the library within Elektor’s Weather Station is demonstrated here. The goal is a GUI suitable for touch operation. We will even realize a multi-page display for data. But this requires hardware.
An ESP32 module is easily available. You can use modules like an ESP32 PICO D4, an ESP32 DevKitC, or a derivate board. The display offers a selection between a serial interface and parallel control, which then uses almost all IOs of the ESP32. Since the price also plays a role, a common 3.5" LCD for the Raspberry Pi is used. Most cheap displays like the 3.5" JOY-iT are connected via SPI and work with 3.3-V levels on the signal lines. They are therefore perfectly suited for a pin-saving link to an EPS32 board. In addition, they already have an integrated touch controller that can be connected via SPI.
The SPI displays intended for RPi, however, are limited in terms of speed at which data can be transferred to the display. Anyone who has ever experienced such a display in action on an RPi already feels the slightly sluggish screen update.
The required software is also orderly. In addition to the compulsory Arduino IDE and board support for the ESP32, the Arduino versions of the LittlevGL and TFT_eSPI libraries are needed.
This supports many common colour displays. If a RAiO-based controller such as the RA8875 is used, the RA8875 library from Adafruit can be used instead. Adjustments are necessary to connect LittlevGL. In addition to colour displays, monochrome types can also be used in conjunction with the u8g2 library . However, the following text refers to the common 3.5" SPI LCDs for RPi.
This should clarify how a graphic is displayed on the screen. What’s missing is the processing of the data from the touch controller. For that, we have a LittlevGL function which reads and processes the coordinates of a possible touch depending on the device. RPi displays are usually equipped with an XPT2046 touch controller, which is connected to the SPI bus as an additional slave. Unfortunately, this cannot be read with a clock rate higher than 2.5 MHz. Since the display and its controller run at a clock rate of 20 MHz (at room temperature, up to 26 MHz), the bus clock rate needs adjusting during access and then get reset to the original clock rate. The TFT_eSPI library also helps here, because it not only offers XPT2064 support, but also automatically takes care of the necessary clock switching.
If you do not use touch operation, you can also operate the UI through a mouse, keyboard, rotary encoders, or buttons. Of course, these input methods also require suitable drivers. They have to be registered in LittlevGL.
First, a word about the strengths of LittlevGL: it is advantageous that the source code is also available. This facilitates the debugging of your own code. In addition, the library is well documented and developed out actively. Even beginners can use the examples to quickly achieve their first sense of achievement and design interfaces. From simple labels, buttons and tables to dropdown lists and gauges — a wide range of controls is provided. Windows and note boxes as well as themes for the appearance are also provided in order to be able to adapt the GUI even better to one"s needs. The documentation describes all elements in detail. At [1], functions of the library and their interaction are demonstrated. LittlevGL does not yet offer any basic functions for setting pixels or drawing lines. That’s due to the type of image generation: If an element changes, the new screen area to be drawn can be determined and the buffer prepared in the internal RAM. The image is then sent to the display. Consequently, not just a line needs to be present as an object, but even individual pixels. This restriction makes it much easier to redraw areas on the screen.
The technical details of image generation and display are now available: If you want flicker-free and interference-free animations or screen updates, you could first prepare the complete image in the RAM of the controller and then transfer this data to the display. In this case, we would be dealing with 307 kB of data. You could also transfer all elements directly to the display and use less RAM. The latter complicates a flicker-free display and hinders effects like antialiasing, transparency and shadows.
A compromise is to mirror a part of the screen in RAM. With only a little more than 10% of the memory required for the entire image, you get all the features mentioned. For a display with 480 × 320 pixels at 16-bit colour depth that would be ‘only’ 30.7 kB of RAM — for an ESP32 that"s a lot, but it can handle it.
With other microcontrollers the possibilities and priorities need to be considered, because many devices either have considerably less RAM available, or would have to address external RAM through a bag of tricks. In addition to the available RAM, other aspects such as the available computing power or multi-threading are also relevant. LittlevGL unfortunately does not allow multi-threading, so all access must be from the same thread as the lv_task_handler() function. The required computing power depends on how much interaction and drawing takes place on the display and whether and how animations are used. Thanks to its two processor cores, an ESP32 has enough computing power for a GUI.
If you want to experiment now, be wary of the pitfalls. A setup example is described below for easy-peasy commissioning. An ESP32 D4 PICO board occasionally has slight startup problems due to the additional load of a display. An additional 10-µF capacitor between 3.3 V and GND delays booting until the voltages are within a defined range.
The connection of a display to an ESP32 board should follow the allocation in Table 1. This would prepare the hardware. Now the configuration and the software testing follow. First, we deal with the library TFT_eSPI as the actual display driver and then with the configuration of LittlevGL.
Meaning: the GPIOs used are defined and a 20-MHz SPI clock serves as safe initial value for the display. 2.5 MHz is suitable for the touch controller. For testing we use an example (selection: TFT_eSPI 480x320 Rainbow480), which outputs the rainbow colours once. If everything is compiled and connected correctly, the display should look like Figure 2. At this point, we have the hardware basically ready for use.
defines the RAM reserved for GUI objects. At the specified value of 64 kB, the linker will later complain that such an amount cannot be provided. With static reservation (at compile time), the non-continuous memory area of the ESP32 becomes noticeable. You could now reserve blocks at runtime through malloc and free. Since this measure holds other dangers, the matter is approached differently. Change the line like so:
So much for the basic setting. For first tests, the remaining settings remain untouched; the changes are saved. In the Arduino IDE you can now select the example ESP32_TFT_eSPI under LittlevGL and upload it to the ESP32 board. If everything is configured correctly, “Hello Arduino!” should show up on a white background on the display.
So, the driver and LittlvGL cooperate well. However, the touch controller of the display has not yet been read and this data has not been transferred to the library. The following are the basic code parts allowing you to can create a basic framework for your own application. For this purpose, the example ESP32_TFT_eSPI from the LittlevGL library, which just got loaded into the ESP32, is examined more closely.
A similar procedure can be found in the dummy touch driver in lines 80–84. The last step is to provide a time base for the library using "Tickers". Here, a function is called in the specified interval of 20 ms. Each time, a timer is increased by 20 ms. Finally, a button will be created and assigned the text “Hello Arduino!” (lines 90–92).
To avoid having to start from scratch with every project, the author has created a basic project in which the settings for the display of JOY-iT and its touch controller as well as the initialization of the components are made. In line 139 of the sketch, the orientation of the display is set with tft.setRotation(3). The image is thus rotated 270° from the starting position. If another display needs e.g. a rotation of 180°, the parameter should be set to 1.
With this basic framework, you can start to create your own GUI. This can be done directly on the ESP32 hardware, but compiling, uploading and testing takes time. The alternative is a PC simulator. Its installation requires familiarity with Eclipse. The installation is described here. It is a bit more difficult in Windows than in Linux or OS X. In the simulator, you can now try out the first steps without having to upload modified code to the hardware every time.
First, the theme is loaded, which was passed as a function parameter. An empty scene is then created and loaded. The Tabview element is assigned the complete screen size. The screenshot in Figure 4 shows the three empty tabs with the font settings specified by the theme. If you click on the name of the corresponding tab, a change of the tabs is indicated by the blue marker. Since the tabs are empty, you can"t see more than this.
creates a fixed storage pool for the graphic elements. Each time a Create function is called, some memory is taken from the pool and reserved for the graphic object. The result of the operation is a pointer to the memory address, which is used to change the properties of the object. If the memory runs out at some point — this can happen with dynamic surfaces — an error is triggered in the library and an endless loop is created. The ESP32 stops completely.
Through Pointer, you can then write new values to the displays. One example is the UpdateTemperature function. The display element Lmeter expects a value between 0 and 100, but the size has a value range of ±50°. The temperature must therefore be offset by 50. 0° then corresponds to a Lmeter value of 50. In addition, the current temperature is displayed as text. This is done by snprintf and a small local buffer, which is written as new text into the text field. If the text length changes, the text is not automatically realigned. The alignment must be done again after setting the text. To do this, lv_obj_align is called again with the parameters for the label. Humidity and air pressure are treated very similarly. Figure 5 shows a screenshot of the finished tab and Figure 6 shows what it ’really‘ looks on the LCD.
The first tab is now filled with content. The second tab is similar, but the wind direction display as a compass dial requires a little more effort. Here a Gauge acts as Parent for four labels. In the code, a Gauge with 0–359° is created first. This is followed by four labels, which are forwarded to the compass as a Parent. The labels are defined in relation to the centre of the compass. This results in the four points of the compass. The pointer points in the direction from which the wind comes. With the Gauge, 0° does not result from the value 0, but from 180. For the display of the wind speed, again an Lmeter with similar structure is used as with the barometer. Notice that processes are repeated for the creation of the elements. First, a style is created for the object, then the object is created, and finally its properties get assigned to it. The finished result can be seen in the screenshot of Figure 7.
In the case of rain or precipitation, the values are displayed differently. Here the values are represented in text form as well as in a diagram, from which the temporal process results. The texts are realized as described before: First, styles and objects are created — then the values are assigned. For the course of the rain volume a line diagram is suitable, which requires no more tricks to label the axes since version 6. To update the values, it is not necessary to move each data point individually, because lv_chart_set_next does this. A new value is passed to the diagram once per hour. The update of the precipitation volumes is done just as with other texts as well as by an internal function. Figure 8 shows a screenshot with pseudo data of the progression and the precipitation values.
For the data connection of the display, code from the Monster LED Clock project got recycled, since data already coming from a broker via MQTT is processed here. The code expects the broker to send a JSON string containing the values for humidity, temperature, air pressure, wind direction, wind speed and precipitation. When new data comes from the broker, it is entered into the corresponding elements. However, you need to make sure that this does not happen through different threads. With the configuration, there are no big differences to the LED Clock project except for the missing time setting. WLAN and MQTT settings were simply adopted; only the weather station and the display have to be set to the same topic. From then on, the values are displayed directly on the screen. An exception at this point is the rain quantity, because here only the current rain quantity of the weather station is output. The calculation of hourly values and the trend are unfortunately not yet implemented with the weather station. As soon as this has materialized, however, these values are also updated on the display.
If you like the simplicity of using this library, you might want to try LittlevGL in your own projects. After all, an EPS32 module in combination with a touch display is a platform that can be used quite universally and offers a lot of performance for little money.





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey