2 line lcd display arduino in stock

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This module works with at least the LiquidCrystal I2C and LiquidCrystal_PCF8574 libraries available in the Arduino library manager. Address 0x3F worked for me since the A0, A1, and A2 jumpers are not shorted.
Recently purchased unit has a different address than the same part number purchased a year ago. It seems that if the small board is marked MH, the address is not going to be 0x27 or 0x20 but 0x3F. With that change of address, this display works and looks great.
Google for LCM1602 and you will find many pages that mention the board - including the pinouts stated above and sample programs using the Arduino library.
Heres the scoop. The library that works with this chip set is available at this link. http://www.play-zone.ch/en/fileuploader/download/download/?d=0&file=custom%2Fupload%2FFile-1345667375.zip
I liked the idea of the 4-wire interface, but I was disappointed that no documentation was available for this part. However after a night of hacking I got it to work with my Arduino Uno. I thought Id pass along the following information to spare others the trouble.
On the software side, you have to download and install a new LiquidCrystal_I2C library for Arduino, which has the capability to talk to the LCD display over the I2C bus. Heres a link to the library. Follow the example code for the DFRobot board, which turns out to have the same configuration as this LCD, and it should fire right up for you. The LCD has white characters on a backlit blue background, and looked great.

With my current code one character is read at a time, so the serial read of two separate lines is read as one large input. This causes both lines to be written on the same line of my LCD display on my Arduino. Is there any way to have a null character or a break line to get these inputs to write on different lines?

If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
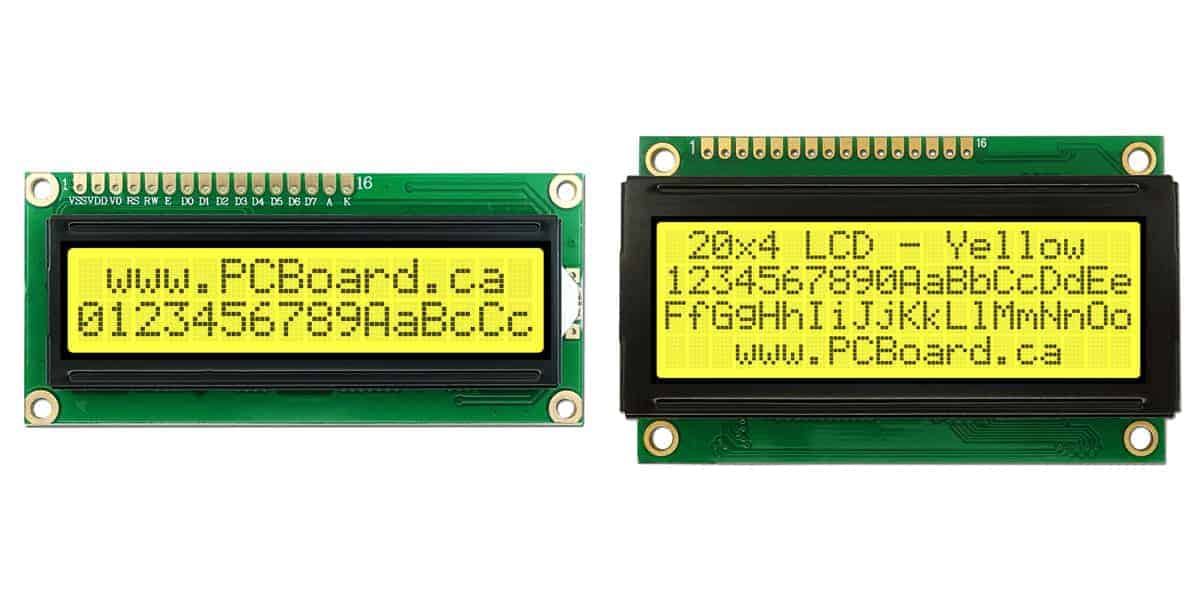
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
According to the Texas Instruments’ datasheet, the three address selection bits (A0, A1 and A2) are placed at the end of the 7-bit I2C address register.
By shorting the solder jumpers, the address inputs are puled LOW. If you were to short all three jumpers, the address would be 0x20. The range of all possible addresses spans from 0x20 to 0x27. Please see the illustration below.
According to the NXP Semiconductors’ datasheet, the three address selection bits (A0, A1 and A2) are also placed at the end of the 7-bit I2C address register. But the other bits in the address register are different.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
Now we are left with the pins which are used for I2C communication. Note that each Arduino board has different I2C pins that must be connected accordingly. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also known as A5 (SCL) and A4 (SDA).
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
Filter your search by typing ‘liquidcrystal‘. There should be some entries. Look for the LiquidCrystal I2C library by Frank de Brabander. Click on that entry, and then select Install.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
First of all an object of LiquidCrystal_I2C class is created. This object takes three parameters LiquidCrystal_I2C(address, columns, rows). This is where you need to enter the address you found earlier, and the dimensions of the display.
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.
I hope you enjoyed this tutorial and learned something new. Feel free to ask any question in the comments section below and don’t forget to check out my full collection of 30+ Arduino Projects.

The Arduino family of devices is features rich and offers many capabilities. The ability to interface to external devices readily is very enticing, although the Arduino has a limited number of input/output options. Adding an external display would typically require several of the limited I/O pins. Using an I2C interface, only two connections for an LCD character display are possible with stunning professional results. We offer both a 4 x 20 LCD.
The character LCD is ideal for displaying text and numbers and special characters. LCDs incorporate a small add-on circuit (backpack) mounted on the back of the LCD module. The module features a controller chip handling I2C communications and an adjustable potentiometer for changing the intensity of the LED backlight. An I2C LCD advantage is that wiring is straightforward, requiring only two data pins to control the LCD.
A standard LCD requires over ten connections, which can be a problem if your Arduino does not have many GPIO pins available. If you happen to have an LCD without an I2C interface incorporated into the design, these can be easily
The LCD displays each character through a matrix grid of 5×8 pixels. These pixels can display standard text, numbers, or special characters and can also be programmed to display custom characters easily.
Connecting the Arduino UNO to the I2C interface of the LCD requires only four connections. The connections include two for power and two for data. The chart below shows the connections needed.
The I2C LCD interface is compatible across much of the Arduino family. The pin functions remain the same, but the labeling of those pins might be different.
Located on the back of the LCD screen is the I2C interface board, and on the interface is an adjustable potentiometer. This adjustment is made with a small screwdriver. You will adjust the potentiometer until a series of rectangles appear – this will allow you to see your programming results.
The Arduino module and editor do not know how to communicate with the I2C interface on the LCD. The parameter to enable the Arduino to send commands to the LCD are in separately downloaded LiquidCrystal_I2C library.
The LiquidCrystal_I2C is available from GitHub. When visiting the GitHub page, select the Code button and from the drop-down menu, choose Download ZIP option to save the file to a convenient location on your workstation.
Before installing LiquidCrystal_I2C, remove any other libraries that may reside in the Arduino IDE with the same LiquidCrystal_I2C name. Doing this will ensure that only the known good library is in use. LiquidCrystal_I2C works in combination with the preinstalled Wire.h library in the Arduino editor.
To install the LiquidCrystal_I2C library, use the SketchSketch > Include Library > Add .ZIP Library…from the Arduino IDE (see example). Point to the LiquidCrystal_I2C-master.zip which you previously downloaded and the Library will be installed and set up for use.
Several examples and code are included in the Library installation, which can provide some reference and programming examples. You can use these example sketches as a basis for developing your own code for the LCD display module.
There may be situations where you should uninstall the Arduino IDE. The reason for this could be due to Library conflicts or other configuration issues. There are a few simple steps to uninstalling the IDE.
The I2c address can be changed by shorting the address solder pads on the I2C module. You will need to know the actual address of the LCD before you can start using it.
Once you have the LCD connected and have determined the I2C address, you can proceed to write code to display on the screen. The code segment below is a complete sketch ready for downloading to your Arduino.
The code assumes the I2C address of the LCD screen is at 0x27 and can be adjusted on the LiquidCrystal_I2C lcd = LiquidCrystal_I2C(0x27,16,2); as required.
Similar to the cursor() function, this will create a block-style cursor. Displayed at the position of the next character to be printed and displays as a blinking rectangle.
This function turns off any characters displayed to the LCD. The text will not be cleared from the LCD memory; rather, it is turned off. The LCD will show the screen again when display() is executed.
Scrolling text if you want to print more than 16 or 20 characters in one line then the scrolling text function is convenient. First, the substring with the maximum of characters per line is printed, moving the start column from right to left on the LCD screen. Then the first character is dropped, and the next character is displayed to the substring. This process repeats until the full string has been displayed on the screen.
The LCD driver backpack has an exciting additional feature allowing you to create custom characters (glyph) for use on the screen. Your custom characters work with both the 16×2 and 20×4 LCD units.
A custom character allows you to display any pattern of dots on a 5×8 matrix which makes up each character. You have full control of the design to be displayed.
To aid in creating your custom characters, there are a number of useful tools available on Internet. Here is a LCD Custom Character Generator which we have used.

I didn"t realize this instructable was for Visuino before I started breadboarding it and I almost had it completed before realizing there wasn"t a traditional code sample here I could use to complete it because I"m not into Visuino and never heard of it. I finished wiring my LCD to my nano using the circuit here but I didn"t have the same color wires as BoianM had used so it was a little confusing for me scrolling up and down this page to get the wires wired correctly so I decided to post this chart (below the LCD code) I made up for others to use to make it easier. And also I got some code up and running and it works!! and so I thought I"d post it as well for guys like me that might be looking for traditional arduino code. The code is by David A. Mellis and all I did was change Davids LiquidCrystal to this one "LiquidCrystal lcd(2, 3, 4, 5, 6, 7);".

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, and digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates a display of 16 characters per line in 2 such lines. In this LCD, each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backward to adjust the LCD contrast.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for the command register, whereas RS=1 for the data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to an LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD, it goes to the data register and is processed there. When RS=1, the data register is selected.
Generating custom characters on LCD is not very hard. It requires knowledge about the custom-generated random access memory (CG-RAM) of the LCD and the LCD chip controller. Most LCDs contain a Hitachi HD4478 controller.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
LCD modules are very important in many Arduino-based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customize the code easily. Any cost-effective Arduino board, a 16X2 character LCD display, jumper wires, and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display is below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED, and some jumper cables. The circuit connections are below.

This tutorial includes everything you need to know about controlling a character LCD with Arduino. I have included a wiring diagram and many example codes. These displays are great for displaying sensor data or text and they are also fairly cheap.
The first part of this article covers the basics of displaying text and numbers. In the second half, I will go into more detail on how to display custom characters and how you can use the other functions of the LiquidCrystal Arduino library.
As you will see, you need quite a lot of connections to control these displays. I therefore like to use them with an I2C interface module mounted on the back. With this I2C module, you only need two connections to control the LCD. Check out the tutorial below if you want to use an I2C module as well:
These LCDs are available in many different sizes (16×2 1602, 20×4 2004, 16×1 etc.), but they all use the same HD44780 parallel interface LCD controller chip from Hitachi. This means you can easily swap them. You will only need to change the size specifications in your Arduino code.
For more information, you can check out the datasheets below. The 16×2 and 20×4 datasheets include the dimensions of the LCD and in the HD44780 datasheet you can find more information about the Hitachi LCD driver.
Most LCDs have a built-in series resistor for the LED backlight. You should find it on the back of the LCD connected to pin 15 (Anode). If your display doesn’t include a resistor, you will need to add one between 5 V and pin 15. It should be safe to use a 220Ω resistor, but this value might make your display a bit dim. You can check the datasheet for the maximum current rating of the backlight and use this to select an appropriate resistor value.
After you have wired up the LCD, you will need to adjust the contrast of the display. This is done by turning the 10 kΩ potentiometer clockwise or counterclockwise.
Plug in the USB connector of the Arduino to power the LCD. You should see the backlight light up. Now rotate the potentiometer until one (16×2 LCD) or 2 rows (20×4 LCD) of rectangles appear.
In order to control the LCD and display characters, you will need to add a few extra connections. Check the wiring diagram below and the pinout table from the introduction of this article.
We will be using the LCD in 4-bit mode, this means you don’t need to connect anything to D0-D3. The R/W pin is connected to ground, this will pull the pin LOW and set the LCD to WRITE mode.
To control the LCD we will be using the LiquidCrystal library. This library should come pre-installed with the Arduino IDE. You can find it by going to Sketch > Include Library > LiquidCrystal.
The example code below shows you how to display a message on the LCD. Next, I will show you how the code works and how you can use the other functions of the LiquidCrystal library.
After including the library, the next step is to create a new instance of the LiquidCrystal class. The is done with the function LiquidCrystal(rs, enable, d4, d5, d6, d7). As parameters we use the Arduino pins to which we connected the display. Note that we have called the display ‘lcd’. You can give it a different name if you want like ‘menu_display’. You will need to change ‘lcd’ to the new name in the rest of the sketch.
In the loop() the cursor is set to the third column and first row of the LCD with lcd.setCursor(2,0). Note that counting starts at 0, and the first argument specifies the column. If you do not specify the cursor position, the text will be printed at the default home position (0,0) if the display is empty, or behind the last printed character.
Next, the string ‘Hello World!’ is printed with lcd.print("Hello World!"). Note that you need to place quotation marks (” “) around the text. When you want to print numbers or variables, no quotation marks are necessary.
The LiquidCrystal Arduino library has many other built-in functions which you might find useful. You can find an overview of them below with explanation and some code snippets.
Clears the LCD screen and positions the cursor in the upper-left corner (first row and first column) of the display. You can use this function to display different words in a loop.
This function turns off any text or cursors printed to the LCD. The text/data is not cleared from the LCD memory. This means it will be shown again when the function display() is called.
Scrolls the contents of the display (text and cursor) one space to the left. You can use this function in the loop section of the code in combination with delay(500), to create a scrolling text animation.
This function turns on automatic scrolling of the LCD. This causes each character output to the display to push previous characters over by one space. If the current text direction is left-to-right (the default), the display scrolls to the left; if the current direction is right-to-left, the display scrolls to the right. This has the effect of outputting each new character to the same location on the LCD.
The following example sketch enables automatic scrolling and prints the character 0 to 9 at the position (16,0) of the LCD. Change this to (20,0) for a 20×4 LCD.
With the function createChar() it is possible to create and display custom characters on the LCD. This is especially useful if you want to display a character that is not part of the standard ASCII character set.
Technical info: LCDs that are based on the Hitachi HD44780 LCD controller have two types of memories: CGROM and CGRAM (Character Generator ROM and RAM). CGROM generates all the 5 x 8 dot character patterns from the standard 8-bit character codes. CGRAM can generate user-defined character patterns.
/* Example sketch to create and display custom characters on character LCD with Arduino and LiquidCrystal library. For more info see www.www.makerguides.com */
After including the library and creating the LCD object, the custom character arrays are defined. Each array consists of 8 bytes, 1 byte for each row. In this example 8 custom characters are created.
In this article I have shown you how to use an alphanumeric LCD with Arduino. I hope you found it useful and informative. If you did, please share it with a friend that also likes electronics and making things!
I would love to know what projects you plan on building (or have already built) with these LCDs. If you have any questions, suggestions, or if you think that things are missing in this tutorial, please leave a comment down below.

Grove - 16 x 2 LCD is a perfect I2C LCD display for Arduino and Raspberry Pi with high contrast and easy deployment. 16x2 means two lines and each line has 16 columns, 32 characters in total. With the help of Grove I2C connector, only 2 signal pins and 2 power pins are needed. You don"t even need to care about how to connect these pins. Just plug it into the I2C interface on Seeeduino or Arduino/Raspberry Pi+baseshield via the Grove cable. There won"t be complicated wiring, soldering, worrying about burning the LCD caused by the wrong current limiting resistor.
The Grove - LCD RGB Backlight has been well received since its inception. Based on customer feedback, now, we bring more cost-effective monochrome backlight derivative for you.
Except for RGB backlights, these three products are almost identical to the the Grove - LCD RGB Backlight, they are all 16 characters wide, 2 rows with high brightness backlight.
An introduction of What is a Grove - 16 x 2 LCD and How does it work is strongly recommended reading ahead if you are not familiar with it. Please visit our
The platforms mentioned above as supported is/are an indication of the module"s software or theoritical compatibility. We only provide software library or code examples for Arduino platform in most cases. It is not possible to provide software library / demo code for all possible MCU platforms. Hence, users have to write their own software library.
NotePlease plug the USB cable gently, otherwise you may damage the port. Please use the USB cable with 4 wires inside, the 2 wires cable can"t transfer data. If you are not sure about the wire you have, you can click here to buy.
The first version of Grove - 16 x 2 LCD series does not have a built-in pull-up resistor, nor does it provide a pad to solder the optional pull-up resistor. We have redesigned the module, and the new version has built-in pull-up resistors.
The Grove - 16 x 2 LCD shares the same library with the Grove-LCD RGB Backlight. Their usage is almost the same, except that the Grove - 16 x 2 LCD does not support the RGB color API, such as setRGB().
2). Open it in your computer by click the HelloWorld.ino which you can find in the folder XXXX\Arduino\libraries\Grove_LCD_RGB_Backlight-master\examples\HelloWorld, XXXX is the location you installed the Arduino IDE.
Since the Grove - 16 x 2 LCD series are all monochrome backlight, you need to comment out the RGB color related code. In the demo code above, i.e., line 6 and line 17.
Step 2. Make sure that the ArduPy firmware contains the Grove - 16 x 2 LCD ArduPy library using the following commands. For more information, please follow here.
Step 4. Save the ArduPy-LCD1602.py in a location that you know. Run the following command and replace
Range tests made easy with the RE-Mote and LCD:Reduce the number of equipment and preparations required for field testing (2.4GHz and 868MHz), pack everything you need in your hand.

Before you learn how to connect your display to Arduino, it’s worth to think about what exact task it’s going to perform, to choose the right type and model of display. Commonly used with Arduino are 2×16 alphanumeric LCD displays (capable of displaying 2 lines of 16 characters each) with green or blue backlight.
In the offer of electronics shops you will often find e-paper displays as well – their main advantage over other screens is much lower energy consumption (due to the type of technology) and a unique image that looks literally as if the content was written on paper. The biggest disadvantage of this solution is of course the relatively high price per unit.
Shops often also offer larger versions of LCD displays, 8-segment displays, touch screens and many other solutions. The choice should be made based on the needs – for example, if the project is commercial and the device will be used in sunlight, and low price is not a priority – no backlighting will be an advantage and an e-paper display will work well for this. In a project where the device will only need to display a single number – an 8-segment display will work well. Nevertheless, the most popular choice remains the 2×16 LCD, which works well for most projects and is particularly popular with electronics beginners and students.
Due to its high popularity and usefulness, below we will describe how to connect a 2×16 LCD display. This type of equipment is usually sold as a display on a laminated PCB – some products have the I2C converter soldered in, but some models do not have it. In this case such a converter must also be prepared to realise the project. To complete the whole task it will be practical to use a contact board, thanks to which you will be able to reuse each of the used elements many times – also in other projects. Prepare also a set of connection wires (with male and female plugs on their ends) and
The first step is to solder a female goldpin to GPIO pins on Arduino board. Thanks to this, you will be able to connect any device in any configuration and use for example dedicated frontends (e.g. with male goldpins soldered on). If the I2C converter does not have male leads, a goldpin strip should be soldered there as well. Both components should be connected by correct positioning on the contact board. Converter should have 4 pins on output – it will be power supply (VCC), ground (GND) and SDA and SCL.
Before connecting the power supply make sure exactly what voltage your display requires – it will be 3.3 V or 5 V. Based on this information, connect the VCC pin from your converter to the corresponding voltage on your Arduino board. Of course, you can power the display with an external power supply, but this will only make sense if you connect more components to the board. The GND pin should be connected to the GND pin on the Arduino, and the SDA and SCL pins to the analog inputs on the board.
After connecting the power supply to the board, the display should work. However, it’s worth to remember, that in order to display anything, you have to program any content first. For example your name or a sequence of numbers. If the image is not clearly visible, there is a brightness or contrast control on each display. If a potentiometer is not built in, it is certainly possible to take the appropriate pin out on a contact board, where you can connect the appropriate resistor (or potentiometer) yourself and make the image readable.
Oczywiście sposobów podłączania wyświetlacza jest bardzo wiele – te różnią się między sobą przede wszystkim w zależności od wyświetlaczy, ale także w zależności od przyzwyczajeń elektronika oraz od zadania jakie wyświetlacz ma spełniać. Nawet wśród najprostszych wyświetlaczy LCD 2×16 różnice między modelami mogą być stosunkowo duże, dlategoza każdym razem zapoznajmy się z dokumentacją techniczną, nawet jeszcze przed jego kupnem, aby uniknąć niemiłego zaskoczenia, kiedy staniemy przed problemem z podłączeniem lub przedwczesną diagnozą o uszkodzeniu sprzętu.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey