arduino flight sim tft display brands

In electronics world today, Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board microcontrollers and microcontroller kits for building digital devices. Arduino board designs use a variety of microprocessors and controllers. The boards are equipped with sets of digital and analog input/output (I/O) pins that may be interfaced to various expansion boards (‘shields’) or breadboards (for prototyping) and other circuits.
The boards feature serial communications interfaces, including Universal Serial Bus (USB) on some models, which are also used for loading programs. The microcontrollers can be programmed using the C and C++ programming languages, using a standard API which is also known as the “Arduino language”. In addition to using traditional compiler toolchains, the Arduino project provides an integrated development environment (IDE) and a command line tool developed in Go. It aims to provide a low-cost and easy way for hobbyist and professionals to create devices that interact with their environment using sensors and actuators. Common examples of such devices intended for beginner hobbyists include simple robots, thermostats and motion detectors.
In order to follow the market tread, Orient Display engineers have developed several Arduino TFT LCD displays and Arduino OLED displays which are favored by hobbyists and professionals.
Although Orient Display provides many standard small size OLED, TN and IPS Arduino TFT displays, custom made solutions are provided with larger size displays or even with capacitive touch panel.

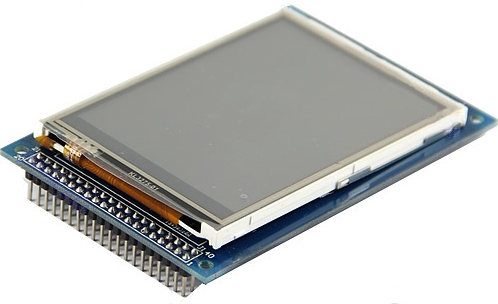
The display is driven by a ST7735R controller ( ST7735R-specifications.pdf (2.1 MB) ), can be used in a “slow” and a “fast” write mode, and is 3.3V/5V compatible.
Adafruit_ST7735 is the library we need to pair with the graphics library for hardware specific functions of the ST7735 TFT Display/SD-Card controller.
In the file dialog select the downloaded ZIP file and your library will be installed automatically. This will automatically install the library for you (requires Arduino 1.0.5 or newer). Restarting your Arduino software is recommended as it will make the examples visible in the examples menu.
The easiest way to remedy this is by extracting the GitHub ZIP file. Place the files in a directory with the proper library name (Adafruit_GFX, Adafruit_ST7735 or SD) and zip the folder (Adafruit_GFX, Adafruit_ST7735.zip, SD.zip). Now the Arduino software can read and install the library automatically for you.
Basically, besides the obvious backlight, we tell the controller first what we are talking to with the CS pins. CS(TFT) selects data to be for the Display, and CS(SD) to set data for the SD-Card. Data is written to the selected device through SDA (display) or MOSI (SD-Card). Data is read from the SD-Card through MISO.
So when using both display and SD-Card, and utilizing the Adafruit libraries with a SainSmart display, you will need to connect SDA to MOSI, and SCL to SCLK.
As mentioned before, the display has a SLOW and a FAST mode, each serving it’s own purpose. Do some experiments with both speeds to determine which one works for your application. Of course, the need of particular Arduino pins plays a role in this decision as well …
Note: Adafruit displays can have different colored tabs on the transparent label on your display. You might need to adapt your code if your display shows a little odd shift. I noticed that my SainSmart display (gree tab) behaves best with the code for the black tab – try them out to see which one works best for yours.
Low Speed display is about 1/5 of the speed of High Speed display, which makes it only suitable for particular purposes, but at least the SPI pins of the Arduino are available.
After connecting the display in Low Speed configuration, you can load the first example from the Arduino Software (“File” “Example” “Adafruit_ST7735” – recommend starting with the “graphictest“).
Below the code parts for a LOW SPEED display (pay attention to the highlighted lines) – keep in mind that the names of the pins in the code are based on the Adafruit display:
You can name your BMP file “parrot.bmp” or modify the Sketch to have the proper filename (in “spitftbitmap” line 70, and in “soft_spitftbitmap” line 74).
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
To use this in your Arduino Sketch: The first 2 characters represent RED, the second set of two characters is for GREEN and the last 2 characters represent BLUE. Add ‘0x’ in front of each of these hex values when using them (‘0x’ designates a hexadecimal value).
This function is used to indicate what corner of your display is considered (0,0), which in essence rotates the coordinate system 0, 90, 180 or 270 degrees.
However, if your application needs your screen sideways, then you’d want to rotate the screen 90 degrees, effectively changing the display from a 128×160 pixel (WxH) screen to a 160×128 pixel display. Valid values are: 0 (0 degrees), 1 (90 degrees), 2 (180 degrees) and 3 (270 degrees).
Based on these functions, I did create a little demo to show what these functions do. Either download the file or just copy the code and paste it into an empty Arduino Sketch.
tft.print("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ");

Thanks for your help, and the lengthy reply. Nice to get genuine interest in helping, I do so on several other forums (AVR and Flight Sim stuff), and I always help as much as I can. God knows enough people had aided me when I need it. The guys over on AVR Freaks are always extremely helpful, much like you.
The thing that makes me sort of doubt the touch controller or resistive pad being bad, is that the failure mode is not random. If it fails or works correctly seems to be random, but the symptom itself is always the same. After compiling and uploading, the sketch may behave as expected, or not, it"s a 50 / 50 chance at this point. If the board behaves as expected, all buttons work perfectly. But, regardless of when the board decides not behave properly, the errant behavior is always the same. All of the buttons drawn on the display are where they should be, but when the failure occurs, all buttons don"t work. By trial and error I found that if I press in the general area of butx, it detects but2. I say in the general area of butx, because the area that responds is not in the exact area defined for butx. If I repeat this process 50 times, however many of those times the board fails to behave as expected, each of those times fail in exactly the same manner. Mind you that it either works or doesn"t, following a reboot. If it works as expected, it does so until reboot. It never works and then stops working properly in the middle of execution. It"s only following a reboot that it either fails or works.

To calculate the overall star rating and percentage breakdown by star, we don’t use a simple average. Instead, our system considers things like how recent a review is and if the reviewer bought the item on Amazon. It also analyzed reviews to verify trustworthiness.

Arduino Car Display: I built an on-board diagnostics (OBD-II) based display using a 7" TFT LCD from Adafruit, a Teensy 3.6, the Freematics OBD-II I2C Adapter, and some cheep bac…

The other problem is the speed. No matter how you go about it, you need to check what has gone before to ensure that a Mega is up to this sort of job. It is already clear that the joys of using a larger display come with a noticeable speed hit, and having multiple screens will probably make a bad situation worse.

Since piloting an airplane is so complex, flight simulators are built for training purpose. I am very fortunate to have work experience in flight simulator companies to develop avionic software and get chance to play our own products (fixed-based training devices) and play very advanced products (full-motion training devices.
As a flight enthusiast, like many other enthusiasts, I collect many airplane models. All of them are metal, with a very large scale (1:200). I will make sure they are dustless by sweeping them frequently. While I was cleaning my collections in one day, I suddenly noticed something. If an airplane models can be built, why there isn"t anyone building the cockpit models? Since then, I have an idea of making a cockpit model.
Having tried several hours with TA, I give up the idea of using D11C to control the TFT screens. Instead, I bought a Mega2560 to control multiple screens. The wiring is designed as the following:
After having a robust hardware system, I can start my software design. I first run the sample code from here: link. Then, I plan to develop the screen display for PFD and ND screens for pilots. Initially, I wish to achieve a dynamic screen. However, due to the limitation (listed below) of the TFT screen, I finally made a static one.
Apparently it is very difficult for me to achieve the similar quality. I need to find a simple solution. After discussing with Jen, we believe a reverse clear engraving sheet should work well for my case. I borrowed a small piece from Jen to do the experiment:

This 4inch Touch LCD Shield for Arduino is resistive touch screen TFT LCD, 4inch with a 480x320 resolution. The screen has a standard Arduino interface and is compatible with development boards such as: Arduino UNO, Leonardo, UNO PLUS, NUCLEO, XNUCLEO, ect.
The 4" screen has an onboard stand-alone touch controller, better touching than solutions that use AD pins directly for touch control. The PWM backlight control allows you to adjust the backlight to a comfortable level, and the micro SD slot provides an easy way to store photos for displaying. Controlled via SPI, only a few Arduino pins are used and comes with STM32 and Arduino examples allowing for more convenient porting.

Thanks for bringing this to my attention. It appears that the upgrade package overwrites the FBTFT drivers, in particular, the Raspberry Pi bootloader. This seems to solve the problem:
dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p6 rootfstype=ext4 elevator=deadline rootwait fbtft_device.custom fbtft_device.name=waveshare32b fbtft_device.gpios=dc:22,reset:27 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=0
Unfortunately, their “driver” is an SD card image containing a complete installation of Raspbian which has been preconfigured to use their display. Which is fine if you’re setting up a brand new system that doesn’t need to be a specific distro, but if you’re trying to add the display to an existing Raspberry Pi, already configured the way you want it, with software installed and data present, or if you want to use a specific distro such as Octopi, then it’s not terribly helpful.
Hello..I tired to interface this lcd “https://www.crazypi.com/raspberry-pi-products/Raspberry-Pi-Accessories/32-TOUCH-DISPLAY-RASPBERRY-PI” to my Raspberry pi model B+.I got a DVD containing image for LCD in the package.I burned it to the SD card and plugged in the display.But my lcd is completly blank.But green inidcation led (ACT LED) in board is blinking.Why my LCD is Blank ?
[ 0.000000] Kernel command line: dma.dmachans=0x7f35 bcm2708_fb.fbwidth=656 bcm2708_fb.fbheight=416 bcm2709.boardrev=0xa21041 bcm2709.serial=0x631a4eae smsc95xx.macaddr=B8:27:EB:1A:4E:AE bcm2708_fb.fbswap=1 bcm2709.disk_led_gpio=47 bcm2709.disk_led_active_low=0 sdhci-bcm2708.emmc_clock_freq=250000000 vc_mem.mem_base=0x3dc00000 vc_mem.mem_size=0x3f000000 dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p2 rootfstype=ext4 elevator=deadline rootwait fbtft_device.custom fbtft_device.name=flexfb fbtft_device.gpios=dc:22,reset:27 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=0
i have a watterott display (https://github.com/watterott/RPi-Display) and changed the device-name to “rpi-display”. i use a rsapberrypi 2 and hae the latest raspian image installed.
Did you check to see if your device is supported yet? The device name should be specific for your screen, as listed in the fbtft file linked to in the beginning of the post
My system: Raspberry Pi 2 Model B with Raspian Wheezy from Febuary 2015. LCD display of Sainsmart 3.2 http://www.conrad.de/ce/de/product/1283498/Raspberry-Pi-Display-Modul-Touch-Display-81-cm-32/?ref=home&rt=home&rb=1
dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p2 rootfstype=ext4 cgroup_enable=memory elevator=deadline rootwait fbtft_device.custom fbtft_device.name=sainsmart32_spi fbtft_device.gpios=dc:24,reset:25 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=90
The LCD display shows the raspberry correctly. However, the touch screen input does not work. The mouse pointer can I move correctly with your finger, but I can not select things (function of the left mouse button).
Can someone upload SD card image that works with RBP2 ? My idea is to use Eleduino TFT as additional screen and play movies via HDMI.. is it possible?
Does anyone tried splash boot screen with waveshare v4 LCD and Rpi2? I tried to follow some example from https://github.com/notro/fbtft/wiki/Bootsplash but no success.
fbtft_device name=waveshare32b gpios=dc:22,reset:27 speed=48000000 width=320 height=240 buswidth=8 init=-1,0xCB,0x39,0x2C,0x00,0x34,0x02,-1,0xCF,0x00,0XC1,0X30,-1,0xE8,0x85,0x00,0x78,-1,0xEA,0x00,0x00,-1,0xED,0x64,0x03,0X12,0X81,-1,0xF7,0x20,-1,0xC0,0x23,-1,0xC1,0x10,-1,0xC5,0x3e,0x28,-1,0xC7,0x86,-1,0×36,0x28,-1,0x3A,0x55,-1,0xB1,0x00,0x18,-1,0xB6,0x08,0x82,0x27,-1,0xF2,0x00,-1,0×26,0x01,-1,0xE0,0x0F,0x31,0x2B,0x0C,0x0E,0x08,0x4E,0xF1,0x37,0x07,0x10,0x03,0x0E,0x09,0x00,-1,0XE1,0x00,0x0E,0x14,0x03,0x11,0x07,0x31,0xC1,0x48,0x08,0x0F,0x0C,0x31,0x36,0x0F,-1,0×11,-2,120,-1,0×29,-1,0x2c,-3
I remember that I plugged in the screen wrongly one time, before configuring any of the GPIO pins. Can this have damaged the screen? Still it’s weird that the display part works well and the touch part not at all.
I do not think that has anything to do with it. Other than power pins, the rest are communication. If it still works then you are good. No, there is something else. I do suspect it us related to the BCM pin numbering. The real question is… Why isnt the eeveloper responding? I have since abandoned this TFT because of his lack of response.
Here is a link to an updated image from waveshare. Upon install it got the display up and running, but I still do not have touch functionality. I’ve been playing around with it, but it has been to no avail…hopefully someone better at this stuff from me can get the touch working.
well ,,i follow all instructions and still kernel panic ,,,,may i request from mr. Circuitbasics@Gmail.Com that have a contact with manufacture and just ask for 2-3 links for image files for different versions of pi till all this f discussions are finished,,i cant understand 10 guys said we run it and 40 guys said kernel panic ,,as an expert i did 50 times imaging and follow all changes fro this forum and other forums and still cant run it ,,,so sth is wrong …..just asking the manufacture for simple f image ,,that`s it ,,,,simpleeeeeeeeeeeeeeeee
well i did it at last on pi 2,,after reading 100 pages and reimaging 50 times ,,i finally find the solution ,,,,there is a simple line forgotten to be attached in setup instruction,,,well i give u clue for prodigies ,,there is a step left between step 3 and 4,,,,and a simple change in step 5 according to your pi version ,,,that`s it ,,nothing else,,,,
I filed the steps to calibrate the screen but it did not work.I think because it did not find the TFT pin, because I think the touch problem is the assigned pin to control it changed.
i have raspberry pi 2 with 3.2 inch rpi lcd v4 waveshare spotpear.i have done as per your instructions.the display is working but touch screen not working.error shows waveshare32b module not found as well as touch screen module not found messages.
Unfortunately I have lost the Touch facility on my Waveshare 3.5″ LCD Touchscreen? Can you offer any reasons as to why? I copied the Raspbian image to my Raspberry Pi from the Waveshare website first of all. The Touchscreen displays but is not reactive with any touch
I have purchased a raspberry pi B+ total kit and waveshare 3.2 TFT display online. In the package i have been given a pre-loaded NOOBS installed SD card. I did not even start anything yet. What should i do what r the things needed and how to connect the display i really want to know. I need help as i don’t know anything. Does the above solution help or will u suggest something………………..
For anyone who have those unbranded cheap TFT touch modules and cannot get it to work with this guide, I had success on my 3.5″ with the following steps: http://pastebin.com/89qmFbPB
I have the WaveShare 3.5 (A) and cannot get it to work with the Kali Linux with TFT for Raspberry Pi. Have anybody gotten the A to work? (Not the B, theres instructions for the B already and dont work with A)
So I have the original image that came with my screen and it works fine with the LCD but my problem is that I want to use my LCD screen with other distros (at this time I am trying to use it with Kali Linux with TFT support by default https://www.offensive-security.com/kali-linux-vmware-arm-image-download/) What do I have to do to transfer the needed files from the original image that WORKS with the screen and use them with another image?
I originally bought this bundle http://www.amazon.com/gp/product/B013E0IJUK?psc=1&redirect=true&ref_=oh_aui_detailpage_o02_s00 with an RPi LCD V3 and no extra documentation on the specifics on the chipset. I tried with the bftft drivers but since I have no idea what to call this screen I just suppose it isn’t supported.
I’m not sure if the Jessie kernel is compatible – can anyone please confirm or not ?? Adafruit states that their setup for TFT screens are Wheezy only ; is this a different setup ??
Please check out my answer, it may help you if it works. I’m not in that case but I’m assuming that the desktop environment simply doesn’t automatically start running anymore… This can be changed in the raspi-setup
Hi, I am using raspberry pi 2 with raspbian jessie installed. I the waveshare spotpear 3.2 v4. The above instructions are not working. and after completing the steps there was no display from hdmi or lcd. One things to notify is.: the etc/modules files only had i2c-dev and not snd-bcm2835.
Sir, Your post has very useful to me. i am using Tinylcd. but i cant get display. i am performing all the steps in your post. i cant get touch controller information from the product website and also i am using RASPberryPi B+ model. could u please give me best solution to my work. Than you.
I have KeDei 3.5 inch TFT version 4.0 by Osoyoo. (released after January 1 2016) how do i get it working with vanilla Raspbian Jessie (do not want to install the image sent by the seller)
Thanks for the great tutorial. I do have a question. Once you install the drivers for the lcd are you effectively disabiling the hdmi port or is it still available to use and will the pi function with both displays. I have a pi 3
i am sorry, but i am a naive , and i have this question, can we upload any file into it for the display? like have a software in which if i tap it gives back a feedback to the code?
Its a script. Download and instead of running sudo ./LCD4-show run cat ./LCD4-show to simply display what it does without actually running it. The commands are fairly simple modifying a few files. I actually saved the LCD-show.tar.gz on my own server for faster future download but also for backup as it saved me tons of hours (if that’s a measuring unit for time :) )
i bought a 3.5 inch tft lcd screen from banggood. and i have installed raspian jessie, the latest version, in my sd card. but when i power on my Pi, only a white backlit screen comes. there are no images or graphics whatsoever.
PLEASE DELETE this article. You have great power with this article showing up for so many people in their search results, and you display ZERO responsibility. This is terrible!
Will your system work with my SainSmart 2.8″ 2.8 inch TFT LCD 240×320 Arduino DUE MEGA2560 R3 Raspberry Pi ? I would like to know before not be able to back out. Thanks, Lee
it worked. but the resolution is for bigger screens. i got the menubar small, but the rest appears too big , and out of screen. the wastebasket icon is 1/6 of my 3.2″ screen. wich HAS the resolution capability too display the whole desktop. But i’m a PI newby and dunno how to adjust the screen resolution on this display. anybody?
After I did the step that “INSTALL THE FBTFT DRIVERS” and then reboot, my raspberry pi couldn’t boot successfully and the green light is always on, could you help me solve this problem? Thank you.
Purplewave India Pvt Ltd. is an AV equipment manufacturing Company. We offer a range of high-quality products such as Active LED displays, video wall displays, digital kiosks, speaker phones, conference video cameras, interactive displays, and much more!

This panel manages and shows the following parameters:displayNAV1 & NAV2 ActivefrequenciesdisplayNAV1 & NAV2 Standbyfrequenciesedit and switchNAV1 & NAV2 Standby frequenciesdisplay and editradial settingof NAV1 & NAV2 (OBS)display and editADF frequency and its HDGwhen a NAVx starts to receive a valid signal, the program automatically displays itsCDIon 2 LED bars (with priority to NAV1).on a second LCD the program displaysIndicated Air Speed, Altitude (QNH), Height (QFE), HDG and Vertical Speed

Inspired by Spad.Next Serial Interface v1 Simple Autopilot by Les O"Reilly. Using Adafruit Feather with 3.5" Touch Wing. Display is "passive" with exception of touch to change radio and course. Button inputs are separate using a Leo Bodnar BBI-32.
Current version is using the SPAD.next Serial V2 pattern, using the INPUT and OUTPUT types instead of DATA and SUBSCRIBE. Mapping between displayed values and the variables are done in SPAD.next.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey