2.4 tft lcd shield examples pricelist

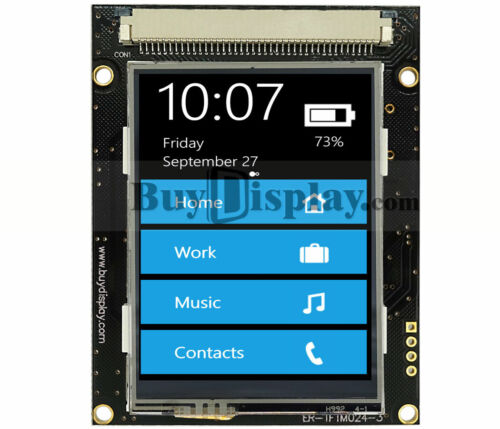
Spice up your Arduino project with a beautiful touchscreen display shield with built in microSD card connection. This TFT display is 2.4" diagonal and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional capacitive touch panel and resistive touch panel with controller XPT2046 attached by default.
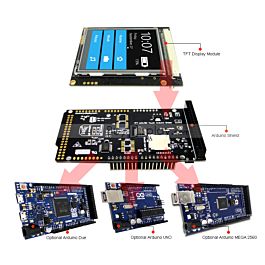
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.

Find many great new & used options and get the best deals for 3.5 Inch TFT LCD Display Arduino Touch Screen Module UNO R3 Board Plug and Play at the best online prices at eBay! Free shipping for many products!
I test graphictest.ino from Adafruit_GFX library with tft.begin(0x9341), it works but backlight noisy with some vertical lines, cannot full black color.
Arduino library for 8-bit TFT LCDs such as ILI9325, ILI9328, etc - GitHub - adafruit/TFTLCD-Library: Arduino library for 8-bit TFT LCDs such as ILI9325, ILI9328, etc
In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Displaying a custom image or graphic on a LCD display is a very useful task as displays are now a premium way of providing feedback to users on any project. With this functionality, we can build projects that display our own logo, or display images that help users better understand a particular task the project is performing, providing an all-round improved User Experience (UX) for your Arduino or ESP8266 based project. Today’s tutorial will focus on how you can display graphics on most Arduino compatible displays.
The procedure described in this tutorial works with all color displays supported by Adafruit’s GFX library and also works for displays supported by the TFTLCD library from Adafruit with little modification. Some of the displays on which this procedure works include:
For this tutorial, we will use the 2.8″ ILI9325 TFT Display which offers a resolution of 320 x 340 pixels and we will display a bitmap image of a car.
To demonstrate how things work, we will use the 2.8″ TFT Display. The 2.8″ TFT display comes as a shield which plugs directly into the Arduino UNO as shown in the image below.
Not all Arduino displays are available as shields, so when working with any of them, connect the display as you would when displaying text (we recommend following the detailed tutorial for the display type you use of the above list). This means no special connection is required to display graphics.
Image2Code is an easy-to-use, small Java utility to convert images into a byte array that can be used as a bitmap on displays that are compatible with the Adafruit-GFX or Adafruit TFTLCD (with little modification) library.
To reduce the amount of code, and stress involved in displaying the graphics, we will use two wonderful libraries; The GFX library and the TFTLCD library from Adafruit.
As usual, we start writing the sketch by including the libraries required. For this procedure, we will use the TFTLCD library alone, since we are assuming you are using a display that is not supported by the GFX library.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.

Hello, in this tutorial I planned to test different functions of the TFT LCD shield but I encountered few problems and decided to show you some solutions first, so the usual tutorial about this shield will follow up later.
This is the shield I’m using it’s 2.4″ screen, it can work with Arduino Uno, Leonardo, Duemilanove, Mega… and has a slot for SD card you can use it to store BMP pictures and display them.
If it works okay, you can now try the “tftpaint” example to try your touch functions, if it works correctly congratulations, but since you came here, you probably have the touch screen problem, and it’s due to manufacturers keep changing the pins locations.

There are many tutorials on Arduino shields for 2.4 inch TFT LCD displays. In this road test I apply different tutorials to check the performance and issues of this specific shield: AZ-Delivery 2.4 inch TFT LCD display with resistive 4-wire touchscreen and an integrated SD card reader.AZ-Delivery 2.4 inch TFT LCD display.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology. That improves image quality, better contrast and addressability.
Depends on the needs of your project. Arduino UNO processor frequency is low. With the Arduino UNO full-color TFT LCDs are suitable to display simple data and commands. The TFT controller used cannot switch internal display RAM, so you can"t use the double buffer technique for animations but still you can only re-draw small sections of screen.
This module consumes most of the resources available in Arduino UNO. This is not a limitation of the module itself. In return, using a parallel interface allows you to quickly update the image. If you want to take advantage of all its functionality (LCD + touch screen + SD card), only pins 0 and 1 (RX and TX, respectively) and pin 19 (A5) remain unused. If the SD card is not used, pins 10, 11, 12 and 13 are additionally available. With a suitable layout, some SPI devices could be connected even if the SD card is used.
The PCB silkscreen indicates the main function of each pin, the labels are easy to read, although it does not show labels for the touch screen pins:Pin 9 - Touch X+ / LCD_D1
The SD card reader is very well located between the USB connector and the power connector, it does not touch either of them as it happens in other lcd tft shield modules and it is easily accessible to insert and remove the SD cards.
You can directly use the shield with any arduino uno. In this case we are using an Arduino UNO that exposes all the pins both on the header and on the board. In such a way that you do not need another shield to access the pins not used by the screen
ShieldCompatible with Arduino. 5V compatible, can be used with 3.3V or 5V logic. On-board 3.3 V (300mA LDO controller). The design is very well thought out and fits Arduino UNO perfectly.
If you want to take advantage of all its functionality (LCD + touch screen + SD card), only pins 0 and 1 (RX and TX, respectively) and pin 19 (A5) remain unused. If the SD card is not used, pins 10, 11, 12 and 13 are additionally available. With a suitable layout, some SPI devices could be connected even if the SD card is used.
The ILI9341 which can control each pixel with a small number of pins. The shield connects ILI9341"s data pins 0-7 to Arduino digital pins 2-8 (allowing parallel communication, not SPI). ILI"s RESET goes to pin to Arduino analog pin A4.CS (chip select) to A3. RS (CD command/data) to A2. WR and RD to A1 and A0.
Includes a resistive 4-wire touchscreen (touchpad). The touch screen is attached on the surface of the display. Touch screen needs two analog inputs and two digital outputs. It connects through 4 wires, which share arduino pins 8, 9, A2, A3 with the ILI9341 driver. So you can"t write to LCD display and read the touch screen in the same time. I. Driver chip is XPT2046.
The resistive touch screen does not appear to appreciably affect the optical characteristics. Works properly, It takes a little pressure with the stylus for it to respond like in old mobile phones. You notice how it sinks into the screen when you press with the stylus. The stylus that comes with the module makes it easy to use if your interface design uses small controls. Some touch screen libraries offer better accuracy by specifying the resistance of the touch screen in the X direction. Resistance can be easily measured with a multimeter by connecting the test leads to the LCD_D1 - X + and LCD_DS X- terminals. Touch is sensitive to pressure.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

The 2.4 inch TFT LCD Touch Display Shield for Arduino Uno is fully assembled, tested and ready to go. Add the touch display without wiring, no soldering! Simply plug it in and load up a library – you ‘ll have it running in under 10 minutes! Works best with any classic Arduino ATMEGA328 Board
So spice up your Arduino UNO project with a beautiful large touchscreen display shield with a built-in microSD card connection. This TFT display is big (2.4″ diagonal) bright (4 white-LED backlights) and colorful (18-bit 262,000 different shades)!

Displaying a custom image or graphic on a LCD display is a very useful task as displays are now a premium way of providing feedback to users on any project. With this functionality, we can build projects that display our own logo, or display images that help users better understand a particular task the project is performing, providing an all-round improved User Experience (UX) for your Arduino or ESP8266 based project. Today’s tutorial will focus on how you can display graphics on most Arduino compatible displays.
The procedure described in this tutorial works with all color displays supported by Adafruit’s GFX library and also works for displays supported by the TFTLCD library from Adafruit with little modification. Some of the displays on which this procedure works include:
For this tutorial, we will use the 2.8″ ILI9325 TFT Display which offers a resolution of 320 x 340 pixels and we will display a bitmap image of a car.
To demonstrate how things work, we will use the 2.8″ TFT Display. The 2.8″ TFT display comes as a shield which plugs directly into the Arduino UNO as shown in the image below.
Not all Arduino displays are available as shields, so when working with any of them, connect the display as you would when displaying text (we recommend following the detailed tutorial for the display type you use of the above list). This means no special connection is required to display graphics.
Image2Code is an easy-to-use, small Java utility to convert images into a byte array that can be used as a bitmap on displays that are compatible with the Adafruit-GFX or Adafruit TFTLCD (with little modification) library.
To reduce the amount of code, and stress involved in displaying the graphics, we will use two wonderful libraries; The GFX library and the TFTLCD library from Adafruit.
As usual, we start writing the sketch by including the libraries required. For this procedure, we will use the TFTLCD library alone, since we are assuming you are using a display that is not supported by the GFX library.
The last section of the code is the drawBitmap function itself, as earlier mentioned, to use the drawbitmap() function with the Adafruit TFTLCD library, we need to copy the function’s code and paste into the Arduino sketch.

Andhra Pradesh, Arunachal Pradesh, Assam, Bihar, Chhattisgarh, Goa, Gujarat, Haryana, Himachal Pradesh, Jammu and Kashmir, Jharkhand, Karnataka, Kerala, Madhya Pradesh, Maharashtra, Manipur, Meghalaya, Mizoram, Nagaland, Orissa, Punjab, Rajasthan, Sikkim, Tamil Nadu, Telangana, Tripura, Uttaranchal, Uttar Pradesh, West Bengal and major cities including Ahmednagar, Aizawl, Ajmer, Akola, Alappuzha, Aligarh, Allahabad, Alleppey, Almora, Alwar, Amarnath, Ambattur, Ambernath, Amravati, Amritsar, Anantagir, Anantapur, Andaman, Araku, Arrah, Asansol, Aurangabad, Avadi, Ayodhya, Ayurveda, Badrinath, Bally, Bandhavgarh, Bangalore, Baranagar, Barasat, Bardhaman, Bareilly, Baroda, Bastar, Bathinda, Beach, Beaches, Begusarai, Belgaum, Bellary, Bhagalpur, Bharatpur, Bhatpara, Bhavnagar, Bhilai, Bhilwara, Bhimtal, Bhiwandi, Bhopal, Bhubaneswar, Bhuj, Bidar, Bihar, Bijapur, Bikaner, Bilaspur, Bird, Bodh, Bokaro, Brahmapur, Bulandshahr, Calicut, Chail, Chamba, Chandigarh, Chandrapur, Chennai, Chennai, Cherai, Cherrapunji, Chidambaram, Chikhaldara, Chopta, Coimbatore, Coimbatore, Coonoor, Coorg, Corbett, Cotigao, Cuttack, Dadra, Dalhousie, Daman, Darbhanga, Darjeeling, Davanagere, Dehradun, Delhi, Devi, Devikulam, Dewas, Dhanaulti, Dhanbad, Dharamashala, Dhule, Dindigul, Diu, Dudhwa, Durg, Durgapur, Dwaraka, Etawah, Faridabad, Farrukhabad, Firozabad, Flowers, Gandhidham, Gandhinagar, Gangotri, Gangtok, Gaya, Ghaziabad, Gir, Goa, Gopalpur, Gorakhpur, Great, Gulbarga, Gulmarg, Guntur, Gurgaon, Guruvayoor, Guwahati, Gwalior, Hampi, Hapur, Haridwar, Haveli, Hills, Himalayan, Hisar, Hogenakkal, Horsley-Hills, Howrah, Hubballi-Dharwad, Hyderabad, Hyderabad, Ichalkaranji, Idukki, Imphal, Indore, Islands, Itangar, Jabalpur, Jaipur, Jaisalmer, Jalandhar, Jalgaon, Jalna, Jammu, Jamnagar, Jamshedpur, Jhansi, Jodhpur, Junagadh, Kadapa, Kakinada, Kalyan-Dombivali, Kamarhati, Kanchipuram, Kanha, Kanpur, Kanyakumari, Karawal Nagar, Kargil, Karimnagar, Karnal, Karwar, Katihar, Kausani, Kedarnath, Keoladeoghana, Khajuraho, Khammam, Kirari Suleman Nagar, Kochi, Kodaikanal, Kolhapur, Kolkata, Kollam, Konark, Korba, Kota, Kotagiri, Kottakkal, Kovalam, Kozhikode, Kudremukh, Kullu, Kulti, Kumaon, Kumarakom, Kurnool, Kurukshetra, Lakshadweep, Latur, Life, Loni, Madurai, Malpe, Manas, Mango, Maravanthe, Margoa, Mau, Meerut, Mira-Bhayandar, Mirzapur, Moradabad, Mount, Mumbai, Mussoorie, Muzaffarpur, Nalanda, Nanda, Nanded, Nandi-Hills, Nashik, National, Navi Mumbai, Nellore, Netravali, Nizamabad, Noida, North Dumdum, Orchha, Ozhukarai, Pali, Panipat, Parbhani, Patiala, Patnitop, Pattadakkal, Pondicherry, Puducherry, Pune, Puri, Purnia, Pushkar, Rajahmundry, Rajgir, Rameshwaram, Rampur, Ranchi, Ranikhet, Ranthambore, Rohtak, Rourkela, Sagar, Sangli-Miraj & Kupwad, Sariska, Satna, Shillong, Sikar, Solapur, South Dumdum, Sri Ganganagar, Srinagar, Surat, Tezpur, Thane, Thanjavur, Thiruvananthapuram, Thoothukudi, Thrissur, Tiruchirappalli, Tirunelveli, Tirupati, Tirupur, Tumkur, Udaipur, Ujjain, Vaishali, Vasai-Virar, Visakhapatnam, Vishakhapatnam, Vizianagaram, Warangal, Warangal, Wayanad, Yercaud, Zanskar, Nagpur etc. You may buy latest electronics components, accessories and development boards from us at affordable prices. Buy Raspberry Pi, Arduino, AVR, ARM, 8051 Development Boards, Wireless and Wired, Microcontroller and ICS, Robotics & Accessories, Prototyping Components, Educational Kits etc. We also provide technical assistance for products purchased from our store and supplement it with schematics, code examples and demonstrations.

The2.4 inch TFT LCD Shield Touch Screen Module For 2.4 inch TFT LCD display screenhas excellent vivid colour contrast. This Arduino Uno TFT display is big (2.4″ diagonal) bright (4 white-LED backlights) and colourful (18-bit 262,000 different shades). 240×320 pixels with individual pixel control.
As with all Arduino Shields, connecting to the Arduino is simply a matter of plugging the shield in. Take care to align the pins correctly, and ensure the bottom of the shield does not make contact with the Arduino USB port.
1 Adafruit have disabled old model LCD"s support so please install Adafruit_GFX older version 1.5.3 from Sketch--> Include Libraries --> Manage Libraries.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey