lcd module python code made in china

HW: HP dc7900 USD running ESXi, RaspberryPi (few of it), AEON S2 USB stick, Fibaro modules (Dimmers, switches), 1-wire (DS18B20, DS2423), DSC Alarm with Envisalink ethernet module, MySensors, RFLink
Check the number in the table, this is your address. If there are more devices on your I2c bus, there will be several addresses visible. To be sure, unplug all other devices and the address left will be the LCD (or try them all)
HW: HP dc7900 USD running ESXi, RaspberryPi (few of it), AEON S2 USB stick, Fibaro modules (Dimmers, switches), 1-wire (DS18B20, DS2423), DSC Alarm with Envisalink ethernet module, MySensors, RFLink

As a 2inch IPS display module with a resolution of 240 * 320, it uses an SPI interface for communication. The LCD has an internal controller with basic functions, which can be used to draw points, lines, circles, and rectangles, and display English, Chinese as well as pictures.
The 2inch LCD uses the PH2.0 8PIN interface, which can be connected to the Raspberry Pi according to the above table: (Please connect according to the pin definition table. The color of the wiring in the picture is for reference only, and the actual color shall prevail.)
The LCD supports 12-bit, 16-bit, and 18-bit input color formats per pixel, namely RGB444, RGB565, and RGB666 three color formats, this demo uses RGB565 color format, which is also a commonly used RGB format.
For most LCD controllers, the communication mode of the controller can be configured, usually with an 8080 parallel interface, three-wire SPI, four-wire SPI, and other communication methods. This LCD uses a four-wire SPI communication interface, which can greatly save the GPIO port, and the communication speed will be faster.
PS: If you are using the system of the Bullseye branch, you need to change "apt-get" to "apt", the system of the Bullseye branch only supports Python3.
2. The module_init() function is automatically called in the INIT () initializer on the LCD, but the module_exit() function needs to be called by itself
Python has an image library PIL official library link, it do not need to write code from the logical layer like C, can directly call to the image library for image processing. The following will take 1.54inch LCD as an example, we provide a brief description for the demo.

Connecting an LCD to your Raspberry Pi will spice up almost any project, but what if your pins are tied up with connections to other modules? No problem, just connect your LCD with I2C, it only uses two pins (well, four if you count the ground and power).
In this tutorial, I’ll show you everything you need to set up an LCD using I2C, but if you want to learn more about I2C and the details of how it works, check out our article Basics of the I2C Communication Protocol.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
There are a couple ways to use I2C to connect an LCD to the Raspberry Pi. The simplest is to get an LCD with an I2C backpack. But the hardcore DIY way is to use a standard HD44780 LCD and connect it to the Pi via a chip called the PCF8574.
The PCF8574 converts the I2C signal sent from the Pi into a parallel signal that can be used by the LCD. Most I2C LCDs use the PCF8574 anyway. I’ll explain how to connect it both ways in a minute.
I’ll also show you how to program the LCD using Python, and provide examples for how to print and position the text, clear the screen, scroll text, print data from a sensor, print the date and time, and print the IP address of your Pi.
Connecting an LCD with an I2C backpack is pretty self-explanatory. Connect the SDA pin on the Pi to the SDA pin on the LCD, and the SCL pin on the Pi to the SCL pin on the LCD. The ground and Vcc pins will also need to be connected. Most LCDs can operate with 3.3V, but they’re meant to be run on 5V, so connect it to the 5V pin of the Pi if possible.
If you have an LCD without I2C and have a PCF8574 chip lying around, you can use it to connect your LCD with a little extra wiring. The PCF8574 is an 8 bit I/O expander which converts a parallel signal into I2C and vice-versa. The Raspberry Pi sends data to the PCF8574 via I2C. The PCF8574 then converts the I2C signal into a 4 bit parallel signal, which is relayed to the LCD.
Before we get into the programming, we need to make sure the I2C module is enabled on the Pi and install a couple tools that will make it easier to use I2C.
Now we need to install a program called I2C-tools, which will tell us the I2C address of the LCD when it’s connected to the Pi. So at the command prompt, enter sudo apt-get install i2c-tools.
Next we need to install SMBUS, which gives the Python library we’re going to use access to the I2C bus on the Pi. At the command prompt, enter sudo apt-get install python-smbus.
Now reboot the Pi and log in again. With your LCD connected, enter i2cdetect -y 1 at the command prompt. This will show you a table of addresses for each I2C device connected to your Pi:
We’ll be using Python to program the LCD, so if this is your first time writing/running a Python program, you may want to check out How to Write and Run a Python Program on the Raspberry Pi before proceeding.
I found a Python I2C library that has a good set of functions and works pretty well. This library was originally posted here, then expanded and improved by GitHub user DenisFromHR.
There are a couple things you may need to change in the code above, depending on your set up. On line 19 there is a function that defines the port for the I2C bus (I2CBUS = 0). Older Raspberry Pi’s used port 0, but newer models use port 1. So depending on which RPi model you have, you might need to change this from 0 to 1.
The function mylcd.lcd_display_string() prints text to the screen and also lets you chose where to position it. The function is used as mylcd.lcd_display_string("TEXT TO PRINT", ROW, COLUMN). For example, the following code prints “Hello World!” to row 2, column 3:
On a 16×2 LCD, the rows are numbered 1 – 2, while the columns are numbered 0 – 15. So to print “Hello World!” at the first column of the top row, you would use mylcd.lcd_display_string("Hello World!", 1, 0).
You can create any pattern you want and print it to the display as a custom character. Each character is an array of 5 x 8 pixels. Up to 8 custom characters can be defined and stored in the LCD’s memory. This custom character generator will help you create the bit array needed to define the characters in the LCD memory.
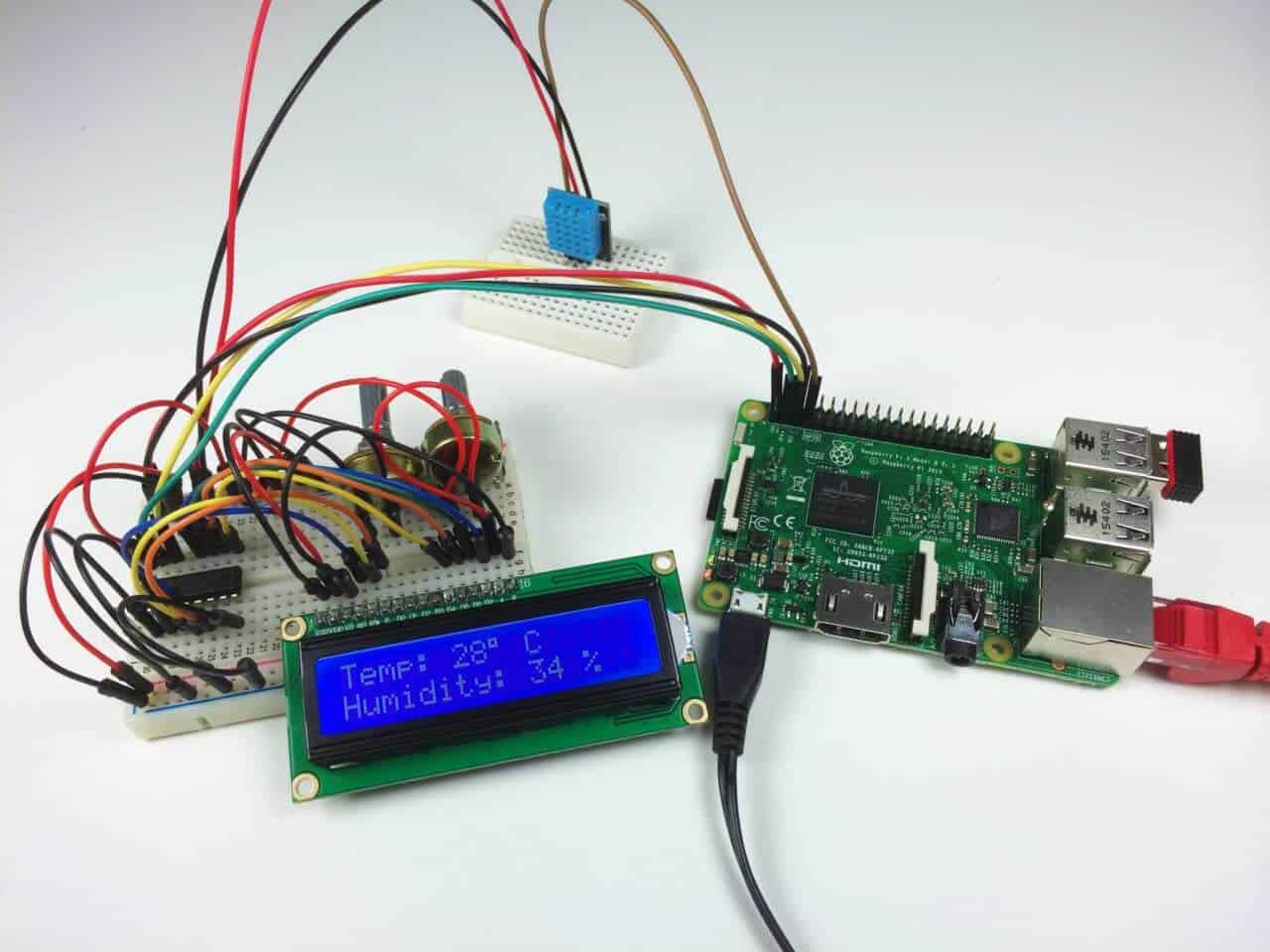
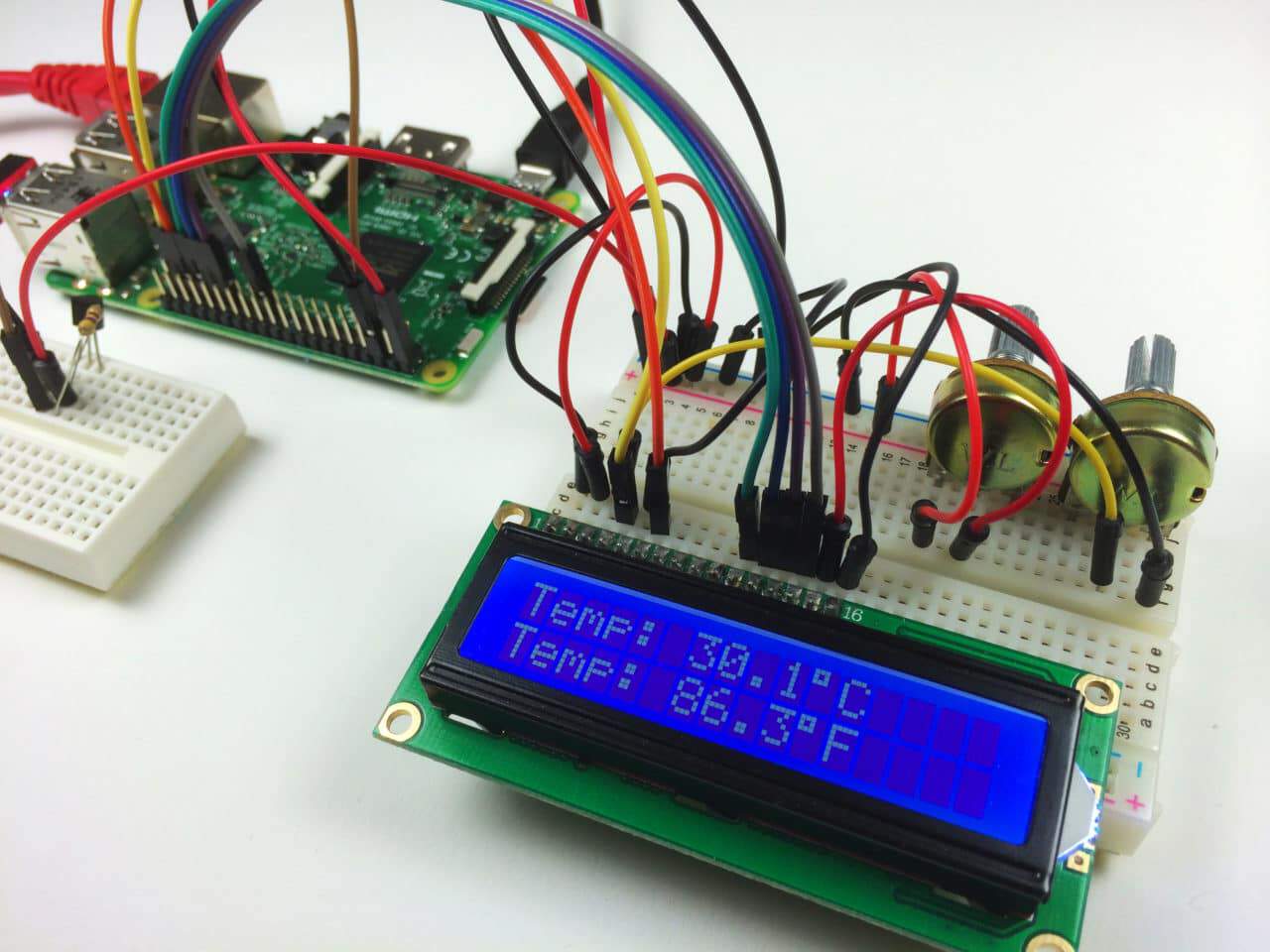
The code below will display data from a DHT11 temperature and humidity sensor. Follow this tutorial for instructions on how to set up the DHT11 on the Raspberry Pi. The DHT11 signal pin is connected to BCM pin 4 (physical pin 7 of the RPi).
By inserting the variable from your sensor into the mylcd.lcd_display_string() function (line 22 in the code above) you can print the sensor data just like any other text string.
These programs are just basic examples of ways you can control text on your LCD. Try changing things around and combining the code to get some interesting effects. For example, you can make some fun animations by scrolling with custom characters. Don’t have enough screen space to output all of your sensor data? Just print and clear each reading for a couple seconds in a loop.

Pycharm is OK. But it couldn"t run successfully in Spyder which is from Anaconda3. In Spyder, it can not display the Chinese title.My code is as follows.What should I do to make matplotlib display Chinese in Spyder?Thanks for any help.

SyntaxError: Non-ASCII character "\xe5" in file D:\zjm_code\a.py on line 2, but no encoding declared; see http://www.python.org/peps/pep-0263.html for details

ERM19264_UC1609_TEXT, Library for ERM19264-5 v3 LCD (UC1609C controller) for the Arduino eco-system. This is a light weight, text only version of the main ERM19264_UC1609 library.

LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Waveshare actually has several round LCD modules, I chose the 1.28-inch model as it was readily available on Amazon. You could probably perform the same experiments using a different module, although you may require a different driver.
Once you have everything hooked up, you can start coding for the display. There are a few ways to do this, one of them is to grab the sample code thatWaveshare provides on their Wiki.
The Waveshare Wiki does provide some information about the display and a bit of sample code for a few common controllers. It’s a reasonable support page, unfortunately, it is the only support that Waveshare provides(I would have liked to see more examples and a tutorial, but I guess I’m spoiled by Adafruit and Sparkfun LOL).
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
Once you do that, you can open your Arduino IDE and then navigate to that folder. Inside the folder, there is a sketch file namedLCD_1inch28.inowhich you will want to open.
When you open the sketch, you’ll be greeted by an error message in your Arduino IDE. The error is that two of the files included in the sketch contain unrecognized characters. The IDE offers the suggestion of fixing these with the “Fix Encoder & Reload” function (in the Tools menu), but that won’t work.
The code is pretty basic, I’m not repeating all of it here, as it consists of several files. But we can gather quite a bit of knowledge from the main file, as shown here.
You can see from the code that after loading some libraries we initialize the display, set its backlight level (you can use PWM on the BL pin to set the level), and paint a new image. We then proceed to draw lines and strings onto the display.
Unfortunately, Waveshare doesn’t offer documentation for this, but you can gather quite a bit of information by reading theLCD_Driver.cppfile, where the functions are somewhat documented.
After uploading the code, you will see the display show a fake “clock”. It’s a static display, but it does illustrate how you can use this with the Waveshare code.
Here is the hookup for the ESP32 and the GC9A01 display. As with most ESP32 hookup diagrams, it is important to use the correct GPIO numbers instead of physical pins. The diagram shows the WROVER, so if you are using a different module you’ll need to consult its documentation to ensure that you hook it up properly.
There is a lot of demo code included with the library. Some of it is intended for other display sizes, but there are a few that you can use with your circular display.
A great demo code sample is theAnimated_dialsketch, which is found inside theSpritesmenu item. This demonstration code will produce a “dial” indicator on the display, along with some simulated “data” (really just a random number generator).
In order to run this sketch, you’ll need to install another library. Install theTjpeg_DecoderLibrary from Library Manager. Once you do, the sketch will compile, and you can upload it to your ESP32.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.

LCD screens are useful and found in many parts of our life. At the train station, parking meter, vending machines communicating brief messages on how we interact with the machine they are connected to. LCD screens are a fun way to communicate information in Raspberry Pi Pico projects and other Raspberry Pi Projects. They have a big bright screen which can display text, numbers and characters across a 16 x 2 screen. The 16 refers to 16 characters across the screen, and the 2 represents the number of rows we have. We can get LCD screens with 20x2, 20x4 and many other configurations, but 16x2 is the most common.
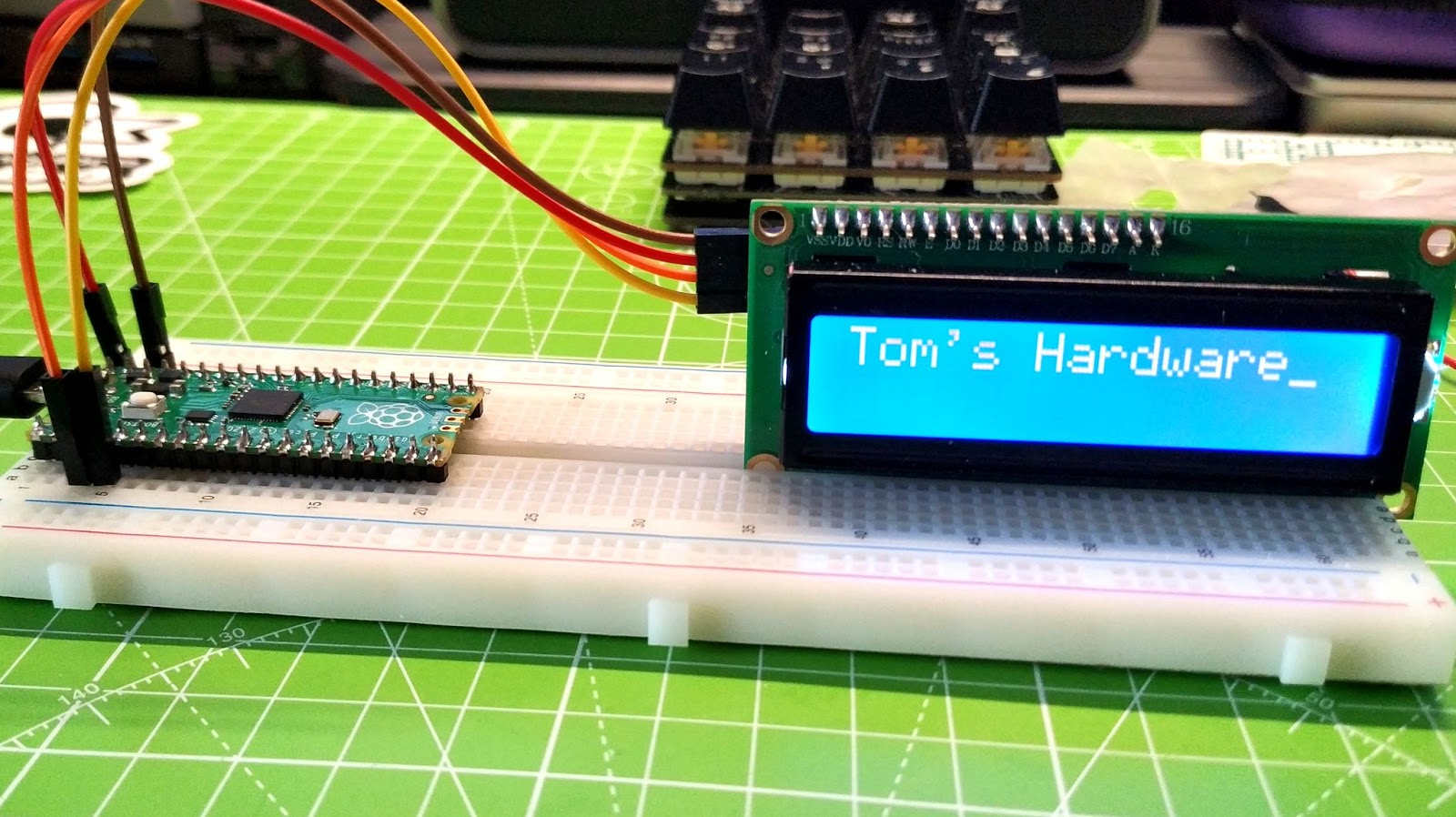
In this tutorial, we will learn how to connect an LCD screen, an HD44780, to a Raspberry Pi Pico via the I2C interface using the attached I2C backpack, then we will install a MicroPython library via the Thonny editor and learn how to use it to write text to the display, control the cursor and the backlight.
2. Import four librariesof pre-written code. The first two are from the Machine library and they enable us to use I2C and GPIO pins. Next we import the sleep function from Time enabling us to pause the code. Finally we import the I2C library to interact with the LCD screen.from machine import I2C, Pin
3. Create an objecti2c to communicate with the LCD screen over the I2C protocol. Here we are using I2C channel 0, which maps SDA to GP0 and SCL to GP1.i2c = I2C(0, sda=Pin(0), scl=Pin(1), freq=400000)
5. Create an objectlcdto set up the I2C connection for the library. It tells the library what I2C pins we are using, set via the i2c object, the address of our screen, set via I2C_ADDRand finally it sets that we have a screen with two rows and 16 columns.lcd = I2cLcd(i2c, I2C_ADDR, 2, 16)
6. Create a loopto continually run the code, the first line in the loop will print the I2C address of our display to Thonny’s Python Shell.while True:
8. Write two lines of textto the screen. The first will print “I2C Address:” followed by the address stored inside the I2C_ADDR object. Then insert a new line character “\n” and then write another line saying “Tom’s Hardware" (or whatever you want it to say). Pause for two seconds to allow time to read the text.lcd.putstr("I2C Address:"+str(I2C_ADDR)+"\n")
9. Clear the screenbefore repeating the previous section of code, but this time we display the I2C address of the LCD display using its hex value. The PCF8574T chip used in the I2C backpack has two address, 0x20 and 0x27 and it is useful to know which it is using, especially if we are using multiple I2C devices as they may cause a clash on the bus.lcd.clear()
12. Turn the backlight back onand then hide the cursor. Sometimes, a flashing cursor can detract from the information we are trying to communicate.lcd.backlight_on()
13. Create a for loopthat will print the number 0 to 19 on the LCD screen. Note that there is a 0.4 second delay before we delete the value and replace it with the next. We have to delete the text as overwriting the text will make it look garbled.for i in range(20):
Save and runyour code. As with any Python script in Thonny, Click on File >> Saveand save the file to your Raspberry Pi Pico. We recommend calling it i2c_lcd_test.py. When ready, click on the Green play buttonto start the code and watch as the test runs on the screen.

Nextion is available in various TFT LCD touchscreen sizes including 2.4”, 2.8”, 3.2”, 3.5”, 4.3”, 5.0”, 7.0”, 10.1” . With a large selection to choose from, one will likely fit your needs. Go Nextion Series and Product Datasheets.
First of all, a happy new 2023! I"ll use this occasion to introduce a new type of Sunday blog post: From now on, every now and then, I"ll publish a collection of FAQ around a specific topic, to compile support requests, forum posts, and questions asked in social media or by email...Whatever you are currently celebrating, Christmas, Hanukkah, Jul, Samhain, Festivus, or any other end-of-the-civil-year festivities, I wish you a good time! This December 25th edition of the Nextion Sunday Blog won"t be loaded with complex mathematical theory or hyper-efficient but difficult to understand code snippets. It"s about news and information. Please read below...After two theory-loaded blog posts about handling data array-like in strings (Strings, arrays, and the less known sp(lit)str(ing) function and Strings & arrays - continued) which you are highly recommended to read before continuing here, if you haven"t already, it"s big time to see how things work in practice! We"ll use a string variable as a lookup lookup table containing data of one single wave period and add this repeatedly to a waveform component until it"s full.A few weeks ago, I wrote this article about using a text variable as an array, either an array of strings or an array of numbers, using the covx conversion function in addition for the latter, to extract single elements with the help of the spstr function. It"s a convenient and almost a "one fits all" solution for most use cases and many of the demo projects or the sample code attached to the Nextion Sunday Blog articles made use of it, sometimes even without mentioning it explicitly since it"s almost self-explaining. Then, I got a message from a reader, writing: "... Why then didn"t you use it for the combined sine / cosine lookup table in the flicker free turbo gauge project?"105 editions of the Nextion Sunday blog in a little over two years - time to look back and forth at the same time. Was all the stuff I wrote about interesting for my readers? Is it possible at all to satisfy everybody - hobbyists, makers, and professionals - at the same time? Are people (re-)using the many many HMI demo projects and code snippets? Is anybody interested in the explanation of all the underlying basics like the algorithms for calculating square roots and trigonometric functions with Nextion"s purely integer based language? Are optimized code snippets which allow to save a few milliseconds here and there helpful to other developers?Looking through the different Nextion user groups on social networks, the Nextion user forum and a few not so official but Nextion related forums can be surprising. Sometimes, Nextion newbies ask questions or have issues although the required function is well (in a condensed manner for the experienced developer, I admit) documented on the Nextion Instruction Set page, accessible through the menu of this website. On top of that, there is for sure one of my more than 100 Sunday blog articles which deals not only with that function, but goes often even beyond the usual usage of it. Apparently, I should sometimes move away from always trying to push the limits and listen to the "back to the roots!" calls by my potential readers...

All Windows 10 editions include fonts that provide broad language support, and the Windows platform includes font fallback mechanisms designed to ensure that text in any language always displays with legible glyphs rather than boxes. But some apps may take direct dependencies on particular fonts for displaying certain Unicode characters and do not utilize the font fallback mechanisms provided by Windows. In some cases, these apps have taken direct dependencies on fonts that are not present by default on all Windows 10 systems. Because the font that the app is trying to use is not present on the system, some other font gets used to display the text instead, and that font may not support all of the characters being displayed. When a character is displayed using a font that doesn’t support that character, a default “not defined” glyph from that font is used. The “not defined” glyph in most fonts has the appearance of a rectangular box, or some variation of that.
A key, high-level goal for Windows 10 was for Windows to be a family of operating systems for different device categories that are all built around a common OS core and a shared app platform — the Universal Windows Platform (UWP). UWP enables apps that are written and built once and that can run on a wide range of devices, from Hololens to Xbox and Surface Hub. One requirement for this converged app platform is to have a set of fonts that are common across all of these device categories. In past releases, there were different sets of fonts that shipped in Windows Phone, Xbox One and Windows desktop client. In Windows 10, there is now a common set of fonts guaranteed to be present on all Windows 10 devices, across all Windows 10 editions and across all device categories and form factors. In addition, this set of common fonts provides comprehensive Unicode support, accommodating thousands of languages from around the world using a small set of fonts that require only limited disk space.
By installing optional font packages to match the set of languages actively used on a system, we are able to achieve the best balance between the number of font choices provided and the disk footprint used. But even without any of these optional font features installed, every Windows 10 desktop system still includes the common UWP fonts, ensuring that Windows still has great support for Unicode and for international text, and ensuring that universal Windows apps can have great text display on desktop devices and every other form factor.
If a Windows Phone app directly depends on one of the fonts listed above for displaying certain Unicode characters and does not make use of font fallback mechanisms provided by Windows, the result would be characters displayed as “square box” glyphs.
If an app depends on one of these fonts for displaying certain Unicode characters and does not make use of font fallback mechanisms provided by Windows, and if the optional font package containing that font is not installed on the system (typically because the system and user profiles are not configured to have the associated language enabled), then the result would be characters displayed as “square box” glyphs.

When referring to publicly available content for Azure global services, make sure to adapt the steps or customize any sample code that specifies settings for Azure global services. For example, customize the Azure service endpoints.
QR codes and screen-scanning behavior: Websites, print ads, business cards, and other media commonly include QR codes. Include QR codes in your website header and footer, so visitors can quickly load the site’s mobile version on their phones.
Azure China differs from Azure global, so any Azure service endpoints from Azure global sources, such sample code or published documentation, must be changed.
The values for Live Metrics and the Profile Query Endpoint can only be set via code. To override the default values for all endpoint values via code, make the following changes in the ConfigureServices method of the Startup.cs file:
services.ConfigureTelemetryModule

Python is a modern, high level, interpreted, OO scripting language with many high level builtin data types and a extrememly powerful standard library and hundreds of extension modules.
I don"t know. Perhaps it could merge back to the main tree if someone come up with an idea of a general multilanguage programming framework for python.
For the windows version, since the DOS prompt under windows can only display chinese but not input them, I have to include the wxPython with the windows installer and use my own "pyshell.py" program to bring up the interactive windows. IDLE will work, but since Tk uses unicode so it occasionally displays strange characters and the syntax highlighting is incorrect.

Once you’ve played with LEDs, switches and stepper motors the next natural step is 16×2 alphanumeric LCD modules. These modules are cheap (less than $10) and easy to interface to the Raspberry Pi. They have 16 connections but you only need to use 6 GPIO pins on your Pi.
Most of the 16×2 modules available are compatible with the Hitachi HD44780 LCD controller. This allows you to buy almost any device and be sure it is going to work in much the same way as any other. There are loads to choose from on eBay with different coloured backlights. The one I purchased had a blue backlight.
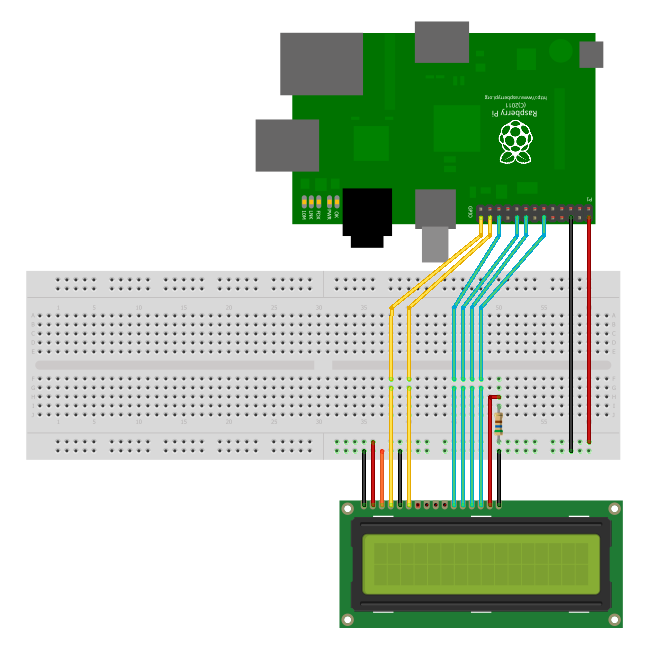
You can control a HD44780 style display using any programming environment you like but my weapon of choice is Python. I use the RPi.GPIO library to provide access to the GPIO.
This script can be downloaded using this link or directly to your Pi using the following command :wget https://bitbucket.org/MattHawkinsUK/rpispy-misc/raw/master/python/lcd_16x2.py
If you use this code the only thing you will need to change is the GPIO pin mapping depending on what pins you use on your Pi GPIO header. Here are some photos :
Additional Notes : RS is low when sending a command to the LCD and high when sending a character. RW is always low to ensure we only ever input data into the module. 8 bit bytes are sent 4 bits at a time. Top 4 bits first and the last 4 bits second. Delays are added between certain steps to ensure the module can react to the signal before it changes.
The code above was inspired by code submitted by ‘texy’ on the RaspberryPi.org forum. I changed the way the bytes are broken down to bits as this significantly increased the response time of the display.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey