1602 serial lcd module raspberry pi free sample

In the previous project of the Raspberry Pi Series, I have shown you how to blink an LED using Raspberry Pi and Python Program. Moving forward in the series, in this project, I’ll show you the interfacing 16×2 LCD with Raspberry Pi.
In this project, you can see all the steps for Interfacing a 16×2 LCD with Raspberry Pi like circuit diagram, components, working, Python Program and explanation of the code.
Even though the Raspberry Pi computer is capable of doing many tasks, it doesn’t have a display for implementing it in simple projects. A 16×2 Alphanumeric Character LCD Display is a very important types of display for displaying some basic and vital information.
A 16×2 LCD is one of the most popular display modules among hobbyists, students and even electronics professionals. It supports 16 characters per row and has two such rows. Almost all the 16×2 LCD Display Modules that are available in the market are based on the Hitachi’s HD44780 LCD Controller.
The pin description in the above table shows that a 16×2 LCD has 8 data pins. Using these data pins, we can configure the 16×2 LCD in either 8 – bit mode or 4 – bit mode. I’ll show the circuit diagram for both the modes.
In 8 – bit mode, all the 8 data pins i.e. D0 to D7 are used for transferring data. This type of connection requires more pins on the Raspberry Pi. Hence, we have opted for 4 – bit mode of LCD. The circuit diagram (with Fritzing parts) is shown below.
The following image shows the wiring diagram of the featured circuit of this project i.e. LCD in 4 – bit mode. In this mode, only 4 data pins i.e. D4 to D7 of the LCD are used.
NOTE: In this project, we have used the 4 – bit mode of the 16×2 LCD display. The Python code explained here is also related to this configuration. Slight modifications are needed in the Python Program if the circuit is configured in 8 – bit mode.
The design of the circuit for Interfacing 16×2 LCD with Raspberry Pi is very simple. First, connect pins 1 and 16 of the LCD to GND and pins 2 and 15 to 5V supply.
Then connect a 10KΩ Potentiometer to pin 3 of the LCD, which is the contrast adjust pin. The three control pins of the LCD i.e. RS (Pin 4), RW (Pin 5) and E (Pin 6) are connected to GPIO Pin 7 (Physical Pin 26), GND and GPIO Pin 8 (Physical Pin 24).
Now, the data pins of the LCD. Since we are configuring the LCD in 4 – bit mode, we need only 4 data pins (D4 to D7). D4 of LCD is connected to GPIO25 (Physical Pin 22), D5 to GPIO24 (Physical Pin 18), D6 to GPIO24 (Physical Pin 16) and D7 to GPIO18 (Physical Pin 12).
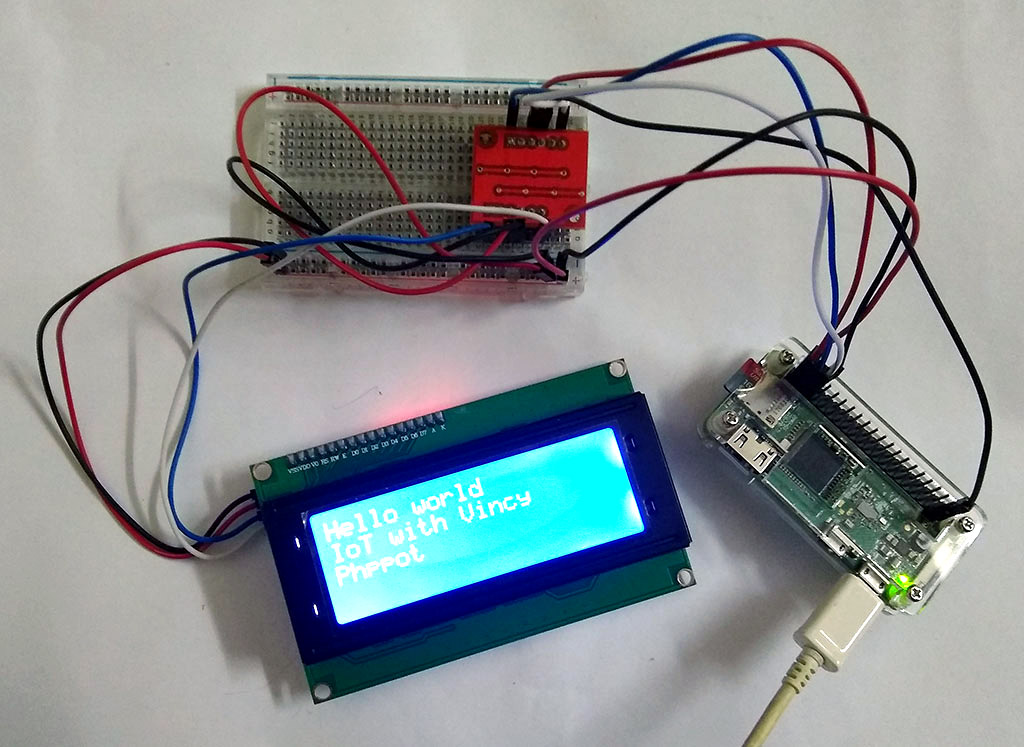
The working of project for Interfacing 16×2 LCD with Raspberry Pi is very simple. After making the connections as per the circuit diagram, login to your Raspberry Pi using SSH Client like Putty in Windows.
Alternatively, you can use any VNC Viewer software like RealVNC. (NOTE: I’ve used RealVNC Software for accessing the Raspberry Pi’s Desktop on my personal computer).
I’ve created a folder named “Python_Progs” on the desktop of the Raspberry Pi. So, I’ll be saving my Python Program for Interfacing 16 x 2 LCD with Raspberry Pi in this folder.
Using “cd” commands in the terminal, change to this directory. After that, open an empty Python file with name “lcdPi.py” using the following command in the terminal.
Now, copy the above code and paste it in the editor. It is important to properly use the Tab characters as they help in grouping the instructions in Python.
Save the file and close the editor. To test the code, type the following command in the terminal. If everything is fine with your connections and Python Program, you should be able to see the text on the 16×2 LCD.
First, I’ve imported the RPi.GPIO Python Package as GPIO (here after called as GPIO Package) and sleep from time package. Then, I have assigned the pin for LCD i.e. RS, E, D4, D5, D6 and D7. The numbering scheme I followed is GPIO or BCM Scheme.
Finally, using some own functions like lcd_init, lcd_string, lcd_display, etc. I’ve transmitted the data to be printed from the Raspberry Pi to the 16×2 LCD Module.
By interfacing 16×2 LCD with Raspberry Pi, we can have a simple display option for our raspberry Pi which can display some basic information like Date, Time, Status of a GPIO Pin, etc.
Many simple and complex application of Raspberry Pi like weather station, temperature control, robotic vehicles, etc. needs this small 16×2 LCD Display.

This repository contains all the code for interfacing with a 16x2 character I2C liquid-crystal display (LCD). This accompanies my Youtube tutorial: Raspberry Pi - Mini LCD Display Tutorial.
During the installation, pay attention to any messages about python and python3 usage, as they inform which version you should use to interface with the LCD driver. For example:
It is possible to define in CG RAM memory up to 8 custom characters. These characters can be prompted on LCD the same way as any characters from the characters table. Codes for the custom characters are unique and as follows:
This demo uses ping and nc (netcat) to monitor the network status of hosts and services, respectively. Hosts and services can be modified by editing their respective dictionaries:
exchangerate-api.com / free.currencyconverterapi.com: There are a lot of currency apis but these ones offer free currency exchange info. Both are used, one as main, the other as backup. Requires an API key to use.
In order to use the script, you need to get API key tokens for both exchange rate services and the weather api. Once you"ve done that, edit the script to put your tokens in the USER VARIABLES section.

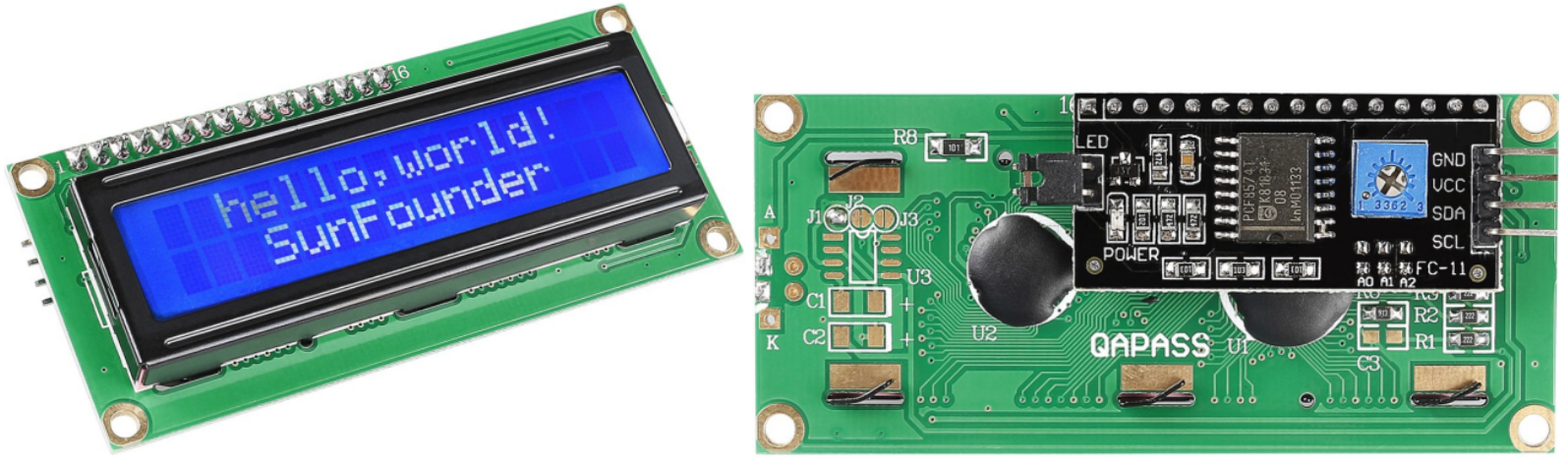
As we all know, though LCD and some other displays greatly enrich the man-machine interaction, they share a common weakness. When they are connected to a controller, multiple IOs will be occupied of the controller which has no so many outer ports. Also it restricts other functions of the controller. Therefore, LCD1602 with an I2C bus is developed to solve the problem.
I2C bus is a type of serial bus invented by PHLIPS. It is a high performance serial bus which has bus ruling and high or low speed device synchronization function required by multiple-host system. The blue potentiometer on the I2C LCD1602 (see the figure below) is used to adjust the backlight for better display. I²C uses only two bidirectional open-drain lines, Serial Data Line (SDA) and Serial Clock Line (SCL), pulled up with resistors. Typical voltages used are +5 V or +3.3 V although systems with other voltages are permitted.
Step 3:Since in some code, the libraries needed are not included in Arduino, so you need to add them before compiling. Unzip the downloaded file. Copy the folders under the Library folder to the libraries folder in Arduino (if you cannot find the path in Arduino, open Arduino IDE, click File ->Preferences, and you can see the path in the Browse box, as shown in the following diagram). Compile the program.

Connecting an LCD to your Raspberry Pi will spice up almost any project, but what if your pins are tied up with connections to other modules? No problem, just connect your LCD with I2C, it only uses two pins (well, four if you count the ground and power).
In this tutorial, I’ll show you everything you need to set up an LCD using I2C, but if you want to learn more about I2C and the details of how it works, check out our article Basics of the I2C Communication Protocol.
There are a couple ways to use I2C to connect an LCD to the Raspberry Pi. The simplest is to get an LCD with an I2C backpack. But the hardcore DIY way is to use a standard HD44780 LCD and connect it to the Pi via a chip called the PCF8574.
The PCF8574 converts the I2C signal sent from the Pi into a parallel signal that can be used by the LCD. Most I2C LCDs use the PCF8574 anyway. I’ll explain how to connect it both ways in a minute.
I’ll also show you how to program the LCD using Python, and provide examples for how to print and position the text, clear the screen, scroll text, print data from a sensor, print the date and time, and print the IP address of your Pi.
Connecting an LCD with an I2C backpack is pretty self-explanatory. Connect the SDA pin on the Pi to the SDA pin on the LCD, and the SCL pin on the Pi to the SCL pin on the LCD. The ground and Vcc pins will also need to be connected. Most LCDs can operate with 3.3V, but they’re meant to be run on 5V, so connect it to the 5V pin of the Pi if possible.
If you have an LCD without I2C and have a PCF8574 chip lying around, you can use it to connect your LCD with a little extra wiring. The PCF8574 is an 8 bit I/O expander which converts a parallel signal into I2C and vice-versa. The Raspberry Pi sends data to the PCF8574 via I2C. The PCF8574 then converts the I2C signal into a 4 bit parallel signal, which is relayed to the LCD.
Before we get into the programming, we need to make sure the I2C module is enabled on the Pi and install a couple tools that will make it easier to use I2C.
Now we need to install a program called I2C-tools, which will tell us the I2C address of the LCD when it’s connected to the Pi. So at the command prompt, enter sudo apt-get install i2c-tools.
Next we need to install SMBUS, which gives the Python library we’re going to use access to the I2C bus on the Pi. At the command prompt, enter sudo apt-get install python-smbus.
Now reboot the Pi and log in again. With your LCD connected, enter i2cdetect -y 1 at the command prompt. This will show you a table of addresses for each I2C device connected to your Pi:
We’ll be using Python to program the LCD, so if this is your first time writing/running a Python program, you may want to check out How to Write and Run a Python Program on the Raspberry Pi before proceeding.
There are a couple things you may need to change in the code above, depending on your set up. On line 19 there is a function that defines the port for the I2C bus (I2CBUS = 0). Older Raspberry Pi’s used port 0, but newer models use port 1. So depending on which RPi model you have, you might need to change this from 0 to 1.
The function mylcd.lcd_display_string() prints text to the screen and also lets you chose where to position it. The function is used as mylcd.lcd_display_string("TEXT TO PRINT", ROW, COLUMN). For example, the following code prints “Hello World!” to row 2, column 3:
On a 16×2 LCD, the rows are numbered 1 – 2, while the columns are numbered 0 – 15. So to print “Hello World!” at the first column of the top row, you would use mylcd.lcd_display_string("Hello World!", 1, 0).
You can create any pattern you want and print it to the display as a custom character. Each character is an array of 5 x 8 pixels. Up to 8 custom characters can be defined and stored in the LCD’s memory. This custom character generator will help you create the bit array needed to define the characters in the LCD memory.
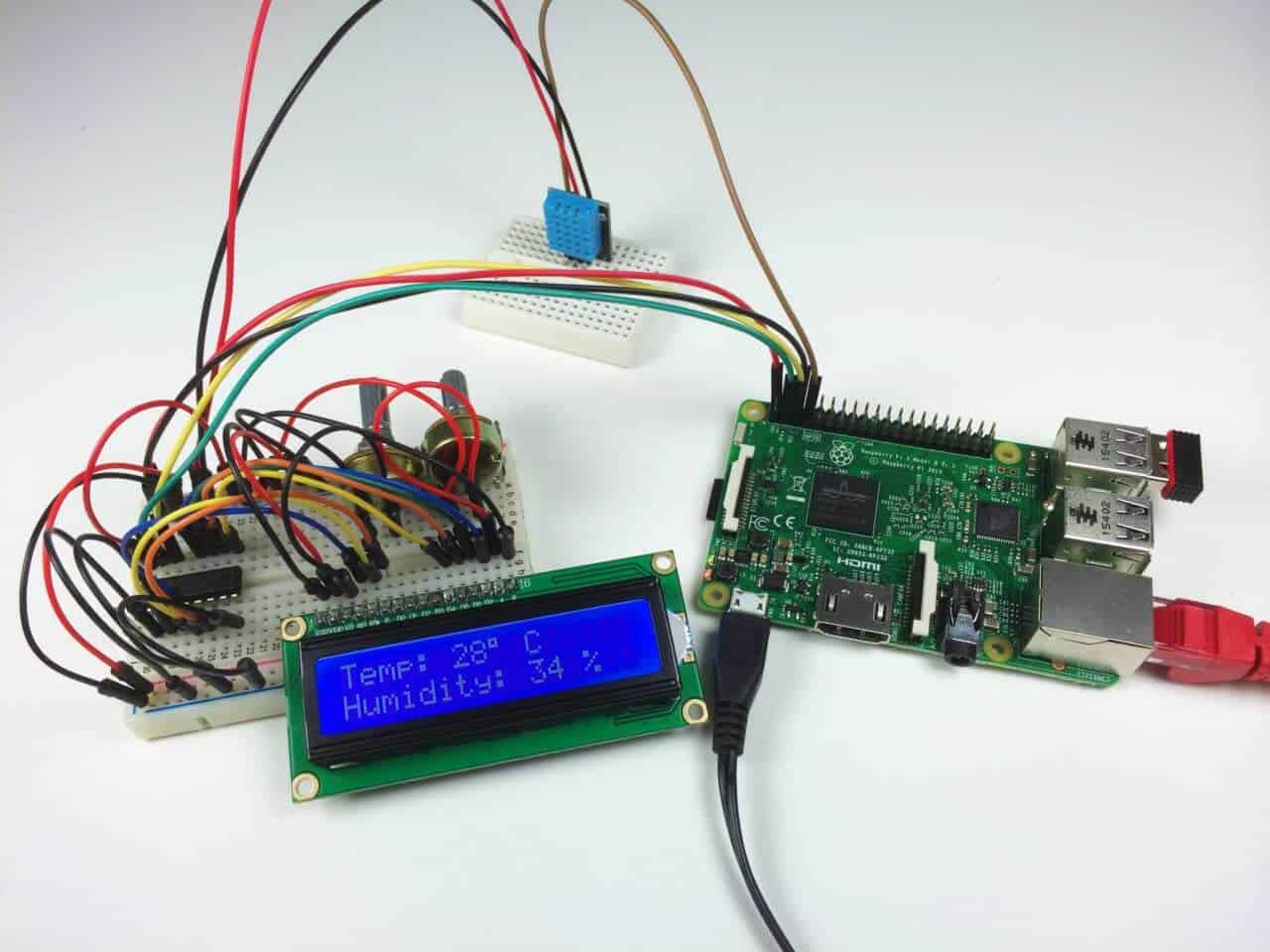
The code below will display data from a DHT11 temperature and humidity sensor. Follow this tutorial for instructions on how to set up the DHT11 on the Raspberry Pi. The DHT11 signal pin is connected to BCM pin 4 (physical pin 7 of the RPi).
By inserting the variable from your sensor into the mylcd.lcd_display_string() function (line 22 in the code above) you can print the sensor data just like any other text string.
These programs are just basic examples of ways you can control text on your LCD. Try changing things around and combining the code to get some interesting effects. For example, you can make some fun animations by scrolling with custom characters. Don’t have enough screen space to output all of your sensor data? Just print and clear each reading for a couple seconds in a loop.

I am currently having an issue with trying to connect my pi pico with the I2c adapter (LCM1602 of my 1602LCD display. I tried the official example from the raspberry pi github page (It is using the c/++ SDK for pi pico, but this was unsuccessful. I can compile/load the code, but nothing is displayed. I did a I2c bus scan and found out that the I2c address is indeed 0x27. So I know the pins and address are correct. I cant find a good datasheet that gives a overview of all commands for my type of adapter. They also do this weird thing in the code where the send a one byte command in six bytes ( void lcd_send_byte(uint8_t val, int mode) ). I am not very familiar with serial communication, so I dont know if this is normal. Can anybody maybe link a good reference datasheet for a LCM1602 I2c adapter or suggest what the best thing to do is from here?

The principle of the LCD1602 liquid crystal display is to use the physical characteristics of the liquid crystal to control the display area by voltage, that is, the graphic can be displayed.
I2C uses only two bidirectional open-drain lines, Serial Data Line (SDA) and Serial Clock Line (SCL),pulled up with resistors. Typical voltages used are +5 V or +3.3 V although systems with other voltages are permitted. It can be operated as long as it supports the I2C development board.
Features: Easy to use; Less I/O ports are occupied; Support IIC Protocol; The I2C LCD1602 library is easy to get; With a potentiometer used to adjust backlight and contrast; Blue backlight; Power supply: 5v; I2C address is: 0x27.
How to connect it to Raspberry Pi and Ar-duino Compatibility Used for connecting Ar-duino and Raspberry pi and it can be used to display real time clock, temperature, humidity etc.
You can display the digital information or English sentense on the LCD screen by using Arduino, Raspberry Pi or other MCU which supports i2c protocol.

To control an LCD with a microcontroller as the Raspberry Pi Pico can be a quite complicated job. Well, if your display is equipped with an IC2 module and specific MicroPython libraries are available, it’s not that difficult to connect to the display to the Raspberry Pi Pico. Learn with this tutorial how to connect and to program an 1602 LCD with a Raspberry Pi Pico.
There are many types of LCD displays. In this tutorial we are using the popular and affordable 1602 LCD. The LCD has an IC2 module soldered on it (see the pictures below). If your LCD is of the same type, but has a different size, it won’t be a problem to continue with this tutorial. You’ll just have to correct some parameters in the MicroPython script. But if it is from a different type or it has no I2C module, you better look for another tutorial.Prepare the hardware
– First you need a computer to run Thonny. In this tutorial we’ll use a Raspberry Pi 4 as our computer. And Thonny is a user-friendly Python IDE to interact with the Raspberry Pi Pico board. If you never used Thonny to program the Raspberry Pi Pico, before continuing, you better have a look at our tutorial “How to start programming the Raspberry Pi Pico“.
– You also need a Raspberry Pi Pico of course. And as we’ll connect another device to the Pico, we need pin headers soldered to the GPIO-pins of our board.
In this tutorial we are using the popular and quite basic 16×2 or 1602 LCD. It can display 16 characters per line on 2 lines. Each character is made from a matrix with 5×7 dots. It is equipped with a backlight for easy reading. Besides sending text, thanks to specific commands, we can give instructions to the display, as to switch on/off the backlight for example.
The display we use in this tutorial is equipped with a I2C-module (black part on the picture below). I2C is a communication protocol which allows an easier connection between the display and the Raspberry Pi Pico. Indeed, instead of having to wire all the pins on the top of the screen, we only have to connect the display with 4 wires to our Raspberry Pi Pico.
Each I2C device has its own I2C address. Often this address is hard-wired in the device and will vary from manufacturer to manufacturer. Have a look at our tutorial ‘Find out an I2C address with the Raspberry Pi Pico‘ to get the very basics of I2C.
If you bought one of our kits, the hexadecimal address of the LCD is ‘0x27’. And if you don’t know the address, you can find it out with the help of our tutorial ‘Find out an I2C address with the Raspberry Pi Pico‘. We will need the I2C address from the display to insert it in our MicroPython code.
To avoid extensive and complicated code writing, libraries are often used. For our LCD, we will also be using a library. We found the most appropriate library at GitHub from Tyler Peppy. And he based his work on the Python library created by Dave Hylands. As these files from this quite specific library don’t come automatically with MicroPython, we have to install them ourselves.
So, before writing the code, we’ll have to upload the files to our Raspberry Pi Pico. You can download a ZIP-folder containing the 2 files to be installed here.
Once downloaded and unzipped on our computer, we upload these files to our Raspberry Pi Pico. If you don’t know how to do that, have a look at our tutorial ‘Transfer files between computer and Raspberry Pi Pico‘. If you have multiple folders on your Raspberry Pi Pico, make sure you upload them in the same folder as the new file we will create for our main code. And don’t change the filenames of the library of course.
And before running the script, it’s important to adjust the contrast of your LCD. If the contrast isn’t adjusted well, it’s possible you don’t see appearing anything. You can adjust it by turning with a small screwdriver at the blue potentiometer at the back of your LCD (see the pictures here above). Make sure the backlight of the display is on to see the result. If the LCD’s contrast is adjusted right, you can just see the darker rectangles for the characters appear.
Besides the commands we used in the last lines of our script, there are more possibilities to communicate with the LCD. If you want to learn more about, have a look at this Github webpage.

I am thinking of buying a Pico for a project I"m working on, but I can"t figure out how to use an i2c lcd screen with it. In the product page for the Pico there is a picture of the Pico with a screen attached to it:
My question is what is the simplest way to program a 16 by 2 lcd screen like the one in the picture with micropython and how would I go about doing so. Thanks in advance for any advice.
There a C examples for exactly that display in the pico-examples tree, Micropython should also be pretty easy. The main issue is ensuring you have a 3.3v device rather than 5v. Or use level shifters to compensate.
The modules I use have a jumper for the 5v feed to the backlight. Pull the jumper and feed the display with 5v from the PI. The electronics can get 3v3 and the I2C feeds from the PI and the unit will work perfectly.
I found a datasheet for a 2004A LCD display that indicated the character code of 253 for ° but haven"t been able to work out how to send that (LCD.display(253, c=16, l=1) just displays "253")
In the lcd.api.py, it specifies 2 methods of putting charecters, lcd.putstr() or lcd.putchar() or lcd.custom_char(). I don"t know how they work for now but you could look at that file and the comments attached to the commands.
I found a datasheet for a 2004A LCD display that indicated the character code of 253 for ° but haven"t been able to work out how to send that (LCD.display(253, c=16, l=1) just displays "253")
From the i2c.scan used the address into the code i2c.writeto(39, "hello"). But nothing happens. If I connect another i2C LCD and run i2C scan, I get the exact same address 39. If I connect two i2c LED, I only get the one 39 address reported.
Hey Andrew, those codes are actually designed for the Seed Studio grove RGB LCD. They require a sequence of hex codes to initialize the display and have a different I2C controller. If you can tell me or attach a picture of the LCD I can help you with what code you would require. As I commented previously, most of the Amazon I2C LCD backpacks use a PCF8574 and they can be controlled by the code I had directed people to with the GitHub link.
A BIG THANK YOU Tyler, between you and dhylands, I have managed to get the pico to power the LCD. Where I was going wrong was I assumed that all things were equal, that one i2c LCD would be the same as any other. No mention was made in "Getting Started with MicroPython on Raspberry Pi Pico" in the chapter on i2c that you had to buy a specific i2c LCD (which is expensive and difficult to get hold of).
The code they publish just will not work with any other LCD. So what I have leant is this., Most i2c LCD"s work in 5 v, that is to say the data coming into the LCD has to be at 5 v. The pico data is at 3v, so you need an additional bit of hardware, 3.3 to 5v level translator. You also need some additional code. https://github.com/t-622/rpi-pico-i2c-lcd.
I had the same problem. Sadly the serial LCD used in the book is not your usual Hitachi character LCD with an I2C backpack on it. It is a Sparkfun product which has an AVR microcontroller to handle the I2C interface and additionally handles the complexity of programming the Hitachi display, I discovered this the hard way after some happy hours of sending instructions to the LCD and getting unusual results. I’ve used the cheap I2C backpacks in quite a few projects on different hardware over the years but this is the first time I’ve had problems. Given that I’m a beginner at Python ( though not programming) I initially thought it was me,
It’s also worth noting that the serLCD is quite hard to find in the U.K. Mouser U.K. have it but it is £22.82 about 4 times the price of a standard LCD and backpack from Amazon.
I’m going to give the library mentioned above a try with my collection of elderly Hitachi LCDs. If anyone wants to understand how they work I commend “How to use intelligent LCDs “ by Julyan Ilett which was published in “Everyday Practical Electronics “ in 1997. It’s in two parts and the pdf is free from a number of sites.
Once I’d found a missing “import machine “ statement in the test script T622’s library works very well. Many thanks. I’m using a cheap I2C backpack. I’m powering the LCD from a separate 5 volt supply and connecting the data lines directly to the Pico without a voltage converter, but with a common Earth. I’m pretty sure the I2C hardware specifications permit 3v3 for the data lines. Either way mine works.
i bought an lcd2004a from amazon, tried the code in the "getting started with micropython on raspberry pi pico" book. had no luck so went looking for drivers, found one that didn"t work with the pico, I messed about with it a little and managed to get it to work
Once I’d found a missing “import machine “ statement in the test script T622’s library works very well. Many thanks. I’m using a cheap I2C backpack. I’m powering the LCD from a separate 5 volt supply and connecting the data lines directly to the Pico without a voltage converter, but with a common Earth. I’m pretty sure the I2C hardware specifications permit 3v3 for the data lines. Either way mine works.

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
After uploading the code, open the Serial Monitor at a baud rate of 115200. Press the ESP32 EN button. The I2C address should be displayed in the Serial Monitor.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.

The principle of the LCD1602 liquid crystal display is to use the physical characteristics of the liquid crystal to control the display area by voltage, that is, the graphic can be displayed.
I2C uses only two bidirectional open-drain lines, Serial Data Line (SDA) and Serial Clock Line (SCL),pulled up with resistors. Typical voltages used are +5 V or +3.3 V although systems with other voltages are permitted. It can be operated as long as it supports the I2C development board.
Features: Easy to use; Less I/O ports are occupied; Support IIC Protocol; The I2C LCD1602 library is easy to get; With a potentiometer used to adjust backlight and contrast; Blue backlight; Power supply: 5v; I2C address is: 0x27.
How to connect it to Raspberry Pi and Ar-duino Compatibility Used for connecting Ar-duino and Raspberry pi and it can be used to display real time clock, temperature, humidity etc.
You can display the digital information or English sentense on the LCD screen by using Arduino, Raspberry Pi or other MCU which supports i2c protocol.

You have the right to revoke this contract or to return the goods within 14 (fourteen) days without giving reasons. The cancellation period is fourteen days from the day on which you or a third party named by you, who is not the carrier, has taken possession of the last goods. In order to exercise your right of withdrawal, you must inform us (company AZ-Delivery Vertriebs GmbH, Lärchenstraße 10, 94469 Deggendorf, telephone number: 0991/99927827 , e-mail address: info@az-delivery.com ) by means of a clear statement (e.g. a letter sent by post, fax or e-mail) about your decision to revoke this contract. You can use the attached model withdrawal form, but it is not mandatory. In order to comply with the withdrawal period, it is sufficient that you send the notification of the exercise of the right of withdrawal before the expiry of the withdrawal period.
If you withdraw from this contract, we have to repay all payments we have received from you, including the delivery costs (with the exception of the additional costs arising from the fact that you have chosen a different type of delivery than the cheapest standard delivery offered by us), immediately and at the latest within fourteen days from the day on which we received the notification of your cancellation of this contract. For this repayment we will use the same means of payment that you used for the original transaction, unless expressly agreed otherwise with you; in no case will you be charged fees for this repayment. We can refuse the refund until we have received the goods back or until you have provided proof that you have returned the goods, whichever is the earlier. You have received the goods immediately and in in any case, to be returned or handed over to us at the latest within fourteen days from the day on which you inform us of the revocation of this contract. The deadline is met if you send the goods before the expiry of the period of fourteen days. You bear the direct costs of returning the goods. You only have to pay for any loss in value of the goods if this loss in value is not limited to a check of the nature, properties and functionality of the goods necessary to deal with them.

LCD Display Modules└ LEDs, LCDs & Display Modules└ Electronic Components & Semiconductors└ Electrical Equipment & Supplies└ Business & IndustrialAll CategoriesAntiquesArtBabyBooks & MagazinesBusiness & IndustrialCameras & PhotoCell Phones & AccessoriesClothing, Shoes & AccessoriesCoins & Paper MoneyCollectiblesComputers/Tablets & NetworkingConsumer ElectronicsCraftsDolls & BearsMovies & TVEntertainment MemorabiliaGift Cards & CouponsHealth & BeautyHome & GardenJewelry & WatchesMusicMusical Instruments & GearPet SuppliesPottery & GlassReal EstateSpecialty ServicesSporting GoodsSports Mem, Cards & Fan ShopStampsTickets & ExperiencesToys & HobbiesTravelVideo Games & ConsolesEverything Else

The Serial LCD Kit includes all the parts you need to add a serial "backpack" to a 16x2 LCD. The kit includes a pre-programmed ATmega328 microprocessor, which reads a serial stream of data and (after a little heavy-lifting) instantly displays it on the LCD. Interfacing the Serial LCD with an Arduino, or other serial-enabled devices, allows you to easily print GPS coordinates, short messages or any other information onto the LCD.
This tutorial will cover everything you need to know to get up and running with the Serial Enabled LCD Kit. We"ll first go over assembly so you can turn that bag-o-parts into something that hopefully resembles any pictures you may have seen of the kit.
Following assembly, we"ll touch on how to actually use the Serial LCD Kit. Specifically, we"ll go over how you"d use the thing with everybody"s favorite development board, Arduino. There"ll be example code galore, and you can even make your own LCD clock! It"s gonna be pretty crazy...
Finally, you"ll need something to send a serial stream of data to the display. An Arduino works great (any variety, this isn"t limited to the Uno) if you want to automate the serial data stream. FTDI breakouts or RS-232 level shifters work if you just want to connect the display to your computer and send data via a terminal program. For what it"s worth, this tutorial will focus on connecting the display to an Arduino.
The goal of the Serial LCD Kit is to make controlling an LCD simple and to make wiring to it even simpler. If you wanted, you could abstain from using the serial backpack and wire an Arduino directly up to the LCD. To that point, there are loads of great examples, and even some Arduino libraries, that make interfacing a microcontroller directly to an LCD very easy. However, because the LCD is driven by a parallel interface, those examples require a tangle of wires and anywhere from 6 to 11 pins of the Arduino to control the thing.
The microcontroller on the Serial LCD Kit takes care of all of that nasty wiring, so you only need one pin to control the LCD. The Serial LCD"s on-board microcontroller parses any incoming commands or characters, and then sends the proper data to the LCD over the multi-wire parallel interface. It"s a magic black box, and you don"t have to care how it does its job, just that it does it. So let"s get it built...
What you"ve got in front of you right now is not yet a Serial LCD Kit. First, we"ve got to turn that bag of parts into a Serial LCD Kit, which will require soldering. If you"ve never soldered before, don"t fret! This is one of the easier soldering projects, every part is through-hole, and well-spaced. If this is your first time though, I"d encourage you to take a trip over to one of our excellent soldering tutorials before picking up the iron.
First, pick out the big, ferrari-red PCB. See how one side has white silkscreen printed onto it? This is the top of the PCB. You"ll stick almost every part in on this side and solder the pins to the opposite side. The only time we"ll stray from that is when soldering the LCD, which is the last step.
Next, find all four of the yellow ceramic capacitors, and separate them by their 3-digit code. “104” means 0.1uF, while “220” signifies 22pF. Don"t mix these up. Stick the caps into their corresponding, rectangular footprint, flip over the board and solder up both legs. Clip the excess legs. Follow the same process for the white, three-pin JST connector, and the silver, oval crystal.
Pick out the 10uF electrolytic capacitor. It"s a little black, can-looking part. Before plugging it into the board, notice that one of the legs is shorter than the other. Whenever you see this asymmetry, consider it an alert that the part is polarized, which means, in order for the part to work correctly, you have to assemble it in a very specific direction. In this case, the shorter leg signifies the negative pin of the capacitor. If you look closely at this capacitor"s landing spot on the PCB, you"ll notice an inviting white dash which marks the negative pin. Match up the negatives and follow the same soldering/clipping process as usual.
Wait...something"s missing...oh, hi LCD! To connect the LCD to the PCB, we"ve included a straight 16-pin header with the kit. You"ll need to solder this header to both the PCB and the LCD. Solder it first to the LCD, stick the shorter pins into the LCD. Make sure the longer legs are extended out from the back of the LCD and solder all 16-pins on the top side of the LCD. Effort to keep the pins as perpendicular to the LCD as possible.
With the header soldered to the LCD,you"ll finally be able to connect the display to the PCB. Remember, we"re sticking this part into the bottom side of the PCB, and soldering to the top. Solder up all 16 pins, and that should be it.
Before you can display anything on the LCD, you"ll have to connect something to it. Only three wires are necessary to use the Serial LCD Kit: RX, GND and VCC. Plug the included 3-wire jumper cable into its mating JST connector that you soldered onto the PCB. This color coded cable has two wires for power, and one for receiving serial data. The red and black wires correspond to +5V and GND, respectively, and the yellow wire is RX.
You"ll need to figure out how you"re going to powerthe LCD Kit. It doesn"t have a regulator on-board, so it"s up to you to supply a clean, regulated 5V power source. If you"re using an Arduino, you could power the Kit off of the 5V and GND pins – connect red to 5V and black to GND. Otherwise, there"s a ton of options out there for power; you could use a USB adapter, a 5V wall-wart, a breadboard power supply. The list just goes on. Just make sure you"re not supplying any more than 5V (a little less may work, but you"ll lose some brightness).
After powering the Serial LCD Kit, you should notice the backlight turn on. If the contrast is properly adjusted, you might see the splash screen flash for a second or two. Most likely though, the contrast won"t be set correctly, so you won"t see a splash screen. In that case, you may see anything from 32 white boxes to absolutely nothing. You"ll have to be quick about it, because the splash screen only remains for a couple seconds before going blank, but try turning the trimpot knob until you"ve got a good view of the characters on the LCD.
The "Serial" in the Serial LCD Kit can be a little confusing. What it really means is TTL serial, not to be confused with RS-232 serial. The voltage on the RX line should only go between 0 and +5V. If you"re using a microcontroller (like an Arduino) to talk with the LCD, then you most likely don"t have to worry. Just don"t hook up a PC"s serial port straight to the LCD and expect it to survive.
There"s a lot of components that are capable of sending TTL serial data. The most popular here at SparkFun are USB-to-Serial boards (like the FTDI Basic Breakout), or an Arduino. This tutorial is going to assume you have an Arduino for the next few examples. No Arduino? That"s cool. I get it; you"re not gonna conform to this passing fad. Feel free to read on, and try to port these examples to your platform.
Connect the Arduino to the Serial LCD as follows. If you have a wire stripper, you may want to expose a few millimeters more of wire to allow them to stick really nicely into the Arduino"s headers.
Here"s a simple example sketch, which uses the SoftwareSerial library (which is included with recent versions of Arduino) to instill our Arduino with more than just the one, hardware, serial port. Now we can use the hardware serial port to listen to the serial monitor, and the second serial port can be used to talk to the LCD.
Now, plug in your Arduino and upload the code. Open up the serial monitor, and make sure it"s set to 9600. Type “Hello, world” into the serial monitor and send it over to the Arduino. The LCD should echo your greeting. Take the LCD for a test drive, discover all the characters it can display!
You"ll quickly notice, that the code is severely lacking any sort of clear display command, but don"t think for a second that the Serial LCD Kit doesn"t have a clear display command. It"s got commands up the wazoo! The Serial LCD Kit is set up to accept commands that control the backlight, baud rate, and all sorts of display functionality, like clearing the screen. Have a look at the Kit"s “datasheet”, which lists all of the characters and commands you can send to the display. I wrote that, but I understand if it"s all gobbledygook to you right now.
The commands are divided into three groups: backlight, baud rate, and special commands. Each command requires that you send at least two bytes to the display. For instance to set the backlight, you first have to send the backlight control byte (0x80, or decimal 128) followed by a byte with any value from 0 to 255. Sending a 0 will turn the backlight completely off, 255 will turn it all the way on, 127 will set it to about 50%, and so on. The backlight setting is stored in the Serial LCD Kit"s memory and will be restored when the LCD is turned off and on.
What we really care about right now, though, is clearing the display, which requires a special command. To issue a special command to the LCD, you first have to send 0xFE (or decimal 254) which tells the display to go into special command mode, and wait for a data byte. The clear display command is 0x01 (or decimal 1), that command should be sent immediately after sending the special command byte. So to clear the display we need to send two bytes: 254 (0xFE) followed by 1 (0x01). Check out the datasheet link for all of the special commands. You can do all sorts of fun stuff: scroll the display, turn it on/off and control the cursor.
Our next piece of example code, Serial_LCD_Kit_Clock, delves into sending special commands to the LCD with an Arduino. There are individual functions that clear the display (clearDisplay()), set the backlight (setBacklight(byte brightness)), and set the cursor (setLCDCursor(byte cursor_position)), feel free to copy these and add them to any code you"d like.
Now then, that should be enough to get you on your way to using the Serial LCD Kit with a serial interface. If you"re happy with that, and don"t want your mind blown, I suggest you stop reading here.
Oh, you"ve taken the red pill? Well then you get to learn the Serial LCD Kit"s very deep, dark secret. It may not look anything like one, but the LCD Kit is actually Arduino-compatible. It has an ATmega328, just like the Arduino, and that ATmega328 has a serial bootloader, just like an Arduino. It can be programmed via a USB-to-Serial board. This means you can hook up all sorts of sensors, blinkies and other I/O to the Kit itself, while continuing to use the LCD to display any info you"d like. The 6-pin serial programming port on the right hand side of the PCB can be connected to an FTDI Basic Breakout.
With the FTDI board connected, and Arduino open, simply select the corresponding COM port in the Tools>Serial Port menu, and select Arduino Duemilanove or Nano w/ ATmega328 under the Tools>Boards menu. Though it probably won"t look like it"s doing anything, try uploading Blink, change the LED pin to 9 to at least see the backlight of the LCD flick on and off. Remember, you can download the Serial LCD Kit firmware here. If you ever want to turn it back into a Serial LCD, upload it to the LCD like you would any sketch.
If you want to be really adventurous, and get the most out of the Serial LCD Kit, I"d recommend first taking a trip over to where the Serial LCD Kit"s source code is hosted and getting a good idea how the code works. That firmware is written as an Arduino sketch, and uses a great little Arduino library named LiquidCrystal to control the LCD. The LiquidCrystal library makes controlling the LCD with an Arduino super-simple.
You should also get a good feeling for the kit"s schematic. There are a few Arduino pins that can only be used with the LCD (4-9), but pins 10-13, and all of the analog pins can be used with any device you"d normally connect to an Arduino. The available pins are all broken out on the bottom of the PCB.
Remember, this part is all very extracurricular. Don"t feel at all required to use your Serial LCD Kit as an Arduino. I just wanted to let you know what"s possible with this kit.
Serial LCD Clock Example Sketch - Displays a digital clock on the Serial LCD. This is a good example of how to use special commands, like clear, with the display.
Now I"ll leave you and your Serial LCD Kit in peace. I hope you"ve learned a good amount about the display. I also hope you"re left with questions and ideas about what you"re going to do with it next. If you"ve still got questions about the display, or comments about the tutorial, please drop them in the comments box below or email us.

Also, in case of multiple backpacks there"s one more problem. All of those boards have onboard I2C pullups. That"s good for a single MCU-backpack combo but as the adapter size starts to increase, the common value of all those pullups starts to decrease (Electronics 101 - putting resistors in parallel), and as it decreases, it becomes more and more hard for backpacks&MCU to drive the line low, which can affect the communication negatively. To aviod that, you might need to remove some of the pullups, you can even leave just a single pair of them, and, as the Raspberry Pi boards all have pullups, you can basically remove all the SDA&SCL pullups from the boards. It"s easy to find them on the boards - these are the resistors whose one side is attached to VCC and other is attached either to SDA or to SCL.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey