128 x 64 lcd display arduino factory

In this project, I will show you how to interface a 128X64 Graphical LCD with Arduino UNO. This particular LCD Module is based ST7920 LCD Controller. So, we will first see a little bit about the Graphical LCD Module and its LCD Controller ST7920.
In the previous Arduino project, I have interfaced a Nokia 5110 LCD Module with Arduino. It is also a graphical LCD which can display some basic bitmap images and graphics. But the issue with Nokia 5110 LCD Module is its resolution.
At 84 x 48 pixels, the Nokia 5110 LCD can be used for implementing a menu-based user interface. Due to its small size, the resulting menu will be limited to 3 or 4 items per page.
If we want a bigger display with more real estate to work with, then the obvious choice is to go for the bigger and better 128×64 Graphical LCD Module.
As a demonstration, after making all the hardware connections, I will display a bitmap image on the Graphical LCD Module. If you are interested in implementing a simple 16×2 Alpha-Numeric LCD with Arduino, then check out this tutorial.
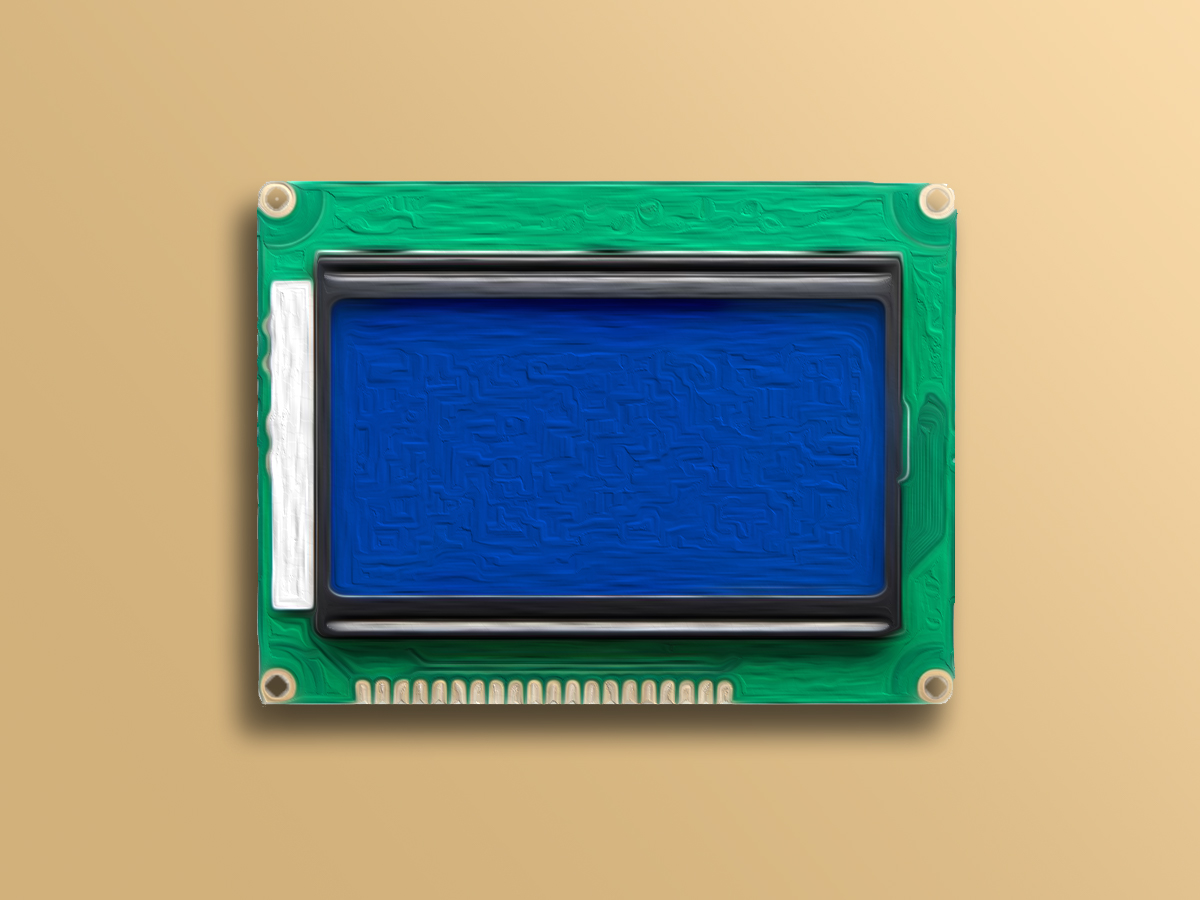
At first glance, the 128×64 Graphical LCD Module seems like a bigger brother to the famous 16×2 LCD or 20×4 LCD Modules, with their similar construction and almost similar pin layout.
But there is a significant difference between those two. 16×2 or 20×4 LCDs are essentially character displays. They can only display alpha-numeric characters and some simple custom characters that are confined to a 5×8 matrix.
By using different combinations of pixels, we can basically display characters of various sizes. But the magic doesn’t end there. You can display images and graphics (small animations) as well. In a 128×64 LCD Module, there are 64 rows and 128 columns.
There are several versions of the Graphical LCD in the market. Even though the usage, application and implementations are almost identical, the main difference lies in the internal LCD Controller used to drive the dot matrix display.
Some of the commonly used LCD Controllers are KS0108, SSD1306, ST7920, SH1106, SSD1322, etc. The pin out of the final LCD Module might vary depending on the LCD Controller used. So, please verify the LCD Controller as well as the pin out before making a purchase.
The Graphical LCD Module I purchased consists of ST7920 Controller. It is manufactured by Sitronix and supports three types of bus interfaces i.e., 8-bit mode, 4-bit mode and Serial interface.
If you have used 16×2 LCD Display earlier, then you might be familiar with both 4-bit as well as 8-bit parallel interfaces. The serial interface is something new and we will explore this option in this project.
As I already mentioned, double-check with the manufacturer about the pinout of the Graphical LCD Module. The following table describes the pinout of the 128×64 LCD Module that I have.
Now that we have seen a little bit about the Graphical LCD and its controller ST7920, let us now proceed with interfacing the 128×64 Graphical LCD with Arduino. I will implement a simple circuit to demonstrate how easy it is to interface the LCD and Arduino using very few external components.
So, connect the RS, RW and E of the LCD to Digital IO pins 10, 11 and 13 of Arduino UNO. Also, in order to select the Serial Interface Mode, the PCB pin must be connected to GND.
The remaining connections are similar to a traditional 16×2 LCD. VCC and GND are connected to 5V and ground of the power supply. VO is connected to the wiper of a 10KΩ POT while the other two terminals of the POT are connected to 5V and GND respectively.
Instead of displaying characters of different fonts (yes, there are libraries using which you can implement various fonts), I will straight away display an image in the form of bitmap. Before writing the code, you need to convert the bitmap image into byte arrays.
I have used the above “The Office” logo. Remember that the resolution of the 128×64 LCD is, well 128×64 pixels. So, the maximum image size should be 128×64. So, using Microsoft Paint, I have brought down the resolution of the above image to 128×64 pixels and also saved it as Monochrome Bitmap Image.
The next step is to convert this bitmap image into bytes array. I have tried several converter tools (both online and offline) but none of them were able to generate a code that is compatible with my setup.
So, I have used the “GIMP” software. You can download GIMP from this link and install it. After installing, you can open the 128×64 Bitmap image in the GIMP software and export it as “X Bitmap Image”.
A .xbm file will be generated. It contains the HEX code for the selected 128×64 Bitmap Image. Open it with any text editor (like Notepad++) and make the following changes. The Array should be a static const unsigned char and append “PROGMEM” after the array name.
Before writing the code, you need to download a special library called “U8g2”. In the Arduino IDE, go to Tools -> Manage Libraries… Search for “u8g2” and install the latest version. It is a complex library and its github page consists of all the necessary documentation.
A simple project for interfacing the 128×64 Graphical LCD with Arduino is implemented here. Instead of displaying plain characters, I have displayed a bitmap image on the LCD to show its capability.

Ordinary LCDs can only display simple text or numbers within a fixed size. But in 128×64 graphical LCD display, there is 128×64 = 8192 dots, which is equivalent to 8242/8 = 1024 pixels. So, it can display not only simple text or numbers within a fixed size but also simple graphics.
//U8GLIB_LC7981_160X80 u8g(8, 9, 10, 11, 4, 5, 6, 7, 18, 14, 15, 17, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7 en=18, cs=14 ,di=15,rw=17, reset = 16
//U8GLIB_LC7981_240X64 u8g(8, 9, 10, 11, 4, 5, 6, 7, 18, 14, 15, 17, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7 en=18, cs=14 ,di=15,rw=17, reset = 16
//U8GLIB_LC7981_240X128 u8g(8, 9, 10, 11, 4, 5, 6, 7, 18, 14, 15, 17, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7 en=18, cs=14 ,di=15,rw=17, reset = 16
//U8GLIB_SBN1661_122X32 u8g(8,9,10,11,4,5,6,7,14,15, 17, U8G_PIN_NONE, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7 cs1=14, cs2=15,di=17,rw=16,reset = 16
//U8GLIB_T6963_240X128 u8g(8, 9, 10, 11, 4, 5, 6, 7, 14, 15, 17, 18, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7, cs=14, a0=15, wr=17, rd=18, reset=16
//U8GLIB_T6963_128X128 u8g(8, 9, 10, 11, 4, 5, 6, 7, 14, 15, 17, 18, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7, cs=14, a0=15, wr=17, rd=18, reset=16
//U8GLIB_SSD1351_128X128_332 u8g(13, 11, 8, 9, 7); // Arduino UNO: SW SPI Com: SCK = 13, MOSI = 11, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_332 u8g(76, 75, 8, 9, 7); // Arduino DUE: SW SPI Com: SCK = 13, MOSI = 11, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_332 u8g(8, 9, 7); // Arduino: HW SPI Com: SCK = 13, MOSI = 11, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_HICOLOR u8g(76, 75, 8, 9, 7); // Arduino DUE, SW SPI Com: SCK = 76, MOSI = 75, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_HICOLOR u8g(8, 9, 7); // Arduino, HW SPI Com: SCK = 76, MOSI = 75, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
In the above code, which is an example of Arduino, after installing the relevant library, we first need to uncomment the line that is related to the specific LCD settings (line 66, U8GLIB_ST7920_128X64_4X u8g (10);). Then upload the code to Arduino.

At first the display was a bit funky from changing the digital pins; but once the sketch was uploaded the graphic LCD module started rotating through the different programmed screens.

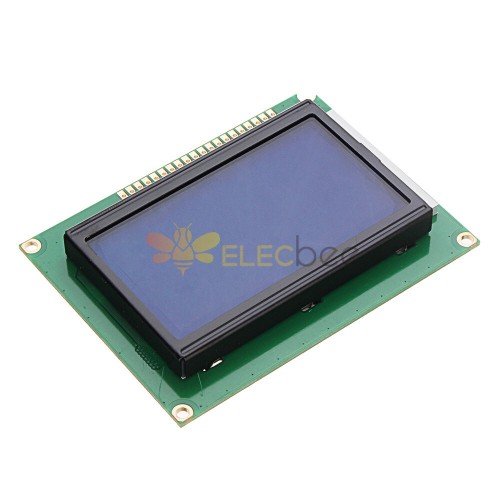
This is an extremely low-power 128x64 graphic LCD display module. It has an integrated white LED backlight that illuminates the display easily in low-light conditions. This display is perfectly suited for hand-held or any application requiring low-power or a very a thin display. It has an integrated controller and the FFC tail is designed to mate with standard 18-conductor 0.5mm pitch ZIF connectors (typical would be Omron XF2L18351A/ DigiKey P/N OR754CT-ND).

This Arduino Compatible 128x64 Dot Matrix LCD Display Module can display mixed letters, numbers, Chinese fonts, and graphics. A larger display with a cool white on blue graphics. Similar to the character LCD"s with inbuilt character ROM, but the flexibility to show graphics as well.

NMLCD-12864I-1glcd 128x64 st6963C controller serial parallel interface graphic lcd module, built-in Chinese character, stn-lcd, yellow green or blue backlight.
NMLCD-12864I-1is yellow green background with 128x64 monochrome dark blue pixels, ST6963C controller that is built-in Chinese character, 6800 4-bit/8-bit parallel+3-wire serial spi interface, single led backlight with yellow green color included can be dimmed easily with a resistor or PWM, stn-lcd positive, wide operating temperature range, rohs compliant.
It"s easily controlled by MCU such as 8051, PIC, AVR, ARDUINO, ARM and Raspberry Pi. It can be used in any embedded systems, industrial device, security, medical and hand-held equipment.
Answer: For the segment type LCD module, if you need to modify the outline size or display content, we will start the drawing paper for your checking.
Answer: Yes, we can. Please send us your drawing paper. If you don’t have, please tell us the information of the display and your demand. We will evaluate the cost and give you the price soon.
Answer: If we have stock for the standard displays, the leading time is one day after payment. If it is mass production for special ones, the leading time is about 15~30 days. If we finish earlier, we will send email to you in advance.
Hot Tags: 128x64 graphic yellow lcd display module 12864 b backlight for -arduino compatible, China, suppliers, factory, wholesale, price list, free sample

PO Box, APO/FPO, Afghanistan, Alaska/Hawaii, Algeria, American Samoa, Angola, Armenia, Azerbaijan Republic, Bahrain, Bangladesh, Benin, Bermuda, Bhutan, Botswana, Burkina Faso, Burundi, Cambodia, Cameroon, Cape Verde Islands, Central African Republic, Chad, China, Comoros, Cook Islands, Côte d"Ivoire (Ivory Coast), Democratic Republic of the Congo, Djibouti, Equatorial Guinea, Eritrea, Ethiopia, Falkland Islands (Islas Malvinas), Fiji, French Guiana, French Polynesia, Gabon Republic, Gambia, Georgia, Ghana, Guam, Guernsey, Guinea, Guinea-Bissau, Guyana, Hong Kong, Iraq, Jersey, Jordan, Kazakhstan, Kenya, Kiribati, Kuwait, Kyrgyzstan, Laos, Lebanon, Lesotho, Liberia, Libya, Macau, Madagascar, Malawi, Maldives, Mali, Marshall Islands, Mauritania, Mauritius, Mayotte, Micronesia, Mongolia, Morocco, Mozambique, Namibia, Nauru, Nepal, New Caledonia, Niger, Niue, Oman, Pakistan, Palau, Papua New Guinea, Qatar, Republic of the Congo, Reunion, Russian Federation, Rwanda, Saint Helena, Saint Pierre and Miquelon, Saudi Arabia, Senegal, Seychelles, Sierra Leone, Solomon Islands, Somalia, Sri Lanka, Suriname, Swaziland, Tajikistan, Tanzania, Togo, Tonga, Tunisia, Turkmenistan, Tuvalu, US Protectorates, Uganda, Ukraine, United Arab Emirates, Uzbekistan, Vanuatu, Vietnam, Wallis and Futuna, Western Sahara, Western Samoa, Yemen, Zambia, Zimbabwe

In this tutorial, we will discuss the basic knowledge ofgraphical LCD. There are hundreds of different types of graphical LCDs available in the market. Each performs exactly the same function with some variations. Some are small in size and some bigger. Some are black and white and some multicolor.
A graphical LCD can be use in various electronic devices where we need to display some character or image. Basically, these types of medical, hand held, safety or performance use in industrial equipment. In addition, graphical LCD is use in various electronic DIY projects. It is easy to interface it with micro-controllers, Arduino and other controllers.
The character LCD includes 16 characters. If you look closely you can see the little rectangles where the characters are displayed. Each rectangle is a grid of pixels. All the Character LCD controllers have their own fixed font and character generator.
Graphical LCD has one big grid of pixels (in this case 128×64 of them) – It can display text but its best at displaying images. Some Graphical LCDs tend to be larger, more expensive, and difficult to use and need many more pins because of the complexity added.
Even though LCDs were very energy efficient, light weight and thin in nature, LCD were falling behind to the CRT display, which then leads to a change in LCD manufacturing, where performance became a big problem.
Many of the newer Graphic LCD controllers have their own internal font. So you can send it as text, and it will draw it for you. Others do not, in which case you will need to send a bitmap of the character to the display. The size of the library code that drives the actual device is obviously larger for the Graphics chip, and an external font uses program memory.
Graphical LCD is controlling by two KS0108 controllers. A single KS0108 controlling a graphical LCD we need two KS0108 controllers. Which is capable of controlling 4096 dots or 512 pixels as well as controls of KS0108 64 x 64 pixels. Hence the display is 128 pixels wide and 64 pixels in height. Every pixel is either ON (black) or OFF (green), a monochrome display indeed.
Like other LCDs we also first have to initialize graphical LCD. By initializing I mean in which format we want to use our LCD. which half I want to use. Which page of which half I want to use.
Display On/Off: Display data appears when D is 1 and disappears when D is 0.Though the data is not on the screen with D=0, it remains in the display data RAM. Therefore, you can make it appear by changing D=0 into D=1.
Set Address (Y Address): Y-address is the pixel address. An address is set by instruction and increase by 1 automatically by read or write operations of display data.
Set Page (X Address): X-address is the page address address of the display data RAM is set in the X address register. Writing or reading to or from MPU (microcontroller) is execute in the specified page until the next page is set.
Display Start Line (Z Address): Z address (AC0~AC5) of the display data RAM is set in the display start line register and displayed at the top of the screen.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey