128 x 64 lcd display arduino in stock

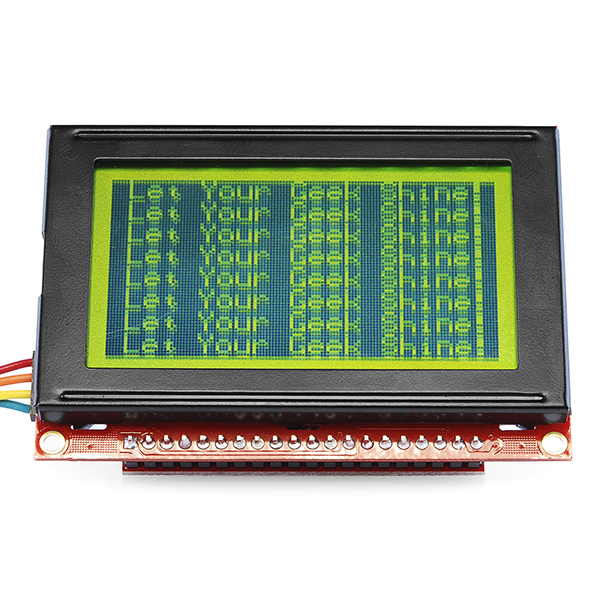
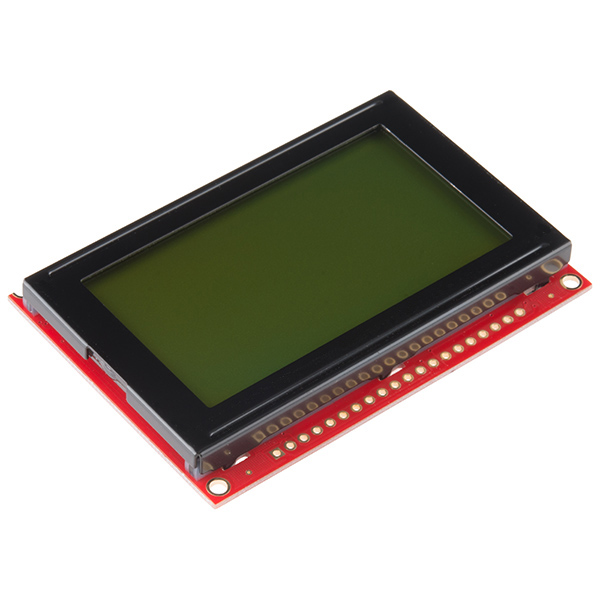
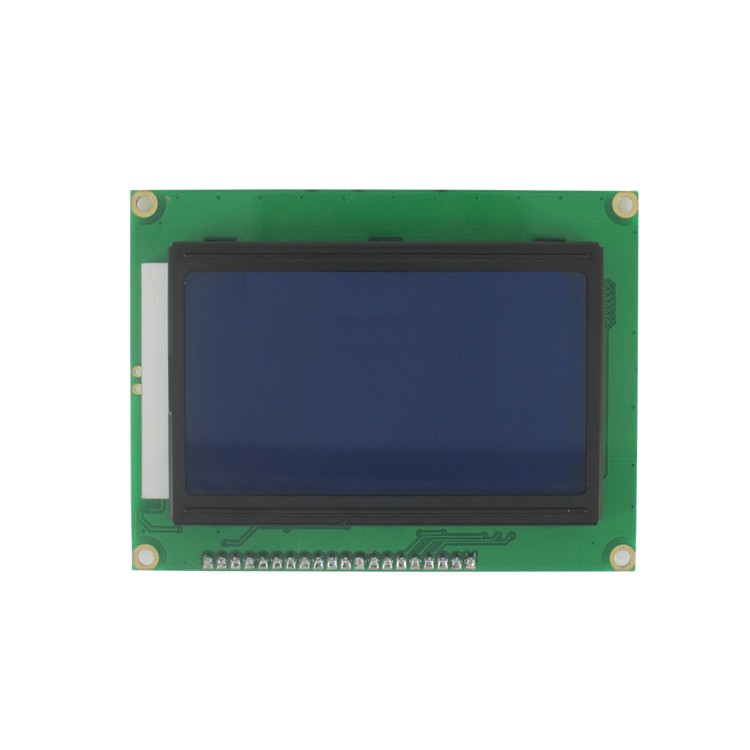
This is a framed graphical LCD 128x64 with LED backlight. This unit is a very clear STN type LCD with a simple command interface. This new module includes the negative voltage circuitry on board!

» Makerfabs is Open Hardware, Arduino, Raspberry Pi, mbed, BeagleBone, IoT, Smart Home, etc, Related Products& Services Vendor for Makers and new Startups.

At the bottom of this page you"ll find the course material button. This button allows you to download the code, circuit diagram and other files relevant to this Arduino tutorial.
ST7920 is a so-called LCD which stands for Liquid Crystal Display. This screen is made up of segments that can be turned on or off. These segments are placed as an "8" in some screens like a digital clock, in others as pixels.
With LCD it looks like the boxes can become black. Technically this is not true. The light is transmitted differently making it appear black. More details on Wikipedia
The U8g2 library is specially made to easily control monochrome displays in an universal way. U8g2 allows you to draw graphic elements such as lines, rectangles, circles on the screen. Text is also no problem.
An overview of all available functions can be found on the U8g2 reference page. Currently U8g2 supports over 200 different displays. The big advantage is that you don"t have to find out how to control each individual display.
breadboard. If you put the display into the breadboard you"ll see that the pin labels are no longer visible. To solve this I"ve created a pin overlay. Print this PDF and cut out the overlay. You can now place this exactly at the bottom of your display and see the pin labels again.
We start by supplying the breadboard with 5V on the + rail (red) andGND on the - rail (blue). For this we connect the "5V" on the :KnSgtg:Arduino:: to the breadboard. We do the same for the GND.
The next step is to provide 5V to the LCD. To do this, we use the "Vcc" and "GND" pins on the far right of the display. Connect these to the + rail and- rail on the breadboard.
Now we have to tell the display how we are going to provide the data. We are going to use the SPI (Serial Peripheral Interface) protocol. The name already reaveals it a bit, the data is serial. With the PSB pin we can set the data transfer mode.
If we make the PSB pin high, the display expects parallel data, withLOW serial. In our case we have to make the PSB pin LOW by connecting it to the - rail.
The last step is to connect the CS (chip select) wire. On the display it is labeled RS which stands for Register Select and it will be connected to pin 10 on the Arduino.
1 //U8G2_ST7920_128X64_1_8080 u8g2(U8G2_R0, 8, 9, 10, 11, 4, 5, 6, 7, /*enable=*/ 18 /* A4 */, /*cs=*/ U8X8_PIN_NONE, /*dc/rs=*/ 17 /* A3 */, /*reset=*/ 15 /* A1 */);
Now our program is ready to upload to the Arduino. First we have to connect our Arduino to the computer with the USB cable. Make sure you"ve selected the correct board in the IDE:

A simple 0.96″ Passive Matrix OLED, 4-line SPI and Arduino Compatible, Monochrome with White display color / All viewing direction / with 128 x 64 dots.
If none of these part numbers meet your requirements in terms of brightness, interface, or connection method, please email us at info@orientdisplay.com.

Tired of using character LCD displays in your Arduino projects over and over? Well! They are, in fact, a thing of the past. Enter the fantastic OLED (Organic Light-Emitting Diode) displays! They’re extremely light, almost paper-thin, theoretically flexible, and produce a brighter, crisper image.
Because the SSD1306 controller is so versatile, the module comes in different sizes and colors, such as 128×64, 128×32, with white OLEDs, blue OLEDs, and dual-color OLEDs. The good news is that these displays are all interchangeable.
An OLED display, unlike a character LCD display, does not require a backlight because it generates its own light. This explains the display’s high contrast, extremely wide viewing angle, and ability to display deep black levels. The absence of a backlight reduces power consumption significantly. The display uses about 20mA on average, though this varies depending on how much of the display is lit.
The SSD1306 controller operates at 1.65V to 3.3V, while the OLED panel requires a 7V to 15V supply voltage. All of these various power requirements are fulfilled by internal charge pump circuitry. This makes it possible to connect the display to an Arduino or any other 5V logic microcontroller without requiring a logic level converter.
Regardless of the size of the OLED display, the SSD1306 driver includes a 1KB Graphic Display Data RAM (GDDRAM) that stores the bit pattern to be displayed on the screen. This 1 KB memory area is divided into 8 pages (from 0 to 7). Each page has 128 columns/segments (block 0 to 127). Furthermore, each column can store 8 bits of data (from 0 to 7). That certainly proves that we have:
As previously stated, regardless of the size of the OLED module, each module contains 1KB of RAM. The 128×64 OLED module displays the entire contents of 1KB of RAM (all 8 pages), whereas the 128×32 OLED module displays only half of the RAM (the first 4 pages).
Connect the SCL pin to the I2C clock pin and the SDA pin to the I2C data pin on your Arduino. It is important to note that each Arduino board has different I2C pins. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also known as A5 (SCL) and A4 (SDA).
Again, each Arduino board has different SPI pins that must be connected correctly. For Arduino boards such as the UNO/Nano V3.0, these pins are digital 13 (SCK), 12 (MISO), 11 (MOSI) and 10 (CS).
The SSD1306 controller in the OLED display has flexible but complex drivers. To use the SSD1306 controller, extensive knowledge of memory addressing is required. Fortunately, the Adafruit SSD1306 library was written to hide the complexities of the SSD1306 controller, allowing us to control the display with simple commands.
To install the library, navigate to Sketch > Include Library > Manage Libraries… Wait for the Library Manager to download the library index and update the list of installed libraries.
This Adafruit SSD1306 library is a hardware-specific library for low-level functions. To display graphics primitives such as points, lines, circles, and rectangles, it must be paired with the Adafruit GFX Library. Install this library as well.
This sketch will provide you with a thorough understanding of how to operate the OLED display and can serve as the foundation for more practical experiments and projects. Try out the sketch, and then we’ll go over it in detail.
The sketch begins with the inclusion of four libraries: SPI.h, Wire.h, Adafruit GFX.h, and Adafruit SSD1306.h. Although the SPI.h library is not required for I2C OLED displays, we must include it to compile our program.
The next step is to create an object of Adafruit_SSD1306.h. The Adafruit_SSD1306 constructor accepts 3 arguments: screen width, screen height, and the Arduino pin number to which the display’s reset pin is connected.
So, a couple of constants are defined to be passed to the constructor. Also, since the OLED display we are using doesn’t have a RESET pin, we will send -1 to the constructor to indicate that none of the Arduino pins are used to reset the display.
This sketch uses the I2C protocol for communicating with the display. However, the sketch is ready if you wish to use SPI. Simply uncomment the following lines of code.
In the setup function, we need to initialize the OLED object using the begin() function. This function accepts two parameters. The first parameter, SSD1306_SWITCHCAPVCC, turns on the internal charge pump circuitry, and the second parameter sets the OLED display’s I2C address. Most OLED display modules of this type have an I2C address of 0x3C, but some have 0x3D.
To display text on the screen, we must first set the font size. This can be accomplished by calling setTextSize() and passing a font size (starting from 1) as a parameter.
Before printing the message, we must first set the cursor position by calling the setCursor(X,Y) function. Pixels on the screen are referenced by their horizontal (X) and vertical (Y) coordinates. The origin (0,0) is located in the upper left corner, with positive X increasing to the right and positive Y increasing downward.
To print the message on the screen, we can use the print(" ") or println(" ") functions, similar to how we print data on the serial monitor. Keep in mind that println() will move the cursor to the next line.
The final step is to use the display() command to instruct the library to bulk transfer the screen buffer to the SSD1306 controller’s internal memory and display the contents on the OLED screen.
To display inverted text, we use the setTextColor(FontColor,BackgroundColor) function once more. If you’ve been paying attention, you’ll notice that we previously passed only one parameter to this function, but now we’re passing two. This is possible due to function overloading.
Earlier in this tutorial, we used the setTextSize() function to change the font size, passing 1 as a parameter. You can scale the font by passing any non-negative integer to this function.
Characters are rendered in a 7:10 ratio. In other words, passing font size 1 renders the text at 7×10 pixels per character, passing font size 2 renders the text at 14×20 pixels per character, and so on.
The print() or println() functions can be used to display numbers on the OLED display. Because an overloaded implementation of these functions accepts 32-bit unsigned int values, you can only display numbers ranging from 0 to 4,294,967,295.
The print() and println() functions have an optional second parameter that specifies the base (format) to use; valid values are BIN (binary, or base 2), OCT (octal, or base 8), DEC (decimal, or base 10) and HEX (hexadecimal, or base 16). For floating-point numbers, this parameter specifies the number of decimal places to use. For instance:print(78, BIN) prints “1001110”
The print() and println() functions send data to the display as human-readable ASCII text, whereas the write() function sends binary data to the display. This function can thus be used to display ASCII symbols. For example, sending 3 displays a heart symbol.
You can scroll the display horizontally by calling the functions startscrollright() and startscrollleft(), and diagonally by calling the functions startscrolldiagright() and startscrolldiagleft(). All of these functions take two parameters: start page and stop page. Refer to the OLED Memory Map section for an explanation of the pages. Because the display has eight pages from 0 to 7, you can scroll the entire screen by scrolling all the pages, i.e. passing parameters 0x00 and 0x07.
Sometimes, we don’t want to scroll the whole display, but just a part of it. You can accomplish this by passing the appropriate start and stop page information to the scrolling functions.
The drawRect() function can be used to draw a rectangle on the screen. This function accepts five parameters: X and Y coordinates, width, height, and color. This function actually draws a hollow rectangle with a 1 pixel border. The fillRect() function can be used to draw a filled rectangle.
The drawRoundRect() function can be used to draw a round rectangle on the screen. This function accepts the same parameters as drawRect(), with the exception of one additional parameter – the radius of corner rounding. This function actually draws a hollow round rectangle with a 1 pixel border. The fillRoundRect() function can be used to draw a filled round rectangle.
The drawCircle() function can be used to draw a circle on the screen. This function accepts four parameters: the X coordinate of the center, the Y coordinate of the center, the radius, and the color. This function draws a hollow circle with a 1 pixel border. The fillCircle() function can be used to draw a filled circle.
The drawTriangle() function can be used to draw a triangle on the screen. This function accepts seven parameters: three X and Y coordinates (x0, y0, x1, y1, x2 & y2) of triangle vertices and a color. (X0,y0) is the top vertex, (x1,y1) is the left vertex, and (x2,y2) is the right vertex.
Our last example shows how to draw bitmap images on the OLED display. This is useful for making sprites, exciting infographics, and splash screens with company logos.
The drawBitmap() function is used to display a bitmap image on an OLED display. This function accepts six parameters: top left corner X coordinate, top left corner Y coordinate, monochrome bitmap byte array, bitmap width in pixels, bitmap height in pixels, and color.
But, before we can use the drawBitmap() function, we need an image to draw. Remember that the OLED display’s screen resolution is 128×64 pixels, so images larger than that will not display properly. To get a properly sized image, open your favorite drawing program, such as Inkscape, Photoshop, or MS Paint, and set the canvas size to 128×64 pixels.
Once you have a bitmap, you must convert it into an array that the SSD1306 OLED controller can understand. This can be accomplished in two ways: online with image2cpp and offline with LCD Assistant.
The dimensions of your image will be displayed in the Canvas size option under Image Settings. If your image is larger than 128×64, change it to 128×64 by selecting the appropriate scaling option. You can see the result in the Preview section.
Lastly, change the most important setting—the brightness threshold—so that it fits your needs. When you set a threshold, pixels above this level will be white and pixels below it will be black. In our case, we set it to 171 to get some nice details.
When you are satisfied with the results, you can proceed to generate the data array. Simply select Arduino Code as the code output format and press the Generate code button.
For your information, there is a setting called “Draw Mode”. It actually generates images based on the scanning pattern of the display. If your image appears distorted on your screen, try changing the mode.
That’s all. Your bitmap’s byte array will be created. You can use the output directly with our example code. Just make sure to give it a proper name. Then, within the drawBitmap() function, use your array.
There’s also a Windows application called LCD assistant that can turn your bitmap image into a data array. It is not as powerful as image2cpp, but it is still widely used by hobbyists.
To begin, convert your image into a 128×64 1-bit monochrome bitmap. You can do it in your favorite drawing program, such as Inkscape, Photoshop, or MS Paint, just like we did in MS Paint.
Now, save your file as a bitmap. When saving the file, select Monochrome Bitmap (*.bmp;*.dib). This will produce a 1-bit/binary bitmap image with only two possible values for each pixel: 0 (black) or 1 (white).
For your information, there is a setting called Byte Orientation. It actually generates images based on the scanning pattern of the display. If your image appears distorted on your screen, try changing the mode.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey